10,000 search results
(0.04 seconds)
- Cetus is a font that embodies the fluidity and vastness of the ocean. Inspired by its namesake, the whale constellation in the night sky, Cetus is both majestic and mysterious, offering a deep dive i...
- FS Pele by Fontsmith,
$50.00Iconic Conjuring memories of chunky typefaces from the late-60s and early-70s, and named after the world’s greatest footballer of that and probably any other era, FS Pele is one of a set of Fontsmith fonts designed specifically for headlines and other prominent applications. “We wanted to create fonts that could be integral to the design of posters, album covers and magazines,” says Jason Smith. Welcome to FS Pele, iconic, like its namesake (though, perhaps, a little less nimble). Big Pele, little Pele There was only one Pele. But there are two sizes of FS Pele. FS Pele One, with the finer counters and details, adds considerable weight and style at large sizes, especially in big block headlines on posters. FS Pele Two’s thicker “slots” make it a better choice for smaller-sized text. A load of blocks FS Pele began as an exercise by Phil Garnham in turning squares into legible letters, via the least means necessary. The idea extended his ideas about logo-making, and the search for a stamp-like brand mark that lends authority, stability and instant identification. “The thought that the type was a 2D/3D jigsaw of slotted, architectural pieces was almost an after-thought. I wanted to create a strong, stacking, block aesthetic for the most contemporary poster design. “At the time there were a lot of designers creating their own versions of the same thing but I wanted to take the blocker forms to the next step, and infer a more legible text without sacrificing the idea.” - FS Pele Variable by Fontsmith,
$199.99Iconic Conjuring memories of chunky typefaces from the late-60s and early-70s, and named after the world’s greatest footballer of that and probably any other era, FS Pele is one of a set of Fontsmith fonts designed specifically for headlines and other prominent applications. “We wanted to create fonts that could be integral to the design of posters, album covers and magazines,” says Jason Smith. Welcome to FS Pele, iconic, like its namesake (though, perhaps, a little less nimble). Big Pele, little Pele There was only one Pele. But there are two sizes of FS Pele. FS Pele One, with the finer counters and details, adds considerable weight and style at large sizes, especially in big block headlines on posters. FS Pele Two’s thicker “slots” make it a better choice for smaller-sized text. A load of blocks FS Pele began as an exercise by Phil Garnham in turning squares into legible letters, via the least means necessary. The idea extended his ideas about logo-making, and the search for a stamp-like brand mark that lends authority, stability and instant identification. “The thought that the type was a 2D/3D jigsaw of slotted, architectural pieces was almost an after-thought. I wanted to create a strong, stacking, block aesthetic for the most contemporary poster design. “At the time there were a lot of designers creating their own versions of the same thing but I wanted to take the blocker forms to the next step, and infer a more legible text without sacrificing the idea.” - FS Sinclair by Fontsmith,
$80.00ZX Spectrum In 1982, a home computer came on the market that would launch the UK IT industry. The ZX Spectrum sold five million units and spawned thousands of software titles. It was the must-have gadget for every teen. FS Sinclair is inspired by the memory of Sir Clive Sinclair’s greatest creation: the experience of entering its clunky command codes and reading its simple, grid-placed type. Smart, switched-on, great in text and display, FS Sinclair is a modern grid-based font, drawn with the Spectrum in mind and brought to life by well thought-out design. Formula Having completed the font for Channel 4’s brand update, the Fontsmith team defined the formula for its next font: the creative essence of the C4 work but with more structural discipline, more rigid form and a little more seriousness. The new font wouldn’t look self-consciously retro but it would reference the past and, it was hoped, influence the future. Readability Like the ZX Spectrum, it took a while for the new font to do exactly what it was meant to do. Many of the early concepts by Phil Garnham and Jason Smith were too jagged – the result of an awareness of getting too close to existing fonts of the same ilk, such as Wim Crouwel’s Gridnik. Eventually, FS Sinclair evolved into a more readable, functional grid-based type design that answered Phil and Jason’s original, self-set brief. Idiosyncratic There’s a technological, systems feel to FS Sinclair but ultimately, humans are in charge. The lowercase “a”, “n”, “m” and “r” have clean-cut “ears”, and the square-ish design is softened by round joins on the inside of the letterforms. The idiosyncratic design of letters such as “g”, “j”, “k”, “v”, “w” and “y” bring the design up to date. This is a modular font with character, and a range of weights that allow varied application. - Benguiat Caslon by House Industries,
$33.00Designed to be set in big, large and huge sizes in classic TNT (tight-not-touching) style, Benguiat Caslon is dynamite for a wide range of display demands. We also included outline and drop-shadow versions as well as numerous swash caps, ligatures, contextual alternates and automatically-shifting punctuation. Ed Benguiat originally designed this alphabet for the Photo-Lettering library during his tenure as the legendary type house’s art director. When we purchased Photo-Lettering in 2003, one of the first things we did was start picking some of our favorite films to digitize as fonts. Photo-Lettering partner Christian Schwartz chose this expressive serif specimen for its high contrast strokes that stand up to the most vigorous display typography demands without withering against pesky design limitations like screen resolution, ink spread and dot gain. FEATURES: Alternate characters, ligatures and contextual substitutions add an unexpected flair to words and phrases. We also provided a drop shadow to add depth and dimension. Shifting punctuation marks take care of those optical tricks so you don't have to. A delicately expressive outline version adds color even in black and white. BENGUIAT CASLON CREDITS: Typeface Design: Ed Benguiat Typeface Digitization: Christian Schwartz, Bas Smidt Typeface Production: Ben Kiel, Jason Campbell Like all good subversives, House Industries hides in plain sight while amplifying the look, feel and style of the world’s most interesting brands, products and people. Based in Delaware, visually influencing the world. - Imagine a font that stepped right out of a time machine, quill in hand, daring to bridge the gap between the grandeur of the Renaissance and the sleek screens of the digital age. That, dear reader, i...
- Evanescent, as suggested by its name, embodies a characteristic often associated with things that are fleeting, ethereal, or gently fading into the invisible. This font manages to encapsulate the ess...
- FS Kitty by Fontsmith,
$50.00Cute FS Kitty is the type equivalent of Bagpuss: plump, cute, cuddly and not fond of exercise. So don’t go giving it a run-out on body copy; FS Kitty is an all-caps font made for showing off in posters and headlines, and on products, point-of sale and especially sweets. Blubber Kitty had been quietly curled up in Phil Garnham’s sketchbook for a year before he brought it out to be brushed up. “It was in the mix as a basic form when I started thinking about FS Lola. It was a twisted, bubbly beauty – quite squishable and huggable. The working file was called Blubber. “At that time it was a basic construction of strokes. I created the ‘A’ first, purely as a shape to play with, not as type. I flipped it for ‘V’, and copied that for a ‘W’. I flipped the ‘W’ for an ‘M’... I thought, ‘This looks a bit wacky, but I like it,’ and just carried on. The most tricky characters were the ‘B’ ‘P’ and ‘R’. I must have drawn about 20 kinds of B for this, just to get it to fit.” Variety “When the regular weight of Kitty had been designed,” says Jason Smith, “it just felt like a natural progression to go on and explore how far we could go with it: Light, Solid, Headline, Shadow.” Phil Garnham thinks there’s still more to come. “There are some really individual characters in this font that I think have yet to be exploited: the Greek Omega symbol, the strange face in the ampersand. Like Bagpuss, Kitty has kept a low profile so far. “We know people are using Kitty. In fact, it was the first of any of our fonts that we sold on the day it was released. But I still haven’t seen it out there in the wild. It’s going to be a exciting moment.” - FS Kitty Variable by Fontsmith,
$199.99Cute FS Kitty is the type equivalent of Bagpuss: plump, cute, cuddly and not fond of exercise. So don’t go giving it a run-out on body copy; FS Kitty is an all-caps font made for showing off in posters and headlines, and on products, point-of sale and especially sweets. Blubber Kitty had been quietly curled up in Phil Garnham’s sketchbook for a year before he brought it out to be brushed up. “It was in the mix as a basic form when I started thinking about FS Lola. It was a twisted, bubbly beauty – quite squishable and huggable. The working file was called Blubber. “At that time it was a basic construction of strokes. I created the ‘A’ first, purely as a shape to play with, not as type. I flipped it for ‘V’, and copied that for a ‘W’. I flipped the ‘W’ for an ‘M’... I thought, ‘This looks a bit wacky, but I like it,’ and just carried on. The most tricky characters were the ‘B’ ‘P’ and ‘R’. I must have drawn about 20 kinds of B for this, just to get it to fit.” Variety “When the regular weight of Kitty had been designed,” says Jason Smith, “it just felt like a natural progression to go on and explore how far we could go with it: Light, Solid, Headline, Shadow.” Phil Garnham thinks there’s still more to come. “There are some really individual characters in this font that I think have yet to be exploited: the Greek Omega symbol, the strange face in the ampersand. Like Bagpuss, Kitty has kept a low profile so far. “We know people are using Kitty. In fact, it was the first of any of our fonts that we sold on the day it was released. But I still haven’t seen it out there in the wild. It’s going to be a exciting moment.” - FS Alvar by Fontsmith,
$80.00The classic modernist FS Alvar grew out of a library of pure modular shapes gathered by Fontsmith’s master of the abstract starting point, Mr Phil Garnham. “It was a collection that just had to be explored and brought to life in a typographic voice. “We debated long and hard about this. It was big decision to make a shift away from the typefaces that people knew us for. And we didn’t want to compromise our reputation of well crafted typographic quality”. Modular forms A headline font that’s both graphic and functional, in the modernist tradition, FS Alvar focused Fontsmith’s eyes on the bigger issue of what makes a font show its age. “Looking at those fonts from the 1980s that were supposed to represent the ‘future’,” says Phil, “they looked so dated now. With Alvar, we weren’t concerned with creating future-thinking typography but with exploring form for form’s sake, and how that can evolve to create letterforms. Modular forms with a typographic eye.” Stencilled The concept for Alvar first materialised back in 2001 with some sketches Phil made while still at Middlesex University. Eight years later, something made him dig them out again. “There was something really nice about the proportions of that first design. Working on it again, I thought about it properly, but it still needed something to give it that edge. “Jason stood up in the studio and supplied the missing link: ‘Why don’t we make it stencilled?’ He didn’t mean in an obvious way, but by building a kind of architectural stencil into the form. It worked and the idea of using an architect’s name (Alvar Aalto) to describe the font felt perfect.” Featured in... The three weights of FS Alvar are made for standout headlines in advertising campaigns and magazines. Alvar has had a starring role in campaigns for brands from Nike to Amnesty International, as well as on CD covers, record labels and packaging. - FS Me Paneuropean by Fontsmith,
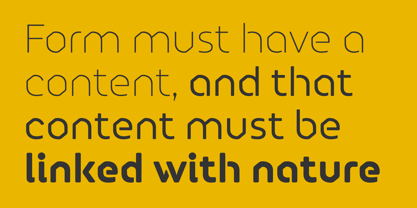
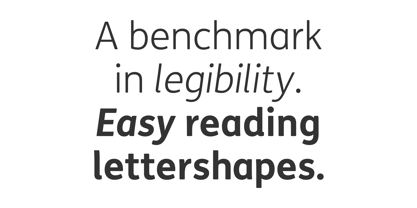
$90.00Mencap When most of us go about everyday tasks, we take for granted the reading that’s involved, on instructions, labels and so on. For people with learning disabilities, reading is made much harder by certain fonts. FS Me is designed specifically to improve legibility for people with learning disabilities. The font was researched and developed with – and endorsed by – Mencap, the UK’s leading charity and voice for those with learning disabilities. Mencap receive a donation for each font license purchased. Every letter of FS Me was tested for its appeal and readability with a range of learning disability groups across the UK. Inclusive Fontsmith were determined to design a font that was accessible to those with learning disabilities without standing out as such – one that was inclusive of all readers. It should comply with accessibility guidelines and work best at 12pt, but still have a character of its own that was warm and approachable. “So much accessible design is done separately to the main body of brand work,” says Jason Smith. “We wanted to make a typeface that covered both brand tone and neutrality, and that could be used legitimately as a brand font as well as in accessible design.” Me, you, everyone FS Me is about design that doesn’t patronise. People with learning disabilities are often treated as inferior by childlike design. FS Me is designed for adults, not children – a beautifully-designed font for everyone. Its features include very subtle distinguishing elements of each letter to aid the reading and comprehension of texts, and tails, ascenders and descenders that have been extended for extra clarity. What the people said... Here is a sample of comments from the extensive research groups that helped to shape the letterforms of FS Me: “I want something round, clear and friendly.” “We like movement in the letters but don’t want anything childish.” “The ‘b’ and ‘d’ need to be different as they can be confused.” “I prefer the handwriting-style ‘a’.” “It’s important to have an accessible ‘a’ and ‘g’. Teachers sometimes complain that learners cannot read or understand the inaccessible ‘a’ and ‘g’.” - FS Me by Fontsmith,
$80.00Mencap When most of us go about everyday tasks, we take for granted the reading that’s involved, on instructions, labels and so on. For people with learning disabilities, reading is made much harder by certain fonts. FS Me is designed specifically to improve legibility for people with learning disabilities. The font was researched and developed with – and endorsed by – Mencap, the UK’s leading charity and voice for those with learning disabilities. Mencap receive a donation for each font license purchased. Every letter of FS Me was tested for its appeal and readability with a range of learning disability groups across the UK. Inclusive Fontsmith were determined to design a font that was accessible to those with learning disabilities without standing out as such – one that was inclusive of all readers. It should comply with accessibility guidelines and work best at 12pt, but still have a character of its own that was warm and approachable. “So much accessible design is done separately to the main body of brand work,” says Jason Smith. “We wanted to make a typeface that covered both brand tone and neutrality, and that could be used legitimately as a brand font as well as in accessible design.” Me, you, everyone FS Me is about design that doesn’t patronise. People with learning disabilities are often treated as inferior by childlike design. FS Me is designed for adults, not children – a beautifully-designed font for everyone. Its features include very subtle distinguishing elements of each letter to aid the reading and comprehension of texts, and tails, ascenders and descenders that have been extended for extra clarity. What the people said... Here is a sample of comments from the extensive research groups that helped to shape the letterforms of FS Me: “I want something round, clear and friendly.” “We like movement in the letters but don’t want anything childish.” “The ‘b’ and ‘d’ need to be different as they can be confused.” “I prefer the handwriting-style ‘a’.” “It’s important to have an accessible ‘a’ and ‘g’. Teachers sometimes complain that learners cannot read or understand the inaccessible ‘a’ and ‘g’.” - Coming Together by Font Aid,
$20.00Coming Together contains over 400 glyphs and is supplied as a single, cross-platform OpenType font. All glyphs are accessible using OpenType-savvy applications, Unicode-savvy utilities, the Character Map utility on Windows, and FontBook on Mac OS X. Nearly 400 designers contributed to “Coming Together”: Adam Humphries, Aditi Dilip, Adrien Midzic, Afraa Gutub, Al Insan Lashley, Alan Lima Coutinho, Alaric Garnier, Alejandro Cabrera Avila, Alejandro Lo Celso, Alejandro Paul, Alessandro Segalini, Alex Cameron, Alex Coblentz, Alexander Trubin, Alexandre Freitas, Alexey Murashko, Alicia Jabin, Aline Horta, Allison Dominguez, Amanda Postle, Amy Brown, Amy Papaelias, Anderson Maschio, Andrea Emery, Andres Perez, Andrew Boardman, Andrew Jesernig, Andrey Furlan, Andrij Shevchenko, Ann Tripepi, Antonio Gutierrez, Antony Kitson, Anushree Kapoor, Anya Cam, AP303 Estudio Design, Becky Krohe, Beejay, Ben Mitchell, Benjamin K. Shown, Benjamin Varin, Brad McNally, Brad Nelson, Bradley Trinnaman, Brady Baltezore, Brandon Horne, Breck Campbell, Brian J. Bonislawsky, Brian Jaramillo, Brian Jongseong Park, Brian Mueller, Brock French, Bruce Rodgers, Bruno Pugens, Bryan Angelo Lim, Buro Reng, Caitlin Martin-Frost, Calou, Carlos Fabián Camargo Guerrero, Carlos Vidal, Cayo Navarro, Cesar Puertas, Chank Diesel, Charles Williams, Chris Lozos, Chris Trude, Christophe Badani, Christy Lai, Claes Källarsson, Claire Coullon, Claudio Piccinini, Colby Cook, Craig Eliason, Cristina Pegnataro, Curve Doctor, Dan DiSorbo, Dan Liggins, Dan Rubin, Daniel Justi, Daniele Capo, Dav(id Hubner), Dave Bailey, Dave Cohen, David Jonathan Ross, David Sudweeks, David Thometz, Dawn Mercurio, Delve Withrington, Diana van de Blaak, Didier Mazellier, Diederik Corvers, Dino Santos, Dmytro Pobiedash, Donald Beekman, Dries Wiewauters, Duncan Bancroft, Ed Hoskin, Eddy Ymeri, Edineide Oliveira, Eduardo Manso, Eduardo Rodríguez Tunni, Eero Antturi, Eli Castellanos, Elias Bitencourt, Elias Stenalt Werner, Elman Padilla, Emery Miller, Emily Leong, Emily Maher, Enrico Limcaco, Eric Frisino, Eric Stine, Erik Brandt, Espen, Evan Moss, Evangeline Rupert, Fabiane Lima, Fabio Foncati, Fabrizio Schiavi, Farbod Kokabi, Felipe Lekich, Francisco Martin, Frank Riccio, Frans van Bellen, Gary Holmes, Gautam Rao, Gayle Hendricks, Gene Buban, Georg Herold-Wildfellner, George Aytoun, Gerd Wiescher, Giles Edwards, Gist Studio, Glen Barry, Glenn Parsons, Goro Mihok, Grace Engels, Grant Alexander, Grant Hutchinson, Greg Smith, Gunnar Swanson, Gustavo Machado, Hans Nieuwstraten, Harold Lohner, Hilary Salmon, Hillary Fayle, Hrant H Papazian, Hugo Gallipoli, Ian Drolet, Ian Lynam, Ilona Kincses, Isac Corrêa Rodrigues, Ivette Chacon, Ivo Federspiel, Jacques Le Bailly, Jae-hyoung Choi, Jaime Vasquez, James Edmondson, James Grieshaber, James L. Stirling, James Lukens-Gable, James Martin, James Ockelford, James Puckett, Jarbas Gomes, Jarett Knuth, Jason Adam, Jason Robinson, Javier Suzuki, Jay Chu, Jayson Zaleski, Jean Francois Porchez, Jeff Fisher, Jeff Jarvis, Jeffrey Vanlerberghe, Jelmar Geertsma, Jennifer Clarke, Jennifer Rutherford, Jens Kutilek, Jerry Allen Rose, Jess Latham, Jesse Ragan, Jessica Page, Jesvin Yeo Puay Hwa, Jim Ford, Jim Lyles, Jim Rimmer, Jin Ping, Jo De Baerdemaeker, Joachim Muller-Lance, Joanna Abbott Moss, Joe Francis, Joe VanDerBos, Joel Vilas Boas (J85), John Downer, John Flanagan, John Foley, John Langdon, John Lopez, John Lyttle, John Skelton, Johnny Dib, Jonathan Hughes, Jonathan Pierini, Jos Buivenga, Jose Luis Coyotl Mixcoatl, Juan Acosta, Judd Crush, Judith Lee, Julie Johnson, Julie Oakley, Julie Thomas, Juliet Shen, Jumin Lee, Jurgen Weltin, Justin Callahan, Justin Chodzko, Karel Piska, Karen MacKay, Karin Eberhardt, Karin van Soest, Karla Perez, Katie Parry, Katie Snape, Katri Haycock, Katy Brooks, Kelley Garrard, Kelly Redling, Kent Lew, Kevin D’Souza, Kevin J. Boynton, Kevin McDermott, Kim Arispe, Kokin, Kristen Caston, Kristen Hartman, Kristian Möller, Kristians Šics, Kyle Jones, L Bollinger, Lan Huang, Larry Van Dyke, Laura Ricker, Laura Worthington, Laurel Wilson, LeAndrea James, Lijklema Design, Linda McNeil, Lise Barreto, Louie Crumbley, Louis Duchesne, Luke Dorny, Luke Stouffer, Madison Cramer, Måns Björkman, Marc Salinas Claret, Marcus Leis Allion, Marcus Parker, Marcus Sterz, Marie-Anne Verougstraete, Mark Simonson, Martin Majoor, Matheus Barbosa, Mathias Forslund, Matt Desmond, Matt McInerney, Matt Millette, Matthew Jerauld, Max Kisman, Michael Browers, Michael Bundscherer, Michael Cina, Michael Doret, Michael G. Adkins, Michael Hernan, Michael Paul Young, Michael Wallner, Miguel Catopodis, Mikael Engblom, Mike Jarboe, Mike Petschek, Miriam Martincic, Moira Sheehan, Monica Pedrique, Nacho Gallego, Naomi Atkinson, Natanael Gama, Nathanael Ng, Neil Fox, Neil Patel, Neil Summerour, Neil Woodyatt, Ngoc Ngo, Nguyen Pham, Nicholas Curtis, Nicole Hudson, Nicole Sowinski, Nicolien van der Keur, Nina Stössinger, Noah Scalin, Ojasvi Mohanty, Oleg Macujev, Olivia Choi, Ong Fang Zheng, Pata Macedo, Patrick Gallagher, Patrycja Zywert, Paul Hunt, Paul Langman, Pedro Moura, Pedro Paz, Per Ohlsson, PJ Onori, Premm Design Ltd, Rae Kaiser, Rafael Carozzi, Rafael Cordeiro, Rafael Neder, Randy Jones, Ray Larabie, Raymond Forbes, Ressa McCray, Ricardo Esteves, Ricardo Martins, Riccardo Sartori, Richard Kegler, Richard Miller, Rob Keller, Roballo, Rose Coplon, Roy Rub, Rudo van der Velden, Russell McGorman, Ryan Rushing, Ryan Thorpe, Sander Neijnens, Sara Cross, Scott Boms, Scott Fisk, Sergio Jimenez, Shi-Min Chin, Sílvio Gabriel Spannenberg, Soohyen Park, Sorin Bechira, Stanley Friesesk, Stefan Hattenbach, Stefan Kjartansson, Stephen Lay, Steve Harrison, Steve Marsh, Steve Matteson, Steve Mehallo, Steve Zelle, Steven Bonner, Steven Wulf, Stuart Brown, Stuart Ford, Stuart Sandler, Sue Zafarana, Sulekha Rajkumar, Susan Surface, Tanya T Stroh, Taylor Loman, Ted Ullrich, Teja Ideja, Tena Letica, Terrance Weinzierl, Theo França, Thiago Martins, Tiffany Wardle, Tim Whalen, Titus Nemeth, Tom Plate, Tom Rickner, Tomato Košir, Tomi Haaparanta, Travis Kochel, Troy Leinster, Tyler Heron, Type Mafia, Vanessa Robertson, Veronika Burian, Victor Esteves, Victor Zuniga, Viktor Nübel, Viviana G, Wellinton Reis, Wilson Thomas, Wolfgang Homola, Xavier Dupre, Xerxes Irani, Zvika Rosenberg These designers represented the following countries: Argentina, Australia, Austria, Belgium, Brazil, Canada, Columbia, Croatia, Czech Republic, El Salvador, England, Finland, France, Germany, India, Ireland, Italy, Japan, Latvia, Lebanon, Mexico, New Zealand, Peru, Poland, Portugal, Scotland, Siberia, Singapore, Slovenia, Spain, Sweden, Switzerland, The Netherlands, Ukraine, United States, Venezuela, Vietnam - Soho Gothic by Monotype,
$29.99“There is just something magical about type design,” says Sebastian Lester. “If you draw a successful typeface it can travel the world, taking a part of you with it.” If this is true, his Soho® Gothic family has taken him far and wide. Understated, modern and exceptionally versatile, the family has been put to good use in just about every application imaginable. A good choice for virtually any type of project, The Soho Gothic family performs equally well as the backbone of a global brand as it would in an edgy fashion magazine. Versatile, extensive, customizable, and multilingual – the Soho Gothic typeface family has it all.With the same proportions as Soho, its slab serif cousin, Soho Gothic ranges across seven weights, from a willowy hairline to a brawny ultra – each with a complementary italic.Lester took care to ensure that the Soho and Soho Gothic designs work in perfect harmony. According to him, “The typefaces were developed alongside each other so that I could consider every aspect of each design and be certain that they would be absolutely compatible.”Soho Gothic is a more understated and more subtle design than Soho. Features that give the design its distinctive tone are the flat, crisp apexes of the diagonal characters like the A and V, and the marked horizontal stress in the a, g and s. “I wanted the family as a whole to radiate effortless modernity,” recalls Lester, “to be a master communicator that works in all conditions and at all sizes.” A collection of alternate and “semi-slab” characters were also part of Lester’s plan. “I like to develop alternate characters for all my type designs,” he says. “I believe they give graphic designers greater flexibility and make a typeface more valuable.” Soho Gothic is available as OpenType® Pro fonts that have an extended character set which supports most Central European and many Eastern European languages. If you’re looking to complete your designs, consider pairing it with Bembo® Book,Joanna® Nova,Neue Frutiger®,PMN Caecilia®,or ITC Stone® Serif. - Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Kis Antiqua Now TB Pro by Elsner+Flake,
$99.00In the course of the re-vitalization of its Typoart typeface inventory, Elsner+Flake decided in 2006 to offer the “Kis Antiqua” by Hildegard Korger, in a re-worked form and with an extended sortiment, as an OpenType Pro-version. After consultation with Hildegard Korger, Elsner+Flake tasked the Leipzig type designer Erhard Kaiser with the execution of the re-design and expansion of the sortiment. Detlef Schäfer writes in “Fotosatzschriften Type-Design+Schrifthersteller”, VEB Fachbuchverlag Leipzig, 1989: No other printing type has ever generated as far-reaching a controversy as this typeface which Jan Tschichold called the most beautiful of all the old Antiqua types. For a long time, it was thought to have been designed by Anton Janson. In 1720 a large number of the original types were displayed in the catalog of the „Ehrhardische Gycery“ (Ehrhardt Typefoundry) in Leipzig. Recently, thanks to the research performed by Beatrice Warde and especially György Haimann, it has been proven unambiguously that the originator of this typeface was Miklós (Nicholas) Tótfalusi Kis (pronounced „Kisch“) who was born in 1650 in the Hungarian town of Tótfal. His calvinistic church had sent him to the Netherlands to oversee the printing of a Hungarian language bible. He studied printing and punch cutting and earned special recognition for his Armenian and Hebrew types. Upon his return to Hungary, an emergency situation forced him to sell several of his matrice sets to the Ehrhardt Typefoundry in Leipzig. In Hungary he printed from his own typefaces, but religious tensions arose between him and one of his church elders. He died at an early age in 1702. The significant characteristics of the “Dutch Antiqua” by Kis are the larger body size, relatively small lower case letters and strong upper case letters, which show clearly defined contrasts in the stroke widths. The “Kis Antiqua” is less elegant than the Garamond, rather somewhat austere in a calvinistic way, but its expression is unique and full of tension. The upper and lower case serifs are only slightly concave, and the upper case O as well as the lower case o have, for the first time, a vertical axis. In the replica, sensitively and respectfully (responsibly) drawn by Hildegard Korger, these characteristics of this pleasantly readable and beautiful face have been well met. For Typoart it was clear that this typeface has to appear under its only true name “Kis Antiqua.” It will be used primarily in book design. Elsner+Flake added two headline weights, which are available as a separate font family Kis Antiqua Now TH Pro Designer: Miklós (Nicholas) Tótfalusi Kis, 1686 Hildegard Korger, 1986-1988 Erhard Kaiser, 2008 - FS Olivia Paneuropean by Fontsmith,
$90.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - FS Olivia by Fontsmith,
$70.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Kis Antiqua Now TH Pro by Elsner+Flake,
$99.00In the course of the re-vitalization of its Typoart typeface inventory, Elsner+Flake decided in 2006 to offer the “Kis Antiqua” by Hildegard Korger, in a re-worked form and with an extended sortiment, as an OpenType Pro-version. After consultation with Hildegard Korger, Elsner+Flake tasked the Leipzig type designer Erhard Kaiser with the execution of the re-design and expansion of the sortiment. Detlef Schäfer writes in “Fotosatzschriften Type-Design+Schrifthersteller”, VEB Fachbuchverlag Leipzig, 1989: No other printing type has ever generated as far-reaching a controversy as this typeface which Jan Tschichold called the most beautiful of all the old Antiqua types. For a long time, it was thought to have been designed by Anton Janson. In 1720 a large number of the original types were displayed in the catalog of the „Ehrhardische Gycery“ (Ehrhardt Typefoundry) in Leipzig. Recently, thanks to the research performed by Beatrice Warde and especially György Haimann, it has been proven unambiguously that the originator of this typeface was Miklós (Nicholas) Tótfalusi Kis (pronounced Kisch) who was born in 1650 in the Hungarian town of Tótfal. His calvinistic church had sent him to the Netherlands to oversee the printing of a Hungarian language bible. He studied printing and punch cutting and earned special recognition for his Armenian and Hebrew types. Upon his return to Hungary, an emergency situation forced him to sell several of his matrice sets to the Ehrhardt Typefoundry in Leipzig. In Hungary he printed from his own typefaces, but religious tensions arose between him and one of his church elders. He died at an early age in 1702. The significant characteristics of the “Dutch Antiqua” by Kis are the larger body size, relatively small lower case letters and strong upper case letters, which show clearly defined contrasts in the stroke widths. The “Kis Antiqua” is less elegant than the Garamond, rather somewhat austere in a calvinistic way, but its expression is unique and full of tension. The upper and lower case serifs are only slightly concave, and the upper case O as well as the lower case o have, for the first time, a vertical axis. In the replica, sensitively and respectfully (responsibly) drawn by Hildegard Korger, these characteristics of this pleasantly readable and beautiful face have been well met. For Typoart it was clear that this typeface has to appear under its only true name “Kis Antiqua.” It will be used primarily in book design. Elsner+Flake added these two headline weights, which are available besides a separate font family Kis Antiqua Now TB Pro. Designer: Miklós (Nicholas) Tótfalusi Kis, 1686 Hildegard Korger, 1986-1988 Erhard Kaiser, 2008 - Wonton - Unknown license
- Evita by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Baylac by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Marnie by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Mymra by TipografiaRamis,
$35.00Mymra fonts – an upgraded version of Mymra Forte and Mymra Mono (2009), with a careful re-dress of glyph shapes, and the extension of glyph amounts – which enables support of more Latin languages. One more weight – Black – has been added to the original three of Mymra Forte fonts. Fonts are intended for use in a vast variety of publications. - Sagittarius by Hoefler & Co.,
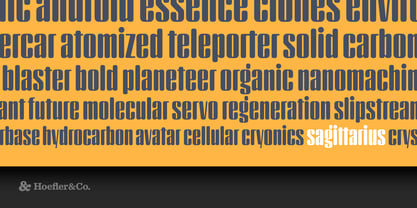
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - MEcanicules - Unknown license
- Ceudah by PojolType,
$12.00 - Z_tUBBAnomal - Unknown license
- First Grade by m u r,
$10.00Searching for a font that resembled true children's handwriting, this font's creator designed a font from his own first grade penmanship assignments. Ideal for anything related to children. - POP - Unknown license
- Z_SHINOBI - Unknown license
- Morseircle code - Unknown license
- SKYSCRAPER - Unknown license
- Z_tUBBA - Unknown license
- damara - Unknown license
- HRKtKAI - Unknown license
- MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license