10,000 search results
(0.031 seconds)
- Ah, the Flame on! font, not just a typeface but a fiery declaration, a typographic torchbearer of passion and intensity! Picture this: each letter, ablaze, casting a warm, flickering glow across the ...
- Narcis by VP Creative Shop,
$15.00Introducing Narcis, the delightful retro bold script font that's bound to add a touch of nostalgia and flair to any project! This charming typeface boasts a unique blend of boldness and elegance, making it perfect for various design purposes. With its alternate and ligature glyphs, Narcis offers a wonderful range of creative possibilities. These additional characters add extra variety to your text, giving it a truly personalized and artistic feel. Whether you're designing a logo, poster, invitation, or any other project, Narcis' alternates and ligatures will help you achieve a distinct and eye-catching look. But that's not all! Narcis is also impressively versatile when it comes to language support, accommodating up to 87 languages. This means you can confidently express yourself in multiple languages without compromising on the font's aesthetics or legibility. Narcis comes in both regular and italic styles, allowing you to emphasize specific parts of your text or create a dynamic interplay between the two styles. The regular style offers a bold and confident appearance, while the italic style adds a touch of sophistication and movement to your design. Whether you're a seasoned designer or just starting on your creative journey, Narcis is sure to become your go-to font for adding that retro touch with a modern twist. Its warm and friendly demeanor will instantly win you over, making every project a joyful and visually captivating experience. So go ahead and give Narcis a try – you won't be disappointed! Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Bionic Comic Exp Italic is one of those fonts that takes you on a whimsical journey through the realms of creativity and eccentricity the moment you lay eyes on it. Crafted by the talented team at Ic...
- Basilio by Canada Type,
$29.95In the late 1930s, old Egyptiennes (or Italiennes) returned to the collective consciousness of European printers and type houses — perhaps because political news were front a centre, especially in France where Le Figaro newspaper was seeing record circulation numbers. In 1939 both Monotype and Lettergieterij Amsterdam thought of the same idea: Make a new typeface similar to the reverse stress slab shapes that make up the titles of newspapers like Le Figaro and Le Frondeur. Both foundries intended to call their new type Figaro. Monotype finished theirs first, so they ended up with the name, and their type was already published when Stefan Schlesinger finished his take for the Amsterdam foundry. Schlesinger’s type was renamed Hidalgo (Spanish for a lower nobleman, ‘son of something’) and published in 1940 as ‘a very happy variation on an old motif’. Although it wasn’t a commercial success at the time, it was well received and considered subtler and more refined than the similar types available, Figaro and Playbill. In the Second World War, the Germans banned the use of the type, and Hidalgo never really recovered. Upon closer inspection, Schlesinger’s work on Hidalgo was much more Euro-sophisticated and ahead of its time than the too-wooden cut of Figaro and the thick tightness of Playbill. It has a modern high contrast, a squarer skeleton, contour cuts that work similarly outside and inside, and airy and minimal solutions to the more complicated shapes like G, K, M, N, Q and W. It is also much more aware of, and more accommodating to, the picket-fence effect the thick top slabs create in setting. Basilio (named after the signing teacher in Mozart’s Figaro) is the digital revival and major expansion of Hidalgo. With nearly 600 glyphs, it boasts Pan-European language support (most Latin languages, as well as Cyrillic and Greek), and a few OpenType tricks that gel it all together to make a very useful design tool. Stefan Schlesigner was born in Vienna in 1896. He moved to the Netherlands in 1925, where he worked for Van Houten’s chocolate, Metz department store, printing firm Trio and many other clients. He died in the gas chambers of Auschwitz in 1944. Digital revivals and expansions of two of his other designs, Minuet and Serena, have also been published by Canada Type. - Imagine a font that wakes up in the morning, blasts motivational anthems, and high-fives itself in the mirror. Meet "YES!" — the typographical equivalent of a double espresso shot infused with pure o...
- "Lucky Typewriter" by Lukas Krakora is a distinct and charming font that captures the essence and nostalgia of vintage typewriters. This typeface, meticulously designed by Krakora, successfully bridg...
- Anisette Std Petite by Typofonderie,
$59.00Geometric font inspired by shop signs in 4 styles Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Deco spirit is mainly capitals. Gérard Blanchard has pointed to Jean Francois that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Of course, the Anisette Petite fonts also includes lowercases too. Anisette Petite, a geometric font inspired by shop signs in 4 styles So, when Jean François Porchez has decided to create lowercases the story became more complicated. His stylistic references couldn’t be restricted anymore to the French Art-déco period but to the shop signs present in our cities throughout the twentieth century. These signs, lettering pieces aren’t the typical foundry typefaces. Simply because the influences of these painted letters are different, not directly connected to foundry roots which generally follow typography history. The outcome is a palette of slightly strange shapes, without strictly not following geometrical, mechanical and historical principles such as those that typically appear in typefaces marketed by foundries. As an example, the Anisette Petite r starts with a small and visible sort of apex that no other similar glyphs such as n or m feature, but present at the end of the l and y. The famous g loop is actually inspired by Chancery scripts, which has nothing to do with the lettering. The goal is of course to mix forms without direct reports, in order to properly celebrate this lettering spirit. This is why the e almost finishes horizontally as the Rotis – and the top a which must logically follow this principle and is drawn more round-curly. This weird choice seemed so odd to its designer that he shared his doubts and asked for advise to Jeremy Tankard who immediately was reassuring: “Oddly, your new top a is fine, it brings roundness to the typeface, when the previous pushes towards Anisette Petite to unwanted austerity.” The Anisette Petite, since its early days, is a mixture of non-consistent but charming shapes. Anisette, an Art Déco typeface Anisette Petite Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 - Fairplex by Emigre,
$49.00Zuzana Licko's goal for Fairplex was to create a text face which would achieve legibility by avoiding contrast, especially in the Book weight. As a result of its low contrast, the Fairplex Book weight is somewhat reminiscent of a sans serif, yet the slight serifs preserve the recognition of serif letterforms. When creating the accompanying weights, the challenge was to balance the contrast and stem weight with the serifs. To provide a comprehensive family, Licko wanted the boldest weight to be quite heavy. This meant that the "Black" weight would need more contrast than the Book weight in order to avoid clogging up. But harmonizing the serifs proved difficult. The initial serif treatments she tried didn't stand up to the robust character of the Black weight. Several months passed without much progress, and then one evening she attended a talk by Alastair Johnston on his book "Alphabets to Order," a survey of nineteenth century type specimens. Johnston pointed out that slab serifs (also known as "Egyptians") are really more of a variation on sans serifs than on serif designs. In other words, slab serif type is more akin to sans-serif type with serifs added on than it is to a version of serif type. This sparked the idea that the solution to her serif problem for Fairplex Black might be a slab serif treatment. After all, the Book weight already shared features of sans-serif types. Shortly after this came the idea to angle the serifs. This was suggested by her husband, and was probably conjured up from his years of subconscious assimilation of the S. F. Giants logo while watching baseball, and reinforced by a similar serif treatment in John Downer's recent Council typeface design. The angled serifs added visual interest to the otherwise austere slab serifs. The intermediate weights were then derived by interpolating the Book and Black, with the exception of several characters, such as the "n," which required specially designed features to avoid collisions of serifs, and to yield a pleasing weight balance. A range of weights was interpolated before deciding on the Medium and Bold weights. - Freigeist by René Bieder,
$29.00The story of Freigeist is a journey into the past, back to the early grotesk fonts and long before Helvetica and Co were standard fonts in operating systems. For what we take for granted today is the result of innovation and pioneering spirit of type foundries such as Caslon or Stephenson Blake in the 19th century, whose expressive designs are mostly forgotten today. The Freigeist family captures this untamed spirit — hence the name (German for “free spirit”) — and puts it into a contemporary context, resulting in a multi-faceted family with a wide range of applications, font styles and features for modern typesetting. Design Details Unlike other modern grotesk typefaces like Helvetica or Univers, Freigeist is characterized by a warm and dynamic appearance. It draws inspiration from various historical models such as Caslon’s Doric or the Grotesque variants of Stephenson Blake. Particularly noticeable are the narrow terminals, the serpentine S or the dynamic g in combination with ascenders that reach to the cap-height only. Italics Many italic grotesk fonts are strongly oriented towards their upright counterparts. Unfortunately, this often means that they cannot do justice to their actual task, which is to highlight words or sections of a text. The italic cuts of Freigeist try to remedy this situation by using the greatest possible formal distance while reinforcing the untamed spirit. What adds to this, is a reminiscent of handwritten forms, which can be found in a, n, y or g, as well as the German sharp s or the ampersand. Alternate Characters Alternative letterforms are ideal for customizing the overall appearance of a text, for usage in logos or they can even work as custom fonts for companies. Freigeist comes with ten stylistic alternatives that are easy to insert via the Opentype window, such as the single-storey a, a tail-less version of the a for compact text, when uses in condensed widths or a dialed down version of the r. Languages Freigeist has a built-in support for Latin and Cyrillic based languages and covers more than 210 languages. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. Styles Freigeist is available in five widths (XCon, Con, Normal, Wide, XWide) and six weights (Thin, Light, Regular, Medium, Bold, Black). Including the accompanying italics, the family comes in 60 cuts that are suitable for any application. Testfonts If you like to test the fonts before buying the full version, please follow the link below: https://www.renebieder.com/test-fonts Update 1 A lot has changed in this first update. It is more than just a 1.01 or 1.02. It is actually the 2.0! I’ve gone through all! single glyphs of the 18 master files, making the family more sharp and even a bit more modern. I’ve added some new opentype features and redesigned the italics, because I wasn’t happy enough with the result. I’ve added new kerning pairs, new metrics, and even new glyphs. Please check my website for more details on the new design and overview about the opentype features and alternate shapes. If you purchased the Freigeist family already, thanks a lot!! It is the most advanced family that I published so far. I hope that you’re happy with this new version. Thanks! - FuturaPress: if fonts had a personality, FuturaPress would be the cool, vintage bike-riding hipster who prefers vinyl records over digital music. Designed as an homage to the classic clean lines of i...
- Alright, picture this: The font Greghor II, conjured from the depths of the creative mind of KLoNk, rolls onto the scene with the swagger of an eccentric uncle at a family barbecue. It's not just any...
- Ah, Tucker Handwritten! Imagine a script so carefree and whimsical, it's like each letter rolled out of bed, stretched, and decided to dance its way onto the page. If fonts were people, Tucker Handwr...
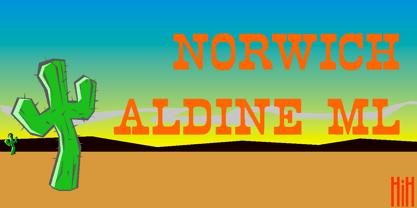
- Norwich Aldine ML by HiH,
$12.00Norwich Aldine ML is a all-cap typeface with enlarged serifs, designed and produced in wood by William Hamilton Page of Norwich, Connecticut in 1872. Norwich Aldine ML is a fine example of the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for a simple, visually strong typeface. Although about 14 miles inland, Norwich, Connecticut lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. Until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Norwich Aldine ML, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004) The family has expanded from one to four fonts: 1. Norwich Aldine ML: the concept font, computer-sharp corners and smooth curves, as we imagine it was designed. 336 Glyphs including some reduced-width alternatives for better letter spacing. 2. Norwich Aldine Worn ML: the way actual wooden type would look after have been used for a while. 332 Glyphs 3. Norwich Aldine Distressed ML: the way the wooden type would look after it had really been used, perhaps abused. Alternatives to the more popular letters reflect the damage that typically occurs on a well-wormn font, with nicks, cuts and scratches and the overall wear that reduces the overall height and leads to uneven inking due to varying heights in the chase. A couple of bullets look like bullet holes. 345 glyphs. 4. Norwich Aldine Cyrillic: Cyrillic includes alll English and Cyrillic letters for MS Windows Code Page 1251, ISO 8859-5 and MacOS Cyrillic. 235 glyphs. We did Cyrillic because is was fun and we felt the basic design cried out for Cyrillic. While obviously subjective, we hope you will agree. - Ollie by Eclectotype,
$40.00Meet Ollie, a casual signage script whose friendly, bouncy exterior belies a heart of sophisticated OpenType programming. This font is designed to make the most of OpenType savvy applications, and as such is recommended for professional design use. Or to put it another way: Make sure that contextual alternates and ligatures are always turned on! Ollie includes about 900 glyphs, many of which are automagical substitutions to keep the text flowing smoothly, and to pseudo-randomly pick different glyphs to avoid repetition. With contextual alternates turned on (as they should be by default), most lowercase letters will alternate between at least two different forms. The powerful OpenType programming makes the font itself ‘look back’ (up to eight characters) on previously used letters; typing “banana” will give you three different a’s and two different n’s (the last a is a special ‘end form’ character). The calt feature controls many other ‘special effects’ which all add together to give a smooth-flowing, hand-lettered look. These effects include start and end forms (and indeed, ‘loner’ forms) of many letters, which are automatically substituted in at beginnings or ends of words, or when the previous or next letter doesn't connect. Another special feature tests to see if there is room for the crossbar of t (or tt ligature) to extend further over the previous or next letter, or both, as is often the case. The last main effect of the calt feature is to substitute certain letters typed before any ‘e’ character, to make for a more natural connection (see the pe combination in ‘Eclectotype’ in the first poster). Ligatures should be on by default, for a much nicer looking tt combination, and a few others besides. The swash feature should be used sparingly (one glyph at a time, really) to apply a more extravagant look to g,j and y in the lower case, and quite a few of the upper case too. Oldstyle figures are included, as well as the lining defaults. Now to delve into the stylistic alternates... These are all included in the salt feature, or for uses of applications that support them, separated into stylistic sets thus: ss01 - (with swash feature on) L and G swashes get even swashier. ss02 - standard s changes to a connected script s form. ss03 - r takes on a script form. ss04 - z also gets a scriptier look. [the previous three sets also change any versions of s, r or z with diacritics] ss05 - a useful underline function. When enabled, typing two or more underscores will extend a cool underline under the previous letters. More underscores = longer underline. ss06 - the Polish script lslash changes to its more standard form. ss07 - E, S and B change to a more top-heavy alternate form. ss08 - An alternate form for A characters. ss09 - Alterative rounder forms of M and N. ss10 - An alternate ampersand. That about wraps up the features. Now all that’s left is for you to license the font and get experimenting! - Famous Cars isn't a traditional font that you might find in your computer's font list or through typical font distribution platforms. Instead, the name suggests a creative and imaginative concept lik...
- In the whimsical world of typography, where letters are not just letters but characters bursting with personality, the font Misirlou Day by Ray Larabie performs a vibrant hula dance, beckoning the su...
- Ah, Lelim 200, a typographic enigma birthed from the creative chambers of Stefan Motzigemba's mind! If fonts were people, Lelim 200 would be that effortlessly cool friend who knows all the best coffe...
- Oh, if fonts were animals in a grand zoo of alphabets, then PANDA, my dear friends, would be the adorable, munching, and utterly irresistible main attraction. Picture this: each letter of PANDA font ...
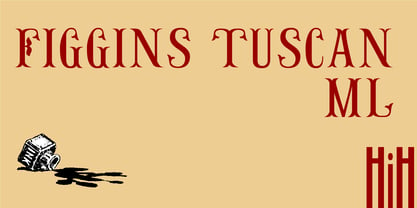
- Figgins Tuscan by HiH,
$12.00Early in the 19th century, foundries began releasing a variety of decorated ornamental letters based on the Tuscan letterform. Fancy Tuscan letters quickly became so popular, they eventually came to represent the cluttered extremes of Victorian design. Foundries competed with each other to produce most extravagantly decorated letterforms. As often happens, success turned to excess. What is often overlooked is the long history of the Tuscan style. Early examples have been traced back to ancient Rome. Indeed, the characteristic bifurcation may have represented a fishtail to the early Christians, thus sharing in the roll of symbolic identification played by the simple drawing of a fish as a whole. Later. trifurcation was developed as an alternate termination, followed by loops, full fishtails, curls, hooks and other fancy variations. Nicolete Gray provides an extensive history in her Appendix One of NINETEENTH CENTURY ORNAMENTED TYPEFACES. According to Gray, the first metal typeface based on the Tuscan form was the Ornamented of 1817 by Vincent Figgins of London. Thorowgood followed suit in 1821, Fry in 1824 and Caslon in 1830. Each was to re-visit the form many times during the Victorian era. Here we present our interpretation of what Figgins might have produced in a basic, plain Tuscan form - free of the decorative additions. We are pretty safe here because Figgins was very creative. He explored many of the terminal variations listed above and combined them with different decorative devices to produce a constant stream of new faces to meet the demands of the marketplace. Figgins Tuscan ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also a few glyphs for Anglo-Saxon, Gaelic and Old Gaelic. Total of 355 glyphs. 2. Added OpenType GSUB layout features: aalt, ornm and liga ˜ with total 34 lookups. 3. Added 351 kerning pairs. 4. Redesigned several glyphs: the comma, quotes, brackets, braces, acute accent, and grave accent. 5. Revised vertical metrics for improved cross-platform line spacing. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Auchentaller by HiH,
$12.00Auchentaller was inspired by a travel poster by Josef Maria Auchentaller in 1906. To our knowledge, it was never cast in type. Grado lies on the northern Adriatic, between Venice and Trieste. At one time the port for the important Roman town of Aquileia. With the decline of the Roman Empire, the upper Adriatic region came under the rule of the Visigoths, the Ostrogoths, the Byzantines, the Lombards, the Franks, the Germans, the Venetians and finally, in 1796, the Austrian Hapsburgs. So it remained until the dissolution of the Austro-Hungarian Monarchy in 1919, following World War I, when the seaport of Trieste was awarded to Italy. With Trieste came Montefalcone, Aquileia and Grado. The area was marked by years of political tension between Italy and Yugoslavia, exemplified by the d'Annunzio expedition to capture Fiume (Rijeka) in September, 1919. Some basic discussion of the period from 1919 to 1939 may be found in Seton-Watson’s Eastern Europe Between The Wars (Cambridge 1945) and Rothschild’s East Central Europe Between The Two World Wars (Seattle 1974). In 1965 I was traveling by train from Venice to Vienna. Crossing the Alps, the train stopped for customs inspection at the rural Italian-Austrian border, just above Slovenia. We were warned not to get off the train because there were still shooting skirmishes in the area. Through all this, Grado remained literally an island of tranquility, connected to the mainland by a only causeway and lines on a map. Auchentaller not only painted the beach scene at Grado, he moved there, living out the rest of his life in this comfortable little island town. His travel illustration contains the text from which the design of our font Auchentaller is drawn. The text translates: "Seaside resort : Grado / Austrian coastal land". Please see our gallery images to see a map locating Grado, as well as Auchentaller’s painting of the resort. Auchentaller is a monoline all-cap font, light and open in design , with a lot of typically art nouveau letter forms. Included in our font are a number of ligatures. As is frequently seen in designs by German speakers, the umlaut is embedded in the O & U below the tops of the letters. This approach led to two whimsies: a happy umlauted O and a sad umlauted U. This font has a clean, crisp look that is very appealing and very distinctive. Auchentaller ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 336 glyphs. 2. Added OpenType GSUB layout features: pnum, liga, salt & ornm. 3. Added 116 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised ‘J’. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. 8. Inclusion of both standard acute and Polish kreska with choice of alternate accented glyphs for c,n,r,s & z. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Type Master by VP Creative Shop,
$39.00NOTE : If you want any specific ligature included, just write me a message and I will add it with next update :) Type Master is a sophisticated and delicate serif font that exudes elegance in every aspect. With its extensive collection of over 100 ligatures and alternate glyphs, this font offers endless possibilities for creative expression. Additionally, its support for 87 languages ensures that it is versatile enough to meet the needs of any project. Whether you are designing a logo, creating marketing materials, or crafting an editorial layout, Type Master is the perfect choice for adding a touch of refinement to your work. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : IS, FO, OD, FA, TY, EX, NN, PI, EY, AY, SS, LL, FU, US, UT, AS, AN, AM, CI, LO, ES, RO, ET, TE, CK, OH, OO, OE, OC, KO, KE, KC, CH, SE, EA, UR, RS, KS, TH, TU, TT, TK, TL, HE, RG, EP, ER, RE, RC, LE, ND, ED, OF, HA, EN, CT, ST, NT, ON, ME, MO, NG, NC, UG, UC, OU, GH, OR, OP, EE, YO, VE, IT, WE, TI, FAS, FAST, CKS, OOD, FOOD, FOO, THEY, HEY, HYP, TYP, OUT, UST, URS, WAS, THE, WES, EST, WEST, ERS, EAST, EAS, LES, ENT, FOR, OUG, OUGH, ERE, TER, YOU, VER, HER, THER, THA, AND, ITH, THI, MENT, WERE, WER, ROM, THE How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. UPDATES : COMING SOON Mock ups and backgrounds used are not included. Thank you! Enjoy! - ITC Tyfa by ITC,
$29.99Some words from the designer, Frantisek Storm... Designed by Josef Tyfa in 1959, digitalized by F. Storm in 1996. This Roman and Italic are well-known perhaps to all Czech graphic artists and typographers ever since their release. Although this type face in some details is under the sway of the period of its rise, its importance is timeless, in contradistinction to other famous types dating from the turn of the sixties which were found, after some time, to be trite. The italics live their own life, only their upper-case letters have the same expression as the basic design. Thin and fragile, they work excellently, emphasizing certain parts in the text by their perfect contrast of expression. When seen from a distance they are a little bit darker than the Roman face. Tyfa Roman was released in 1960 by Grafotechna in Prague for hot setting. Later on, Berthold produced letter matrices - "rulers" for Staromat devices, used for manual photosetting of display alphabets. In the eighties it was available on dry transfers of Transotype and today it is offered also by ITC. The meticulously executed designs of the individual letters in the 288 point size are arranged into a set of signs on a cardboard of about B2 in size. The yellowed paper reveals retouches by white paint on the ink. Blue lines mark the baseline, the capital line, the ascender and descender lines and the central verticals of the letters. With regard to the format of the flat scanner, the designs had to be reduced, with the use of a camera, to the format A4, i.e. to the upper-case letter height of about 30 mm. These were then scanned in 600 dpi resolution and read as a bitmap template to the FontStudio programme. The newly created bold type faces derive from Tyfa's designs of the letters "a", "n", "p", the darkness of which was increased further, approximately by 3%, to enhance their emphasizing function. The text designs have hairstrokes thickened by one third; the contrast between thin and thick strokes has been modified, in order to improve legibility, in sizes under 12 points. We have used electronic interpolation to produce the semi-bold designs. Josef Tyfa himself recommends to choose a somewhat darker design than the basic one for printing of books. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Posterama by Monotype,
$40.99The Posterama™ typeface family contains 63 fonts and is a true journey through space and time. Designed by Jim Ford, each Posterama family contains 7 weights from Thin to Ultra Black, in 9 distinct families. What makes Posterama so unique and versatile are the eight alternative display families. By making use of a collection of alternative glyphs, Posterama sets an evocative flavor to visualize an entire century of futuristic reference points from art, architecture, poster design and science fiction into one family. Posterama Text is the base family. It has the most robust character set including upper and lowercase glyphs and pan-European language support (including Greek and Cyrillic). Note: all the other Posterama variants described below do not have lowercase letters or Greek and Cyrillic support. Posterama 1901 recalls the decoratively geometric style of Art Nouveau from the turn of the 20th century. Letterforms such as the slender, snaking ‘S’, the high-waisted ‘E’ and the underlined ‘O’ revive the spirit of Charles Rennie Mackintosh and the designers of the Viennese Secession. Posterama 1913 pays homage to the Armory Show, or 1913 Exhibition of Modern Art, which brought the revolutionary work of European artists such as Picasso, Duchamp and Kandinsky to the US for the first time to the shock and astonishment of press and public. Near-abstract, angular characters such as the ‘A’, ‘E’ and ‘N’ hint at cubism’s jagged and clashing planes. Posterama 1919 uses a small, but important, variation to set a tone when the Bauhaus was founded, and the surge in radical European typography that followed. The straight-sided, roundheaded ‘A’ adds a flavor of 1919 – this style of ‘A’ can still be seen in the Braun logo, designed in 1934. Posterama 1927 captures the year of Metropolis, The Jazz Singer and Paul Renner’s pioneering, geometric Futura typeface from 1927, which had a profound influence on design in the US and Europe. Posterama 1933 – With its low-waisted, sinuous designs, the Posterama 1933 typeface family echoes lettering of the Art Deco period, which in turn had its roots in Art Nouveau, the key influence on Posterama 1901. The two fonts make a great team and can be used interchangeably. Posterama 1945 features a few Cyrillic characters to conjure up an era when Russian art and political posters made their mark in cold war propaganda, espionage and also giant aliens and monsters. Posterama 1984 takes its typographic influences from George Orwell’s classic novel, publicity for the dystopian action and sci-fi movies (Blade Runner, Videodrome and Terminator) and games like Space Invaders and Pac-Man that made an impact at that time. Posterama 2001 was inspired by Stanley Kubrick’s science fiction masterpiece, which made extensive use of the Futura typeface. Posterama 2001 finds its cosmic orbit with its nosecone-style ‘A’ from NASA’s much-missed ‘worm’ logotype. There’s an echo, too, in Bauhaus designs from as early as 1920, whose minimalist, geometric lettering also featured a crossbar-less ‘A’. - The VTC-NueTattooScript font is an enthralling typeface that hails from the creative studio of Vigilante Typeface Corporation (VTC). Emulating the intricate art of tattoo lettering, this font wears i...
- "Top Secret" is a captivating font created by the talented Koczman Bálint, that whisks you away to a world of intrigue and espionage straight out of a Cold War-era spy novel. Its design is heavily in...
- Top Speed - Unknown license
- Top Speed Outline - Unknown license
- Top Speed Heavy - Unknown license
- Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - Ah, the Pea Little-Ducky font by Fonts For Peas is the kind of typeface that makes you feel all warm and fuzzy inside, like a hug from a particularly friendly duck. Imagine a font that has sipped a b...
- Imagine a font that stepped out of a gothic noir film, one that would be right at home on the marquee of a mysterious underground club where the 1970s met the supernatural. That's BN Manson Nights fo...
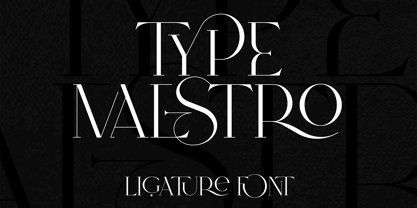
- Type Maestro by VP Creative Shop,
$39.00Type Maestro is an exquisite ligature serif font that exudes creativity and elegance. With over 100 meticulously crafted ligatures, this font is the perfect choice for designers looking to elevate their projects to new heights. One of the key features of Type Maestro is its extensive language support, boasting compatibility with 87 different languages. This makes it an incredibly versatile font that can be used for a wide range of projects, no matter where your audience is located. But what truly sets Type Maestro apart are its alternate glyphs. These unique characters add a touch of individuality and personality to your text, allowing you to create truly one-of-a-kind designs. Whether you're designing a logo, a website, or a social media post, Type Maestro has the flexibility and style to help you stand out from the crowd. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : IS, FO, OD, FA, TY, EX, NN, EY, SS, LL, FU, US, UT, AS, AN, AM, CI, LO, ES, RO, ET, TE, CK, OH, OO, OE, OC, KO, KE, KC, CH, SE, EA, UR, RS, KS, TH, TU, TT, TK, TL, HE, RG, EP, ER, RE, RC, LE, ND, ED, OF, HA, EN, CT, ST, NT, ON, ME, MO, NG, NC, UG, UC, OU, GH, OR, OP, EE, YO, VE, IT, WE, TI, VO, WO, SA, MA, OL, VA, YP, YR, OX, XO, BA, OT, TO, BE, RU, KU, TW, EN, NT, FAS, FAST, CKS, OOD, FOOD, FOO, TEE, TOR, TOP, TWE, NTY, TYP, OUT, UST, URS, WAS, THE, WES, EST, EEN, ERS, EAS, LES, ENT, FOR, OUG, ERE, TER, YOU, VER, HER, THER, THA, AND, ITH, THI, MENT, WERE, WER, ROM, THE, ERG, ERE, ERC, ERU, ERO, NTH, FOU, HRO, HRE, HRC, HRU, TWO, GHT, OUR, OUP, STO, VEN, ORT, MEN How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Ah, the Zodiastic font by the whimsical artists of alphabets at Fontalicious—a name that sounds like a cross between a zodiac enthusiast and a plastic material, doesn't it? If fonts could dance, Zodi...
- Ah, Scatterbrained Restrained by StimulEye Fonts — a name that sounds like what happens when a caffeine-addicted squirrel tries its hand at typography. This font is the charming eccentric of the font...
- The Cactus Sandwich font by FontMesa is a distinct typeface that captures the playful and quirky essence of the American West. With its characteristics reminiscent of wild cacti that dot the desert l...
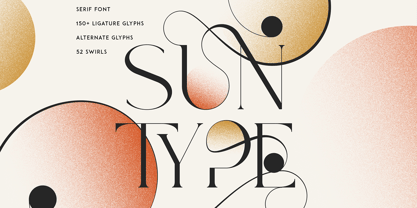
- Sun Type by VP Creative Shop,
$29.00Introducing Sun Type, a delightful and versatile serif logo font that exudes creativity and charm. With over 150 ligature glyphs and alternate characters, this font offers a wide range of design possibilities, allowing you to craft unique and visually stunning logos and brand identities. Sun Type goes above and beyond with its extensive collection of 52 swashes, offering you the opportunity to add elegant and decorative elements to your text. These swashes effortlessly elevate your designs, giving them a touch of sophistication and individuality. Not only does Sun Type excel in its aesthetic appeal, but it also showcases its practicality by supporting a staggering 87 languages. No matter where your audience is located or what language they speak, you can confidently communicate your message with this font. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu LigaturesAB,AC,AD,AF,AG,AI,AK,AL,AM,AN,AP,AR,AT,AU,AV,AW,AY,BA,BE,BI,BL,BO,BU,CA,CC,CE,CH,CI,CK,CL,CO, CR,CT,CU,DA,DD,DE,DI,DO,DS,DY,EA,EC,ED,EE,EF,EG,EI,EL,EM,EN,EP,ER,ES,ET,EV,EW,EX,EY,FA,FE,FF,FI, FO,FR,GA,GE,GH,GO,GS,HA,HE,HI,HO,HT,IK,IL,IM,IN,IT,IH,KE,KI,KN,KO,LA,LE,LF,LI,LK,LL,LO,LT,LY,MA,ME, MM,MO,MP,MS,MU,NC,ND,NE,NG,NK,NL,NN,NO,NS,NT,OA,OB,OC,OD,OF,OG,OI,OK,OL,OM,ON,OO,OP, OR,OS,OT,OU,OV,OW,PE,RA,RE,RF,RK,RM,RN,RO,RR,RS,SA,SC,SE,SH,SK,SS,ST,TC,TE,TH,TI,TL,TO,ST,TT,TU, TW,TY,UC,UE,UL,UM,UN,UR,US,UT,VA,VE,VO,WA,WE,WH,WN,WO,YE,YO,YS,MEN,FRO,RON,ROM,THE, AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,TER,WAS,YOU,ITH,VER,ALL,THI,OUL,GHT,AVE,HAV,HIN,ATI, EVE,HING,WERE,FROM,THAT,THER,HAVE,THIS,MENT How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Sinzano by Typodermic,
$11.95Hey there, cats and kittens. Have you heard the news about the grooviest typeface in town? That’s right, I’m talkin’ about Sinzano—the typeface that’s cool, collected, and interlocking! Now, you might be asking yourself, “What’s so special about Sinzano?” Well, let me tell you, this typeface is a real wild one. It’s got some serious style, with letterforms that interlock like a bunch of jazz cats jammin’ on stage. And don’t even get me started on the ligatures—they’re fascinating, man! Sinzano comes in three different styles, so you can choose the one that’s right for you. Sinzano Regular is a slender, slightly flared headliner, perfect for making a statement. Sinzano Sans is a similar concept, but with straight, flat ends, for a more modern vibe. And if you’re looking for something a little more modest, Sinzano Display is a companion typeface that’s broader and rounder, with just a touch of interlocking. So, if you’re ready to add some serious style to your designs, head on over to Sinzano, baby! This typeface is the real deal, and it’s gonna knock your socks off. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Dupla by Tipo Pèpel,
$22.00When Dupla was designed, its DNA shown the best of the typographic heritage from the XIX century types, the oldest san serif known, also named as “Grotesk”, a soft synonym for bizarre, unnatural weird. XIX century Germans' eyes were surprised, astonished by the formal strangeness that provoked the mutilation of the well known serifed types. But the skeleton and DNA are barely perceptible, an invisible part of the nature of objects. We are interested in the epidermis, the outer, the visible, which directly speak to the eyes, and Dupla tells us with overwhelming presence, that is a formal, traditional type, covered with a childlike sweetness, with slight curves, epidermic, sweetening even ink’s traps up. Frutiger said that Latin alphabet letter’s minimum skeleton is like a lock where you should fit all the letters you see, but that skeleton allows many skins. We use a different skin for every specific use. And Dupla’s skin points to how generous, how friendly it is; the sweetness of the big and good-natured. They do not feel very comfortable in low-cost airplanes company’s seats, but in the proper location with enough room, they'll fill the atmosphere with kindness. Do not ask for narrow columns, or terse captions in squalid sizes; do not ask for ridiculous “small print” in dark contracts where «The party of the first part shall be known in this contract as the party of the first part …» That’s not for Dupla. Large headlines, generous width columns to cover, rude pullquotes half-breaking columns, loud exclamations, great sizes, with black weights. It’s in the insultingly generous, almost obscene use where Dupla is felt. And if you consider this a obscene, gargantuan, typographical feast, Dupla brings you everything to demonstrate that quantity does not mean less quality. Multi-language support, Latin plus full coverage, complete sets of small caps, fractions, old numerals, modern, tabular, bonds and all the “gourmet” paraphernalia that Patau has accustomed us, after many years of work. If you want to be obscene and pass the censorship, use Dupla. Hedonism is just a venial sin.