10,000 search results
(0.078 seconds)
- Galdy by Logofonts,
$10.00Galdy is Script fonts Vintage looks and feel inspired by the 1980s lettering design made stronger and bolder for today's projects that look more vintage. The goal was to take the simple but effective designs from this era. Galdy font are great for product logo, poster, headline, card logo, clothing brand logo, lettering artwork, t-shirt designs, Vintage design, magazine, packaging, stationery and much more. Easily creates your own logo type with fonts. Galdy has an Open Type feature to access a large selection of unique alternative letters and many ligatures to make it easier for you to create. Galdy can be accessed perfectly on design applications such as Adobe Illustrator, Adobe Photoshop, Corel Draw, Affinity Designer but does not rule out the possibility that it can also be accessed using web-based applications such as kittl, canva, artboard studio and others. - Japura by Putracetol,
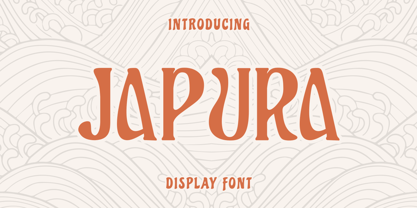
$28.00Japura - Modern Display Typeface for Versatile Designs Japura is a unique and modern display typeface that will give your designs a classic, fun, and trendy impression. This font is perfect for display purposes such as album covers, posters, labels, t-shirts, signage, quotes, logos, and much more. With its elegant design inspired by vintage typefaces and posters, Japura comes with several variations such as ligatures, making it stand out from other fonts. Japura supports multiple languages, and its alternative characters are divided into several Open Type features, including Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates, and Ligatures. You can access these features using Open Type savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, and Microsoft Word. In the Zip package, you will find Japura in otf, ttf, and woff formats. It comes with uppercase and lowercase letters, OpenType Alternates and Ligatures, numbers, punctuation, and symbols. With its multilingual support, Japura is perfect for any design project that requires a unique and modern display typeface. Upgrade your design game with Japura, the perfect font for a wide range of businesses and projects. Meta Description: Introducing Japura, a unique and modern display typeface perfect for album covers, posters, labels, t-shirts, signage, quotes, logos, and more. With multilingual support and Open Type features, upgrade your designs with Japura today. - Geiger by WyldType,
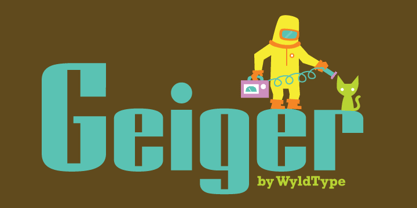
$14.99Geiger is a geometric typeface inspired by type found in the intros of Commodore 64 games, its attention to the grid and its limited set of building blocks. The design of Geiger respects these criteria to create a sturdy alphabet without diagonals, and loosen its grip on the classic limitations to produce a complete character set worthy of today`s high-resolution displays with a retro touch. The properties of classic computing platforms, like their limited memory and low-resolution displays, required that the designers and programmers of the time devise and use certain techniques to produce interesting visual results. These platforms offered limited sets of default building blocks from which to build more complex graphics and type, and some skilled coders would work around these limitations to produce the unexpected. One of the areas that saw experimental digital type flourish is the Commodore 64 intro scene. The Geiger family includes four styles (regular, oblique, bold and bold oblique), all include common ligatures (fi, ff, ffi, fj, fl, jj, tt, Th, TT) and a few stylistic alternates (K, L). A particular attention was paid to the pattern created by the vertical stem and negative spaces of tightly set text, especially for Geiger Bold. Geiger produces good results at a size of 30pt or more, but we suggest using it at higher display sizes. - Carter Sans by ITC,
$40.99Carter Sans: a wonderfully accomplished humanist sans serif with a beautiful twist Matthew Carter has been involved in designing typefaces since before many of us were in diapers. With dozens of great typefaces to his name, he has finally put his name to one. His newest typeface, Carter Sans™, brings together those decades of wisdom, experience, and technical expertise. The result is a humanist sans with flared strokes and terminals, a feature that has more in common with the chisel rather than the broad nib pen. Subtle detail, elegant curves, and graceful proportions make for an exceptional and distinctive sans serif typeface, that Carter himself describes as a 'humanist stressed sans.' This imbues the letterforms with a dynamism sometimes lacking in humanist sans serifs. Use it to striking effect in all-caps settings, or for extended texts. Carter Sans was recently used to great effect by Michael Bierut and Joe Marianek of Pentagram, in their work for the Art Directors Club.Carter Sans italics are unfussy, with the only remnants of cursiveness in letters like e and f. It sets beautifully with the roman. Award winning type designer Dan Reynolds (Malabar™ et al.) collaborated with Carter to produce a type that looks just magnificent in print; it would also make a fine choice for that letterpress project! Certainly a welcome addition to anyone's type library. - Queenzia by Skinny Type,
$15.00Queenzia is a new fresh & modern script with handcrafted calligraphy styles, decorative characters and dancing baselines! So beautiful in invitations like greeting cards, branding materials, business cards, quotes, posters and more !! Queenzia came with 330 glyphs. Alternative characters are divided into several Open Type features such as Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates. The Open Type feature can be accessed using programs that understand Open Type such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, and Microsoft Word. And this Font has provided PUA unicode (custom coded font). so that all stunt characters can be easily fully accessed by a craftsman or designer. Queenzia: Uppercase & Lowercase International Languages & Symbols Support Punctuation & Numbers Unicode Ranges PUA Standard Alternative Style Alternatives Set Style 1-8 Character Contextual Variants. The files include the following: If you don't have a program that supports OpenType features such as Adobe Illustrator and CorelDraw X Version, you can access all alternative glyphs using Font Book (Mac) or Character Map (Windows). To Access Alternative Characters Click The Link Below: Adobe Illustrator CS https://www.youtube.com/watch?v=geL0Ye02Ryk Adobe Illustrator CC https://www.youtube.com/watch?v=V25yiUh8BcE Ms Word https://www.youtube.com/watch?v=HxkhZiCuwEw Coreldraw X7 https://www.youtube.com/watch?v=UBVsufJjons Adobe Photoshop CC https://www.youtube.com/watch?v=BYKXl58AdNY Indesign CS https://www.youtube.com/watch?v=HgZTCxKG14Q Thank you and happy designing :-) Thank you for purchasing! - Sabine by Arabetics,
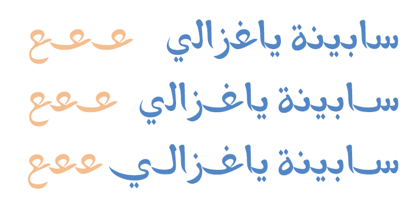
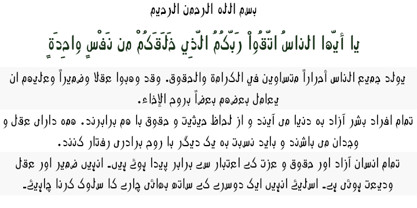
$45.00Sabine is an Arabetic type design with a calligraphic flavor. It follows the guidelines of the Mutamathil Taqlidi type style with one glyph for every basic Arabic Unicode character or letter, as defined in Unicode Standards version 5.1, and one additional, final-position, glyph for each Arabic letter that is normally connected with other letters from both sides in traditional cursive Arabic strings. Sabine employs variable x-height values. It includes all required Lam-Alif ligatures and uses ligature substitutions and selected marks positioning but it does not use any other glyph substitutions or forming. Text strings composed using types of this family are non-cursive with stand-alone isolated glyphs. Tatweel (or Kashida) glyph is a zero width space. Keying it before any glyph will display that glyph isolated form. In Sabine Kashidah, Irsal, and Tasmim keying Tatweel (shift J) after certain glyphs will replace it with a long stroke glyph. In Sabine Tasmim, keying it a second time will replace glyph with a final form swash (Irsal) glyph. In Sabine Irsal all final forms are swash glyphs. Keying Tatweel before Alif Lam Lam Ha will display the Allah ligature. Sabine family includes both Arabic and Arabic-Indic numerals; all required diacritic marks, Allah ligature, in addition to standard English keyboard punctuations and major currency symbols. Fonts are available in regular and italic styles. - Neo Contact by Linotype,
$40.99Neo Contact is the typeface used on the packaging of Marlboro cigarettes (Marlboro “Reds,” the main line of the brand). The typeface is bold and condensed, designed in the Egyptienne style. Egyptienne types were first designed in the 1800s, as type founders - especially in the westward-expanding United States - began to dream up newer, bolder styles of letters for advertising usage. During the 1800s, it became increasingly important for businesses to set themselves, and their products, apart from competitors. This desire has remained with corporations, as well as with advertisers and designers, into the 21st century. In addition to cigarette packaging, Neo Contact (as part of Marlboro’s branding efforts) can be seen on numerous items, including Ferrari’s F1 racers, and at Formula 1 race tracks. The letters in Neo Contact are filled with personality. Their forms display two distinct weights of line, and the serifs are made up of tiny, strict slabs. Ball terminals round out the design. Neo Contact is a complete font, with a complete western character set. Typefaces in the Egyptienne style preceded the development and distribution of larger, crazier wood typefaces, but also share many similarities with these descendents. More traditional, text faces in the Egyptienne manner are also available from Linotype GmbH (e.g., Adrian Frutiger’s Egyptienne F). On the opposite end of the spectrum, we offer interesting, personality-filled wood display types, like Ponderosa as well. - Studio Neon by LLW Studio,
$22.00Studio Neon is an all-caps display font constructed with three rounded-end strokes; the lowercase set is included as a repeat of the uppercase to make setting type just that little bit easier. It’s a modern rendition of neon sign lettering, with a decidedly art deco pedigree, and is intended for use in larger sizes of type, upwards of 36 pt. It’s perfect for a design that wants to imitate neon — use Photoshop layer effects to light it up! I originally started this font with only a few letters, since I could not find a neon-style font made with 3 strokes that looked modern. (Once I started, I found out why. It's a LOT of work!) Most traditional neon fonts include a “bent tube” element in the design; however, not all modern neon signage is constructed with the tubes bent. I also wanted to design a fun font that would have more life than just as an imitation of signage — something to inspire designers who love the geometry of art-deco type. So I made all the corners consistent, with no references to bent tubes. Use this font for any application that needs a bold and decorative look. Studio Neon should work well for sign production and even vinyl cut applications at larger sizes. - Volta by Linotype,
$29.99Volta is a robust typeface from the 1950s. A revisit to styles that were en vogue at the turn of the century, Bauer type foundry designers Walter Baum and Konrad Bauer designed this type family in1955. The form of Volta's letters are similar to those in New Transitional Serif typefaces, like Cheltenham and Century. Developed after the Didone (i.e., Bodoni) style types, New Transitional Serifs speak more to the zeitgeist of the late 19th Cntury, and were typographic adaptations to it's newer technologies. Already in the period of mass production, typographers and printers at the dawn of the 20th Century had to cope with larger print runs on cheaper materials. The robust letterforms of New Transitional Serifs were designed to compensate for this, but they were also ingenious little inventions in their own right. Form the beginning, the new, peculiar forms of New Transitional Serif letters were adopted for use by advertisers. Their robustness also allowed them to be used in virtually all sizes. Volta was designed especially with advertising display usage in mind. The x-height of Volta's letters is higher than average for serif faces. It is recommended that Volta be used exclusively for shorter tracks of text, above 12 point. Headlines look dashing set in Volta. Four different font styles are available for the Volta typeface: Regular, Medium, Medium Italic, and Bold." - Sisters by Type-Ø-Tones,
$40.00Sisters is a lively set of stencil display typefaces designed by Type-Ø-Tones’ co-founder Laura Meseguer. The family features four fresh fonts that share foundational principles of construction yet complement each other—as sisters do—by celebrating their differences. Variations in contrast, weight, and design characteristics result in four distinct styles dubbed One through Four. This cool quartet contains no lowercase, asserting the family’s rightful place in the titling typography space. Like many Type-Ø-Tones typefaces, Sisters was conceived as a custom lettering project—in this case, the design was crafted for the identity of an art exhibition. Laura initially drew only the limited character set the show required, but from the outset, she saw great potential for a fully developed type family based on her lettering concept. The first member of Laura’s new family was, naturally, Sisters One. She later added contrast to produce Sisters Two, then equalized the weight of Sisters Two to create Sisters Three. To round out the group, Laura added a deco touch to Sisters Two, resulting in the festive but retro-elegant Sisters Four. Each Sister shares DNA with the other members of the family, just as human siblings do :). Credit for the Sisters name goes to Eider Corral and we couldn’t imagine a more fitting moniker for this little family. - Medallion by Unicode Studio,
$20.00Medallion is a new and fresh font script that comes with a vintage and neat style. so this font can be used easily, even in mix and match with other fonts. so it can provide new alternatives and sensations for designers or craftsmen, in working on various projects. This font is perfect for all your project like the wedding invitation, greeting cards, branding materials, business cards, quotes, posters, insignia, badge, greeting cards, vintage logo, or you can use this font for various logo project (logotype) and more! The following characters are ideal to make an attractive message, mix and match Medallion with a bunch of alternative characters to fit your project Medallion comes with 318 glyphs totally. The alternative characters were divided into several Open Type features such as Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates, and Ligature. The Open Type features can be accessed by using Open Type savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, And Microsoft Word. And this Font has given PUA Unicode (specially coded fonts). so that all the alternate characters can easily be fully accessed by a craftsman or designer through either Windows or Mac computer without any requirement for fancy design software. Mail support: If you have any question, please contact me Via e-mail "unicodestudio@gmail.com" Thank You! - Adventure Island by Larin Type Co,
$12.00Adventure Island this is a stunning font family that consists of two types of fonts, script and sans serif, and each has 8 weights (Regular, Rough, Halftone, Pressed, Bold, Bold rough, Bold halftone, Bold pressed,). With their help, a lot of options are opened for you to create your projects, both in vintage and in modern style. These fonts are like twin brothers, they fit perfectly and complement each other. The Script type has flowing shapes and is made to shine and lively for the full hand-signature effect. Sans serif type is also made in monoline and has rounded corners and smooth lines. The script style has alternatives for uppercases and many alternates for lowercaes, with them you can make your design more expressive, varied and playful, change them and you will see how many options you can get for your design, also use swashes touches to complement your design. Enjoy using! The font includes 8 script fonts and 8 sans serif fonts (Regular, Rough, Halftone, Pressed, Bold, Bold rough, Bold halftone, Bold pressed,) Full alphabet with Uppercase and Lowercase A-z for script Full alphabet with Uppercase for sans serif Numbers, fractions for all fonts Punctuation and mathematical symbols for all fonts Alternates Uppercase and Lowercase also ampersand for script Swashes for script Multilingual support all fonts - Yasmine by Arabetics,
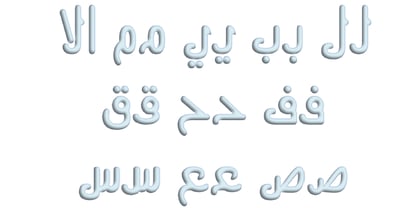
$39.00The Yasmine type family follows the guidelines of the Mutamathil Taqlidi type style. It has one glyph for every basic Arabic Unicode character or letter and one additional, final-position, glyph for each Arabic letter that is normally connected with other letters from both sides in traditional cursive Arabic strings. Yasmine employs four fixed x-height values, two above and two below the x-axis. Values are high to give a slight vertical overall look. Its design uses full curves with equally distributed weight. Yasmine family includes all required Lam-Alif ligatures and uses ligature substitutions, and marks positioning but it does not use any other glyph substitutions or forming. Text strings composed using types of this family are non-cursive with stand-alone isolated glyphs. It employs our “natural Arabic input” method where first glyph is displayed in its non-isolated form. Tatweel (or Kashida) glyph is a zero width space. Keying it before any glyph will display that glyph isolated form. Keying it before Alif Lam Lam Ha will display the Allah ligature. Yasmine family includes both Arabic and Arabic-Indic numerals, all required diacritic marks, Allah ligature, in addition to all standard English keyboard punctuations and major currency symbols. The fonts in this family support the following scripts: Arabic, Persian, Urdu, Pashtu, Kurdish, Baluchi, Kashmiri, Kazakh, Sindhi, Uyghur, Turkic, and all extended Arabic scripts. - Directa Serif Variable by Outras Fontes,
$170.00Directa Serif Variable is a text type family in one single font file. It explores new possibilities for the original type family released by Outras Fontes some years earlier, which is designed to save space with the highest readability. The variable font is composed of two axes of variation: Weight (100–900) and Italic (0–1). It also contains 18 predefined styles between Thin and Heavy and their respective italics. So now you can adjust the weight of the type by interpolating it in real time using any variable font compatible app. There are hundreds of possibilities between the values of 100 (Thin) and 900 (Heavy). And if you're feeling adventurous, you can also use the Italic axis to interpolate instances between Roman (0) and Italic (1) and see what happens in the middle. This new technology can be very useful for web and video animations. Directa Serif Variable is also highly recommended for newspapers, magazines, corporate communication and so on. It has a large set of characters, including Western, Central European, Baltic, Scandinavian, Icelandic, Romanian and Turkish unicode ranges. The variable font also includes several ligatures, a complete set of small caps, sets of lining, old style and tabular figures, as well as fractions, superior and inferior numbers. These features can be easily accessed using any OpenType-compatible software. - Baby Gladies Script by Straight.Co,
$20.00Baby Gladies a new fresh & modern script with a handmade calligraphy style, decorative characters and a dancing baseline! So beautiful on invitations like greeting cards, branding materials, business cards, quotes, posters, and more!! Baby Gladies comes with 456+ glyphs. The alternative characters were divided into several Open Type features such as Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates. The Open Type features can be accessed by using Open Type savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, and Microsoft Word. And this Font has given PUA unicode (specially coded fonts). so that all the alternate characters can be easily accessed in full by a craftsman or designer. If you don't have a program that supports OpenType features such as Adobe Illustrator and CorelDraw X Versions, you can access all the alternate glyphs using Font Book (Mac) or Character Map (Windows). To Access Alternate Characters Click The Link Below: Adobe illustrator CS https://www.youtube.com/watch?v=geL0Ye02Ryk Adobe illustrator CC https://www.youtube.com/watch?v=V25yiUh8BcE Ms Word https://www.youtube.com/watch?v=HxkhZiCuwEw Coreldraw X7 https://www.youtube.com/watch?v=UBVsufJjons Adobe Photoshop CC https://www.youtube.com/watch?v=BYKXl58AdNY Indesign CS https://www.youtube.com/watch?v=HgZTCxKG14Q If you have any questions, don't hesitate to contact me by email. Thanks and happy designing :-) Thank you for purchasing! - Amira Madison Script by Jamalodin,
$17.00Introducing Amira Madison Script! Amira Madison Script is modern calligraphy script font, every single letters has been carefully crafted to make your text looks beautiful. With modern script style this font will perfect for many different project, example: invitations, greeting cards, posters, name card, quotes, blog header, branding, logo, fashion, apparel, letter, stationery and more! Amira Madison Script come with 780+ glyphs. The alternative characters were divided into several Open Type features such as Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates. The Open Type features can be accessed by using Open Type savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, And Microsoft Word. And this Font has given PUA unicode (specially coded fonts). so that all the alternate characters can easily be accessed in full by a craftsman or designer. Amira Madison Script Contains: - Uppercase & Lowercase - International Language & Symbols - Punctuation & Numbers - PUA Unicode - Standard Stylistic Alternates - Stylistic Set 1-23 - Character Variant Contextual. The ZIP file are include the following : Amira Madison Script.otf If you don't have a program that supports OpenType features such as Adobe Illustrator and CorelDraw X Versions, you can access all the alternate glyphs using Font Book (Mac) or Character Map (Windows). If you have any question, don't hesitate to contact me by email: jamalodin11@gmail.com - Amudi by Arabetics,
$39.00The Amudi type family follows the guidelines of the Mutamathil Taqlidi type style. It has one glyph for every basic Arabic Unicode character or letter and one additional, final-position, glyph for each Arabic letter that is normally connected with other letters from both sides in traditional cursive Arabic strings. Amudi employs four fixed x-height values, two above and two below the x-axis.. Values are high to give a slight vertical overall look. Amudi family includes all required Lam-Alif ligatures and uses ligature substitutions, and marks positioning but it does not use any other glyph substitutions or forming. Text strings composed using types of this family are non-cursive with stand-alone isolated glyphs. It employs our “natural Arabic input” method where first glyph is displayed in its non-isolated form. Tatweel (or Kashida) glyph is a zero width space. Keying it before any glyph will display that glyph isolated form. Keying it before Alif Lam Lam Ha will display the Allah ligature. it Amudi family includes both Arabic and Arabic-Indic numerals, all required diacritic marks, Allah ligature, in addition to all standard English keyboard punctuations and major currency symbols. The fonts in this family support the following scripts: Arabic, Persian, Urdu, Pashtu, Kurdish, Baluchi, Kashmiri, Kazakh, Sindhi, Uyghur, Turkic, and all extended Arabic scripts. - Serapion by Storm Type Foundry,
$39.00Another variation on the Renaissance-Baroque Roman face, it extends the selection of text type faces. In comparison with Jannon, the contrast within the letters has been enhanced. The dynamic elements of the Renaissance Roman face have been strengthened in a way which is illustrated best in the letters "a", "b" and "s". These letters contain, in condensed form, the principle of this type face - in round shapes the dark stroke invariably has a round finial at one end and a sharp one at the other. Another typical feature is the lower-case "g"; the upper part of this letter consists of two geometrically exact circles, the inner of which, a negative one, is immersed down on the right, upright to the direction of the lower loop and the upright knob. The vertical strokes slightly splay out upwards. Some details of the upper-case letters may seem to be too daring, but they are less apparent in the text sizes. It has to be admitted that typographers tend to draw letters in exaggerated sizes, as a result of which they stick to details. Serapion Italic are italics inspired partly by the Renaissance Cancelleresca. This is obvious from the drop-shaped finials of its lower-case descenders. The type face is suitable for illustrated books, art posters and short texts. It has a rather ugly name - after St. Serapion. - Le Havre Rough by insigne,
$19.00Le Havre Rough. It’s high-resolution, hand-crafted letterpress to the core. Based on insigne’s popular Le Havre typeface, this new heat-treated, weathered face of all caps joins the realism and appeal of the top-quality Le Havre family. Rough’s eroded, printed look is extremely customizable, offering eleven distressed choices that appear fantastic even at large output sizes. Go ahead. Try it on, say, a billboard. Maybe even Times Square. The font includes hand-printed texture and distinctive shadow choices, too. Options include three inline versions, two shadow layers, and a clean primary version. Combine and match the options easily as you need, layering normal and shadow variations to alter appearance and texture. You can activate Art Deco alternates by using OpenType contextual alternates. Rough has an extra-large character set for many languages. Additionally, the typeface offers 62 extra ornaments like arrows, emblems, numbers & lines. Use its full texture and grit to capture the classic, genuine print feel that you need in your project. A few suggestions for use: - In Photoshop, jigger with various 'anti-aliasing' options for best outcomes. Smooth or strong is generally best. - In Illustrator, the shadow layer occasionally doesn't align when using the regular layer. To fix the alignment, open the type drop-down menu and choose Area Type Options > Em Box Height. Learn more about the using layered type styles on this informative video. - Jumper by Mans Greback,
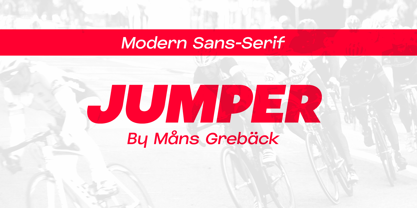
$49.00Jumper is an optimistic sans-serif typeface family. Drawn and created by Mans Greback between 2019 and 2021, Jumper is a speedy, naive type for logotypes, headlines and body text. The geometric components merge seamlessly with the organic shapes, resulting in a professional but genuine lettering. With a sport character reminiscent of typography in famous brands such as Nike and Adidas, this type is active, happy and has great velocity. The twelve complementing styles gives great variety to your design: Thin, Light, Regular, Bold, Extra-Bold, Black, and each weight as Italic. Also includes a variable font! Only one font file, but the file contains multiple styles. Use the sliders in Illustrator, Photoshop or InDesign to manually set any weight and slant. This gives you not only the 16 predefined styles, but instead more than a thousand ways to customize the type to the exact look your project requires. More info about Variable Fonts: https://www.mansgreback.com/variable-fonts The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europe to South Africa. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Thicker by Zetafonts,
$39.00Thicker is a type-family designed for Zetafonts by Francesco Canovaro with Andrea Tartarelli. A geometric sans typeface on steroids, it was first designed in the muscular Extrablack weight with the aesthetics of high-power dynamic typefaces used in sports communication, and then developed in the lighter weights where the shapes show some vintage-inspired proportions and the slightly squared look that nods to Novarese famous Eurostile, eponymous with retro-futurism. With these diverse influences the typeface allows for both impressive display use and effective logo design as well as more fine-tuned editorial use in body text - with a natural inclination for effective and powerful advertising. Sports typography usually uses italics to add dynamism and impact, and Thicker complies with this by offering a choice of three alternate italic forms with different slant, made even more customizable by the inclusion of variable font technology that allows fine tuning of the weight range as well as precise choice of typeface slant. In each of the 44 weights of the typeface family (as well as in the all-in-one variable type solution) Thicker offers a extended charset of over 900 latin, Cyrillic and Greek glyphs, covering over two hundred languages and including useful Open Type features (Alternate forms, Positional Numerals, Small Caps and Case Sensitive Forms) for flawless typesetting. - Palatino Arabic by Linotype,
$187.99Palatino Arabic is a collaboration between Lebanese designer Nadine Chahine and Prof. Hermann Zapf. The design is based on the Al-Ahram typeface designed by Zapf in 1956 but reworked and modified to fit the Palatino nova family. The design is Naskh in style but with a strong influence of the Thuluth style as well. This is evident in the swash-like finials and the wide proportions of the letterforms. It is designed for use in print in both large and small sizes. The counters are wide open to allow for better readability in small sizes as well as to maintain an open and friendly appearance. The font has 1091 glyphs and includes a large number of extra ligatures and stylistic alternates as well as the basic Latin part of Palatino nova and support for Arabic, Persian, and Urdu. It also includes proportional and tabular numerals for the supported languages. Palatino Arabic wins Type Directors Club award. Each year, the New York-based Type Directors Club judges typeface designs from all over the world in their TDC2 contest. Linotype is pleased to announce that a very new typeface of its own is among 2008’s winners: Palatino Arabic. A collaboration between Nadine Chahine and Prof. Hermann Zapf, this face is an extension of Zapf’s Al-Ahram Arabic type from 1956 recreated to join the Palatino nova family. - Hand of Hannah by TypoGraphicDesign,
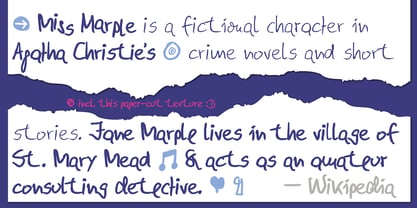
$19.00The typeface Hand of Hannah is designed from 2021 for the font foundry Typo Graphic Design by Hannah Englisch & Manuel Viergutz. The character of the handwritten script typeface is rough, ruggend and raw. With state-of-the-art OpenType-Feature (like Contextual Alternates (calt) and Stylistic Alternates (salt)). Each uppercase and each lowercase letter has automatically alternated two variations to bring humanly-random characteristics of handwriting to life. 4 font-styles (Regular, Bold, Heavy & Icons) with 732 glyphs (Latin 3) incl. 100+ decorative extras like icons, arrows, catch words, dingbats, emojis, symbols, geometric shapes (type the word #LOVE for ♥︎ or #SMILE for ☺ as OpenType-Feature dlig) and stylistic alternates. For use in logos, magazines, posters, advertisement plus as webfont for decorative headlines. The font works best for display size. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! ■ Font Name: Hand of Hannah ■ Font Styles: 4 font-styles (Regular, Bold, Heavy, Icon) + DEMO (with reduced glyph-set) ■ Font Category: Display Script for headline size ■ Font Format:.otf (Mac + Win, for Print) + .woff (for Web) ■ Glyph Set: 732 glyphs (Latin 3 incl. decorative extras like icons) ■ Language Support: 80 languages: Afrikaans Albanian Asu Basque Bemba Bena Breton Catalan Chiga Colognian Cornish Croatian Czech Danish Dutch English Estonian Faroese Filipino Finnish French Friulian Galician German Gusii Hungarian Indonesian Irish Italian Kabuverdianu Kalenjin Kinyarwanda Latvian Lithuanian Lower Sorbian Luo Luxembourgish Luyia Machame Makhuwa-Meetto Makonde Malagasy Manx Morisyen North Ndebele Norwegian Bokmål Norwegian Nynorsk Nyankole Oromo Polish Portuguese Quechua Romanian Romansh Rombo Rundi Rwa Samburu Sango Sangu Scottish Gaelic Sena Serbian Shambala Shona Slovak Soga Somali Spanish Swahili Swedish Swiss German Taita Teso Turkish Upper Sorbian Uzbek (Latin) Volapük Vunjo Zulu ■ Design Date: 2021 ■ Type Designer: Hannah Englisch, Manuel Viergutz - PIXEL Pattern by TypoGraphicDesign,
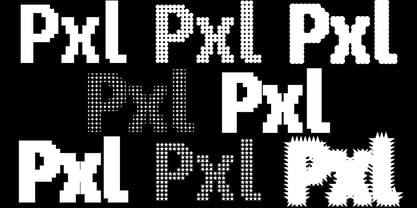
$9.00The typeface PIXEL pattern is designed from 2021 for the font foundry Typo Graphic Design by Manuel Viergutz. The display typeface is inspired in the past and present. 8 font-styles (Square, Circle, Square Flicker, Circle Cloud, Square Bold, Square Fat, Star, Star Spike) with 830 glyphs (Adobe Latin 3) incl. 100+ decorative extras like icons, arrows, German Capital Sharp S, dingbats, emojis, symbols, geometric shapes, catchwords, decorative ligatures (type the word #LOVE for ♥︎ or #SMILE for ☺ as OpenType-Feature dlig) and stylistic alternates (8 stylistic sets). For use in logos, magazines, posters, advertisement plus as webfont for decorative headlines. The font works best for display size. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! ■ Font Name: PIXEL pattern ■ Font Styles: 8 font-styles (Square, Circle, Square Flicker, Circle Cloud, Square Bold, Square Fat, Star, Star Spike) + DEMO (with reduced glyph-set) ■ Font Category: Display for headline size ■ Font Format:.ttf (for Print) + .woff (for Web) ■ Glyph Set: 830 glyphs (Latin 3 incl. decorative extras like icons) ■ Language Support: 93 languages: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Inari Sami, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, Northern Sami, North Ndebele, Norwegian Bokmål, NorwegianNynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu ■ Design Date: 2021 ■ Type Designer: Manuel Viergutz - Hand Of Evouli by TypoGraphicDesign,
$9.00The typeface Hand Of Evouli is designed from 2022 for the font foundry Typo Graphic Design by Manuel Viergutz. The display font based on the original Handwriting. Digitized via handwritten template. Thanks to Evouli. 6 font-styles (Light Pen, Bold, xBold, Black Marker, Black Bounce, Mix) + 1 icon-style with 567 glyphs (Adobe Latin 3) incl. 100+ decorative extras like icons, arrows, dingbats, emojis, symbols, geometric shapes (type the word #LOVE for ❤️ or #SMILE for 🙂 as OpenType-Feature dlig) and stylistic alternates (4 stylistic sets). For use in logos, magazines, posters, advertisement plus as webfont for decorative headlines. The font works best for display size. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! Font Specifications ■ Font Name: Hand Of Evouli ■ Font Styles: 6 font styles (Light Pen, Bold, xBold, Black Marker, Black Bounce, Mix) + DEMO (with reduced glyph-set) ■ Font Category: Display Script for headline size ■ Font Format:.otf (Mac + Win, for Print) + .woff (for Web) ■ Glyph Set: 567 glyphs (Latin 3 incl. decorative extras like icons) ■ Language Support: 87 languages: Afrikaans Albanian Asu Basque Bemba Bena Breton Catalan Chiga Colognian Cornish Croatian Czech Danish Dutch English Estonian Faroese Filipino Finnish French Friulian Galician Ganda German Gusii Hungarian Inari Sami Indonesian Irish Italian Jola-Fonyi Kabuverdianu Kalenjin Kinyarwanda Latvian Lithuanian Lower Sorbian Luo Luxembourgish Luyia Machame Makhuwa-Meetto Makonde Malagasy Maltese Manx Morisyen Northern Sami North Ndebele Norwegian Bokmål Norwegian Nynorsk Nyankole Oromo Polish Portuguese Quechua Romanian Romansh Rombo Rundi Rwa Samburu Sango Sangu Scottish Gaelic Sena Serbian Shambala Shona Slovak Soga Somali Spanish Swahili Swedish Swiss German Taita Teso Turkish Upper Sorbian Uzbek (Latin) Volapük Vunjo Welsh Western Frisian Zulu ■ Design Date: 2022 ■ Type Designer: Evouli & Manuel Viergutz - CA 12c13c by Cape Arcona Type Foundry,
$28.00 - Moskau Pattern by Letter Edit,
$49.00The design of the typeface Moskau Grotesk and Moskau Pattern is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complimentary pattern fonts emerged. - Moskau Grotesk by Letter Edit,
$39.00The design of the typeface Moskau Grotesk is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complementary pattern fonts emerged. - TA Bankslab by Tural Alisoy,
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Hachi Maru Pop by Norio Kanisawa,
$40.00It is a cute font that imaged a circle that was popular among young Japanese girls in the 1970s and 1980s, plus elements of the current round character as well. The momentum of the circle fads of the 70s and 80s back then seemed to have been great, and it seems that there were schools that prohibited the use of the round letters as students were all writing, too. In addition, a circular letter contest was held, and it seems that the work selected from many entries was released as a phototype. I tried to round up to the limit while incorporating the elements of that circle and the elements of the round letters that the current Japanese girls would write. It corresponds to Hiragana · Katakana · Alphabet · Numerals · Symbols · Kanji(chinese characters). You can also write vertically. You can use it easily, because it contains JIS first · second level, and IBM extended Kanji(about 6700chinese characters). I think that it is an eye-catching design although it lacks a little on readability, so it is also recommended to use it point-wise. The name "Hachimaru" is a thing that touched "80" in the 1980s. The 80s is one of my favorite times. I think that the power to young girls 'Kawaii' such as circle letters, fancy goods and idols was a very strong era. I hope I can express even a little "Kawaii" culture of that unique and unique 80's Japan. <「はちまるポップ」紹介文> 1970年〜80年代に、日本の若い女の子の間で流行した丸文字をイメージし、現在の丸文字の要素もプラスしたかわいいフォントです。 70〜80年代当時の丸文字の流行の勢いは凄かったらしく、学生さんもみな書いていたそうで、丸文字の使用を禁止する学校もあったそうです。 また、丸文字のコンテストが行われ、多数の応募から選ばれた作品が写植書体としてリリースされたこともあるそうです。 その丸文字の要素と、現在の日本の女の子が書くような丸文字の要素も取り込みながら、極限まで丸っこくしてみました。 ひらがな・カタカナ・アルファベット・数字・記号類・漢字に対応しており、縦書きもできます。 漢字はJIS第一水準・第二水準・IBM拡張漢字に対応(約6700文字)しているので、使い勝手も良いかと思います。 可読性には少々欠けますが目を引くデザインだと思うので、ポイント的に使うのもオススメです。 名称の「はちまる」は80年代の「80」をもじったものです。 80年代は私の好きな時代の1つです。丸文字をはじめ、ファンシーグッズやアイドルなど、若い女の子の「かわいい」へのパワーがとても強い時代だったんだなぁと思います。 その個性的で独特な80年代日本の「かわいい」カルチャーを少しでも表現できてればいいなぁと思います。 <スタイルカテゴリー> 手書き風、丸ゴシック - The Bubble font embodies a playful, cheerful, and jovinally whimsical aesthetic, making it a popular choice for designs that aim to spread joy, evoke childhood nostalgia, or simply stand out with a p...
- Erwin by Sun Young Oh,
$54.00Inspired by an Austrian artist Erwin Wurm's Fat series, Erwin is a typeface that evokes visual associations of overeating letters, giving the impression of letters on the brink of bursting. This design seamlessly combines an analog sensibility with a bold touch. Erwin is a typeface with a sense of fragility and vulnerability, deeply rooted in analog emotions. Each character is not derived from a model but crafted through a hand-drawing process, making every letter a unique and independent form. This approach reduces regularity between characters while preserving their artistic qualities, resulting in an unconventional letter flow. Erwin underwent a handwriting process but doesn't exhibit an overtly hand-drawn style. Instead, it is a unique display typeface, featuring artistic, comic-style, and humorous elements. - Newgate by Factory738,
$15.00Introducing NEWGATE, a trendy font that is both retro and contemporary, is now available. Its thick curves give it a 70s groovy vibe, while the serifs return it to tradition. NEWGATE fits right in with those vintage moodboards and logos. It has separate lower and uppercase letters, as well as numbers, punctuation, and multilingual letters. The Ligature fonts will come in handy for anything your imagination can dream up! 5 Weights (Light, Regular, Semibold, Bold, Black) Basic Latin A-Z and a-z Numerals & Punctuation Stylistic Ligatures Multilingual Support for ä ö ü Ä Ö Ü ... Free updates and feature additions Thanks for looking, and I hope you enjoy it. Check out Leonardo Sans which is a great pair for Newgate. - Urban Tags by Tomatstudio,
$15.00Inspired from tagging graffiti marker in the streets and my real experiences in graffiti scenes, Urban Tags comes with iconic rounded tip marker, this style often used by several graffiti artist around the world because the style is very unique, very fun to write in markers. Perfect if you want realistic Street art style or hip hop for your designs, poster, props etc. Because this is real graffiti fonts, "urban Tags" is different like other fonts, the space letter is shorter, for perfect result the Kerning you can adjust manually, because it's impossible to setting kerning like other regular fonts. I put extra glyphs for make the fonts looks more street art, use "åß∂ƒ©˙∆˚¬Ω≈ç" you can see in the preview. - The Morshine by Letterhend,
$19.00Morshine is a typeface which is inspired by vintage lettering sign and art. While this font has a victorian touch, it still looks bold and solid. Very suitable for for headline, logotype, apparel, invitation, branding, packaging, advertising etc with old school / vintage theme. This typeface looks great combined with decorative ornaments. It comes in uppercase, lowercase, punctuations, symbols & numerals, stylistic set alternate, ligatures, etc also support multilingual and already PUA encoded. Features : uppercase & lowercase numbers and punctuation multilingual alternates and ligatures swashes PUA encoded We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations. How to access opentype feature : letterhend.com/tutorials/using-opentype-feature-in-any-software/ - Road Stencil by Wundes,
$15.00Road Stencil is a font based on painted street markings. The letters are stretched roughly six times their normal height so that when viewed from an angle, the text is seen as proportional. If you're looking to Photoshop a street scene, this is your font. This is an all caps font, but the letters were copied to lower-case for convenience. In these forms, I've preferred to use horizontal and diagonal dividers instead of verticals which can weaken the fonts readability. This font embodies a pleasant aesthetic while maintaining a coherent and believable feel. Check out the 'Rough' version of this font, which has more of a 'drawn on asphalt' look. The rough version's lower case letters have eroded alternates. - Garvo by BeJota,
$25.00Garvo is based on old Hollywood movie posters, vintage film credit designs and pays homage to Herb Lubalin's Serif Gothic font & lettering. This is why Garvo is named after the acclaimed international actress Greta Garbo. The Garvo family comes in 6 weights (from Thin to Black) and includes 2 different subfamilies: Garvo and Garvo Poster. Garvo is perfect for short readable texts, such as advertising and packaging designs, while Garvo Poster brings a wide range of contextual alternatives which makes it perfect for high impact pieces. Both styles increase the overall family flavor with discretionary ligatures, small caps figures. The 12 styles of Garvo are perfectly well suited for branding projects, album covers, audiovisual related designs, magazines and layouts, among other uses. - Welland by Factory738,
$15.00Welland is a modern and elegant serif font family. The combination of modern and vintage elements renders an elegant design. The variety of weights provide a range of choices that will help you find the best typographic colour for your project. Lighter weights are well-suited for body text while heavier ones are ideal for high impact headlines. The available stylistic Ligature and Alternate offer a number of different characters that give your project design or logo a unique look. 5 Weights (Light, Regular, Semibold, Bold, Black) Basic Latin A-Z and a-z Numerals & Punctuation Stylistic Alternates & Ligatures Multilingual Support for ä ö ü Ä Ö Ü ... OTF file format Free updates and feature additions Thanks for looking, and I hope you enjoy it. - Munchies by W Type Foundry,
$25.00Munchies is a reverse contrast slab-serif font family. Inspired by the volume and size of 19th century wood letterpress blocks and the Italian Caslon language. Munchies has 12 variants, from Heavy to Thin, with opentype options in a set consisting of uppercase, lowercase, small caps, ligatures, and alternate letters (A, M, N, V, W, &, Arrows, *). Munchies is divided into two subfamilies: Normal and Display. The Normal style has an appearance reminiscent of Western posters with a “measured” contrast. While the Display style takes the contrast to the extreme. Both styles are also available in Variable version. The inverted contrast makes it an interesting and striking looking typeface that stands out in any context. Perfect for headlines, bold branding, or animation like kinetic typeface.