8,174 search results
(0.025 seconds)
- Ganymede3D - Personal use only
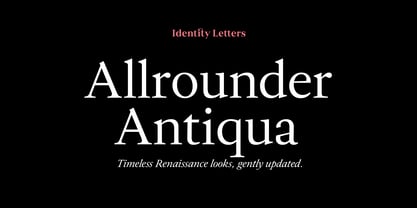
- Allrounder Antiqua by Identity Letters,
$40.00Timeless Renaissance looks, gently updated. For novels and billboards alike. Allrounder Antiqua is an old-style serif member of the Allrounder superfamily. A timeless typeface based on classical proportions, Allrounder Antiqua is perfectly suitable for advanced book and editorial design well as packaging and branding. True: its main purpose is to set flawless body copy and to generate an evenly textured page—but its refined shapes work fantastically in display applications, too. Some details, such as the small and sharp bowl of the lowercase a, are fully appreciated in large sizes only. If you need a sophisticated serif typeface for packaging, food, fashion, consumer goods, or lifestyle branding, Allrounder Antiqua is up for it. It's also apt as an outstanding corporate typeface, be it for a more conservative venture or the latest hipster start-up. This classy serif typeface comes in four weights with corresponding true italics. Just like its sans-serif counterpart, Allrounder Grotesk, Allrounder Antiqua is equipped with plenty of Opentype Features like small caps, six sets of figures, case-sensitive forms, superiors, fractions and many ligatures. You will find alternate letters with swashes within this extended character set, as well as all the accented glyphs necessary to support more than 200 Latin-based languages. Historical Background The (French) Renaissance-influenced typeface started as Moritz Kleinsorge's graduation project within the "Expert Class Type design" course of the Plantin Institute for Typography, located in the famous Museum Plantin-Moretus in Antwerp, Belgium. There, Moritz Kleinsorge decided to create a revival of Robert Granjon's "Ascendonica Romain", described as "a beautiful face; typical of Granjon's mature style" in the inventory list of available material. "To touch punches and matrices cut by Robert Granjon back in 1567 was an invaluable inspiration", Moritz explains. Over time, the typeface moved away from being a true revival. Rather, it evolved into a Granjon-inspired typeface. That typeface is now available as Allrounder Antiqua. Perfect Pairing: Allrounder Antiqua + Allrounder Grotesk Allrounder Grotesk is the ideal complement to Allrounder Antiqua. They both share common vertical metrics and a common color. This allows you to pair both typefaces within the same layout—even within the same paragraph—without creating visual disruption. Head over to the Family Page of Allrounder Grotesk to get more information about this typeface. Design Trick: Bilingual Design With the Allrounder Superfamily Combining Allrounder Grotesk with Allrounder Antiqua is an ideal approach for bilingual designs, wherein both languages get the same emphasis yet are distinguished with two different typefaces. It's also best practice to set headlines in a different typeface than the body text if they harmonize with each other. Allrounder Grotesk and Allrounder Antiqua provide you with the perfect pair for this purpose. - Wakefield by Galapagos,
$39.00A gentle breeze caressed his face as his body took on the easy posture of a dancer on break. Flickering sparklets of light sprinkled the glass-smooth surface of the aqua liquid on which he floated. His mind wandered; he was only days away from his scheduled departure date. This day was no different from a hundred other days he had spent melded to his windsurfer, skittering along the breadth of the modest lake, soaking up the sun's rays and forgetting about the entire rest of the world. Lake Quannapowitt, and the town of Wakefield, Massachusetts, were familiar to Steve, a long-time resident of the picturesque New England town. This is where he grew up; this is where he married and lived for many years; and this is the place he was preparing to leave, not one week hence. Not generally prone to nostalgia, it was in just such a state he nonetheless found himself once Zephyrus retreated, as was his custom, periodically, while patrolling the resplendent lake. Steve was going to miss the lake, and he was going to miss the town. How many hours of how many days had he spent exactly like this, standing on his motionless board, waiting for his sail to fill, and staring at the lake's shores, its tiny beach, the town Common with its carefully maintained greenery, and equally well-tended gazebo, the Center church - its spire shadow piercing the water's edge, like a scissor-cut the better to begin a full-fabric tear? Yes, he was going to miss this place - this town which all of a sudden had become a place out of time, just as he was about to become a person out of place. Once this idea struck him, he couldn't shake it. He was transported back in time four score years, now watching his ancestors walk along the shore. Nothing in view belied this belief - not the church's century old architecture, not the gazebo frozen in time, nor the timeless sands of the beach, nor the unchanging Common. Everything belonged exactly where it was, and where it always would be. This, he decided, was how he would remember his hometown. And this is when it occurred to Steve to design a typeface that would evoke these images and musings - a typeface with an old-fashioned look, reflected in high crossbars, an x-height small in size relative to its uppercase, and an intangible quality reminiscent of small-town quaintness. Wakefield, the typeface, was born on Lake Quannapowitt in the town for which it was named, shortly before Steve moved away. It is at once a tribute to his birthplace and a keepsake. - Kage by Balibilly Design,
$12.00Welcome to the old version of Kage. "Old does not mean obsolete" In April 2022, we updated whole letterforms. We redrew all glyphs and refined the nodes, corners, rounded shapes, flowing tails, etc. Of course, you can still use the update of an older version of Kage, although we highly recommend you move to the Pro version for the full benefits. Kage Pro has massive development, puts forward experimentation on alternate letters, and applies an oblique style to provide diverse style choices. Come with tons of swirly ligatures and advanced opentype features include case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Learn more about Kage Pro here: Kage Pro 2.0 | Type Specimen About Kage The Inspiration: The radical exploration world of fashion inspires us. It leads our minds to the Neo-classical type style created during the age of enlightenment in the 18th century. It has a reasonably extreme contrast from the previous serif style, making the impression that it is emitted more expensive and classy. Organically, this Neo-Classical typeface is closely related to the fashion world, especially in Europe, and even spread across the globe. Fashion and this typeface reflect each other. After, we boldly observed Japanese fashion designer Rei Kawakubo. Famous for radical & deconstructive fashion, which makes the world of fashion more flexible and dynamic. The Design: As well as the typeface that we made, we started it with a cultural foundation of the Didone typeface. We tried to deconstruct the appearance. The decoration that better reflected the dynamic of fashion implemented in the fashionable alternate and calligraphical stylistic set ended with ball terminals. The versatile impression created is like taking off a scarf on the model's hair during a fashion show. The deconstructive image is combined with a legibility structure like the appearance of the Neo-Classical style. Kage is designed to visualize a costly and exclusive image of a thing, product, world clothing brand, famous fashion magazine, etc. The modern transitions of each letterform are softer, so when repositioning and escalating the size of this font, it will remain beautiful without injuring other elements. So, Kage is a bold choice on headlines and more prominent media with a portion of 50% even more. The Feature: Kage has 11 styles, from thin to black; all family-style consist of one variable font with two axes. The total number of glyphs is 748 in each style. She comes with tons of swirly ligatures and stylistic alternates in Advance OpenType features, including: discretionary ligatures, stylistic alternates, ordinals, fractions. Support multi-language including Western European, Central European, Southeastern European, South American, Oceanian, Vietnamese. - Sofa Serif Hand by FaceType,
$24.00All handmade – the versatile Sofa Serif Family. Sofa Serif’s handcrafted character is friendly and eye-catching. Stylish features and alternates add personality and let you create unique logos and stunning headlines. The family boasts 5 weights from Monoline to Fat, each containing more than 1000 glyphs, plenty of OpenType features and full ISO latin 1 & 2 language support. In addition, extra shadow-, 3D-, inline- and hatched-styles round out the package. 7 font-styles are especially created to be used as layers/layered styles. Sofa Serif has a sister: view Sofa Sans here. · High contrast is one of Sofa Serif’s key features. To maintain a wide range of use, choose from two optical sizes: Standard and Display with a maximum of contrast especially in the heavier weights. This makes it a flexible solution for any display and editorial need. · Sofa Serif includes a variety of OpenType alternates which add uniqueness to your work. OpenType features include Swashes- and Titling-Alternates, Beginnings and Endings and a number of alternates within various Stylistic-Sets for even more variation. OpenType Swashes- and Titling-Alternates are smart features which automatically adjust all swashy letters to the available white space. Switch one on and let Sofa Serif do the rest. · Please download the Sofa Serif Font Guide for all details. · Sofa Serif is an organic, rough and decorative hand-drawn/handmade all-caps display-family for packaging, posters, book-covers, wedding-, kids-, food- and logo-design and will best stand out in huge grades. Its handmade origin is subtle yet visible. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Sofa Serif / 203 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Nothern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - As of my last update, there is no widely recognized or documented font named "MacType" created by an individual named Timour Jgenti. It's possible there might be confusion or a mix-up with another fo...
- Ah, the Grandiose Grantham! Crafted by the whimsical hands of Paul Lloyd Fonts, Grantham is not your average character (pun intended) in the world of typography. Imagine if the letters decided to thr...
- Sure! The 21 Kilobyte Salute font, crafted by Eric Perlin, is a distinctive and captivating typeface that captures the essence of digital nostalgia and the early era of personal computing in a modern...
- Offenbach Chancery is a font that encapsulates the elegance and formality inherent in historical chancery calligraphy, while presenting itself with a modern touch that makes it accessible and usable ...
- As of my last update in 2023, "Chlorinov" is not a widely recognized or standard font within the graphic design or typography communities. However, the name suggests an imaginative and perhaps innova...
- As of my last update in 2023, there is no widely recognized or mainstream font officially called "Squid." However, the evocative name suggests a font that would embody characteristics inspired by the...
- Sure! The Advanced Dot Digital-7 font, designed by the talented team at Style-7, is a modern and aesthetically pleasing font that captures the essence of digital sophistication with a touch of retro ...
- Ah, Qebab Shadow FFP, the font that seems to have been crafted by a whimsical wizard in a shadowy, cobweb-draped studio, using nothing but a feather from a phoenix, some pixelated ink, and a healthy ...
- As of my last update in April 2023, "Radion" is not a widely recognized font name within major typographic resources or font collections. However, based on the typical attributes of font naming and d...
- The font KG Payphone, designed by the talented Kimberly Geswein, is a captivating typeface that exudes both charm and nostalgia. This carefully crafted font takes inspiration from the vintage aesthet...
- Ye Old Shire is a font that evokes the rustic charm and storied past of medieval England and the broader British Isles, transporting its audience to an era of knights, folklore, and the textual craft...
- As of my last knowledge update in 2023, there isn't a widely recognized font named "Complete" that has gained significant attention in the graphic design or typography communities. However, the conce...
- The MonospaceTypewriter font, crafted by the renowned typeface designer Manfred Klein, is a digital throwback to the era of mechanical typewriters. This font embodies the quintessential characteristi...
- The Kremlin Samovar font by Bolt Cutter Design is an intriguing typeface that draws heavily on the rich and ornate visual traditions associated with Russian culture and history. This font skillfully ...
- As of my last update in April 2023, CrawfishPopsicle is not a widely recognized or specific font within mainstream font libraries or the typographic community, which suggests it might be a custom or ...
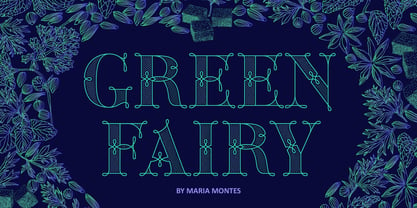
- Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - TT Autonomous by TypeType,
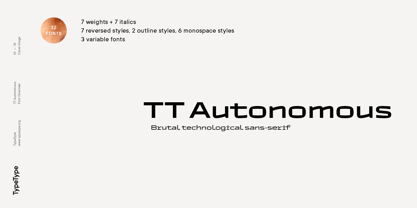
$39.00TT Autonomous useful links: Specimen PDF | History of creation | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Autonomous: The idea was born in Amsterdam when one of our colleagues took the official electric taxi at the Schiphol airport. At the moment we were thinking about creating a new wide sans-serif, and an interesting question emerged during the trip: what font would be associated with autonomous electric transport. Then we thought it would also be nice to expand this theme visually. This is how the font family TT Autonomous came about. It is a modern brutal technological sans-serif. The basic visual characteristic of the typeface is the noticeable squareness of the characters and angular internal space. In addition, the typeface proportions tend to appear monospaced, but they are not really monospaced. The width of the characters is inspired by automobile logotype proportions, which are mostly rather wide. We could not disregard the fact that code lines in software for autonomous cars are traditionally typed using monospaced fonts and added a special monospaced subfamily to the TT Autonomous typeface. Thanks to the squareness of the characters inherited from the main family and the real monospace properties, the character forms in the subfamily turned out very specific and interesting. This is especially true for oblique monospaced fonts, which are true italics. In addition, we created a couple of outline styles which are great for use in titles and large inscriptions and perfectly match the basic family and the monospaced family. As opposed to outlines that can be created in graphic editors, in TT Autonomous Outline we worked through the narrow and questionable spots, thanks to which the font looks professionally complete and harmonious. As from the very beginning, the font was developed with tomorrow's technologies in mind, we could not miss addressing variability and creating a variable font. TT Autonomous has variable versions for both the basic and the monospaced subfamilies. TT Autonomous is a complex font family that consists of 32 fonts intended to solve a broad range of design tasks. Overall, the font family features 14 regular styles, 6 monospaced styles, 7 reversed styles, 2 outline styles and 3 variable fonts. The number of glyphs varies from 630+ in the monospaced font to 790+ in the basic styles. The basic subfamily has alternates, ligatures, old-style figures, slashed zeroes, and many other useful features. FOLLOW US: Instagram | Facebook | Website TT Autonomous language support: Acehnese, Afar, Albanian, Aleut (lat), Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (cyr), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Number, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Superscripts and Subscripts, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Talysh (lat), Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsakhur (Azerbaijan), Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Valencian, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh, Wolof, Xhosa, Zaza, Zulu. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories. - Compendium by Sudtipos,
$99.00Compendium is a sequel to my Burgues font from 2007. Actually it is more like a prequel to Burgues. Before Louis Madarasz awed the American Southeast with his disciplined corners and wild hairlines, Platt Rogers Spencer, up in Ohio, had laid down a style all his own, a style that would eventually become the groundwork for the veering calligraphic method that was later defined and developed by Madarasz. After I wrote the above paragraph, I was so surprised by it, particularly by the first two sentences, that I stopped and had to think about it for a week. Why a sequel/prequel? Am I subconsciously joining the ranks of typeface-as-brand designers? Are the tools I build finally taking control of me? Am I having to resort to “milking it” now? Not exactly. Even though the current trend of extending older popular typefaces can play tricks with a type designer’s mind, and maybe even send him into strange directions of planning, my purpose is not the extension of something popular. My purpose is presenting a more comprehensive picture as I keep coming to terms with my obsession with 19th century American penmanship. Those who already know my work probably have an idea about how obsessive I can be about presenting a complete and detailed image of the past through today’s eyes. So it is not hard to understand my need to expand on the Burgues concept in order to reach a fuller picture of how American calligraphy evolved in the 19th century. Burgues was really all about Madarasz, so much so that it bypasses the genius of those who came before him. Compendium seeks to put Madarasz’s work in a better chronological perspective, to show the rounds that led to the sharps, so to speak. And it is nearly criminal to ignore Spencer’s work, simply because it had a much wider influence on the scope of calligraphy in general. While Madarasz’s work managed to survive only through a handful of his students, Spencer’s work was disseminated throughout America by his children after he died in 1867. The Spencer sons were taught by their father and were great calligraphers themselves. They would pass the elegant Spencerian method on to thousands of American penmen and sign painters. Though Compendium has a naturally more normalized, Spencerian flow, its elegance, expressiveness, movement and precision are no less adventurous than Burgues. Nearing 700 glyphs, its character set contains plenty of variation in each letter, and many ornaments for letter beginnings, endings, and some that can even serve to envelope entire words with swashy calligraphic wonder. Those who love to explore typefaces in detail will be rewarded, thanks to OpenType. I am so in love with the technology now that it’s becoming harder for me to let go of a typeface and call it finished. You probably have noticed by now that my fascination with old calligraphy has not excluded my being influenced by modern design trends. This booklet is an example of this fusion of influences. I am living 150 years after the Spencers, so different contextualization and usage perspectives are inevitable. Here the photography of Gonzalo Aguilar join the digital branchings of Compendium to form visuals that dance and wave like the arms of humanity have been doing since time eternal. I hope you like Compendium and find it useful. I'm all Spencered out for now, but at one point, for history’s sake, I will make this a trilogy. When the hairline-and-swash bug visits me again, you will be the first to know. The PDF specimen was designed with the wonderful photography of Gonzalo Aguilar from Mexico. Please download it here http://new.myfonts.com/artwork?id=47049&subdir=original - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - P22 Tyndale by IHOF,
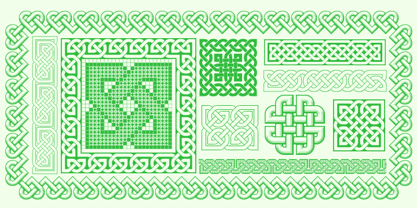
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory." - Celtic Knots by Clanbadge,
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - As of my last knowledge update in April 2023, the font "Kellnear-Italic" does not exist in the widely recognized catalogues of typefaces or within mainstream typographic resources. This doesn't mean ...
- Alas, my dear friend, it appears we've dipped our toes into the vibrant and imaginary sea of typographic creatures, only to fish out the elusive "StingRay" – a font so mysteriously absent from the ma...
- As of my last update in 2023, I don't have direct access to specific databases or updates about fonts developed beyond that point, including the detailed specifics about "Candyful" by Typefactory. Ho...
- Once upon a time in the digital kingdom, there was a font named Tempora LGC Uni, crafted by the master hands of Alexey Kryukov. This intrepid typeface embarked on a journey to unite the realms of let...
- As of my last update in April 2023, "13_Roshi" is not recognized as a standard or widely-known font in mainstream typographic resources or font libraries. However, the naming itself suggests a unique...
- The New Gothic Textura typeface, designed by Elodie Mandray, is a captivating contemporary adaptation of a historic script that pays homage to the intricate and ornamental style of the medieval textu...
- As an AI model, I cannot browse the internet or access new databases in real-time; my last update was in April 2023. As of my last update, "Recognition" by WhoAmI Design was not a widely recognized o...
- As an imaginative exploration of the font named "End of Path," let's embark on a journey into its design and character attributes. Although it's essential to acknowledge that this specific font might...
- The Runic AltNo font, crafted by the talented Nikolay Dubina, is a distinctive typeface that delves deep into the ancient roots of runic alphabets. This font stands out for its innovative approach to...
- Stylish Classy by Azetype,
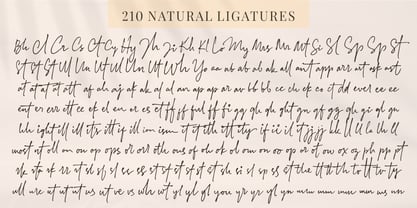
$11.00Have you ever used a handwritten font on your design project? Have you ever felt bored or dissatisfied with its glyphs style that looks stiff and doesn't flow even doesn't really characterize the peculiarities of a handwritten font? Or fonts that don't have alternative glyphs so they look monotonous in a word or even sentence. And in the end, it makes your projects so far from your expectations, even your clients. It's so frustrating, isn't it? Just wake up from your dissatisfaction and this is your time to make a good choice for your design project. So, we have a solution to fix it. We introduce 'Stylish Classy' just for you. This is a font that really characterizes from the handwritten style. This font is crafted carefully in every its single scratch, created to look as close to a natural handwritten script so that it can create the perfect combination on each glyph. When we make this font, we really want to create a touch that is so free-flowing that it gives a natural impression on its use later. For example, if you want letter 's' that has a flow sketch with letter 't', you can find it in 'st' ligature glyph. So if you really want a so natural and flowing touch in your project, Stylish Classy Font gives you 210 Natural Ligatures ( combining of two or more letters in a glyph ), Two Alternates, and Slant Version. Stylish Classy is a fashionable handwritten script font and obviously it's so Stylish and Classy :) Stylish Classy Font offers beautiful typographic harmony for your design projects diversity e.g. logos & branding, wedding designs, social media posts, advertisements, product designs, quotes, watermark, photography, poster design, magazine, stationery, or simply as a stylish text overlay to any background image. - Included Languages support: Afrikaans, Albanian, Catalan, Danish, Dutch, English, Estonian, Finnish, German, Icelandic, Indonesian, Italian, Norwegian, Malay, Portuguese, Spanish, Swedish, Zulu. - All Natural Ligatures (210 Glyphs): Bh Cl Cr Cs Ct Cy Hy Jh Ji Kh Kl Lo My Mrs Mr Mt Si Sl Sp Sp St St1 St2 St3 Ul1 Un1 Ut1 Ul Un Ut Wh Yo aa ab ab1 ab2 ak1 all ant app arr art ask ast at at2 at3 at4 att af ah aj ak ak1 al al1 an ap ap ar av bb1 bb cc ch ck co ct dd ever ee1 ee2 ent er1 err ett ee ek el en er es et ff1 ff2 ful ff fi gg1 gh gh2 ght gn1 gf gg gh gi gl gn hh ight ill1 ill2 it's itt1 if1 ill ion ism it1 it2 ith itt ity if ii il it jj1 jj kk ll1 ll2 la lh ll most nt oll on2 on1 op1 ops or1 orr oth ous of oh ok ol om on oo op or ot ow ox oz ph pp pt rk1 rta rk rr rt sl1 sl2 sl3 ss1 ss2 st1 st2 st3 st4 st5 st sh si sl sp ss st the tt1 tt2 th to tt tv ty ull ure ut1 ut2 ut3 us ut ve vs wh wt yl1 yl2 yl3 you yr yr2 yl yn yr mm1 mm2 mm3 mm ms nn1 nn -Swash on pictures are not included - As of my last update in early 2023, the font "Paper" designed by Swimming Poulp isn't a widely recognized or specifically documented font in major typographic resources or font directories. However, ...
- As of my last update in early 2023, there is no widely recognized or mainstream font specifically known as "Veruca." It is possible that Veruca could be a custom or less widely distributed typeface, ...