ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita
Utusi Star, designed by the talented Peter Wiegel, is a font that captivates with its unique blend of creativity and functionality. This font, much like its creator, showcases a deep understanding of...
The MetroDF font is an intriguing and dynamic typeface crafted by the talented typographer Harold Lohner. This font takes its inspiration from the modernist sensibilities that were prevalent in the e...
Ah, EnglishTowne-Normal, the font that transports you back to a time when feather quills were the peak of writing technology, candlelight was the latest trend in ambient lighting, and sending a messa...
Ah, "Future Earth" by Yautja – a font that's not your everyday Helvetica or Times New Roman. No sir, this font is what happens when typography decides to go on a space odyssey and ends up at a rave p...
As of my last update in April 2023, "Typography times" by Tipografia Leone Firenze does not appear to be a widely recognized or documented font. However, I can create an illustrative description imag...
The "New Gothic Style" font, while not directly associated with a specific existing typeface, can be interpreted through the lens of contemporary design trends and the historical context of Gothic ty...
As of my last update in April 2023, I should note that specific details about a font named "Melbylon" by Graham H. Freeman may not be widely documented or recognized in popular font directories or am...
As of my last update in early 2023, the font Mops, designed by Uwe Borchert, may not be widely recognized in mainstream font inventories or among the popular choices for graphic designers and typogra...
Imagine a font that tiptoed into a masquerade ball, wearing a disguise so charming and playful that every word it whispered seemed to dance off the page. That, my dear friends, is the essence of King...
As of my last update in April 2023, the SF Obliquities Outline font, crafted by ShyFoundry, stands as an intriguing selection in the realm of typography, known for its distinctive appearance and vers...
The Eutemia III font, crafted by the imaginative minds at Bolt Cutter Design, is a testament to the intertwining of elegance and mystique. This typeface, a third in its series, carries with it a lega...
Mistress Script is a distinctive font crafted by Apostrophic Labs, a collective known for their innovative and diverse typeface designs. While I can't provide real-time or very specific details about...
As of my last update, the "Roman Flames" font, crafted by the artist jbensch, isn't a widely recognized typeface within mainstream typographic references. However, envisioning the essence captured by...
Swish, designed by the talented Eric Djengué, is a compelling typeface that encapsulates the vibrancy of modern design while anchoring itself in traditional sensibilities. This font is a symphony of ...
Wagamama font is like the cool kid in town who's effortlessly stylish and always in the know. Its sleek lines and rounded edges give it a friendly, approachable vibe that's perfect for adding a touch...

The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background.
This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition.

Divina Proportione is based from the original studies from Luca Pacioli. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. [This was education in the vernacular (i.e. the local tongue) rather than Latin and focused on the knowledge required of merchants.] He moved to Venice around 1464 where he continued his own education while working as a tutor to the three sons of a merchant. It was during this period that he wrote his first book -- a treatise on arithmetic for the three boys he was tutoring. Between 1472 and 1475, he became a Franciscan friar. In 1475, he started teaching in Perugia and wrote a comprehensive abbaco textbook in the vernacular for his students during 1477 and 1478. It is thought that he then started teaching university mathematics (rather than abbaco) and he did so in a number of Italian universities, including Perugia, holding the first chair in mathematics in two of them. He also continued to work as a private abbaco tutor of mathematics and was, in fact, instructed to stop teaching at this level in Sansepolcro in 1491. In 1494, his first book to be printed, Summa de arithmetica, geometria, proportioni et proportionalita, was published in Venice. In 1497, he accepted an invitation from Lodovico Sforza ("Il Moro") to work in Milan. There he met, collaborated with, lived with, and taught mathematics to Leonardo da Vinci. In 1499, Pacioli and Leonardo were forced to flee Milan when Louis XII of France seized the city and drove their patron out. Their paths appear to have finally separated around 1506. Pacioli died aged 70 in 1517, most likely in Sansepolcro where it is thought he had spent much of his final years. De divina proportione (written in Milan in 1496–98, published in Venice in 1509). Two versions of the original manuscript are extant, one in the Biblioteca Ambrosiana in Milan, the other in the Bibliothèque Publique et Universitaire in Geneva. The subject was mathematical and artistic proportion, especially the mathematics of the golden ratio and its application in architecture. Leonardo da Vinci drew the illustrations of the regular solids in De divina proportione while he lived with and took mathematics lessons from Pacioli. Leonardo's drawings are probably the first illustrations of skeletonic solids, an easy distinction between front and back. The work also discusses the use of perspective by painters such as Piero della Francesca, Melozzo da Forlì, and Marco Palmezzano. As a side note, the "M" logo used by the Metropolitan Museum of Art in New York City is taken from De divina proportione. “ The Ancients, having taken into consideration the rigorous construction of the human body, elaborated all their works, as especially their holy temples, according to these proportions; for they found here the two principal figures without which no project is possible: the perfection of the circle, the principle of all regular bodies, and the equilateral square. ” —De divina proportione
Geometric sans fonts in the Bauhaus tradition were the inspiration for the design of FF Mark®, for example the Universal font by Herbert Bayer, Erbar® Grotesk, Kabel®, Neuzeit Grotesk and of course Paul Renner's Futura®. From an aesthetic point of view, FF Mark is a descendant of these classics of German typeface design that intends to meet the needs of modern communication. Hannes von Döhren and Christoph Koeberlin had the support of the entire FontFont Type Department in the design of FF Mark, including Erik Spiekermann, who took over the artistic direction of the project. The teamwork resulted in carefully planned, balanced forms, which are responsible for the harmonious overall impression of the font. The capitals are not based on Roman square capitals; rather, they have a uniformly wide letter form in a comfortable ratio to the x-height. Thanks to the x-height, which is significantly larger compared to the historical models, FF Mark is also very legible in small sizes. This makes it a very flexible font in terms of its range of applications. A contrast in the stroke width is barely noticeable. At the same time, light modulation supports readability, especially in the bold styles in small sizes. The uniform line ends are obvious for a contemporary sans family nowadays (unlike some of the historical precedents, which evolved over years). Other details from the predecessors are consciously maintained and provide for added individuality in FF Mark. For example, the limbs in the uppercase "K" and "R" are offset slightly from the stem. Alternative characters with crossbars are available for the numbers "0", "1", "7" and the uppercase "Z" and the lowercase "a" also has an alternative with an open form. German typesetters have the option of uppercase umlauts with points that are set lower, as well as a long "s" from the Fraktur. And last but not least, FF Mark has the very characteristic ft-ligature of Futura. FF Mark is available in ten finely tuned weights ranging from Hairline to Black. A Book style for text setting further emphasizes the well-rounded features of this contemporary typeface. When the font was published, it also included ten carefully designed cursives for all weights. Users also have the option of various numeral sets with old-style and uppercase numbers as well as small capitals. FF Mark also has some geometric shapes and arrows based on the features of Futura. FF Mark is a modern, full-featured, geometric sans serif that you can use without hesitation for large projects in headlines as well as in texts. FF Mark's design is a nod to the historical models and transports their charm, elegance and in some cases unusual design applications into a modern font family equipped with the most current typographical features. NEW: the new FF Mark W1G versions features a pan-European character set for international communications. The W1G character set supports almost all the popular languages/writing systems in western, eastern, and central Europe based on the Latin alphabet and also several based on Cyrillic and Greek alphabets.
The general idea: Can You imagine to yourself, what the hydroelectric power station is? The building of this electricity production foundry is half hidden under the water, but the visible above-water part astonishes your sense. It is a construction almost 1,5 km length dammed out the powerful river stream. Besides thousand of electricity conduction lines supports it bears also the highway and the railroad. From a faraway distance the train seems like a caterpillar that has climbed up the stout tree. There are also the navigable sluices, the flood channels and other erections. The idea of this typeface outlines arrived to the authors exactly on the viewing platform, under the impression of the waterfalls, which are escaping from the dam womb, falling from almost 50 meters altitude and becoming white-haired during this flight. Release: in the form of "gorod.Volgograd" font with the one style. We work with other styles now and sometime we will be very glad to introduce the Bold and Italic styles to You. We should explain the font name meaning. "Gorod" is "city of" in Russian and Volgograd is the old, big and famous Russian city. The Volga hydroelectric power station of a name of XXII congress of the CPSU caused the Volgograd sea formation. It expands of 14 km width and more than 600 km along the Volga river-bed. But HEPS isn't the sole Volgograd sight. There are many interesting places here. The most known tourist sight, the visit card of Volgograd is the Mamaev Hill. Being here You can see almost all 100 kilometers of city length. Due to its geographical position, Mamaev Hill has got a great importance during the Great Patriotic War (1941-1945). It became and still is the Main Height of Russia. Soviet people have built the huge stately memorial ensemble here. There are many other witnesses of the heroic past of Volgograd: the Alley of Heroes, the Perished Fighters Square, the Soldiers Field and others. The line of tank turrets is stretched out along all town not far from Volga bank. It marks the line, where fascist troops was stopped in 1943. It is very amazingly when You dive under the ground on a usual tram. Volgograders have built a few underground station for the high-speed tramway. The river tram need a quarter of an hour to get an island in the Volga. And You need the same time to walk across the river station. The Volga-Don navigable channel starts from Volgograd. There are planetarium, circus, some theatres, many museums in Volgograd. One of football matches of Euro-2004 qualifying round took a place in the "Rotor" stadium in Volgograd. Volgograd holds the longest - above 50 km - park in the world. Its avenues, squares, embankments are beautiful, Volgograd central districts are built in unique architecture style called the Stalin Empire. You can enjoy fountains, parks, attractions, water-pools and other Volgograd sights. If You visit Volgograd once You'll never forget it. You can read about the ancient history of Volgograd city on the Tsaritsyn font page. Also we plan to create the Stalingrad font and give You a short story about another period in Tsaritsyn-Stalingrad-Volgograd history.

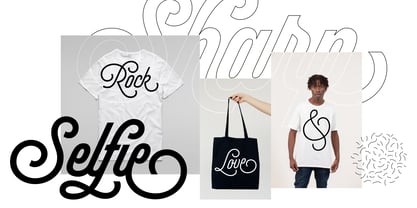
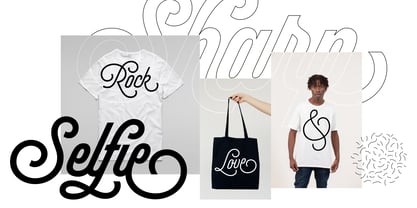
INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING

A Postmodern vernacular sanserif in 8 fonts Prosaic designed by Aurélien Vret is a Postmodern typographic tribute to the french vernacular signs created by local producers in order to directly market their products visible along the roads. These signs drawn with a brush on artisanal billboards do not respect any typographic rules. The construction of these letterforms is hybrid and does not respect any ductus. Nevertheless the use of certain tools provokes a certain mechanism in the development of letter shapes. It’s after many experiments with a flat brush, that’s these letterforms have been reconstructed and perfected by Aurélien Vret. This is the starting point for the development of an easily reproducible sanserif with different contemporary writing tools. From non-typographical references of Prosaic towards readability innovation The influence of the tool is revealed in the letterforms: angular counterforms contrasting to the smoothed external shapes. This formal contrast gives to Prosaic a good legibility in small sizes. These internal angles indirectly influenced by the tool, open the counterforms. In the past, to deal with phototype limitations in typeface production, some foundries modified the final design by adding ink traps. In our high resolution digital world, these ink traps — now fashionable among some designers — have little or no effect when literally added to any design. Should one see in it a tribute to the previous limitations? Difficult to say. Meanwhile, there are typeface designers such as Ladislas Mandel, Roger Excoffon, and Gerard Unger who have long tried to push the limits of readability by opening the counters of their typefaces. Whatever the technology, such design research for a large counters have a positive impact on visual perception of typefaces in a small body text. The innovative design of counter-forms of the Prosaic appears in this second approach. Itself reinforced by an exaggerated x-height as if attempting to go beyond the formal limits of the Latin typography. It is interesting to note how the analysis of a non-typographical letters process has led to the development of a new typographic concept by improving legibility in small sizes. Disconnected to typical typographic roots in its elaboration, Prosaic is somewhat unclassifiable. The formal result could easily be described as a sturdy Postmodern humanistic sanserif! Humanistic sanserif because of its open endings. Sturdy because of its monumental x-height, featuring a “finish” mixing structured endings details. The visual interplay of angles and roundness produces a design without concessions. Finally, Prosaic is Postmodern in the sense it is a skeptical interpretation of vernacular sign paintings. Starting from a reconstruction of them in order to re-structure new forms with the objective of designing a new typeface. Referring to typographic analogy, the Prosaic Black is comparable to the Antique Olive Nord, while the thinner versions can refer to Frutiger or some versions of the Ladislas Mandel typefaces intended for telephone directories. Prosaic, a Postmodern vernacular sanserif Prosaic is radical, because it comes from a long artistic reflection of its designer, Aurélien Vret, as well a multidisciplinary artist. The Prosaic is also a dual tone typeface because it helps to serve the readability in very small sizes and brings a sturdy typographic power to large sizes. Prosaic, a Postmodern vernacular sanserif
Imagine if Tim Burton decided to dabble in typography after a night spent reading ancient grimoires by candlelight, and you'll have a smidgen of an idea about the delightfully eccentric charm of the ...
As of my last update in April 2023, "Snag Mag" by The Logo Factory isn't a widely recognized or documented font in the most accessible font libraries or in the common resources graphic designers turn...
Oh, "Heartfont," the name alone conjures images of love letters penned in the wee hours, secret admirers typing away on their vintage typewriters, and the digital equivalent of a heart-shaped box of ...
As an encouraging and helpful artist, let me introduce you to the intriguing world of the font known as STR, a creation that stands out for its unique characteristics and the purpose it serves within...
As of my last update in April 2023, I don't have specific data on a font named "Yum" created by Yum Productions, suggesting that it might not be widely recognized or it might be a newer, niche creati...
As of my last update in April 2023, there is no widely recognized font specifically named "Jetmix" in the mainstream typographic or design communities. However, the concept of a font named "Jetmix" p...
*Reacting to Reactor Sans!*
In an imaginary world where fonts are not just mere letters but beings with personality and purpose, Reactor Sans would surely be the cool, energetic, and slightly edgy ...
Once upon a whimsical time in the bustling town of Typeface Village, there lived a jovial and somewhat rotund font named Balloon. Oh, Balloon! With curves as bouncy and spirit as buoyant as its names...
Imagine stumbling into a whimsical, quirky little coffee shop in the heart of an artsy neighborhood, where every nook and cranny is packed with charm and character. That’s the essence of Miss, a font...
As an AI model, I cannot browse the internet or access new databases in real-time; my last update was in April 2023. As of my last update, "Recognition" by WhoAmI Design was not a widely recognized o...
As of my last knowledge update in April 2023, the specific details surrounding a font named "Insert" by 2 The Left Typefaces had not been broadly documented or well-circulated in popular typographic ...
Ah, the Capitular Moldurada font by Ouripedes Gallene, a font so distinctive that it makes Arial look like it's pretending to be Helvetica at a costume party. Imagine if letters decided to go to a ma...
The Final Fantasy font is not a singular typeface but rather encompasses a series of fonts inspired by the beloved video game series Final Fantasy, developed and published by Square Enix (formerly Sq...
As of my last update in April 2023, "Spat Crumb" is not a widely recognized or standard font within the graphic design or typography communities. Therefore, I will approach this description by embody...
As of my last update in 2023, there isn't a widely recognized or specific font named "Clearblock Circular." However, it appears you might be referring to a concept that blends characteristics of two ...
Legendum, designed by Rogier van Dalen, is a unique and vibrant font that captures the attention of its viewers through its distinctive characteristics and versatile usability. The font embodies a mo...
Covington SC Shadow is an evocative font that stands out due to its distinct shadow effect, a characteristic that adds depth and dimension to text, making it pop on any backdrop it's placed against. ...
Singothic is not a widely recognized or specific font you might find in common font collections or typography references as of my last update. However, based on its name, we can make some educated gu...