10,000 search results
(0.258 seconds)
- Meteora by Andinistas,
$19.95Meteora is a font designed for headlines by Carlos Fabian Camargo Guerrero. Its purpose is to be useful tool for solving decorative problems in graphic design which require broken letters without ascending and descending strokes. Due to its vertical and horizontal proportions these letters are compact, appealing and special to compose headlines and featured with worn look in covers, magazines, posters and advertising material. The first Meteora sketches were made by hand, photocopying and deforming letters of an old Letraset catalog, specifically from slab serif typefaces from the Nineteenth Century. Hence, uppers cases and lower cases were merged in the same height x, obtaining a narrow width, endings with some serifs and stencil cuts here and there. The amount of low contrast between thick and thin strokes brings strength and consistency with the contours apparently brokens. Thus, developed features slab serif and sans-serif proposing empty and full shapes connoting decomposition and noise; and from a rigorous process of scanning letters I set up damaged letters, but drawn with the greatest possible thoroughness and high definition in 438 glyphs per font. Finally, in regular and bold variables I included opentype features with some discretionary ligatures and a few titling alternates. In Meteora bold all glyphs are framed simulating the effect of letters cut out of paper. - Axial cut by deFharo,
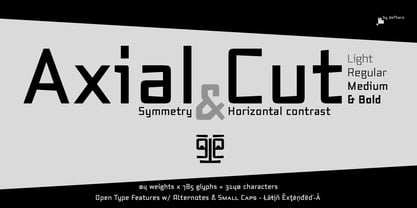
$21.00Axial Cut is a sans serif typeface (Latin Extended-A), a contemporary and rounded evolution of geometric fonts for screen, but this time the letters are built on an axial axis that results in trapezoidal counter-shapes, joints with reduced antlers and rounded corners that correct optical effects in small sizes to make the typography more legible, and at the same time, in large sizes it shows its original shapes. The Axial Cut typeface family is made up of four weights: Light, Regular, Medium and Bold, each with 785 characters. I have taken particular care with the metrics and dimensions of each letter or sign, with a very careful and precise kerning configuration to achieve the For maximum readability, these are fonts with slightly higher ascenders than capitals and short descenders to make it more compact. The editing possibilities and unique designs with these complex typefaces are very wide, the fonts have a complete set of uppercase letters and a lowercase set with alternative characters as well as lowercase letters and numbers in different positions (lowercase, denominators, numerals, and uppercase) that They also work as automatic fractions, they also incorporate small capital letters and three sets of alternative numbers (Normal, Old style numbers, Square numbers), etc. Discover other alternative signs, characters and Open Type functions in the PDF: Specimen & The Cheat Sheet. - ITC Cali by ITC,
$29.99There are a few professions in which being left-handed confers an advantage-think of the great southpaw pitchers in major league baseball, like Sandy Koufax. Now, think of all the great left-handed calligraphers. Not so easy, right? Here's a hint: Luis Siquot. Far from being an advantage, Siquot's lefty orientation proved a hurdle to overcome. When I was young, I had serious problems writing," he recalls. "If there was a lot of text, I almost always soiled the paper with wet ink as my hand followed the pen." Then, a friend told Siquot about a special store in London that catered to left-handed people. It was there that he found an Osmiroid pen specially designed for left-handed calligraphers. ITC Cali is based on Siquot's use of this pen. "Electronic scans of my calligraphy were the foundation of the design," he says. "I was careful to leave in some imperfections to avoid an excessively mechanical look, and added the little notches in the strokes to imitate the texture of writing on a rough cotton paper." ITC Cali works equally well in text and display sizes, but it is a calligraphic script, Siquot warns, "and shouldn't be set in all capitals." That said, ITC Cali is a remarkably versatile design, well-suited to a variety of communication projects." - Rotis Sans Serif Paneuropean by Monotype,
$98.99Rotis is a comprehensive family group with Sans Serif, Semi Sans, Serif, and Semi Serif styles. The four families have similar weights, heights and proportions; though the Sans is primarily monotone, the Semi Sans has swelling strokes, the Semi Serif has just a few serifs, and the Serif has serifs and strokes with mostly vertical axes. Designed by Otl Aicher for Agfa in 1989, Rotis has become something of a European zeitgeist. This highly rationalized yet intriguing type is seen everywhere, from book text to billboards. The blending of sans with serif was almost revolutionary when Aicher first started working on the idea. Traditionalists felt that discarding serifs from some forms and giving unusual curves and edges to others might be something new, but not something better. But Rotis was based on those principles, and has proven itself not only highly legible, but also remarkably successful on a wide scale. Rotis is easily identifiable in all its styles by the cap C and lowercase c and e: note the hooked tops, serifless bottoms, and underslung body curves. Aicher was a long-time teacher of design with many years of practical experience as a graphic designer. He named Rotis after the small village in southern Germany where he lived. Rotis is suitable for just about any use: book text, documentation, business reports, business correspondence, magazines, newspapers, posters, advertisements, multimedia, and corporate design. - ITC Vineyard by ITC,
$29.99Although inspired by the engraved lettering on eighteenth-century English trade-cards, ITC Vineyard has unusual characteristics of its own. The type retains some quality of copperplate scripts, but the differentiation between thicks and hairlines is not very sharp. There are a few cursive forms, but most of the letters are romanized: they are almost upright and not joining. Occasional flourishes are casually interpreted from various sources such as the lettering on trade-cards and writing masters' copybooks. “I think it is a new kind of 'copperplate script' which is not too formal and easier to read,” claims designer Akira Kobayshi. Irregularities are apparent in the angle of caps and numerals, but the face's quirkiness gives a type page some friendliness rather than cold brilliancy. ITC Vineyard is designed in two weights: regular and bold. Each variation includes several extra characters such as an alternative lowercase 'd' with a long arm, a T-h ligature, swelled rules, and a pair of flourishes. Swash caps are available for both weights. The swash caps variation also includes oldstyle figures. Kobayashi notes: “There are a few swash-cap lowercase combinations that collide or look awkward. In that case, I recommend using the plain caps. Setting all swash cap copy should also be discouraged.” Featured in: Best Fonts for Tattoos - Woodford Bourne PRO by Monotype,
$25.99Woodford Bourne PRO is the evolution of my original Woodford Bourne typeface that was inspired by the iconic stone cast letters on the façades of the 19th century Woodford, Bourne & Co. buildings in Cork City, Ireland. Woodford Bourne PRO has matured with numerous improvements to make it an even more versatile font family. The fonts have been completely redrawn and spaced, there are now an additional 500 glyphs for you to use across 9 stylistic sets. The additions include underlined caps, small caps, petite caps, catchwords, discretionary ligatures and more. Please view the specification sheet before you purchase to see all the glyphs and features. Key features: • Woodford Bourne PRO is a vintage geometric sans, optically adjusted for improved aesthetics and legibility 2 FONTS IN 1 – Use the default contemporary character set, or switch to vintage style with stylistic sets 9 Weights in Roman and Italic Thin | ExtraLight | Light | Regular | Medium | SemiBold | Bold | Black | Ultra Underlined Caps, Small Caps, Petite Caps, Catchwords, Discretionary Ligatures Full European character set 1000+ glyphs per font UPDATED JULY 2021 (v.3) Woodford Bourne PRO v.3 update includes numerous improvements including rebalanced /S/s/ glyphs to make them less ‘top heavy’. Italics have been redrawn to smoothe out irregularities. Improvements have been made to diacritics and glyph coverage now supports all Latin European languages. - VLNL Thueringer by VetteLetters,
$30.00We cannot imagine anyone not liking beer. Especially on a warm summer night there is simply little that can top an ice cold brewski. And with the current wave of home-brewed ales and lagers, Vette Letters decided to not stay behind and brew its own brand. Just so we can design our own beer bottle label using our own font. VLNL Thueringer comes from the drawing board of Jacques Le Bailly (a.k.a. Baron von Fonthausen), the German-French specialist in the fields of both beer and type design. One day Jacques got inspired by Albrecht Dürers 15th century Fraktur (blackletter) alphabet, and decided to design a contemporary rounded version of it. Although the historic context is clearly visible, Thueringer definitely stands its own ground. It's a modern techno-style blackletter with a (beer)truckload of interesting design details. Thueringer contains a number of ligatures and an alternate set of numbers. Apart from the regular uses like logos, posters, flyers and headlines we definitely would like to see our Thueringer used on beer bottle labels and crates, but also cafés and hipster bars would do well with this modern-day blackletter. Hell, even wine or liquor labels, football team jerseys, Oktoberfest flyers, it's just too much to mention. As long as it is accompanied by a cold beer. - Beachwood by Swell Type,
$25.00Los Angeles’ distinctive “shotgun” style street signs were last produced over sixty years ago, but these durable porcelain and steel signs are still in use all over the city, by both humans and birds, who like to build their nests between the panels. The street names were drawn at wildly different widths to fit on panels which were manufactured in only one size. Beachwood faithfully re-creates the extreme range of widths & weights on these vintage signs, and adds a new matching lowercase. Use the Beachwood Variable font file to access any width, weight or italic angle between the presets — a technology 20th Century sign painters could only dream of! Each weight of Beachwood includes numbers based on the street signs, plus four alternate number sets based on the jerseys of Los Angeles' pro football teams. Beachwood is named for Beachwood Drive, the street which leads to the famous HOLLYWOOD sign, so we just had to include a bouncy HOLLYWOOD mode! FAMILY FEATURES: Five widths (from XTall to XWide), with eight Weights (from ExtraLight to UltraBold), each with matching italics Variable font to access any width, weight or italic slant EACH WEIGHT INCLUDES: 584 glyphs to support 223 languages in Western Europe, Central Europe, Vietnam and Oceania, plus Cyrillics Five styles of numbers, plus Tabular Lining for screen display Ordinals, Fractions and Arrows Hollywood mode! - Drummer by Harvester Type,
$20.00Drummer is a large futuristic font family inspired by the Expansion TV series, old science fiction book covers and Honda Prelude and Porsche logos. The family contains a large number of styles and a lot of language support. 54 styles, 6 in width (Ultra Condensed, Condensed, Normal, Expanded, Extra Expanded, Ultra Expanded) and 9 in weight (Thin, Extra Light, Light, Regular, Medium, Semi Bold, Bold, ExtraBold, Black). The font also has a variable version. 573 glyphs, including 40 alternate characters. A lot of work has been done on the font. The fillets on the symbols have been well worked out and tested for a better visual and practical experience. The font combines the monospacing of many characters combined with kerning, which makes it very convenient for many purposes, such as vertical typography. The font is good in all sizes, both small and large, which makes it possible to use it anywhere. Branding, logos, titles, posters, texts, covers, merch, prints, web, titles, banners, games and design in games and much more. In the near future, it is planned to add another axis of variability - the slant. Consequently, the family itself will increase. It is also planned to add a small case (capital). If you want to say something about the font or get a font in other formats, then write to the mail: bunineugene@gmail.com . - Mistery Zero by Alit Design,
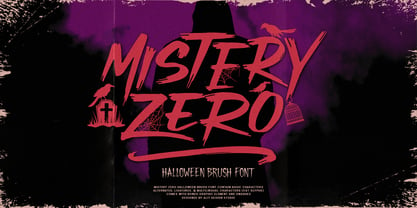
$16.00Presenting the 🎃 The Mistery Zero Halloween Typeface 🦇 by alitdesign. The Mistery Zero Halloween Typeface is designed for the needs of design concepts themed about Halloween and events in October and November. The Mistery Zero Halloween Typeface has a horror character with a script and wet brush style, making the horror Halloween themed design concept even better and unique. The Mistery Zero Halloween Typeface also gets a bonus character of 150 Halloween-themed illustrations that make creating designs even easier. Simply by downloading The Mistery Zero Halloween Typeface, creating a Halloween themed design is very quick and easy. The Mistery Zero Halloween Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with halloween and dark concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Mistery Zero Typeface contains 587 + 150 bonus glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Hierophant by Monotype,
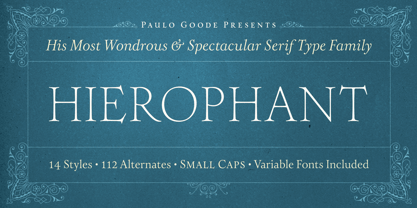
$40.00Hierophant is a humanist serif type family that has the heritage of classic Old Style and Transitional type while having the crisp lines and functionality of contemporary fonts. Its defining features include a high-contrast combined with diagonal stress, along with pinched stems and horizontals. This gives Hierophant a distinctive hand-drawn feel which also reflects the strong influence of the work of 16th century calligrapher Giovanni Francesco Cresci upon this family. OpenType features include stylistic sets of alternate glyphs – the first of which contains ornate teardrop serifs and ball terminals (ss01). This style dramatically changes the look of your typography and is ideally suited for short runs of text, headlines and branding purposes. Swash alternates for certain glyphs are available via Stylistic Sets 2 and 3. Other useful features include Small Caps at the click of a button, and Old Style Figures are an option to the default proportional figure style. There are 14 fonts altogether over 7 weights in roman and italic, you can also avail of two variable fonts which allow you to fine tune the weight to your exact liking. Hierophant has an extensive character set (1000+ glyphs) that covers every Latin European language. Key features: 7 weights in both roman and italic 112 Alternates Small Caps Variable fonts included with full family Full European character set (Latin only) 1000+ glyphs per font. - Tichy by NoCommenType,
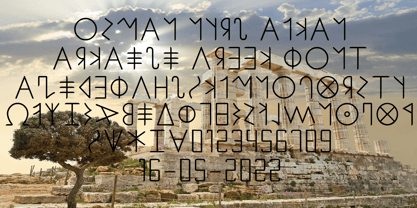
$20.00The "Tichy" typeface is intended for use in titles, headlines and in short text blocks, like citates. However, the typeface is legible even in larger text blocks. It's strong appeal allows the typeface's usage mixed with other graphic elements of the layout without compromising it's readability and it's presence. The typeface's simple initial module (double braked at 135 degrees straight line), the strict rules of forming the letters lead to an unique typeface - masculine, strong and still legible. The Cyrillic glyphs are influenced by the work of the great Bulgarian typographers Boris Angelushev, Vassil Yonchev and Alexander Poplilov, who developed Cyrillic further in 60-s and 70-s of the XX century. Western, East European, Cyrillic, Baltic and Turkish codepages are supported. The font file contains all the basic ligatures, alternate glyphs and kern pairs. It can be used both on Windows and MacOS based computers. The history of "Tichy" typeface began many years ago with a project for logotype design for a small company. It was a kind of designer's game to try making some letters just using one single module. Development of the other glyphs of the latin alphabet was for many years a mandatory exercise for the young colleagues in our studio. Suddenly we realized that this project matured and creation of a new typeface started. - Ongunkan Phoenician by Runic World Tamgacı,
$50.00Phoenician/Canaanite The Phoenician alphabet developed from the Proto-Canaanite alphabet, during the 15th century BC. Before then the Phoenicians wrote with a cuneiform script. The earliest known inscriptions in the Phoenician alphabet come from Byblos and date back to 1000 BC. The Phoenician alphabet was perhaps the first alphabetic script to be widely-used - the Phoenicians traded around the Mediterraean and beyond, and set up cities and colonies in parts of southern Europe and North Africa - and the origins of most alphabetic writing systems can be traced back to the Phoenician alphabet, including Greek, Etruscan, Latin, Arabic and Hebrew, as well as the scripts of India and East Asia. Notable features Type of writing system: abjad / consonant alphabet with no vowel indication Writing direction: right to left in hortizontal lines. Sometimes boustrophedon. Script family: Proto-Sinaitic, Phoenician Number of letters: 22 - there was considerable variation in their forms in different regions and at different times. The names of the letters are acrophonic, and their names and shapes can be ultimately traced back to Egyptian Hieroglyphs. For example, the name of the first letter, 'aleph, means ox and developed from a picture of an ox's head. Some of the letter names were changed by the Phoenicians, including gimel, which meant camel in Phoenician, but was originally a picture of a throwing stick (giml). - Times Europa Office by Linotype,
$50.99The Times Europa Office family is designed after the model of the original serif family produced by Walter Tracy and the Linotype Design Studio in 1974. A redesign of the classic Times New Roman typeface, Times Europa was created as its replacement for The Times of London newspaper. In contrast to Times New Roman, Times Europa has sturdier characters and more open counter spaces, which help maintain readability in rougher printing conditions. Times Europa drastically improved on the legibility of the bold and italic styles of Times New Roman. Overall, text set in Times Europa is easier to read, and quicker to digest. Akira Kobayashi, Linotype’s Type Director, brought Times Europa up to speed for the new millennium in 2006. Now optimized for office communication instead of newspaper design, Times Europa Office offers a familiar yet refreshingly new appearance for serif text. Because of The Times of London’s specific printing conditions in the early 1970s, Times Europa originally had some intentional errors built into its letterform design. These inconsistencies created an even image in newspaper text in the long run. However, these design elements bear no role on modern office communication and its needs. Kobayashi redrew these problem forms, eliminating them completely. Now Times Europa’s font weights appear clearer and easier to read than ever before. - Danube Pro by CheapProFonts,
$10.00This cool techno font is easily recognizable with its quite unique stroke endings. I have increased the ascenders and descenders slightly (so they would work better with the new diacritic letters) and introduced a few alternate letterforms in addition to generally expanding the character set. A totally enjoyable reworking of an original design. Now also with a Bold and a brand new Light variant! Please note that these variants are made by adding/removing from the regular shape, so the letters no longer sits on the baseline. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Brick Stone by Alit Design,
$22.00Introducing the "Brick and Stone Victorian Typeface" – a timeless and elegant font that beautifully captures the essence of the Victorian era. This exquisite typeface is a masterful blend of intricate craftsmanship, vintage charm, and artistic flair, making it the perfect choice for designers, typographers, and creatives seeking to evoke a sense of classic refinement and sophistication in their projects. The Brick and Stone Victorian Typeface boasts a rich repertoire of design elements that truly set it apart. With meticulously crafted ornaments, graceful swashes, captivating ligatures, and versatile alternates, this font provides an extensive toolkit to elevate any typographic endeavor. Whether you're working on invitations, branding, packaging, signage, or any other creative pursuit, this typeface lends an air of prestige and distinction to your work. Each character of this Victorian typeface has been thoughtfully created to reflect the ornate and elegant aesthetics of the 19th century. The font captures the essence of engraved stone and brickwork, giving your text an authentic vintage touch. The ornamental details add an extra layer of opulence, making every word feel like a work of art. Whether you're designing for weddings, formal events, historical projects, or simply seeking to add a touch of classic sophistication to your work, the Brick and Stone Victorian Typeface will exceed your expectations. Embrace the elegance of the past and unlock a world of creative potential with this remarkable font. - Pagnol by Typorium,
$15.00The Pagnol typeface has been designed with a principle developed by A. M. Cassandre in 1937, when the great French designer created the Peignot typeface following paleographic studies on the evolution of letterforms. Researches in the history of writing have proved that the lowercase "a" is at its origin nothing but the "A" shape transformed through centuries by scribes until the invention of printing. A large number of lowercases meanwhile kept their original shapes. If the scribes’ hand didn’t find the necessity to simplify them, it is only because these letters could be easily written. Integrating the classical shapes of capitals to the lowercases has already been used, keeping the lowercases which are only a deformation of capitals. Nevertheless, the respect of readability imposes to keep ascendants and descendants from traditional lowercases which serve as optical focus points in a text and make reading easier. The particularity of Pagnol is to use rounded shapes on top and bottom of pointed capital letters to make them fit with corresponding lowercases (Aa, Mm, Nn, Vv, Ww, Zz). Lowercases proportions are wide, to be in tune with classic lowercase shapes in order to optimize readability. Five weights in roman and italic have been designed to offer a wide palette of typographic possibilities in all sizes and all paper and screen supports. - Sweet Upright Script by Sweet,
$39.00Sweet Upright Script is the first release for Sweet Fonts Collection, published by MVB Fonts. It is an interpreted revival of a vintage, social engraving lettering style that was popular during the 20th Century. It is probably the first digital version of the design. With the advent of the engraving machine (a pantograph device) around 1900, commercial engraving moved from the use of hand-cut plates to the use of masterplates (lettering patterns). Lettering was traced from the masterplate using the engraving machine, letter by letter, onto a coated steel plate, that would then be etched in a chemical bath. The resulting plate was used to print engraved stationery with the raised print distinctive to the process. Many of these lettering styles were used for decades for commercial and social applications (letterheads, wedding invitations, etc.), but as they were merely traced alphabets, were not "fonts". Many remain unavailable in digital form. Over time, a number of the most popular styles were adapted to phototype, which sped up the process of plating for engraving, avoiding the need to trace each letter by hand with the engraving machine. Later, when type went digital, these phototype fonts were revived as digital fonts. As a result, the styles offered by engravers narrowed over time, as has the range of engraving styles revived in digital form. - Goudy Text by Monotype,
$29.99The word Text" in Goudy Text™ is short for Textura, and textura is the style of blackletter or gothic writing developed in Northern Europe in the middle ages. The use of space in blackletter is quite different from what we know about Roman letterforms. Lowercase forms in blackletter writing and typefaces must be evenly textured with black and white elements, like the texture of weaving or fabric. Capital letters can provide either an integration of the even texture (by the use of decoration in their construction) or, if they are wide and open and filled with white, they provide bright spots of visual emphasis. Goudy, despite being an American in the twentieth century, understood well the fundamental texture of medieval blackletter and the importance of both density and light. He designed Goudy Text in 1928 for Lanston Monotype after studying the type in Gutenberg's 42-line bible; still one of the best models for designers of blackletter typefaces. The lowercase of Goudy Text has impact and medieval authenticity. The standard caps have some Victorian eccentricities but are mostly well drawn. The alternate, or "Lombardic" caps are spectacular - they set beautifully with the lowercase letters, providing the proverbial shafts of light through the Gothic cathedral's stained glass windows. Use this potent font in sizes 14 point or larger, for Christmas greetings, certificates, wedding invitations, advertising, or music collateral pieces." - FS Ostro Variable by Fontsmith,
$119.99Cosmopolitan Elegance Named after a southerly wind that blows over the Mediterranean Sea, FS Ostro breathes warmth into letterforms with their roots in colder, stark Modern typefaces. FS Ostro is a typeface imbued with balanced and sophisticated elegance. It’s discerning and sensitive, self-assured but understated. One for the well-travelled reader. Thoughtful contrast FS Ostro draws inspiration from a wide range of sources, such as 19th century British Scotch Roman designs, Italian modern style typefaces and highly contrasted display Spanish examples. Its text version offers a consistent rhythm and robust texture that is easy on the eye. This elegant, cosmopolitan typeface is characterised by its thoughtfully modulated contrasts between thick and thin, sharp angles, and sophisticated curves. Exaggerated touches in display “What is more restrained and sober in text, becomes purposefully prominent and more detailed in display,” says Fontsmith designer Alessia Mazzarella. These exaggerated details for the display version can be seen in the letter terminals, such as those in the ‘a’ and ‘g’ and the tail of the ‘Q’, as well as in the set of numerals, fractions, arrows, borders and ornaments, which can be used to build decorative framing elements. Fluid italics The less rigid and curvaceous italics of modern style typefaces were the inspiration for FS Ostro’s own subtle, flowing italic styles. The letterforms are confident and fluid, creating an overall sense of refinement and modernity. - Broadside Text by Device,
$39.00Broadside Text is a companion to Broadside, and is optimised for use at smaller sizes. More open counters, more generous letter-spacing and additional fractions increase legibility. The original Broadside family is suitable for headlines and larger sizes, and also comes with condensed and extended versions. Broadside is a versatile, authoritative and functional family inspired by the sans serifs seen on ’40s and ’50s patriotic posters and period advertising. It is available in seven weights across condensed, normal and extended widths, each with reweighed italics. The type from this period was very often hand-drawn, and so differs considerably from poster to poster. Many American examples of this period use a Photo-Lettering style called Murray Hill and its derivatives, although their UK counterparts, designed by such luminaries as Abram Games or Tom Eckersley, are more stylistically diverse. Even though no single model is available to base a digitisation on, there are certain recurring stylistic quirks that give the type its unique flavour, and so the most interesting examples from several sources were be combined for the final family. Alternate short descenders, allowing for tighter line spacing, can be toggled on or off in the Opentype panel of Indesign or Illustrator. Tabular and lining numerals and a single-story ‘a’ are also available in all weights and styles. - Pauline Script by insigne,
$39.00Pauline Script is a Vintage inspired Monoline script. It's a contemporary script inspired by the past, now available to the Instagram era. Pauline Script is a follow up to the popular Pauline typeface. Pauline was one of my first typefaces, all the way back in 2008. Inspired by a variety of influences, from Art Deco signage, to a simple spice label, Pauline Script has very little stroke contrast and was inspired by Retro connected scripts. Over the course of its evolution, it started to take on more influence from geometric sans serif typefaces and lost the connectors. There's a strong geometric streak, derived from 1930s sans serifs like Futura. Tall ascenders and descenders give it a unique look. Now, this script version has now come full circle, utilizing the original sans serif face design and adding connectors back in, with an optically corrected dynamic slant. For invitations, signage, logos or other applications, Pauline Script is there when you need something that stands out with a touch of class and a sense of uniqueness. Turning on Contextual Alternates (non connecting ending forms) and Discretionary Ligatures (better letter connections) is highly recommended. There's a wide range of weights available. It's a playful typeface with options to either have everything connected, or alternate forms which allow for letter connections that still maintain the sense of flow of a script. Includes plenty of ligatures! - Mr Robot by Hipopotam Studio,
$16.00Mr Robot is a typeface designed for our next book for children. We wanted to have a colorful, dimensional and edgy looking letters for headlines. There are three ways to use Mr Robot. You can align three text frames with same text but with different colors and font styles (Regular, Shadow 1 or Shadow 3 and Shadow 2) or with ALLinONE font style but select a different OpenType Stylistic Sets (set 1 is like Shadow 1, set 2 like Shadow 2 and set 3 like Shadow 3). This works great but we don’t like to have unnecessary text frames in our layouts so we added a very cool Contextual Alternates OpenType feature. You just need Mr Robot ALLinONE style and only one text frame. First make sure that Contextual Alternates is off. Type every character three times (RRROOOBBBOOOTTT), select colors for each letter (first letter of every three is a side shadow, second is bottom shadow and third is a front of the dimensional letter). When everything is set just turn Contextual Alternates back on. Styles and alignment will be set automatically. Check out the Users Manual for a visual explanation. For web fonts it is better (at least for now) to use the first method (with font styles) as the OpenType features are not supported in older browsers. - Mousemoon by Alit Design,
$16.00Presenting the 🐈⬛🌙🎃 The Mouse Moon Halloween Typeface 🐁🌙🎃 by alitdesign. The Mouse Moon Halloween Typeface is designed for the needs of design concepts themed about Halloween and events in October and November. The Mouse Moon Halloween Typeface has a horror character with a character shaped like distortion character, making the horror Halloween themed design concept even better and unique. 🐁🌙The Mouse Moon Halloween Typeface also gets a bonus character of 150 Halloween-themed illustrations that make creating designs even easier. Simply by downloading The Mouse Moon Halloween Typeface, creating a Halloween themed design is very quick and easy. The Mouse Moon Halloween Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with halloween and dark concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Mouse Moon Halloween Typeface contains 745 + 150 bonus glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Nomad by Coniglio Type,
$20.02NOMAD —Regular is a stand alone font. Nomad -Regular is a clean, interesting revival font. It is a Display font. Nomad, now exclusively in OpenType .oft by Joseph V Coniglio of Coniglio Type. It is a narrow boldfaced font. Its analog source was comprised of an extremely limited die cut, truly generic, craft, peel-and-stick vinyl set of capital letters of ascenders and numbers. It was purchased at a five & dime stores, hardware department from the 1970's. My father owned an original set of characters: Nomad-Regular is nicely expanded to meet the needs of OpenType. The original adhesive labels adhered to the bows of that small boats so fisherman wouldn't get turned away at the Canadian border for not having their vessels tagged and listed with the appropriate license name and numbers, recorded by customs. It was a required serialization of letters and numbers marked on the side of their vessels. On the other hand, most beer and whisky drinking fishers, card players and bait casters would rather not deal with it, but the boat could not cross over the border without them. (Once part of Market LTD from the 1990's, a collection of limited faces, mostly alpha-numeric and some just plain numeric, used primarily in retail and display situations and titling.) Designer: Joseph V Coniglio Author: Coniglio Type - Essay Text by TypeTogether,
$49.00Essay is an elegant serif typeface intended for setting books, with many stylistic alternates and other typographic goodies, designed by Stefan Ellmer. It is a highly legible text face with a natural flow of reading. This is enhanced by a slight slant of the roman, the combination of open and closed apertures and the amalgamation of organic strokes and counters with a static, fully straight baseline. Essay Text Regular looks back to the spirit of the french Renaissance, when the roman typographic letterforms came to full emancipation. Departing from that historical reference, Essay Text gets rid of all sentimental antiquity and becomes a contemporary interpretation of the “archetypes” of that period. Essay Text Italic refers to that more vaguely, resulting in a formalised look with fairly upright and open shapes and little cursiveness. As in the Renaissance, before the mating of roman and italic, Essay Text Italic works as a separate text face and a perfect secondary type. The name Essay derives from the literary meaning of the word, attempt or trial. Therefore, the typeface Essay can be seen as an attempt to express an opinion about reading, the omnipresence of history, the importance of calligraphy and the importance to deviate from that calligraphic source; as well as an attempt to crystallise lettershapes in balance between convention and the designer’s personal idiom. - FHA Broken Gothic by Fontry West,
$15.00More than a century ago, Frank H. Atkinson presented this hand lettered style as Broken Poster. It was one of a hundred styles he demonstrated in his manual on sign painting. Even before his book was published (and certainly after), Broken Poster was a favorite with sign painters and letterers. It has graced show cards and movie posters, signs and windows displays, and advertisements of all varieties. We presented the our first digital revival of this classic in 2000. It is long overdue for an upgrade. Broken Gothic expands the basic Broken Poster to four weights, two specialty formats and some cool layed effects. The language base includes Greek, Cyrillic, Latin A, and some of Latin B and Latin Extended. There are also some nice alternates and ligatures. All weights are quite suited to posters, headlines, display copy, web headers, etc. At first glance, Broken Gothic may seem to have limited uses. Give it a chance and it will surprise you. Broken shouts out that there is a sale, a giant monster or the end of the world. Broken Gothic is comfortable in a wide range of themes and applications from zombie movie titles to salsa jar labels. While I can't recommend it for text, Broken is great for headers, banners, signs, titles, product presentation and other display applications. When you need a rough customer, Broken Gothic fills the bill. - Ongunkan Arkaic Greek by Runic World Tamgacı,
$45.00Many local variants of the Greek alphabet were employed in ancient Greece during the archaic and early classical periods, until around 400 BC, when they were replaced by the classical 24-letter alphabet that is the standard today. All forms of the Greek alphabet were originally based on the shared inventory of the 22 symbols of the Phoenician alphabet, with the exception of the letter Samekh, whose Greek counterpart Xi (Ξ) was used only in a sub-group of Greek alphabets, and with the common addition of Upsilon (Υ) for the vowel /u, ū/.[1][2] The local, so-called epichoric, alphabets differed in many ways: in the use of the consonant symbols Χ, Φ and Ψ; in the use of the innovative long vowel letters (Ω and Η), in the absence or presence of Η in its original consonant function (/h/); in the use or non-use of certain archaic letters (Ϝ = /w/, Ϙ = /k/, Ϻ = /s/); and in many details of the individual shapes of each letter. The system now familiar as the standard 24-letter Greek alphabet was originally the regional variant of the Ionian cities in Anatolia. It was officially adopted in Athens in 403 BC and in most of the rest of the Greek world by the middle of the 4th century BC. - Range Sans by Eclectotype,
$36.00This is Range Sans, the sans-serif counterpart to Range Serif . It can be categorized as a grotesque, with the idiosyncratic angular details from the serif family making themselves known in the arches and bowls of the lower case. The range of weights is larger than Range Serif, with two more weights at the lighter end of the spectrum. The weights from light to black correspond to their seriffed sisters, so can be interchanged with them freely while maintaining a similar text color and vertical metrics. This is useful for adding emphasis; Range Sans is deliberately lacking an italic, but the italics from Range Serif work better than you might expect in running text, particularly for the light and regular weights. Range Sans has a contemporary, somewhat geometric look that lends itself to uses such as corporate identities, minimalist graphic design, and logos. The middle weights do work well in running text, however, with the angled details being less noticeable at small sizes. Designed for demanding typography, supporting most Latin-based languages, Range Sans is equipped with true small caps for all weights, an array of numeral styles (proportional- and tabular- lining and oldstyle figures, small cap figures, numerators, denominators, superscripts and subscripts/scientific inferiors), automatic fractions, a set of useful arrows, case-sensitive forms, and a range of currency symbols including recent additions: Turkish Lira, Indian Rupee and Russian Ruble. - Wakerobin Variable by Monotype,
$209.99Wakerobin takes its charming swagger from the hand-painted billboard, poster and signage lettering of the mid-19th century. These showy styles did everything they could to stand out from the background cacophony of advertising, with signwriters using sharp and high contrast serif letters, squared block shapes, or art nouveau forms to grab the attention of passersby. Wakerobin embraces the spirit of these letterforms, bringing these various styles together in one typeface - as if users had their own sign painter on hand. Just as lettering artists had to adapt to a variety of sizes - from wide streetcar lettering to compressed forms that squeezed into narrow Victorian windows - the variable version of Wakerobin scales up and down in width to fit whatever environment the user’s working in. The static fonts come in three widths and five weights. As well as its adaptability, Wakerobin is bursting with vintage flavour, making it hard to ignore. Its distinctive, spiky serifs would be right at home on food and drinks packaging, as well as shop windows, adverts, and any other place that calls for some typographic showmanship. It performs particularly well in busy environments, or anywhere with a lot of visual noise - just as its historic predecessors did. And while Wakerobin is first and foremost a display typeface, it’s surprisingly elegant when used at text size, or in the lighter end of the weight spectrum. - Fruitypops by Set Sail Studios,
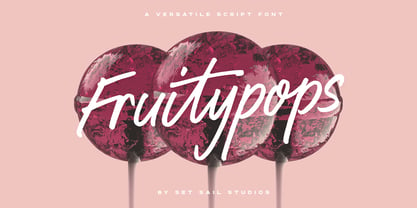
$16.00Introducing Fruitypops! A friendly, versatile script font ready for any project. Hand drawn with a real marker pen on paper, Fruitypops is bold and standout yet maintains large counter spaces with its large loops and carefully crafted letterforms. With 56 ligatures, a full set of unconnected lowercase alternates, and a bold version included, it’s designed to be a go-to script font for any design brief in need of a personal touch. The Fruitypops family includes; 1. Fruitypops Regular • A handwritten script font containing upper & lowercase characters, numerals and a large range of punctuation. 2. Fruitypops Bold • A bold version of Fruitypops with thicker letterforms, great for use at smaller sizes. Lowercase Alternates • A full set of a-z lowercase alternates are included with unconnected strokes. These can be accessed by turning on ‘Stylistic Alternates’, via a Glyphs panel, or pasted via Font Book/Windows Character Map. 56 Ligatures • 56 ligatures are included for lowercase letters (see image). These are uniquely designed double and triple letter combinations designed to create realistic handwriting and fix tricky character pairings. These can be accessed by turning on ‘Standard Ligatures’, via a Glyphs panel, or pasted via Font Book/Windows Character Map. Language Support • English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Croatian, Turkish, Romanian, Czech, Latvian, Lithuanian, Slovak, Slovenian. - Minigap by Gravitype,
$19.90Minigap is a geometric sans serif family that has a minimal height difference between upper and lower case. In other words for those who are into typography, it has a very high x-height. The choice was made to finally have a typeface that could appear very neat, reducing ascending and descending parts of the glyphs (b, d, g, j, l, ...) that could interfere with the lines above and below. All of that without going to extremes in a unicase style but also without renouncing to a great legibility. This aesthetic, in fact, translates into a pleasant visual effect that creates well-defined lines and enhances the layout, looking excellent also on small screens. The pointed corners of capital letters and numbers have been kept even in the heavier styles, to give consistency to the family. Stylistic alternates are included: “i” and “j” can be set to the x-height, to have a more common aesthetic; by default they are set in the lower version, fitting better the purpose of this typeface. the two-story “a” is also available, to give you one more customizable option and extend the range of use. Minigap is available in 14 styles (7 uprights + matching italics), has OpenType features and supports multiple languages. The Regular weight is offered for free, try it! - Maiers Nr 21 Pro by Ingo,
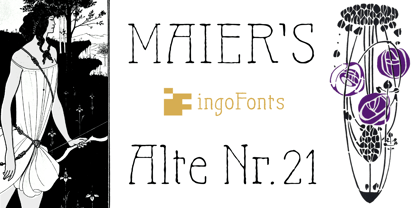
$42.00A handwritten ”font for technicians“ from ca. 1900. Very geometrical, rigid forms borrowed from the typical characteristics of Jugendstil / Art Nouveau. This script is found in a magazine from the Otto Maier publishing house, Ravensburg, which was issued sometime in the years shortly before WWI. The magazine is entitled ”Schriften-Sammlung für Techniker: Verkleinerte Schriften der wichtigsten Alphabete“ (Collection of scripts for technical specialists: reduced scripts of the most significant alphabets) and published by Karl O. Maier. The original copy, produced by means of a galvanized plate, is just 7 centimeters wide. It served as the model for technical professions in which, at that time, the captions of drawings were still done by hand. The characters have been scanned, digitized and greatly magnified. Special attention was given to ensure the ”uneven“ edges, typical of handwritten script, remained effectively noticeable even in the digitized form. As a result, this ”technical“ font retains a handmade touch. Especially worthy of note are the Jugendstil forms characteristic at the turn of the19th century. In comparison, many alleged ”ultramodern“ font types of today suddenly look quite old-fashioned. Maier’s Nr. 21 Pro is suitable for all European languages. It includes ”Latin Extended-A,“ for Central and Eastern Europe incl. Turkish, and even Cyrillic and Greek, too. The font includes several stylistic alternates as well as a number of ligatures. - Sazone by Product Type,
$15.00Welcome to Sazone, a font that represents the essence of the future with a stunning modern and futuristic twist. Are you looking for the perfect solution for modern, futuristic, sci-fi, and future-themed projects? Sazone is the answer. Sazone is a font specially designed to bring an extraordinary and stunning visual experience. Each letter is unique and conveys a sense of the future, showing astonishing sophistication and innovation. The main benefit of Sazone is its ability to deliver unrivaled style. With a unique and exclusive character, this font will give a modern, classy, and futuristic look to every text you use. Every detail is carefully thought out to create a standout and stunning impression. Also, multilingual support, allows you to display text in multiple languages without restrictions. This gives you the flexibility to reach a global audience and convey messages effectively in the most relevant contexts. Take your projects to the next level with Sazone. Let this font be the catalyst for your visual success in creating eye-catching future looks. It doesn’t matter whether you are designing logos, posters, or websites, Sazone will give off a distinctive feel, exude sophistication, and deliver an unforgettable experience. Explore endless possibilities and make your vision come true with Sazone. It’s time to enter a spectacular and amazing future. Choose Sazone and let this font become an indispensable part of your vibrant, modern, futuristic, sci-fi, and future projects. What’s Included : - File font - All glyphs Iso Latin 1 - We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw, so you can see and access all Glyph variations. - PUA Encoded Characters – Fully accessible without additional design software. - Fonts include Multilingual support - DT Decopolis Hotel by Dragon Tongue Foundry,
$9.00DT Decopolis Hotel is a sharply stylised Sans Serif Art Deco font, crafted with a wide oval, dissected and contrasted against precision straight edges and pixel sharp corners. The Capitals have a raised centre line, aligning with the tall lowercase height. A nostalgic looking Art Deco font referencing the 1920's to 1940's during the Golden age of Hollywood, Art Moderne and the rise of luxury items from 100 years ago. Totally geometric with great variations in glyph widths designed to attract attention and create Headlines. DT Decopolis Hotel is a display font with clean simple lines, intended to create a sleek elegance that displays the sophistication of a by-gone era. With both upper and lower-case, this font is Great for Logotypes, Headlines, Strap-lines and smaller descriptive text to give that authentic Art Deco look and feel. Evoking the Art Deco Era of the Great Gatsby, glamorous Hotels and Movie Theatres of the period. Packed with over 500 glyphs, you will enjoy the uniqueness of this typeface! Inspired by 1920's Art Deco, Artisual Deco is a 2020's celebration dedicated to the hundred-year-old history of geometric design. This retro typeface will be the perfect fit for your logo designs or graphic project. DT Decopolis Hotel is a perfect choice for designs with a luxurious but minimalist look and feel. Useful in headlines, logos or product packaging it will match perfectly against sloped script fonts. The typeface works perfectly in both All-Caps or full Upper and lower case. Use with Contextual/Standard Ligatures turned on when possible. to allow the letters to match their neighbours. This will also enable larger Caps for the first letter of a new sentence. - Antique Tuscan No 9 by HiH,
$8.00Antique Tuscan No.9 was one of the earlier wood-type designs by William Hamilton Page. It was first shown among the specimens produced in 1859, shortly after Page entered into a new partnership with Samuel Mowry, owner of the Mowry Axle Company. The new company was named Page and Company and was located at the Mowry facility in the Greenville section of Norwich, Connecticut. Antique Tuscan No.9 is an extra-condensed version of the tuscan style that had been released in moveable type by Vincent Figgins of London in 1817 and had become so popular for advertising in the intervening years. Because of the extreme compression in the design, we might be tempted to describe it as "Triple-X," but that might be misleading. The analogy would, of course, be to clothing sizes, not movie ratings. Because of the compression, this typeface reads best when set extra-extra-extra large. For printing, we recommend 36 points or larger. For the screen, we suggest at least 72 points. An unusual and distinctive design, it is best used with discretion. If I were doing a term paper for school or submitting an article to a magazine for publication, I might use it for the title page, to grab someone’s attention. I would certainly not use it for the main body of text - not if I expected anyone to read what I wrote. If you wonder why we make this recommendation, take the Ten-Point challenge. Print this paragraph using Antique Tuscan No.9 and set the font size at 10 points. If you are young and blessed with good eyesight, you will probably be able to read it - with effort. So, here is the challenge: hand it to your Grandmother and ask HER to read it. - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand.