7,943 search results
(0.027 seconds)
- Covington SC Shadow is an evocative font that stands out due to its distinct shadow effect, a characteristic that adds depth and dimension to text, making it pop on any backdrop it's placed against. ...
- Well, imagine if a jar of honey and a bouquet of flowers had a baby on a sunny spring afternoon. That baby would be the font "Feelin Sweet" by Ardian Nuvianto. It's like every letter was dipped in a ...
- Ah, Louvaine by Paul Lloyd Fonts – the typographic equivalent of that one friend who insists on wearing a monocle and top hat to every casual brunch. In the grand garden party of fonts, where Helveti...
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Once upon a time in the whimsical world of typography, where letters dance and serifs flirt with space, there was a font named Slicker. Crafted lovingly by the artisan wizards at WSI-Fonts, Slicker w...
- Oh, let me take you on a little journey through the cosmos of typography, where the star of our expedition is none other than the Voyager Grotesque! Dreamt up and meticulously crafted by the talented...
- Ah, B de Bonita by deFharo - the font that dances on the line between elegance and fun, dipping its typographical feet into pools of style and whimsy! Picture this: you're walking through a garden of...
- Ah, the GauFontExpositionW font! Picture this: if fonts were people, GauFontExpositionW would be that charismatic, globe-trotting adventurer you meet at a swanky, underground art exposition. It's the...
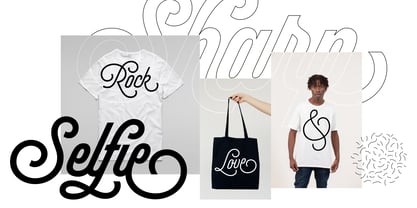
- Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - Copihue by Letritas,
$30.00Copihue is the newest font from the foundry of Juan Pablo De Gregorio. A Sans-Serif with some humanist hints, it displays simple and subtle yet sober, vivid strokes. This font’s personality unfolds itself as long as we are reading it. The aim of Copihue is neither to be as neutral as a grotesque font nor to become as predictable as a fully geometric typeface can be. This typography wants to appeal to the likes of designers who prefer all-rounder fonts, the ones who fit well in most layouts. With this purpose in mind, Juan Pablo studied elements of different typefaces and styles to cast them into Copihue, which boasts a personality that makes it a great fit for different compositions and designs. Copihue has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “hair” to “black”, and two versions: "regular" and "italic". Its 18 files contain 749 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Copihue supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Alright, fasten your seat belts, typography enthusiasts and font aficionados, because we're about to take a wild ride into the cosmos of creativity with "Blaster Infinite" by the enigmatic and clever...
- As of my last update in 2023, "Drebiek" isn't a widely recognized or established font within major typographic collections or font libraries. However, the imaginary essence of "Drebiek" allows us to ...
- The MLB Tuscan font is a visually captivating typeface that telegraphs a sense of vintage charm and sporting elegance, making it a favorite for projects that desire to embody a classic yet dynamic vi...
- As of my last update in early 2023, the specific font named "Cartoo Nature" by Tokokoo may not be widely recognized or might be an emerging or niche font in the vast landscape of typography. However,...
- As of my last update in April 2023, HEX Font may refer to a specific typeface design or could be a general reference to a font that is stylized in a way that aligns with the aesthetic or functionalit...
- Ah, the font "Carrois" by 04 | Yuji Oshimoto, you mean? Before we dive into the sea of glyphs and curves, let's get our facts aligned like a perfectly justified paragraph: it seems like a little mix-...
- The SF Espionage Medium font is a creation of ShyFoundry, a foundry known for its high-quality typefaces that often blend unique character with high functionality. SF Espionage Medium, part of the SF...
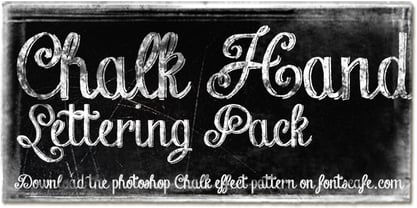
- Chalk Hand Lettering by Fontscafe,
$39.00If you are into the vintage feel, you will love this one. This is as vintage as it probably gets. There are probably only a handful of places in the world where schools still use blackboards and chalk – they’ve given way to their white board and marker counterparts for decades now. White boards are definitely more practical and less messy when compared to chalk, but then if you are creatively inclined you will agree that a little bit of mess is worth it if you are going to get the effects that you desired! Well, we can give you the effects minus the mess with our chalk hand lettering fonts! As the name suggests, this font gives you that distinctly unique chalk on slate feel, and if you are wondering what’s distinct about it; writing on slate or blackboard was a slow process which required deliberated and concentrated efforts resulting in a handwriting which was usually quite different to a person’s handwriting on paper. Typography of chalk on slate was an everyday event in the classrooms of yesterday, and today we hardly ever get to see one of these if it all. Writing on a black board with chalk was quite an interesting achievement in its own right, if you ended up with anything legible and if your writing remained focused and ‘in-line’! But of course like everything else, his took time to master and when you did get it right, chalk hand lettering was quite an enjoyable experience! For semi-permanent designs, say for example an eventful day at school; students of the day would create beautiful typography on the boards, and add a solidarity to it sometimes by shading one side of the lettering – usual y the right side towards which the lettering leaned. This is the effect our chalk hands lettering shaded variation gives you. You could get this font individually, but we strongly advise you check out the “chalk hand lettering pack” font. It includes the simple “chalk hand lettering” (minus the shading effect) and also a “chalk hand elements” bag of tricks. The elements is a collection of graphic art which resemble shapes and designs that used to be added to chalk art, to beautify the typography. If you enjoyed seeing the effects of our Chalk Hands font, and the shaded variant – you are simply going to go gaga over Chalk Hand Elements! The chalk hand font of course enables you to make typographic art similar to the effect of chalks on slates and black boards. This was quite the art form in the days gone by! The shaded variation added a bit of solidarity and the technique was commonly used to make semi-permanent designs say for example a welcome note when somebody important was to visit. Classic chalk hand designs, especially the semi permanent ones often had little pieces of art to help beautify the creation as a whole. It could simply be symmetrical graphics appearing before and after the title and headings, maybe just an interesting shape to fill in an empty area on the board, and such…our Chalk Hand Elements offers you a ton of such graphics. The two chalk hand variations and the elements are all included in the Chalk Hand Family, and this is strongly recommended if you want to make designs that are truly reminiscent of the days of chalk on slate. - Miedinger by Canada Type,
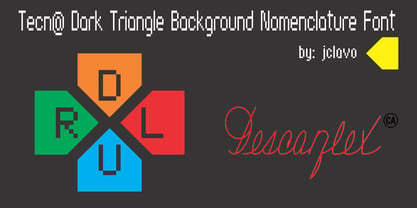
$24.95Helvetica’s 50-year anniversary celebrations in 2007 were overwhelming and contagious. We saw the movie. Twice. We bought the shirts and the buttons. We dug out the homage books and re-read the hate articles. We mourned the fading non-color of an old black shirt proudly exclaiming that “HELVETICA IS NOT AN ADOBE FONT”. We took part in long conversations discussing the merits of the Swiss classic, that most sacred of typographic dreamboats, outlasting its builder and tenants to go on alone and saturate the world with the fundamental truth of its perfect logarithm. We swooned again over its subtleties (“Ah, that mermaid of an R!”). We rehashed decades-old debates about “Hakzidenz,” “improvement in mind” and “less is more.” We dutifully cursed every single one of Helvetica’s knockoffs. We breathed deeply and closed our eyes on perfect Shakti Gawain-style visualizations of David Carson hack'n'slashing Arial — using a Swiss Army knife, no less — with all the infernal post-brutality of his creative disturbance and disturbed creativity. We then sailed without hesitation into the absurdities of analyzing Helvetica’s role in globalization and upcoming world blandness (China beware! Helvetica will invade you as silently and transparently as a sheet of rice paper!). And at the end of a perfect celebratory day, we positively affirmed à la Shakti, and solemnly whispered the energy of our affirmation unto the universal mind: “We appreciate Helvetica for getting us this far. We are now ready for release and await the arrival of the next head snatcher.” The great hype of Swisspalooza '07 prompted a look at Max Miedinger, the designer of Neue Haas Grotesk (later renamed to Helvetica). Surprisingly, what little biographical information available about Miedinger indicates that he was a typography consultant and type sales rep for the Haas foundry until 1956, after which time he was a freelance graphic designer — rather than the full-time type designer most Helvetica enthusiasts presume him to have been. It was under that freelance capacity that he was commissioned to design the regular and bold weights of Neue Haas Grotesk typeface. His role in designing Helvetica was never really trumpeted until long after the typeface attained global popularity. And, again surprisingly, Miedinger designed two more typefaces that seem to have been lost to the dust of film type history. One is called Pro Arte (1954), a very condensed Playbill-like slab serif that is similar to many of its genre. The other, made in 1964, is much more interesting. Its original name was Horizontal. Here it is, lest it becomes a Haas-been, presented to you in digital form by Canada Type under the name of its original designer, Miedinger, the Helvetica King. The original film face was a simple set of bold, panoramically wide caps and figures that give off a first impression of being an ultra wide Gothic incarnation of Microgramma. Upon a second look, they are clearly more than that. This face is a quirky, very non-Akzidental take on the vernacular, mostly an exercise in geometric modularity, but also includes some unconventional solutions to typical problems (like thinning the midline strokes across the board to minimize clogging in three-storey forms). This digital version introduces four new weights, ranging from Thin to Medium, alongside the bold original. The Miedinger package comes in all popular font formats, and supports Western, Central and Eastern European languages, as well as Esperanto, Maltese, Turkish and Celtic/Welsh. A few counter-less alternates are included in the fonts. - Tecna Dark Up Triangle BNF by Descarflex,
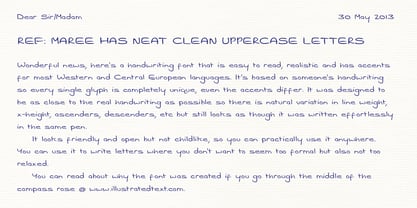
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Maree by Ashton,
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Lido STF by Storm Type Foundry,
$39.00Times with a Human Face: In my article of the same name which appeared in the magazine Font, volume 2000 I described the long and trying story of an order for a typeface for the Czech periodical Lidové noviny (People’s Newspaper). My task was to design a modification of the existing Times. The work, however, finally resulted in the complete re-drawing of the typeface. The assignment, which was on the whole wisely formulated, was to design a typeface which would enable “a smooth flow of information in the reader’s eye”, therefore a typeface without any artistic ambitions, from which everything which obstructs legibility would be eliminated. A year later Lidové noviny had a different manager who in the spring of 2001 decided to resume the cooperation. The typeface itself definitely profited from this; I simplified everything which could be simplified, but it still was not “it”, because the other, and obviously more important, requirement of the investor held: “the typeface must look like Times”. And that is why the above-mentioned daily will continue to be printed by a system version of Times, negligently adjusted to local conditions, which is unfortunately a far cry from the original Times New Roman of Stanley Morison. When I was designing Lido, the cooperation with the head of production of Lidové noviny was of great use to me. Many tests were carried out directly on the newspaper rotary press during which numerous weak points of the earliest versions were revealed. The printing tests have proved that the basic design of this typeface is even more legible and economical than that of Times. The final appearance of Lido STF was, however, tuned up without regard to the original assignment – the merrier-looking italics and the more daring modelling of bold lower case letters have been retained. The typeface is suitable for all periodicals wishing to abandon inconspicuously the hideous system typefaces with their even more hideous accents and to change over to the contemporary level of graphic design. It is also most convenient for everyday work in text editors and office applications. It has a fairly large x-height of lower case letters, shortened serifs and simplified endings of rounded strokes. This is typical of the typefaces designed for use in small sizes. Our typeface, however, can sustain enlargement even to the size appropriate for a poster, an information table or a billboard, as it is not trite and at the same time is moderate in expression. Its three supplementary condensed designs correspond to approximately 80% compression and have been, of course, drawn quite separately. The intention to create condensed italics was abandoned; in the case of serif typefaces they always seem to be slightly strained. I named the typeface dutifully "Lido" (after the name of the newspaper) and included it in the retail catalog of my type foundry. In order to prevent being suspected of additionally turning a rejected work into cash, Lido STF in six designs is available free of charge. I should not like it if the issuing of this typeface were understood as an “act out of spite” aimed against the venerable Times. It is rather meant as a reminder that there really are now alternatives to all fonts in all price categories. - Yiggivoo Unicode - 100% free
- Ganz Egal, masterfully crafted by the enigmatic designer Nihilschiz, is not just a font; it's an adventure in typography that refuses to take itself too seriously. Picture this: if fonts were people,...
- Ah, Roskell, the font with more character than your quirky uncle at a family reunion! Crafted by the talented Dieter Steffmann, a maestro in the symphony of typefaces, Roskell pirouettes onto the sce...
- **Wicked Queen BB** by Blambot Fonts is a font that embodies a blend of mystical charm and sinister allure, catering to a wide array of artistic and design projects that demand a touch of fantasy and...
- Ladies and gentlemen, gather round, for I have the pleasure of introducing you to one of the most charmingly whimsical typefaces to ever grace the digital page: akaDora, crafted by the one and only J...
- As of my last update in April 2023, the font "Romanicum" by Jambo! represents a fascinating blend of historical inspiration and contemporary design sensibilities. While specific details about its cha...
- FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Vicky by Letritas,
$30.00Vicky is a slab serif typeface for headlines designed with geometric proportions. Like all slab serif typographies, it has a very particular strength and robustness. The peculiarity of its forms, as it was born from geometrical figures, creates a cascade of delicate details and inner analogies that make it unique. Vicky is a joyful, happy and shiny typography marked by delicate forms, but with a very strong character. It was born to be soulmate of Liliana, another geometric typeface by Juan Pablo De Gregorio. When working with Liliana and Vicky, together with a compatible chromatic work, you can quickly generate very showy results especially when working on short texts. Vicky is optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 8-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when combined with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 707 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Vicky supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - As of my last update in April 2023, I don't have specific data on a font named "Yum" created by Yum Productions, suggesting that it might not be widely recognized or it might be a newer, niche creati...
- In the whimsical world of typography, where letters stretch and contort with the flexibility of a cartoon cat, there lies a font that has donned the cloak of mystery and intrigue – meet Arcanum, brou...
- Imagine a font that decided to throw on a tuxedo, sip a glass of exquisite wine, and then, mid-sip, dash off to join a carnival. That, my friend, is Reprise Script by Avid Technology. It's like the h...
- Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - P22 Tyndale by IHOF,
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory." - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - Ganymede3D - Personal use only