10,000 search results
(0.029 seconds)
- Knip by Hanoded,
$15.00Knip, in Dutch, means ‘cut’. You can tell by the glyphs that I made this font by cutting out the shapes from black paper, gluing it onto white paper and photographing the result so I could digitalise it! I don’t make too many cut out fonts, as it is a lot of work and it often leads to nothing. Besides that, I depend on the paper supply from my kids and they happened to have black paper this time! - Reporter No. 2 by Linotype,
$29.99Carlos Winkow designed Reporter in 1938 for the Wagner foundry. The strokes of this interesting script have the texture of dry brushwritten letters. The alignment is slightly irregular, giving it a spontaneous feeling. Reporter No. 2 is a slightly simplified version of the original Reporter, without the numerous small white strokes inside its stems, which gave the original a scribbly effect. The font is bold and informal. It works well in signs, posters, and other display uses. - HWT Van Lanen by Hamilton Wood Type Collection,
$24.95In 2002 Matthew Carter was commissioned to create a new design to be cut in wood by the then nascent Hamilton Wood Type Museum. This was significant in that this was the one format for which Carter had not yet designed type. The new design emerged as a two-part chromatic type to be cut specifically in wood. Originally called Carter Latin, the font was renamed Van Lanen after one of the Museum's founders. The first cutting and printing of the type took place in late 2009 and although it has been available through the Museum, contemporary wood-type production is expensive and few have acquired this font in wood. The digital version of the pair of Van Lanen fonts is now available. The design recalls Antique Latin wood type, but with a refined sensibility and intentional quirks (like the sideways ampersand). It is a wonderful addition to Carter's oeuvre, and to the ongoing history of wood type. - Selfie Neue Sharp by Lián Types,
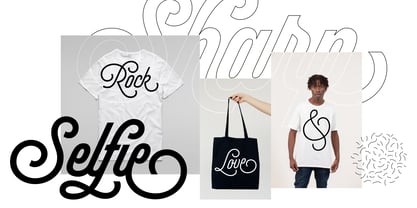
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Best Choice Demo - Personal use only
- Christian Crosses II - Unknown license
- Thunderblack by Dieza Design,
$11.00 - Kitsch by Zetafonts,
$39.00Designed by Francesco Canovaro with help from Andrea Tartarelli and Maria Chiara Fantini, Kitsch is a typeface happily living at the crossroads between classical latin and medieval gothic letterforms. But, rather than referencing historical models like the italian Rotunda or the french Bastarda scripts, Kitsch tries to renew both its inspirations, finding a contemporary vibe in the dynamic texture of the calligraphic broad-nib pen applied to the proportions of the classical roman skeleton. The resulting high contrast and spiky details make Kitsch excel in display uses, while a fine-tuned text version manages to keep at small sizes the dynamic expressivity of the design without sacrificing legibility. Both variants are designed in a wide range of weights (from the almost monolinear thin to the dense black), and are fully equipped with a extended character sets covering over two hundred languages that use latin, cyrillic and greek alphabets. Special care has been put in designing Kitsch italic letterforms, with the broad-nib movements referencing classical italian letterforms to add even more shades to your typographic palette. The resulting alternate letter shapes have also been included in the roman weights as Stylistic Alternates - part to the wide range of Open Type features (Standard and Discretionary Ligatures, Positional Numerals, Small Caps and Case Sensitive Forms) provided with all the 32 weights of Kitsch. Born for editorial and branding use, Kitsch is fashionable but solid, self-confident enough to look classic while ironic enough to be contemporary. - ITC Werkstatt by ITC,
$29.99ITC Werkstatt is a result of the combined talents of Alphabet Soup's Paul Crome and Satwinder Sehmi, along with Ilene Strizver and Colin Brignall. It is inspired by the work of Rudolph Koch, the renowned German calligrapher, punchcutter, and type designer of the first third of this century, without being based directly on any of Koch's typefaces. Werkstatt has obvious affinities with the heavy, woodcut look of Koch's popular Neuland, but also with display faces like Wallau and even the light, delicate Koch Antiqua. Brignall began by drawing formal letters with a 55mm cap height, which Sehmi reinterpreted using a pen with a broad-edge nib. “Not an easy process,” says Brignall, “since one of the features of Koch's style is that while it was calligraphic in spirit, most of the time his counter shapes did not bear any resemblance to the external shapes, as they would in normal calligraphy. This meant that Sehmi could not complete a whole character in one go, but had to create the outside and inside shapes separately and then ink in the center of the letters.” The process was repeated, only without entirely filling in the outlines, for the Engraved version. Crome handled the scanning and digitization, maintaining the hand-made feel while creating usable digital outlines. “The collaboration of artisans with particular skills,” says Brignall, “in a modern-day, computer-aided studio environment, seems very much in step with the 'workshop' ethos that Rudolph Koch encouraged and promoted so much.” - Marleen Script by Ingo,
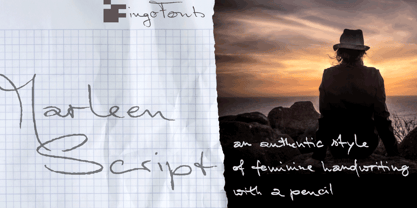
$81.00An authentic style of feminine handwriting with a pencil Who still writes by hand? And who still writes nicely? What constitutes beautiful handwriting anyway? In Marleen Script nearly 100 stylistic alternates for individual letters and more than 400 ligatures are included. With these options it is finally possible to convincingly simulate the effect of true handwriting with a typeface. So, the form of the single character seldom repeats itself since it is mostly replaced with a ligature; and, with each combination of characters the result is a slightly different form of the individual character. Type set in Marleen Script appears remarkably similar to a text actually handwritten with a pencil. The characters of Marleen Script have intentionally been digitalized as a bit loose and irregular. Stylistic alternates are available for many of the letters, some even with various alternates to choose from, in order to produce a font with a very lively appearance. This typeface also fills a completely different kind of gap: finally, a ”typically female“ font. Spirited capital letters, the tendency toward loops and the obvious inclination toward the left are all common characteristics of ”female scripts.“ The original for Marleen Script was created by Marleen Baumann from Augsburg in the spring of 2010 using a sharp pencil on rough handmade paper. In spite of irregularities, this font is aesthetical. Although most people rarely put forward an effort with their handwriting, in Marleen Script one can see the desire for an attractive form. - Inka by CarnokyType,
$49.00Inka is the name by which the closest-ones called my partner. Inka is also the name of a text typeface – in its form very friendly and welcoming. The same way as relationships develop through the life, text typefaces develop, too. I had started the work on this typeface about the same time as I met Inka, while reaching the final output has been a long and progressive process. Inka is a modern serif typeface with wide universality in functions (various editorial usages as books, magazines, annual reports…). The concept and the scope of the complete type family are based on the principle of optical sizes of the typeface designed for the particular use of the size of typesetting. Inka consists of several drawing variations for the typesetting of small sizes (Small), text typesetting (Text), larger typesetting sizes (Title), and headlines sizes (Display). Two constructive alternatives, differing in the height of the construction of the font signs, further extend the variability of the usage of the typeface. Inka A has classical proportions ideal for book typesetting. Inka B has lower ascenders and descenders, lower uppercase glyphs and numbers. Typeface with such construction allows us to use the typesetting efficiently while using tighter leading and still looking more contemporary. Each of the font set (Display, Title, Text, Small) consists of four weights (Regular, Medium, Bold, Black), each has wide character set and a lot of OpenType features. “Inka is dedicated to Inka.” - Apolline Std by Typofonderie,
$59.00A Venetian serif in 6 styles The Apolline typeface family was created by Jean François Porchez as a means to study the transition from Renaissance writing into the first printing types. Rather than sticking to the method commonly used these days for the creation of revivals of Jenson or Bembo types, it seemed more interesting to try and get in the same mindset as those exceptional designers during this pivotal period in the history of typography. Thus Apolline is an exploration of the design methods used by people like Nicolas Jenson and his contemporaries for adapting handwriting with its multiple occurrences (a, a, a, b, b, b…) into single, unique signs (a, b…). Initially Jean François made drawings modelled after his own calligraphy. They were done at a very small size on tracing paper (2 cm high for the capitals) to preserve the irregularity of human handwriting. Besides emphasising the horizontal parts of the letter forms, the serifs were designed asymmetrically to reinforce the rhythm of the writing. The final drawings were produced at a large size (10 cm high for the capitals) to allow for subtle optimisation of specific details. The very narrow and fluid Apolline italic Influenced by various concepts for an ideal italic by Van Krimpen, Gill, etc. Apolline italic was designed at 8° degrees. Although the structure of the letterforms were informed by chancery scripts, the italic has full serifs like the roman. Very narrow and fluid, its unique design creates a good contrast when used in combination with its upright counterparts. Thanks to the presence of the serifs similar to roman typefaces it sets very neatly in large sizes. The next step was digitising the drawings with Ikarus (the pre-Bézier-curves era) to create the final roman and italic fonts. Two years later, when the family was expanded to six series the same method was used, this time with Fontographer. This was necessary for correcting a few problems caused by the conversion to Bézier outlines, and to add intermediate weights. Before the advent of feature-rich OpenType, quality type families consisted of several separate fonts for each weight to provide users with various sets of numerals, an extended ligature set and alternates, ornaments, and so on. Introducing Apolline Morisawa Awards 1993 - Fairplex by Emigre,
$49.00Zuzana Licko's goal for Fairplex was to create a text face which would achieve legibility by avoiding contrast, especially in the Book weight. As a result of its low contrast, the Fairplex Book weight is somewhat reminiscent of a sans serif, yet the slight serifs preserve the recognition of serif letterforms. When creating the accompanying weights, the challenge was to balance the contrast and stem weight with the serifs. To provide a comprehensive family, Licko wanted the boldest weight to be quite heavy. This meant that the "Black" weight would need more contrast than the Book weight in order to avoid clogging up. But harmonizing the serifs proved difficult. The initial serif treatments she tried didn't stand up to the robust character of the Black weight. Several months passed without much progress, and then one evening she attended a talk by Alastair Johnston on his book "Alphabets to Order," a survey of nineteenth century type specimens. Johnston pointed out that slab serifs (also known as "Egyptians") are really more of a variation on sans serifs than on serif designs. In other words, slab serif type is more akin to sans-serif type with serifs added on than it is to a version of serif type. This sparked the idea that the solution to her serif problem for Fairplex Black might be a slab serif treatment. After all, the Book weight already shared features of sans-serif types. Shortly after this came the idea to angle the serifs. This was suggested by her husband, and was probably conjured up from his years of subconscious assimilation of the S. F. Giants logo while watching baseball, and reinforced by a similar serif treatment in John Downer's recent Council typeface design. The angled serifs added visual interest to the otherwise austere slab serifs. The intermediate weights were then derived by interpolating the Book and Black, with the exception of several characters, such as the "n," which required specially designed features to avoid collisions of serifs, and to yield a pleasing weight balance. A range of weights was interpolated before deciding on the Medium and Bold weights. - FF Signa by FontFont,
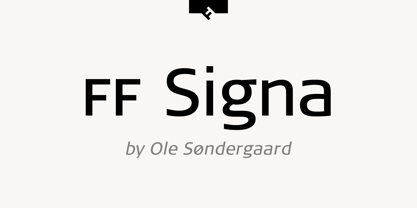
$72.99Danish type designer Ole Søndergaard created this sans FontFont between 2000 and 2004. The family has 30 weights, ranging from Extra Light to Ultra in Condensed, Normal and Extended (including italics) and is ideally suited for advertising and packaging, editorial and publishing, logo, branding and creative industries as well as wayfinding and signage. FF Signa provides advanced typographical support with features such as ligatures, small capitals, alternate characters, case-sensitive forms, fractions, and super- and subscript characters. It comes with a complete range of figure set options – oldstyle and lining figures, each in tabular and proportional widths. As well as Latin-based languages, the typeface family also supports the Cyrillic writing system. This FontFont is a member of the FF Signa super family, which also includes FF Signa Correspondence, FF Signa Serif, FF Signa Serif Stencil, and FF Signa Stencil. In 2002, FF Signa received the Danish Design award. - Swirl Sensations by Redy Studio,
$17.00From Lovely Label comes Swirl Sensations inspired by the feeling of the pen stroke. Swirl Sensations fonts will be a treat for your eyes. Combined with the natural flow of handwritten typefaces, this series is a lot of fun and can help bring your design to life. This font is perfect for creating stunning designs in various styles, including vintage, cute, colorful, hand-made, or customized logos. Made manually by the author and it is the best match to put your texts perfectly on the design. In addition, this font is great for numerous types of projects: logos, branding projects, t-shirts, advertising, labels, and other items. Also ideal for invitations for its unique style of writing. Feel free to give me a message if you have a problem or question. Thank you so much for taking the time to look at one of our products. - Corner C by CarnokyType,
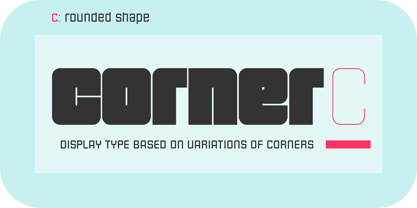
$20.00Corner C is a part of Corner type family. This subfamily is designed with rounded shapes in the corners. The concept of the typeface Corner is based on variation of corner shapes in font characters, from what is also its name derived. The basis is a bitmap modular principle, to which by simple addition of “the missing pixels” in corners of the characters ( Corner A ) to the shape of diagonal ( Corner B ), curvature (Corner C), or inversion curvature ( Corner D ), three more font variations are created. The basic monolinear bitmap weight is supplemented by two more extreme thicknesses – hairline and fat weight. The character set supports the complete Latin, while the x-height of lowercase is drawn at the same height as in the uppercase characters. Corner is a strong display typeface, which allows you to easily experiment and to combine it with its mutual font variations. - Stadia by Device,
$29.00Stadia is designed around a series of modular units: quartercircles, teardrop shapes, squares, circles and variations thereon. The versatility of these basic shapes is such that a teardrop, for example, can represent a looped bowl, as in the lower part of the a, while also representing a curved arc at the top of the same character. The strict grid is broken for the T and the Y, and the placement of accents. The alternative – basing a T, for example, across three units – though rational, is far less aesthetically pleasing. As always with type design, one has to know when the internal structural rules should be bent for a more beautiful result. The horizontal lines appear to travel through the letters, bursting into stars in the counters of lower-case characters such as the o and p. The outline version is weighted to the same width as the gaps between the units. - Styled Up by Nicky Laatz,
$15.00Are you looking for a font that says "I'm unique"? Say hello to Styled up! A new authentic hand-brushed, modern calligraphy font with a stylish flair and a quirky personality. "Styled up!" comes with a complimentary caps font, perfect for when you need to add extra text in those stubborn empty spaces in your type designs. Styled up! is super special in that it creates completely unique and individual designs - you can write one line in a million different ways thanks to it’s opentype features with 2 sets of extra alternate lowercase letters and an extra set of Uppercase alternate letters. Styled up! also comes with a comprehensive set of double letter ligatures to make your designs look even more naturally written. Styled up! is perfect for any project needing a unique hand lettered touch - branding, greeting cards, logos, websites, wedding signage, printables, and super stylish merch. - Chonky by Typesenses,
$39.00Chonky is a bold script font based on English calligraphy but with touches of the vitality that the commercial lettering of 1950s had, and it is mostly inspired in the work of the master Doyald Young and his lessons. Its rounded terminals, friendly look and heavy weight make Chonky a perfect option for advertising, packaging and visual identities. In the Regular font, the ascenders, descenders and capitals are the shorter they could be; while in Poster, they are larger, in order to achieve more graceful forms. Both options include stylistic sets and ligatures to embellish the words. Use professional software that widely support Open Type features. Otherwise, you may not have access to some glyphs. Keep the Standard Ligatures and Contextual Alternates features always active. For further information about features and alternates, see the User Guide Chonky has extensive Western, Central and Eastern European language support. Enjoy! - Betterman by Scratch Design,
$10.00Betterman is a realistic signature font, that is perfect for you to create a realistic signature logo, so easy to use and you can combine it with the swashes and 20 ligatures to make your signature more natural. Betterman font is also perfect for different projects such as invitations, quote text, stationery, wedding invitation designs, social media posts, advertisements, website & landing pages, product packaging, product designs, label, photography, watermark, and more like special events. How to use this font: Just open your Opentype features ( Minimum Compatible with Adobe Photoshop CS 6 and Adobe Illustrator CS 6 ) in Adobe Photoshop go to Window - Glyphs and all the alternates will appear while using the script font to use the ligatures and swashes. As you type, your text will look like a natural signature or handwriting. What are you waiting for? Download now Betterman font and make your own Signature logo! - Barata Display by Estudio Arellano Type Foundry,
$25.00Barata Display is an all caps script family font inspired by the street vendors and informal commerce in Latin countries. A condensed defined and thick stroke evokes the chalk signs that are made in "tianguis", markets, greengrocers, barbecues and flea markets from Los Angeles to Buenos Aires. It is a typeface that "SCREAM" buy me, save money, discounted, almost Free, opportunity!. What distinguishes the New Barata Display from Estudio Arellano Type Foundry is the expressive power of its structure. The Alphabet is built on the geometric principle of free traces from freehand writing. Composed of 236 capital Roman characters, Barata Display includes most common accents and diacritics. Barata Display can be used in any kind of commercial or personal promotion, in graphic design, web, print, animation, etc. Perfect for price labels, tags and other applications such as posters and t-shirts. It is a typeface ideal for headlines and Lettering. - Gina by Tipo Pèpel,
$22.00Gina is an unbiased humanist sans. The simple skeleton of the characters and the organic strokes are essential features to the design. It is a typeface that looks to the future while keeping an eye on classic letterforms. If we have a closer look, we will notice there is a tendency towards vertical proportions. Ascenders and descenders are long, making for a light texture in small text sizes. The type family includes 8 weights and 8 italics. There is a clear link between styles, both in the structure and shape of the letterforms. The italic counterpart uses a moderate inclination and some letters adopt characteristics of cursive forms. Besides Latin, the character set of Gina includes Cyrillic and essential features for covering current typographic needs. Gina has a wonderful set of ligatures, which indeed will catch the attention of those who love connected letterforms. - Restora Neue by Nasir Udin,
$25.00Restora Neue is an evolution of its precursor, Restora. While the Restora has an authentic imperfect letterforms, Restora Neue comes with a neater shape and higher contrast. It’s a mix of old-style roman serif styles. Its sharp and longer serif with a bit touch of medieval, makes Restora Neue a versatile type family that can be used in many different themes of design projects, from classic style to modern. It comes in nine weights from thin to black with matching italics. Its mixture of weights provide a wide range of styles that will help you find the best vibe for your projects, for headlines or a short paragraph. The set of special ligatures and stylistic alternates can be perfect mates for your brand. It is well suited for book covers, editorial, branding, advertising and more. To see the complete presentation please visit my Behance profile. - Finador Slab by Julien Fincker,
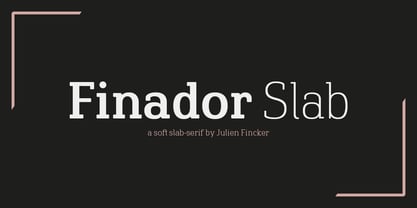
$24.00Finador Slab is a soft slab-serif family. It has a strong character and can be used for a lot of cases, especially for editorial, branding, packaging and logos. The Slab version is based on the Finador Sans version. It matches perfectly and can be used easily together. The Finador Slab family includes 8 weights, from thin to heavy + their matching italics. With 900+ glyphs per style it supports over 200+ latin based languages, includes an extended currency symbol set and a lot of Open Type Features like small caps, ligatures, fractions, alternates and many more. The lightest and boldest weights are good for display usage, while the middle weights can be also used for body text. Finador Slab supports almost every of your needs. It meets all the requirements to become your next favorite workhorse family. So just give it a try. The Medium weight is for free. - Moutyara by Dora Typefoundry,
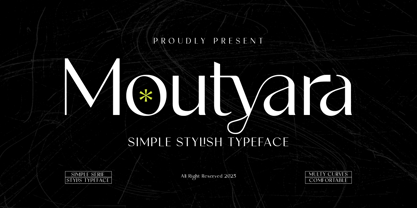
$19.00Moutyara – New Stylish Sans Serif Font with Fancy Curves. A very versatile font that works both large and small. With its angular shape, it is practical while maintaining elegance and boldness. Moutyara is perfect for logo design, magazine headlines, product packaging, branding projects, social media posts, advertisements, invitations, labels or whatever project you're working on. Create something beautiful today with Moutyara. Features: - All Caps Font with different uppercase and lowercase - Number & Symbol - Supported Languages - Alternates and Ligatures - PUA Encoded What is included: - Moutyara Regular (otf-ttf) We highly recommend using a program that supports OpenType features and Glyphs panels like Adobe apps and Corel Draw, so you can see and access all Glyph variations. This type of family has become the work of true love, making it as easy and fun as possible. I really hope you enjoy it! Thank you Enjoy the font and go get creative :) - Ondine by Linotype,
$29.99Ondine is one of the early typefaces of Adrian Frutiger. It looks as though it were written with a broad tipped pen, however, Frutiger actually cut the forms out of a piece of paper with scissors. The forms of Ondine are reminiscent of the humanist period, the high point of the Italian Renaissance text typefaces of the 15th century. This movement was centered in Florence, the base of the Humanist movement overall, and the home of a famous type school of the time. The main goal of the educated writers was to faithfully recreate the writing of the admired literary works, whose aesthetic was as important as their content. Ondine displays a regular and open character. Texts set in this typeface give the impression of being hundreds of years old. Ondine should be used in point sizes of 12 and larger and is best for short texts and headlines. - Fastpen by Ndiscover,
$13.90Fastpen is a script typeface based on fast handwritten pen strokes. It has 4 weights, each emulates a pen/brush thickness (0.5mm, 1mm, 2mm and 4mm). It is meant to create a realistic handwritten look with a lot of contextual alternates that capture the quirks of writing. There are many substitutions happening automatically (make sure you activate “contextual alternates”) to give you the most seamless workflow. Collision fixes, initial and medial glyph substitution, happen automatically, terminal forms are also available but need to be activated separately. The fonts also have a built in stylistic set (ss01) if you want to type uppercase only text. Energetic, joyful, with long elegant ascenders and extravagant swash capitals. Each thickness can give slightly different feelings, from the thinest (0.5mm) very delicate one to the more impactful one (4mm). Fastpen has an extensive language support, so pretty much every European language is covered. - Corner D by CarnokyType,
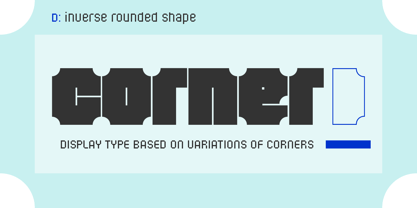
$20.00Corner D is a part of Corner type family. This subfamily is designed with inverse rounded shapes in the corners. The concept of the typeface Corner is based on variation of corner shapes in font characters, from what is also its name derived. The basis is a bitmap modular principle, to which by simple addition of “the missing pixels” in corners of the characters ( Corner A ) to the shape of diagonal ( Corner B ), curvature ( Corner C ), or inversion curvature (Corner D), three more font variations are created. The basic monolinear bitmap weight is supplemented by two more extreme thicknesses – hairline and fat weight. The character set supports the complete Latin, while the x-height of lowercase is drawn at the same height as in the uppercase characters. Corner is a strong display typeface, which allows you to easily experiment and to combine it with its mutual font variations. - Papillon Script by Fenotype,
$30.00Papillon Script is an eloquent pen script with large display capitals and small but legible lowercase letters. It’s ideal for logo, headline, brochure, model for a neon sign or any display use like that. Papillon Script is completely monolinear and it gives a clear but vivid impression of a hand writing style. Papillon Script is equipped with following OpenType features: • Standard Ligatures is automatically on and it adds variation and smoothness to typing. If a same letter repeats in the same word the latter will automatically change to an alternative version. • Contextual Alternates is an optional feature that cuts the connection between letters every once in awhile. • Titling Alternates changes the last character in every word into an ending Swash alternative. • From Stylistic Set 1 you’ll find a set of 34 ornaments, strokes and arrows. • Small Caps turns lowercase into a set of legible capital letters. - Zing Rust by Fontfabric,
$29.00Zing Rust is a truly handmade type system consisting of 238 fonts. This incredible font family is based on layer combinations and gives endless possibilities to mix and make various designs. Each style could be used separate or merged in order to achieve all the creative designs you can imagine. The font is based entirely on hand writing which brings an aesthetics that can’t be imitated with any computer filters, scripts or plugins. Having moderate proportions Zing RustTM is the perfect solution for logos and headlines that really stand out. Zing Goodies As a dessert we serve you Zing GoodiesTM that tops off the whole package, making it the extraordinary delicacy! It has 4 basic forms—Bakery, BBQ, Banners and Words — with two style each, which contain plenty of adorable icons for any food and taste, elaborated banners, ribbons and ornaments, and even beautiful selection of useful words accentuating your design. - Kashi by Naghi Naghachian,
$64.00Kashi is the Persian word for tile. This font is inspired from building decorations of 16th and 17th centuries in Iran. It is extremely legible even in very small size. Kasha design fulfills the following needs: A Explicitly crafted for use in electronic media fulfills the demands of electronic communication. B Suitability for multiple applications. Gives the widest potential acceptability. C Extreme legibility not only in small sizes, but also when the type is filtered or skewed, e.g., in Photoshop or Illustrator. Nima’s simplified forms may be artificial obliqued in InDesign or Illustrator, without any loss in quality for the effected text. D An attractive typographic image. Kasha was developed for multiple languages and writing conventions. Kashi supports Arabic, Persian and Urdu. It also includes proportional and tabular numerals for the supported languages. E The highest degree of calligraphic grace and the clarity of geometric typography. - Saigon by The Paper Town,
$25.00Saigon is a minimalist condensed serif family. With clean lines and tight curves, its personality dwells in its simplicity making it a timeless editorial typeface. As the italic breaks with the traditional strokes and embrace a more modest yet modern look, it blends in nicely with its upright sister, thus creating an harmonious rhythm which emphasis the minimalist approach of Saigon. The low contrast serif is created to look great in both display and text. Whether it’s bold headlines of descriptive paragraphs, Saigon aims to be as versatile and functional as possible. It supplies 6 weights from thin to bold allowing you to elevate your typography designs in a minute while keeping it simple. Cause great design should be simple. The type family supports major Latin-based languages along with opentype features such as fractions, old style numerals, ligatures, case sensitive punctuation, stylistic alternates symbols and more. - Corner A by CarnokyType,
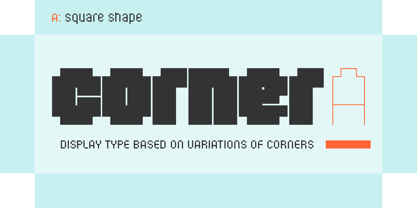
$20.00Corner A is a part of Corner type family. This subfamily is designed with square shapes in the corners. The concept of the typeface Corner is based on variation of corner shapes in font characters, from what is also its name derived. The basis is a bitmap modular principle, to which by simple addition of “the missing pixels” in corners of the characters (Corner A) to the shape of diagonal ( Corner B ), curvature ( Corner C ), or inversion curvature ( Corner D ), three more font variations are created. The basic monolinear bitmap weight is supplemented by two more extreme thicknesses – hairline and fat weight. The character set supports the complete Latin, while the x-height of lowercase is drawn at the same height as in the uppercase characters. Corner is a strong display typeface, which allows you to easily experiment and to combine it with its mutual font variations. - Jack Stanislav by deFharo,
$22.00Very condensed typography, thick line and fun look for headlines and advertising where you are looking for saving space and originality at the same time. The upper inclination of the letters, the combination of horizontal with inclined forms, the ascending and descending short, and the lower elongation of some antlers will allow you to print varied styles with a lot of movement according to the context of the design. I started drawing this font with the intention of creating a new decorative typeface Blackletter style but modernizing the strokes, after drawing several letters imitating the ductus of this type of fonts trying to simplify them, emerged all the DNA of the current Jack Stanislav, finally a retro typography without Serif of linear strokes that mimic the angle of a thick pen. Use the following keys to write the bitcoin symbol and the Jack icon: b #, a # - Patrima by Juri Zaech,
$30.00Patrima is a contemporary typeface with roots in the past. Specifically in the late nineteen hundreds where decorative type applications were en vogue and dimensional aspects and shadings where heavily used. Patrima takes simplified cues from these designs to make the typeface contemporary and versatile. Its base is a squarish Sans which expands through diagonal hatching to a three dimensional body. The hatching is wide enough for screen applications down to 24pt while remaining detailed for decorative purposes in larger sizes. Patrima’s different styles can be layered for chromatic results or used – complementary – alongside. As a decorative typeface it lends itself to display applications and eclectic logo designs, it brings a vintage touch to any branding project and elevates contemporary editorial layouts. Patrima comes with a set of catchwords which enrich its typographic texture even further. They are easily accessible through OpenType’s Discretionary Ligatures feature. - Corner B by CarnokyType,
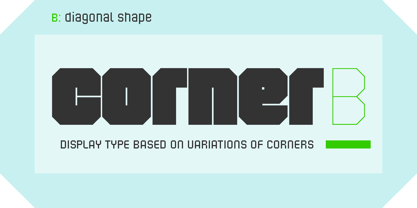
$20.00Corner B is a part of Corner type family. This subfamily is designed with diagonal shapes in the corners. The concept of the typeface Corner is based on variation of corner shapes in font characters, from what is also its name derived. The basis is a bitmap modular principle, to which by simple addition of “the missing pixels” in corners of the characters ( Corner A ) to the shape of diagonal (Corner B), curvature ( Corner C ), or inversion curvature ( Corner D ), three more font variations are created. The basic monolinear bitmap weight is supplemented by two more extreme thicknesses – hairline and fat weight. The character set supports the complete Latin, while the x-height of lowercase is drawn at the same height as in the uppercase characters. Corner is a strong display typeface, which allows you to easily experiment and to combine it with its mutual font variations. - Gill Hebrew by Lerfu,
$55.00Near the end of his life, legendary type designer Eric Gill lived in Jerusalem, and became interested in the typesetting of the Hebrew alphabet and the challenges it entailed. He designed his own Hebrew font which has not (to my knowledge) been digitized before. It is sometimes held up as an example of how not to do a Hebrew font: Gill introduced strange serifs and shapes that were jarring to readers used to more traditional fonts. But it is quite readable, and does start to grow on you after a while; extended text in Gill Hebrew is possible. I've added a set of alternate digits that are based on the shapes of the letters (Gill's digits are pretty standard text figures). I've also made some of the Unicode Hebrew symbols that Gill didn't (e.g. New Sheqel Sign, Alef-Lamed ligature, etc.) and also included vowel-points. - Karela by Blancoletters,
$39.00English description Karela is a humanist slab serif family. Karela is also the Basque word for gunwale, this is, the widened edge at the top of the side of a boat, where the edge is reinforced with wood or other material and to which the thwarts are attached. Gunwales resemble the way slab serifs reinforce vertical stems giving a more robust appearance to the letters. The sturdy, solid and often mechanical structure that is customary in slab serif or mechanistic typefaces is softened in Karela applying subtle tweaks as: humanist proportions, slightly curved endings in ascenders, and curved edges in serifs. The influence of calligraphy is noticeable all over the character set, especially in counters and letters with instrokes like “m”, “n” and “r”, and it becomes explicit in the italics. On the other hand, its low contrast, generous x-height and the constant width of characters across weights makes it very convenient for editorial uses when low resolution is a concern. Karela pursues to give a human touch to a strong and highly functional structure. It seeks for the ideal combination of strength, precision and warmth of the wooden parts painstackingly handcrafted by ancient boat builders. Besides its 12 standard styles, Karela offers also four additional fonts called "grades". Grades are subtle changes in stroke weight in order to compensate for differences in printing media or display conditions of text layouts. To minimize these subtle changes without a reflow of the text they have to be designed with the same character width of the base style. Karela offers 4 grades for its Regular weight: Grade Minus 5, Grade Minus 5 Italic, Grade Plus 5 and Grade Plus 5 Italic. This makes possible to counteract the effect of changes in paper, temperature, paper, background color… In addition, Karela takes this no‑reflowing idea from grades and extends it to the whole range of styles, allowing to play with any of its weights without undesirable text reflows. Enjoy the layout stability while you experiment and play with variations! Karela presents also a wide range of Opentype features for a professional text layout. - Adelle Mono by TypeTogether,
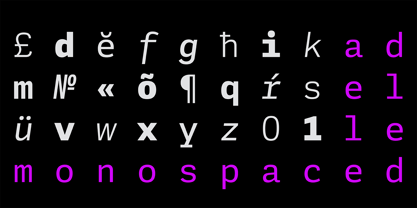
$36.00The Adelle family continues its stylistic expansion with the release of Adelle Mono and Adelle Mono Flex by Veronika Burian and José Scaglione. Monospaced typefaces are the default choice for developers and programmers and are also an aesthetic choice for many designers and communicators. The Adelle Mono font family has two widths to serve both breeds and a variable font for the flexible spectrum in between. Monospaced typefaces are born of necessity rather than purely aesthetic values. Each glyph is constrained to a strict box, making the naturally smaller ones the same width as the naturally wider ones. While this serves the functional purpose of keeping text aligned in vertical and horizontal rows, it is completely unnatural in terms of readability. A monospaced ‘l, i’ are overblown compromises while ‘m, w’ become compressed mutations. The Adelle Mono family was therefore designed with both the developer and the aesthete in mind. Adelle Mono respects its necessary constraints while still being visually appealing and easily read. Activate it for use in Sublime, Swift, Terminal, or your IDE of choice and see how well it performs. Clarity will lead to less developer mistakes, and its aesthetic appeal will make your work enjoyable. Adelle Mono Flex is the proportional width version that works for any kind of normal text reading or a design intended to invoke “system or information aesthetics”. Opposite the demands of the monospace family, Flex is reader friendly and intended for branding, annual reports, paragraphs, UI, logos, posters, screens, tables, captions, and more. Employ the Mono version where monospace is needed and the Flex version where reading or coherence is priority. Adelle Mono’s experimental 20-style design explores the space between proportional and monospaced types. It boosts creativity and coherence by providing flexible options in the same family, including italics and the variable font format with an axis of weight and a spectrum axis between multi-width and monospaced characters. Combining Adelle Mono with either Adelle or Adelle Sans adds more layers and adaptability to your work. - Cocogoose Pro Narrows by Zetafonts,
$39.00Cocogoose Pro Narrows has been completely re-engineered in 2020 to include extra features and technologies. A darkmode weight range has been added to the whole family, to keep consistency of effect when the typeface is used in reverse on the web and in dark mode interfaces. Also, a new Ultra Compressed subfamily has been developed for display usage. Designed by Cosimo Lorenzo Pancini in 2013, Cocogoose was first expanded in 2015 with the help of Francesco Canovaro who co-designed the decorative display weights and Andrea Tartarelli who developed the condensed widths. In 2020 a full redesign of the typeface has been published: Cocogoose Pro now includes new widths, weights, open type features and characters, thanks to the help of Mario De Libero. Influenced by vernacular sign-painting and modernist ideals, Cocogoose is drawn on a classic geometric sans skeleton, softened by rounded corners and slight visual corrections. Its very low contrast, dark colour and tall x-height make it a solid choice for all designers looking for a powerful display typeface for logos, headings and vintage-inspired branding. The tall x-height makes texts set in Cocogoose very readable even at small sizes, while the bold regular weight allows for maximum impact when used as a branding, signage or decorative typeface. Cocogoose Pro was designed as a highly reliable tool for design problem solving, and given all the features a graphic designer needs, starting from its wide range of widths and weights. Its 2000+ latin, cyrillic and greek characters make sure it covers over 200 languages worldwide, while its comprehensive set of open type features allows faultless typesetting thanks to small capitals, positional numbers & case sensitive forms. A wide range of alternate letterforms, developed along nine different stylistic sets, gives you an extra level of design fine-tuning. The layerable and colour-ready display variants include inline, outline, shadow and a letterpress version that can simulate the effect of old print, also thanks to programmed randomization of its letters.