10,000 search results
(0.045 seconds)
- Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - Hyomenha by Lafitte 58,
$16.00Hyomenha is an elegant script fon and handwritten font. Its natural and unique style makes it incredibly fitting to a large pool of designs.No matter the topic, this font will be an incredibly asset to your fonts library, as it has the potential to elevate any creation, this font was designed to enhance the beauty of your projects. - Centennial Script by Canada Type,
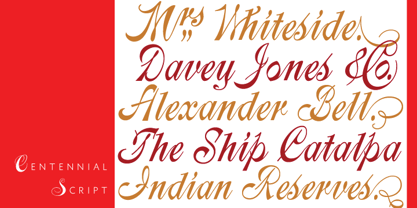
$24.95Centennial Script was designed and cut by Hermann Ihlenburg in 1876 (the centennial of American independence, hence the typeface's name) for the MacKellar, Smiths & Jordan foundry in Philadelphia. Ihlenburg was then only 33 years old, and these beautiful forms put him on his way to become the most prolific and innovative deco, ornamental and script typeface designer and punch cutter of the nineteenth century. In trying to be a true homage to the history of the new world, Centennial Script transcends its then-contemporary deco fashion to embrace script elements historically similar to lettering found on maps or political documents of the 18th century. Letters like the p and s extend themselves high and mighty to accentuate words and lines of text in a fancy hand-drawn manner. The dots on the i and j are those of a careful scribe who acknowledges the importance of the document being lettered. The lowercase letters connect with two slight angular motions of the hand, also very carefully and elegantly. Even the ligatures and ending swashes Ihlenburg made for this face were reminiscent of a mapmaker's patient hand, though Ihlenburg's elegant touch in them cannot be mistaken. Although Centennial Script was one of the few Ihlenburg faces to make it to film type technology, the transition was neither credited nor faultless. The film type version was a bit sloppy in the way the connectors were made, so the lowercase needed a lot of manual work to typeset properly. To alleviate such waste of time for the user of this digital version, the connectors were redrawn according to the original metal ones made by Ihlenburg himself, and tested thoroughly in print to ensure the quality of the typeface's flowing cursive nature. This wasn't an easy task, and very time-consuming, since the changing angles on both ends of the connection made it impossible to escape from having to build every lowercase letter with both left and right connectors that would fit with the rest of the letters. This is one typeface that couldn't be revived in any other manner than the way it was originally made, regardless of more than 130 years of technological advances since the face was designed. Centennial Script comes in all popular font formats, and supports most Latin-based languages. Also included is an Alts fonts that contains alternates, ligatures, snap-on swash endings, some ornaments, as well as a complete set of the lowercase without left side connectors, for a more natural combination when following a majuscule, or just in case the user finds it fit to set the copy in a non-connecting script instead of the face's original connected flow. Centennial Script Pro, the OpenType version, combines the main font with the Alts font in a feature-packed single font. Use the ligature feature to set wordmarks like Mr, Ms, Mrs, Dr, and &Co, the stylistic alternates feature to replace some letters with their alternative forms, the contextual alternates feature for better uppercase-lowercase sequences, and the titling feature to set your text in a disconnected script. Centennial Script is the only script we currently know of that can be set connected or disconnected simultaneously, either using the titling feature in the OpenType Pro version, or manually in the other formats. - TT Ricordi Greto by TypeType,
$29.00TT Ricordi Greto useful links: Specimen | Graphic presentation | Customization options TT Ricordi Greto is the 5th project from the TT Ricordi collection of fonts, the main task of which is to find gems in old tablets and on stones and bring these inscriptions back to life in the form of contemporary fonts under the general name TT Ricordi. TT Ricordi Greto is Kseniya Karataeva’s original experimental project, inspired by a floor plaque dating from 1423 found in the Basilica di Santa Croce, Florence. When working on the typeface, we wanted to do something new and modern, but at the same time find details or artifacts in the source that could be exaggerated to the maximum. TT Ricordi Greto is a non-contrasting Florentine sans-serif with dynamic proportions and a hint on what would be serifs. The main features of the typeface are the closed aperture, dynamic proportions, and the combination of historical forms with modern visual solutions, flowing terminals with curling dash ends and flared ends, and subtle serifs that hint at the historical material. Another feature of the typeface is a large set of graphic icons (characters and objects), margin markers (flowers, stars and drops) and thirteen catchwords. All icons and spacing have been carefully selected and rendered in order to best match the visual plasticity of the font and interact well with it. The TT Ricordi Greto font family consists of 4 styles: Regular, Medium, Demibold + the Variable font. Each style includes 678 glyphs and 14 OpenType features. In addition to wide language support (extended Latin and basic Cyrillic), each style has two sets of figures and currencies (proportional and tabular), a set of arrows alternative versions of the letter M (flared and straight versions) and the letter Ф (round and oval) and the same a set of icons, margin markers and catchwords. TT Ricordi Greto OpenType features list: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, ss01, ss02, ss03, ss04, ss05, calt. TT Ricordi Greto language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Gorod.Volgograd by FontCity,
$15.00The general idea: Can You imagine to yourself, what the hydroelectric power station is? The building of this electricity production foundry is half hidden under the water, but the visible above-water part astonishes your sense. It is a construction almost 1,5 km length dammed out the powerful river stream. Besides thousand of electricity conduction lines supports it bears also the highway and the railroad. From a faraway distance the train seems like a caterpillar that has climbed up the stout tree. There are also the navigable sluices, the flood channels and other erections. The idea of this typeface outlines arrived to the authors exactly on the viewing platform, under the impression of the waterfalls, which are escaping from the dam womb, falling from almost 50 meters altitude and becoming white-haired during this flight. Release: in the form of "gorod.Volgograd" font with the one style. We work with other styles now and sometime we will be very glad to introduce the Bold and Italic styles to You. We should explain the font name meaning. "Gorod" is "city of" in Russian and Volgograd is the old, big and famous Russian city. The Volga hydroelectric power station of a name of XXII congress of the CPSU caused the Volgograd sea formation. It expands of 14 km width and more than 600 km along the Volga river-bed. But HEPS isn't the sole Volgograd sight. There are many interesting places here. The most known tourist sight, the visit card of Volgograd is the Mamaev Hill. Being here You can see almost all 100 kilometers of city length. Due to its geographical position, Mamaev Hill has got a great importance during the Great Patriotic War (1941-1945). It became and still is the Main Height of Russia. Soviet people have built the huge stately memorial ensemble here. There are many other witnesses of the heroic past of Volgograd: the Alley of Heroes, the Perished Fighters Square, the Soldiers Field and others. The line of tank turrets is stretched out along all town not far from Volga bank. It marks the line, where fascist troops was stopped in 1943. It is very amazingly when You dive under the ground on a usual tram. Volgograders have built a few underground station for the high-speed tramway. The river tram need a quarter of an hour to get an island in the Volga. And You need the same time to walk across the river station. The Volga-Don navigable channel starts from Volgograd. There are planetarium, circus, some theatres, many museums in Volgograd. One of football matches of Euro-2004 qualifying round took a place in the "Rotor" stadium in Volgograd. Volgograd holds the longest - above 50 km - park in the world. Its avenues, squares, embankments are beautiful, Volgograd central districts are built in unique architecture style called the Stalin Empire. You can enjoy fountains, parks, attractions, water-pools and other Volgograd sights. If You visit Volgograd once You'll never forget it. You can read about the ancient history of Volgograd city on the Tsaritsyn font page. Also we plan to create the Stalingrad font and give You a short story about another period in Tsaritsyn-Stalingrad-Volgograd history. - cart o grapher - Unknown license
- Finest Romance by Din Studio,
$25.00Be a trendsetter and get prominent with the best style from the Finest Romance. Finest Romance is a duo font from mixtures of serif and script fonts. This harmonic duo font work hand in hand to produce marvelous designs because it expresses modernity, elegance and a little romance. Additionally, the geometric serif font’s letters are simple and consistent for a great legibility purpose. On the other hand, the script font’s letters are designed to be similar to a handwriting by adding more variations to the letters with curves and final swinging wipes. You can use this font together or separately based on your necessity. With this font’s amazing features, you can enhance your design products. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Finest Romance fits for various design projects, such as posters, banners, logos, magazine covers, quotes, name cards, invitations, headings, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Hopefully, you have a great experience using our font. Feel free to contact us if you require more information when you are dealing with a problem. Thank you. Happy designing. - Neuropol Nova by Typodermic,
$11.95Neuropol Nova is more than just a typeface, it’s a portal to a world of hard sci-fi design. Inspired by Neuropol X, this typeface transports us to a chilling and distant future, one where letterforms are stripped down to their most essential components. The stark, almost clinical aesthetic of Neuropol Nova is reminiscent of a high-tech laboratory or the sterile environment of a spaceship’s bridge. Neuropol Nova pushes the boundaries of letterform recognition to levels that are truly ultra-futuristic. The sparsely connected patterns that make up the letters evoke a sense of ancient cuneiform markings, or perhaps even the language of a highly advanced alien civilization from a distant, unknown future. The choice of three widths, three weights, and italics only adds to the versatility of this incredible typeface. With its strategic overtones, Neuropol Nova is ideal for any designer looking to create a design that screams of a dystopian future. Whether you’re working on a sci-fi novel cover or a video game interface, Neuropol Nova is the perfect typeface to transport your audience to a world of cutting-edge design. In conclusion, Neuropol Nova is more than just a typeface, it’s a masterful creation that seamlessly blends the past, present, and future of typography. So if you’re looking for a font that will truly set your design apart, look no further than Neuropol Nova. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Lust Script by Positype,
$49.00Boom. You asked for more, um, well just ‘more’—more swashes, more options, more weights, more of everything. I cannot give you more weights. The design just won’t allow it and anything else would be a compromise or a bastardization of the exemplars just to make money that I am unwilling to do. But, I did give you an overly indulgent, 90% cacao bar and espresso, Lust Script Fine. The ending strokes on these glyphs will literally draw blood. Enjoy it as much as I have. The Lust Collection is the culmination of 5 years of exploration and development, and I am very excited to share it with everyone. When the original Lust was first conceived in 2010 and released a year and half later, I had planned for a Script and a Sans to accompany it. The Script was released about a year later, but I paused the Sans. The primary reason was the amount of feedback and requests I was receiving for alternate versions, expansions, and ‘hey, have you considered making?’ and so on. I listen to my customers and what they are needing… and besides, I was stalling with the Sans. Like Optima and other earlier high-contrast sans, they are difficult to deliver responsibly without suffering from ill-conceived excess or timidity. The new Lust Collection aggregates all of that past customer feedback and distills it into 6 separate families, each adhering to the original Lust precept of exercises in indulgence and each based in large part on the original 2010 exemplars produced for Lust. I just hate that it took so long to deliver, but better right, than rushed, I imagine. - As an AI developed by OpenAI, I don’t have direct access to real-time updates or specific databases of fonts including those that might have been created or named after my last update. However, I can...
- Aldero by R9 Type+Design,
$48.00Aldero™ strives to be as useful to any design environment as Alder trees are to the forest. Wildlife and insects feed on Alder leaves and seeds. The tree also provides shelter for animals in winter while its shades keep streams from getting too hot in summer. The trunks and branches are excellent habitats for lichens and mosses. The nitrogen-rich leaves help fertilize the soil where they landed. Alder’s utilitarian nature inspires us to create Aldero™, a handy, versatile, go-to type family for all professional designers. To achieve what we set out to do, we gave Aldero™ the two-in-one looks, doubled the sets of ligatures, and loaded it with plenty more of Opentype features. We put in long hours, months after months, until we are proud of the outcome. And we truly believe that you will enjoy working with this typeface as much as we do. With five weights, ten styles, and 1,100+ glyphs per style, this versatile typeface comes with virtually two looks. The standard glyph set is perfect for formal, corporate design, while the stylistic alternate set elicits a fun, friendly, and casual feel. You can use each style separately or mix and match them to achieve your design aesthetic. Thanks to these options, a wide range of design possibilities are at your fingertips. In addition to the two large sets of ligatures (for both the standard and the stylistic glyph sets), we also pack tons of Opentype features into Aldero™ to improve your user experience while working with this typeface. To activate the case-sensitive features, for example, highlight the phrase with the type tool, then hit the “All Caps” button; or select each mark, punctuations, or symbols with the type tool, then choose the case-sensitive option from the Opentype popup window. Hope you enjoy working with Aldero™ as much as we do! To find out more about Aldero™ Opentype features and type specimen, please visit https://r9typedesign.com/aldero-features - Rahere Informal by ULGA Type,
$18.99Rahere Informal is a slab semi-serif typeface that has a seriously charming personality and a little spring in its step. Serifs bend and flick, giving the characters a spirited, almost calligraphic feel. It's lively and friendly without being whimsical, great for messages that need a casual but credible tone with a bit of zing in the mix. Rahere Informal is suitable for a wide range of applications such as information signage, packaging, advertising, brochures, catalogues, screen text, visual identities and opera festivals. Want an annual report that pleases the board, shareholders and investors? Set it in Rahere Informal - that’ll put a smile on everyone’s face. The family comes in six weights from light to extra bold with corresponding italics. The lighter weights are more delicate, an evenly-spaced flamboyance of flamingos basking in the sun. As the weights get heavier, characters transform into a tight-knit group of line dancing rhinos. All styles contain a set of swash caps, a few ligatures and alternatives. Nice. The character set covers most European languages plus Vietnamese. Each weight contains lining & non-aligning numerals in both proportional & tabular spacing. The tabular numerals share the same width across all weights and styles (matching Rahere Sans and Rahere Slab). If a companion sans serif is needed, Rahere Sans is the ideal partner. They are both part of the extended Rahere typeface family and have been designed to complement each other. Seriously charming, charmingly serious. Seriously, what more do you want from a typeface? Rahere, founder of St Barts in London The typeface is named after Rahere, a 12th-century Anglo-Norman priest, who founded the Priory of the Hospital of St Bartholomew, London in 1123. In 2007 I was successfully treated at Barts for relapsed testicular cancer so I’m indebted to all the doctors, nurses and support staff who work there. A special shout out to Orchid Cancer – a UK charity that helps men affected by cancer – who funded the research for my treatment. - Wyvern by Typodermic,
$11.95Introducing Wyvern—the sans-serif typeface that exudes professionalism and precision. With its high x-height and short descenders, Wyvern is a true testament to the vintage typewriters and daisy wheel printers that inspired its creation. Its sleek and compact design boasts clean edges that give it an open and vibrant appearance, perfect for businesses looking to make a brave statement. But it’s not just its appearance that sets Wyvern apart—its italics are a testament to its strength. With angled stems and altered stem widths, Wyvern maintains a dynamic and natural appearance without the use of cursive forms. This makes Wyvern ideal for businesses that want to convey a sense of innovation and forward-thinking. Wyvern comes in seven weights and italics, providing a range of options for businesses looking to make their mark. Whether you’re creating an audacious new brand identity or refining your existing design, Wyvern is the perfect choice for designers that want to make an impact. So why wait? Experience the power of Wyvern today and take your design to the next level. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Tazugane Gothic by Monotype,
$187.99The Tazugane Gothic typeface family is the first original Japanese typeface created by Monotype. Designed by Akira Kobayashi, Kazuhiro Yamada and Ryota Doi of the Monotype Studio, the Tazugane Gothic typeface offers ten weights and was developed to complement the classic Latin typeface, Neue Frutiger. The design of the Tazugane Gothic typeface balances an original, humanistic style with elements of traditional Japanese handwriting. The two typefaces work together in a natural, seamless and adaptable manner so that Japanese and Latin texts can be used side-by-side for a wide range of applications, including in magazines, books and other print media; on digital devices; in branding and corporate identity systems; and in signage for buildings, highways and mass transit. Tazugane Gothic was updated to support the “Reiwa” new era symbol. Reiwa can be written as two kanji: 令和. This update to Tazugane Gothic includes Reiwa designed as a single ligature and is encoded as U+32FF. The inspiration for the Tazugane Gothic typeface is as elegant as its design. Since antiquity, cranes have been regarded in East Asia as auspicious birds for their noble appearance and elegance in flight. The typeface is named Tazugane Gothic in honor of the longevity of the crane, with the goal that it will be used for many years to come. The combination of the Tazugane Gothic typefaces’ traditional and humanistic elements, along with its intended ability to complement popular Latin typefaces, makes it one of the most uniquely flexible designs for applications where Japanese and Latin texts can be used together. The typeface family was created to have wide appeal, with a pleasing and consistent experience for readers, for use on screen, in print, in signage, packaging and advertising. Tazugane Gothic has 10 weights. The Light, Book, Regular, Medium and Bold weights are considered best for text sizes. The Ultra Light, Thin, Heavy, Black and Extra Black weights are recommended for headline sizes. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Evening Paper JNL by Jeff Levine,
$29.00 - Hellebore by Harvester Type,
$15.00Hellebore is a font inspired by the logo and the game Mortal Shell itself. The font conveys the medieval era, the spirit of cutting weapons and dark fantasy. It is sinister, dark, dark, Gothic, rough and sharp. Perfect for logos, headlines, posters, banners. The font is named after the plant of the same name. The name conveys the font's mood. - Earthbound - 100% free
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - FS Brabo Paneuropean by Fontsmith,
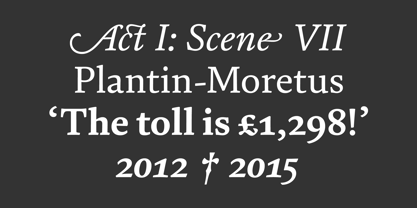
$90.00Worldly Even though it’s a new arrival, FS Brabo has seen the world. Designed by a Brazilian working in London and studying in Belgium under a Dutchman, it’s certainly well-travelled. And it was inspired by the extraordinary archive of early book typefaces at the world-renowned Plantin-Moretus Museum in Antwerp, while Fernando Mello was attending Frank Blokland’s Expert class Type Design course at the Plantin Institute of Typography. It was there that Fernando became engrossed in the collection of early metal type, matrices, punches and type samples by figures such as Garamond and Granjon. So much so that he took on the mighty task of developing ‘a beautiful, functional, serifed text font’ of his own. Heroic FS Brabo’s journey from sketch to font family took an epic three years, starting in Antwerp, continuing at Fontsmith in London, and reaching its conclusion back in Fernando’s home city of São Paulo. No wonder Fernando was reminded of another titanic face-off: that of Antwerp’s Roman hero of legend, Silvius Brabo, and the evil ogre, Antigoon. Brabo came to the town’s rescue after the tyrannical giant had been charging ships’ captains extortionate taxes and chopping off the hands of those who refused to pay up. Having finally downed Antigoon after a long and terrible duel, Brabo cut off the giant’s own hand and threw it into the river Scheldt, unwittingly giving the town its name: the Dutch for ‘hand-throw’ is hand werpen. What better way for Fernando to name his literary typeface than after the hero of Antwerp’s oldest tale? The garalde factor FS Brabo is not a revival, but a very much a contemporary, personal interpretation of a garalde – a class of typeface originating in the 16th century that includes Bembo, Garamond and Plantin, with characteristically rounded serifs and moderate contrast between strokes. Brabo’s ‘ct’ and ‘st’ ligatures, upper-case italic swashes and contextual ending ligatures – ‘as’, ‘is’, ‘us’ – all preserve the beauty and character of traditional typefaces, but its serifs are chunkier than a garalde. Their sharp cuts and squared edges give them a crispness at text sizes, helping to bring a beautifully bookish personality to hardworking modern applications. A workhorse with pedigree It may give the appearance of a simple, four-weight typeface, but FS Brabo has hidden depths beneath its simplicity and beauty. OpenType features such as cap italic swashes, contextual ending swashes – programmed only to appear at the end of words – and stylistic alternatives make this a complete and well-equipped typeface. Comprehensive testing was carried out at text and display sizes, too, to prevent counters from filling in. All of which makes FS Brabo a very modern take on a traditional workhorse serif typeface: colourful and versatile enough to adorn not just editorial projects but also signage, advertising and logotypes. - FS Brabo by Fontsmith,
$80.00Worldly Even though it’s a new arrival, FS Brabo has seen the world. Designed by a Brazilian working in London and studying in Belgium under a Dutchman, it’s certainly well-travelled. And it was inspired by the extraordinary archive of early book typefaces at the world-renowned Plantin-Moretus Museum in Antwerp, while Fernando Mello was attending Frank Blokland’s Expert class Type Design course at the Plantin Institute of Typography. It was there that Fernando became engrossed in the collection of early metal type, matrices, punches and type samples by figures such as Garamond and Granjon. So much so that he took on the mighty task of developing ‘a beautiful, functional, serifed text font’ of his own. Heroic FS Brabo’s journey from sketch to font family took an epic three years, starting in Antwerp, continuing at Fontsmith in London, and reaching its conclusion back in Fernando’s home city of São Paulo. No wonder Fernando was reminded of another titanic face-off: that of Antwerp’s Roman hero of legend, Silvius Brabo, and the evil ogre, Antigoon. Brabo came to the town’s rescue after the tyrannical giant had been charging ships’ captains extortionate taxes and chopping off the hands of those who refused to pay up. Having finally downed Antigoon after a long and terrible duel, Brabo cut off the giant’s own hand and threw it into the river Scheldt, unwittingly giving the town its name: the Dutch for ‘hand-throw’ is hand werpen. What better way for Fernando to name his literary typeface than after the hero of Antwerp’s oldest tale? The garalde factor FS Brabo is not a revival, but a very much a contemporary, personal interpretation of a garalde – a class of typeface originating in the 16th century that includes Bembo, Garamond and Plantin, with characteristically rounded serifs and moderate contrast between strokes. Brabo’s ‘ct’ and ‘st’ ligatures, upper-case italic swashes and contextual ending ligatures – ‘as’, ‘is’, ‘us’ – all preserve the beauty and character of traditional typefaces, but its serifs are chunkier than a garalde. Their sharp cuts and squared edges give them a crispness at text sizes, helping to bring a beautifully bookish personality to hardworking modern applications. A workhorse with pedigree It may give the appearance of a simple, four-weight typeface, but FS Brabo has hidden depths beneath its simplicity and beauty. OpenType features such as cap italic swashes, contextual ending swashes – programmed only to appear at the end of words – and stylistic alternatives make this a complete and well-equipped typeface. Comprehensive testing was carried out at text and display sizes, too, to prevent counters from filling in. All of which makes FS Brabo a very modern take on a traditional workhorse serif typeface: colourful and versatile enough to adorn not just editorial projects but also signage, advertising and logotypes. - Anisette Std Petite by Typofonderie,
$59.00Geometric font inspired by shop signs in 4 styles Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Deco spirit is mainly capitals. Gérard Blanchard has pointed to Jean Francois that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Of course, the Anisette Petite fonts also includes lowercases too. Anisette Petite, a geometric font inspired by shop signs in 4 styles So, when Jean François Porchez has decided to create lowercases the story became more complicated. His stylistic references couldn’t be restricted anymore to the French Art-déco period but to the shop signs present in our cities throughout the twentieth century. These signs, lettering pieces aren’t the typical foundry typefaces. Simply because the influences of these painted letters are different, not directly connected to foundry roots which generally follow typography history. The outcome is a palette of slightly strange shapes, without strictly not following geometrical, mechanical and historical principles such as those that typically appear in typefaces marketed by foundries. As an example, the Anisette Petite r starts with a small and visible sort of apex that no other similar glyphs such as n or m feature, but present at the end of the l and y. The famous g loop is actually inspired by Chancery scripts, which has nothing to do with the lettering. The goal is of course to mix forms without direct reports, in order to properly celebrate this lettering spirit. This is why the e almost finishes horizontally as the Rotis – and the top a which must logically follow this principle and is drawn more round-curly. This weird choice seemed so odd to its designer that he shared his doubts and asked for advise to Jeremy Tankard who immediately was reassuring: “Oddly, your new top a is fine, it brings roundness to the typeface, when the previous pushes towards Anisette Petite to unwanted austerity.” The Anisette Petite, since its early days, is a mixture of non-consistent but charming shapes. Anisette, an Art Déco typeface Anisette Petite Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 - Pizza by FontMesa,
$25.00Pizza is a font fusion of our Saloon Girl and Mi Casa font families. Our new Pizza font will look great for headlines in your new restaurant menu as well as the sign out front. Pizza offers different levels of ornamentation to choose from to best suit your design needs. Pizza Margherita is a solid black version for plain text. Fill fonts are also available, however, you'll need an application that works in layers to take advantage of the Pizza fill fonts. Fill fonts in the Pizza font family are not meant to be used as a stand alone font, please use the Pizza Margherita font if you need a solid black weight. Pizza is a trademark of FontMesa LLC, initial release December 6-2021 - Noman by Arendxstudio,
$15.00Noman - Bold Display Fontl, retro looking display font. Whether you use it for cartoon related designs, children games or just any creation that requires a lovely touch, this font will be an amazing choice. Features : • Character Set A-Z • Numerals & Punctuations (OpenType Standard) • Accents (Multilingual characters) Ligature - Garden Gnome by Hanoded,
$15.00 - SK Lisovik by Shriftovik,
$32.00SK Leshiy is an authentic monumental font inspired by ancient Slavic legends and fairy tales. This font combines geometric and natural forms, each of its symbols creates a unique image of a fabulous creature that hides in the forest thicket. The SK Leshiy font has a basic and alternative character sets that allow you to expand the font's capabilities and its decorative functions. The font supports a multilingual set and an extended table of Cyrillic and Latin characters. - Islandia by Motokiwo,
$12.00Islandia is simple script font with wide characters. It's relaxing font and easy to use, you don't need any design software to access all characters. Islandia doesn't have uppercase, the uppercase replaced with lowercase that contains tails or swash in the front. Standard multilingual characters, numeral and punctuation included. - Goldwyre by Mofr24,
$11.00Introducing Goldwyre, an extraordinary typeface meticulously crafted to captivate and inspire. With its seamless blend of elements from medieval to modern times, Goldwyre stands out as a truly unique font that embodies the essence of timelessness and elegance. Drawing inspiration from the intricate beauty of Gothic Blackletter and enriched with bold calligraphic strokes, this typeface exudes a mesmerizing charm that effortlessly bridges the gap between the past and the present. What sets Goldwyre apart from other typefaces is its ability to seamlessly combine medieval and modern aesthetics. By skillfully integrating the ornate and elaborate forms of Gothic Blackletter with contemporary design elements, Goldwyre offers a truly captivating typographic experience. This fusion of styles creates a font that is both classic and contemporary, making it an exceptional choice for projects that require a touch of sophistication and versatility. In addition to its captivating design, Goldwyre is available in two weights: regular and bold. The regular weight showcases the delicate intricacies of the typeface, while the bold weight accentuates its bold calligraphic strokes, adding a sense of strength and impact to any design. This versatility allows designers to explore a range of creative possibilities, whether it's designing eye-catching posters, compelling marketing materials, engaging titles, stylish T-shirt designs, or attention-grabbing headlines. Goldwyre is also a highly functional typeface, offering extensive multilingual support to cater to diverse audiences. It features a wide range of characters and diacritical marks, ensuring that it can effectively communicate in various languages and scripts. This broad language coverage expands the possibilities for global projects, making Goldwyre an excellent choice for international brands, publications, and design agencies. When conceptualizing Goldwyre, our design team aimed to create a typeface that harmoniously blends the grandeur of medieval typography with the sleekness of modern design. We wanted to pay homage to the rich history of typography while infusing it with a contemporary twist, resulting in a font that seamlessly integrates into both traditional and modern contexts. The deliberate fusion of styles and the meticulous attention to detail in Goldwyre's creation reflect our passion for typography and our commitment to delivering exceptional design solutions. Goldwyre was born out of a desire to provide designers and creatives with a captivating and stylish typographic solution that effortlessly merges the beauty of the past with the demands of the present. We believe that design is a powerful tool for self-expression, and with Goldwyre, we sought to empower designers to create visually striking and evocative designs that leave a lasting impression. Its timeless appeal and versatile nature make it the perfect choice for those who seek to elevate their projects and make a bold statement. Pairing Goldwyre with related families or other typefaces can further enhance its visual impact. It complements well with minimalist sans-serif fonts, such as Futura or Helvetica, providing a striking contrast between the intricate forms of Goldwyre and the clean lines of the sans-serif typefaces. This combination creates a harmonious balance, allowing designers to play with different aesthetics and create visually dynamic compositions. In conclusion, Goldwyre is more than just a typeface; it's a captivating journey through time. With its seamless blend of medieval and modern elements, extensive multilingual support, and versatile weights, Goldwyre empowers designers to create visually stunning designs across a wide range of applications. Whether you're designing posters, marketing materials, titles, T-shirt designs, or headlines, Goldwyre is the ultimate choice for those seeking to infuse their projects with a touch of timeless elegance and captivating beauty. Experience the magic of Goldwyre and unlock the true potential of your designs. - Chucara Next by Letritas,
$25.00Chucara next is the newest font designed by Juan Pablo De Gregorio, a typeface aimed at high readability when set in paragraphs or large chunks of text. Its predecessor "Chúcara", born in 2003, sought after increasing readability by achieving big and simple counterforms. This time around Juan Pablo went further by increasing the X-height and trimming both ascenders and descenders, thus the font appears to be much larger than it is and can be readable at smaller sizes. The DNA of the whole font is marked by the terminal of the "a" character. Juan Pablo used a specially crafted cut to design this counterform, and this shape together with the graceful and winding forms of the letter resembles the form of a horse, hence the name Chúcara, or untamed. The italic version has a 10-degree angle and a 10% condensation, making it way more streamlined than a regular italic font. The Philosophy of a larger counterform is maintained through and through in the italic variant. This version looks different not only due to its inclination, but the sheer effort put into carefully taking care of the condensation and the gestures allow the italic to enrich the texts gracefully, for the highlighting of the words stands out without affecting the grey of the paragraph. Chucara next is a typeface optimal for being used in books, newspapers, magazines, texts, printing, headlines, editorial, quotes, corporate identity, and lo res printing. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 635 characters with small caps, stylistic sets and different kind of numbers. It supports 219 Latin-based languages, spanning through 212 different countries. Chucara next supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Rioma by Halbfett,
$30.00Rioma is a geometric typeface inspired by a legend of type design: Antique Olive. As a font family, Rioma ships in two different formats. Depending on your preference, you can install the typeface as two Variable Fonts or use the family’s 16 static OpenType font files instead. Those weights run from Light to Heavy. While the static-format fonts offer a good intermediary-step selection, users who install the two Variable Fonst have vastly greater control over their text’s stroke width. - Tombo Brush by Ditatype,
$29.00Tombo Brush is an interesting font that combines brush font’s artistic and organic characteristics with even line edges which are clear and firm. Furthermore, the capital letters express more modern, simple impressions by following the brush script font’s characteristics of the soft and smooth brush wipes, yet the even smooth lines on the edges show clearer, firmer nuances. Bright and contrast colors can show interesting, dynamic nuances on designs with this font. The even edge lines will ease the application of colors and show clearer visual effects separated from the background. You can apply this font for big text sizes for a legibility reason and also enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Tombo Brush fits best for various design projects, such as brandings, quotes, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Heat Sinks 586 - Unknown license
- Heat Sinks 486 - Unknown license
- Heat Sinks 386 - Unknown license
- Mugio by Twinletter,
$14.00Mugio is the latest addition to our San Serif font family. Mugio is a one-of-a-kind font that can be used for any project. It includes a lot of qualities that make it particularly powerful and handy for making elaborate designs. This font’s slanted letters and curves make it ideal for logos, flyers, posters, and a wide range of other typographic projects. of course, your various design projects will be perfect and extraordinary if you use this font because this font is equipped with a font family, both for titles and subtitles and sentence text, start using our fonts for your extraordinary projects. - Festivo Letters by Ahmet Altun,
$19.00Festivo Font Family is a handmade layered font which includes several textures, shadows. Different font types can be created using various combinations of Festivo Fonts and colors. All fonts of Festivo letters are created as hand-drawn design based on F.L. NO:8 Font's Letters. The fonts No:16, No:17 and No:19 have the same metric and kerning structure than the other Festivo Fonts except No:18. So each one of these 3 fonts are a layer. But they can also be use as wide spaced fonts. No:18 is specific with its metric and kerning structure which was formed by No:17 but No:18 is its bold version. It was designed as a supplemental font. The fonts No:12 and No:15 can be used as shadows. This font family also includes a few ornaments. For your convenience, the files of the fonts were termed by their numbers. The various possibilities of the Festivo Font Family allows you to create a lot of great works such as posters, magazines, printings, t-shirts etc. - Chelsea Olivia by Garisman Studio,
$17.00A warm duo of fonts in front of you! This is a super duo with lots of ligature. This is perfect for logos, wedding invitations, easter, posters, business cards, logos, headlines, Instagram stories, youtube stories, book cover, poster promotion and many more! Get the best pairing fonts with Chelsea Olivia! - Makeba Retro Funky Groovy by Beast Designer,
$15.99Makeba Retro Funky Groovy Font is a fun and funky display font that brings back the spirit of the 70s. Its bold, rounded letters feature groovy curves and playful embellishments that exude a retro vibe. This font is perfect for creating eye-catching titles and headlines for posters, album covers, and other retro-inspired designs. The font’s energetic and upbeat personality is sure to make any project stand out. - Dahlia Darling by Sulthan Studio,
$12.00This beautiful handwritten font we made very attractive with a natural touch we worked back to clean smudges and into smooth lettering it's easy when you cut as well as print stickers and other cool work you're working on this font has 3 front swashes and 3 back swashes for lowercase and one alternative for uppercase, 98 ligature Fonts include uppercase and lowercase letters, punctuation numbers, and language support