9,905 search results
(0.033 seconds)
- Azbuka by Monotype,
$29.99The Azbuka™ typeface family has its roots in a fairly pedestrian source. “The idea came in part from an old sign in London that read ‘SPRINKLER STOP VALVE’,” says Dave Farey, designer of the typeface. Like all good sign spotters, Farey took a photograph of the sign and filed it away for possible use in a lettering or typeface design project. In Prague a number of years later, the street signs reminded Farey of the London signage - and his camera came out again. Comparing the two back in his studio, he realized that the signs from London and Prague were not as similar as he initially thought. However, they were enough alike to serve as the foundation for a no-frills, 21st century sans serif typeface family. “I wanted to draw a wide range of weights, italic and condensed designs all in one go,” recalls Farey, “rather than add on to the family later.” His goal was to create a family that could be used for text and display copy, with sufficient weights to provide a broad typographic palette. Indeed, the completed design, created in collaboration with fellow type designer Richard Dawson, consists of twenty typefaces in eight weights ranging from extra light to extra black. The five mid-range designs have complementary italics. Seven condensed designs round out the family. Azbuka’s lighter weights perform remarkably well in blocks of text composition. “They’re clean and legible - and perhaps a little boring,” says Farey, “but they are perfect for copy with a down-to-earth, yet contemporary flavor.” The heavier weights are equally well suited for a variety of display uses. The designs are authoritative but not overbearing and will readily make a strong statement without calling attention to themselves. The condensed weights of Azbuka are ideal for those instances where you have a lot to say - and not much room to say it. The name Azbuka? It’s Russian for “alphabet.” And what more appropriate name could there be for this utilitarian, industrial-strength type family than alphabet? The Azbuka family is available as a suite of OpenType Pro fonts. Graphic communicators can now work with this versatile design while taking advantage of OpenType’s capabilities. The Azbuka Pro fonts also offer an extended character set that supports most Central European and many Eastern European languages - Gravtrac by Typodermic,
$11.95Gravtrac is a slab serif headliner designed to deliver solid punches while taking up as little horizontal space as possible. Inspiration comes from mid twentieth century classics: Univers 59 Ultra-Condensed, Helvetica Inserat and Compacta. It’s all about flat sides, a steady rhythm and tight, precision curves. The widest style of Gravtac is Condensed—compact, yet a comfortable read, available in 7 weights from Ultra-Light to Heavy. Gravtrac Compressed is probably the width where most typefaces would quit. It's narrow enough for most...but not for you. That’s why we have Gravtrac Crammed. It’s audaciously narrow—perfect for times where you want the reader to slow down and truly pay attention to the message. Gravtrac Crushed is devilishly slender. Try it with wide tracking for a stark, opulent look. All styles are also available in obliques varying from 7 to 10 degrees—58 styles in total. Gravtrac includes Opentype fractions, numeric ordinals, a breadth of currency symbols and old-style (lowercase) numerals. Every skilled designer already has slab serif typefaces in their stockpile but some of us have the need to squeeze. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Octin Spraypaint by Typodermic,
$11.95As a designer, it’s crucial to choose a typeface that not only complements the overall design, but also conveys the intended message. Octin Spraypaint, a typeface that exudes streetwise grit and toughness, is a perfect choice for projects that demand a bold and fearless statement. Octin Spraypaint boasts two distinct styles—sans and serif—each offering three weight options: regular, bold, and black. The sans style offers a sleek, modern aesthetic with sharp, angular lines, while the serif style offers a more classic and sophisticated feel with its clean and sharp serifs. Together, these styles and weights provide designers with the flexibility to create striking headlines that command attention. This typeface is the perfect choice for design projects that demand an edgy and daring look. From police and military themes to sports, prison, construction, and school, Octin Spraypaint is versatile enough to lend its tough appeal to various themes and contexts. Octin Spraypaint is a typeface that offers a distinctive look that’s hard to ignore. It’s ideal for projects that need to convey strength, power, and authority, and its bold, spray-painted style is sure to capture the attention of viewers. With its unique blend of streetwise design and raw power, Octin Spraypaint is a must-have tool for any designer looking to make a bold statement. Check out the rest of the Octin families: Octin Sports, Octin College, Octin Prison, Octin Stencil & Octin Vintage. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Selfie by Lián Types,
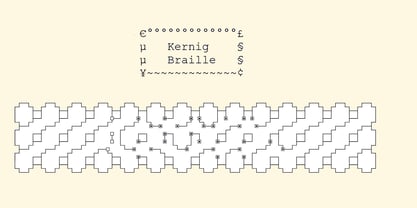
$37.00ATTENTION CUSTOMERS :) There's a new Selfie available, have a look here; Selfie Neue is better done and more complete in every aspect. However, you can stay here if you still prefer the classic version. -But first, let me take a Selfie!- said that girl of the song and almost all of you at least once this year. While some terms and actions get trendy, some font styles do it too. It wouldn't be crazy to combine these worlds, in fact it happens often. Selfie is a connected sans serif based in vintage signage scripts seen in Galerías of Buenos Aires. These places are, in general, very small shopping centres which pedestrians sometimes use as shortcuts to get to other parts of the city. Their dark corridors take you back in time, and all of a sudden you are surrounded by cassettes, piercings, and old fashioned cloth. For some reason, all these shops use monolined geometric scripts. Surely, neon strings are easier to manipulate when letterforms have simple shapes. My very first aim with Selfie was to make a font that would serve as a company to those self-shot pictures that have become so popular nowadays. However, the font turned into something more interesting: I realised it had enough potential to stand-alone. Selfie proves that geometry itself can be really attractive. In this font, elegance is not achieved with the already-known contrast between thicks and thins of calligraphy, but with the purity of form. Its curves were based in perfectly shaped circles which made the font easy to be used at different angles (some posters show it at a 24.7º angle) without having problems/deformities. In addition to its nice performance when used over photographs, the font can be a good option for packaging and wedding invitations. TIPS Adding some lights/shadows between letters will for sure catch the eye of the viewer: Words will look as if they were made with tape/strings; so trendy nowadays. Try using Selfie at a 24.7º angle so that the slanted strokes become perfectly vertical. Having the decorative ligatures feature (dlig) activated is a good option to see letters dance. TECHNICAL It is absolutely recommended to use this font with the standard ligatures feature (liga) activated. It makes letters ligate perfectly and also improves the space between words. - Kernig Braille by Echopraxium,
$5.00This font is the younger sister of HexBraille with which it may be combined to create new patterns. This also explains why their introductory text are similar. Introduction The purpose of this monospace font is to display braille in an original and "steganographic" way. The Kernig prefix means "Robust" in German, this is because of the crank shapes . The core of the glyph design is a flat hexagon which can be read as 3 rows of 2 dots (i.e. regular braille glyph grid). Even if within a glyph, braille dots ("square dots" indeed) are placed on the vertices of a flat hexagon, the difference with HexBraille is that edges connecting vertices are not straight lines but "crank shapes" instead. This can be summarized by saying that the whole glyph is a Hexcrank (a flat hexagon where vertice pairs are connected by a crank shape) NB: The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 6. A. "Kernig Lattice" In KernigBraille, glyphs are connected to each other, thus for each Hexcrank glyph there are 6 connections: 2 on left/right and 4 on top/bottom. In the final design some cranks were removed for esthetical reason (i.e. leave empty space for allowing patterns diversity). In summary, a text using this font won't display a honeycomb but a lattice instead. NB: Please notice that in order to obtain the lattice without vertical gaps, you must set the interline to 0. The lattice is made from 3 kind of shapes: a.1. Hexcrank a.2. Square a.3. Irregular cross (mostly unclosed) The design favored squares over crosses. The whole slightly resembling a PCB. B. Text Frames It's possible to frame the text with 4 sets of frame glyphs (as illustrated by poster 2) b.1. Kernig { € ° £ µ § ¥ ~ ¢ } b.2. Rectangular-High { è é ê ï î à â ä } b.3. Rectangular-Low { Â ù Ä Ê Ë Ô õ ö } b.4. Mixed Kernig+High: a mix of Kernig and Rectangular-High frame glyphs When using frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes in this font (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Crown Jewels by TofinoType,
$120.00Crown Jewels is a massive Super Pro font like no other. This must be one of the most complex font ideas ever imagined. Based on an original font by George Williams, Crown Jewels takes that original idea to a whole new level. Containing thousands of glyphs, it has the size and complexity for any fancy job. This font is like hundreds of fonts in one. Many OpenType features and sub-styles to give you hundreds of different looks. Every single capital letter has been hand-sculpted into a unique complex shape like no other. Multi-language support for numerous countries including Greece and Russia. It also has advanced Open Type features like converting numbers to Roman Numerals automatically for your art projects. Numbers from 1 to 3,999,999,999 can be converted automatically to two different Roman Numeral styles. This font also comes with a nice large pdf manual explaining every function so please read it in its entirety so you can use this font successfully. There is a optional add-on font of Flourishes containing over 800 complex glyphs that can be used with this font or any font you already own. It will bring your fonts and art projects to life. It also has numerous OpenType features programmed so that each feature simply outputs 94 flourishes at a time to your keyboard. There is also a complete color-coded pdf directory of each and every one so you can find the shape you want fast. Every single one is available in recent versions of Photoshop and InDesign by simply turning on a OpenType feature and hitting a key on the keyboard. There is also a separately programmed ligature feature in case that is the only OpenType feature you have and just with that feature every single glyph can be placed into your documents easily. Crown Jewels is priced so you don't have to lay siege to the tower to afford it. It has a very low cost per glyph and is actually one of the best values here. This font took over nine years to make and it’s still just pennies a glyph. Usage: Photoshop styles, InDesign, Promotion Logos, Monograms & Signatures....That’s where it shines and it’s made for art, cards, fancy documents, really super fancy labels & even notes to Mom. If you have a fancy art project that needs doing this is the font to use. - PF DIN Text by Parachute,
$79.00The purpose of the original DIN 1451 standard was to lay down a style of lettering which is timeless and easily legible. Unfortunately, these early letters lacked elegance and were not properly designed for typographic applications. Ever since its first publication in the 1930’s, several type foundries adopted the original designs for digital photocomposition. By early 2000, it became apparent that the existing DIN-based fonts did not fulfil the ever-increasing demand for a diverse set of weights and additional support for non-Latin languages. Parachute® was set out to fill this gap by introducing the PF DIN series which has become ever since the most comprehensive and sophisticated set of DIN typefaces. It was based on the original standards but was specifically designed to fit typographic requirements. Its letterforms divert from the stiff geometric structure of the original and introduce instead elements which are familiar, softer and easier to read. The first set of fonts was completed in 2002 as a group of 3 families which included condensed and compressed versions. With its vast array of weights, the extended language support, but most of all its meticulous and elaborate design, it has proved itself valuable to numerous design agencies around the world. Ever since its first release, it has been used in diverse editorials, packaging, branding and advertising campaigns as well as a great number of websites. It was quoted by Publish magazine as being “an overkill series for complex corporate identity projects”. The whole PF DIN Text type system (with normal, condensed and compressed styles) includes 45 weights from Hairline to Extra Black including true-italics. Additionally, every font in the Pro series is powered by 270 very useful symbols for packaging, environmental graphics, signage, transportation, computing, fabric care. There are 2 versions to choose from: The PRO version is the most powerful. All weights support Latin, Cyrillic, Greek, Central/Eastern European, Romanian, Baltic and Turkish, with 20 advanced opentype features including small caps. The standard STD version is more economic. All weights support Latin, Central/Eastern European, Romanian, Baltic and Turkish, with 18 advanced opentype features including small caps. In 2010 Parachute® released 4 new families DIN Monospace, DIN Stencil, DIN Text Arabic and DIN Text Universal. All these are complemented by the popular DIN Display version. Altogether the Parachute DIN series is a set of 8 superfamilies with a total of 96 weights. - Ghibli by Eyad Al-Samman,
$-The word ‘Ghibli’ per se refers to a Saharan hot and dry wind commonly known as the Sirocco. In Arabic language, ‘Ghibli’ is known as ‘Qibli or Kibli’, meaning ‘Southern’ for those Arabic nations who live in the North of Africa. The ‘Ghibli’ wind is most common during spring and autumn, and can blow at almost 60mph; it is this wind which is responsible for the dry, dusty conditions on the Mediterranean coast of North Africa. ‘Ghibli’ can last for days making life miserable and is therefore feared by the desert dwellers in that region. It can also have profound effect on the landscape by moving vast quantities of sand and dunes. Inspired by the Studio Ghibli’s unique and magical characters, the ‘Ghibli’ typeface is designed as a Latin free and literary serif typeface. It strongly expresses transition, imagination, sharpness, characterization, and modernization. It is a literary type that can capture the eyesight of readers and other observers with its acute and stylistic letterforms, dots, and numerals. It has transitional serifs and it is generally based upon the Latin printing style of the 18th and 19th centuries, with a pronounced vertical contrast in stroke emphasis (i.e., vertical strokes being heavier than the horizontal strokes). It has more regular forms in which serifs are bracketed and more symmetrical. The main characteristic of ‘Ghibli’ typeface is in its new designed serif letters. Special letters that can be described as having modern designs include small ‘g’, ‘p’ (with their open ends), ‘x’, and capital ‘B’, ‘P’, ‘Q’, and ‘R’ (with their open ends). ‘Ghibli’ typeface has also both of lining and old-style numerals which makes it more suitable for any literary and printing purposes. This gratuitous font comes in only two weights (i.e., Ghibli Regular and Ghibli Bold). It is absolutely preferable to be used in the wide fields related to literature and publication industry. This includes typing titles of diverse literary and academic books, readable texts of novels, novellas, short stories, prose, poetry, textbooks, newspapers, and magazines. It is also notable if chosen for designs that include movies’ titles, logos of academic institutions such as colleges and universities, organizations and associations’ names, medical packages such as those dedicated for tablets and syrups, and also other different educational and social materials. ‘Ghibli’ is simply a free literary typeface dedicated for all who want to write and read using a modern and stylish serif font. Enjoy it. - "Action Is" is a font designed to inspire movement and dynamism. Its design embodies the essence of action and motion, suggesting a forward-thinking attitude and an urgent push towards execution. Unl...
- The JustOldFashion font by Manfred Klein is a distinctive typographic style that captures the essence and charm of bygone eras, encapsulating a nostalgic feel in its design. Embodying characteristics...
- Sagittarius by Hoefler & Co.,
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Goulong is a font that seemingly breathes with the spirit of simplicity and elegance, embodying both modern sensibility and a touch of traditional charm. With its smooth lines and graceful curves, Go...
- Certainly! Florimel™, as crafted by The Scriptorium, weaves a tapestry of elegance and whimsy, inviting you into a realm where typography meets artistry at its finest. This font is like a delicate da...
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - VTCTattooScriptTwo - Personal use only
- VTC-KomikaHeadLinerChewdUp - Personal use only
- Hand Stamp Gothic Rough by TypoGraphicDesign,
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Rolling Pen by Sudtipos,
$79.00After doing this for so many years, one would think my fascination with the old history of writing would have mellowed out by now. The truth is that alongside being a calligraphy history buff, I'm a pop technology freak. Maybe even keener on the tech thing, since I just can't seem to get enough new gadgets. And after working with type technologies for so many years, I'm starting to think that writing and design technologies as we now know them, being about 2.5 post-computer generations, keep becoming more and more detached from what the very old humanity arts/tasks they essentially want to facilitate. In a world where command-z is a frequently used key combination, it’s difficult to justify expecting a Morris-made book or a Zaner-drawn sentence, but accidental artistic “mutations” become welcome, marketable features. When fluid pens were introduced, their liquid saturation influenced type design to a great extent almost overnight an influence professional designers tend to play down. Now round stroke endings are a common sight, and the saturation is so clean and measured, unlike any liquid-paper relationship possible in reality. Some designers even illustrate their work by overlaying perfect circles at stroke ends, in order to illustrate how “geometric” their work was. Because if it’s measured with precise geometry, it’s got to be meaningful design. And once in a while, by a total freak accident, the now-cherished mutations prove to have existed long before the technology that caused them. Rolling Pen was cued by just such a thing: A rounded, circular, roll-flowing calligraphy from the late nineteenth century seemingly one of those experimental takes on what inspired Business Penmanship, another font of mine. Looking at it now it certainly seems to be friendlier, more legible, and maybe even more practical and easier to execute than the standard business penmanship of those days, but I guess friendliness and simplicity were at odds with the stiff manner business liked to present itself back then, so that kind of thing remained buried in the professional penman’s oddities drawer. It would be quite a few years before all this curviness and rounding were thought of as symbolic of graceful movement, which brought such a flow closer to the idea of fine art. Even though in this case the accidental mutation just happens to not be a mutation after all, the whole technology-transforms-application argument still applies here. I'm almost sure “business” will be the last thing on people’s minds when they use this font today. One extreme example of that level of disconnect between origin and current application is shown here, with the so-called business penmanship strutting around in gloss and neon. Rolling Pen is another cup of mine that runneth over with alternates, swashes, ligatures, and other techy perks. To explore its full potential, please use it in a program that supports OpenType features for advanced typography. Enjoy the new Rolling Pen designed by Ale Paul with Neon’s visual poetry by Tomás García. - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Kareema sounds like a font with real personality! I love how it combines vintage vibes with a contemporary edge—it’s perfect for adding character to any design. Can’t wait to see how it transforms pr...
- The WC Wunderbach Bta font, designed by the illustrious WC Fonts, embodies the raw energy and gritty aesthetic reminiscent of urban culture and street art. This distinctive typeface marries the rebel...
- Cheap Fire is a typeface that embodies a raw, energetic essence, as if it’s been forged in the heart of a rebellious spirit. This font doesn't just sit quietly on the page; it demands attention, crac...
- Dopestyle, a captivating font crafted by the creative minds at Octotype, exudes a bold and dynamic character that's hard to ignore. This font showcases a graffiti-inspired design, making it a standou...
- Imagine strapping on some roller skates, threading a floral headband through your hair, and gliding back into the era where disco and daisies ruled the world. That's the spirit captured within the wh...
- Pea Kristin, a font designed by Fonts For Peas, embodies the charm and playfulness often sought after in casual, handwritten typography. This font stands out due to its unique character shapes and th...
- The Independence font is a strikingly handsome typeface that captures the spirit of autonomy and self-reliance its name suggests. With its bold, assertive characters and clean lines, Independence emb...
- Stahlbeton, which translates to "reinforced concrete" from German, is a font that captures the essence of solidity, modernism, and industrial strength inherent in its name. It's a typeface that echoe...
- The font "Ambulance Shotgun" by Last Soundtrack captures the essence of urgency, edginess, and a touch of rebellion. Designed to stand out, it embodies a character that is both powerful and commandin...
- BPpong, conceived by Backpacker, stands as a testament to contemporary typography's dynamic and playful nature. This unique typeface demonstrates an inventive approach to design, capturing the essenc...
- The Christmas Card font, crafted by the talented Harold Lohner, is a vibrant and cheery typeface that embodies the spirit and joy of the holiday season. Its design is reminiscent of the hand-lettered...
- The Sangkuriang font, designed by Gregorius Wisnu Prastowo, represents an intriguing blend of traditional elegance and contemporary design sensibilities. It is a typeface that evokes a sense of nosta...
- The "Nothing You Could Do" font, meticulously designed by Kimberly Geswein, manages to encapsulate a warmth and intimacy rarely found in typeface design. Its hand-drawn aesthetic gives it a personal ...
- "Admiration Pains," created by the prolific and talented designer known as Tattoo Woo, is a font that resonates deeply with those who appreciate a blend of modern flair tangled with a touch of classi...
- Holitter Circle by Holitter Studios is a captivating font that carries a contemporary vibe with its unique design and circular motifs. Crafted with a creative eye, this typeface stands out for its in...
- As of my last update in April 2023, the font "Sophie" crafted by Philippe Blondel echoes the sentiments of artistry and intimacy, marrying the essence of approachability with a touch of elegance. Thi...
- KLONP, crafted by the talented dibujado | dabnotu, is a distinct and captivating font that carries a distinct personality. Its design is a testament to creativity, blending elements of both modernity...
- Nuixyber Glow Next, crafted with finesse by the talented designer ffeeaarr, stands as a contemporary marvel in the realm of typography, embodying a fusion of modernity and a touch of whimsy that capt...
- The Tesla font, designed by Olivera Stojadinovic, stands out as a remarkable example of contemporary typography that balances innovative design with practical functionality. This sleek, modern font c...
- "Card Characters" is a delightful and quirky font crafted by the talented Harold Lohner. This typeface stands apart due to its playful and novel design, which draws inspiration directly from the char...