4,914 search results
(0.06 seconds)
- Waldorfschrift by Joachim Frank,
$23.00The Waldorfschrift family was created in digital form in the years 1993-1994 by Joachim Frank, inspired by the naturally organic letters from the anthroposophical movement of the 20th century of Rudolf Steiner . In nature there are no right angles, straight lines or complete uniformity, but instead round corners, varying thicknesses and all kinds of variability. This is what the anthroposophical movement created in their buildings, their art, in their music – and also in their lettering. And this Font is like the plants in nature: it grows upwards, branches out, letters hugs to some letters, with others they keeps more distance, some letters proudly stretch their belly, others crouch in the corner - a completely natural font. Take a look at the brand of Weleda (the natural cosmetics company), Demeter (one of the biggest organic foods companies), Filderklinik (a great anthroposophical hospital in Germany) and you will see these great companies work with different but organic letter styles. More recently, Joachim revisited the Waldorf fonts with modern type design software and added extra characters such as the euro sign, and extra weights to make the fonts useable for a wide variety of design tasks. Dez 21: A big update: All fonts have been digitized again and given a complete character set, new kerning, minor bugs removed. - As of my last update in April 2023, there isn't a widely recognized font specifically named "Tecate." This could suggest you're referring to a custom or niche typeface not extensively cataloged in ma...
- DeLouisville - 100% free
- Gothikka - Unknown license
- Vianova Serif Pro by Elsner+Flake,
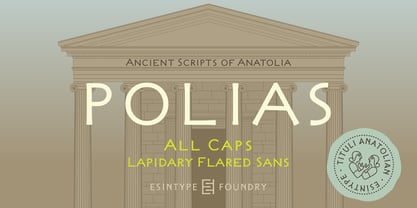
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Polias by Esintype,
$23.00Polias is an all-caps uniwidth typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great's inscription, only that this is its first datable appearance.” The letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series. - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Rolphie by Aah Yes,
$9.95Rolphie can be your go-to sans-serif, with 16 easy-to-read weights and 10 versions for each weight, and the subtlety of choice that represents. The versions contained in each weight are: Regular; Condensed; Half-Condensed; Expanded; Small Capitals: and their italic counterparts. (At heavier weights particularly it seemed to be justified to have two Condensed versions). Plus there's 20 funky versions with the letters all shook up (that would make a good title for a song), or jumbled around, plus some Shadow, Doubled-Up, College, and other FX versions. In total there's 180 variations, giving a comprehensive selection of both standard and funky fonts, and that subtle degree of choice of weight. To make things easier, the weights are put in ascending numerical order from 01 to 16, and the FX versions have been stuck in the 80s and 90s, (like two musicians I know). There are grouped packages available for certain weights (which have 10 fonts in them) and the complete family package (180 fonts) which represent better value than the individual fonts, and there's a basic package containing the Normal and Italic versions of all 16 weights (32 fonts). A limit of 5 sub-family packages has been imposed, unfortunately, which precludes a more comprehensive selection. To let you know what's in the font that you might otherwise never know about . . . With Discretionary Ligatures on, you get special characters if you type Mc St. Rd. Bd. Ave. c/o No. (p) (P) - include the full-stop/period. With Stylistic Alternates switched on, you get plenty of extra characters - including a WiFi symbol (type Wifi or WiFi) / bullet numbers instead of ordinary numbers / that different U-dieresis / special characters for c/o No. Mc / an upside down ~ / a huge bullet, and different forms for cent, dollar, percent, per-thousand. As you'd expect, there's all the accented characters for all Western European scripts using Latin letters, and standard ligatures, plus other Open Type features including Class Kerning, Slashed-Zero, Historical Forms, Sub- and Superscript numbers, fractions for halves, thirds and quarters, Ornamental forms giving bullet numbers, etc. There's also the main mathematical operators, symbols like card-suits and male/female signs and so on, and some more obscure stuff like schwa and O-horn, U-horn - and there's lots more if you can Access All Alternates. Much will depend on what your software recognises. The Small Caps versions have (intentionally) lost the ligatures for lower case ff, fi, fj, fl, fr, fu, ffi, ffj, ffl, ffr, ffu. The names for the weights are not absolute - we had to make up some names to make them stretch out to sixteen - so rather - see them as relative to each other, being in ascending numerical order by weight. - Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Evita by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Baylac by ITC,
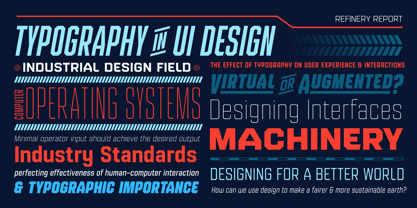
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Refinery by Kimmy Design,
$10.00Refinery is the newest font in the Evanston Collection of square typefaces. With a similar capital structure to Tavern and Alehouse, Refinery includes both lowercase and small caps, making it an ideal typeface for paragraph text settings. It also comes in a wide array of weights and widths, with 85 font files in total. DESIGN Refinery has it’s roots in early 20th century signage and saloon typography, but has been modernized - even future-ized - to fit the 21st century digital landscape. The design was aimed at providing a type family that could work in many modern design fields, from sports, tech and military to gaming, HUD, virtual reality and augmented reality. ENGINEERING Essentially. Refinery is a simple mono-linear square design has been expertly refined into an easy-reading sans serif typeface. It was designed to be used in both display and text settings. From hairline to black in ultra-narrow or extended, the wide array of weight and width options makes it easy to find the right font for each text need. SPECS Refinery not only includes 85 font files, but each one include a wide array of Opentype Extras that allow even further customization. • Stylistic Alternatives: Letters A W Y have a styling variation that rounds the pointed apex into a square curve. The S and 2 variation straightens the spine, making all curves in the alphabet read as 90º angles. • Small Capitals: A shortened version of the capitals for alternate header settings. • Titling Alternatives: In this typeface, this feature turns on lifted small caps. Take the small capitals, raise them to level with capitals and underline at the baseline. When multiple lowercase or small capital letters are typed in a row, the underlines connect, creating unique ligatures. • Figures: There are different figure styles for different text needs. Options include, proportional lining, tabular lining (for math), old style and small capitals. • Discretionary Ligatures: A little funk to this otherwise serious typeface. Letters with a long baseline or cap height stem - F, L, T - get elongated to hug a small capital vowel. Other ligatures include Co. and No. • Catchwords: These are common words that bring emphasis to a design. In English these words include ‘and’ ‘as’ ‘by’ ‘in’ ‘of’ ‘the’ ‘to’ ‘when’, among others. Refinery also includes multilingual catchwords of ‘el’ ‘la’ ‘oder’ ‘go’ ‘para’ ‘pour’ ‘und’ ‘y’, among others. For the full list, please check out the specimen images. EXTRAS To round the typeface off, a set of over 150 ornaments, icons, arrows, patterns and line breaks is included to provide complimentary graphics. These can be found in the Ornaments labelled font, it is recommended to use the Glyphs panel to select which text glyph is needed. - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Marnie by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Polias Varia by Esintype,
$140.00Polias Varia is an all-caps uniwidth variable weight typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great’s inscription, only that this is its first datable appearance.” In Polias Varia, the letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias Varia is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias Varia is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias Varia can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias (family) is one of the seven typeface designs in Esintype’s ancient scripts of Anatolia project, Tituli Anatolian series. - Gundrada ML by HiH,
$12.00Gundrada ML was inspired by the lettering on the tomb of Gundrada de Warenne. She was buried at Southover Church at Lewes, Sussex, in the south of England in 1085. The Latin inscription on her tomb, STIRPS GUNDRADA DUCUM, meaning “Gundrada, descendant of the Duke” may have led to the speculation that she was the daughter of William, Duke of Normandy and bastard son of Robert the Devil of Normandy and Arletta, daughter of a tanner in Falaise. In 1066 William defeated Harold at the Battle of Hastings and was crowned William I of England. More commonly known as William the Conquerer, he commissioned a string of forts around the kingdom and charged trusted Norman Barons to control the contentious Anglo-Saxon population. William de Warenne, husband of Gundrada, was one of these Barons. There has also been the suggestion that Gundrada may have been the daughter of William’s wife, Matilda of Flanders, by a previous marriage. According to the Dictionary of National Biography (Oxford University Press, Oxford, England 1921-22), both of these contentions are in dispute. Searching the past of a thousand years ago is like wandering in a heavy fog: facts are only dimly in view. Regardless, I know that I found these letterforms immediately engaging in their simplicity. Unadorned and unsophisticated, they have a direct honesty that rests well in the company of humanistic sans serifs like Franklin Gothic or Gill Sans, appealing to a contemporary sensibility. The lettering on the tomb is in upper case only. Although Gundrada does not sound Norman French to me, her husband certainly and her father probably were Norman French. Nonetheless, the man that carved her tombstone was probably Anglo-Saxon, like most of the people. For that reason, we are quite comfortable with a fairly generic lower case from an Anglo-Saxon document of the time. The time was a time of transition, of contending language influences. This font reflects some of that tension. Features 1. Multi-Lingual Font with 389 glyphs and 698 Kerning Pairs. 2. OpenType GSUB layout features: onum, dlig, liga, salt & hist. 3. Tabular Figures and Alternate Old-Style Figures. 4. Alternate Ruled Caps (line above and below, matching to brackets). 5. Central Europe, Western Europe, Turkish and Baltic Code Pages. 6. Additional accents for Cornish and Old Gaelic. 7. Stylistic alternates A, E, y and #. 8. Ligatures ST, Th, fi and fl. 9. Historic alternate longs. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - TT Hoves Pro by TypeType,
$39.00We've upgraded TT Hoves Pro with 20 new fonts and Vietnamese! TT Hoves Pro useful links: Specimen | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org TT Hoves Pro is the studio's bestseller, one of the top three universal sans serifs along with TT Norms® Pro and TT Commons™️ Pro. TT Hoves Pro has a neutral yet recognizable character suitable for use in any modern project. The font has a large character set, including extended Cyrillic and Latin, as well as a large number of styles. TT Hoves Pro was already perfect, but we made it even more functional! Updated TT Hoves Pro: supports more than 200 languages, including Vietnamese; contains 4 widths: Compact, Normal, Condensed, Expanded; consists of 83 styles, 20 of which are new Compact fonts; includes upright and italic Outline fonts, each with 672 characters; contains an improved variable font that varies in weight, width and slope; includes 1573 characters in each style, except for Outline versions; contains 41 OpenType features, including many ligatures and stylistic alternatives. The geometry of the TT Hoves Pro has remained unchanged. The font lacks pronounced contrast, all terminals are on the same level, and there are wide horizontal strokes in triangular characters. TT Hoves Pro is ideal for web design and use in applications. Perfect for branding, packaging design and printing. TT Hoves Pro OpenType features list: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, c2sc, smcp, dlig, liga, salt, calt, case, zero, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, ss15, ss16, ss17, ss18, ss19 TT Hoves Pro language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahi- tian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Afrikaans, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Ma- konde, Malagasy, Mauritian Creole, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Belarusian (lat), Bosnian (lat), Breton, Colognian, Cornish, Corsi- can, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Nahuatl, Quechua,, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Azerbaijan, Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kab- ardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Altai, Buryat, Dolgan, Enets, Evenki, Ket, Khakass, Khanty, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Manci, Shor, Siberian Tatar, Tofalar, Touva, Aleut (cyr), Alyutor, Even, Koryak, Nanai, Negidal’skij, Nivkh, Udege, Ulch, Bashkir, Chechen (cyr), Chukchi, Chuvash, Erzya, Eskimo, Kryashen Tatar, Mari-high, Mari-low, Mordvin-moksha, Nenets, Nganasan, Saami Kildin, Selkup, Tatar Volgaic, Udmurt, Yakut, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk, Talysh (cyr), Russian Old, Vietnamese - TT Autonomous by TypeType,
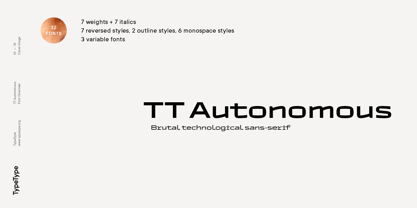
$39.00TT Autonomous useful links: Specimen PDF | History of creation | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Autonomous: The idea was born in Amsterdam when one of our colleagues took the official electric taxi at the Schiphol airport. At the moment we were thinking about creating a new wide sans-serif, and an interesting question emerged during the trip: what font would be associated with autonomous electric transport. Then we thought it would also be nice to expand this theme visually. This is how the font family TT Autonomous came about. It is a modern brutal technological sans-serif. The basic visual characteristic of the typeface is the noticeable squareness of the characters and angular internal space. In addition, the typeface proportions tend to appear monospaced, but they are not really monospaced. The width of the characters is inspired by automobile logotype proportions, which are mostly rather wide. We could not disregard the fact that code lines in software for autonomous cars are traditionally typed using monospaced fonts and added a special monospaced subfamily to the TT Autonomous typeface. Thanks to the squareness of the characters inherited from the main family and the real monospace properties, the character forms in the subfamily turned out very specific and interesting. This is especially true for oblique monospaced fonts, which are true italics. In addition, we created a couple of outline styles which are great for use in titles and large inscriptions and perfectly match the basic family and the monospaced family. As opposed to outlines that can be created in graphic editors, in TT Autonomous Outline we worked through the narrow and questionable spots, thanks to which the font looks professionally complete and harmonious. As from the very beginning, the font was developed with tomorrow's technologies in mind, we could not miss addressing variability and creating a variable font. TT Autonomous has variable versions for both the basic and the monospaced subfamilies. TT Autonomous is a complex font family that consists of 32 fonts intended to solve a broad range of design tasks. Overall, the font family features 14 regular styles, 6 monospaced styles, 7 reversed styles, 2 outline styles and 3 variable fonts. The number of glyphs varies from 630+ in the monospaced font to 790+ in the basic styles. The basic subfamily has alternates, ligatures, old-style figures, slashed zeroes, and many other useful features. FOLLOW US: Instagram | Facebook | Website TT Autonomous language support: Acehnese, Afar, Albanian, Aleut (lat), Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (cyr), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Number, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Superscripts and Subscripts, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Talysh (lat), Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsakhur (Azerbaijan), Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Valencian, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh, Wolof, Xhosa, Zaza, Zulu. - Calvino by Zetafonts,
$39.00In designing the Calvino typeface family Andrea Tartarelli set himself the challenge to follow the principles expressed by the Italian writer Italo Calvino in his masterpiece Six memos for the next millenium. Exactitude and visibility are translated typographically through the reference to sixteen century garalde typography and its controlled, highly legible letterforms. To balance this formal rigour, lightness and quickness were added by letting the design be inspired by the calligraphic hand, following the lesson of Gudrun Zapf. The idea of multiplicity was kept central, developing Calvino in a range of weights encompassing both display and text use cases, and then expanding the design space with the inclusion of a display sub-family, Calvino Grande, to provide users with a full typographic palette to cover all editorial needs. Sharing the same formal structure, Calvino Grande sports condensed proportions, sharper details and tighter metrics. Both Calvino and Calvino Grande are complemented with a set of italic letterforms, with differences in design and slant to better work at different point size. All the 34 weights of the Calvino family come with a extended Latin and Cyrillic charset, covering over two hundred languages, and all equipped with a wide range of open type features including positional numerals, alternate forms, and stylistic sets. Four variable typefaces are also included in the full package, for any need of fine-tuning the typeface grade of weight. Special thanks go to Laurène Girbal for the help in developing the regular weight. • Suggested uses: Calvino aims to provide users with a full typography palette to cover all editorial needs. Perfect for contemporary branding and logo design, dynamic packaging and countless other projects. • 38 styles: 9 weights + 9 italics, 2 different styles + 4 variable fonts. • 779 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero • 203 Languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Lombard, Lithuanian, Tsonga, Jamaican, Dholuo, Galician, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Norse, Slovio (Latin), Volapük. - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Heading Now by Zetafonts,
$39.00Heading Now is the new incarnation of Heading Pro, developing the original typeface family designed by Francesco Canovaro for Zetafonts into a superfamily with 160 variant combinations. Built around 10 different widths, ranging from ultra-compressed to ultra-wide, and eight weights from thin to heavy, Heading Now provides a full spectrum of sans serif type solutions to your design problems. Born as a space-optimizing typeface for headers and titles, Heading Now can be used in its compressed widths to manage space on the printed page and on the screen. In these widths Heading Now excels in titles and subheadings, timetables, infographics and in situations of exuberant and excessive copywriting. On the other side of the width spectrum, you can find extended width variants, ready to be used for titling where style and energy matter more than pixel or paper economy. Heading family is not only made of extreme widths: you can use the medium width range to design body text. Matching italics provide versatility in text use, as well as a dynamic display alternate to the bolder weights. Heading Now keeps the original design of Heading, but extends the width and weight range while keeping its (post) modernist attention to readability and details. Each Heading Now font includes over 1100 characters with coverage for 200+ languages using Latin, Cyrillic and Greek alphabets. A full array of open-type features is included in each weight featuring also stylistic alternates, small caps, old-style and tabular numerals and positional figures. • Suggested uses: born as a space-optimizing typeface for headers and titles, Heading Now can be used in its compressed widths to manage space on the printed page and on the screen. Perfect for contemporary branding, web design, packaging and countless other projects; • 162 styles: 8 weights + 8 italics x 10 different widths + 2 variable fonts; • 1100 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero; • 220 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Irish, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük; - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - 914-SOLID - Personal use only
- Steiner - Unknown license
- Bridle Path by Cititype,
$19.00‘Bridle Path’ is a captivating font that embodies the graceful beauty of natural ink strokes. With its unique blend of thick and light strokes, it exudes a tranquil and soulful writing style that is both relaxed and inviting. The font's distinctive character makes it an excellent choice for various applications, including brands, logos, photography logo watermarks, headers, titles, weddings, cards, and website banners. The fluidity of Bridle Path’s design creates an enchanting visual experience, as if each letter was crafted by an artist's brush. The thick strokes provide a sense of boldness and strength, while the light strokes add delicacy and elegance to the overall appearance. This combination results in a font that captures attention and leaves a lasting impression. Bridle Path’s versatility extends beyond its aesthetic appeal. It has been meticulously crafted to support multilanguage usage, ensuring that it can seamlessly adapt to various linguistic needs. Whether your content is in English, Spanish, French, German, or any other language, Bridle Path will faithfully represent your words with clarity and beauty. Whether you're seeking a font that embodies a serene atmosphere or one that adds a touch of sophistication, Bridle Path is the perfect choice. Its soothing and expressive nature elevates any design, making it a valuable asset for both professional and personal projects. Embrace the allure of ‘Bridle Path’ and bring a sense of natural elegance to your creations. - Golden Decades by Dharma Type,
$19.99Back to the basics. In the last ten years, type design has been confronting chaotic scene. The font market is flooded with a mixture of wheat and chaff and typography becomes increasingly complex. But one golden straight path exists. The path began from the industrial revolution, passing through swiss style, now we walk along the path as a matter of course. It is sans-serif. The decades from the Swiss style, namely "less is more age" to the contemporary basic style "Less, but better age", we call it golden decades. In those decades, type design met modernism. Go back to a theory in the golden decades, we redesigned new geometric, minimal sans-serif. Less is more and better. We added cool and calm spices to the modernism in the golden decades. As a result, letterform has a contemporary, sharp, and neutral atmosphere, and geometric rounded bowls and counters create a nice rhythm. Golden Decades consists of 8 weights and their matching Italics for a wide range of usages. Farther, Golden Decades is supporting international Latin languages and basic Cyrillic languages including Basic Latin, Western Europe, Central and South-Eastern Europe. Also, Golden Decades covers Mac Roman, Windows1252, Adobe1 to 3. This wide range of international characters expands the capability of your works. Lowercase "a" has OpenType stylistic alternate for advanced typography. - Filia by Up Up Creative,
$16.00Introducing Filia, a vintage-inspired display font with smooth curves and plenty of OpenType features. Filia is perfect for your next editorial, advertising, branding, book, or invitation project. OpenType Features Filia includes 900+ glyphs. Specific OpenType features include stylistic alternates, several stylistic sets with features like swashes, initial forms, multilingual support (including multiple currency symbols - for kicks I even included a Bitcoin symbol in there), and three ampersand styles. It also includes 120+ standard and discretionary ligatures that add character and interest to your typography. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access most of these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu. If you have questions about this, ask me!) Please note: there is only one file this font. That's the magic of OpenType - all of the alternates, ligatures, etc. are built right into the main .otf file! Mail support : julie@upupcreative.com Find inspiration (and sneak peeks at my next font-in-progress) on Instagram: http://instagram.com/julieatupupcreative Facebook : https://www.facebook.com/upupcreative Pinterest: https://www.pinterest.com/upupcreative My website: http://upupcreative.com PLEASE ENJOY! I can't wait to see what you make with Filia! Feel free to use the #upupcreative and #filiafont tags to show me what you've been up to! - Koufiya by Linotype,
$187.99Koufiya is designed by Nadine Chahine in 2003 as part of her MA project at the University of Reading, UK and later released by Linotype in 2007. It is the first typeface to include a matching Arabic and Latin designed by the same designer at the same time with the intention of creating a harmonious balance between the two scripts. The Arabic part is based on the Early Kufi style popular in the 7th to 10th century AD. It is characterized by a strong horizontal baseline, horizontal stacking order, clear and open counters, and a general open feeling. Though based on the earliest styles on Arabic manuscript, the design paradoxically appears quite modern and fresh. The Latin part of Koufiya recalls a Dutch influence in its shallow top arches and rather squarish proportions. Both Arabic and Latin parts have been carefully designed to maintain the same optical size, weight, and rhythm. However, no sacrifices were made to make them appear closer to each other. They are designed so that they work well together on the printed page, and to make sure that the two scripts are harmonious when they are mixed together even if within the same paragraph. The font includes support for Arabic, Persian, and Urdu. It also includes proportional and tabular numerals for the supported languages. - TessieXtraBirds by Ingrimayne Type,
$13.95A tessellation is a shape that can be used to completely fill the plane—simple examples are isosceles triangles, squares, and hexagons. Tessellation patterns are eye-catching and visually appealing, which is the reason that they have long been popular in a variety of decorative situations. These Tessie fonts have two family members, a solid style that must have different colors when used and an outline style. They can be used separately or they can be used in layers with the outline style on top of the solid style. For rows to align properly, leading must be the same as point size. To see how patterns can be constructed, see the “Samples” file here. Shapes that tessellate and also resemble real-world objects are often called Escher-like tessellations. TessieMoreStuff contains mostly Escher-like tessellations with no clear organizing principle. Most or all of these shapes were discovered/created by the font designer during the past twenty years in the process of designing maze books, colorings books, and a book about tessellations. (Earlier tessellation fonts from IngrimayneType, the TessieDingies fonts, lack a black or filled version so cannot do colored patterns. The addition of a solid style that must be colored makes these new fonts a bit more difficult to use but offers far greater possibilities in getting visually interesting results.) - Romeria Notes by Mans Greback,
$79.00Romeria Notes is a handwritten font that captures the genuine essence of a signature. This natural script font, with its fluid and seamless strokes, seems as if it's been directly lifted from a personal notebook. Each character is crafted to mirror the effortless elegance found in an artist's autograph, making it a perfect choice for projects that require a touch of personalization. The cute and charming style of Romeria Notes brings a delightful and engaging feel to the text, while maintaining a beautiful and coherent appearance. The font exudes an organic flow, reminiscent of writing done in a state of inspiration and spontaneity. The font is built with advanced OpenType functionality and guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more automatic and manual features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. Designed by Mans Greback, Romeria Notes stands as a testament to his creative expertise in capturing the essence of handwritten elegance. This font not only communicates messages but also conveys emotions, making it an ideal choice for projects that seek to connect on a more personal level. - Second Reign by Mans Greback,
$59.00Second Reign is a decorative medieval typeface. With borders and diamonds, this magic typeface of extreme variability brings us to glorious worlds in the golden times of epic sagas. Second Reign is the typeface of a viking king or a knight order. Use it for a Middle Ages game, a fantasy headline, or as a logotype for anything of historical theme. With usage in any modern software, the letters will automatically overlap and embrace in an elegant way. To make heraldic symbols, copy these icons: 🐉 🐎 👑 🗡 🦁 🦅 🦌 + ♖ × ✝ ⚓ * ⚔ † ‡ Alternatively write %A %B %C ... etc to create the heraldry. (Download required.) Dragon, Horse, Crown, Sword, Eagle, Deer, Cross, Anchor are some of the logos. Use [ ] for side borders. Example: [Royal⚔Thrones] The Second Reign family consists of four variations: The weight styles Thin, Medium and Bold, plus the decorated Border style. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering Greek and Cyrillic, as well as all Latin-based languages, from North Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Barn Owl by astroluxtype,
$20.00Vintage, country, distressed or just plain worn out. The Texas general store on the side of the highway that has been there since 1954 and they're still selling old fashion bottled soda. A renovation/excavation at a downtown urban construction site reveals the old ad on exterior brick. Barn Owl provides the headline in your project with the ultimate in aged retro visualization. It is a basic minimal font set which includes only uppercase letterforms. It is a headline font best used above 36 points in size. The first of our “Trifonictype” (Tin Sign is the 2nd) there are three components to the font, Barn Owl Outline, Barn Owl Fill and Barn Owl Shadow. These can be used in different combinations for different effects, copy and paste type then indicate a different font each time. Paste in the front or back in application to see effects in combination. Fill and Shadow could be used with irregular letter spacing for various effects. Outline could be used with just Shadow for a another effect. Use your photo manipulation program to overlay and change the transparency of your headline. There are a few extended glyphs and barn(ding)bats in the lowercase letter strokes indicated in a poster sample, these are found only in the Barn Owl Outline. Download PDF manual for complete showing. - Carter Sans by ITC,
$40.99Carter Sans: a wonderfully accomplished humanist sans serif with a beautiful twist Matthew Carter has been involved in designing typefaces since before many of us were in diapers. With dozens of great typefaces to his name, he has finally put his name to one. His newest typeface, Carter Sans™, brings together those decades of wisdom, experience, and technical expertise. The result is a humanist sans with flared strokes and terminals, a feature that has more in common with the chisel rather than the broad nib pen. Subtle detail, elegant curves, and graceful proportions make for an exceptional and distinctive sans serif typeface, that Carter himself describes as a 'humanist stressed sans.' This imbues the letterforms with a dynamism sometimes lacking in humanist sans serifs. Use it to striking effect in all-caps settings, or for extended texts. Carter Sans was recently used to great effect by Michael Bierut and Joe Marianek of Pentagram, in their work for the Art Directors Club.Carter Sans italics are unfussy, with the only remnants of cursiveness in letters like e and f. It sets beautifully with the roman. Award winning type designer Dan Reynolds (Malabar™ et al.) collaborated with Carter to produce a type that looks just magnificent in print; it would also make a fine choice for that letterpress project! Certainly a welcome addition to anyone's type library. - Torus Pro by Monotype,
$40.00Torus Pro is a rounded monoline typeface. As its name suggests, this is a more professional version of my original Torus family released in 2017. Each glyph has been scrutinised and redrawn where necessary. In addition, there are now italics, small caps, old style figures, and numerous other improvements. Torus Pro includes many new decorative alternates and ligatures that will add distinctive flourishes to your typographic compositions. With up to nine alternates for some glyphs, these additional styles include stencilled, simple dots, looped and smooth swashes, plus a more aggressive angled option for those looking for something a little different. When used subtly, these alternates and glyph combinations will add flair and personality to your own creations. Perfect for titling and branding, Torus Pro also packs a punch without these features activated, as well as being a comfortable read in long runs of text. There are 12 fonts altogether, ranging from Thin to Heavy weights in both roman and italic. The variable font versions of the family allow you to define the weight exactly to your liking. Torus Pro has an extensive character set that covers all Latin European languages. Key features: 6 weights in both roman and italic Variable fonts included with full family 212 Alternates 20 Ligatures Small Caps Full European character set (Latin only) 1450+ glyphs per font. - Breakfast Pastry by Missy Meyer,
$12.00I’d been thinking for a while about making a serif font with ball terminals: big fun round ends to the letters anywhere I can squeeze them in. So I made Breakfast Pastry! I started with a hand-drawn set of basic letters, then went hog-wild making alternates and ligatures galore with fun swirls, curls, and even more balls! I’ve cleaned the letters up significantly to make them smooth and easy for any cutting or printing you may want to do, but I’ve also left in some of the hand-drawn character so that the letters are warmer and not too formal. Then I took the first font, and made a second solid version without the cutouts. After that I thought: I tend to make plumper fonts ... why not make an even thinner version? So I did! All three versions have the same character set (over 700 glyphs total), which means they all have the same extras and alternates. All three fonts have over 300 extended Latin characters for language support, as well as over 200 bonus items: alternate letters, letters with swashes, two-letter ligatures, small caps, catchwords, and even some bonus ornaments and elements to make the fonts even more flexible. (After all, if one swash on a letter is good, two or three might be great!) - Meier Kapitalis by Elsner+Flake,
$39.00As a late work the “Meier Kapitalis” forms an arch within the typographic creations of the Swiss type designer Hans Meier who died in 2014. The first sketches of this typeface can be found in the teaching manual “The Development of Script and Type” (German: “Die Schriftentwicklung”; French “Le développement des caractères”) which was published in 1994, however, under the title “Roman Lapidary, 1st Century”. The booklet was first published by the Syntax Press, Cham, Switzerland and contains an introduction by Max Caflisch in which he writes: „The present work, „The Development of Script and Type“ is a concise, authoritative textbook, concentrating on the essentials in a wide survey from ancient Greek inscriptions to the printer’s typefaces of the present day. His (Meier’s) 72 varieties of letterforms enable the student or general reader to understand the history of script and type, while more than 60 of his own calligraphic specimens provide excellent models for all who practice this art.“ Unfortunately, the “Meier Kapitalis” is one of the few typeface families in this publication which has been digitized. It was to be the last type project fully realized by Meier. In cooperation with Elsner+Flake, the typeface family was developed and expanded and now contains the four cuts: Roman, Medium, Demi Bold and Bold with either a complement of characters for 78 Latin-based languages (EL=EuropaPlus) or in West-Layout. - Rivanna NF Pro by CheapProFonts,
$10.00This font has a charming mix of the organic forms of the Art Nouveau style and the geometric forms of the Art Deco style - and it makes it work! Nick Curtis says: "A general-purpose Art Nouveau font that has been kicking around for a while under various names. As usual, redrawn for consistency and economy of line. Named, for no good reason, after the river that flows near Thomas Jefferson’s home, Monticello." ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Trasandina by TipoType,
$24.00Trasandina is a very unique font-family: a modern, versatile, workhorse typeface with a special personality, given by the mix of humanist and geometric models, remaining far from both extremes. This typeface has 9 styles plus their matching italics, it has an incredible wide range of weights, from very thin to an ultra thick stem. This was made following the Luc(as) de Groot’s Interpolation Theory. Trasandina’s versatility also resides in the +800 characters that each weight includes, having several open type features and language support for more than 200 languages. This font has been specially designed for web (using hinting instructions), making it work in small and large sizes on different types of screen resolutions. Trasandina’s most interesting feature is its flexibility: On one hand, is easy to read thanks to its humanistic letterforms which allow this typeface to be legible in small sizes while remaining neutral (specially around its middle weights). And, at the same time, it’s perfect for logos and posters that need a lot more personality, this is mainly due to its more geometric nature in light and bold weights. Thank you for your support! It’s people like you that allow our team to keep enjoying creating new fonts. That’s why we’d like to hear from you! Send us your work using our fonts: info@tipotype.com, and you'll have a special 50% OFF on Tipotype at Myfonts