10,000 search results
(0.053 seconds)
- Bhoory by Twinletter,
$15.00Bhoory Halloween Font is a bold font that will help you create powerful text or logos and designs for your Halloween-themed projects. Use it to create invitations, flyers, and posters, or use the font as a headline or just a decoration. You can use this font to depict Halloween in an artistic or spooky way while showing your creative talents. Of course with this font your various design projects will be perfect and amazing, get a beautiful title and start using our font for your special project. - Philliper by Gatype,
$14.00Philliper is a signature bold script font, masterfully designed to become a true favorite. It maintains its modern classy influences while feeling contemporary and fresh. Fall in love with it and bring your projects to the highest levels! Philliper is perfect for product packaging, branding project, megazine, social media, wedding, or just used to express words above the background. Fonts featured : Uppercase, Lowercase, Numbers, Symbols, Accents, Stylistic, Swash, and Ligatures also Multilingual Support Enjoy the font, feel free to comment or feedback, send me PM or email. Thank you! - Killarney by Fontdation,
$15.00Introducing our new font Killarney. A bold and heavy display font that inspired by the vintage/classic letterforms used in old-advertisements. Mouse-crafted with high attention to details; clean lines, sharp edges and tempting curves. Its square and blocky letterforms make Killarney a great for headlines and space killer. Packed with 500+ glyphs, Killarney composed of slanted version, standard upper/lower case characters, numerals, punctuations, some multilingual letters, alternate characters, stylistic sets, ligatures, etc. This font is a must have item for your designing arsenal. Go get yours now while it's hot. :D - Galaktik by ExFour,
$19.00Galaktik is a fresh embodiment of the monospace font. Born out of creative ideation, it attempts to pay homage to a long history of display fonts while exhibiting contemporary, playful accents. This balance of geometric shapes and creative expression allows Galaktik to feel both familiar and yet unique. Features Numerals Punctuations Special Characters Galaktik's freshness fits modern typographic schemes, futuristic logos, and even command-line consoles. The limits are boundless. Thank you for your purchase! Feel free to reach out for any issues or if need any assistance. - Vernata by IbraCreative,
$17.00Vernata, an enchanting and elegant serif font, captivates with its timeless sophistication and refined charm. Each letter is meticulously crafted, embodying a perfect balance of curves and straight lines that exude a sense of grace and luxury. The delicate serifs add a touch of classic flair, while the overall design maintains a modern sensibility. The spacing and proportions of Vernata are expertly calibrated, ensuring readability and an effortless flow of text. Whether used for invitations, branding, or editorial design, Vernata brings a magical allure to any project, seamlessly blending tradition with contemporary aesthetics. - Vicentina by Eurotypo,
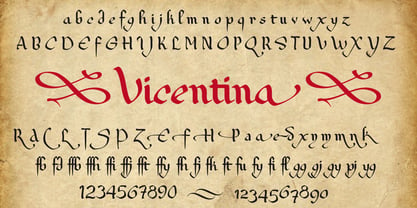
$39.00Vicentina has been created starting from gothic cursive calligraphy, widely used in Italy during XIV century. The ductus of Vicentina has been derived from the documents redacted by Master Domenico Dominici from Vicenza, while most of the inspiration comes from books preserved in the archives of Orvieto Cathedral (Archivi dell'Opera del Duomo di Orvieto). As a result, Vicentina takes form with an elegant, but fast and simplified ductus respect to gothic graphs, rich in ligatures and with over 400 OpenType glyphs, in perfect harmony with the rules of readability of a modern typeface. - DEMONA The GUNTER by Tony Type Studio,
$5.00Demona the Gunter is the result of a journey towards self-discovery and part of an ongoing process of exploration. A font featuring a more evolved design while maintaining a charmingly simple style. The extreme contrast between thick and thin strokes gives Demona the Gunter a harmonious and stylish look. It comes in 6 weights with matching regular and italic fonts and includes alternate and ligature versions. The entire character set supports many Latin based languages. Demona the Gunter is perfect for editorial design, movie titles, branding, magazines, logos, headers and more - Crostini by Scholtz Fonts,
$19.00Crostini was designed as a fun-filled, vigorous brush script, originally intended for restaurant logos and menus. As it evolved, I realized that it was more versatile than I'd thought - great for feminine, girly media as well as for more “in your face” marketing. While the characters are bold and dramatic, they are also feminine and rounded. Crostini contains all the accented characters used in the major European languages. Use Crostini for invitations, scrap-booking, advertising media, fashion media, restaurant media, food media, greeting cards - it’s great fun! - Tanguera by Sudtipos,
$59.00While Bellas Artes, Koziupa and Paul's "other" look at intertwined classicism in calligraphy, can be compared to the repeated patterns of standardized dance steps, Tanguera is more like dancers engaged in a free form of the classic Argentine dance. Whether the embrace is open or closed, the walk parallel or crossed, it is still classical tango, with leader and follower blending together, sometimes in relaxed softness, sometimes in alert sharpness, yet never losing the clearest of communication. Tanguera provides essential rhythm to any packaging design that calls for clean and classical personalization. - Zeitung Pro by Underware,
$50.00Zeitung is a sans serif family which works equally well on print and web. First of all: Zeitung is a sans serif made according to contemporary standards: 8 weights, romans and italics, all equipped with small caps. Lots of OpenType features, like uppercase punctuation or 5 figure styles to make sure any of your mathematical or financial charts, tables and diagrams look cool. Zeitung’s typographic palette focuses on utility and legibility, but in the farthest corners you’ll discover a rich array of flavours: punchy black weights, fashionable thin styles, carefully hand crafted true italics, distinct small caps. But Zeitung has more to offer. Its optical sizes offer the best style for each size of your text. Zeitung fonts are devided to two optical families: Zeitung Standard and Zeitung Micro. Zeitung Standard works great in most sizes, while Zeitung Micro fonts are specially made for very small sizes in print and web. Zeitung Micro fonts are perfectly legible in web, where the same technical font styles have to survive in many environments, from older browsers to most up to date mobile screens. Next to that: the lightest weights also function as grades, because they share the same metrics. This can be very handy for selecting the optimal weight for your specific situation, especially on screens or when type is printed by a newspaper press. Letters are rendered in many various ways on different screens. Maybe the interface of your next app requires a different grade than your latest website? Zeitung allows you to change the weight of your text without any further consequence for the design. That is a welcome relief during the design process. Zeitung will help to bring your message across in many different circumstances, from large text in print to small type on screens. - PF Nuyork Arabic by Parachute,
$79.00Nuyork Arabic was designed to emphasize on the individual Arabic letter visual traditional characteristics. Including 5 weights, it was designed with both text and display applications in mind. This font is intended to produce virtually cursive texts without eliminating the clarity or look-and-feel of the individual Arabic letters. Offering glyphs for the full Extended Arabic Unicode Standards 6.1, including the latest Arabic Supplement and Extended-A Unicode blocks, Nuyork Arabic incorporates comprehensive support for Quranic texts and other Arabetic scripts, including African sub-Saharan scripts. Careful design considerations were given to make sure that composed Arabetic text is visually prominent and stands well next to Latin. To insure legibility in all sizes, vertical strokes are emphasized when possible, while utilizing multiple x-heights to give a traditional Arabic feel. The design of this font follows the general guidelines of the Mutamathil type style developed by the designer, a decade ago, to enrich and diversify user typographic options, and to address the Arabetic scripts challenges of literacy, education, economics, and technology. Based on this style, it uses one glyph for every basic Arabic Unicode character or letter, as defined by the latest Unicode Standards, and one additional final form glyph, for each freely-connecting letter in the traditional Arabic cursive text. Nuyork Arabic includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned, with most of them appearing on similar high and low levels to clearly distinguish them from the letters. Tatweel, or Kashidah, is a zero-width glyph. Arabetics Latte includes both Arabic and Arabic-Indic numerals. Available in Open Type format, the Nuyork Arabic font family includes regular, light, bold, extra bold, and black. - FF Kaytek Sans by FontFont,
$50.99Kaytek™ Sans is a fresh take on the correspondence typefaces of the 90s - which were originally designed for the demands of office environments. Just like its predecessors, this text typeface is robust and hard-working - meaning it works well in challenging design or printing environments - but it’s not without personality. Look closer at the lowercase g and a, especially in the italic, and you can see some unexpected elements of subversiveness within the design. This blend of sturdiness and quirkiness means it’s just as relevant for information-heavy projects, such as annual reports, as it is in more expressive environments. Although first and foremost designed for text, Kaytek Sans’ details shine through in its heavier weights and larger sizes, meaning it also has display potential. Every style of the typeface takes up exactly the same amount of space, thanks to the way Radek Łukasiewicz created the design. He based the entire typeface on a single, master set of proportions. This means designers can switch between styles without the text being reflowed, making it particularly useful in magazines, where space might be limited, and also on the internet, where hover links appear in a different style. As well as its roots in the office, Kaytek Sans draws on a little bit more 90s nostalgia. It’s named for the first and only Polish walkman, and embodies the same solid, no-nonsense shapes that made the analogue technology of the era so charming. Just like these early personal music devices, Kaytek Sans is practical, but not clinical, able to work hard while still exuding warmth and personality. It pairs effortlessly with Kaytek Slab, which is a sturdier and more expressive take on the design. Kaytek Sans comes in 12 weights, from Thin to Black Italic, and offers multi-language support. Kaytek Slab, Kaytek Headline and Kaytek Rounded are also available. - Barchowsky Fluent Hand by Swansbury,
$24.00Swansbury, Inc. provides handwriting instruction to all ages, accompanied by two exemplar fonts, Barchowsky Fluent Hand.otf and Barchowsky Dot.otf. The basis for the design of the characters is the italic of the Renaissance. With the advantage of contextual alternates, Barchowsky Fluent Hand automatically joins lowercase letters so it can be used in any venue where a clean and elegant appearance of handwriting is desired. The fonts allow maximum instructional flexibility. Aside from their use in lesson plans, educators can customize pages for specific student interests, studies and needs. Included are all math symbols that one typically encounters in school curricula. Nan Jay Barchowsky, designer of this font, believes that children should hone their handwriting skills as they learn all subjects, reading, math, history and foreign languages. Both fonts support all Western European languages and Turkish. Barchowsky Dot is for young children or others who need remediation. The letterforms are identical to those in Barchowsky Fluent Hand. Used at a large point size open dots appear within the lines that form the characters indicating where one should start each stroke in a letter or number. Once formations are learned Barchowsky Fluent Hand can be used with the contextual alternates turned off until students are ready to write in the joined-up manner of a true cursive. Specifications: The technology for fonts that automatically join letters, or allow them to be unjoined is relatively new. At present, both fonts work on Windows XP with Service Pack 1 or later (or Vista), using AbiWord, a free word processor (go to abisource.com). They also work well with InDesign 2. Currently there is an unknown factor in later versions of InDesign for Windows that disallows joining. Macs completely support the fonts using InDesign 2 and later, PhotoshopCS and IllustratorCS. If you do not have these applications, there is an inexpensive word processor for Macs. - Barchowsky Dot by Swansbury,
$17.00Swansbury, Inc. provides handwriting instruction to all ages, accompanied by two exemplar fonts, Barchowsky Fluent Hand.otf and Barchowsky Dot.otf. The basis for the design of the characters is the italic of the Renaissance. With the advantage of contextual alternates, Barchowsky Fluent Hand automatically joins lowercase letters so it can be used in any venue where a clean and elegant appearance of handwriting is desired. The fonts allow maximum instructional flexibility. Aside from their use in lesson plans, educators can customize pages for specific student interests, studies and needs. Included are all math symbols that one typically encounters in school curricula. Nan Jay Barchowsky, designer of this font, believes that children should hone their handwriting skills as they learn all subjects, reading, math, history and foreign languages. Both fonts support all Western European languages and Turkish. Barchowsky Dot is for young children or others who need remediation. The letterforms are identical to those in Barchowsky Fluent Hand. Used at a large point size open dots appear within the lines that form the characters indicating where one should start each stroke in a letter or number. Once formations are learned Barchowsky Fluent Hand can be used with the contextual alternates turned off until students are ready to write in the joined-up manner of a true cursive. Specifications: The technology for fonts that automatically join letters, or allow them to be unjoined is relatively new. At present, both fonts work on Windows XP with Service Pack 1 or later (or Vista), using AbiWord, a free word processor (go to abisource.com). They also work well with InDesign 2. Currently there is an unknown factor in later versions of InDesign for Windows that disallows joining. Macs completely support the fonts using InDesign 2 and later, PhotoshopCS and IllustratorCS. If you do not have these applications, there is an inexpensive word processor for Macs. - FF Attribute Mono by FontFont,
$69.00FF Attribute™ Mono is a monospaced design with an industrial strength, minimalist vibe, making it perfect for attention getting, theme-based headlines, posters, banners and navigational links. And, because it is such a robust family, FF Attribute can also be used for branding of blogs, games, web sites and tech products. FF Attribute comes in two families; Mono and Text. The Mono is a fixed width (monospace) design, while the Text is a proportional design. FF Attribute was, in fact, initially designed for the use in code editor software. Its seven roman and italic monospaced weights and extended character set supporting many languages also make it a powerful communications tool. But this is only the tip of the iceberg. In addition to the monospaced version, where all characters share a fixed width, there is also a proportional, “faux monospaced” version: FF Attribute Text. The Text family keeps the visual character of a monospaced typeface, but wide letters are given more space while narrow characters have been drawn with correct proportions and spacing. FF Attribute Text looks monospaced – but it’s not. Drawn by Viktor Nübel, FF Attribute Mono’s 14 designs, huge character set, including box-drawing characters and user-interface icons, make it the Swiss Army Knife® of monospaced fonts. - Baronessa by Juraj Chrastina,
$39.00 - Atlantis by Solotype,
$19.95This is Solotype's alternative sans serif version of the once popular caps-only font Atlanta issued by the Central Type Foundry in St. Louis in 1885. As we often do, we have created a lowercase, adding to its versatility. - Le Mano by Afkari Studio,
$13.00"Le Mano" is a captivating serif display font that seamlessly blends classic elegance with modern sophistication. Crafted with precision, its graceful strokes and refined serifs exude a sense of timeless charm, making it a versatile choice for various design projects. This font commands attention with its distinctive and carefully balanced letterforms, each meticulously designed to offer a harmonious flow and readability. The deliberate spacing and clean lines ensure clarity, even at larger sizes, while maintaining a graceful presence in smaller text. Features: - Uppercase, Lowercase, Number, and Punctuation - Standard and Special Ligatures and alternates - Works on PC & Mac - Simple installations - Accessible in Adobe Illustrator, Adobe Photoshop, Adobe InDesign, and even works on Microsoft Word - Fully accessible without additional design software - Multilingual Support, ä, ö, ü, Ä, Ö, Ü, ß, ¿, and ¡. Utilizing this font for titles, headings, or focal points within a design can create a unique juxtaposition that captures attention and adds a touch of sophistication to the fun and spooky theme. If you're looking to insert "Le Mano" into your designs for these themes, consider experimenting with its application in headlines, titles, accent text, horror theme, and horror font, leveraging its elegant yet slightly haunting aesthetic to amplify the overall feel of the design. - Rational TW by René Bieder,
$39.00Rational TW is the typewriter addition to the Rational family. It is a monospaced font building on the same principles as its proportional, neogrotesque brother, such as maximum legibility and flexibility while combining Swiss and American gothic elements with a modern aesthetic. Due to the monospaced environment, some of its letter shapes like “r”, “m”,“f”, “i” and “w” have been slightly adapted but kept the same in appearance. Rational TW comes in two version: Rational TW Display and Rational TW Text. As indicated by its name, Rational TW Text is not limited to, but works best in small font sizes because it features distinctive letter shapes like a double storey “a” or “g” in order to help differentiate similar glyphs in small sizes. Rational TW Display, on the other hand, creates a geometric uniformity by implementing round shapes in “a” and “g”, giving it a subtle friendly and open character. Unlike many other monospaced fonts, Rational TW has a large amount of opentype features like small caps, alternative glyphs, case sensitive shapes, and many more making it the perfect choice for countless scenarios. With more than 700 glpyhs per font, it performs excellently in any project from print to digital. - Athelas Arabic by TypeTogether,
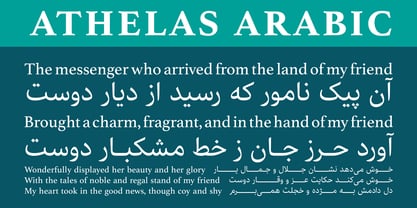
$89.00Athelas Arabic, created by talented Iranian designer Sahar Afshar, is an elegant typeface for fine digital and printed books — perfect for Arabic literature’s captivating forms. Originally designed independently, it worked entirely on its own and yet already seemed a good fit for Athelas. So it was decided to give Athelas Arabic a thorough reworking to make them appropriate companions while maintaining the natural aesthetic qualities of Arabic. First, the Arabic letter sizes were readjusted so as to not appear larger next to the Latin, then weight and contrast were changed in the same way. Finally, the spacing and connections in the Arabic were considered to achieve comparable colour as the Latin in a block of text. Ultimately, both the Latin and Arabic are graceful designs based on classic proportions, prioritising the beauty, tranquility, and fluid nature of the wordsmith’s art. With extensive Middle Eastern language coverage and the expected OpenType features, Athelas Arabic is the counterpart for which Athelas Latin, Greek, and Cyrillic have been waiting. The graceful, elegant curves of the Athelas heritage have remained a hallmark in each script. With this release it will only gain a wider and quite appropriate audience. The complete Athelas family has been optimised for today’s varied screen uses, along with our entire catalogue. - Wayfinding Sans Pro by FDI,
$49.00Ralf Herrmann, the designer of Wayfinding Sans, started this project with extensive field studies, driving tens of thousands of miles to explore the legibility of road signage typefaces in dozens of countries around the world. After building his own theoretical framework of relevant legibility parameters, the design process used a unique custom real-time simulation software, which could simulate difficult reading conditions (distance, fog, halation, positive/negative contrast) while the letters were actually being designed. This process made it possible to optimize even the tiniest details of each letter for maximum legibility. Being made specifically for wayfinding purposes, this type family does not compromise on any aspect of legibility — and yet, the typeface is a beautiful, clean and modern sans serif. With its broad language support and the large number of available styles it is perfectly suitable for any possible signage project anywhere in the world. In an independent empirical study at the University of Applied Sciences “htw” in Berlin different typefaces were recently tested when used on signs and Wayfinding Sans Pro was the winner in all conducted tests, being significantly more legible and therefore superior to all other styles of the tested typefaces. Check out the PDF specimen for more information: wayfinding-sans-pro.pdf - Vintage Glader by Ditatype,
$29.00Vintage Glader is a beautifully crafted script font that exudes a timeless elegance and sophistication. Designed with a fairly thick weight, this font makes a bold statement while maintaining a classic script style. Its well-balanced proportions ensure a consistent and harmonious look across all letters, making it both visually appealing and highly readable. One of the defining characteristics of Vintage Glader is its contrasting strokes, which add a dynamic rhythm to the text. This contrast not only enhances the overall aesthetic but also contributes to the font's excellent legibility, making it suitable for a wide range of design applications. Adding to its charm, Vintage Glader swinging ends on some letters, lending a playful yet refined touch to the script. In addition, enjoy the features here. Features: Ligatures Stylistic Sets Multilingual Supports PUA Encoded Numerals and Punctuations Vintage Glader fits in headlines, invitations, logos, posters, flyers, branding materials, greeting cards, print media, and many more designs. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Glance Slab by Identity Letters,
$29.00Dynamic and sportive. A well-balanced experiment for sparkling headlines. Glance Slab is an experimental design that plays on the tension between connection and detachment. In this typeface, serifs may be detached and some strokes may not connect to their stems. This creates a dynamic impression of balance and movement. The elegance of an ice skater and the determination of a quarterback: Glance Sans has it all. Where a curve meets a stem and where serifs seem to “hover” near their respective letters, the nonjoining elements create an impression similar to a stencil typeface. But here, the function of the gaps differs from strictly stencil designs: while the gaps provide a “sparkling” effect in Glance Slab that’s clearly visible in large sizes, they take on the role of ink traps when set smaller, making for surprisingly legible body copy. With its strong visual character, this font family is quickly recognizable, making it perfectly suitable for branding and any large-scale application, such as posters, billboards, and event signage. Glance Slab consists of seven weights from Thin to Black. Each style has a character set of about 570 glyphs, which includes circled numbers and arrows (positive and negative versions), ligatures, extended language support, and many other features. - Neue Plak by Monotype,
$57.99Originally designed in 1928, Plak is something of a lost gem in the type world. Despite being drawn by Futura creator Paul Renner, it never achieved the same popularity and spent decades lacking a much-needed digital revival. Monotype designers Linda Hintz and Toshi Omagari have taken its existing three weights and, after extensive research into the original wood type, extended them into the vast Neue Plak family. The typeface is available in 60 weights that stay true to Renner’s intentions, and offer the same blend of “quirky” details and “German stiffness” – as Hintz describes it. The design is an unusual mixture, bringing together a defiant outer appearance that’s counteracted by more playful details found in the lowercase r, and the large dots of the lowercase i. Other distinctive details include open or strikethrough counters, and a set of hairline widths that reduce Renner’s original design to its bare bones. Neue Plak’s display weights are crying out to be used in editorial, on packaging or in logos, while its text weight works well in both print and digital environments. Neue Plak Text Variables are font files which are featuring one axis and have a preset instance from Thin to Black - Odisean by deFharo,
$24.00Odisean Fonts and its 3 styles (One, Tech & Small Caps) are ideal for graphic design, editorial, logos and posters. Its rounded finish and marked contrast between antlers evoke the charm of bygone eras. In addition, it has a collection of retro icons accessible through OpenType: Small Caps. Letter proportions are multiples of 8, ensuring exceptional visual harmony, while metrics and kerning use values multiples of 8 for impeccable legibility and aesthetics. Discover Odisean and revive retro nostalgia in your designs. Each Odisean variant comes loaded with a set of alternative letters that allow you to customize and adapt each project to your liking. In addition, you will be able to access an exclusive collection of retro icons through the OpenType feature: Small Caps, adding even more versatility and charm to your creations. - Odisean One will transport you to a bygone era with its retro charm, offering you alternative lyrics that evoke the aesthetic of the golden and happy years. - Odisean Tech for those who love technology and innovation, the font is full of graphic elements and retro transportation icons, which will immerse you in a futuristic world of the past. - Odisean Small Caps bring elegance and versatility to your designs with their small capital letters. - Cocogoose Classic by Zetafonts,
$39.00Download PDF Specimen Created as a display typeface in 2012 by Cosimo Lorenzo Pancini, Cocogoose is one of Zetafonts most loved typefaces. A sans serif typeface of geometric proportions, with very low contrast and slightly rounded corners, it was the first typeface to be produced in the Coco series, an ongoing research on the design variation in gothic typefaces through the ages. Cocogoose extreme x-height and ultrabold weight (with regular being comparable to heavy weights of other typefaces), have since then made it very popular for effective display and logo use, also thanks to decorative versions like Cocogoose Letterpress. Since 2016, Andrea Tartarelli has been improving the typeface expanding the original glyph set to include cyrillic and greek and adding extra weights, widths, and italics to the original family range, and bringing Cocogoose to an impressive count of 52 variants. In 2019, Francesco Canovaro has teamed with Andrea Tartarelli and Cosimo Lorenzo Pancini to create a new variant subfamily: Cocogoose Classic, featuring 8 weights and matching italics. Cocogoose Classic keeps the original design for uppercase characters while developing a new design for lowercase, with a smaller x-height, round dots and expanded open-type features, including positional numerals, alternate forms, and extended ligatures and bringing the glyph count to over 1000 characters. - FF Kievit Slab by FontFont,
$65.99FF Kievit Slab is an industrial strength, do anything, go anywhere, kind of design. Its exceptional legibility and straightforward strength contrasts with a friendly humanistic underpinning. Michael Abbink and Paul van der Laan carefully revised character shapes and stroke contrast of FF Kievit, when they adapted them to FF Kievit Slab. The result is that the striking and powerful FF Kievit Slab easily complements the other members of the FF Kievit super family, that also includes FF Kievit and FF Kievit Serif, and stands on its own in as a multi-talented design. Though created from the sans, FF Kievit Slab is not FF Kievit with slabs serifs tacked on. The family is the fruit of a four-year collaboration between Abbink and Van der Laan, to make the perfect companion to the FF Kievit family. Each glyph was painstakingly adjusted and to achieve proper density, contrast, and balance, while remaining a perfect companion to its sans serif and oldstyle cousins. Its nine weights and italics also harmonize perfectly with the original FF Kievit design. Each of the FF Kievit styles is a typographical all-rounder that is equally at home in headlines as it is in text copy. Together, the three designs of the FF Kievit super family span a wide and deep typographic universe in which they support one another perfectly. These fonts will help you achieve your typographic goals, no matter how lofty. Featured in: Best Fonts for Websites - Chameleon by Fontforecast,
$30.00Chameleon consists of 16 fonts based on 3 completely different designs. Different but specially designed to complement each other. Together they form a well-balanced design kit suitable for many different projects, e.g. invites, menus, magazines, brochures, packaging, etc. Chameleon comes in three styles: 2 outline versions and a basic (solid) version. To combine Chameleon with Chameleon Fill, you will need an application that allows you to stack text frames. Once you start layering different fills, like a true chameleon, you can change colors and patterns. Simply place several layers on top of each other, choose from 7 fills to determine your pattern and assign a color to the fill. Always place one of the outline versions of Chameleon on the top layer. Chameleon Pen was added to give you the possibility to spice up your design with a personal touch. It is a charming handwritten font, which was first written out with a dip pen and ink, then scanned in and digitalized. It comes in regular and italic. And then there is Chameleon Sketch for a bit of nonchalance to add to your designs. The Outline, Hatch and Solid version can be used separately, or stacked to create a shadowy or multi-colored effect. On top of that, you'll find 102 glyphs of extra fun to play with in Chameleon Sketch Extra. - ComixHeavy - Unknown license
- rokasfreestyle1 - Personal use only
- Ah, the Pinstripe Limo font by Nymphont, a true enigmatic character in the grand party of typefaces! Imagine, if you will, a font that decided it didn't just want to attend the soiree of style; it wa...
- Beetlejuice - Unknown license
- Regency by Studio K,
$45.00 - Adhesive Letters JNL by Jeff Levine,
$29.00 - Protipo by TypeTogether,
$35.00Protipo helps information designers work smarter. Veronika Burian and José Scaglione’s Protipo type family is an information designer’s toolbox: a low-contrast sans of three text widths with a separate headline family, accompanied by an impressive two-weight icon set, and working with the advanced variable (VAR) font format. From annual reports and wayfinding to front page infographics and poster use, designers consistently turn to the simplicity and starkness of grotesque sans fonts to get their point across. Protipo is made for such environments. When designing information you may start with the headline, which in the case of this family is called Protipo Compact and comes in eight weights. From Hairline to Black, set it large, overlap it, or let it run off the page. Protipo Compact was made to hit hard and attract attention with a different character set and different proportions than the three text fonts. It sets the stage for what’s to come. Great information designers are aces at melding form and function, so we’ve stacked the Protipo family with Narrow, Regular, and Wide versions as a way of organising your information and directing the reader. Each width has seven distinct weights (light to bold) and italics, while maintaining the round-rect shapes of its DNA. Subtle details amplify its place in the typographic universe, like an ‘a’ and ‘e’ that go from solid to supple when italicising, an ‘f’ that gains an italic descender, two versions of the lowercase ‘r’ and ‘l’, and clipped corners on diagonals to keep the tight fit inherent to this kind of design work. Protipo is not meant to be loudmouthed, but stakes its claim through refinement, breadth, and impact. Some changes at first don’t seem substantial, but the Protipo family doesn’t handle text like most in its category. Protipo helps readers find and process data in a clear and unequivocal way and accounts for the complexity involved in rendering large amounts of information while still appealing to aesthetics. Protipo is ideal in all informative situations: apps, infographics, UI, wayfinding, transport, posters, display, and even internet memes. Add to all this the icon sets and upcoming variable font capability, and you’re assured a level of creativity, productivity, and impact on a much greater scale. - FS Kitty by Fontsmith,
$50.00Cute FS Kitty is the type equivalent of Bagpuss: plump, cute, cuddly and not fond of exercise. So don’t go giving it a run-out on body copy; FS Kitty is an all-caps font made for showing off in posters and headlines, and on products, point-of sale and especially sweets. Blubber Kitty had been quietly curled up in Phil Garnham’s sketchbook for a year before he brought it out to be brushed up. “It was in the mix as a basic form when I started thinking about FS Lola. It was a twisted, bubbly beauty – quite squishable and huggable. The working file was called Blubber. “At that time it was a basic construction of strokes. I created the ‘A’ first, purely as a shape to play with, not as type. I flipped it for ‘V’, and copied that for a ‘W’. I flipped the ‘W’ for an ‘M’... I thought, ‘This looks a bit wacky, but I like it,’ and just carried on. The most tricky characters were the ‘B’ ‘P’ and ‘R’. I must have drawn about 20 kinds of B for this, just to get it to fit.” Variety “When the regular weight of Kitty had been designed,” says Jason Smith, “it just felt like a natural progression to go on and explore how far we could go with it: Light, Solid, Headline, Shadow.” Phil Garnham thinks there’s still more to come. “There are some really individual characters in this font that I think have yet to be exploited: the Greek Omega symbol, the strange face in the ampersand. Like Bagpuss, Kitty has kept a low profile so far. “We know people are using Kitty. In fact, it was the first of any of our fonts that we sold on the day it was released. But I still haven’t seen it out there in the wild. It’s going to be a exciting moment.” - FS Kitty Variable by Fontsmith,
$199.99Cute FS Kitty is the type equivalent of Bagpuss: plump, cute, cuddly and not fond of exercise. So don’t go giving it a run-out on body copy; FS Kitty is an all-caps font made for showing off in posters and headlines, and on products, point-of sale and especially sweets. Blubber Kitty had been quietly curled up in Phil Garnham’s sketchbook for a year before he brought it out to be brushed up. “It was in the mix as a basic form when I started thinking about FS Lola. It was a twisted, bubbly beauty – quite squishable and huggable. The working file was called Blubber. “At that time it was a basic construction of strokes. I created the ‘A’ first, purely as a shape to play with, not as type. I flipped it for ‘V’, and copied that for a ‘W’. I flipped the ‘W’ for an ‘M’... I thought, ‘This looks a bit wacky, but I like it,’ and just carried on. The most tricky characters were the ‘B’ ‘P’ and ‘R’. I must have drawn about 20 kinds of B for this, just to get it to fit.” Variety “When the regular weight of Kitty had been designed,” says Jason Smith, “it just felt like a natural progression to go on and explore how far we could go with it: Light, Solid, Headline, Shadow.” Phil Garnham thinks there’s still more to come. “There are some really individual characters in this font that I think have yet to be exploited: the Greek Omega symbol, the strange face in the ampersand. Like Bagpuss, Kitty has kept a low profile so far. “We know people are using Kitty. In fact, it was the first of any of our fonts that we sold on the day it was released. But I still haven’t seen it out there in the wild. It’s going to be a exciting moment.” - Quietism Variable by Michael Rafailyk,
$150.00A smooth contemplative Antiqua with aspiring to the sky ascenders, inspired by the Quietism philosophy. Clarity of the mind is achieved by bringing the body into a state of calm and contemplation, and this is reflected in the design – the quiet horizontal serifs (body) are opposed to the peaky soaring ascenders (mind). The design also features four optical size subfamilies with different x-height and contrast, oldstyle diagonal stress, oldstyle figures by default, smooth details and slightly dark texture. Variable axes: Weight, Contrast, X-Height. Scripts: Latin, Greek, Cyrillic. Languages: 480+. The complete list of supported languages: michaelrafailyk.com/quietism Kerning: 4553 class-to-class pairs. Hinting: Not applied. Format: TTF – OpenType with TrueType outlines. Variable Font: Quietism Variable provides more options than static versions, and has three axes: Weight (Thin–Black), Contrast (Low-High), and X-Height (Low-High). Variable fonts includes thousands of styles that you can access using a sliders on graphic editor or via CSS on web browser. Mixing different axes gives you extra styles not represented by static fonts. Optical Size: The typeface is represented by four subfamilies: Text (low contrast, high x-height – for paragraph 10-20 pt), Deck (medium contrast, medium x-height – for subheading 20+ pt), Display (high contrast, medium x-height – for heading 72+ pt), Poster (high contrast, low x-height – for big size 120+ pt). Small Caps: Lowercase letters and Oldstyle Figures are replaced with Small Capitals forms. Capitals to Small Caps: Uppercase letters, all figures, and some punctuation are replaced with Small Capitals forms. Case Sensitive Forms: ()[]{}‹›«»-–—•·#%‰@ and Arrows are centered on capitals. Oldstyle figures are replaced with Lining figures. Oldstyle Figures: 0123456789 #%‰. Designed to work with lowercase letters. Used by default. Lining Figures: 0123456789 #%‰. Figures are the same height as uppercase letters (cap height). Proportional Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Tabular Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Ordinals: adehnorst. Superscript, Subscript, Numerator, Denominator: 0123456789. Fractions: ¼½¾⅐⅑⅒⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅟ (precomposed). Any other fractions (even those typed through a slash) will also be displayed correctly, with the automatic replacement to Numerator + fraction + Denominator. Slashed Zero: All 0 figures. Contextual Alternates: Number sign character (#) before uppercase letters is replaced by its version centered on capitals. Hyphen character (-) between two uppercase letters is replaced by its version centered on capitals. First of two TT letters is replaced by its alternate form. Letters vwy before the letters fijmnprtuvwxy are replaced with an alternate shorter versions that fits better in the context. Contextual Alternates (Greek): ΆΈΉΊΌΎΏ. Greek uppercase accented characters lose their tonos accent and retain only dieresis in All Caps and Small Caps modes. Turned on by default. If you need tonos accents in All Caps then turn off Contextual Alternates (calt) feature. Stylistic Alternates: FTГТИЦЩцщ and their versions with diacritical marks. Stylistic Set 01 “Arrows”: Left <- Right -> Up Left Right <-> Up Down North West South East \> South West Stylistic Set 02 “Round-Square Cyrillic”: ДИЙЍЛФвгджзийѝклнптцчшщьъю characters are replaced with its Bulgarian or Russian forms. Stylistic Set 03 “Cyrillic Tse Shcha short tails”: ЦЩцщ characters are replaced with its alternate form with short tail. Stylistic Set 04 “Cyrillic I full serifs”: ИЙЍӢ characters are replaced with its alternate form with inner serifs. Stylistic Set 05 “FT bent inward serif”: FTГ characters and their versions with diacritical marks are replaced with its alternate form with right head serif that bent inside. Stylistic Set 06 “Small Caps centered on Capitals”: Small Caps are vertically centered on uppercase letters. Standard Ligatures: fi fl fb ff fh fj fk ffb ffh ffi ffj ffk ffl. Discretionary Ligatures: Th ct st. Localized Forms: 52 character substitutions for Azeri, Bulgarian, Catalan, Dutch, German, Kazakh, Macedonian, Moldavian, Polish, Romanian, Serbian, Tatar, Turkish. Glyph Composition/Decomposition (Diacritics): Full Latin and based Vietnamese set of diacritics (571 characters). Precomposed. - FF Signa Slab by FontFont,
$72.99FF Signa is a typically Danish typeface, rooted in architectural lettering rather than book typography. Originally designed for signage—hence the name—FF Signa is now a typographic family with three widths. All weights include italics, small caps, and several styles of figures. Because of the quality of this “vernacular-lettering-into-typeface” conversion, FF Signa received a Danish Design Prize in 2002. FF Signa is radically different from most sans serif text typefaces that were published during the 1990s. It neither belongs in the “humanist sans” category, nor is it on the list of typefaces based on 19th-century grotesques. Its concise letterforms and a minimum of detail produce clear and harmonious word images. Yet its proportions are classical, and the underlying geometry has been subtly adjusted in order to create letterforms which are at once interesting, harmonious, and contemporary. These features make FF Signa pleasant for reading, even at very small sizes. The typeface has developed into a versatile family, with Condensed, Extended, and Correspondence versions. Later on Signa Serif, Stencil variants and a Signa Slab family added even more versatility. The resulting FF Signa type system may be used for corporate identities, brochures, magazines, communication, books, and on-screen publications. - Mr Orange by Hipopotam Studio,
$28.00Mr Orange is a typeface based on our handwritten letters which we used in some of our books H.O.U.S.E, D.E.S.I.G.N and Who Eats Whom. It has up to three alternate glyphs for each character, even for every diacritic letter. We do use our fonts in our books so we know that switching alternate glyphs can be a pain in the ass. Thats why we’ve created a very cool Contextual Alternates feature. It automatically sets alternate glyphs depending on frequency of appearance of the same character. The script doesn’t throw random glyphs. It’s checks if lets say letter “A” appears more then once in a sequence of characters. For example in the word “ANAKONDA”, the third “A” and the second “N” would be changed to glyphs from first stylistic set, the second “A” would also be changed but to glyph from second stylistic set. We’ve designed different rules for basic characters and different for diacritics and punctation. It really works great but of course you can always fine tune it by hand. This option has one obvious advantage for web fonts. Browsers that support OpenType calt feature will be able to display alternate characters. And since you can’t put by hand alternate glyphs on your website this is the only way to use them.