2,390 search results
(0.043 seconds)
- Gradl Initialen ML by HiH,
$12.00Max Joseph Gradl designed Art Nouveau jewelry in Germany. At least some of his designs were produced by Theodor Fahrner of Pforzheim, Germany -- one of the leading manufacturers of fine art jewelry on the Continent from 1855 to 1979. I don't know if he designed for Fahrner exclusively, but every example I found was produced by that firm. I assume it was also the same M.J, who edited a book, Authentic Art Nouveau Stained Glass which was reissued by Dover and is still available. For an artist as accomplished as Gradl was, he is very tough to research. There just does not seem to have been much written about him. The jeweler is visible in most of his typeface designs. They exhibit a sculptural quality as if they were modeled in clay (or gold) rather than drawn on paper. His monograms, especially, reflect that quality. Those shown in plates 112 through 116 in Petzendorfer actually appear to have been designed specifically for fabricating in the form of gold or silver pendents. Of the initial letters that came out of Germany during this period, these by Gradl seem unusually open and lyrical. They seem to be dancing on the page, rather than sitting. Please note that Gradl designed only the decorated initials. All other characters supplied were extrapolated by HiH, including the accented initials. Orn.1 (unicode E004) is based on a jeweled gold clasp designed by Gradl (please check out Gallery Image on Myfonts.com). Also included are an art nouveau girl’s face, a swan and the face from Munch’s “Scream”, from scans of old printer’s ornaments. Gradl Initialen M represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 341 glyphs. Both upper & lower case provided with appropriate accents. 2. 558 Kerning Pairs. 3. Added OpenType GSUB layout features: salt, dlig, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines. 6. Alternative characters: 16 upper case letters (with gaps in surrounding decorations for accents above letter). 8. Four Ornaments: face1, face2, swan and orn1 (silhouette of Gradl clasp) The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - H-AND-S by AND,
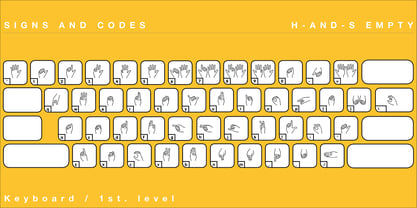
$89.00A common creation: (to pass from one hand to the other): For the first time, various hand-signs from diverse sources are unified into one single visual style. This compendium is the result of 15 years of incubation and 7 years of creation. In his travels throughout the world, graphic designer Jean-Benoit Levy, principal of the visual studio AND, has collected pictures of multiple hand signage. Uncertain what to do with those signs, he kept them year after year until the idea came to unify almost 200 handsigns into one single family. In accordance with this entire collection, the name of the typeface is a mix: "h-and-s". A global collection: (To put in good hands): We all have one thing in common: Hand-signs are an international language, they are meant to be understood by all of us. Each of us regularly comes in contact with modern hieroglyphs such as the hand-sign-codes that are so prevalent in our daily life. This way of communication belongs to no one in particular and to all of us in general. Even if the sense of certain signs varies from one culture to the other, there is a common hand-sign language. We are surrounded by this language of handsigns each time we step in a store, we eat, open a container of milk, we clean up, use package of wash-powder, by shaving, when we work, use tools, at home, by tearing the envelope of a condom, by traveling, etc. When we encounter these signs, we all understand them easily. A visual connection: (To go hand in hand): This typeface is a global visual statement. Collecting, ordering, redrawing, unifying. Reconstructed and assembled into one original alphabet, H-AND-S is a unique and complex signs program. Our choice is based on daily gestures and global hand-codes. Logically this typeface starts with the "American Sign Language" and expands on two type-variations, each on two levels of keyboard. The international team of H-AND-S would like to send his special thanks to all of the anonymous graphic designers throughout the world who designed different hand-signage and who influenced and inspired to create such a sign collection into one unified family. We, the global nomad team of AND, hope that you will enjoy our H-AND-S. Additional Credits Production: Studio AND. www.and.ch. Concept, Idea & Creative Direction: Jean-Benoît Lévy, Switzerland / USA. Research & Sketches: Eva Schubert, Germany. Illustration, Graphic Design & Visual Fusion: Diana Stoen, USA. Transfer, Adaptation & Refining: Moonkyung Choi, Korea. Finalization & Checking: Sylvestre Lucia, Switzerland. Coaching & Technical Advice: Mike Kohnke, USA. Creative Energy & Implementation: Joachim Müller-Lancé, Germany / USA. - Look by insigne,
$25.00Look, folks! From what may just be the vernacular sign capital of the world, Chattanooga, Tennessee, it’s a brand new hyperfamily from insigne! Look includes three different related fonts, with three weights each. That’s over 70 fonts! Imagine: you turn onto a stretch of open country road. On the distressed, red background of an old barn wall, a large block of crisp white letters shout out: “See Rock City.” You soon realize this barn is not alone in competing for the passing eye. Far from it, ladies and gentlemen. This is just one of the many pieces of historic, hand-painted advertisements dotting the great Southern United States. Yes, these are the pieces of true Americana--the barns, the roadside signs, the machinery, the soda fountains, and more--that now inspire this splendid new set of three font families. This new, easily readable type from insigne digs deep to capture the very heart and passion of this splendid country’s lettering of the post-war era. Look’s compact frame quickly draws the audience to your headline, logo, subheading, or pull quote, working well in those compact spots of text without overpowering your content. You'll easily put the feeling of those days gone by into every piece with the natural beauty and simple usefulness of the Look hyperfamily. Each of the individual sub-families incorporates a variety of font weights with distressed attributes. Think Woodtype. Jeans. Antiques, folks. That deep, ingrained texture--that quality that will stand the test of time. And Look is flexible, too. Take, for example, Look Script. This powerhouse of a font offers thinner weights to give your work an easy-going, down-to-earth design. But bring in those heavier weights, and you'll have a muscular, assertive font that will go the whole nine rounds. Combine any of the Look families with Ornaments to really give your layouts a zing. Build an extraordinary design as well with Look’s swashes and alternates. To activate any of these alternates, just click on Swash, Stylistic or Titling Alternates in any OpenType-savvy application, or choose from the Glyph Palette. Explore hundreds of included extras to find that “cherry on top” for your one-of-a-kind project. There are over 70 fonts to choose from, including subfamily sans, serif, script and ornament fonts! You can't go wrong. To get the most bang for your buck, order the whole Look family now! Note on SHADOWS: Increase depth and make your designs pop! Add shadows to any of the Look fonts by duplicating the text content layer in place and switching it to its corresponding shadow. Color and offset to taste. Look shadows are offset automatically. In Illustrator, you may need to turn on Em Box Top for proper shadow alignment. - FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - Copihue by Letritas,
$30.00Copihue is the newest font from the foundry of Juan Pablo De Gregorio. A Sans-Serif with some humanist hints, it displays simple and subtle yet sober, vivid strokes. This font’s personality unfolds itself as long as we are reading it. The aim of Copihue is neither to be as neutral as a grotesque font nor to become as predictable as a fully geometric typeface can be. This typography wants to appeal to the likes of designers who prefer all-rounder fonts, the ones who fit well in most layouts. With this purpose in mind, Juan Pablo studied elements of different typefaces and styles to cast them into Copihue, which boasts a personality that makes it a great fit for different compositions and designs. Copihue has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “hair” to “black”, and two versions: "regular" and "italic". Its 18 files contain 749 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Copihue supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Mati by Sudtipos,
$19.00Father's Day, or June 17 of this year, is in the middle of Argentinian winter. And like people do on wintery Sunday mornings, I was bundled up in bed with too many covers, pillows and comforters. Feeling good and not thinking about anything in particular, Father's Day was nowhere in the vicinity of my mind. My eleven year old son, Matías, came into the room with a handmade present for me. Up to this point, my Father's Day gift history was nothing unusual. Books, socks, hand-painted wooden spoons, the kind of thing any father would expect from his pre-teen son. So you can understand when I say I was bracing myself to fake excitement at my son's present. But this Father's Day was special. I didn't have to fake excitement. I was in fact excited beyond my own belief. Matí's handmade present was a complete alphabet drawn on an A4 paper. Grungy, childish, and sweeter than a ton of honey. He'd spent days making it, three-dimensioning the letters, wiggle-shadowing them. Incredible. A common annoyance for graphic designers is explaining to people, even those close to them, what they do for a living. You have to somehow make it understandable that you are a visual communicator, not an artist. Part of the problem is the fact that "graphic designer" and "visual communicator" are just not in the dictionary of standard professions out there. If you're a plumber, you can wrap all the duties of your job with 3.5 words: I'm a plumber. If you're a graphic designer, no wrapper, 3.5 or 300 words, will ever cover it. I've spent many hours throughout the years explaining to my own family and friends what I do for a living, but most of them still come back and ask what it is exactly that I do for dough. When you're a type designer, that problem magnifies itself considerably. When someone asks you what you do for a living, you start looking for the nearest exit, but none of the ones you can find is any good. All the one-line descriptions are vague, and every single one of them queues a long, one-sided conversation that usually ends with someone getting too drunk listening, or too tired of talking. Now imagine being a type designer, with a curious eleven year old son. The kid is curious as to why daddy keeps writing huge letters on the computer screen. Let's go play some ball, dad. As soon as I finish working, son. He looks over my shoulder and sees a big twirly H on the screen. To him it looks like a game, like I'm not working. And I have to explain it to him again. This Father's Day, my son gave me the one present that tells me he finally understands what I do for a living. Perhaps he is even comfortable with it, or curious enough about that he wants to try it out himself. Either way, it was the happiest Father's Day I've ever had, and I'm prouder of my son than of everything else I've done in my life. This is Matí's font. I hope you find it useful. - West Byanetta Cyrillic by Ira Dvilyuk,
$20.00I'm happy to present to you luxurious handwritten script font West Byanetta Cyrillic. It's the best option for your branding, logo designs, invitation designs wedding stationery, social media, product packaging and other projects that require an elegant touch. West Byanetta Cyrillic is an elegant, graceful handwritten script font, as well as a West Byanetta Symbols font with 36 lovely hand-drawn flourishes and illustrations. West Byanetta script font contains the Cyrillic glyphs too. West Byanetta script Latin part contains a full set of uppercase letters and 3 full sets of lowercase letters, (standard, initial and final forms). To make a needed form just type a letter with a number such as a1, b1, c1...after that selecting the word and apply the Open Type Features in programmes such as Adobe Illustrator, Photoshop, and others) And 40 ligatures - which can be used to create a handwritten look. The Cyrillic part of the font contains the uppercase letters and 3 full sets of lowercase letters, (standard, initial and final form. To make a needed form just type a letter with a number such as a1, б1 в1... After that select the word and apply the Open Type Features in programmes such as Adobe Illustrator, Photoshop, and others) Also Cyrillic part of the font contains 31 handwritten Cyrillic ligatures. West Byanetta Symbols is a font with over 36 hand-drawn elements, floral illustrations, and swashes and can help to make your design unique and matchless. Combine and merge swashes and illustrations to create your own designs and make borders, frames, dividers, logos, and more (just use A-Z or a-z and 0-9 keys in the included West Byanetta Symbols font). A different symbol is assigned to each uppercase or lowercase standard character, so you do not need graphics software, just type the letter you need. Language Support for 32 languages: Latin glyphs for Afrikaans, Albanian, Basque, Bosnian, Catalan, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Galician, Indonesian, Irish, Italian, Malay, Norwegian Bokmål, Portuguese, Slovenian, Spanish, Swahili, Swedish, Turkish, Welsh, Zulu. And Cyrillic glyphs support for Russian, Belorussian, Bulgarian, Ukrainian and Kazakh languages. Works perfectly on the Canva platform. For Cricut & Silhouette recommended. - Shelf Tags JNL by Jeff Levine,
$29.00Before the mid-to-late 1970s, when retailers started to embrace UPC (universal price code) technology on a grand scale, pricing merchandise took on many forms. One method especially popular with variety stores (such as Woolworth's, McCrory's, Kress, etc.) were pre-printed price tags that came in small pads and were inserted into metal holders. Shelf Tags JNL recreates a vintage price tag based on examples seen online, and allows the user different ways to create their own vintage-style price tags. You can either utilize the round pen nib style numbers and price marks to place on any size or type tag, or type out prices using the reversed characters (white on black) along with the two end caps provided to form a complete tag unit. For the more adventurous, a complete blank tag is also provided in case the desire is to print a solid color tag background and [using the regular numbers] crate prices in custom colors. Two sets of smaller number (for "floating" cents prices) are also provided in regular numbers and reverse panels. As an extra bonus, there is a set of 1 through zero, dollar sign, cents sign and decimal point individual black-on-white outlined panels for making individual pricing numbers. The keyboard layout for the various characters is as follows: asterisk key - regular cents sign (no panel) dollar sign key - regular dollar sign (no panel) period key - regular decimal point (no panel) left and right parenthesis keys - panel end caps (to form price tags) colon key - reverse decimal point on black panel 1 thru 0 keys - regular numbers (no panels) A through J keys - small regular numbers (no panels) K and L keys - truncated [shorter width] end caps M through Y keys - individual price numbers (black on white with black border a through j keys - reverse numbers on black panels k key - reverse dollar sign on black panel l key - reverse cents sign on black panel m through v keys - reverse small numbers on black panels w through z keys - blank rectangular panels of varying widths equal sign key - full black panel price tag hyphen key - blank rectangular black panel based on the width of most number panels - Deep Mind by Ben Hodosi,
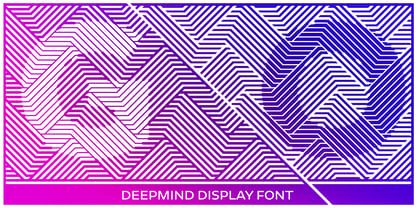
$19.00Deep Mind font is a special appearance display type. You can easily create text, frames, and seamless patterns embedded in illusory type optical patterns in a variety of layouts. In addition to repeating and intertwining lines, the unique optical effect is provided by the use of variable line widths. Deep Mind basically uses two line widths. The base style pattern appears with a thicker line thickness. The other style is the opposite. The characters embedded in the pattern are rendered as a secondary image using a thinner thickness, which is provided by the use of a variable line width. This gives it a modern and unique look. All characters are the same width and height for easy and simpler use. The glyphs connect perfectly on both sides, also below and above each other. This guarantees the continuity and smoothness of the pattern. The basic pattern can also be selected and used with the thinner line thickness for variability and completeness of the optical illusion (by typing "z"). There are also tiles that provide a smooth transition from thin to thick or from thick to thin line thickness. Of course, in all four directions. You can access these tiles by typing the characters: “lmno and p". The negative version provides additional opportunities for versatile use. Type the same letter several times and the pattern will repeat. Type in: “zzzzzz". You can create a frame using the closing elements as follows: Type in: “abcdefgh and ijk" The font has a separate option for placing your own logo, in square and circular forms. Type in: “rs and tuvw and xy" The font contains 119 glyphs, which include uppercase, numbers, punctuation, symbols, patterns, frames, closing elements, and tiles that provide a continuous transition between different line widths. Deep Mind font is ideal for any use that has an innovative and modernist purpose, adaptable to display decorations, running borders or repeating patterns. It can be used in larger sizes as display fonts, as headers, and for attention-grabbing use. Small sizes are ideal for use in Security Printers as microtext and background printing system. - Varius by Linotype,
$29.99The shapes of the f-holes on a violin reminded German designer André Maaßen of an italic letter "f". Maaßen used these captivating contours as the theme for his type family, Varius. The name "Varius" is an homage to the manufacturer of the violin that inspired Maaßen's project, Antonio Stradivarius, the most famous manufacturer of violins in music history. Varius has three separate styles. Varius 1 and its italic are the base style of the family, and are typefaces in the baroque serif manner. Varius 2 and its italic are slab serif egyptiennes, slightly heavier than Varius 1's more classical forms. Varius 3 and its italic are semi serif faces; their characters are serifed, but some of the serifs have been cut off. The family is rounded out with two pi faces: an ornaments font (which can be used in conjunction with the text fonts, or on its own to create beautiful borders or individual decorative elements), and a font of musical symbols and notations. Each of the six text fonts has dozens of supplemental ligatures included in their character sets. When these fonts are used in an OpenType-supporting application, such as Adobe InDesign, these ligatures automatically appear in text when the "Discretionary Ligatures" feature is activated. Additionally, the character sets include added alternate glyphs, such as a swash "m" or "n" to finish off a line of text. These can be inserted manually in applications that include glyph palettes (e.g., Adobe InDesign or Illustrator CS). All of the Varius family's letterforms appear slightly narrow, and traces of the wide-nibbed pen can be seen within their forms. Additionally, the shape of a violin's f-hole is a reminiscent element within all of the family's curves. Varius is particularly suited for use many applications, such as body text, newspaper text, display text, headlines, posters, books, screen design, and corporate identity. Use in sizes ranging from body copy text to display and poster format allow the different facets of the typeface to effectively present themselves. The effects can be as versatile as the possibilities! Due to its special character, the typeface could be used in the design of a logo, or within an appropriate corporate design context, to particularly stress individuality. - Monarqy by Alit Design,
$20.00Discover Monarqy - The Funky Retro Font with Dynamic Flair Get ready to transport your projects back to the rad era of the 1980s with Monarqy, a font that encapsulates the funky, retro style of the era while adding a contemporary twist. This font will infuse your designs with a vibrant, nostalgic energy that captures the essence of the 80s like no other. Why Monarqy Stands Out: Cool Dynamic Characteristics: Monarqy oozes character with its funky, dynamic design. Each letter exudes a sense of movement and excitement, making it the perfect choice for projects that demand a playful and energetic vibe. Ligatures for That Perfect Flow: Monarqy offers an extensive range of ligatures, ensuring that your text flows seamlessly, delivering a polished and professional appearance. This feature is a game-changer for designers who demand precision in their typography. Rich Character Set: With an impressive repertoire of 610 characters, Monarqy accommodates a wide array of design applications. Whether you're crafting headlines, branding, or body text, you'll find all the characters you need to bring your vision to life. Alternatives for Creative Freedom: Monarqy doesn't hold back when it comes to creative freedom. The font provides alternative characters that let you experiment and find the perfect fit for your design. Customize your text to match your unique style and vision effortlessly. Multilingual Support: Monarqy is your passport to the global design landscape. With comprehensive multilingual support, it effortlessly adapts to various languages and ensures your message resonates across borders. PUA Unicode: Monarqy is PUA (Private Use Area) encoded, allowing you to unlock even more creative potential. Access special characters and ornaments that will set your designs apart from the rest. Monarqy is Perfect for: Retro-themed designs 80s-inspired branding Party invitations and posters Apparel design Album covers Packaging and labels Editorial layouts And so much more! Reignite the spirit of the 80s with Monarqy and let your creativity shine. Whether you're working on a fun project or a professional design, this font will add that extra touch of style and nostalgia. Get your copy of Monarqy today and embark on a typographic journey back to the funky, retro world of the 80s! - PMN Caecilia eText by Monotype,
$29.99PMN Caecilia™ is the premiere work of the Dutch designer Peter Matthias Noordzij. He made the first sketches for this slab serif design in 1983 during his third year of study in The Hague, and the full font family was released by Linotype in 1990. The PMN prefix represents the designer's initials, and Caecilia is his wife's name. This font has subtle variations of stroke thickness, a tall x-height, open counters, and vivacious true italics. Noordzij combined classical ductus with his own contemporary expression to create a friendly and versatile slab serif family. With numerous weights from light to heavy, and styles including small caps, Old style figures, and Central European characters, PMN Caecilia has all the elements necessary for rich typographic expression. eText fonts - the optimum of on-screen text quality With our new eText fonts that have been optimised for on-screen use, you can ensure that your texts remain readily legible when displayed on smartphones, tablets or e-readers. The poor resolution of many digital display systems represents a major challenge when it comes to presenting text. It is necessary to make considerable compromises, particularly in the case of text in smaller point sizes, in order to adapt characters designed in detail using vector graphics to the relatively crude pixel grid. So-called 'font hinting' can help with this process. This, for example, provides the system with information on which lines are to be displayed in a particular thickness, i.e. using a specific number of pixels. As font hinting is a largely manual and thus very complex technique, many typefaces come with only the most necessary information. What is unimportant for a text printed in high resolution can result in a poor quality image when the same text is displayed on a screen, so that reading it rapidly becomes a demanding activity. Specially optimised eText fonts can help overcome this problem. An extremely refined and elaborate font hinting system makes sure that these fonts are optimally displayed on screens. Monotype has not only adopted font hinting for this purpose but has also thoroughly reworked the fonts to hone them for display in low resolution environments. For example, the open counters present in the letters C, c, e, S, s, g etc. have been slightly expanded so that these retain their character even in small point sizes. Also with a view to enhancing appearance in smaller point sizes, line thickness has been discreetly increased and x-height carefully adjusted. Kerning has also been modified. Don't leave the on-screen appearance of your creations to chance. Play it safe and use eText fonts to achieve perfect results on modern display devices. Many typefaces, including many popular classics, are already available as eText fonts and new ones are continually being published. The eText font you can purchase here are available for use as Desktop Fonts or Web Fonts. Should they be used in Mobile Devices such as smartphones, tablets or eReaders, please contact our OEM specialists at sales-eu@monotype.com. - Anisette Std Petite by Typofonderie,
$59.00Geometric font inspired by shop signs in 4 styles Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Deco spirit is mainly capitals. Gérard Blanchard has pointed to Jean Francois that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Of course, the Anisette Petite fonts also includes lowercases too. Anisette Petite, a geometric font inspired by shop signs in 4 styles So, when Jean François Porchez has decided to create lowercases the story became more complicated. His stylistic references couldn’t be restricted anymore to the French Art-déco period but to the shop signs present in our cities throughout the twentieth century. These signs, lettering pieces aren’t the typical foundry typefaces. Simply because the influences of these painted letters are different, not directly connected to foundry roots which generally follow typography history. The outcome is a palette of slightly strange shapes, without strictly not following geometrical, mechanical and historical principles such as those that typically appear in typefaces marketed by foundries. As an example, the Anisette Petite r starts with a small and visible sort of apex that no other similar glyphs such as n or m feature, but present at the end of the l and y. The famous g loop is actually inspired by Chancery scripts, which has nothing to do with the lettering. The goal is of course to mix forms without direct reports, in order to properly celebrate this lettering spirit. This is why the e almost finishes horizontally as the Rotis – and the top a which must logically follow this principle and is drawn more round-curly. This weird choice seemed so odd to its designer that he shared his doubts and asked for advise to Jeremy Tankard who immediately was reassuring: “Oddly, your new top a is fine, it brings roundness to the typeface, when the previous pushes towards Anisette Petite to unwanted austerity.” The Anisette Petite, since its early days, is a mixture of non-consistent but charming shapes. Anisette, an Art Déco typeface Anisette Petite Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 - Rolling Pen by Sudtipos,
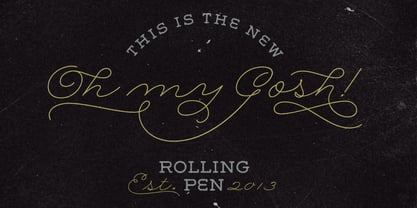
$79.00After doing this for so many years, one would think my fascination with the old history of writing would have mellowed out by now. The truth is that alongside being a calligraphy history buff, I'm a pop technology freak. Maybe even keener on the tech thing, since I just can't seem to get enough new gadgets. And after working with type technologies for so many years, I'm starting to think that writing and design technologies as we now know them, being about 2.5 post-computer generations, keep becoming more and more detached from what the very old humanity arts/tasks they essentially want to facilitate. In a world where command-z is a frequently used key combination, it’s difficult to justify expecting a Morris-made book or a Zaner-drawn sentence, but accidental artistic “mutations” become welcome, marketable features. When fluid pens were introduced, their liquid saturation influenced type design to a great extent almost overnight an influence professional designers tend to play down. Now round stroke endings are a common sight, and the saturation is so clean and measured, unlike any liquid-paper relationship possible in reality. Some designers even illustrate their work by overlaying perfect circles at stroke ends, in order to illustrate how “geometric” their work was. Because if it’s measured with precise geometry, it’s got to be meaningful design. And once in a while, by a total freak accident, the now-cherished mutations prove to have existed long before the technology that caused them. Rolling Pen was cued by just such a thing: A rounded, circular, roll-flowing calligraphy from the late nineteenth century seemingly one of those experimental takes on what inspired Business Penmanship, another font of mine. Looking at it now it certainly seems to be friendlier, more legible, and maybe even more practical and easier to execute than the standard business penmanship of those days, but I guess friendliness and simplicity were at odds with the stiff manner business liked to present itself back then, so that kind of thing remained buried in the professional penman’s oddities drawer. It would be quite a few years before all this curviness and rounding were thought of as symbolic of graceful movement, which brought such a flow closer to the idea of fine art. Even though in this case the accidental mutation just happens to not be a mutation after all, the whole technology-transforms-application argument still applies here. I'm almost sure “business” will be the last thing on people’s minds when they use this font today. One extreme example of that level of disconnect between origin and current application is shown here, with the so-called business penmanship strutting around in gloss and neon. Rolling Pen is another cup of mine that runneth over with alternates, swashes, ligatures, and other techy perks. To explore its full potential, please use it in a program that supports OpenType features for advanced typography. Enjoy the new Rolling Pen designed by Ale Paul with Neon’s visual poetry by Tomás García. - JP MultiColour by jpFonts,
$29.90Multicolored Fonts Many years ago, when Xerox Corporation still had its own font department, I came to Los Angeles in 1985 to train the IKARUS program. One day Bill Kienzel, head of the Xerox font department at the time, said we should go to the Hollywood Hills together; he knew people there who were experimenting with multicolored fonts. After a little wandering through the winding streets of the many hills, we reached a somewhat overgrown, simple family house standing under trees. A group of very inspired designers were waiting for us there. They immediately showed us the works they created using photomechanical tricks. They were fascinating. The American colors and the whole look seemed noble and enchanting. The problem was that this process was very difficult to implement and required a lot of effort on individual letters. They dreamed of a colored font that could be used for normal typesetting. We thought back and forth about how to save the individually colored letters in a common font, but soon gave up because we didn't see a technical option. So this idea and the memory of the time in Hollywood lay dormant in the back of my mind for many years, until at the beginning of this year 2023 I received an order to produce an outline typeface and the story came back to me. Suddenly I knew how to solve the problem from back then: if only the areas that should have the same color in all letters were saved in their own separate fonts, they could be colored independently of each other and later placed on top of each other. I implemented this in the 5 fonts that are now available with the 3 variants “Outside”, “Middle” and “Inside”. Together with the background, 4 colors can be combined with each other. This method works in text programs such as Word or InDesign. In Photoshop or Illustrator, the individual surfaces can also be colored by converting them into paths if the additional “Complete” variants (which contain all 3 contours) are used. There is also a “Basic” variant that can be used to achieve special effects such as overlay, bleed, etc. The first 5 fonts in this series are all based on the principle of contouring. Anyone who claims that you don't need any special fonts because they can be created automatically from any font using common programs is wrong or is only telling only half the truth. Anyone who has ever dealt with this knows that many individual adjustments to the design are necessary after contouring. This has happened in the 5 fonts that are now available and have very different styles. The dream from back then has come true. The user can set any text, long or short, in multiple colors, freely design the color scheme and apply all the usual typographic settings. Volker Schnebel, November 2023 - TT Lovelies Script by TypeType,
$29.00TT Lovelies Script useful links: Specimen | Graphic presentation | Customization options About TT Lovelies Script: Without any false modesty we can say that TT Lovelies Script is one of the most complicated projects we have ever carried out – there are 1115 glyphs, more than 2000 contextual alternates, 10000 kerned pairs and a large number of OT features, including ligatures and Old Style numbers. The most important characteristic of this font is that it is really seamless. We've done the impossible: in TT Lovelies Script, even capital letters are connected to lower-case letters without any breaks. The base for our typeface is original calligraphy by Russian designer Alena Korobanova. The beautiful handwriting was painstakingly crafted into a fully functional font. TT Lovelies Script is a very lively and playful typeface with some unpredictable nuances. Turn on the use of OpenType features CALT & DLIG in your graphic editor and use the font to the full. Every lower-case letter has characteristic pen strokes which begin and end a word. The pen strokes are turned on automatically when you accordingly type two hyphens at the beginning and at the end of a word. For instance, type '- - apricot - -' and you'll see the beautiful pen strokes at the beginning and at the end of the word. TT Lovelies Script uses a great number of contextual alternates and ligatures which help maintain the handwritten impression. For each letter, a separate grapheme is created for the end of a line, and we've also integrated the Case Sensitive OpenType feature to make working with upper-case characters easier. We've enabled onum, sups, sinf, numr, dnom, frac, ordn as well in order to work with figures. To benefit from all of these wonderful options, you need to use software which supports OpenType features. TT Lovelies Script language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana , Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Minnak by Esintype,
$18.00Minnak, as a whole geometric display type is our take on Square Kufic (Makili) style Latin script fonts, comes in eleven weights with linear progression. It is an Uniwidth typeface at the core. From Hairline to Black, all multiplexed weights take up the same space in width and can be used interchangeably. Supports wide range of Open Type features, with many stylistic alternates in 12 context. Minnak is also have a close relation with pixel fonts, because in spite of its based on Makili forms, it all started as a pixel font in the drawing stage before further steps came into play. The key difference between Minnak and Makili style is that the latter must have the exact square counters with no diagonal strokes, and any other components of a letterform must conform to be proportional. Such style-specific requirements determine the overall dimensions of the glyphs and therefore, there can be only minor differences between the typefaces. In Minnak, counters are rectangular because of its narrow and condensed proportions, but the Makili form influence is still manifest. This impression is best confirmed with Medium weight where negative spaces and stem thickness are equal. Contrast and virtually no optical correction were presented, as characteristic of its genre had to have equal horizontal and vertical line thicknesses. As per the minimal and authentic look of the type, all glyphs are drawn as straight or only as 45-degree diagonal strokes. The representation of the ‘diagonalless’ approach is preserved by stylistic alternatives, making its similarity in visual aesthetics clearly visible. Marks and punctuation is another feature that doesn’t follow the strict rules of the origin style. Although not a pixel font, all building parts of the glyphs in Minnak share the same unit precision as they are designed with pixel equivalents in mind. Even space characters are designed to match glyph widths, meeting the demands of certain typesetting or multi-line lettering compositions. With its Pseudo Ancient and Runic alternates, extention parts and ornaments included in all weights, Minnak is suitable for branding, logo and monogram designs, the screen titles and headlines, packaging, posters, book covers and more, where it shines at big sizes. Its pixel font-like appearance makes it a significant choice for the modern compositions. Thanks to mostly uniform width design, it is possible to use Minnak also as a system for lettering. This feature can be used as vertical fitting of the letters between the lines. As a casual expression in Turkish, “Minnak” is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series — representing Seljuk period in the medieval Anatolia and their tradition of architectural stone ornamentation. - MVB Verdigris Pro by MVB,
$79.00Garalde: the word itself sounds antique and arcane to anyone who isn’t fresh out of design school, but the sort of typeface it describes is actually quite familiar to all of us. Despite its age—born fairly early in printing’s history—the style has fared well; Garaldes are still the typefaces of choice for books and other long reading. And so we continue to see text set in old favorites—Garamond, Sabon®, and their Venetian predecessor, Bembo®. Yet many new books don’t feel as handsome and readable as older books printed in the original, metal type. The problem is that digital type revivals are typically facsimiles of their metal predecessors, merely duplicating the letterforms rather than capturing the impression—both physical and emotional—that the typefaces once left on the page. MVB Verdigris is a Garalde text face for the digital age. Inspired by the work of 16th-century punchcutters Robert Granjon (roman) and Pierre Haultin (italic), Verdigris celebrates tradition but is not beholden to it. Created specifically to deliver good typographic color as text, Mark van Bronkhorst’s design meets the needs of today’s designer using today’s paper and press. And now, as a full-featured OpenType release, it’s optimized for the latest typesetting technologies too. With MVB Verdigris Pro Text, Van Bronkhorst has revisited the family, adding small caps to all weights and styles, extensive language support, and other typographic refinements. Among the features: • Support for most Latin-based languages, including those of Central and Eastern Europe. • Precision spacing and kerning by type editor Linnea Lundquist. The fonts practically set beautiful text by themselves. • Proportional and tabular figure sets, each with oldstyle and lining forms with currency symbols to match. • Ligatures to maintain even spacing while accommodating Verdigris’ elegant, sweeping glyphs. • Numerators and denominators for automatic fractions of any denomination. • Useful, straightforward dingbats including arrows, checkboxes, and square and round bullets in three sizes. • Alternative ‘zero’ and ‘one’ oldstyle figures for those who prefer more contemporary versions over the traditional forms. • An alternative uppercase Q with a more reserved tail. • An optional, roman “Caps” font providing mid-caps, useful for titling settings, and for those situations when caps seem too big and small caps seem too small. __________ Sabon is a trademark of Linotype Corp. Bembo is a trademark of the Monotype Corporation. - TT Ricordi Marmo by TypeType,
$29.00TT Ricordi Marmo useful links: Specimen | Graphic presentation | Customization options TT Ricordi Marmo extends the series of experimental projects within the TT Ricordi fonts collection. The main goal of the TT Ricordi project is to look for gems in old signs and on stone and bringing those inscriptions back to life in the form of contemporary fonts with the umbrella name TT Ricordi. TT Ricordi Marmo is an original experimental project by Eugene Tantsurin inspired by inscriptions at Basilica di Santa Croce in Florence. Working on it, we wanted to create a contemporary typeface that would unite the elements of a Florentine sans-serif mixed with more traditional visual solutions typical for the period's serifs. As a result, we got a bright and somewhat provocative typeface with irregular serif distribution, some unusual contours and a free spirit. In small body size TT Ricordi Marmo makes a neutral impression, but as the size gets bigger, the user is taken on a playful quest to search for interesting moves, graphic peculiarities and unusual solutions. TT Ricordi Marmo is great for poster design, packaging, and setting large and medium-sized inscriptions. Thanks to its idiosyncrasy, the typeface may look nice both at a poster in a grand academic theater and at an acid rave party. You can find a set of icon patterns that can be used in several ways. First, you can substitute letters with these patterns, thus getting an inscription with a visible graphic element. Then you can also construct borders and interval marks, or just use them as icons. All patterns are perfectly adapted to the design of letters in the font. TT Ricordi Marmo consists of 2 styles and one variable font. Each of the styles contains over 630 glyphs and 18 OpenType features. As we have conceived TT Ricordi Marmo as a poster typeface from the very beginning, it features small capitals instead of lowercase characters. In addition, the typeface has a set of interesting ligatures, stylistic alternates, pointers, hands, and pattern icons. TT Ricordi Marmo OpenType features list: AALT, CCMP, LOCL, NUMR, ORDN, TNUM, PNUM, CASE, SS01 (Alternative latin E), SS02 (Alternative Eszett), SS03 (Alternative Cyrillic I), SS04 ( Alternative Amper- sand), SS05 (Romanian Comma Accent), SS06 (Dutch IJ), SS07 (Catalan Ldot), DLIG, CALT, SALT. - Culoare by Luxfont,
$18.00Introducing space-bright COLORED hologram font. Soft color transitions combined with minimalistic clean glyphs. Ideal for modern web and print design. Excellent readability of glyphs for both the title and the large volume of text is preserved. Multi-colored modern family with different types of coloring - a highlighted gradient border of letters or fully hologram glyphs - a large selection of 11 ready-made font styles. Originality of the font will fit well into the fashionable logo, headline in the magazine or on the website, emphasize the trend of the product in branding and complement web advertising on social media. This font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 11 OTF SVG color fonts in the family Free Demo font to check it works. Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Duddy by Letritas,
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - The Thief Bird by Lemur,
$14.00The Thief Bird is an informal grotesque font. Although informal and grotesque may seem to be two quite different ideas, we have to dig into the origin of this typeface in order to understand the matter. The concept behind The Thief Bird was inspired by the adaptation that the vintage sign painters made when they took the grotesque style characters they saw in newspapers and magazines and reproduced them using a brush, aiming to make the prices of the products displayed on wooden boards stand out, as opposed to highlighting large headlines (such as the idea behind fonts like Franklin Gothic). The Thief Bird takes the language from sign painters and turns it into a font --this time around not aiming to set prices but to bring children stories to life. Thus, some legibility features from grotesque fonts were mixed with the brush calligraphy to add grace and zest to a font intended for children. The Thief Bird is a playful display font, with cheerful ligatures and alternate characters. It is really attractive for setting short paragraphs that tell stories for little people. The Thief Bird has one single weight and it’s ideal to be used in storybooks, candy packaging, films, toys, logos, labels, etc. The font has an extended set of 643 characters supporting 219 Latin languages. It has a complete set of small caps, sensitive cases, more than 30 pairs of ligatures, alternate characters and much more. This cool, informal and laid back typeface will be the perfect match for illustrations of fairy tales, comics for children and any product or publishing for the little ones. The Thief Bird supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Weingut Script by FaceType,
$34.00Blossoms, leaves, buds and tendrils create fragile objects of words and letters. · Weingut Script Flourish is a decorative display font with high contrasts, perfectly hand-drawn to the tiniest details. The font is trimmed to fairly large font sizes and is highly suitable for chapter titles or book jackets as well as Headlines, Invitations and wine labels :), although also impressing with an astounding legibility in small typesettings. Inspired by the handmade Blätterschrift from the 19th century Mettenleiter’s Schriftenmagazin, its basic structure is related to the English Script which makes it a perfect wedding font. The Weingut Family – noticable bouquet, beautiful structure with full fruit and a long finish. · Design with bicoloured capitals: In Weingut Script and Weingut Flourish, leaves and letters are available separately. You can stack them and apply different colours to the foreground and background. · Decoration and patterns: Weingut Swashes and Ornaments offers extra decorative elements in a separate font. Leaves, flourishes and borders available on their own or merged to ornaments. · Please make sure to use an application that supports the layering of text (two-coloured capitals) and OpenType features (contextual alternates). Be aware if you intend to combine Weingut Script Flourish and Weingut Flourish that these two do not go together. The floral outlines differ slightly and inaccurate overlaps will be the end result. · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Weingut Script / 151 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Arrernte, Arvanitic, Asturian, Aymara, Basque, Bikol, Bislama, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cofan, Corsican, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hiligaynon, Hopi, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Latin, Latino Sine, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Manx, Marquesan, Meriam Mir, Mohawk, Montagnais, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Palauan, Papiamento, Piedmontese, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romansh, Rotokas, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Seri, Seychellois, Shawnee, Shona, Sicilian, Slovio, Somali, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tetum, Tok Pisin, Tokelauan, Tshiluba, Tsonga, Tswana, Tumbuka, Tzotzil, Uzbek, Venetian, Volapuk, Voro, Walloon, Waraywaray, Warlpiri, Wayuu, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Shout by HiH,
$12.00Shout is a “Hey, Look at ME” font. It is an attention-getting font for posters, flyers and ads. Its lineage includes the Haas Type Foundry’s 19th century advertising font, Kompakte Grotesk, which Jan Tschichold (1902-1974) dryly described as “extended sans serif” and which graphic designer Roland Holst (1868-1938) would have disapprovingly referred to as a “shout,” as opposed to the quiet presentation of information that he believed was the proper function of advertising. In 1963 Letraset released what appears to be an updated variation in multiple weights designed by Frederick Lambert called Compacta. Shout draws heavily on Compacta, as well as other similar fonts of the 50s and 60s like Eurostile Bold Condensed and Permanent Headline. In weight, it falls about halfway between Compacta Bold and Compacta Black, but with a relatively heavier lower case that is not so easily pushed around by the upper case. After all, one can shout while sitting down. Shout is the first font released with our new encoding, as noted in the All_customer_readme.txt. The Euro symbol has been moved to position 128 and the Zcaron/zcaron have been added at positions 142/158 respectively. Otherwise, Shout has our usual idiosyncratic glyph selection, with the German ch/ck instead of braces, a long s instead of the Greek mu and our usual Hand-in-Hand symbol. There are also left and right glyphs of a big mouth ]ing (135/137) and left and right glyphs of an angry man shouting (172/177). Please use Shout with discretion. Folks get tired of being yelled out. After awhile, they stop listening. Shout ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 355 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm, liga, hist & salt. 3. Added 266 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised hyphen, dashes & math operators. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Schnorr Gestreckt by HiH,
$12.00Peter Schnorr was a German artist/illustrator of Art Nouveau period (called Jugendstil in Germany and Austria). He was quite adept at calligraphy and did a variety of commercial work, including business signs. He designed at least four different alphabets and collaborated with Bruce Rogers on advertising work and title page designs for books. One of their clients was the publishing house of Houghton Mifflin. I have not been able to discover anything else about him, but I suspect he might be the grandson of the Bavarian artist Jules Schnorr von Carolsfeld, who was once commissioned to do a mural by Ludwig II of Bavaria (whose famous castle was copied by Disneyland). Schnorr did not give individual names to his fonts. Where there is no historical name, we like to follow the tradition initiated by Bauer and name fonts after their designer, with a descriptive adjective in the designer’s native language. Gestreckt is German for stretched or elongated. An interesting deign detail of this typeface is the cross bar of the “T” --it is NOT symetrical. The right hand side extends only 88% as far as the left hand side (a ratio of 9:8). I presume this was done for a more pleasing letter fit. Today Schnorr’s design is frequently offered under the name “Ambrosia.” However. close inspection will usually reveal that the serifs have been treated differently. I believe our font has a greater fidelity to the original design. Please also compare the design of the various auxiliary characters to those in other fonts. Often they are either borrowed from an inappropriate font of a different period or are missing altogether. We make every effort to design characters that are in keeping with the overall design and spirit of the typeface. For example, see the superscript Registered Trademark symbol (0174) and the Double s (0223). I think both are quite successful. Schnorr Gestreckt ML represents a major extension of the original release. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also two alternate letter forms, one ornament and seven ligatures with Unicode codepoints (Private Use Area) and OpenType aalt, ornm & liga GSUB layout features. There are a total of 318 glyphs and 351 kerning pairs. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). This release also incorporates a redesign of several glyphs: the comma, quotes, acute accent, and grave accent. - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Figgins Tuscan by HiH,
$12.00Early in the 19th century, foundries began releasing a variety of decorated ornamental letters based on the Tuscan letterform. Fancy Tuscan letters quickly became so popular, they eventually came to represent the cluttered extremes of Victorian design. Foundries competed with each other to produce most extravagantly decorated letterforms. As often happens, success turned to excess. What is often overlooked is the long history of the Tuscan style. Early examples have been traced back to ancient Rome. Indeed, the characteristic bifurcation may have represented a fishtail to the early Christians, thus sharing in the roll of symbolic identification played by the simple drawing of a fish as a whole. Later. trifurcation was developed as an alternate termination, followed by loops, full fishtails, curls, hooks and other fancy variations. Nicolete Gray provides an extensive history in her Appendix One of NINETEENTH CENTURY ORNAMENTED TYPEFACES. According to Gray, the first metal typeface based on the Tuscan form was the Ornamented of 1817 by Vincent Figgins of London. Thorowgood followed suit in 1821, Fry in 1824 and Caslon in 1830. Each was to re-visit the form many times during the Victorian era. Here we present our interpretation of what Figgins might have produced in a basic, plain Tuscan form - free of the decorative additions. We are pretty safe here because Figgins was very creative. He explored many of the terminal variations listed above and combined them with different decorative devices to produce a constant stream of new faces to meet the demands of the marketplace. Figgins Tuscan ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also a few glyphs for Anglo-Saxon, Gaelic and Old Gaelic. Total of 355 glyphs. 2. Added OpenType GSUB layout features: aalt, ornm and liga ˜ with total 34 lookups. 3. Added 351 kerning pairs. 4. Redesigned several glyphs: the comma, quotes, brackets, braces, acute accent, and grave accent. 5. Revised vertical metrics for improved cross-platform line spacing. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Sonata Allegro by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - TT Ricordi Greto by TypeType,
$29.00TT Ricordi Greto useful links: Specimen | Graphic presentation | Customization options TT Ricordi Greto is the 5th project from the TT Ricordi collection of fonts, the main task of which is to find gems in old tablets and on stones and bring these inscriptions back to life in the form of contemporary fonts under the general name TT Ricordi. TT Ricordi Greto is Kseniya Karataeva’s original experimental project, inspired by a floor plaque dating from 1423 found in the Basilica di Santa Croce, Florence. When working on the typeface, we wanted to do something new and modern, but at the same time find details or artifacts in the source that could be exaggerated to the maximum. TT Ricordi Greto is a non-contrasting Florentine sans-serif with dynamic proportions and a hint on what would be serifs. The main features of the typeface are the closed aperture, dynamic proportions, and the combination of historical forms with modern visual solutions, flowing terminals with curling dash ends and flared ends, and subtle serifs that hint at the historical material. Another feature of the typeface is a large set of graphic icons (characters and objects), margin markers (flowers, stars and drops) and thirteen catchwords. All icons and spacing have been carefully selected and rendered in order to best match the visual plasticity of the font and interact well with it. The TT Ricordi Greto font family consists of 4 styles: Regular, Medium, Demibold + the Variable font. Each style includes 678 glyphs and 14 OpenType features. In addition to wide language support (extended Latin and basic Cyrillic), each style has two sets of figures and currencies (proportional and tabular), a set of arrows alternative versions of the letter M (flared and straight versions) and the letter Ф (round and oval) and the same a set of icons, margin markers and catchwords. TT Ricordi Greto OpenType features list: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, ss01, ss02, ss03, ss04, ss05, calt. TT Ricordi Greto language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Burgues Script by Sudtipos,
$99.00Burgues Script is an ode to the late 19th century American calligrapher Louis Madarasz, whose legendary pen has inspired schools of penmanship for over 100 years. His talent has caused some people to call him “the most skillful penman the world has ever known.” I use the word ‘ode’ in a colloquially ambitious manner. If I was an actual poet, my words would be about things I desire but cannot attain, objects of utter beauty that make me wallow in humility, or people of enormous talent who look down at me from the clouds of genius. But I don’t write poems. My work consists of letters drawn to fit together, that become an element of someone’s visual poetry. I am the poet’s assistant, so to speak. Once in a while, the assistant persists on what the subject of the poem will be. And occasionally, the poet gives in to the persistence. I hope you, visual poet, find my persistence justified in this case. The two main sources for Burgues were the calligraphy examples shown in Zaner Bloser’s The Secret of the Skill of Madarasz: His Philosophy and Penmanship Masterpieces, and C. W. Jones’s Lessons in Advanced Engraver’s Script Penmanship by L. Madarasz. These two references were the cornerstone for the concept I was trying to work with. I did have to change many of the letters in order to be able to produce digital calligraphy that can flow flexibly and offered the user a variety of options, while maintaining its attractive appearance. To this end, many ligatures and swashes were made, as well as full flourished sets of letters for use at the beginnings or endings of words and sentences. All of this has been tied together with OpenType and tested thoroughly within today’s standard design and desktop publishing software. After working with digital scripts for so long, at one point I thought that Burgues Script would become a bit of a chore to complete. I also thought that, like with most other scripts, the process would regularize itself after a while and be reduced to a mechanical habit. Surprisingly, and fortunately for me, this did not happen. The past holds as many surprises as the future. Madarasz’s method of penmanship was fascinating and challenging to translate into the strict, mathematically oriented language of the computer. It seems that the extremely high contrast of the forms, coupled with the required flow and connectivity of such lettering, will always be hard work for any visual artist to produce, even with the aide of a powerful machine. I can only imagine what steady nerves and discipline Madarasz must have had to be able to produce fully flourished and sublimely connected words and sentences on a whim. When I think of Madarasz producing a flourished calligraphic logotype in a few seconds, and try to reconcile that with the timelines of my or my colleagues’ work in identity and packaging design, the mind reels. Such blinding talent from over a hundred years ago. Burgues is the Spanish word for Bourgeois. In the end, I hope Burgues Script will serve you well when a flourished word or sentence is required for a design project. One of the wonders of the computer age is the ability to visually conjure up the past, serving both the present and the future. With Burgues, you have a piece of “the most skillful penman the world has ever known,” at your service. Burgues received important awards such as a Certificate of Excellence TDC2 2008 and a Certificate of Excellence at the Bienal Tipos Latinos 2008. - Maree by Ashton,
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Catalina by Kimmy Design,
$10.00Earlier this year I visited a bakery in Newport Beach, CA and fell in love with the organic design and typography of the place. Hand-drawn menus, table cards, chalkboards, and wall quotes surrounded the charming spot. It inspired me to create a new font family based on the combination of hand drawn fonts. Included in this package are 5 font families, with 2 graphic ornament fonts. Each font family contains at least a light, medium and bold. Here is a breakdown of what's cookin' at Catalina's Bakery: Catalina Anacapa: Tall and skinny, this font comes in 3 weights for both sans and slab serif styles. It includes contextual alternatives (giving 3 versions of each letter), stylistic alternatives for select letters (A, K, P, Q, R, Y) and also includes Small Caps. Catalina Avalon: Based off Anacapa, this sub family has a high contrasting line weight. It comes in light, regular and bold as well as an inline alternative for both sans and slab serif styles. Avalon also includes opentype features such as contextual alternatives (giving 3 versions of each letter), stylistic alternatives for select letters (A, K, P, Q, R, Y) and small caps for each letter. Catalina Clemente: In a more standard width, Clemente is one of the two sub families that can be used for paragraph text as well as headlines. It's organically geometric in style and comes in ALL CAPS and lowercase, includes upright and custom italics, and has the opentype feature giving 3 versions of each letter. Catalina Script: A great compliment with the display sub-families, Catalina Script rounds out the package with a hand-drawn cursive flair. It includes contextual alternatives (giving 2 variations to each letter) as well as stylistic alternatives for many of the capital and lowercase letters. It has special ligatures for some letter combinations, and titling alternatives for all the capital letters. Catalina Typewriter: The second of the paragraph text sub-families, this typewriter inspired hand-drawn font family works great as either a display or paragraph text. It has contextual alternatives with 3 versions of each letter, and comes in both upright and custom italics versions. Catalina Extras! These two fonts go perfectly with the Catalina Family. They includes borders, frames, arrows, banners, flourishes and more. Catalina Flourish has all of it's options in a light and bold style, to use the light version type all lowercase letters, then to make something bold, used it's uppercase (or shift+) characters. For a breakdown of graphic/letter correlation, see the breakdown PDF. All of Catalina was drawn by the same hand, using the same ink and technique. While they contrast in their type styles, they work together perfectly to create one cohesive font family.