10,000 search results
(0.028 seconds)
- Bradley Texting by Monotype,
$57.99Bradley Texting: a clear, friendly and easily legible calligraphy font, also suited to electronic devices With Bradley Texting, Richard Bradley has published another calligraphic typeface that recalls the style of Bradley Hand and Bradley Type. In this case, however, Bradley has advanced the style with clearer forms for display on electronic instruments and on other formats. Two other font families paved the way to the newly introduced Bradley Texting. In the mid-1990s, Bradley published Bradley Hand, with its rough contours. Since these coarse forms do not cut a good figure in the larger font sizes, Bradley Type followed, with smooth letters. During the development of Bradley Type, the idea for a further font came about ? one in the style of the two other calligraphic typefaces, but with simpler, easily legible forms and suited to electronic devices like mobile phones or tablets. The letters for Bradley Texting began with a marker on paper. Looking back, Bradley describes one of the biggest challenges as having the calm required to draw the relaxed-looking letters repeatedly while still making them fit the general style.The somewhat narrow and dynamically designed letters have round line ends, like those left by a felt-tipped pen. As a hand-written print font, the individual letters are not connected to one another. Nonetheless, they demonstrate the influence of a written font, such as the extended ends and the flowing transitions. Clear forms with open counters and a large x-height guarantee Bradley Texting good legibility in the smaller font sizes. Bradley Texting is also effective under more challenging conditions, such as on mobile phones, e-book readers or tablets; the fonts friendly and lively character comes through. With Regular, Semibold and Bold, Bradley Texting is adequately equipped for use as a headline or text font in various sizes. The selection of characters covers the Western European languages and German typographers will be happy to note the presence of the upper-case ß. Use the dynamic and clear forms of Bradley Texting anywhere you need a friendly character with a personal accent. Bradley Texting is persuasive in the print realm, in advertisements or on posters, as well as on electronic devices. - Soho Gothic by Monotype,
$29.99“There is just something magical about type design,” says Sebastian Lester. “If you draw a successful typeface it can travel the world, taking a part of you with it.” If this is true, his Soho® Gothic family has taken him far and wide. Understated, modern and exceptionally versatile, the family has been put to good use in just about every application imaginable. A good choice for virtually any type of project, The Soho Gothic family performs equally well as the backbone of a global brand as it would in an edgy fashion magazine. Versatile, extensive, customizable, and multilingual – the Soho Gothic typeface family has it all.With the same proportions as Soho, its slab serif cousin, Soho Gothic ranges across seven weights, from a willowy hairline to a brawny ultra – each with a complementary italic.Lester took care to ensure that the Soho and Soho Gothic designs work in perfect harmony. According to him, “The typefaces were developed alongside each other so that I could consider every aspect of each design and be certain that they would be absolutely compatible.”Soho Gothic is a more understated and more subtle design than Soho. Features that give the design its distinctive tone are the flat, crisp apexes of the diagonal characters like the A and V, and the marked horizontal stress in the a, g and s. “I wanted the family as a whole to radiate effortless modernity,” recalls Lester, “to be a master communicator that works in all conditions and at all sizes.” A collection of alternate and “semi-slab” characters were also part of Lester’s plan. “I like to develop alternate characters for all my type designs,” he says. “I believe they give graphic designers greater flexibility and make a typeface more valuable.” Soho Gothic is available as OpenType® Pro fonts that have an extended character set which supports most Central European and many Eastern European languages. If you’re looking to complete your designs, consider pairing it with Bembo® Book,Joanna® Nova,Neue Frutiger®,PMN Caecilia®,or ITC Stone® Serif. - Echowarp by Luxfont,
$18.00Introducing Echowarp is an unusual COLORED font family. Main idea of this font is that a colored echo spreads and fades from minimalistic letters to the sides. Distorted letters give the effect of temporary refraction. The originality of this family is primarily suitable for a bold design. And if you add a random distortion in a graphics program to the finished heading written in this font, the inscription will turn into an absolutely unique and inimitable one. Futuristic set has 23 fonts in the family! Do not limit your imagination, because the font opens up a huge space for creative experiments. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works Letters with color echo & distortion 23 OTF SVG color fonts in the family Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Fantini by Canada Type,
$29.95Fantini is the revival and elaborate update of a typeface called Fantan, made in-house and released in 1970 by a minor Chicago film type supplier called Custom Headings International. In the most excellent tradition of seriously-planned American film faces back then, CHI released a full complement of swashes and alternates to the curly art nouveau letters. Fantan didn't fare much among the type scene's big players back then, but it did spread like electricity among the smaller ones, the mom-and-pop type shops. But by the late 1980s, when film type was giving up the ghost, most smaller players in the industry were gone, in some cases along with little original libraries that existed nowhere else and became instant rarities on their way to be forgotten and almost impossible to resurrect for future technologies. Fantini is the fun and curly art nouveau font bridging the softness and psychedelia of the 1960s with the flirtatious flare of the 1970s like no other face does. Elements of psychedelia and funk flare out and intermix crazily to create cool, swirly letters packed with a lot of joy and energy. This is the kind of American art nouveau font that made its comeback in the late 20th century and is now a standard visual in the branding drive of almost every consumer product, from coffee labels to book and music covers to your favorite sugar or thirst-crunching fix. Alongside Fantini's enormous main font come small caps and three extra fonts loaded with swashy alternates and variations on plenty of letters. All available in all popular font formats. Fantini Pro, the OpenType version, packs the whole she-bang in a single font of high versatility for those who have applications that support advanced type technologies. In order to make Fantini a reality, Canada Type received original 2" film specimen from Robert Donona, a Clevelander whose enthusiasm about American film type has never faltered, even decades after the technology itself became obsolete. Keep an eye out for that name. Robert, who was computer-reluctant for the longest time, has now come a long way toward mastering digital type design. - Ugocranis by Typodermic,
$11.95Ugocranis is not your ordinary typeface. Its compact and angular design evokes a sense of strength and durability, reminiscent of the brutalist architecture that dominated the twentieth century. The inspiration for Ugocranis comes from the bold and imposing concrete structures that characterized the brutalist movement. Just like those buildings, Ugocranis makes a statement with its strong letterforms, capturing the raw and unapologetic essence of the era. This typeface is perfect for headlines that demand attention. It commands the viewer’s gaze with its distinct and bold design, making it ideal for projects that require a strong and forceful visual presence. Ugocranis is not afraid to stand out, just like the buildings that inspired it. The beauty of Ugocranis lies in its simplicity. Its uncomplicated design allows it to be versatile, fitting into a variety of different design themes while still maintaining its strong, brutalist influence. Whether it’s used in graphic design, web design, or even in architecture itself, Ugocranis will make a bold and unforgettable statement. In a world where everything seems to be getting more complicated, Ugocranis is a refreshing reminder that sometimes less is more. Its straightforward and unadorned design captures the essence of brutalism, reminding us of a time when architecture was about strength, simplicity, and functionality. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Protipo by TypeTogether,
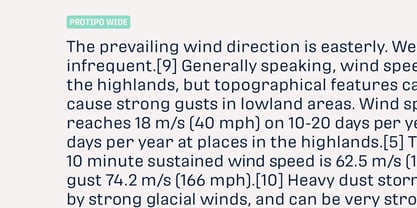
$35.00Protipo helps information designers work smarter. Veronika Burian and José Scaglione’s Protipo type family is an information designer’s toolbox: a low-contrast sans of three text widths with a separate headline family, accompanied by an impressive two-weight icon set, and working with the advanced variable (VAR) font format. From annual reports and wayfinding to front page infographics and poster use, designers consistently turn to the simplicity and starkness of grotesque sans fonts to get their point across. Protipo is made for such environments. When designing information you may start with the headline, which in the case of this family is called Protipo Compact and comes in eight weights. From Hairline to Black, set it large, overlap it, or let it run off the page. Protipo Compact was made to hit hard and attract attention with a different character set and different proportions than the three text fonts. It sets the stage for what’s to come. Great information designers are aces at melding form and function, so we’ve stacked the Protipo family with Narrow, Regular, and Wide versions as a way of organising your information and directing the reader. Each width has seven distinct weights (light to bold) and italics, while maintaining the round-rect shapes of its DNA. Subtle details amplify its place in the typographic universe, like an ‘a’ and ‘e’ that go from solid to supple when italicising, an ‘f’ that gains an italic descender, two versions of the lowercase ‘r’ and ‘l’, and clipped corners on diagonals to keep the tight fit inherent to this kind of design work. Protipo is not meant to be loudmouthed, but stakes its claim through refinement, breadth, and impact. Some changes at first don’t seem substantial, but the Protipo family doesn’t handle text like most in its category. Protipo helps readers find and process data in a clear and unequivocal way and accounts for the complexity involved in rendering large amounts of information while still appealing to aesthetics. Protipo is ideal in all informative situations: apps, infographics, UI, wayfinding, transport, posters, display, and even internet memes. Add to all this the icon sets and upcoming variable font capability, and you’re assured a level of creativity, productivity, and impact on a much greater scale. - Scriptuale by Linotype,
$29.00The Scriptuale family, which contains eight styles, is a contemporary upright calligraphic face. Designed by German designer Renate Weise in 2003, this family of typefaces speaks to the present, while at the same time reflecting on a lyrical past. The letterforms of the Scriptuale family are romanticized, they reference German calligraphic styles from the 19th and early 20th Centuries. For instance the design of Scriptuale's uppercase strays from the canon of classical proportion into romantic idealism. While the C and O are drawn according to the ancient quadratic proportions - almost twice as wide, optically, as the E or the L - the letter A is wider than would be expected, and the D narrower. These subtle differences introduce a different rhythm into text set in Scriptuale than Italic styles of calligraphy may offer. Scriptuale's Gs merit special notice: both the upper and lower case G lunge slightly forward, further enhancing the dynamic quality of the text. Also unique in Scriptuale's design is the lowercase width: the letterforms appear slightly condensed; they have large x-heights to compensate for this. In a delightful twist, the number 2's beak has been closed by drawing it full-circle, back into the stem: this references a style of letter design that was practiced, among other places, by artists from the old Klingspor foundry in Offenbach Germany. Typefaces constructed there easily captured the zeitgeist of the romantic period, but are less calligraphic than Scriptuale (e.g., Rudolf Koch's Koch Antiqua). A semi-serif face (like Prof. Hermann Zapf's Optima or Otl Aicher's Rotis Semi), some of Scriptuale's letters have serifs (D), and some do not (A). And although both the B and the E normally have the same "structure" on their left side, Weise has drawn them differently in Scriptuale. These strengthen the calligraphic-like quality of the family. Traces of the pen are easy to see in Scriptuale's design; it is a thoroughly calligraphic face. The eight typefaces in the Scriptuale family include Light, Regular, Semi Bold, and Bold weights. Each weight has a companion italic. Scriptuale is similar to one other contemporary calligraphic family in the Linotype portfolio, Anasdair , from British designer - Ana by LetterPalette,
$35.00Ana is a chromatic typeface consisting of 26 uppercase Latin characters, inspired by arabesque patterns from the nineteenth century. Programmed to enable users to easily create multicolored drop caps and initials, this decorative display typeface features a different ornament for every letterform, which fits perfectly with its glyph shape. This ornament is usually more luxurious on the left side of the letter, while on the right it is scarce, so that the body text can be placed close to the initial. These initials are valuable for use in large sizes, like posters, magazines, packaging design, fairy tales, and so on. The final forms of the initials consist of 5 parts which can be individually colored. There are 5 font files named Ana Layer A, Ana Layer B, and so on. A font user can manually create a multicolored initial with these font files, if there is no possibility to use the Contextual Alternates option. To do that, it is necessary to make 5 layers in the page layout software. Then, the corresponding character should be placed on each layer, so that Ana Layer A is on the lowest layer and Ana Layer E is on the highest one. Note that the glyph shapes are contained in the lower case positions. In contrast, the font file named Ana is programmed, so it is possible to create a multicolored initial with the Contextual Alternates command. There is no need for additional layers, everything happens on a single layer. First, the Contextual Alternates command (usually under OpenType menu) should be disabled. Then, using lower case key, type the desired character 5 times and apply color to them. Select them all and turn on the Contextual Alternates. Also, the font file Ana comes with a set of ‘black’ initials that can be used just like any other non-color typeface. The ornamental versions are contained in the uppercase positions, while the letters without the ornaments are in the lower case. With the font file Ana Monochrome one can only get the monochrome initials. Ornamental letters are contained in the upper case positions, while the letterforms without the ornaments are in the lower case. - Sabor by Intellecta Design,
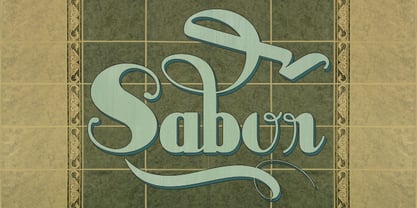
$59.90Sabor is a voluptuous upright connected display font with mixed taste of script fonts. There were many inspirations for Sabor, but all started with a book from the 1950s about the battles of World War II. To that first sketches of a naive dense display typeface we, day by day, start to create a mixed style evolving some lettering concepts from 1950s, some calligraphy notions and the first display ideas. The feeling of this font is good to be used in many artworks, like logos, packaging, party invitations, layouts for t-shirts, magazine headings, and much more, since websites to and all kind of printed jobs. That font is not really a script, but, like the scripts we strongly recommends to use the caps only in the beginning of words and sentences, to contrast with the lower cases : it’s not designed for all-caps settings, so avoid that kind of use. This font has almost 700 glyphs and supports the most important Latin-based languages. We works hard in a tour-de-force kerning: over 12.000 kerning pairs soft adjusted handily. Its OpenType features include final forms, initial forms, special sets (upper and lowercase's), hundreds of contextual alternates ligatures providing letter-form variations and connections that make your designs really special, and ornaments (tails). Because of its high number of alternate letters and combination's, we suggest the use of the glyph palette to find ideal solutions to specific designs. The sample illustrations will give you an idea of the possibilities. You have full access to this amazing stuff using InDesign, Illustrator, QuarkXpress and similar software. However, we still recommend exploring what this font has to offer using the glyphs palette: principally to get all the power of the Contextual Alternates feature. You can get an idea of the power of this font looking at the “Sabor User Guide”, a pdf brochure in the Gallery section. Also available two sister fonts easy to use : SaborWords and SaborRasgosEscritura Sabor has original letters designed by Iza W and overall creative direction plus core programming by Paulo W. - Doris by Fontsphere,
$16.00Introducing DORIS: A Sweet Handwritten Font Family. DORIS is a stunning new font designed to add a touch of sweetness and charm to your designs. It was originally created for a series of children's books, then it was expanded with additional glyphs and additional thicknesses were added.. --- Key Features:. Handwritten Charm: DORIS captures the beauty and warmth of handwritten lettering, bringing a personal and intimate feel to your designs. Its imperfect lines and organic shapes radiate authenticity and evoke a sense of genuine connection. . Versatile Usage: Whether you're designing coloring books, creating beautiful illustrations, making invitations, or crafting nicely-made quotes, DORIS adapts beautifully to various applications, providing endless creative possibilities. . Feminine and Playful: With its soft curves and whimsical strokes, DORIS exudes a feminine and playful essence. It is a font that effortlessly brings a touch of joy to any design, making it perfect for creating illustrations, invitations, and other projects aimed at capturing a sense of happiness. . Multiple Thickness Options: The availability of five different thicknesses in the DORIS font family allows you to choose the perfect stroke weight for each project. Whether you need a delicate touch or a bold statement, DORIS has you covered. . --- Usage Recommendations:. Children's Books and Illustrations: DORIS is an excellent choice for children's books, illustrations, or any other project targeting a young audience. Its playful and friendly aesthetics will capture the hearts of kids and adults alike. . Invitations and Greeting Cards: Create stunning invitations and charming greeting cards with DORIS. Its sweet and friendly style sets the right tone for special events, celebrations, or heartfelt messages. . Nicely-Made Quotes: Give your quotes a personal and endearing touch with DORIS. Whether it's motivational quotes, lovely sayings, or inspiring messages, DORIS will add warmth and authenticity to every word. . Personal Branding: Incorporate DORIS into your personal branding materials, such as business cards, logos, or website headers, to showcase your unique personality and create a lasting impression. . --- Let DORIS bring a touch of sweetness and handwritten charm to your designs. With its delightful handwritten style, multiple thickness options, and endless usage possibilities, DORIS is the perfect companion for creating projects that are full of happiness and joy. - Walnut by Typodermic,
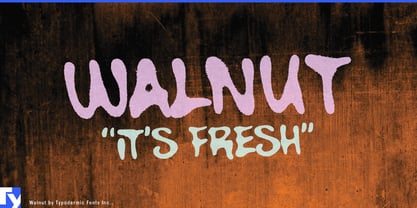
$11.95Introducing Walnut—the graffiti typeface that packs a punch! This font was not designed for the faint of heart. It’s tough, rugged and unapologetic. Walnut’s gritty spray-painted look will add a raw edge to your designs that will have people taking notice. With its realistic style, Walnut looks like it just sprang off the wall, ready to wreak havoc on the unsuspecting public. It’s the perfect typeface for any design project that requires a touch of vandalism. From posters to album covers, Walnut will give your work that extra edge that will make it stand out from the crowd. But what really sets Walnut apart are its unique combos. With OpenType ligatures support, Walnut will create custom letter combinations that will appear like they were created on the fly with a can of spray paint. Each character has a distinct personality, making this font perfect for creating custom logos or headlines that demand attention. So why settle for a boring, predictable typeface when you can unleash the power of Walnut? It’s time to take your designs to the next level and make a statement with this tough and gritty typeface. Get ready to make some noise with Walnut! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Baluno by Luxfont,
$22.00Introducing is a fun and playful pouty Baluno font. Font has embodied the graphic trend of cartoon flat illustrations and will successfully complement modern designs. The font has 2 types of faces, which can be used both independently and together by alternating letters in one word to avoid repeating letters, creating a unique heading. Family is ideal for children's themes, because the font resembles inflated balloons. Creates a relaxed mood and has fun. Set comes in many different carefully selected colors and gradient color options. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Baluno Color" on: ld.luxfont@gmail.com Features: Free Demo font to check it works. 2 types of faces. Lots of ready-made matched colors. Gradient color variants. Kerning. IMPORTANT: - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Nori by Positype,
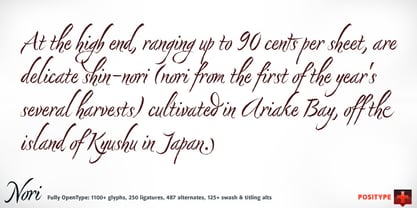
$49.00First, the important information…Nori is a hand-lettered typeface that contains over 1100 glyphs, 250 ligatures, 487 alternate characters, 125+ swash and titling alternates, lining and old style numerals. To make sure it is perfectly clear—Nori is the result of brush and ink on paper. The textures produced in each glyph are real and the imperfections are intentional and add to the sincerity of the letters. I say this to be as blunt as possible in order to avoid confusion and to frame what this typeface represents—calligraphic, handwritten letters captured digitally for their warmth and poetic variation for print and screen. Like my handwritten, calligraphic or brush-driven faces before it (the Baka series and the TDC2 2010 winning typeface, Fugu), Nori is a product of my analog and digital hand. To view the words and sentences formed by this typeface is to look at how my hands, yes hands, make letters. The fluidity, as well as the irregularity, is human, honest and intentional—to do so lets the brush I am holding breathe life into each letter. Once digital, any number of points and repetitive processes can’t mask its influences—and I like that. The brush, a simple instrument, my tool, my friend designed to emulate traditional Japanese sumi-e brushes... the Pilot Japan Kanji Fude brush pen. Each letter, each variation was written over and over again until I found the right combination. From there, each was scanned, digitized and optimized. Points were removed in order to ‘clean’ the glyphs up some but I did not want to compromise the integrity of the actual brush stroke. Once this base set of characters (about 350) were completed, the thoughtful manipulation of the glyphs, their gestures and forms were further expanded to solidify the embellishments used within the ligatures, alternates, swashes and additional features. This process was admittedly self-indulgent to an extent. I wanted the words created with this typeface to have the flexibility of variation and cohesiveness of movement that someone fluidly producing these letters by hand might have. I hope you enjoy this typeface as much as I did during the six months working on it. A specimen and style guide is included with the purchased of Nori. - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Quarter Braille by Echopraxium,
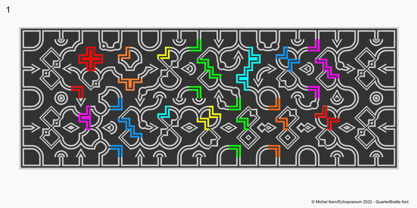
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Sigmund Freud Typeface by Harald Geisler,
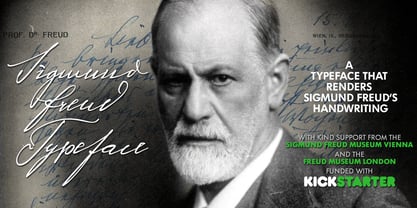
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Splinky - Unknown license
- Swollen - Unknown license
- DT Skiart Lexiconic by Dragon Tongue Foundry,
$10.00Apparently, Lexicon is the most expensive font in the world. ‘Skiart Lexiconic’ has been on a long growing path getting to where it is now. This font family was originally inspired by the san serif font ‘Skia’, by Mathew Carter for Apple. ‘Skiart’ was designed to feel more like a serifed font, but without any actual serifs. It took a small step between sans serif and serif fonts. Next on the path towards a serif font came Skiart Serif Mini, with tiny serifs added. This was a true serif font, although they were subtle. Then came ‘Skiart Serif Leaf’. and now... We present to you... DT Skiart Lexiconic. Having evolved from the Skiart family, we chose to give it the serifed styling of Lexicon. This is no way a copy or clone of Lexicon. It still has the basic bones of the original Skiart font, but the position, shape and size of the serifs were very much influenced by the world famous Lexicon font. DT Skiart Lexiconic is not the most expensive font in the world. - Arabetic Sans Serif by Arabetics,
$32.00The Arabetic Sans Serif type family follows the guidelines of the Mutamathil type style but also illustrates the effects of adding and removing Latin-like serifs on Arabetic scripts legibility. It has only one glyph for every basic Arabic Unicode character or letter as defined in Unicode Standards version 5.1. Arabetic Sans Serif employs variable x-height values. It includes all required Lam-Alif ligatures and uses ligature substitutions and selected marks positioning but it does not use any other glyph substitutions or forming. Text strings composed using types of this family are non-cursive with stand-alone isolated glyphs. Tatweel (or Kashida) glyph is a zero width space. Keying it before any glyph will display that glyph’s isolated form. Keying it before Alif Lam Lam Ha will display the Allah ligature. Arabetic Sans Serif family includes both Arabic and Arabic-Indic numerals; all required diacritic marks, Allah ligature, in addition to all standard English keyboard punctuations and major currency symbols. Fonts are available in regular, italic, bold, and bold italic styles. - Zanky by Product Type,
$18.00Introducing Zanky, the perfect solution for any project that requires a touch of retro, vintage, and classic display. With its unique condensed shape and stylistic set alternate, this font is the perfect addition to any design project. Zanky’s unique condensed shape ensures that it stands out in any design project, making it the perfect choice for anything from logos to posters. Additionally, its stylistic set alternate feature provides even more design flexibility, allowing you to create unique and eye-catching designs with ease. Whether you’re working on a vintage-inspired project or simply looking to add a touch of classic display to your design, Zanky is the perfect font for the job. Try it out today and see the difference it can make in your designs. What’s Included : - File font WOFF, WOFF2, CSS, HTML - All glyphs Iso Latin 1 - We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw, so you can see and access all Glyph variations. - PUA Encoded Characters – Fully accessible without additional design software. - Fonts include Multilingual support - Gessetto by Resistenza,
$39.00Gessetto is an extensive chalk font family, containing script, sans, roman, figures and ornaments. One of the things most charming about chalkboard lettering is the variation; in both texture and style. Our goal was to achieve a real chalk effect using the varied typographic genres in a digital format. With flexibility and control for the designer in mind, we built a digital chalk toolkit. The script is a fusion of Italic Roman and cursive, it contains swashy alternates for each capital letters with some long and extended flair on some ascendent and descendent letters. An all caps high contrast sans is in 5 complimentary styles. The Roman is precisely proportioned and maintains elegance while being bold. There is a set of Figures and ornaments. Gessetto is perfect to grab attention on signage, print advertising and editorial applications like book covers, but suits branding applications too. The diverse styles and subtle handcrafted textures in this display type family will well serve any designer looking for the authentic chalkboard aesthetic. We recommend to combine Timberline with: Turquoise - Kastella Script by Mans Greback,
$79.00Kastella Script is essentially an artist's dream tool. It feels as if you're not just typing but crafting a visual narrative, almost like putting the finishing touches on a piece of design art. It's not about the text; it's about the story it tells. The font is equipped with heavy letterforms and a range of stylistic swashes, providing a versatile toolset for modern design projects, from branding to editorial layouts. Use underscore _ to make an underline. Example: Bea_uty Use multiple underscore for different swashes. Example: Super____human Kastella Script is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures, and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, and includes all the characters and symbols you'll ever need. Behind this exquisite creation is Mans Greback. Known for pushing the boundaries of type design, Greback has ventured into the intricacies of aesthetic diversity with Kastella Script. His portfolio is a testament to his versatility and daring, turning simple alphabets into powerful visual narratives. - 1475 Bastarde Manual by GLC,
$38.00This script font was inspired by the type called “Bastarde Flamande”, a much appreciated one in the Duke of Burgundy’s court at the end of 1400s for handwritten books. A book titled Histoire Romaine (Roman history), from Roman author Tite Live, translated in French by Pierre Bersuire, circa 1475, was our main source for drawing the lower case characters and many of the upper case. Each character was written by hand with a quill pen on rough paper so as to look like the originals as much as possible. This font includes “long s”, naturally, as typically medieval , also a few ligatures, final and initial characters but there aren't any abbreviations because the text was written in French rather than Latin. Instructions for use are enclosed in the file and identify how to keyboard these special characters. This font can be used for web-site titles, posters, fliers, ancient looking texts, greeting cards, indeed for many types of presentations as it is a very decorative, elegant and luxurious font. Large type size shows this font at its best. - Filmstrip BF by Bomparte's Fonts,
$29.00Imagine words and letters, all caps, cut out of 35mm film. Then imagine Filmstrip BF —a font of film and movie-related catchphrases. They’re all ordered in more or less alphabetical order as seen in a glyph palette, beginning with “A”, which is accessible by typing a number (#) symbol. Numerals zero through nine, however, are mapped to their usual keyboard locations. For a better fit between numbers, be sure to enable the Ligature feature in an OpenType-capable application. All catchwords contained in this font are listed as shown, across the three posters in the slide carousel above. For future reference, you might select and copy all of the glyphs indicated below, paste into your application document, then convert them to Filmstrip BF. This would display all content. #$%&’()*+,./0123456789:;=>?@ABCDEFHIJKLNOPQRSTUVWXYZ[\]^_`abdefghijklmnopqrstuvwxyz{|}~ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûü†°¢£§•ß®©™´¨≠ÆØ∞±≤≥¥∂∑∏πªºæø¿¡¬√≈«»…ÀÃÕŒœ–—“”‘’÷ÿŸ⁄€‹›fifl‡·‚„‰ÂÊÁËÈÍÎÏÌÓÔÒÚÛÙıˆ˜¯˘˙˚¸˝˛ˇÐðŁ¹¼łŠš³¾² When used in a creative way, Filmstrip BF can be successfully incorporated into a variety of projects such as product packaging, logos, posters, signage, headlines and more. - Daitengu by Hanoded,
$15.00I have always been fascinated by Tengu - a mythical creature from Japan. Tengu are usually depicted with a red face, a very long nose, white moustaches and a funny hat. They used to be regarded as harbingers of war, but over the centuries, their image softened and they became the protective spirits of mountains and forests. Daitengu means ‘greater tengu’ and stems from the Genpei Jōsuiki - an extended version of the ‘The Tale of the Heike’ - an epic account of the struggle between the Taira and Minamoto clans for control of Japan. So, now you know about tengu, end of the history lesson! Daitengu is an epic brush font. I made it with a soft brush and China ink (like most of my brush fonts), but instead of forming the glyphs I saw in my head, I let the brush do the work. A more ‘zen’ approach to brushwork if you will! The result is a messy, organic brush font with a lot of spirit. Comes with diacritics and double letter ligatures. - Melister by Cooldesignlab,
$10.00Melister font is the new elegant font! This font is specially made for those of you who need an elegant touch to design your next project with perfect and stunning results. Melister is equipped with lines such as hand strokes which are very suitable for various purposes. Such as title, signature, logo, correspondence, wedding invitation, letterhead, nameplate, label, newsletter, poster, badge, Branding, Greeting Card, etc. So beautiful on invitations like greeting cards, and more!!! Melister includes alternate glyphs and beautifully renders fonts including set styles, ligatures, etc. The Open Type feature can be accessed using intelligent Open Type programs such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7 and Microsoft Word. And this font has provided PUA unicode (custom code font). so that all alternative characters can be easily accessed in full by craftsmen or designers. If you don't have a program that supports OpenType features such as Adobe Illustrator and CorelDraw X Version, you can access all the alternative glyphs using Font Book (Mac) or Character Map (Windows). Thanks and love designing :-) - GS Slim One by GalaStudio,
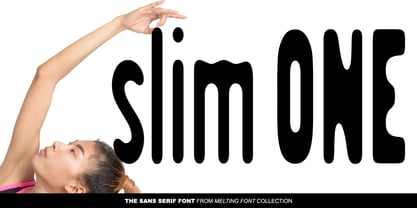
$15.00We, GalaStudio (Lilia & Galina) represent the SlimOne Normal font from our MELTING FONTS collection. On typing in Google the words "to slim" you can see immediately that the most in demand on the subject is: "to slim in one month", "to slim tips", "to slim - what should I do". We are obsessed with the idea to lose weight. It means now to become more healthy, more fashionable, self-confident and successful. Font as an important element of environmental design reflects contemporary reality. We want to respond to this challenge in our font design. Thus, in our GalaStudio the MELTING FONTS series was born. The fonts of the SlimOne family have a concept of disappearing graphic elements. The letters of these fonts look like melting, dissolving into the space. INCLUDED: GS_SlimOne_Normal.otf GS_SlimOne_Normal.ttf Numbers, additional glyphs & basic punctuation are included. PERFECT FOR: using in books titles, textbooks, notebooks, different brochures and advertising, especially for kids, home-ware design, packaging design; magazines, posters and flyers titles; logos design, books design, fashion design, slogans etc. :) Multilingual support included for the languages based on Latin alphabet. - Cotford by Monotype,
$49.99New from the Monotype Studio, Cotford is a contemporary serif from Creative Type Director, Tom Foley. Dynamic, adaptable, and surprising—Cotford is a languid serif that ranges from delicate thins, bending and reaching like flower stems, to bold heavy weights that command the page and screen with confidence and vintage charm. And as a variable font, Cotford allows designers to explore and refine the design almost endlessly, unearthing its many visual tones and hidden secrets. Foley set out to design a soulful, contemporary serif typeface that delivers all the versatility and robustness today's designers expect. The variable font unlocks an expandsive spectrum of visual expression that allows designers to explore, tweak, and adjust the typeface until they find the perfect weight, contrast, and optical size for their project. At the same time, Cotford’s static weights follow a traditional model of 3 text and 5 display weights, making it a strong choice for brands looking for simple implementation. A pop serif for the digital age, Cotford takes you places. Cotford font field guide including best practices, font pairings and alternatives. - Flexible by Art Grootfontein,
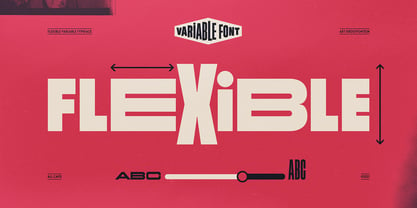
$40.00Inspired by late 19th century’s gothic typefaces from broadsides, Flexible uses the latest font technology to allow designers to play with each letter height and width easily. This versatile uppercase typeface is available in 8 widths and 8 heights, and as a variable font which gives you unlimited font possibilities! By using the variable version you only need to install one font file instead of the entire family and you take full advantage of the tremendous scope for design. Flexible was also developed with animation in mind to create amazing kinetic typography videos. Please have a look at this video to see animation examples. This family is a perfect choice for standout headlines, displays, packaging, flyers, logos, and works well in both print and digital environments like sophisticated web design or kinetic typography. The complete family pack includes the variable font. Language support : Afrikaans, Albanian, Azerbaijani, Basque, Bosnian, Catalan, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Galician, German, Hungarian, Icelandic, Indonesian, Irish, Italian, Latvian, Lithuanian, Malay, Norwegian Bokmål, Polish, Portuguese, Romanian, Slovak, Slovenian, Spanish, Swahili, Swedish, Turkish, Welsh, Zulu - Bungire Retro by Product Type,
$17.00Introducing Bungire Retro, the ideal answer for your projects with a retro, vintage, or classic modernist theme! Bungire Retro is the perfect font for bringing a sense of nostalgia and charm to your creations because of its distinctive and eye-catching design. With its extensive selection of alternates, Bungire Retro lets you personalize and produce genuinely distinctive typographic designs. When creating logos, posters, invitations, or other creative endeavors, Bungire Retro’s distinct retro vibes will enthrall your audience. Additionally, because of its linguistic support, it may be used for projects everywhere. With Bungire Retro, you can take your ideas to the next level and let your creativity shine. Get Bungire Retro right away to take your audience back to the heyday of classical modernism! What’s Included : - File font - All glyphs Iso Latin 1 - We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw, so you can see and access all Glyph variations. - PUA Encoded Characters – Fully accessible without additional design software. - Fonts include Multilingual support. Thank you for your purchase! - Nagel by ParaType,
$40.00Nagel is a contemporary uniwidth display sans serif for headlines and short texts. It’s a closed low-contrast typeface with an emphasis on stroke joints. The length of the line set in Nagel remains the same in all weights. Nagel has all the advantages of monospaced typeface graphics, but none of their functional disadvantages. Characters in Nagel are made monospace-like wide, as opposed to traditionally narrow characters of proportional fonts, and often have slab serifs. Letters of monospaced fonts that have to be narrowed down considerably, have the usual width here. The scope of Nagel is branding and identity of IT companies, infographics, scientific and technical documentation — any areas where a technical, modern typeface with distinctive graphics may be required. The typeface includes three upright styles — Regular, Medium, Bold; two sets of 11 and 18 slanting degrees and a variable version with two axes: Weight and Slant. The character set includes extended Cyrillic and Latin alphabets, arrows, triangular bullets, index numbers and fractions. Designed by Alexander Lubovenko. - Metrisch by Gumpita Rahayu,
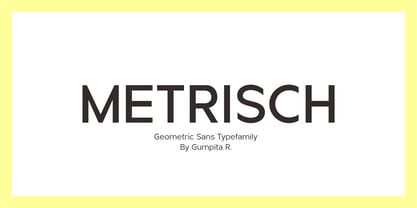
$18.00Metrisch is new sans serif typefamily of seven weights plus seven italics uprights in each weights. The typefaces designed based on traditional geometric construction that have been built with letter size wider, the x-heights taller and short descender that almost proportioned with the basic letter shape. With little details added like clean vertical cuts on the terminals and optimized sharp corners that makes this fonts smooth and refined looks. It was represents the flavor of the most common humanist typefaces style and grotesk feels. The weights comes from extra light to extra bold suitable to make display appearance, and the book and medium weights also works well as small/medium text sizes to accompany your design, such as editorial fashion magazine, solid headline, websites heading, poster, advertising, logo, signage, etc Also, Metrisch type-family fully loaded with OpenType features such as some stylistic alternates, case-sensitive forms, fractions, small capitals,and another most common numerals features such as super & subscript, tabular & oldstyle figures, numerator-denominator, and has more extended latin diacritics characters. - MFC Viper Monogram by Monogram Fonts Co.,
$19.95The inspiration source for Viper Monogram is the 1934 Book of American Types by American Type Founders. Found in that specimen book, was a sophisticated two-color monogram design called Hollywood Combination Initials, which was available in limited size metal castings. This wonderful monogram style is now digitally recreated, revived, and updated for modern use! Viper Monogram supports one and two letter monograms, but due to its super condensed style works best for three letter monograms. The default typing style for Viper Monogram is an all horizontal all caps setup which can be used for headlines and titling. Type in Capitals for an outline effect, lowercase for a solid effect. By enabling OpenType Contextual Alternates, you can type diagonal top-aligned monograms up to three letters. By typing in all lowercase, and layer a copy of the lowercase with Stylistic Alternates enabled, you can create a two-color effect. Viper Monogram is available in Pro format Opentype fonts only due its unique setup. Download and view the MFC Viper Monogram Guidebook if you would like to learn a little more. - CoolKids by SevenType,
$29.99CoolKids was inspired by the song “Signs of Life” by Arcade Fire. Since the lyrics talk about some cool kids we wondered what a typeface with the name cool kids would look like. We immediately knew it had to be laid back yet bold and to stand out from the crowd. After designing the bold script we decided to include a light, regular and medium weight to offer you more options for your designs. It comes with initial and final alternates, that show up automatically, to make it feel more natural and similar to handwriting. Every character was carefully drawn and connections are real smooth. This casual font-family speaks most Latin languages, both in their basic and alternate forms. CoolKids is great for creating logos, packaging, posters and much more. More important than to create a font is to use it… so now it’s up to you to create something awesome with it. Feel free to share your designs with us via email to hi@seventype.com We would love to see and share them with the world! - Guaruja Grotesk by Tipogra Fio,
$-Guaruja Grotesk is the first Tipogra Fio family for headlines & body copy. The grotesque form factor is much inspired in the Modernism movement from the mid of 20th Century but the Italic weight is a great cursive contrast aside the Roman ones so you can make very brutalist layouts or craft humanist projects, without losing the communication between all the family. Do not be afraid to type words with uppercase I and lowercase L because this last one has its own personality so do others glyphs like Italic lowercase G, Y and K and the straight corners in the Roman uppercase A, K, V, W, X, Y and Z. The same curves and corners are transferred to the numbers, symbols and so on. If your text is in a latin alphabet even though has lots of diacritcs, Guaruja may get it done! If you’re making a mathematical equation, it also can make it. If there’s a signaling project with lots of destinations, trust the arrows to help with together with the whole family. - Steamfunk by MKGD,
$13.00The font Steamfunk is based on Steampunk. A form of science fiction that couples Victorian era style with futuristic devices operated by early industrial age technology. Each Steamfunk letter is constructed in two symbolic parts. A thick stroke, for the machine’s outer shell, and a second, wire-like, stroke for that machine's delicate inner workings. The result is a look that is Steampunk in appearance, without it being exclusively so. Steamfunk has a glyph count of 398 and supports the following languages; Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkmen, Upper Sorbian, Vunjo, Walser, Zulu. - Marsmila by Colllab Studio,
$19.00"Hi there, thank you for passing by. Colllab Studio is here. We crafted best collection of typefaces in a variety of styles to keep you covered for any project that comes your way! Introducing Marsmila, a luxury beauty calligraphy font inspired by the Victorian era and the Grace of the Roman letterforms as well as modern calligraphic aesthetics. Its graceful, curving lines and elegant swirls are a delight to behold. Marsmila comes with massive number of glyphs and stylistic alternates, including extra beginning and ending swashes. Perfect for your next calligraphy project, or when you want to make your text look fancy! Make your next design projects look like you took them to an expensive calligrapher to be done for hundreds of dollars, but you didn't! You can use it in any design and any way you want. Marsmila typeface works best for logos, posters, styling purposes such as invitations, greeting cards or any design projects which have some elegant vibe to them. A Million Thanks Colllab Studio www.colllabstudio.com