8,203 search results
(0.041 seconds)
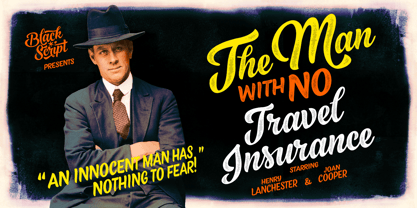
- Black Script by Fenotype,
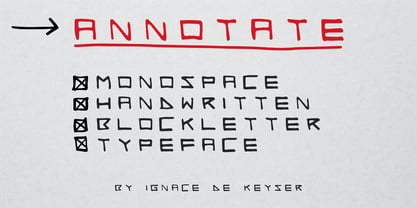
$35.00Black Script is a bold connected script family with plenty of weights: Regular, Bold, Inline versions, Caps, Ornaments and Printed versions of all those. For the best price purchase either Black Script Family or Black Script Printed Family or Black Script Complete Pack which contains all versions of the font. Black Script is equipped with automatic OpenType Ligatures, Swash and Stylistic Alternates to let you customise your designs. Find even more alternates from Glyph Palette. Black Script Caps is a block letter font designed to work alone or to support the script. Caps is equipped with Swash alternates. Black Script is a great font family for creating ambitious headlines, logos & posters with a custom-made feeling. - Annotate by Ignace De Keyser,
$9.95Annotate is a handwritten, monospace blockletter font complete with letters, numbers, & extended punctuation. The font is based on the handwritten annotation architects and engineer make on plans and sketches. By using a gridbased spacing and blocklettering, engineers can rely on an easily-readable and copy 'n print friendly annotations on techninical drawings to prevent any possible mistakes in the production process that are a consequence of misreading text. The clarity and uniformity allow to add a hand-written touch to any project without having to make concessions on the readability. Annotate will distinguish your text from the rest, ideal in logos, printed quotes, product packaging design, headers and many more usecases. Designer: Ignace De Keyser - Eclectic Pixel Web by Altered Ego,
$45.00Eclectic PixelWeb is a collection of three sizes of popular web icons in the pixel aesthetic. With 80+ icons designed for creating e-commerce, navigation, and interface designs. Use it as a starting point in your favorite vector program, or use the icons as is - they are optimized for sizes at 20 point and will work in Flash and other web graphics programs. Shopping carts, directional arrows, buttons galore! It's like a pinata in font format, surprises for everyone! This font includes: a new and search buttons, home, security, email, search, and a host of other icons and images to make designing your next website a breeze!. Available in Mac and PC formats, in TrueType, PostScript and OpenType formats. - Make Cake by NJ Studio,
$19.00Hi...Thank for your visit :) Make cake a script font. It features beginning swash and ending swash characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and swashes that are full of swash! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look cute and attractive, and also Multilingual support!!! Happy design ... - King Melody by Say Studio,
$15.00King Melody is a vintage blackletter font that gives focus on contemporary display type. This vintage-made new typeface is unmistakably blackletter, However, it is accessible enough to be used across many projects, and stylistic alternates to make you design looks more attractives and italic version included King Melody Font is ideal for headings , flyers, greeting cards, product packaging, book covers, printed quotes, logotype, apparel design, and album covers, branding, Instagram, print posters, magazines, Fashion, whatever. FEATURES : - Uppercase and Lowercase letters - Numbering and Punctuations - Multilingual Support - Works on PC or Mac - Simple Installation - Support Adobe Illustrator, Adobe Photoshop, Adobe InDesign, also - works on Microsoft Word Hope you Like it. Thanks. Say Studio - Handy Shark by Mightyfire,
$15.00Meet Handy Shark, a handwritten font that can embrace your design. Handy Shark is a meticulously crafted handwritten font that effortlessly captures the essence of timeless elegance. Perfectly suited for a myriad of creative projects, this font brings a touch of authenticity and warmth to your designs. Whether you're designing a modern logo, creating a sleek website, or enhancing your print materials, this font effortlessly elevates your content with a touch of understated charm. Its versatility knows no bounds, seamlessly adapting to both digital and print mediums, making it an ideal choice for various design applications. We're proud and honored if Handy Shark can be the part of your special projects. Thank you! :) - Present Snow by NJ Studio,
$19.00Hi...Thank for your visit :) Present Snow a script font is a beautiful script font with snow effect. It features Snow-themed characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and alternates that are full of love! It also features many special features including glyphs and alternate. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look cute and attractive, and also Multilingual support!!! Happy design ... - Pink blossom by NJ Studio,
$19.00Hi...Thank for your visit :) pink blossom a handdwritten script font is a unique script font. It features bouncy characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and swashes that are full of unique! It also features many special features including glyphs and alternate ligatures. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look cute and attractive, and also Multilingual support!!! Happy design ... - Wood Bonnet Antique No.7 by astype,
$41.00Wood Bonnet Antique No.7 is based on real vintage wood type blocks from Switzerland. The very distressed letters give a warm analogue vintage charm on printing. These kind of wood type letters were very common and often named by generic names like Roman, French or Antique followed by a catalog number. But these letters have some very quirky details hard to find else were. » pdf specimen « The font offers up to five glyph variations of all the Latin base letters, figures and some additional letters. An OpenType glyph-rotator is programmed to emulate the randomness of old school printing on live typing. All dingbats of the specimen file are included in the font data too. - Fresh Press by Fenotype,
$30.00Fresh Press is a pack of handmade goodness - a visual delight in the form of a beautiful and strong script family. Fress Press consists of Regular, Bold, Caps and Ornaments that all play smoothly together. If Fresh Press feels too clean, there’s a Printed version of the whole family with a rough outline and texture. Fresh Press is equipped with Standard Ligatures and Contextual Alternates that maintain a smooth text flow. If that isn’t enough, try Swash, Stylistic or Titling Alternates in any OpenType-savvy program, or manually look for alternates from character map. Fresh Press is a clear and strong choice for any display use from branding to packaging and online to print. - Holla bella by NJ Studio,
$19.00Hi...Thank for your visit :) Holla bella a lovely script font family is a beautiful script font. It features love-themed characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and swashes that are full of love! It also features many special features including glyphs and alternate ligatures. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look cute and attractive, and also Multilingual support!!! Happy design ... - Wood Heinz No. 2 by astype,
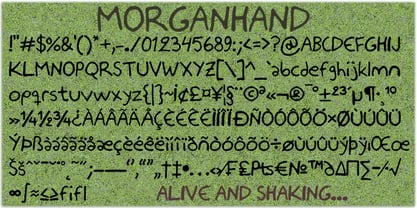
$50.00Wood Heinz No.2 - the close friend of Wood Heinz No.4 The Regular font style offers up to four »printed look« variations of all the Latin base letters and figures. An OpenType letter rotator is build into the font to emulate the randomness of wood type printing. You can switch manually to the alternate letters by using the Stylistic Sets 1–4. Stylistic Set 5 will activate the more common look of the capital letter R with a straight leg. The New font style has clean outlines and of course the alternate letter R. Wood Heinz No.2 and No.4 working seamlessly with each other. You can both mix them easily. PDF Specimen - Morganhand by Morganismi,
$9.00Morganhand is a very individual typeface based on the handwriting of Finnish outsider artist Heikki Morgan Hämäläinen. Its economical lines make it very serviceable for numerous uses like cards, notes, prints, comics and so on. Morganhand Outline is based on Morganhand Regular, a handwritten font imitating the writing of Finnish outsider artist Heikki Morgan Hämäläinen. Every drawn line of each glyph is outlined giving a fun expression. The two fonts can be used separately or mixed together. Mightly usable in cards, notes, prints, comics etc. Morganhand Outline supports many European languages. Morganhand supports many European languages. The font works fine with its sister Morganhand Outline which is kind of a modification of it. - AI Wood by Alphabets,
$17.95These six faces are interpreted from examples shown in Rob Roy Kelly's "American Wood Types" They are not merely scanned copies, but have been redrawn from scratch with various optical adjustments. Kelly points out that the true glory of the American Wood Types are the negative spaces, which are, in their dynamic active forms, the antithesis of the anemic flimsy letters produced by type foundries in the 19th century. The Alphabets Wood Types are designed with digital manipulation in mind. Stretch, curve and distort at will! These designs were released prior to similar revivals from Adobe. Each font has two full alphabets (one full height, one smaller) and numerals. However, certain points and accents will not be found. - Masterbaker by NJ Studio,
$19.00Hi...Thank for your visit :) Masterbaker a modern script font is a unique script font. It features bread-themed characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and swashes that are full of unique! It also features many special features including glyphs and alternate ligatures. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look cute and attractive, and also Multilingual support!!! Happy design ... - Cosmopolitan by Fenotype,
$35.00Cosmopolitan is a monoline font family with script and sans versions that both work great together or alone. It comes with five weights and “printed” versions. For extra swashes, swirls and pictograms there is Cosmopolitan Extras. Cosmopolitan Script is packed with OpenType alternates: turn on Swash, Stylistic or Titling Alternates in any OpenType savvy program or find even more alternates from the Glyph Palette. Cosmopolitan Sans has different Swash Alternates for both upper and lowercase characters. Cosmopolitan Family gives an elegant look for any project from print to digital. For the very best price purchase the whole family! Cosmopolitan Family is inspired by two other great monoline font families: Selfie and Beloved. - Augsburger2009 by Proportional Lime,
$24.95This typeface was inspired strongly by one of Ernhardt Ratdolt’s (1442-1528?) many beautiful typefaces. Mr. Ratdolt was a printer from the city of Augsburg, who had also worked for several years as a printer in Venice. He made many advances in printing technique and technology, including the decorated title page. Early books have a mysterious rhythm to the appearance of the text, due to small variances in letters caused by casting irregularities and ink transfer from the press. This supposed defect, which is present in this typeface, gives a pleasing effect when compared to the sterile regularity of modern printing technology. This font has been released as version 2.0 with over two hundred additional characters and improved metrics. - Jaroslaw by NJ Studio,
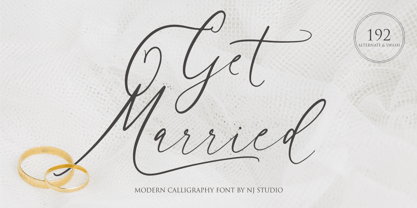
$19.00Hi...Thank for your visit :) Jaroslaw a monoline bold script font is a unique script font with many swash. It features swash characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and swashes that are full of unique! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look cute and attractive, and also Multilingual support!!! Happy design ... - Get Married by NJ Studio,
$19.00Hi...Thank for your visit :) Get Married a modern calligraphy font with 192 alternate, swash and ligature. It features ligatures characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs that are full of natural! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look natural and attractive, and also Multilingual support!!! Happy design ... - Rich and Famous by NJ Studio,
$19.00Hi...Thank for your visit :) Rich and Famous a modern script font with beginning and ending swash. It features ligatures characters that will take your projects to the next level! This font is PUA code which means you can easily access all the glyphs and swash that are full of authentic! It also features many special features including glyphs. font designs that are made for various vector designs, printing such as digital wedding blogs, online shops, social media, while printing can be used in the field of product clothing, accessories, bags, pins, logos, business cards, watermarks and many others ... so it can make your product look authentic and attractive, and also Multilingual support!!! Happy design ... - Khalid by Flawlessandco,
$9.00Khalid is a modern Arabic font that combines traditional elements with a fresh, contemporary aesthetic. This versatile font is perfect for creating eye-catching designs for both digital and print projects. With its unique alternates and ligatures, Khalid offers a level of customization that sets it apart from other Arabic fonts. There's some connected letters and some alternates that suitable for any graphic designs such as branding materials, t-shirt, print, business cards, logo, poster, t-shirt, photography, quotes .etc This font support for some multilingual. Also contains uppercase A-Z and lowercase a-z, alternate character, numbers 0-9, and some punctuation. If you need help, just write me! Thanks so much for checking out my shop! - Aeronic by Hanoded,
$15.00Aeronic is a work of love. I stumbled upon a fantastic Japanese poster for Nikke Coat by Gihachiro Okuyama (1907 - 1981). Gihachiro Okuyama (also: Okayama) was a very prolific Japanese print artist who started his career making woodblock prints, but later moved on to posters and advertisements. I tried to recreate the hand lettering in the original 1937 Nikke Coat poster, but since I had to work with a few glyphs only, I designed the remaining ones myself. The outline of Aeronic is rather thin, with thicker bits in some glyphs. It is quite rough in places, but it all adds to its unique look. Aeronic comes with a bonanza of diacritics. - Coranto 2 by TypeTogether,
$49.00Now available as Opentype font with extended character set, Coranto 2. It is originally based on Unger’s typeface Paradox, and arose from a desire to transfer the elegance and refinement of that type to newsprint. Coranto 2 has a larger x-height and in many places has been made more robust. Over the past 25 years newspaper production has seen spectacular improvements in paper and print quality, the introduction of colour printing, and vastly better register. Newspaper production still demands a lot of letter forms, but advanced printing brings out details better and makes typography more appealing to readers. For text type the newspaper is no longer an environment in which survival is the chief assignment. Today, newspapers are not merely a matter of cheap grey paper, thin ink and super-fast rotary printing, and type design no longer has to focus on surviving the mechanical technology and providing elementary legibility. Now there is also room to create an ambience, to give a paper a clearer identity of its own; there is scope for precision and refinement. One consequence of this is that newspaper designers can now look beyond the traditional group of newsfaces. Conversely, a newsface can be used outside the newspaper — not an uncommon occurrence. The update to this beautiful font family, Coranto 2, includes the addition of over 250 glyphs featuring full Latin A language support, new ligatures, 4 sets of numerals, arbitrary fractions and superiors/inferiors. Furthermore, kerning was added and fine tuned for better performance. - Typist Slab Mono by VanderKeur,
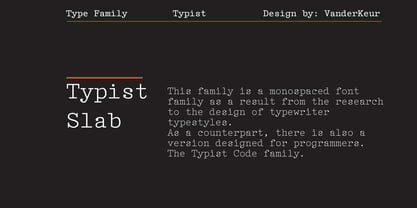
$25.00The typeface Typist originated during an extensive research on the origin and development of typewriter typestyles. The first commercially manufactured typewriter came on the market in 1878 by Remington. The typestyles on these machines were only possible in capitals, the combination of capitals and lowercase came available around the end of the nineteenth century. Apart from a few exceptions, most typestyles had a fixed letter width and a more or less unambiguous design that resembled a thread-like structure. A lot of this mechanical structure was due to the method the typestyles were produced. Looking at type-specimens for print before the first typewriters were good enough to came on the market we can see that in 1853 and in 1882 Bruce’s Type Foundry already had printing type that had a structure of the typewriter typestyles. Of course printing types were proportional designed as typewriter typestyles had a fixed width. So it is possible that except from the method of production for typewriter typestyles, the design of printing types were copied. In the design of the Typist, the purpose was – next to the monospace feature – to include some of the features of the early typewriter typestyles. Features such as the ball terminals and the remarkable design of the letter Q. This new typeface lacks the mechanical and cold look of the early typewriter typestyles. The Typist comes in six weights with matching italics in two versions. One that resembled the early typewriter typestyles (Typist Slab) and a version designed with coding programmers in mind (Typist Code). - Typist Code Mono by VanderKeur,
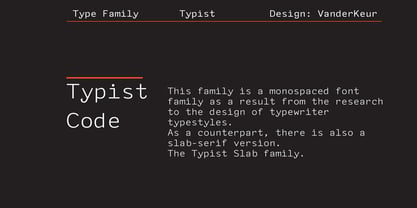
$25.00The typeface Typist originated during an extensive research on the origin and development of typewriter typestyles. The first commercially manufactured typewriter came on the market in 1878 by Remington. The typestyles on these machines were only possible in capitals, the combination of capitals and lowercase came available around the end of the nineteenth century. Apart from a few exceptions, most typestyles had a fixed letter width and a more or less unambiguous design that resembled a thread-like structure. A lot of this mechanical structure was due to the method the typestyles were produced. Looking at type-specimens for print before the first typewriters were good enough to came on the market we can see that in 1853 and in 1882 Bruce’s Type Foundry already had printing type that had a structure of the typewriter typestyles. Of course printing types were proportional designed as typewriter typestyles had a fixed width. So it is possible that except from the method of production for typewriter typestyles, the design of printing types were copied. In the design of the Typist, the purpose was – next to the monospace feature – to include some of the features of the early typewriter typestyles. Features such as the ball terminals and the remarkable design of the letter Q. This new typeface laks the mechanical and cold look of the early typewriter typestyles. The Typist comes in six weights with matching italics in two versions. One that resembled the early typewriter typestyles (Typist Slab) and a version designed with coding programmers in mind (Typist Code). - Scripps College Old Style by Monotype,
$49.00The story of Scripps College Old Style is a heart-warming and inspiring chronicle about a young librarian, a handful of students, a wealthy grandmother, a dedicated educator -- and two eminent American type designers. The story begins in 1938, when Dorothy Drake, the newly hired librarian at Scripps College, a small women's college in southern California, became an impromptu dinner companion of the American type designer Fred Goudy. By the 1990s, the original fonts that Goudy had created for Scripps College in the 1940s had become prized -- but they were seldom-used antiques. Scripps needed digital versions of the metal fonts. This goal posed two immediate challenges: finding a designer familiar with letterpress printing who was skilled at creating digital fonts, and locating the money to commission the designer's services. The first challenge was the easiest to conquer. Sumner Stone was my first and only choice," recalls Kitty Maryatt, the current curator of the Scripps College Press. "I knew he had letterpress experience, was an accomplished calligrapher, and that his typeface designs were simply exquisite. The choice was easy."The second challenge was more difficult. It took the dedication, hard work and tenacity of Maryatt to bring the beautiful Goudy designs into the twenty-first century. While Stone was eager to begin work on the project, the college had no more money for new typeface designs in the 1990s than it did in the1930s. Years of lobbying, cajoling and letter writing were necessary to obtain the college's approval for the design project. Once she had the necessary funding, the design brief posed yet a third challenge. Goudy had provided two sizes of type to the Press: 14 point and 16 point. Which would serve as the foundation for Stone's work? In addition, the Goudy fonts were quite worn. Should Stone use printed samples as his design master, or base his work on the original Goudy renderings? The 14-point master drawings were the ultimate choice, with the stipulation that the finished fonts would provide both a seamless transition from the worn metal versions and a faithful representation of the original Goudy designs. Once the budget and design brief were established, the process of converting the original Goudy drawings into digital fonts took just a little over two months. Stone delivered finished products to Scripps in the fall of 1997. The first official use of the fonts was to set an announcement for a lecture by Stone at Scripps in February of 1998. But the story is not quite finished. Maryatt was so pleased with the new digital fonts, she wanted to share them with the graphic design community. At Stone's suggestion, she contacted Monotype Imaging with the hope that the company would add the new designs to its library. An easy decision! Now Monotype Imaging is part of the story. We are proud to announce the release of Scripps College Old Style as a Monotype Classic font. The once exclusive font of metal type is now available in digital form for designers around the world. " - Sassoon Handwriting Starter by Sassoon-Williams,
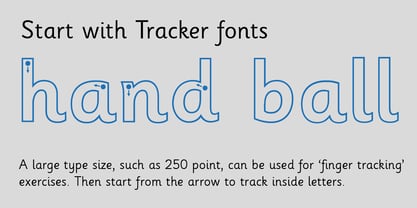
$45.99Sassoon fonts package for handwriting starters The three upright "infant" fonts developed to meet the demand for letters to produce pupil material for handwriting as well as for reading. Letters have extended ascenders and descenders ideal on screen and print. They facilitate word recognition. The exit strokes link words together visually, also crucially, they space the letters for improved legibility. The "joined" font puts the skills gained into practice producing joined-up handwriting. Together these typefaces provide a valuable resource for Teachers to create consistent material across the curriculum. Sassoon Infant Tracker B font: This font with its direction arrows helps pupils to start in the correct place. Motor movements can be refined by keeping inside the line. When starting and direction is no problem, the arrow font can be dropped and the Dotted font used. Sassoon Infant Dotted B font: Writing over the dots of this font refines motor skills. The aim here is to give confidence by reinforcing starting points, exits and to now encourage fluidity. Sassoon Infant font: With some words in this font and a baseline beneath to copy onto, pupils can use their learned starting points and exit strokes to write freely along the baseline - still unjoined. Once learned, this leads to spontaneous joins along the baseline leading logically to a joined-up hand. Sassoon Joined font: Having learned to write letters with correct starts and exits, this is when the joined font for teaching handwriting can be used. With some words in this font and a baseline beneath to copy onto, pupils can use their learned starting points and simply extend their exit strokes to make joined-up writing. The default joins the font provides are recommended, however there are alternative letterforms that are so important for some Teachers which can be accessed. Create ‘pen lifts’ anytime too! NOTE: Fonts display unjoined by default on this website and are delivered that way - joining is controlled by your text editing application such as Word or TextEdit, read more for instructions… Free to download PDF resources: Stylistic Sets and how to access the alternative letters feature in these OpenType fonts. Using the separate letter fonts Using the joined font Teachers copybooks using these fonts: How to teach pre-cursive Copybook How to teach cursive handwriting Copybook - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Walbaum 2010 Pro by Storm Type Foundry,
$54.00Upon numerous demands of highly esteemed users of our fonts I decided to supplement the Walbaum type family by display and poster cuts. Because I obviously cannot compete with world’s renowned type foundries which already offer a number of renderings of forenamed typeface, I thought proper to decline a bit from the original Walbaum’s design, strictly speaking, from the apprehension we commonly keep about this typeface. Therefore I didn’t set forth the way of modernizing (shame!), but rather the opposite direction: towards an analysis of the original neo-classical intention. I took the 10-point character, magnified it enormously and cut off progressively all the optically thickened bobbles which raised by small-size correction. I ended up at the size of about 120 points, where it became obvious that any further thinning would lead to an undesired manneristic fragility. Resulting 8-member family Walbaum 120 is naturally usable in variety of sizes, as well as cuts marked “10” you can use, say, from 6 to 30 points. I only hope that mister Justus Erich won’t pull me by the ear when we’ll meet on the other side... - Furniture Type by Forme Type,
$19.99Forme Furniture Type Em and Furniture Type En Designed by using the pieces of letterpress furniture usually hidden, to create letter shapes. The square nature of the type means it could be used as a low resolution type. Forme Furniture Type Em – Low resolution type. Designed using *Furniture and **Em quads from letterpress printing. *Furniture: Pieces of wood or metal placed around or between metal type to make blank spaces and fasten the printed matter in the chase. ** Quads: (originally quadrat) is a metal spacer used in letterpress typesetting. An em quad is a space that is one em wide and one em high. Also available as Em Shadow to be used as a headline or display font. Forme Furniture Type En – Low resolution type. Designed by using *Leads and ** En quads from letterpress printing. *Lead or Reglet is a piece of Lead or wooden spacing material used in letterpress typesetting, to provide spacing between paragraphs. **An En quad is a space that is one En wide half the width of an Em quad, and the same height as the typeface. Also available as En Shadow to be used as a headline or display font. - MFC Botanical Borders by Monogram Fonts Co.,
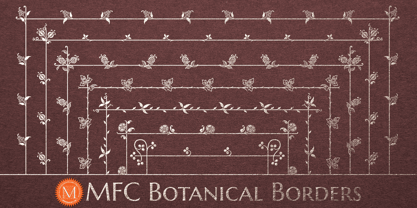
$19.95The inspiration source for MFC Botanical Borders is a collection of border treatments from the 1886 “Spécimens de caractères d'imprimerie” by E. Houpied a Paris. This collection of elegant floral and foliage borders has been put together with their original decorated rules, as well as alternate matching precision rules for added versatility. You can start with a new document or work on a new layer within an existing document. Select MFC Botanical Borders from the font menu. (Some users may have font previewing enabled in the font menu which will cause the font name to appear as border elements, disable this option in order to choose the name) Make certain that the point size of the font is the same as the leading being applied to the font so the borders will meet up properly. While we’ve adjusted this within the font, your program may override these settings. For instance a 12 point font should have 12 points of leading. A PDF guidebook for MFC Botanical Borders is included in the font package. Download and view the MFC Botanical Borders Guidebook if you would like to learn a little more. - MFC Spindler Borders by Monogram Fonts Co.,
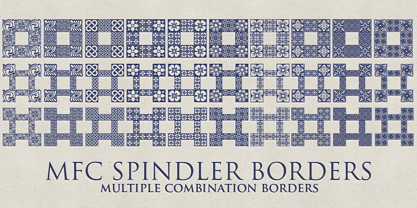
$19.95The inspiration source for MFC Spindler Borders is a collection of border treatments revived from the “Catalog 25 TYPE FACES” by Barnhart Brothers & Spindler. The border designs were recreated from two different border sets, “Classic Art Borders” and “Classic Black & White Borders”. This collection of borders represents a structured repetition of elements in various ways to create elegant patterns and backgrounds. You can start with a new document or work on a new layer within an existing document. Select MFC Spindler Borders from the font menu. (Some users may have font previewing enabled in the font menu which will cause the font name to appear as border elements, disable this option in order to choose the name) Make certain that the point size of the font is the same as the leading being applied to the font so the borders will meet up properly. While we’ve adjusted this within the font, your program may override these settings. For instance a 12 point font should have 12 points of leading. Download and view the MFC Spindler Borders Guidebook if you would like to learn a little more. - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer."