10,000 search results
(0.057 seconds)
- TessieMoreStuff by Ingrimayne Type,
$11.95A tessellation is a shape that can be used to completely fill the plane—simple examples are isosceles triangles, squares, and hexagons. Tessellation patterns are eye-catching and visually appealing, which is the reason that they have long been popular in a variety of decorative situations. These Tessie fonts have two family members, a solid style that must have different colors when used and an outline style. They can be used separately or they can be used in layers with the outline style on top of the solid style. For rows to align properly, leading must be the same as point size. To see how patterns can be constructed, see the “Samples” file here. Shapes that tessellate and also resemble real-world objects are often called Escher-like tessellations. TessieMoreStuff contains mostly Escher-like tessellations with no clear organizing principle. Most or all of these shapes were discovered/created by the font designer during the past twenty years in the process of designing maze books, colorings books, and a book about tessellations. (Earlier tessellation fonts from IngrimayneType, the TessieDingies fonts, lack a black or filled version so cannot do colored patterns. The addition of a solid style that must be colored makes these new fonts a bit more difficult to use but offers far greater possibilities in getting visually interesting results.) - MT Bleu Feelin Mono by MametosType,
$20.00MT Bleu Feelin — is a display font with a monospace typographic feel. Please pay attention to Small Caps, Oldstyle Figures, and Alternates. Good for music album covers, posters and magazines. Inspired by the electronic band from Bandung, Bleu House, which has a light and edgy electronic pop experimental music character, the idea emerged to create a font that changes from sound to visual language, namely font. The use of the design for this font is for Display, and while it is issued one regular weight, in the future will develop multiple masters and other experiments. The design concept of the MT Bleu Feelin Mono Regular font is to take a 45 degree diagonal and geometric cut technique. also every corner is rounded which gives a dynamic impression like electronic music. I created this font design because I like visual experiments, and applied it to the character of the font. By using monospaced font characters have an even width. This is a unique feature in that most fonts are 'proportionally' spaced with characters varying in width. While monospace is perfect in certain ways, it is a proportional font that reigns supreme. Proportional fonts are faster to read. however, the MT Bleu Feelin Mono Regular font is intended for display fonts. MT Bleu Feelin Mono Regular supports language settings - Western Europe - Central Europe - Southeastern Europe - South American - Oceania - Esperanto - Weiss Rundgotisch by Linotype,
$67.99The German designer Emil Rudolf Weiss originally created Weiss Rundgotisch for the Bauer typefoundry in 1937. In their catalog for the typeface, Bauer began with this quote from Leonhard Wagner: The round gothic (rundgotisch) script is the most beautiful kind of script; she is called the mother and the queen of all the rest." While designing Weiss Rundgotisch, Weiss was inspired by Renaissance types cut by the Augsberg printer Erhard Ratdolt. Ratdolt had spent some time in Venice, which is most likely where he became familiar with round gothic letters. This sort of letterform was never as popular in Germany as Fraktur or Gotisch may have been, but round gothic types were used there for centuries to represent arts and craft feelings, as well as old-fashioned handwork. For a blackletter typeface, Weiss Rundgotisch is very similar to normal serif and sans serif designs, especially its uppercase letters, which seem to have some uncial influence in them as well. Therefore, Weiss Rundgotisch is more legible for contemporary readers, making this an excellent choice for anyone looking to set text, logos, or headlines with in blackletter. Weiss Rundgotisch was apparently quite a difficult typeface to design, even for a master designer like Weiss. He began work on the face in 1915; Weiss Rundgotisch's development took over 20 years to complete." - Bergamot by Emily Lime,
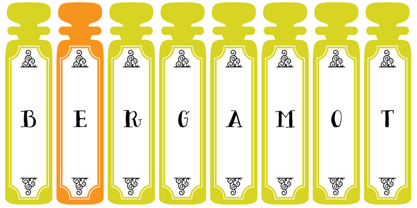
$20.00Bergamot was inspired by vintage apothecary labels, but this font is actually quite modern in both style and effects. It features all caps plus 2 sets of alternates (so, 4 total variations for each letter). The coolest part… they intermingle randomly as you type! Ok, so it’s not exactly random, but that’s the easiest way to explain what you'll see. The letters are actually coded to rotate with their respective alternates. This effect is both useful or can be purely for fun! Let’s talk about the useful part for a sec… Repeating characters are often a dead giveaway that a font is being used. And sometimes we don't want that, right? We want to give the illusion that our design has been custom hand-lettered for a particular project… and can't be recreated by another. That’s exactly what this font aims to do. The randomizing effect is built into the Contextual Alternates feature and will likely be “on” automatically in your chosen program. Alas, even random doesn't guarantee that like characters won't appear in close proximity. So for those of you with access to the “Stylistic Alternates” feature, easily change repeated letters that are near each other simply by turning this feature “on”. Voila! Custom…hand…lettering. Bergamot also features separate files for Frames & Ornaments. Check them out below. - Eclectic Two by Altered Ego,
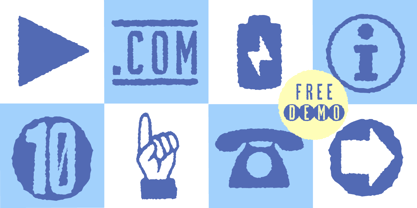
$45.00STF Eclectic Two contains more of the useful and the sublime. Alarm clock time icons and many characters which connect add extra usefulness to this dingbat font. Stuff you'll need someday for a graphic element, bullet or dingbat application. Perfect for website icons! The Eclectic family is legendary, with a cult-like following among the inititated. With over 100 characters in the complete set, you'll find yourself using Eclectic Two almost daily to add spice to your otherwise san-serif typographic existence. This font is essentially a soap opera of typographic image elements, created for projects when I couldn't find the "thingbat" I needed. Almost more of a collection of illustrations, there are many characters which connect to form patterns, and of course it's like a "small neutral European country" army knife for the creative community. EcTwo features an complete architecturally-inspired alphabet, more of those smiley face variations, the eight ball, alarm clocks for the hours, the bouncing ball (with connecting dotted lines!), the paper airplane (flying and crashed!), the work dog, the chainsaw, Dorothy's slippers, the sideways arrows again, a handicapped symbol, chicken feet tracks, male/female symbols, gears, polynesian-inspired ornaments for patterns, a lighthouse, a torch, and more. Sounds twisted, eh? Make your own juxtapositionsof characters for funky borders. Available in Mac and PC formats. License it today! - DM Unarmed by DM Founts,
$12.50Unarmed began life as a series of rectangles in Fireworks. The task was designing my own business card for the first time in years, and the perfect lettering couldn't be found in either free or commercial fonts. While there were some good choices, none of them really communicated who I was. Initially only the lowercase letters in my name were created, with each being designed around a 7 x 4 grid of squares. I liked the result so much that I wanted to use the same typeface in different projects - and to save time in future, I decided to create this font. In creating DM Unarmed, the intention was to avoid diagonal lines, and to keep all the lines horizontal, vertical and grid-like. This made creating some of the characters - particularly the rounded ones and the letters X and Z - challenging. Coming from both worlds, I wanted to achieve a blend of technicality and creativeness, without trying to pretend one was the other. For best results this font should be used for large and prominent text, although it works at smaller sizes up to 12pt. I've spent a lot of time trying to hint a few characters that wouldn't play ball, such as 2, 7 and 8. In case you're wondering: DM Unarmed got its name from my philosophy of facing challenges without reliance on tools and weapons. - Ardalista by Mercurial,
$17.00Ardalista is lovely script calligraphy made with a touch of sweet, lovely and charming attraction that adds to the impression of a beautiful and elegant. a charming typeface and So beautiful on invitation like greeting cards, sublimation, wedding invitation, branding materials, business cards, quotes, posters, headings, signature, logos, t-shirt, letterhead, signage, lable, news, posters, badges and more What is interesting? Imagine you get a beautiful and very charming font in the design you make. that would be the answer you wanted right now. Ardalista has a script typeface and extra letters that allows you to be more free in designing. What's new? Hey..look at this. besides you get a font with over 150 alternates, ligatures and swashes. let's imagine what you can do with all that. yeah that's awesome. For those with Opentype capable software ( Photoshop CC or any version of Illustrator/ Indesign), Ardalista also comes with Opentype features such as access to all the alternate letters and double letter ligatures. And this Font has given PUA unicode (specially coded fonts). so that all the alternate characters can easily be accessed in full by a craftsman or designer. Don't forget to check out other cool fonts on our store and wait for new fonts. Follow our shop for upcoming updates including additional glyphs and language support. feel free to send me a message, comment, like and share. - The Bachuz by Twinletter,
$17.00Welcome to a world of elegance and beauty with The Bachuz, a classic serif font that exudes timeless charm. Created as the perfect solution for projects with a classic modernist theme, The Bachuz will bring an alluring touch to your designs. With a stunning serif style, The Bachuz gives each letter softness and perfection. Each character is meticulously sculpted to convey a timeless classic feel. This font is a great choice for creating elegant, demure, and stylish designs. Not only that but The Bachuz is also equipped with special features that will increase your creativity. Thanks to the ligatures and alternate characters, you can combine letters harmoniously, create great variations and customize the design to your liking. Apart from that, this font also supports multiple languages, allowing you to easily reach a global audience. With The Bachuz, you will find beauty in every detail. Show the alluring charm of classic modernism and present an elegant and classy design. Don’t miss the opportunity to own The Bachuz and create unforgettable creations for your potential customers. What’s Included : File font All glyphs Iso Latin 1 Alternate, Ligature Simple installations We highly recommend using a program that supports OpenType features and Glyphs panels like many Adobe apps and Corel Draw so that you can see and access all Glyph variations. PUA Encoded Characters – Fully accessible without additional design software. Fonts include Multilingual support - Halfroy by Heypentype,
$20.00Halfroy is our answer to generic geometric sans trends exploding nowadays who creates sameness. Halfroy brings new sans perspectives by combining rounded and sharp edges to create delicate sans fonts. See the difference by looking at counter-shapes compared to outline, insides counter shapes you will sees a sharp edges while round but not geometrical on outlines. Halfroy gives your project unique visual impact whatever your design project is, but we recommend using thin, semibold to Fat as display then light and regular. Halfroy taken inspirations not from looking at other sans typeface, but its design inspirations comes from observing a land contour and geographical statistics in our city, Kota Batu. We found that our city geographic consist of steep slope like waves with sharp peaks and surrounded by small and third highest mountains peak on our country. From then on we begin visualize and applied on few letters. Take a look on our 'O', 'f', 's' letters, its like a stone carved letters. Its hard edges and soft edges outline clearly draws from our inspiration source. Even Halfroy looks stony, hard as individual letters, we treat this type with humanist approach in mind. Therefore you can sense a friendly yet casuals of typical sans serif fonts when it grouped together to form a words or sentences. We hope Halfroy will gives your design project a unique on its own. - TessieMiscellaneous by Ingrimayne Type,
$13.95A tessellation is a shape that can be used to completely fill the plane—simple examples are isosceles triangles, squares, and hexagons. Tessellation patterns are eye-catching and visually appealing, which is the reason that they have long been popular in a variety of decorative situations. These Tessie fonts have two family members, a solid style that must have different colors when used and an outline style. They can be used separately or they can be used in layers with the outline style on top of the solid style. For rows to align properly, leading must be the same as point size. To see how patterns can be constructed, see the “Samples” file here. Shapes that tessellate and also resemble real-world objects are often called Escher-like tessellations. Most of the shapes contained in TessieMiscellaneous are Escher-like tessellations. Most or all of these shapes were discovered/created by the font designer during the past twenty years in the process of designing maze books, colorings books, and a book about tessellations. (Earlier tessellation fonts from IngrimayneType, the TessieDingies fonts, lack a black or filled version so cannot do colored patterns. The addition of a solid style that must be colored makes these new fonts a bit more difficult to use but offers far greater possibilities in getting visually interesting results.) - FS Hackney by Fontsmith,
$80.00Elliptical The squareness of curves. That was the elliptical – in more than one sense – notion being explored in the making of FS Hackney. The squareness of curves and vertical terminals to create a gentle, soft sans serif, with a little bit of magic. A momentary thought – “It doesn’t have to be like this” – provided the spur to explore the verticals and skeletons of letterforms beyond conventional type design limits. A 12-month gestation period gave rise to a font with a larger-than-usual character set, including non-lining figures, small caps and superior and inferior numbers. It’s a collection that speaks confidently for itself. Assertive It was the Hackney carriage – the black London cab – that gave this font its name, not the north London neighbourhood. Solid, dependable, effective and built to last, FS Hackney was honed to perform in all conditions. Cool, compelling lines and a satisfying overall simplicity lend FS Hackney its assertive air. Assured, versatile and effective; just like a black cab (but without the grumbling). Machined Over a string of meetings, Jason Smith and FS Hackney designer Nick Job worked out how to infuse Nick’s sketched letterforms with Fontsmith’s familiar geniality. “Nick is very meticulous and produces very clean design work,” says Jason. “Hackney is ideal for branding as it’s very clear and its quirks are sensible ones, not odd ones, that don’t distract from the message.” - Lombardia Script by Mans Greback,
$69.00Lombardia Script is a creative and decorative script font that exudes vividness and elegance. This font is perfect for designing logotypes, tattoos, and other projects that require a signature-like quality. Designed with the art of calligraphy in mind, Lombardia Script features a delicate and expressive stroke that gives it a natural and authentic look. Its ink and brush-like appearance adds to its creativity and uniqueness, making it a great choice for any project that requires a touch of sophistication. Lombardia Script comes in four styles: Regular, Italic, Bold, and Bold Italic. This range of styles provides versatility and allows for dynamic and creative designs. With its beautiful and flowing letterforms, Lombardia Script is the perfect choice for adding a touch of elegance and creativity to any project. Use underscores _ anywhere in a word to make a swash. Example: Wonder_woman Use multiple underscores to make different swashes. Example: Extra__vagant The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from Northern Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Alimentary by Missy Meyer,
$12.00Alimentary (adjective): relating to nourishment or sustenance. If you've seen my other fonts, you know I tend to lean into food-based names. This name has to do with food and science combined, so it's double nerdy in the ways I like to be nerdy! I started with Alimentary Medium, which was inspired by my shorter, wider font MacGuffin - I wanted something taller, narrower, with a hip and retro feel. When I finished the Medium weight, I felt like I wanted a Light weight. Then a Heavy weight. Then I figured, "what the heck," and made an outline version of the Medium weight too. In the end, I wound up with four members of the Alimentary family, each with over 700 glyphs! Not only do they all have the basics (A-Z, a-z, 0-9, and tons of punctuation), but they also each have 330 characters for European language support, and a limited selection of Greek, Coptic, and Cyrillic characters. Plus a double handful of alternates and ligatures to add a little variety to your designs! And of course, all of the Alimentary fonts are super-smoothed, with reduced nodes and clean curves, so whether you're cutting them out, printing them, engraving them, or using them in a way I haven't even thought of, these fonts will be sharp and crisp! - ATF Railroad Gothic by ATF Collection,
$59.00First introduced by the American Type Founders Company in 1906, Railroad Gothic was the quintessential typographic expression of turn-of-the-century industrial spirit—bold and brash in tone, and a little rough around the edges. A favorite for the plain speak of big headlines, Railroad Gothic quickly gained popularity among printers. Its condensed but robust forms were likely a source of inspiration for later families of industrial sans serifs. The design feels like a cleaned-up version of some earlier Victorian gothics, notable for their uneven proportions and awkward letterforms. ATF offered a number of sizes of Railroad Gothic as metal type, with cuts varying in design considerably from size to size. Creating this new digital version involved interpreting the characteristics of different sizes and making some aesthetic choices: where to retain the design’s familiar unstudied gawkiness, and where to make improvements. The new ATF® Railroad Gothic features a measured, harmonious interpretation of the original, and has been extended with four new weights (each bolder than the last). The heaviest weights are carefully designed to keep counters open, no matter how dense the overall effect may be, maintaining legibility at any display size. This contemporary rendition of a historic American design boasts a full Latin character set, including glyphs undreamed-of in the heyday of railroads. - TessieAnimals by Ingrimayne Type,
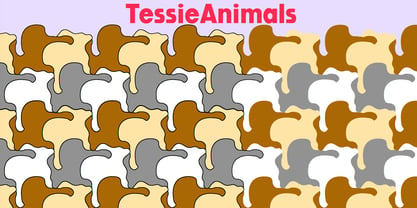
$18.95A tessellation is a shape that can be used to completely fill the plane. Simple examples are isosceles triangles, squares, and hexagons. Tessellation patterns are eye-catching and visually appealing, which is the reason that they have long been popular in a variety of decorative situations. These Tessie fonts have two family members, a solid style that must have different colors when used and an outline style. They can be used separately or they can be used in layers with the outline style on top of the solid style. For rows to align properly, leading must be the same as point size. To see how patterns can be constructed, see the “Samples” file here. Shapes that tessellate and also resemble real-world objects are often called Escher-like tessellations. This typeface contains many Escher-like tessellations that resemble animals including horses, goats, rabbits, fish, frogs, and other vertebrates. Most or all of these shapes were discovered/created by the font designer during the past twenty years in the process of designing maze books, coloring books, and a book about tessellations. (Earlier tessellation fonts from IngrimayneType, the TessieDingies fonts, lack a black or filled version so cannot do colored patterns. The addition of a solid style that must be colored makes these new fonts a bit more difficult to use but offers far greater possibilities in getting visually interesting results.) - TessieFlyingBirds by Ingrimayne Type,
$19.95A tessellation is a shape that can be used to completely fill the plane—simple examples are isosceles triangles, squares, and hexagons. Tessellation patterns are eye-catching and visually appealing, which is the reason that they have long been popular in a variety of decorative situations. These Tessie fonts have two family members, a solid style that must have different colors when used and an outline style. They can be used separately or they can be used in layers with the outline style on top of the solid style. For rows to align properly, leading must be the same as point size. To see how patterns can be constructed, see the “Samples” file here. Shapes that tessellate and also resemble real-world objects are often called Escher-like tessellations. This typeface contains many Escher-like tessellations that resemble flying birds. Most or all of these shapes were discovered/created by the font designer during the past twenty years in the process of designing maze books, colorings books, and a book about tessellations. (Earlier tessellation fonts from IngrimayneType, the TessieDingies fonts, lack a black or filled version so cannot do colored patterns. The addition of a solid style that must be colored makes these new fonts a bit more difficult to use but offers far greater possibilities in getting visually interesting results.) - Neon Street by Ditatype,
$29.00Neon Street is a captivating display font that takes inspiration from the dazzling glow of neon lights found on vibrant city streets. With its bold uppercase letterforms and neon-style inline elements, this typeface exudes energy and creates a visually stunning experience. Each letter is meticulously crafted with neon-inspired strokes that run through the center, adding a dynamic and luminous effect. This inline style brings a sense of urban excitement and nostalgia, evoking the vibrant atmosphere of neon-lit cityscapes. Inspired by the enchanting allure of neon signs, Neon Street infuses a sense of liveliness and modernity into each character. The font captures the captivating glow of neon lights, casting a radiant and vibrant hue that is both eye-catching and mesmerizing. This neon style adds a touch of urban energy, making the font truly stand out with its electrifying charm. The uppercase letter forms of Neon Street are bold and assertive, commanding attention with their distinctive design. Enjoy the various features available in this font. Features: Alternates Multilingual Supports PUA Encoded Numerals and Punctuations Neon Street is perfect for headlines, signage, logos, and any design that aims to make a bold statement with a touch of neon-inspired flair. This font will also inject your project with a vibrant and captivating element, whether you're creating posters, branding materials, digital artwork, or anything in between. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Czykago Rough by TypoGraphicDesign,
$19.00From 2019 back to the 90s … The typeface “Czykago Rough” by Alexander Branczyk and Manuel Viergutz is a re-issue of the font “Czykago” published in 1995 by the font label “Face2Face”. Designed as a re-release for the Font Foundry “Typo Graphic Design” in 2019. The rough sans serif display font is inspired by the 80s and 90s. Glyhph-Set: Latin Extended (Adobe Latin 3). 907 glyphs with 3× A–Z & a–z and 350+ decorative extras like icons, arrows, dingbats, emojis, symbols, sign of the zodiac, geometric shapes, catchwords, decorative ligatures (type the word #LOVE for ❤ or #SMILE for ☺ as OpenType-Feature dlig) and stylistic alternates (4× stylistic sets). For use in logos, magazines, posters, advertisement plus as webfont for decorative headlines. The font works best for display size. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! ■ Font Name: Czykago Rough ■ Font Weights: Cond + Stretch + Mix + CondBG + Icons + DEMO (with reduced glyph-set) ■ Font Category: Display for headline size ■ Font Format: .otf (OpenType Font for Mac + Win) + .ttf (TrueType Font) ■ Glyph Set: 907 glyphs with 350+ decorative extras like icons ■ Language Support: 80+ for Latin Extended (Adobe Latin 3). Afrikaans, Albanisch, Baskisch, Bemba, Bena, Bosnisch, Dänisch, Deutsch, Englisch, Estnisch, Färöisch, Filipino, Finnisch, Französisch, Friulisch, Galizisch, Gusii, Indonesisch, Irisch, Isländisch, Italienisch, Kabuverdianu, Kalenjin, Katalanisch, Kinyarwanda, Kölsch, Kornisch, Kroatisch, Lettisch, Litauisch, Luhya, Luo-Sprache, Luxemburgisch, Machame, Madagassisch, Makhuwa-Meetto, Makonde, Malaiisch, Manx, Morisyen, Niederländisch, Niedersorbisch, Nord-Ndebele, Norwegisch Bokmål, Norwegisch Nynorsk, Nyankole, Obersorbisch, Oromo, Pare, Polnisch, Portugiesisch, Rätoromanisch, Rombo, Rukiga, Rumänisch, Rundi, Rwa, Samburu, Sango, Sangu, Schottisches Gälisch, Schwedisch, Schweizerdeutsch, Sena, Shambala, Shona, Slowakisch, Slowenisch, Soga, Somali, Spanisch, Suaheli, Taita, Teso, Tschechisch, Türkisch, Turkmenisch, Ungarisch, Vunjo, Zulu ■ Specials: Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (3× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 350+ extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & geometric shapes ■ Design Date: 1995–2019 ■ Type Designer: Alexander Branczyk and Manuel Viergutz - Culoare v.2 by Luxfont,
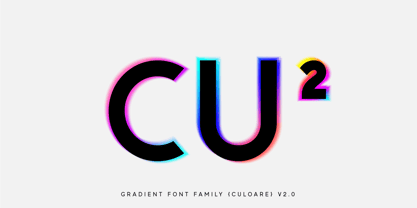
$19.00Introducing Culoare V2.0 is the second version of the space bright color gradient font. (The first version is here - Culoare) This is a new set with completely new color combinations, bright and saturated like neon. 3 types of stylization in 9 different color gradient combinations with soft transitions. Letters seem to be backlit and it looks very original in addition to stylish minimalist glyphs. Lots of design use cases. Ideal for promotional illustrations, headlines and covers. Font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Culoare V2 Color" on: ld.luxfont@gmail.com Features: - Free Demo font to check it works. - Uppercase and lowercase the same size but different colors. - Transparency in letters. - Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Vinyle by Lián Types,
$37.00Bold, rounded and super cool. Those are the attributes of my latest font “Vinyle”, french for vinyl. In this epoque where all fields of Design are giving a lot of importance and attention to Typography and Lettering, I felt it was my duty to contribute with something that could really stand alone and ‘say something else’ that just words to be read. I've found that lately in the world, regarding a finished piece of design, the role of Typography (and of letters in general) went from being secondary, (like a minor player or a supporting actor) to the most important one. People are starting to understand the beauty of a well-done letter: they want their storefronts with unique scripts, they want to drink coffee surrounded by lettered blackboards, they want to buy books with astonishing covers with swashes ‘por doquier’. I'm more than happy to be alive in a present where even the most unimaginable friends of mine, (who couldn't spot differences between comic sans and helvetica before) are now conscious of the importance of a letter, or let’s say: Of the ‘voice’ of Typography. With Vinyle I tried to make a font with power. Following the nowadays trend of, let me say, “the vintage sans renaissance”. This time I put my brushes and nibs aside and experimented with something new. It wasn't easy, if you will pardon, for me to see swashes all over the place withouth the classic calligraphic ‘thick and thins’, but with after some weeks of work I started to love them. Like I already showed you in other creations (1) let me finish with the phrase: GEOMETRY IS SEXY! TIPS Vinyle has a lot of attitude, it shouts “here I am!” it really can ‘design an entire piece’ for you with just a word or two: It was designed with a 10 degree slant on purpose so the user may rotate it (like on the posters) that amount of degrees in order to see better results. Use Vinyle with the ‘fi’ standard ligatures activates for better kerning and ligatures! NOTES (1) See my font Selfie , the ‘little sister’ of Vinyle. - Lust Text by Positype,
$29.00Yes, finally. This one took the most time and the most restarting. Years went into imagining what Lust Text should look like and how it should structurally behave in order to truly improve upon a setting that includes any of the Lust typefaces. I approached it as much from the side of the type designer, as I did a potential user. The flow, the warmth, the personality needed to be there, but all of the excess had to be removed responsibly. In the process, and in need of inspiration, I looked backward to historical artifacts and precedent. In each early Lust Text approach, the solution was lackluster and/or vanilla and not actually a ‘Lust’ typeface. The exercise was not in vain though. By exploring past examples, I found my footing drawing for media now and how it might be used later—all the while, producing seamless, elegant curves and restrained indulgence (that sounds almost silly to say, but I like it). The Lust Collection is the culmination of 5 years of exploration and development, and I am very excited to share it with everyone. When the original Lust was first conceived in 2010 and released a year and half later, I had planned for a Script and a Sans to accompany it. The Script was released about a year later, but I paused the Sans. The primary reason was the amount of feedback and requests I was receiving for alternate versions, expansions, and ‘hey, have you considered making?’ and so on. I listen to my customers and what they are needing… and besides, I was stalling with the Sans. Like Optima and other earlier high-contrast sans, they are difficult to deliver responsibly without suffering from ill-conceived excess or timidity. The new Lust Collection aggregates all of that past customer feedback and distills it into 6 separate families, each adhering to the original Lust precept of exercises in indulgence and each based in large part on the original 2010 exemplars produced for Lust. I just hate that it took so long to deliver, but better right, than rushed, I imagine. - CP Company by FSD,
$23.37C.P. Company is a group of types including 4 different forms and it is a complementary sign of communication for the C.P. Company clothes maker. C.P. Company communication makes use of media such as the press and the web and that’s the reason why we have always felt the need for a font that would not show incongruities through the monitor. Therefore we have decided to change the structure of glyphs like a, e, g, s… in the most contrasted versions to prevent the serifs from touching the internal parts of the letters and in this manner we have made a really unusual stylistic choice for a group of types. The difference between the height of caps and smalls is very low (about 20%) so that the smalls are easy to read even when their dimensions are on a very small scale. Moreover this stylistic solution gives the possibility to avoid using the small capitals in case of charts and catalogue codes (i.e. Tricot M5) and provides more vertical compactness between the lines. Even a sentence written in capital letters next to another one written in smalls does not look so much contrasted from a typographical point of view and then it is not unpleasant. The limits due to different constructive principles have been overcome by means of a grid based on the automatic division of EM square of 9-point type and in this manner the letters have a wider face. The font is even more unusual owing to the style chosen that belongs to the classical tradition of hair-lined types for glyphs like e and also thanks to ligatures like ? in the characters set. CP Company is a geometrical font whose alphabet makes use of the style of types that preceded the Helvetica, matched with more experimental and updated solutions. Numbering is monospaced. The bending of number 2, the slight raising of the oblique serif of number 4 and the presence of a hair-line in number 7 are the solutions adopted to make the types match in a more balanced manner. - Coco Gothic Pro by Zetafonts,
$39.00Inspired by a biography of Coco Chanel and trying to capture the quintessential mood of classical fashion elegance, Cosimo Lorenzo Pancini designed Coco Gothic looking for the effect that the first geometric sans typefaces (like Futura, Kabel or the italian eponyms like Semplicità) had when printed on paper. The crisp modernist shapes acquired in printing charme and warmth through a slight rounding of the corners that is translated digitally in the design of Coco Gothic. This signature touch is enhanced by the inclusion of light humanist touches to the proportions of the letters, resulting in the unique mix that makes Coco Gothic one of our best sellers, with a look that is both contemporary and vintage. After six years from the original project (that has spawned in the meanwhile successful families like Cocogoose and Coco Sharp), we went back to the design to completely redraw and expand the original family, creating with a Pro version that has better on-screen readability, a wider weight range, variable type versions and more language coverage (with Coco Gothic Arabic adding a new script to the latin, greek and Cyrillic of the original). Coco Gothic Pro comes in three subfamilies, each with seven weights with matching italics and featuring an extended character set with open type support for small caps, ligatures, alternates, European languages, Greek and Cyrillic alphabets. The original, body-text optimised Coco Gothic and Coco Gothic Alternate subfamilies have been kept for compatibility with the previous version, while a new Coco Gothic Display subfamily has been developed with a complete redesign aimed at display usage, featuring tighter spacing and optimised letterforms. A distinguishing feature of Coco Gothic Pro is the inclusion of ten alternate historical sets that allow you to use the typeface as a true “typographic time machine”, selecting period letterforms that range from art deco and nouveau, to modernism and to eighties’ minimalism. Equipped with such an array of historical variants, Coco Gothic Pro becomes an encyclopedia of styles from the last century, ready to transform itself and adapt to the mood of your text. - Werksatz by Identity Letters,
$39.00Inspired by early grotesque typefaces such as Akzidenz Grotesk and Venus, Werksatz is our contemporary interpretation of this beloved genre. Some things are timeless. These are the things that only get better with use. The aforementioned typefaces certainly belong into this category. Rediscovered by designers from every generation again and again, they are here to stay. However, as tools evolve and technology moves on, even a well-tried design has to adapt to this evolution continuously in order to stand the test of time. Werksatz is such an adaptation, taking the best from the invincible classics and infusing them with the warm blood of today’s tech. With 10 weights from Thin to Black, each with painstakingly fine-tuned obliques, and more than 940 characters per style, this font family is ready for the future. Its Extended Latin support ensures you won’t miss a letter in any of hundreds of languages. Special glyphs like three variations of arrows and additional shapes will make your design work so much easier—for well-structured forms as well as radical editorial layouts. Among a treasure trove of OpenType features, you’ll find essentials such as Capital Spacing, Case-Sensitive Forms, and Ligatures, but also advanced functions like Small Caps, Subscript and Inferior figures and letters, plenty figure sets (Lining Figures, Tabular Figures, Old-Style Figures, circled and squared figures, figures for small caps … you get the idea), Slashed Zero, and more. You’ll discover that Werksatz is less formalistic and rigid than your average neogrotesk typeface. Sure, you can use it for serious business—whether in corporate design, branding, editorial design, publication design, or web design for industries and topics ranging from politics, government, management, or law to technology, entrepreneurship, commerce, or finance. However, Werksatz is much more versatile than that. Its more human appearance also allows for effective use in culture, fashion, art, entertainment, sports, exhibitions, leisure, and luxury. It’s an excellent choice for wayfinding applications, apps, packaging, and all kinds of nonfiction books. Other Grotesks with big names are left behind outdated by their proprietors, but Werksatz is here to stay. The classic industrial warmth of these letterforms will age like fine wine. - Goldilocks_Revised - 100% free
- Glyphstream - 100% free
- ITC Legacy Serif by ITC,
$40.99ITC Legacy¿ was designed by American Ronald Arnholm, who was first inspired to develop the typeface when he was a graduate student at Yale. In a type history class, he studied the 1470 book by Eusebius that was printed in the roman type of Nicolas Jenson. Arnholm worked for years to create his own interpretation of the Jenson roman, and he succeeded in capturing much of its beauty and character. As Jenson did not include a companion italic, Arnholm turned to the sixteenth-century types of Claude Garamond for inspiration for the italics of ITC Legacy. Arnholm was so taken by the strength and integrity of these oldstyle seriffed forms that he used their essential skeletal structures to develop a full set of sans serif faces. ITC Legacy includes a complete family of weights from book to ultra, with Old style Figures and small caps, making this a good choice for detailed book typography or multi-faceted graphic design projects. In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e."" Featured in: Best Fonts for Logos - ITC Legacy Sans by ITC,
$40.99ITC Legacy¿ was designed by American Ronald Arnholm, who was first inspired to develop the typeface when he was a graduate student at Yale. In a type history class, he studied the 1470 book by Eusebius that was printed in the roman type of Nicolas Jenson. Arnholm worked for years to create his own interpretation of the Jenson roman, and he succeeded in capturing much of its beauty and character. As Jenson did not include a companion italic, Arnholm turned to the sixteenth-century types of Claude Garamond for inspiration for the italics of ITC Legacy. Arnholm was so taken by the strength and integrity of these oldstyle seriffed forms that he used their essential skeletal structures to develop a full set of sans serif faces. ITC Legacy includes a complete family of weights from book to ultra, with Old style Figures and small caps, making this a good choice for detailed book typography or multi-faceted graphic design projects. In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e."" ITC Legacy® Sans font field guide including best practices, font pairings and alternatives. - Steinweiss Script by Alphabet Soup,
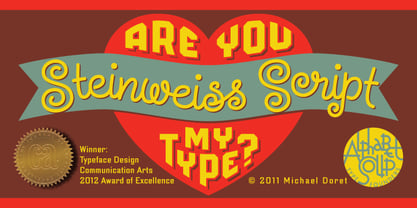
$59.00Steinweiss Script began its journey towards daylight when Michael Doret was asked by Taschen Publishing to do cover lettering for the huge commemorative edition they were putting together on the work of Alex Steinweiss—“The Inventor of the Modern Album Cover”. The lettering was to be created to appear similar to the famous “Steinweiss Scrawl” the calligraphy that Steinweiss had used on countless album covers. While designing this piece of lettering, Michael realized that there was great potential for a font that was designed in the spirit of that famous “scrawl”. Through his contacts at Taschen Publishing, he was fortunate enough to be able to contact the Steinweiss family, and get the official Steinweiss approval to proceed with his “Steinweiss Script” project. Michael decided that in addition to giving the font his name as an homage, that he would donate a portion of the proceeds from the sale of this font to the man himself: Alex Steinweiss. Read more about the background of Steinweiss Script in Steven Heller’s article in Imprint. Steinweiss Script is a family of fonts in three weights: Light, Medium, and Bold. Additionally, within each weight there are three variations: Simple, Fancy, and Titling. These variations relate to the size/ratio of the caps to the lowercase, the complexity of those caps, and the size of the ascenders/descenders on the lowercase characters. These variations add usefulness to the font, making it accessible not just for headlines, but for longer passages of text as well. For a better understanding of its unique features please download The Steinweiss Script Users Guide from the Gallery section. PLEASE NOTE: the three Steinweiss Script fonts are cross-platform fonts which depend to some extent on certain advanced OpenType features, therefore they can be used to their full potential only with programs that support those features. When setting Steinweiss Script one should almost ALWAYS select the “Standard Ligatures" and “Contextual Alternates” buttons in your OpenType palette. See the “Read Me First!” file in the Gallery section. - Kiperman by Harbor Type,
$29.00🏆 Selected for Tipos Latinos 9. 🏆 Selected for the 13th Biennial of Brazilian Graphic Design. 🏆 Hiii Typography 2018 Merit Award. Kiperman is a text typeface designed in honor of Henrique Leão Kiperman, founder of the publishing house Artmed, now Grupo A. Its forms are simple and straightforward, with no unnecessary embellishments that could disturb the reading. The fonts are slightly narrower than normal, which yields higher efficiency without compromising reading comfort. Besides that, its italics are not just a slanted version of the romans, but rather a separate drawing. With a slope of 8°, its calligraphic structure provides the right amount of emphasis when necessary. The Kiperman typeface works best when setting books, magazines, ebooks and websites. It will also work very well in branding and packaging projects where a sober typeface is needed. The inspiration for the design came from the personality of the honoree. Just as Henrique always wanted to stay away from spotlights, the Kiperman typeface was designed so that it would not call attention to itself or impose any obstacles in the understanding of the text. In this way, the fonts revere Henrique’s legacy by respecting and honoring the published content. Henrique Leão Kiperman began his career in 1958, selling medical books in travels through the interior of the Brazilian states of Paraná and Santa Catarina. In 1973, he opened a bookstore in downtown Porto Alegre, the Artes Médicas Sul, and a few years later edited his first book. Since then, his company has grown to become one of the most important publishers in Brazil in the area of scientific, technical and professional books, with more than 2400 active titles distributed among the McGraw Hill, Bookman, Artmed, Penso and Artes Médicas imprints. Henrique passed away in 2017 at the age of 79. The Kiperman type family has been commissioned by Grupo A and is available for licensing. This was the way found for the fonts to be read by more people, spreading some of his spirit around the world. - Cornhusker Rough by Section Type,
$22.00Well lookee here: an authentically distressed "rough" version of our best-selling Cornhusker font! Standing tall as an Illinois cornfield in September, Cornhusker Rough is a faux-printed, condensed sans designed by a champion cornhusker. Inspired by 1940s Midwestern signage, it's warm & inky characters are perfectly at home in logos, beverage bottles and food packaging, restaurant menus, travel advertisements, websites, stationery, handmade product packaging and so much more. If you're looking for a hand-crafted typeface with punch (who can fit into tight spaces!) then Cornhusker Rough is the font for you. This inspired revival excels in both retro & modern designs. Cornhusker Rough includes capital letters, small caps, and alternate cuts (with diacritics) of A, E, F, J, X, Y, ᴀ, ᴇ, ғ, ᴊ, x, ʏ, 0, 1, 2, 3, 4, 5, 7 and a sharp German double s in both cap and smallcap. Please note: Cornhusker Rough features a highly detailed, realistic inkplate texture. This font may render slowly in some applications. This font is not affiliated with or endorsed by the University of Nebraska. WHAT'S INCLUDED Cornhusker Regular includes an installable digital Opentype Font file in a single weight. This file contains a basic Latin character set with a full set of uppercase and small caps, multilingual diacritics, numbers, international currency figures, punctuation and pagination symbols. The font also includes alternate cuts for select uppercase and smallcap letters (located in stylistic sets). It is compatible with Adobe CS and CC, Microsoft Word and other type editing apps. SUPPORTED LANGUAGES Afrikaans, Alsatian, Basque, Bislama, Breton, Catalan, Chamorro, Danish, Dutch, English, Faroese, Finnish, Flemish, Franco-Provencal, French, Frisian, Friulian, Galician, German, Greenlandic, Icelandic, Indonesian, Irish, Italian, Ladin, Latin, Luxembourgish, Malay, Manx Gaelic, Northern Sotho, Norwegian (Bokmål), Norwegian (Nynorsk), Occitan, Portuguese, Rhaeto-Romance, Romansh, Sami (Inari), Sami (Lule), Sami (Northern), Sami (Skolt), Sami (Southern), Scottish Gaelic, Spanish, Swahili, Swedish, Tagalog, Walloon and Welsh. - Helvetica Now by Monotype,
$42.99Every single glyph of Helvetica has been redrawn and redesigned for this expansive new edition – which preserves the typeface's Swiss mantra of clarity, simplicity and neutrality, while updating it for the demands of contemporary design and branding. Helvetica Now comprises 96 fonts, consisting of three distinct optical sizes: Micro, Text and Display, all in two widths. Each one has been carefully tailored to the demands of its size. The larger Display versions are drawn to show off the subtlety of Helvetica and spaced with headlines in mind, while the Text sizes focus on legibility, using robust strokes and comfortably loose spaces. The Micro sizes address an issue Helvetica has long faced – that of being 'micro type challenged'. In the past, the typeface struggled to be legible at tiny sizes because of its compactness and closed apertures. Helvetica Now's Micro designs are simplified and exaggerated to maintain the impression of Helvetica in tiny type, and their spacing is loose, providing remarkable legibility at microscopic sizes and in low-res environments. There's also an extensive set of alternates, which allow designers the opportunity to experiment with and adapt Helvetica's tone of voice. This includes a hooked version of the lowercase l (addressing a common complaint that the capital I and lowercase l are indistinguishable) as well as a rounded G, and a straight-legged R, a single storey a and a lowercase u without a trailing serif. In the past, designers had to nudge, trim and contort the design to create stylish display-type lockups with Helvetica. Helvetica Now Display was designed and spaced with those modifications in mind—saving effort and providing more consistent (and more stylish) results. “Helvetica is the gold standard,' says Monotype Type Director Charles Nix. “To use it is to claim that you are the ultimate expression of whatever your brand aspires to be. Its blankness is its power.” Helvetica Now User Guide PDF. Featured in: Best Fonts for Resumes, Best Fonts for Websites, Best Fonts for PowerPoints - Bulblamp by Popskraft,
$9.00Layered font set 3D Bulb lamp Bulblamp is a 12 component font system that can be layered in different ways to create endless classic titling effects used commonly in signage by skilled sign painters and sign makers and any who interested in simple and flexible ways to make graphic design. Examples of how to use this you can see on the images. Moreover, You can start fast in Figma, Illustrator and Photoshop with predefined downloadable package. ! Download free predesigned Figma, Illustrator and Photoshop sets for this fonts here: https://drive.google.com/open?id=17ogdSIjPuLA5-CUaAO1TlqJGbRPWy5iA&authuser=popov_av%40koriphey.ru&usp=drive_fs Each file is named according to its purpose. The number indicates the recommended order of the layers. 1 below, 5 on top. 1 means you should place it first. Of course, you do not have to use all the fonts, and vice versa - you can repeatedly use the same font style with different styles. What is Layered font? In fact, these are common fonts located in a stack strictly one above the other. This allows quickly create unique text effects using ordinary fonts. Where can you use this? These fonts can be used in any program that allows you to stack fonts as objects strictly one above the other, however it is recommended to work in professional programs such as Illustrator, Photoshop, Figma and so on ... How to use this font set quickly? For quick use, I recommend using ready designs for Figma, Photoshop or Illustrator. Download fonts and Install all fonts. Go to the link https://drive.google.com/open?id=17ogdSIjPuLA5-CUaAO1TlqJGbRPWy5iA&authuser=popov_av%40koriphey.ru&usp=drive_fs which has contained pre-made solutions for this font applicable in Figma, Photoshop or Illustrator and download presets. Follow the recommendations on the pages. Basically, you will need to replace the words in the template with your own, then edit colors and transfer the result to your design. In that’s all, it's easy. - 99 Names of ALLAH Linear by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Linear" for obvious reasons. The first "Alef" has a "fatha", this indicates that the name can be pronounced only one way, "AR-RAHMAAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). This calligraphy is very clear and no letters overlap. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Ta & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. - P22 St G Schrift by IHOF,
$39.95P22 ST.G Shrift is a font series based on the type designs of Stefan George with an italic version designed by Colin Kahn. Stefan George (1868-1933) was a German poet who led the revolt against realism in German literature. All of his works were privately published and the typefaces that were used reflected his neo-classic and anti-industrial (progessive) aesthetics; oftentimes consisting of his own hand lettering designs. The original font was cast in 1907 by a small foundry in Germany and was used primarily for the works of George as well as other books including a monumental edition of Dante's Divine Comedy. The ST.G Shrift Fonts contained in this set are derived from 3 known variations of the original roman typeface, St.G., found in various books published in Berlin in the early 20th century. ST.G Shrift One contains the most idiosyncratic characters, while ST.G Shrift Two uses more familiar characters as well as a redesign of characters including the t and the k to be more in keeping with modern san-serif designs. The OpenType version of the roman contains both one and two and expands on them by including central European characters, small caps, and small caps titling figures. The Small Caps titling figures are derived from the first version of the typeface. Below is a features list (accessible through the type palette in Adobe programs) and their functions: ST.G Shrift Opentype Features: Small Caps: Changes Lowercase to Small Caps Titling Figures: Changes Uppercase to Titling Caps, and Small Caps to Small Caps Titling Figures Contextual Alternates: Changes Character Set to match ST.G One and changes Small Caps to Titling Small Caps Ornaments: Changes < > and ? (greater, less and bullet) to ornaments ST.G Shrift Italic is an art nouveau version of the roman. The OpenType version includes central European characters, small caps, titling caps, titling small caps and ornaments. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - P22 Tyndale by IHOF,
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory." - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - Ethnocentric - Unknown license
- Good Times - Unknown license