As of my last update in 2023, the font named "Avatar" could refer to one specifically designed or inspired by the visual and textual elements associated with the media franchise of the same name, suc...
Angel Light by Rémi Godefroid is a font that seems to capture the essence of delicacy and grace, almost as if each letter has been crafted from a whisper of light. The typeface, ethereal in its appea...
The KR Leafy font, created by the talented Kat Rakos, beautifully captures the essence of nature in its design, making it a distinctive choice for a wide array of creative projects. Its uniqueness li...
The Aquarium font, designed by Chloe, is a captivating and whimsical typeface that effortlessly evokes the fluid and flowing nature of underwater life. Its unique character is derived from the way ea...
JF Cotswold Leaves, a creation of Jester Font Studio, stands as a captivating and distinctive font that draws inspiration from the natural elegance and intricate beauty of leaves found in the Cotswol...
The 1543 Humane Jenson font, designed by Gilles Le Corre, is a tribute to the rich history of typography, blending meticulous craft and historical homage. This font is intricately designed to echo th...
Sure thing! Picture this: Headache is not just a font; it's a statement piece for your visual designs. Imagine crafting a message that refuses to whisper but instead, roars off the canvas - that's He...
As of the last update to my knowledge in April 2023, "ALPHA" could either refer to a specific font design in use or be a hypothetical example due to the vast number of fonts available worldwide. Assu...
The font named Skeksis, created by Neale Davidson, is a fascinating typeface that draws inspiration from the rich tapestry of fantasy and science fiction. This font serves as a bridge between the mys...
The font "Hugh is Life Personal Use" by Billy Argel embodies a sense of personal touch and artistic flair, distinguishing itself through its unique characteristics and design nuances. As with many of...
The font "Cereal Killerz" by SpideRaY stands as a captivating typeface designed to evoke a sense of thrilling suspense and playful mischief. Crafted by the imaginative mind of SpideRaY, this font div...
The 02.10 font by Fenotype, crafted by Finnish type designer Emil Bertell, is a unique display font that combines modern aesthetics with functional versatility. This particular typeface, 02.10, stand...
Ah, Liturgisch! This font is to typography what a grand, echoing chorus is to a silent chapel: absolutely transformative. Crafted by the talented Dieter Steffmann, a wizard in the world of fonts, Lit...
Ah, "Prodotto In Cina"! If fonts were cocktails, this one would be a mix of quirky charm with a bold, unapologetic twist, served in a glass that's slightly off-center but delightful to behold. Create...
As of my last update in early 2023, the font "Bolid" is not recognized as one of the widely-known or standard typefaces. It's possible that "Bolid" could be a custom, niche, or newly released font th...
As of my last update in early 2023, the font "Paddington" could either be an emerging typeface with limited exposure, or potentially you're inquiring about a relatively lesser-known or specialized de...
The "Huggable Hedgehogs Demo" font by Brittney Murphy is a delightful and charming typeface that seems to capture the essence of whimsy and playfulness, much like the endearing qualities of hedgehogs...
As of my last update in April 2023, Pehuensito is not a widely recognized typeface within the vast landscapes of typography and font design. Given this, I will approach the description of Pehuensito ...
Feldicouth Italic, a creation from the design studio of Three Mile Island, stands as a captivating embodiment of elegance and fluidity in the realm of italic typefaces. It is a font that seamlessly b...
Fontasia V2.0: The Revenge, although a fictional creation, paints an exciting narrative in the world of typographic design. Imagine it as not just a font but an epic saga that unfolds on the canvas o...
The Penelope font, crafted by Dieter Steffmann, stands as a testament to the unique blend of artistic flourish and classical sensibility. This font is remarkably distinct, primarily due to Steffmann'...
As of my last knowledge update in early 2023, there isn't a widely recognized or specific font known as "Kijkwijzer" within the general libraries of typography that artists and designers commonly ref...
Impacted font is like Impact's quirky cousin who's a bit offbeat but always fun to be around! It takes the bold, attention-grabbing style of Impact and adds a playful twist, with exaggerated curves a...

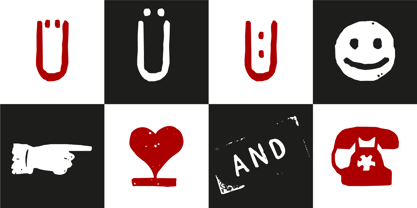
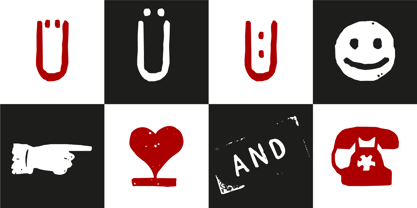
“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license

Phinney Jenson ML is a font with deep historical roots firmly planted in the fertile soil of the Italian Renaissance. Twenty years after Lorenzo Ghiberti finished his famous East Doors, the Gates of Paradise, of Santa Maria del Fiore in Florence and about fifteen years before Sandro Botticelli painted his “Birth of Venus,” a French printer by the name of Nicolas Jenson set up a small print shop in the powerful city-state of Venice. The fifteenth century marked the end of the plague and the rise of Venetian power, as the merchants of Venice controlled the lucrative trade of the eastern Mediterranean and sent their ships as far as London and even the Baltic. In 1470, Jenson introduced his Roman type with the printing of De Praeparatio Evangelica by Eusebuis. He continued to use his type for over 150 editions until he died in 1480. In 1890 a leader of the Arts & Crafts movement in England named William Morris founded Kelmscott Press. He was an admirer of Jenson’s Roman and drew his own somewhat darker version called GOLDEN, which he used for the hand-printing of limited editions on homemade paper, initiating the revival of fine printing in England. Morris' efforts came to the attention of Joseph Warren Phinney, manager of the Dickinson Type Foundry of Boston. Phinney requested permission to issue a commercial version, but Morris was philosophically opposed and flatly refused. So Phinney designed a commercial variation of Golden type and released it in 1893 as Jenson Oldstyle. Phinney Jenson is our version of Phinney’s version of Morris' version of Nicolas Jenson’s Roman. We selected a view of the Piazza San Marco in Venice for our gallery illustration of Phinney Jenson ML because most of the principal buildings on the Piazza were already standing when Jenson arrived in Vienna in 1470. The original Campanile was completed in 1173 (the 1912 replacement is partially visible on the left). The Basilica di San Marco was substantially complete by 1300. The Doge’s Palace (not in the photo, but next to the Basilica) was substantially complete by 1450. Even the Torre dell'Orologio (Clock Tower) may have been completed by 1470—certainly by 1500. Phinney Jenson ML has a "rough-and-ready" strength, suitable for headlines and short blocks of text. We have sought to preserve some of the crudeness of the nineteenth-century original. For comparison, see the more refined Centaur, Bruce Rogers's interpretation of Jenson Roman. Phinney Jenson ML has a strong presence that will help your documents stand out from the Times New Roman blizzard that threatens to cover us all. Phinney Jenson ML Features: 1. Glyphs for the 1252 Western Europe, 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Accented glyphs for Cornish and Old Gaelic. Total of 393 glyphs. 400 kerning pairs. 2. OpenType GSUB layout features: onum, pnum, salt, liga, dlig, hisy and ornm. 3. Tabular (std), proportional (opt) & old-style numbers (opt). 5. CcNnOoSsZz-kreska available (salt).
Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted.

Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted.

A mediterranean style sanserif in 4 styles The original idea of Costa was to create a contemporary mediterranean typeface style. Costa is a synthesis of the purity, as found on Greek capitals, and softness, found in Renaissance scripts. First thing was the design concept that take its roots on the Chancery script. Such writing style appeared during Italian Renaissance. Later few typefaces have been developed from such cursive models. Today most serifed typeface italic take their roots on such triangular structure we can find on gylphs like the n, p, or d. The Costa capitals remains close to pure sanserif models when the lowercases features an ending serif on many letters like the a, n, d, etc. This ending serif being more like a minimal brush effect, creating a visual contrast and referencing the exoticness of the typeface. Knowing that the Costa typeface family began life in the 90s as a bespoke typeface for Costa Crociere, an Italian cruise company — it suddenly makes sense and explains well why Jean François Porchez focused so much on Italian Chancery mixed to a certain exotism. The curvy-pointed terminals of the Costa n can obviously get find on other glyphs, such as the ending of the e, c and some capitals. So, the sanserif looks more soft and appealing, without to be to pudgy or spineless. The general effect, when set for text, remains a sanserif, even not like Rotis Semiserif. Costa is definitly not a classical typeface, or serif typeface which convey past, tradition, historicism as Garamond does beautifully. Because of the Costa crocieres original needs, Costa typeface was designed to be appropriate for any uses. Anytime you’re looking for good mood, qualitative effects, informal tone, cool atmosphere without to be unconvential or blowzy, Costa will convey to your design the required chic and nice atmosphere, from large headlines sizes, brands, to small text sizes. It’s a legible typeface, never boring. A style without neutrality which doesn’t fit comfortably into any typeface classification! Does it proves the novelty of its design and guarantees as well as its originality? Its up to you to be convinced. Barcelona trip Originally not planned, this need appeared because of a trip to Barcelona at the time of the project, where Jean François was giving a lecture. He wanted to pay an homage to that invitation to create something special. So, he designed during his flight some variations of the Spanish Ch, following ideas developed by the Argentinian type designer Rubén Fontana for his typeface called Fontana ND (published by the Barcelona foundry Bauer). Then, he presented during his lecture variations and asked to the audience which design fit the best to their language. They selected the design you can find in the fonts today. Read more about pairing Costa Type Directors Club 2000 Typographica: Our Favourite Typefaces 2004
Janda Siesta Sunset, crafted by the talented Kimberly Geswein, is a font that embodies a harmonious blend of relaxation and artistic flair, reminiscent of a serene sunset. This typeface captures the ...
Akvaléir is a captivating font that seems to echo the murmuring tales of mythical sea realms and the elegance of Art Nouveau design. It stands as a testimony to the beauty of fluidity in typography, ...
The font KR Butterfly Two, created by the talented designer Kat Rakos, is a beautifully whimsical and distinctly decorative typeface. This font is part of a broader collection that showcases Rakos's ...
Imagine a font that strolled out of a whimsical art project, tip-toeing between creativity and readability with the grace of a ballet dancer. That, my dear reader, is CAC Lasko Even Weight, crafted b...
"Butterflies" is a whimsically crafted font that immediately transports you into a world where creativity knows no bounds and the air is thick with the wistful dance of imagination. Designed with a d...
The font "Ivory Chill - Personal Use" by Typhoon Type embodies a relaxed and approachable aesthetic, reflecting an artful balance between creativity and readability. Crafted by the skilled hands at T...
The Tropicana font crafted by Listemageren is an embodiment of the vibrant energy and lush aesthetics of tropical environments. This font captures the essence of a paradise filled with exotic flora a...
The Weekend Warrior font, designed by the talented David Kerkhoff, is a vibrant and dynamic script that seems to capture the essence of adventure and spontaneity found in leisurely weekend pursuits. ...
Berkelium Type, crafted by Kreative Korporation, stands as a testament to the seamless blend of modernity and classic design principles in typography. At its core, Berkelium Type embodies versatility...
The id-Kaiou-LightOT font, created by Inoue Masaru, represents a striking example of modern typographic design that synthesizes traditional elegance with contemporary clarity. This font is part of a ...
By Starlight is a captivating font that seems to have been delicately woven from the whispers of evening dreams and the shimmering light of distant stars. It embodies a graceful blend of elegance and...
WMLeaves1, though not recognized universally in the realm of typography, seems to evoke a niche but artistic attraction presumably based on its name. In a world abundant with fonts, each brings its u...