4,683 search results
(0.035 seconds)
- Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Indie by Lián Types,
$37.00A FEW THOUGHTS Indie is a trendy script, result of the wide range of possibilities that can be achieved using a pointed brush. (1) “You Only Live Once” say The Strokes, (to me, symbols of indie music) so, what would represent that sensation of volatility better than a brush? As you may already know, this time inspiration came from hipsters and indies around us: We may sometimes criticise them, we may sometimes want to be like them, but the truth is that the universo gráfico they generated these past years is gigantic, full of colour and variations. (2) Brush lettering and Sign painting are fields I've been fond of since I started as a designer. Nowadays, these styles are getting a lot of attention and maybe it’s due to the undeniable mark of life that is materialised when using a brush. This tool is so expressive that shows the passions and fears of the artist, and materialises that idea of “living the present”, so popular in this era. When you see Indie, you think of skaters, rollers, surfers, hiphop dancers, street artists, summer, and why not? California beaches. So if you feel life is only one, it’s high time you got Indie into your fonts' collection! STYLES Indie comes in 4 styles plus another one which consists only in capitals. Indie; Indie Shade; Indie Shade Solo; Indie Inline are all open-type programmed and have exactly the same glyphs and metrics, so you can combine them without probem. (I.E. You may use Indie Inline, then write the same word using Indie Shade Solo, and finally put them together). In applications such as Adobe Illustrator, the font has nice results when fi ligatures is activated. However, if you want a more casual look, activate the contextual and the decorative ligatures. NOTES 1. After several years of practicing calligraphy I can say that to me, there’s nothing more satisfying than being able to create fonts out of your own handlettering. I owe a lot of this brush-style to Carl Rohrs. He was the very first calligrapher who taught it to me. His style is unique and what he can do with a brush is truly marvelous. I'm serious. 2. In spite of some particular cases, I can say I'm happy to live in a present in which Typography is living a kind of Renaissance along with Lettering. Like it happened with W. Morris a hundred years ago, handcrafts are being revalued/reborn, and some of this may be happening thanks to these indie designers that, trying to be unique, gave new/fresh air to different areas of graphic design. - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Gratitude Script by Sudtipos,
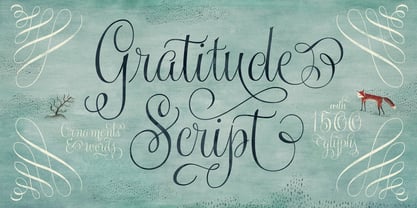
$59.00The quality or feeling of being grateful or thankful. An appreciation for the world around us. Gratitude for being a part of it all. No matter what’s happening in our lives, there’s always something to be grateful for. When we have an appreciation for all we have, life gives us more to feel grateful for. It’s a naturally occurring cycle. Some of the most profoundly grateful times in our lives can be felt when we find ourselves surrounded by beauty: in art, nature, music, special places, the seasons, family, loving relationships, a cozy home, meaningful work; in doing what brings us joy, comfort, and feelings of deep love and satisfaction. There is beauty everywhere, and creating beauty is an artist’s mission. We all have the ability to create and experience beauty. In this high-tech, fast paced world of strict, unbending rules, we give you Gratitude Script: A celebratory font that’s deeply rooted in tradition letterforms but with a modern, updated twist; a casual, whimsical, fun look that is also elegant and versatile! Partnering with Ale Paul is seasoned wedding calligrapher Kathy Milici, who is well known for her passionate writing style and highly ornamental pen flourishing. With its signature hand-written look, flowing lines, graceful curves and flourishes, Gratitude Script’s space saving, vertical style is perfect for small printing areas as well as large format presentations. An extended variety of alternates makes it a perfect and versatile addition to your font repertoire.. These are tender times. Long hours and work pressures add to our stress. Time spent with family and friends is more valuable than ever before, as we try to balance it all. It’s important to mark time with special, happy events in our lives that we can all appreciate and enjoy. Let’s be grateful for it all! Hooray for Gratitude, and Gratitude Script! About the font: Gratitude Script is an OpenType font that contains more than 1400 glyphs icluding ligatures, alternates, endings , a wide range of latin languages and a set of ornaments and words specially designed to use in stationery for weddings, birthdays, etc. There is a smooth version of Gratitude Script too. To access to all the extra characters you will need to use software that actually supports OpenType like Adobe CS apps or later where we recommend the use of the Glyph palette. About the presentation: Every time we publish a new typeface we love to invite an artist to collaborate. Vero Scherini, an argentinian and very talented designer and illustrator, fits perfectly with Gratitude. - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Allrounder Grotesk by Identity Letters,
$40.00A true workhorse. The only Grotesk you’ll ever need. Allrounder Grotesk is a neutral, powerful Neogrotesk member of the Allrounder superfamily. An unobtrusive teamplayer as well as an excellent soloist, this hard-working sans-serif typeface is ready for any task you’ll throw it at. A workhorse that lives up to its name, Allrounder Grotesk consists of ten weights ranging from a delicate Air to a powerful Black with 900+ glyphs per font. Each weight is accompanied by carefully hand-corrected italics. Allrounder Grotesk supports more than 200 Latin-based languages, containing the complete “LatinPlus” glyph set developed by Underware. It also provides you with plenty of OpenType features and additional goodies: small capitals, ten sets of figures, case-sensitive forms, ligatures, superiors, fractions and arrows. Equipped like this, you’ll be ready for any kind of sophisticated typesetting scenario you might encounter. With Allrounder Grotesk, you’ve got a sans that works great for body text, yet looks crisp and clean in headlines and display sizes. Whether annual reports, magazine and editorial layouts, nonfiction books, branding and packaging work, large-scale advertising, forms and contracts, or contemporary posters: Allrounder Grotesk is up for it. This multitalented font family was developed in a 2-year process by Moritz Kleinsorge. It was the first release of the Allrounder superfamily, a series of typefaces sharing the same color and horizontal metrics (cap height, small cap height and x-height): a typesetting system whose components match each other perfectly. Any other part of this design kit, e. g., Allrounder Antiqua or Allrounder Monument, may be easily combined with Allrounder Grotesk. Perfect Pairing: Allrounder Antiqua + Allrounder Grotesk Allrounder Antiqua is the ideal complement to Allrounder Grotesk. They both share common vertical metrics and a common color. This allows you to pair both typefaces within the same layout—even within the same paragraph—without creating visual disruption. Head over to the Family Page of Allrounder Antiqua to get more information about this typeface. Design Trick: Bilingual Design With the Allrounder Superfamily Combining Allrounder Grotesk with Allrounder Antiqua is an ideal approach for bilingual designs, wherein both languages get the same emphasis yet are distinguished with two different typefaces. It's also best practice to set headlines in a different typeface than the body text if they harmonize with each other. Allrounder Grotesk and Allrounder Antiqua provide you with the perfect pair for this purpose. In any kind of design, in any type of medium, working with Allrounder fonts is effortless. That’s why Allrounder got its name. - ITC Stone Sans II by ITC,
$45.99The ITC Stone Sans II typeface family is new from the drawing board up. Sumner Stone, who designed the original faces in 1988, recently collaborated with Delve Withrington and Jim Wasco of Monotype Imaging to update the family of faces that bears his name. Sumner was the lead designer and project director for the full-blown reworking – and his own greatest critic. The collaborative design effort began as a relatively simple upgrade to the ITC Stone Sans family. As so often happens, however, the upgrade proved to be not so simple, and grew into a major design undertaking. “My initial intent,” recalls Sumner, “was to provide ITC Stone Sans with even greater versatility. I planned to add an additional weight, maybe two, and to give the family some condensed designs.” As Sumner began to look more closely at his twenty-year-old typeface, he decided that it would benefit from more extensive design improvements. “I found myself making numerous refinements to character shapes and proportions,” says Sumner. “The project scope expanded dramatically, and I’m pleased with the final result. The redesign has improved both the legibility and the overall appearance of the face.” The original ITC Stone Sans is part of the ITC Stone super family, along with ITC Stone Serif and ITC Stone Informal. In 2005 ITC Stone Humanist joined the family. All of these designs have always offered the same three weights: Medium, Semibold, and Bold – each with an italic counterpart. Over time, Stone Sans has emerged as the godfather of the family, a powerful design used for everything from fine books, annual reports and corporate identity programs, to restaurant menus, movie credits and advertising campaigns. ITC Stone Sans, however, lacked one attribute of many sans serif families: a large range of widths and weights. “These fonts had enjoyed great popularity for many years – during which graphic designers repeatedly asked for more weights and condensed designs in the family,” says Sumner. “Their comments were the impetus.” ITC Stone Sans II includes six weights ranging from an elegant Light to a commanding Extra Bold. An italic counterpart and suite of condensed designs complements every weight. In all, the new family encompasses 24 typefaces. The ITC Stone Sans II family is also available as a suite of OpenType Pro fonts, allowing graphic communicators to pair its versatile design with the capabilities of OpenType. These fonts offer automatic insertion of ligatures, small caps and use-sensitive figure designs; their extended character set also supports most Central European and many Eastern European languages. ITC Stone® Sans II font field guide including best practices, font pairings and alternatives. - Docteur Atomic by Jonathan Paquette is a striking and imaginative font that encapsulates the essence of adventure and innovation, woven into the very fabric of its design. Created with a nod to the r...
- The Space Age font, crafted by the talented Justin Callaghan, invites us into a realm where retro-futurism and modern design sensibilities converge, creating a visual spectacle that feels both nostal...
- Ah, Cube by 2 The Left Typefaces. Imagine if a group of minimalist architects, a Tetris champion, and a playful kitten collaborated to design a font. Cube would be their masterpiece—a unique blend of...
- Shafira by Gatype,
- IDAHC39M Code 39 Barcode is a specialized font designed specifically for creating Code 39 (also known as Alpha39, Code 3 of 9, Code 3/9, Type 39, USS Code 39, or USD-3) barcodes. Code 39 is a widely ...
- Stylish Classy by Azetype,
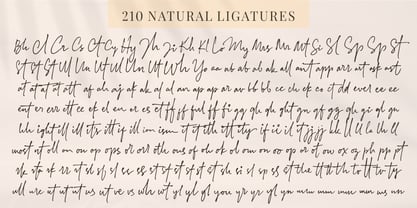
$11.00Have you ever used a handwritten font on your design project? Have you ever felt bored or dissatisfied with its glyphs style that looks stiff and doesn't flow even doesn't really characterize the peculiarities of a handwritten font? Or fonts that don't have alternative glyphs so they look monotonous in a word or even sentence. And in the end, it makes your projects so far from your expectations, even your clients. It's so frustrating, isn't it? Just wake up from your dissatisfaction and this is your time to make a good choice for your design project. So, we have a solution to fix it. We introduce 'Stylish Classy' just for you. This is a font that really characterizes from the handwritten style. This font is crafted carefully in every its single scratch, created to look as close to a natural handwritten script so that it can create the perfect combination on each glyph. When we make this font, we really want to create a touch that is so free-flowing that it gives a natural impression on its use later. For example, if you want letter 's' that has a flow sketch with letter 't', you can find it in 'st' ligature glyph. So if you really want a so natural and flowing touch in your project, Stylish Classy Font gives you 210 Natural Ligatures ( combining of two or more letters in a glyph ), Two Alternates, and Slant Version. Stylish Classy is a fashionable handwritten script font and obviously it's so Stylish and Classy :) Stylish Classy Font offers beautiful typographic harmony for your design projects diversity e.g. logos & branding, wedding designs, social media posts, advertisements, product designs, quotes, watermark, photography, poster design, magazine, stationery, or simply as a stylish text overlay to any background image. - Included Languages support: Afrikaans, Albanian, Catalan, Danish, Dutch, English, Estonian, Finnish, German, Icelandic, Indonesian, Italian, Norwegian, Malay, Portuguese, Spanish, Swedish, Zulu. - All Natural Ligatures (210 Glyphs): Bh Cl Cr Cs Ct Cy Hy Jh Ji Kh Kl Lo My Mrs Mr Mt Si Sl Sp Sp St St1 St2 St3 Ul1 Un1 Ut1 Ul Un Ut Wh Yo aa ab ab1 ab2 ak1 all ant app arr art ask ast at at2 at3 at4 att af ah aj ak ak1 al al1 an ap ap ar av bb1 bb cc ch ck co ct dd ever ee1 ee2 ent er1 err ett ee ek el en er es et ff1 ff2 ful ff fi gg1 gh gh2 ght gn1 gf gg gh gi gl gn hh ight ill1 ill2 it's itt1 if1 ill ion ism it1 it2 ith itt ity if ii il it jj1 jj kk ll1 ll2 la lh ll most nt oll on2 on1 op1 ops or1 orr oth ous of oh ok ol om on oo op or ot ow ox oz ph pp pt rk1 rta rk rr rt sl1 sl2 sl3 ss1 ss2 st1 st2 st3 st4 st5 st sh si sl sp ss st the tt1 tt2 th to tt tv ty ull ure ut1 ut2 ut3 us ut ve vs wh wt yl1 yl2 yl3 you yr yr2 yl yn yr mm1 mm2 mm3 mm ms nn1 nn -Swash on pictures are not included - ITC Franklin by ITC,
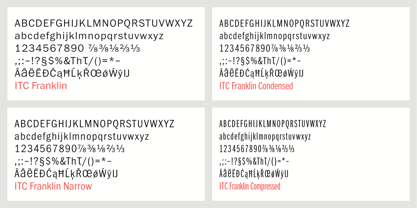
$40.99The ITC Franklin™ typeface design marks the next phase in the evolution of one of the most important American gothic typefaces. Morris Fuller Benton drew the original design in 1902 for American Type Founders (ATF); it was the first significant modernization of a nineteenth-century grotesque. Named in honor of Benjamin Franklin, the design not only became a best seller, it also served as a model for several other sans serif typefaces that followed it. Originally issued in just one weight, the ATF Franklin Gothic family was expanded over several years to include an italic, a condensed, a condensed shaded, an extra condensed and, finally, a wide. No light or intermediate weights were ever created for the metal type family. In 1980, under license from American Type Founders, ITC commissioned Victor Caruso to create four new weights in roman and italic - book, medium, demi and heavy - while preserving the characteristics of the original ATF design. This series was followed in 1991 by a suite of twelve condensed and compressed designs drawn by David Berlow. ITC Franklin Gothic was originally released as two designs: one for display type and one for text. However, in early digital interpretations, a combined text and display solution meant the same fonts were used to set type in any size, from tiny six-point text to billboard-size letters. The problem was that the typeface design was almost always compromised and this hampered its performance at any size. David Berlow, president of Font Bureau, approached ITC with a proposal to solve this problem that would be mutually beneficial. Font Bureau would rework the ITC Franklin Gothic family, enlarge and separate it into distinct text and display designs, then offer it as part of its library as well. ITC saw the obvious value in the collaboration, and work began in early 2004. The project was supposed to end with the release of new text and display designs the following year. But, like so many design projects, the ITC Franklin venture became more extensive, more complicated and more time consuming than originally intended. The 22-font ITC Franklin Gothic family has now grown to 48 designs and is called simply ITC Franklin. The new designs range from the very willowy Thin to the robust Ultra -- with Light, Medium, Bold and Black weights in between. Each weight is also available in Narrow, Condensed and Compressed variants, and each design has a complementary Italic. In addition to a suite of new biform characters (lowercase characters drawn with the height and weight of capitals), the new ITC Franklin Pro fonts also offer an extended character set that supports most Central European and many Eastern European languages. ITC Franklin Text is currently under development. - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - TT Polls by TypeType,
$29.00TT Polls useful links: Specimen | Graphic presentation | Customization options About TT Polls family: TT Polls emerges as a modern modular slab serif inspired by American sports graphics. As we wanted to create a really special and remarkable project, we've decided to broaden the character palette and implement the OT features support, and also to add a traditional handwritten script in several weights to the slab serif. Although TT Polls and TT Polls Script subfamilies are stylistically contrasting each other, they perfectly match thanks to the appropriate proportions both in the thickness of vertical strokes and the general width of characters. TT Polls subfamily consists of 5 weights and 5 italics. In it, we've implemented a ligatures set and broad support of OpenType features: calt, salt, liga, dlig, case, frac, sinf, sups, dnom, numr, tnum. Thanks to stylistic alternates it is possible to significantly change the nature of the font, making it more technological. TT Polls Script subfamily is a handwritten script in 5 weights. Geometric swashes created for all characters of basic Latin and Cyrillic alphabets contribute to its authenticity. A lot of OpenType features (swsh, liga, calt, case, frac, ordn, sinf, sups, dnom, numr, tnum, onum, pnum) are also integrated into the TT Polls Script. Although we've been considering the use of TT Polls in sports-related design—be that inscriptions on baseball players' shirts or numbers on a race car’s side—while creating the font family, we have to admit that the final version of TT Polls is also a great fit to a more casual design and application spheres. TT Polls language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Report School by Typodermic,
$11.95Report School is a geometric sans-serif typeface that was inspired by student handwriting practice worksheets. But don’t worry, it’s not just a copy of those worksheets. Report School is designed to be easily readable, with legible letterforms that make it perfect for use in educational materials. You might be wondering what makes Report School different from other school-oriented geometric sans-serif typefaces. Well, for starters, it’s designed with readability in mind. While other typefaces might prioritize pure geometry, Report School puts legibility first. That means that when you use Report School, your readers will have an easier time reading your text. And speaking of easier reading, Report School has some features that are designed to make things even more legible. For example, instead of using straight quotes for inches, feet, or degrees, you can use primes. And Report School has regular primes, double primes, and triple primes, so you can choose the right one for your needs. Plus, the numerals in Report School are tabular, which means they’re vertically aligned for easier math equation alignment. But that’s not all! If you’re using OpenType savvy applications like InDesign, Illustrator, or Photoshop, you can access even more features. For example, you can use the stylistic alternates feature to access the letters “I” and “J” with no serifs, as well as a straight lowercase “q”. And if you’re looking for something a little different, you can check out Report School’s rounded version, called Report, or a version with casual strokes, called Sweater School. If you’re looking for a typeface that’s easy to read, but still has some personality, look no further than Report School. It’s the perfect choice for any educational materials that need to be both legible and stylish. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Minnak by Esintype,
$18.00Minnak, as a whole geometric display type is our take on Square Kufic (Makili) style Latin script fonts, comes in eleven weights with linear progression. It is an Uniwidth typeface at the core. From Hairline to Black, all multiplexed weights take up the same space in width and can be used interchangeably. Supports wide range of Open Type features, with many stylistic alternates in 12 context. Minnak is also have a close relation with pixel fonts, because in spite of its based on Makili forms, it all started as a pixel font in the drawing stage before further steps came into play. The key difference between Minnak and Makili style is that the latter must have the exact square counters with no diagonal strokes, and any other components of a letterform must conform to be proportional. Such style-specific requirements determine the overall dimensions of the glyphs and therefore, there can be only minor differences between the typefaces. In Minnak, counters are rectangular because of its narrow and condensed proportions, but the Makili form influence is still manifest. This impression is best confirmed with Medium weight where negative spaces and stem thickness are equal. Contrast and virtually no optical correction were presented, as characteristic of its genre had to have equal horizontal and vertical line thicknesses. As per the minimal and authentic look of the type, all glyphs are drawn as straight or only as 45-degree diagonal strokes. The representation of the ‘diagonalless’ approach is preserved by stylistic alternatives, making its similarity in visual aesthetics clearly visible. Marks and punctuation is another feature that doesn’t follow the strict rules of the origin style. Although not a pixel font, all building parts of the glyphs in Minnak share the same unit precision as they are designed with pixel equivalents in mind. Even space characters are designed to match glyph widths, meeting the demands of certain typesetting or multi-line lettering compositions. With its Pseudo Ancient and Runic alternates, extention parts and ornaments included in all weights, Minnak is suitable for branding, logo and monogram designs, the screen titles and headlines, packaging, posters, book covers and more, where it shines at big sizes. Its pixel font-like appearance makes it a significant choice for the modern compositions. Thanks to mostly uniform width design, it is possible to use Minnak also as a system for lettering. This feature can be used as vertical fitting of the letters between the lines. As a casual expression in Turkish, “Minnak” is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series — representing Seljuk period in the medieval Anatolia and their tradition of architectural stone ornamentation. - TT Travels Next by TypeType,
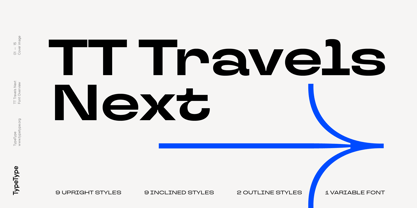
$39.00TT Travels Next Update 1100. We've expanded the range of stylistic alternates and added a calmer version for lowercase letters t f, uppercase Q, and ligatures fi ffi fj ffj. Thanks to the calmer alternative characters, TT Travels Next can be used in more conservative layouts or in designs that require a certain austerity. TT Travels Next in numbers: • 21 styles: 9 upright, 9 italics, 1 variable font and 2 outline styles • 757 glyphs in each style • Support for more than 190+ languages: extended Latin, Cyrillic and many other languages • 26 OpenType features in each style: stylistic alternates, ligatures, old-style figures, numbers in circles, arrows and other useful features • Amazing Manual TrueType Hinting TT Travels Next useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Travels Next: The idea to create an alternative version of the TT Travels font family emerged at the “Mail.ru Design Conf x Dribbble Meetup” that took place in August 2020 in Moscow. All conference branding was designed using the TT Travels font family, and, even though the set was very beautiful, we found that if the typeface were more radical and display, it would have complemented the event's graphics even better. Thus, was born the idea for the TT Travels Next typeface, which was to create a very trendy and modern wide display sans serif for use in different sets, be they print or web. TT Travels Next is an experiment answering the "what-if" question of what would happen if the original TT Travels looked different, less compromising and more radical. The typeface has very wide proportions and characters that almost do not get narrower as you move from the bold styles to a light one. TT Travels Next has an exaggerated closed aperture, low contrast, noticeable visual compensators, and a harmonic combination of soft and sharp shapes. In inclined styles, we have purposefully increased the slant up to 14 degrees so that you can type slashing dynamic inscriptions. In addition, the TT Travels Next typeface has two great outline styles which match the upright styles perfectly and complement them, and also work well as display styles. The TT Travels Next typeface consists of 21 fonts: 9 upright and 9 corresponding italics, two outline styles, and one variable font with two variability axes (weight and slant). Each style consists of 757 characters and supports over 190+ languages. The typeface has 26 useful OpenType features, such as stylistic alternates that change the design of characters responsible for the style, ligatures, pointers, circled figures, and many other useful features. TT Travels Next OpenType features list: aalt, ccmp, ordn, locl, subs, sinf, sups, numr, dnom, frac, tnum, onum, lnum, pnum, case, dlig, liga, calt, salt, ss01 (Alt. Latin & Cyrillic), ss02 (Romanian Comma Accent), ss03 (Dutch IJ), ss04 (Catalan Ldot), ss05 (Turkish i), ss06 (White Circled Numbers), ss07 (Black Circled Numbers). TT Travels Next language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. TT Travels Next font field guide including best practices, font pairings and alternatives. - Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - As of my last update in 2023, "Sharpies Are Fun" designed by Skydog is a font that captures the spontaneous and energetic vibe associated with using Sharpie markers. The font embodies the spirit of c...
- Pinniepoker, crafted by the creative minds at Fontalicious, embodies a playful and whimsical spirit that instantly adds a dash of joy and creativity to any design project. This font stands out for it...
- HVD Peace, a captivating font by HVD Fonts, embodies a sense of harmony and fluidity that resonates through its design aesthetics, making it a unique choice for various design projects. This font car...
- Sure thing! Kaushan Script, designed by the talented Pablo Impallari, is a font that strikes a perfect balance between elegance and casual flair. This font dances on the page, with lively, flowing ...
- Sure thing! HerrCoolesWriting is a delightful creation by the talented font designer Manfred Klein. Designed with a playful and innovative approach, this font is a testament to Klein's knack for crea...
- Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Ollie by Eclectotype,
$40.00Meet Ollie, a casual signage script whose friendly, bouncy exterior belies a heart of sophisticated OpenType programming. This font is designed to make the most of OpenType savvy applications, and as such is recommended for professional design use. Or to put it another way: Make sure that contextual alternates and ligatures are always turned on! Ollie includes about 900 glyphs, many of which are automagical substitutions to keep the text flowing smoothly, and to pseudo-randomly pick different glyphs to avoid repetition. With contextual alternates turned on (as they should be by default), most lowercase letters will alternate between at least two different forms. The powerful OpenType programming makes the font itself ‘look back’ (up to eight characters) on previously used letters; typing “banana” will give you three different a’s and two different n’s (the last a is a special ‘end form’ character). The calt feature controls many other ‘special effects’ which all add together to give a smooth-flowing, hand-lettered look. These effects include start and end forms (and indeed, ‘loner’ forms) of many letters, which are automatically substituted in at beginnings or ends of words, or when the previous or next letter doesn't connect. Another special feature tests to see if there is room for the crossbar of t (or tt ligature) to extend further over the previous or next letter, or both, as is often the case. The last main effect of the calt feature is to substitute certain letters typed before any ‘e’ character, to make for a more natural connection (see the pe combination in ‘Eclectotype’ in the first poster). Ligatures should be on by default, for a much nicer looking tt combination, and a few others besides. The swash feature should be used sparingly (one glyph at a time, really) to apply a more extravagant look to g,j and y in the lower case, and quite a few of the upper case too. Oldstyle figures are included, as well as the lining defaults. Now to delve into the stylistic alternates... These are all included in the salt feature, or for uses of applications that support them, separated into stylistic sets thus: ss01 - (with swash feature on) L and G swashes get even swashier. ss02 - standard s changes to a connected script s form. ss03 - r takes on a script form. ss04 - z also gets a scriptier look. [the previous three sets also change any versions of s, r or z with diacritics] ss05 - a useful underline function. When enabled, typing two or more underscores will extend a cool underline under the previous letters. More underscores = longer underline. ss06 - the Polish script lslash changes to its more standard form. ss07 - E, S and B change to a more top-heavy alternate form. ss08 - An alternate form for A characters. ss09 - Alterative rounder forms of M and N. ss10 - An alternate ampersand. That about wraps up the features. Now all that’s left is for you to license the font and get experimenting! - Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Covington Condensed, designed by Apostrophic Labs, is a versatile and elegant font that seamlessly blends classic charm with modern sophistication. This typeface stands out for its condensed nature, ...
- The Popsies font, created by StimulEye Fonts, is a playful and dynamic typeface that embodies a sense of fun and creativity. Its design is characterized by its whimsical shapes and forms, making it a...
- The HeummPostcard132 font, designed by the Heumm foundry, is a charming and uniquely styled font that radiates a warm, inviting atmosphere reminiscent of handwritten postcards. This font embodies the...
- The "Janda Quirkygirl" font, designed by Kimberly Geswein, is a delightful embodiment of whimsy and spirited personality. At its core, the typeface captures an infectious charm, primarily defined by ...