Ah, Eurofurence Modified! A font that truly brings a unique character to the screen or page, drawing its inspiration from the original Eurofurence typeface. Picture a design that breathes a modern sp...
Zitcream, crafted by the imaginative PizzaDude, is a font that wears its heart on its sleeve, or more accurately, its personality on its letterforms. It's a distinctive typeface that seems to leap ou...
Sure thing! WhoopAss is a distinctive font created by Blambot Fonts, a company renowned for crafting unique typefaces tailored especially for comic book creators and artists. As the name suggests, Wh...
As an imaginative exploration, the font named "Border Corners" seems to evoke the essence of creativity and structural elegance. It's not a traditional font in the sense of letters and numbers, but r...
Imagine a font that feels like what would happen if Björk, the eclectic Icelandic singer-songwriter, transformed into typographical form. That's the essence of BjorkFont. It’s not simply a font; it’s...
The font "Nightmare Maker," crafted by the talented Chris Hansen, is a fascinating demonstration of creativity and boundary-pushing in typography. This font encapsulates the essence of thrill, horror...

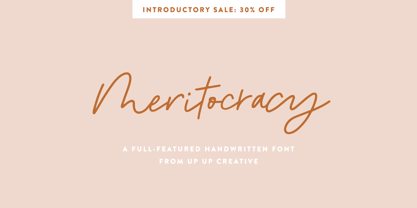
Introducing Meritocracy, a full-featured handwritten font with tons of alternate characters and OpenType features. My goal with this font was to make you a typeface that will look as much like hand lettering as possible. Using the built-in OpenType pseudo-random contextual alternates and over 300 individually drawn ligatures, you can infuse your typography with personality and variety.** OpenType Features Meritocracy comes with more than 900 glyphs! Specific OpenType features include contextual alternates, stylistic alternates, a second stylistic set for variety, multiple alternate glyphs for many letters (accessed through the glyphs panel), multilingual support (including multiple currency symbols), standard numbers, and seven ampersand styles. It also includes 325+ standard and discretionary ligatures, all of them individually hand-drawn to be different from all other glyphs in the font. These ligatures allow you to give a super-realistic hand-lettered look to your typography. You can write the same word in so many different ways if you combine the default set, stylistic set 01, and standard and discretionary ligatures in different ways. SPECIAL OPENTYPE FEATURE: If you are using OpenType-capable software like Adobe Illustrator, Photoshop, InDesign, or CorelDraw and you have contextual alternates turned on, you can see the letters randomize themselves as you type, mixing from the default character set and stylistic set 01. (You can always turn on contextual alternates after you have already typed your passage and it will randomize all at once, or you can choose to turn off contextual alternates and substitute specific glyphs yourself - I find that if I'm typing a word or two, I prefer to control the individual glyphs myself; if I'm typing a paragraph, I like to use the built-in randomness of the contextual alternates feature). Note that this pseudo-randomization (aka contextual alternate feature) is ON by default in Apple's Pages app and OFF by default in Microsoft Word, but it can be turned on. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access most of these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu. If you have questions about this, ask me!) Files included: Meritocracy-Regular.otf Please note: there is only one file for this font. That's the magic of OpenType - all of the alternates, ligatures, etc. are built right into the .otf file! Mail support : julie@upupcreative.com --- Find inspiration (and sneak peeks at my next font-in-progress) on - Instagram: http://instagram.com/julieatupupcreative - Facebook : https://www.facebook.com/upupcreative - Pinterest: https://www.pinterest.com/upupcreative - My website: http://upupcreative.com --- **PLEASE ENJOY! I can't wait to see what you make with Meritocracy! Feel free to use the #upupcreative and #meritocracyfont tags to show me what you've been up to!**
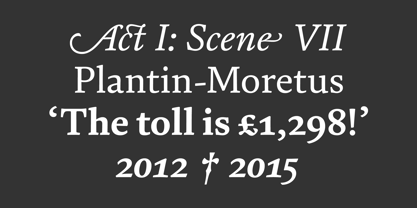
Worldly Even though it’s a new arrival, FS Brabo has seen the world. Designed by a Brazilian working in London and studying in Belgium under a Dutchman, it’s certainly well-travelled. And it was inspired by the extraordinary archive of early book typefaces at the world-renowned Plantin-Moretus Museum in Antwerp, while Fernando Mello was attending Frank Blokland’s Expert class Type Design course at the Plantin Institute of Typography. It was there that Fernando became engrossed in the collection of early metal type, matrices, punches and type samples by figures such as Garamond and Granjon. So much so that he took on the mighty task of developing ‘a beautiful, functional, serifed text font’ of his own. Heroic FS Brabo’s journey from sketch to font family took an epic three years, starting in Antwerp, continuing at Fontsmith in London, and reaching its conclusion back in Fernando’s home city of São Paulo. No wonder Fernando was reminded of another titanic face-off: that of Antwerp’s Roman hero of legend, Silvius Brabo, and the evil ogre, Antigoon. Brabo came to the town’s rescue after the tyrannical giant had been charging ships’ captains extortionate taxes and chopping off the hands of those who refused to pay up. Having finally downed Antigoon after a long and terrible duel, Brabo cut off the giant’s own hand and threw it into the river Scheldt, unwittingly giving the town its name: the Dutch for ‘hand-throw’ is hand werpen. What better way for Fernando to name his literary typeface than after the hero of Antwerp’s oldest tale? The garalde factor FS Brabo is not a revival, but a very much a contemporary, personal interpretation of a garalde – a class of typeface originating in the 16th century that includes Bembo, Garamond and Plantin, with characteristically rounded serifs and moderate contrast between strokes. Brabo’s ‘ct’ and ‘st’ ligatures, upper-case italic swashes and contextual ending ligatures – ‘as’, ‘is’, ‘us’ – all preserve the beauty and character of traditional typefaces, but its serifs are chunkier than a garalde. Their sharp cuts and squared edges give them a crispness at text sizes, helping to bring a beautifully bookish personality to hardworking modern applications. A workhorse with pedigree It may give the appearance of a simple, four-weight typeface, but FS Brabo has hidden depths beneath its simplicity and beauty. OpenType features such as cap italic swashes, contextual ending swashes – programmed only to appear at the end of words – and stylistic alternatives make this a complete and well-equipped typeface. Comprehensive testing was carried out at text and display sizes, too, to prevent counters from filling in. All of which makes FS Brabo a very modern take on a traditional workhorse serif typeface: colourful and versatile enough to adorn not just editorial projects but also signage, advertising and logotypes.

Bodoni Ferrara™ Fashionable, Luxury Heritage: The Original Bodoni Ferrara Sculpted from hi-res photos and scans of Bodoni's original Ferrara Font—his 1818 Manuale Tipografico and 1768 specimens. It has never before been available. This cut of Bodoni specially selected by Dave Lawrence from rare book specimens. Part of the California Type Foundry Origin Series. 3 Display Fonts in One!! And 6+ style mixes. Bodoni's 1st Draft - Transitional Serif Bodoni was often inspired by French type designs. His first draft of Ferrara was inspired by Pierre Simon Fournier. But Bodoni added his own Italian sensibilities. Bododni’s first, transitional style can pair with humanist sans, and transitional fonts. Bodoni's Rework - Modern Serif Later, Bodoni reworked Ferrara to match the later neo-classic style or modern serif of Firmin Didot¹. Bodoni’s modern style can pair with geometric sans, grotesque sans, neo-grotesque sans, gothic sans, copperplate script, . Informal On™ - Informal Mode by CAL Type Foundry This can pair with “infant” fonts. Geometric sans, and other sans or serifs with one-storied a’s. + Bodoni’s Tivoli a for another option! Works great with Fournier¹ fonts and grotesques, since the terminals will match. Font Pairing Guide This font includes a 78 page Ferrara Pairing Guide. This book shows you 131 pairings with text fonts. 47 pairings with subheader fonts! We want to help you get more out of your font collection. Design Features • Subtle forward angle (0.5-1.5°) makes Ferrara more lively and engaging than most Bodoni or Didot fonts. • Round curves make this font feel letter-pressed. • Bodoni's original tall x-height and slightly condensed proportions: great for headlines, where space is at a premium. • Better uppercase. Uppercase punctuation for design apps. • Proportional oldstyle and lining figures, both modern style and transitional numbers. Every pair of numbers is kerned for display sizes: no unsightly gaps! • Multiple special symbols for whenever you need a design to pop, including 3 of Bodoni’s amazing ampersands. Language Features Latin standard for western European and other languages. +Advanced support for: German, French, Spanish, Portuguese, Italian, and French. Special, uppercase umlauts for titles! Compare to metal Bauer¹ Bodoni! Special context kerning for French, Spanish, Portuguese, Italian, and French, to allow better better words like L'Angelique & “¿Nosotros?”. This kerning gets rid of unsightly gaps between “¿ and other combinations. Can’t Find the Pairing Guide? Can't find the pairing guide? Google “California Type Foundry” and grab the pairing guide. Get another free pro font while you’re there! Ferrara: many sizes, styles, moods and situations. It's a classic, fashionable font for display, headlines, and titles. Grab Ferrara today! ----------- ¹Trademarks of their respective owners. Ferrara™ is a trademark of the California Type Foundry.

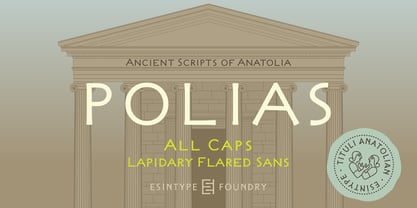
Polias is an all-caps uniwidth typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great's inscription, only that this is its first datable appearance.” The letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series.

Rolphie can be your go-to sans-serif, with 16 easy-to-read weights and 10 versions for each weight, and the subtlety of choice that represents. The versions contained in each weight are: Regular; Condensed; Half-Condensed; Expanded; Small Capitals: and their italic counterparts. (At heavier weights particularly it seemed to be justified to have two Condensed versions). Plus there's 20 funky versions with the letters all shook up (that would make a good title for a song), or jumbled around, plus some Shadow, Doubled-Up, College, and other FX versions. In total there's 180 variations, giving a comprehensive selection of both standard and funky fonts, and that subtle degree of choice of weight. To make things easier, the weights are put in ascending numerical order from 01 to 16, and the FX versions have been stuck in the 80s and 90s, (like two musicians I know). There are grouped packages available for certain weights (which have 10 fonts in them) and the complete family package (180 fonts) which represent better value than the individual fonts, and there's a basic package containing the Normal and Italic versions of all 16 weights (32 fonts). A limit of 5 sub-family packages has been imposed, unfortunately, which precludes a more comprehensive selection. To let you know what's in the font that you might otherwise never know about . . . With Discretionary Ligatures on, you get special characters if you type Mc St. Rd. Bd. Ave. c/o No. (p) (P) - include the full-stop/period. With Stylistic Alternates switched on, you get plenty of extra characters - including a WiFi symbol (type Wifi or WiFi) / bullet numbers instead of ordinary numbers / that different U-dieresis / special characters for c/o No. Mc / an upside down ~ / a huge bullet, and different forms for cent, dollar, percent, per-thousand. As you'd expect, there's all the accented characters for all Western European scripts using Latin letters, and standard ligatures, plus other Open Type features including Class Kerning, Slashed-Zero, Historical Forms, Sub- and Superscript numbers, fractions for halves, thirds and quarters, Ornamental forms giving bullet numbers, etc. There's also the main mathematical operators, symbols like card-suits and male/female signs and so on, and some more obscure stuff like schwa and O-horn, U-horn - and there's lots more if you can Access All Alternates. Much will depend on what your software recognises. The Small Caps versions have (intentionally) lost the ligatures for lower case ff, fi, fj, fl, fr, fu, ffi, ffj, ffl, ffr, ffu. The names for the weights are not absolute - we had to make up some names to make them stretch out to sixteen - so rather - see them as relative to each other, being in ascending numerical order by weight.

Worldly Even though it’s a new arrival, FS Brabo has seen the world. Designed by a Brazilian working in London and studying in Belgium under a Dutchman, it’s certainly well-travelled. And it was inspired by the extraordinary archive of early book typefaces at the world-renowned Plantin-Moretus Museum in Antwerp, while Fernando Mello was attending Frank Blokland’s Expert class Type Design course at the Plantin Institute of Typography. It was there that Fernando became engrossed in the collection of early metal type, matrices, punches and type samples by figures such as Garamond and Granjon. So much so that he took on the mighty task of developing ‘a beautiful, functional, serifed text font’ of his own. Heroic FS Brabo’s journey from sketch to font family took an epic three years, starting in Antwerp, continuing at Fontsmith in London, and reaching its conclusion back in Fernando’s home city of São Paulo. No wonder Fernando was reminded of another titanic face-off: that of Antwerp’s Roman hero of legend, Silvius Brabo, and the evil ogre, Antigoon. Brabo came to the town’s rescue after the tyrannical giant had been charging ships’ captains extortionate taxes and chopping off the hands of those who refused to pay up. Having finally downed Antigoon after a long and terrible duel, Brabo cut off the giant’s own hand and threw it into the river Scheldt, unwittingly giving the town its name: the Dutch for ‘hand-throw’ is hand werpen. What better way for Fernando to name his literary typeface than after the hero of Antwerp’s oldest tale? The garalde factor FS Brabo is not a revival, but a very much a contemporary, personal interpretation of a garalde – a class of typeface originating in the 16th century that includes Bembo, Garamond and Plantin, with characteristically rounded serifs and moderate contrast between strokes. Brabo’s ‘ct’ and ‘st’ ligatures, upper-case italic swashes and contextual ending ligatures – ‘as’, ‘is’, ‘us’ – all preserve the beauty and character of traditional typefaces, but its serifs are chunkier than a garalde. Their sharp cuts and squared edges give them a crispness at text sizes, helping to bring a beautifully bookish personality to hardworking modern applications. A workhorse with pedigree It may give the appearance of a simple, four-weight typeface, but FS Brabo has hidden depths beneath its simplicity and beauty. OpenType features such as cap italic swashes, contextual ending swashes – programmed only to appear at the end of words – and stylistic alternatives make this a complete and well-equipped typeface. Comprehensive testing was carried out at text and display sizes, too, to prevent counters from filling in. All of which makes FS Brabo a very modern take on a traditional workhorse serif typeface: colourful and versatile enough to adorn not just editorial projects but also signage, advertising and logotypes.

Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text.

Polias Varia is an all-caps uniwidth variable weight typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great’s inscription, only that this is its first datable appearance.” In Polias Varia, the letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias Varia is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias Varia is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias Varia can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias (family) is one of the seven typeface designs in Esintype’s ancient scripts of Anatolia project, Tituli Anatolian series.
As you can see, Nefertiti is a font based on ancient Egyptian hieroglyphs and could be classified as a fun-font. I've always been really interested in Egyptology and a couple of years ago I thought it would be great to be able to write in hieroglyphs. I started to study them but soon realized it would take me a long time to be able to do this. Still, I was determined to find a way around this problem. At some point I came up with the idea of rearranging and reforming the hieroglyphs so as to resemble the English alphabet. During this process I tried as much as possible to preserve their ethos and appearance. However, since they are designed to write in English with, it's obvious that they are not always going to look like the real thing. Despite this, I'm really happy with the final result and I think many Pharaohphiles who just want to have some fun will be also. The only difference in this font between lower and upper case characters, is that the latter are set between two parallel, horizontal lines. These are for use with brackets (motif ends) to form cartouches - elongated ovals for names and/or titles. Try typing the following using the upper case in the sample text box. e.g. (JOHN} The zigzagged vertical lines at each end, separate the motifs from the hieroglyphs. Note the three types of ends/brackets. These lines are also used to separated words from one another and to give a more authentic appearance. So pressing the space bar gives a zigzagged line - not a space. They can also be used at any point within a cartouche to separate first and last names or titles. e.g. ; (JOHN;BROWN} walked straight home after work. Notice the eye glyph (period/full stop) at the end of the sentence. This is the only punctuation mark which can be used within a cartouche, e.g. after Mr. or to add a more Egyptian appearance to a name or title. e.g. (MR>;JOHN;BROWN} Parallel lines dividing hieroglyphical inscriptions and writing into rows or columns are very common. To incorporate these in a body of text, simple use the underline U. e.g. (OSIRUS) and {ISIS} were important gods of the ancient Egyptians. (HORUS) {HATHOR} and [RA],the sun god, were also highly revered deities. The punctuation marks available are shown below. . , " " ' ! ? "where is the king?" The font also includes the numbers 0-9, the following mathematical symbols and the hash sign(Scarab beetle). Once again, I've tried to make them look as Egyptian as possible; whether I've succeeded or not is open to debate. e.g. + - x / = # This font is named after Akhenaten's beautiful wife, Nefertiti, who's image can be seen in the graphic on this page.

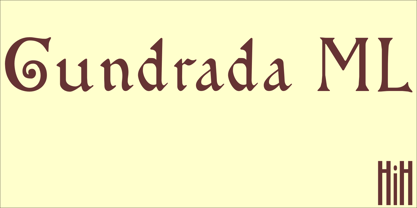
Gundrada ML was inspired by the lettering on the tomb of Gundrada de Warenne. She was buried at Southover Church at Lewes, Sussex, in the south of England in 1085. The Latin inscription on her tomb, STIRPS GUNDRADA DUCUM, meaning “Gundrada, descendant of the Duke” may have led to the speculation that she was the daughter of William, Duke of Normandy and bastard son of Robert the Devil of Normandy and Arletta, daughter of a tanner in Falaise. In 1066 William defeated Harold at the Battle of Hastings and was crowned William I of England. More commonly known as William the Conquerer, he commissioned a string of forts around the kingdom and charged trusted Norman Barons to control the contentious Anglo-Saxon population. William de Warenne, husband of Gundrada, was one of these Barons. There has also been the suggestion that Gundrada may have been the daughter of William’s wife, Matilda of Flanders, by a previous marriage. According to the Dictionary of National Biography (Oxford University Press, Oxford, England 1921-22), both of these contentions are in dispute. Searching the past of a thousand years ago is like wandering in a heavy fog: facts are only dimly in view. Regardless, I know that I found these letterforms immediately engaging in their simplicity. Unadorned and unsophisticated, they have a direct honesty that rests well in the company of humanistic sans serifs like Franklin Gothic or Gill Sans, appealing to a contemporary sensibility. The lettering on the tomb is in upper case only. Although Gundrada does not sound Norman French to me, her husband certainly and her father probably were Norman French. Nonetheless, the man that carved her tombstone was probably Anglo-Saxon, like most of the people. For that reason, we are quite comfortable with a fairly generic lower case from an Anglo-Saxon document of the time. The time was a time of transition, of contending language influences. This font reflects some of that tension. Features 1. Multi-Lingual Font with 389 glyphs and 698 Kerning Pairs. 2. OpenType GSUB layout features: onum, dlig, liga, salt & hist. 3. Tabular Figures and Alternate Old-Style Figures. 4. Alternate Ruled Caps (line above and below, matching to brackets). 5. Central Europe, Western Europe, Turkish and Baltic Code Pages. 6. Additional accents for Cornish and Old Gaelic. 7. Stylistic alternates A, E, y and #. 8. Ligatures ST, Th, fi and fl. 9. Historic alternate longs. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications.
The font "Kings of Pacifica" created by Dirt2 is an evocative typeface designed to capture the essence of majesty, adventure, and the uncharted territories of the Pacific islands. Its design intricat...
Oh, the enigma that is Rusted Plastic, a font straight out of the dystopian DIY workshop of Last Soundtrack, a name that hints at its creator's possible final act in the font-making saga—an exclamati...
The Renaiss-Italic font by Manfred Klein is a graceful and elegant typeface that appears as if it has been plucked directly from the pages of history, yet it retains a refreshing modern twist that ma...
Rogaton, crafted by Pleine Page-Luc Mahler, is a font that expertly combines the essence of artistic expression with the pragmatism needed in typography. It's a design that immediately captures the e...
Ah, Equestrian by Darrian, a font that prances gracefully across the page like a well-groomed stallion at the Kentucky Derby. This isn't your average, run-of-the-mill typeface. Oh no, it carries the ...
As of my last update in early 2023, Rosetta Tones isn't recognized as a widely known or established font, but let’s imagine what it could be, drawing from its evocative name that hints at a blend of ...
Ganymede3D, ah, the font that decided it was too cool for the 2D world and literally popped out of the page to prove its point. This is not just a font; it's an adventure in typography that decided t...
"Earth's Mightiest 3D" by Iconian Fonts is a font that seems to leap off the page (or screen) at you, fully embracing the spirit of adventure and valiance that its name suggests. This font is a membe...
Brimborion, designed by Pleine Page in collaboration with Luc Mahler, is a captivating typeface that combines whimsical creativity with artistic finesse. Introduced to the world of typography, Brimbo...
Imagine, if you will, Stroke Dimension by Måns Grebäck as the James Bond of the typography world—sophisticated, yet oozing with personality. Created by the masterful artist Måns Grebäck, a name that ...
Bottix, from the renowned font foundry Blambot Fonts, is designed to be a vibrant and versatile typeface that stands out in the crowd. Crafted with comics and graphic narratives in mind, it carries t...
Rogue Hero Italic by Iconian Fonts, with its dynamic and assertive presence, stands as a testament to modern design infused with a touch of superhero charisma. This font takes the essence of adventur...
Racer, created by the visionary designer onezero, is a font that embodies dynamism, speed, and elegance. Its design is inspired by the high-speed world of racing, capturing the essence of motion and ...
Ah, Cube by 2 The Left Typefaces. Imagine if a group of minimalist architects, a Tetris champion, and a playful kitten collaborated to design a font. Cube would be their masterpiece—a unique blend of...
The Rudelsberg font, crafted by the talented type designer David Rakowski, embodies a fascinating blend of traditional charm and modern flair. This distinctive typeface carries within its letterforms...
Ah, Monster Paparazzi! Imagine for a moment, deep in the wild underbrush of creativity, lurks a font so captivating that it could only be dubbed Monster Paparazzi. Crafted by the illustrious duo, Kev...
An expanded proportion sans serif typeface family, imbued with futuristic urban style and technological inspiration, reflecting my passion for design and geometric precision to achieve unique aesthet...
Ah, LT Chickenhawk! Such a name evokes images of brave, intrepid fowls, doesn't it? Crafted by the creative minds at Nymphont, this font strides into your design projects with the confidence of a chi...
Draggletail isn't a widely recognized name in the vast expanse of typography where classic, contemporary, and quirky fonts intertwine. However, the mere invocation of its unique name suggests an arti...
Ah, the distinguished PaddingtonSC, a font that carries an air of mystery, sophistication, and a touch of whimsy, much like a well-dressed gentleman who knows how to tell a captivating story. If font...
Absolutely, I'd be delighted to share a bit about ChopinScript with you!
ChopinScript is a font that dances on the page, much like the compositions of the composer it's named after, Frédéric Chopin...
**Wicked Queen BB** by Blambot Fonts is a font that embodies a blend of mystical charm and sinister allure, catering to a wide array of artistic and design projects that demand a touch of fantasy and...
The "Ams Trame" font, created by Pleine Page-Luc Mahler, is a delightful exploration of typography that captivates both designers and viewers alike. This font stands out through its unique blend of a...