10,000 search results
(0.026 seconds)
- Master of Magic by NJ Studio,
$19.00Hi...Thank for your visit :) Master of Magic a magical script font. It features ligatures characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs that are full of magic! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look beautyful and attractive, and also Multilingual support!!! Happy design ... - Brush Effect by NJ Studio,
$19.00Hi...Thank for your visit :) Brush effect a handwritten brush font. It features ligatures characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs that are full of brush! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look brush and attractive, and also Multilingual support!!! Happy design ... - Back To Teacher Outline by NJ Studio,
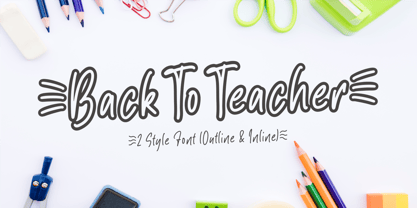
$19.00Hi...Thank for your visit :) Back to school (Outline & Inline) a simple handwritten font. It features fun characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs that are full of simple! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look simple and attractive, and also Multilingual support!!! Happy design ... - The Flash by NJ Studio,
$19.00Hi...Thank for your visit :) the flash a signature font with beginning and ending swash. It features ligatures characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs that are full of swash! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look swash and attractive, and also Multilingual support!!! Happy design ... - Jacky Brushes by NJ Studio,
$19.00Hi...Thank for your visit :) Jacky Brushes all caps textured brush typeface. It features ligatures characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs that are full of brush! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look brush and attractive, and also Multilingual support!!! Happy design ... - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - VAG-HandWritten - 100% free
- Minnak by Esintype,
$18.00Minnak, as a whole geometric display type is our take on Square Kufic (Makili) style Latin script fonts, comes in eleven weights with linear progression. It is an Uniwidth typeface at the core. From Hairline to Black, all multiplexed weights take up the same space in width and can be used interchangeably. Supports wide range of Open Type features, with many stylistic alternates in 12 context. Minnak is also have a close relation with pixel fonts, because in spite of its based on Makili forms, it all started as a pixel font in the drawing stage before further steps came into play. The key difference between Minnak and Makili style is that the latter must have the exact square counters with no diagonal strokes, and any other components of a letterform must conform to be proportional. Such style-specific requirements determine the overall dimensions of the glyphs and therefore, there can be only minor differences between the typefaces. In Minnak, counters are rectangular because of its narrow and condensed proportions, but the Makili form influence is still manifest. This impression is best confirmed with Medium weight where negative spaces and stem thickness are equal. Contrast and virtually no optical correction were presented, as characteristic of its genre had to have equal horizontal and vertical line thicknesses. As per the minimal and authentic look of the type, all glyphs are drawn as straight or only as 45-degree diagonal strokes. The representation of the ‘diagonalless’ approach is preserved by stylistic alternatives, making its similarity in visual aesthetics clearly visible. Marks and punctuation is another feature that doesn’t follow the strict rules of the origin style. Although not a pixel font, all building parts of the glyphs in Minnak share the same unit precision as they are designed with pixel equivalents in mind. Even space characters are designed to match glyph widths, meeting the demands of certain typesetting or multi-line lettering compositions. With its Pseudo Ancient and Runic alternates, extention parts and ornaments included in all weights, Minnak is suitable for branding, logo and monogram designs, the screen titles and headlines, packaging, posters, book covers and more, where it shines at big sizes. Its pixel font-like appearance makes it a significant choice for the modern compositions. Thanks to mostly uniform width design, it is possible to use Minnak also as a system for lettering. This feature can be used as vertical fitting of the letters between the lines. As a casual expression in Turkish, “Minnak” is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series — representing Seljuk period in the medieval Anatolia and their tradition of architectural stone ornamentation. - Snippletweak - Unknown license
- Cliffhanger - Unknown license
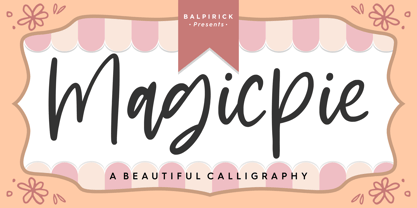
- Magicpie by Balpirick,
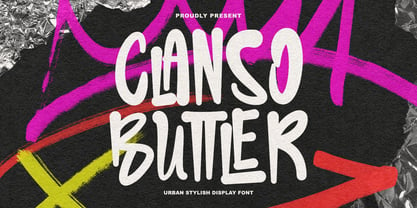
$15.00 - Clanso Buttler by Maulana Creative,
$15.00 - Juslia Sophia by Bosstypestudio,
$14.00 - Granola by Wilton Foundry,
$29.00Granola a completely hand-drawn font, when you need more than a regular sans serif to express random granularity. When used in smaller sizes from 14pt down, it works extremely well for book text too. - Instant Hero by PizzaDude.dk,
$15.00 - Celsius by Wilton Foundry,
$29.00Celsius was handwritten with a scratchy nylon marker creating a rougher than normal effect - almost like trying to write in the cold with a pen that doesn't cooperate very well. Dedicated to all snowboarders everywhere! - Sign Man JNL by Jeff Levine,
$29.00Sign Man JNL is a reworking of Sign Shop JNL, with a lighter font weight and a number of changed characters (including extended horizontal crossbars on the B,E,F,H,K,P and R). - Shaircut Forman by Maulana Creative,
$14.00 - LoganFive by The Northern Block,
$16.70 - Lebensjoy by Monotype,
$29.99Lebensjoy was used by the Co-op chain stores in Sweden for a nationwide fortnightly flyer (called Livsgldje = Joy of Life) during 1993 and 1994. They wanted a simple but still lively and active letterform. - Cline by Typomancer,
$20.00 - Attendance by TanveerType,
$12.00 - Alta Basilica by Blendy wine,
$9.00 - Yule Love It by Just My Type,
$25.00 - Ghost Train by Aerotype,
$29.00 - Old Story by Gleb Guralnyk,
$12.00 - Czaristane by Typotheticals,
$5.00 - Splasher by GRIN3 (Nowak),
$18.00 - Baby Soul by Forberas Club,
$19.00 - Tamepik by Forberas Club,
$16.00 - Warbones by Forberas Club,
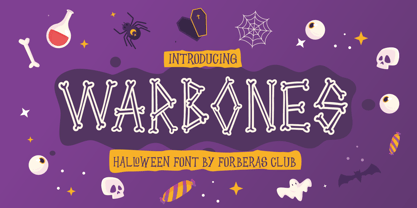
$16.00 - Virginia Neo by Type Associates,
$39.00Virginia Neo is more than an update to the original Virginia family, designed in 1970 and strongly influenced by the popularity of Futura and Kabel in that era. Virginia Neo is a completely redrawn version based on the original design which won its designer first place ahead of 5,000 other submissions to the Lettergraphics International Typeface Design Competition in the same year. The original typeface family comprised 5 weights, the lightest of which was omitted from the initial 2008 digital offering but has now been included in the Neo version, along with a new Heavy weight rounding out a family of 6. Each typeface includes more than 450 glyphs, enough to satisfy more than 80 languages plus a smattering of ligatures, useful geometric ornaments and arrows. Virginia Neo fits the compact, comfortable-tightness of seventies-retro typography currently re-emerging in today’s advertising. Its high readability, femininity and elegance makes it suitable for subheads, headlines, posters, branding and the web. - Tintoretto by profonts,
$41.99Tinteretto is a very beautiful, decorative Art-d�co font which is ideal for ad design about fine arts events and the world of arts and crafts as well as in restaurants, bars and for food packaging. Tintoretto harmonizes well with serif and sans serif fonts created at the beginning of the last century. It contains character sets for West and Central European as well as for Romania and Turkey. When Unger started his work on Tintoretto, he had the splendid idea of adding a Fill version to the original 3D characters. Combining both fonts make it even stronger and more beautiful. How to combine both fonts in order to achieve a color fill effect: Type your word or phrase and do not make any changes to the spacing or kerning. Duplicate or copy the original and change it to the Fill version (font change). Apply a color to the copy and position it exactly behind the original. See and love the result. - The font Sekona, carefully crafted by Kimberly Geswein, stands as a testament to the intricacy and passion that can be instilled within the realm of typography. Kimberly Geswein's reputation for crea...
- TT Drugs by TypeType,
$29.00TT Drugs useful links: Graphic presentation | Customization options Font family TT Drugs—fonts that are specifically designed for the pharmaceutical industry and for household chemicals. Then to make a text layout for package of any medicine, toothpaste or laundry detergent? The answer is—Drugs. Font family has a range from thin to black font and can be used on any surface: paper, cardboard, metal, glass and others. We offer you to have a look at this font’s narrow version—TT Drugs Condensed. FOLLOW US: Instagram | Facebook | Website TT Drugs OpenType features: Case Sensitive Forms, Tabular Figures, Fractions, Numerators, Denominators, Superiors, Scientific Inferiors. TT Drugs language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - TT Drugs Condensed by TypeType,
$29.00TT Drugs useful links: Graphic presentation | Customization options TT Drugs Condensed—a modern font family which consists of 5 condensed sans serifs with a special contrast formula of lines and stems. TT Drugs Condensed is a condensed version of the TT Drugs font family. These fonts are perfect for design in the pharmaceutical industry: packaging, posters, blissery. However, those fonts can also be used in any other design, for example, in printing, logotypes and websites. Font family includes 10 most popular typefaces: thin, light, regular, bold, black and 5 appropriate italics. TT Drugs Condensed—a versatile tool for any design tasks. FOLLOW US: Instagram | Facebook | Website TT Drugs OpenType features: Case Sensitive Forms, Tabular Figures, Fractions, Numerators, Denominators, Superiors, Scientific Inferiors. TT Drugs language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Ariata by Monotype,
$50.99Ariata™, from Malou Verlomme, is three typefaces in one. Like phases of the moon, they gracefully meld from one to the other. The “Text” weights are sturdy designs that perform as well in blocks of copy as they do in the occasional headline. The “Display” versions of Ariata are delicate but confident designs that shine in large sizes, while the “Stencil” typefaces are eye-catching and provocative. Each version is available in four weights, from a forthright regular to a robust black, making for a family that is comfortable taking on a wide variety of tasks. The individual designs can be combined with each other to create a distinctive, yet cohesive typographic statement, or stand on their own as confident communication tools. If you want a little more variety, Ariata’s solid glyphic shapes will serve as a dynamic counterpoint to just about any Humanistic sans. Space economical and distinctly original, Ariata easily creates commanding headlines, pull-quotes and subheads. Packaging, game branding, posters, book jackets and advertising design are all also within its comfort zone. While primarily intended for print applications, Ariata’s full-bodied x-heights, generous counters and clear apertures make for a design that is also at home in many digital environments. Verlomme is an award-winning Senior Type Designer at Monotype. He has a degree in graphic design from l'École Duperré in Paris, and an MA in Typeface Design from the University of Reading. He taught type design at several universities in Paris and still occasionally lectures and gives workshops. His typeface Camille has the honor of being part of the collection at France’s Centre National des Arts Plastiques (CNAP). Verlomme also designed Placard® Next, Madera™ and Johnston100, London’s new underground branding typeface. Click here to see all of https://www.monotype.com/studio/malou-verlomme Malou Verlomme’s typeface designs. - Univers Next by Linotype,
$53.99Linotype Univers is a completely reworked version of the original Univers typeface family designed by Adrian Frutiger in 1957. After a long process of painstakingly detailed revision, Frutiger and the design staff at Linotype completed this large joint project in 1997. The result: a brilliant and cohesive font family of 63 weights and styles including the 4 monospaced typewriter weights. All the existing weights were completely redrawn, with careful attention paid to making the proportions more consistent with each other and improving fine details such as curves and thick-to-thin stroke ratios. The family was expanded from 27 to 63 weights, providing a much larger framework to graphic designers for choosing just the right style. The bold and condensed weights were reworked for improved legibility and on-screen application. The stroke weights were revised for consistency within each face as well as in relationship to the other weights. By following Frutiger's original designs, the humanist character of the sans serif Univers now comes through more distinctly. T he systemized numbering system has also been updated. With its sturdy, clean forms Univers can facilitate an expression of cool elegance and rational competence. In fact, the strong familial relationships between all the styles and weights make it a serviceable choice for large graphic design projects that require versatility with consistency. Frutiger was successful in staying true to his initial aims; the new Linotype Univers does indeed work in longer texts as well as for display settings. In 2010 the typeface family was extended and renamed into a more logical naming of "Univers Next" to fit better in the Platinum Collection naming. Univers Next Variable are font files which are featuring two axis and have a preset instance from Light to Heavy and Condensed to Extended. Univers® Next font field guide including best practices, font pairings and alternatives. - Expline Variable by Formatype Foundry,
$140.00Expline typeface finds its roots in modernist design but subtly pays homage to early Modern Industrial Grotesks. This fusion creates a font that encapsulates the essence of tradition while embracing the contemporary. The font incorporates sharp details in select characters and curves, imparting a delicate sweetness while preserving the robust character associated with Grotesk fonts. This unique blend allows Expline to strike a perfect balance between display and text usage, making it a versatile choice for a variety of design projects. Expline's flexibility shines through its extensive weight options. The font family offers eight distinct weights, each thoughtfully crafted to establish a clear typographic hierarchy. Designers can easily choose the right weight to suit the specific needs of their projects, whether it's a bold headline or a refined body text. This variety ensures that your typography will always make the right visual impact. Expline typeface doesn't stop at weights. It provides expansive character sets across each weight, encompassing all Western European diacritics, Punctuation, Mathematics, and Numerics. This ensures that your typography will seamlessly support various languages and punctuation marks, making it a global choice. In addition, the font boasts OpenType features, granting the flexibility to explore multiple subsets. This includes alternate capital letterforms, tabular and lining numerals (both proportional and old-style), enabling endless typographic possibilities. Whether you're designing for print or web, these features allow you to fine-tune your typography for a perfect fit. Expline is a font that bridges the gap between modernist design principles and early industrial influences, resulting in a Neo-Grotesk font with a contemporary twist. Its comprehensive weight options, expansive character sets, and OpenType features make it a versatile choice for any medium between print and screen.