10,000 search results
(0.049 seconds)
- Ringo by typoland,
$9.00Whassup y’all! Me and my bros got this li’l gang together: we is Ringo, and we got da bling, yo! We is da typeface family for ya all! We got some real sweet stuff for ya, some nice characters. We got all ’em OpenType features like fractions and proportional figgers, we even got da cubic root, man! And check out da question mark, man, is real sweet. And the ampersand, yeah! I luv ’em ampersands. Now my brothers over here got some light action for ya, and they got some real bold action for ya. We got some nice foxy curves goin’ on, some nice tension, and some nice relaxation. My bro Light over here is kind of like the subtle guy, ya know. He’s in for the female fans, ya know. Heh! Hell, yeah! And man, we speak like 84 languages: we speak the German, and the French, and the Spanish, and we speak the Polish, and the Czech, and the Hungarian, and we even speak Shambala and Swahili and Rundi, and we got some Esperanto thing as well for ya. And check out my bro Black right over here, he’s like the action superhero, man! He’s got impact, man! Yeah yeah, but you know, my bros Regular and Bold are the real deal. Them is like da word of da street, man! Like da word of you, and you. And we got a message for y’all: life is hard, life is real, but you should work your mojo, be smooth, be nice, chill. We got all them kerning pairs, and all them weights, and we got ’em alternate letters. So check us out, yo! - Neue Haas Grotesk Display by Linotype,
$33.99The first weights of Neue Haas Grotesk were designed in 1957-1958 by Max Miedinger for the Haas’sche Schriftgiesserei in Switzerland, with art direction by the company’s principal, Eduard Hoffmann. Neue Haas Grotesk was to be the answer to the British and German grotesques that had become hugely popular thanks to the success of functionalist Swiss typography. The typeface was soon revised and released as Helvetica by Linotype AG. As Neue Haas Grotesk had to be adapted to work on Linotype’s hot metal linecasters, Linotype Helvetica was in some ways a radically transformed version of the original. For instance, the matrices for Regular and Bold had to be of equal widths, and therefore the Bold was redrawn at a considerably narrower proportion. During the transition from metal to phototypesetting, Helvetica underwent additional modifications. In the 1980s Neue Helvetica was produced as a rationalized, standardized version. For Christian Schwartz, the assignment to design a digital revival of Neue Haas Grotesk was an occasion to set history straight. “Much of the warm personality of Miedinger’s shapes was lost along the way. So rather than trying to rethink Helvetica or improve on current digital versions, this was more of a restoration project: bringing Miedinger’s original Neue Haas Grotesk back to life with as much fidelity to his original shapes and spacing as possible (albeit with the addition of kerning, an expensive luxury in handset type).” Schwartz’s revival was originally commissioned in 2004 by Mark Porter for the redesign of The Guardian, but not used. Schwartz completed the family in 2010 for Richard Turley at Bloomberg Businessweek. Its thinnest weight was designed by Berton Hasebe. - Offense by Reserves,
$49.00Offense is an unyielding rectangular slab-serif face designed with consistently balanced letterforms and a refined finish. It’s extremely angular geometric form commands attention in display settings, yet is also legible in short text blocks. Numerous alternate character sets allow room for customization, while the expanded ligatures push letter combinations to the limit. Stylistically, Offense’s almost crude, sharp-cornered construction is balanced by it’s sophisticated finish and attention to detail, often unrealized in similar faces of this genre. The upright weights are complimented by pairings of true italics, completely rebuilt, slightly narrower in width with modified letterforms, increasing their contrast and flow. Features include: Precision kerning Standard Ligatures set including 'f' ligatures (fi, fl, ff, fh, fj, ffl, ffi, ffj) Discretionary Ligatures set including (ft, rt, ae, oe, st, ft, ct, oc, oo, ry, AE, OE, AL, TH, HE, AK, AN, TT, HD, AM, AP, AR, NF, NE, NH, NL, NB, FL, ND, FE, AB, OB, OD, OF, OG, OH, OK, OL, OM, ON, OO, OP, OQ, OR, OU, AH, UE, UF, UB, UD, UH, UK, UL, UM, UN, UP, UR, UU, MP, XY, YX, KY, WY, VY, AF, FF, FI) Alternate characters (O, o, S, s, a, h circumflex, @, ®, ¶, $, &, _, and various ligature alternates) Case forms (shifts various punctuation marks up to a position that works better with all-capital sequences) Capital Spacing (globally adjusts inter-glyph spacing for all-capital text) Slashed zero Full set of numerators/denominators Automatic fraction feature (supports any fraction combination) Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support. - Guyon Gazebo by Alifinart Studio,
$19.00Introducing Guyon Gazebo, the luxurious display font that will elevate your designs to new heights. Get ready to make a bold statement with its unique style, perfect for captivating headlines, branding that stands out, eye-catching promotional materials, or adding a touch of elegance as a stylish text overlay to any background image. With its high contrast strokes, slender stem, and pointed terminals, Guyon Gazebo exudes sophistication and charm. Let your creativity flow as you explore the extensive collection of standard and discretionary ligatures, ensuring your designs are irresistibly attractive and visually stunning. Embrace the jovial spirit of "Guyonan" as this font's name suggests, originating from the Javanese language. Inspired by the traditional rural gazebo, where locals gather to exchange jokes, Guyon Gazebo infuses a sense of lightheartedness into your designs. Included in the package are Guyon Gazebo Regular and Italic styles, along with a full set of basic Latin characters, ligatures, numerals, and punctuation marks, providing you with all the tools you need to bring your vision to life. Don't miss out on this opportunity to enhance your design projects with Guyon Gazebo. Take your typography to the next level and let your creativity shine. Get Guyon Gazebo today and unlock a world of endless possibilities. Ready to make a statement? Purchase Guyon Gazebo now and let your designs speak volumes! What’s included: Guyon Gazebo Regular & Italic Full set of basic Latin+ Ligatures Numeral & punctuation Multilingual Support: Afrikaans, Albanian, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu. Typeface Story: The name "Guyon" derives from the Javanese language and is often associated with humor or joking. In rural areas, there is a traditional gazebo called "Cakruk" where locals gather in the afternoon or evening to exchange jokes (known as "guyonan"). This font's name pays homage to the jovial atmosphere found in these communal spaces. Thank you for choosing Guyon Gazebo! If you have any questions or need assistance, feel free to reach out to us. ------------------------------ Alifinart Studio alifinart@gmail.com www.alifinart.com Instagram | Behance - Ainslie by insigne,
$-Get your Aussie on! The new typeface, Ainslie, with its mix of influences from Oz, makes its mark as the first semi-serif from insigne Design. Ainslie, named for Mt. Ainslie and Canberra’s inner suburb of the same name, was originally developed for the Canberra Australia Centennial Typeface Competition. Canberra is Australia’s capital, and it’s a planned city designed by American Walter Burley Griffin, a contemporary and one-time associate of Frank Lloyd Wright. Griffin’s plan involved a distinctly geometric design with several focal points--one of which was Mt. Ainslie. This same purely geometric scheme is now the basis for insigne’s new release. Similar to the Chatype project in its scope, its challenge, and the way its concept was developed, Ainslie incorporates influences from Canberra and surrounding areas to form a font that is uniquely Australian. In comparison, Chatype was developed for the city of Chattanooga, Tennessee by insigne in conjunction with designer Robbie de Villiers. Chatype took elements from Chattanooga’s industrial character and Cherokee past and merged them with the area’s technological influences. Likewise, Ainslie takes Canberra’s distinct, geometric design and blends it with the organic, flowing effect of aboriginal art. Add in touches from the smooth, aerodynamic design of the boomerang and Ainslie gives you a look uniquely Australian yet usable in a wide range of applications. The fashionable typeface includes a multitude of alternates that can be accessed in any OpenType-enabled application. These stylish alternates along with a number of swashes as well as meticulously refined details with ball terminals and alternate titling caps keep the font well accessorized. Also included are capital swash alternates, old style figures, and small caps. Peruse the PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also offers the glyphs to support a wide range of languages. While Ainslie wasn't selected as the final font in the Canberra competition, the outcome allowed for additional adjustments to the typeface. Several approaches were attempted for the final product including a technological hexagonal concept, which may still be developed to another form later. Some of the organic forms were removed and substituted with more abrupt endings, leaving the face looking pretty spiffy and a fair bit more legible. In the end, Ainslie was pulled back to the basic forms from which it was started. Give it a go for your next project. It’s guaranteed to be anything but a barbeque stopper. - Allrounder Grotesk by Identity Letters,
$40.00A true workhorse. The only Grotesk you’ll ever need. Allrounder Grotesk is a neutral, powerful Neogrotesk member of the Allrounder superfamily. An unobtrusive teamplayer as well as an excellent soloist, this hard-working sans-serif typeface is ready for any task you’ll throw it at. A workhorse that lives up to its name, Allrounder Grotesk consists of ten weights ranging from a delicate Air to a powerful Black with 900+ glyphs per font. Each weight is accompanied by carefully hand-corrected italics. Allrounder Grotesk supports more than 200 Latin-based languages, containing the complete “LatinPlus” glyph set developed by Underware. It also provides you with plenty of OpenType features and additional goodies: small capitals, ten sets of figures, case-sensitive forms, ligatures, superiors, fractions and arrows. Equipped like this, you’ll be ready for any kind of sophisticated typesetting scenario you might encounter. With Allrounder Grotesk, you’ve got a sans that works great for body text, yet looks crisp and clean in headlines and display sizes. Whether annual reports, magazine and editorial layouts, nonfiction books, branding and packaging work, large-scale advertising, forms and contracts, or contemporary posters: Allrounder Grotesk is up for it. This multitalented font family was developed in a 2-year process by Moritz Kleinsorge. It was the first release of the Allrounder superfamily, a series of typefaces sharing the same color and horizontal metrics (cap height, small cap height and x-height): a typesetting system whose components match each other perfectly. Any other part of this design kit, e. g., Allrounder Antiqua or Allrounder Monument, may be easily combined with Allrounder Grotesk. Perfect Pairing: Allrounder Antiqua + Allrounder Grotesk Allrounder Antiqua is the ideal complement to Allrounder Grotesk. They both share common vertical metrics and a common color. This allows you to pair both typefaces within the same layout—even within the same paragraph—without creating visual disruption. Head over to the Family Page of Allrounder Antiqua to get more information about this typeface. Design Trick: Bilingual Design With the Allrounder Superfamily Combining Allrounder Grotesk with Allrounder Antiqua is an ideal approach for bilingual designs, wherein both languages get the same emphasis yet are distinguished with two different typefaces. It's also best practice to set headlines in a different typeface than the body text if they harmonize with each other. Allrounder Grotesk and Allrounder Antiqua provide you with the perfect pair for this purpose. In any kind of design, in any type of medium, working with Allrounder fonts is effortless. That’s why Allrounder got its name. - The font "28 Days Later" crafted by Jens R. Ziehn is an evocative and emotionally resonant typeface that captures a poignant blend of chaos and beauty. It draws its inspiration from the gritty and ra...
- Mymra by TipografiaRamis,
$35.00Mymra fonts – an upgraded version of Mymra Forte and Mymra Mono (2009), with a careful re-dress of glyph shapes, and the extension of glyph amounts – which enables support of more Latin languages. One more weight – Black – has been added to the original three of Mymra Forte fonts. Fonts are intended for use in a vast variety of publications. - Ongunkan Archaic Etrusk by Runic World Tamgacı,
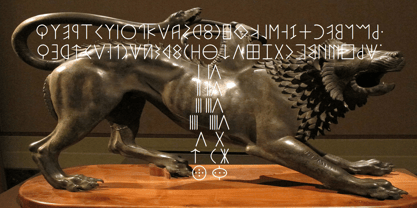
$50.00Etruscan was the language of the Etruscan civilization, in Italy, in the ancient region of Etruria (modern Tuscany, western Umbria, northern Latium, Emilia-Romagna, Veneto, Lombardy and Campania). Etruscan influenced Latin but was eventually completely superseded by it. The Etruscans left around 13,000 inscriptions that have been found so far, only a small minority of which are of significant length; some bilingual inscriptions with texts also in Latin, Greek, or Phoenician; and a few dozen loanwords. Attested from 700 BC to AD 50, the relation of Etruscan to other languages has been a source of long-running speculation and study, with its being referred to at times as an isolate, one of the Tyrsenian languages, and a number of other less well-known theories. The consensus among linguists and Etruscologists is that Etruscan was a Pre–Indo-European,and a Paleo-European language and is closely related to the Raetic language spoken in the Alps, and to the Lemnian language, attested in a few inscriptions on Lemnos. Grammatically, the language is agglutinating, with nouns and verbs showing suffixed inflectional endings and gradation of vowels. Nouns show five cases, singular and plural numbers, with a gender distinction between animate and inanimate in pronouns. Etruscan appears to have had a cross-linguistically common phonological system, with four phonemic vowels and an apparent contrast between aspirated and unaspirated stops. The records of the language suggest that phonetic change took place over time, with the loss and then re-establishment of word-internal vowels, possibly due to the effect of Etruscan's word-initial stress. Etruscan religion influenced that of the Romans, and many of the few surviving Etruscan language artifacts are of votive or religious significance. - Aanaar by Letterjuice,
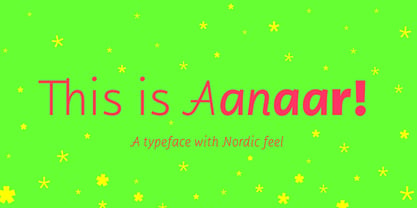
$66.00This typeface comes from a self initiated project called Sápmi, which aims to contribute to keep a group of minority languages alive through solving issues in the education environment. This re-thought edition takes the name of Aanaar and joins our library with a bigger character set and two new weights which complete the typeface providing a big typographic palette as well as adding stylistic two-story a and g for more advanced readers as well as to enable the typeface to be used in other environments. The typeface was originally designed for children’s text books. Analysing kid’s typeface design, we identified some important problems and solved them within the boundaries we had. The main concern in a typeface which will be used by children is letter recognition, as they have not yet fully develop their reading skills. For example, letters like “a” and “g” share a very similar structure in this particular kind of typefaces, where the only distinctive part is the descender of the “g”. It is known that the lower part of the letter is the less important feature when reading, therefore we decided to make a clear distinction between them by having an “a” with a spur on the top right. This also helped distinguishing “a” and “o”. Children typefaces usually have one story “a”, making “a” usually too close to “o”. Additionally we moved the joint in “a” upwards and narrowed very slightly the “a” to make sure they cannot be mistaken. More generally, the x-height is fairly tall and the typeface has a bit of movement which give it a good rhythm helping moving along nicely when reading. Aanaar consists of 5 weights (Light, Regular, Medium, Bold and Black) plus two Italics (Light Italic and Italic). - Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - ATF Garamond by ATF Collection,
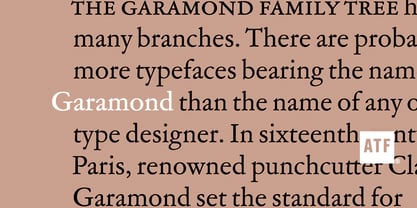
$59.00The Garamond family tree has many branches. There are probably more different typefaces bearing the name Garamond than the name of any other type designer. Not only did the punchcutter Claude Garamond set a standard for elegance and excellence in type founding in 16th-century Paris, but a successor, Jean Jannon, some eighty years later, cut typefaces inspired by Garamond that later came to bear Garamond’s name. Revivals of both designs have been popular and various over the course of the last 100 years. When ATF Garamond was designed in 1917, it was one of the first revivals of a truly classic typeface. Based on Jannon’s types, which had been preserved in the French Imprimerie Nationale as the “caractères de l’Université,” ATF Garamond brought distinctive elegance and liveliness to text type for books and display type for advertising. It was both the inspiration and the model for many of the later “Garamond” revivals, notably Linotype’s very popular Garamond No. 3. ATF Garamond was released ca. 1918, first in Roman and Italic, drawn by Morris Fuller Benton, the head of the American Type Founders design department. In 1922, Thomas M. Cleland designed a set of swash italics and ornaments for the typeface. The Bold and Bold Italic were released in 1920 and 1923, respectively. The new digital ATF Garamond expands upon this legacy, while bringing back some of the robustness of metal type and letterpress printing that is sometimes lost in digital adaptations. The graceful, almost lacy form of some of the letters is complemented by a solid, sturdy outline that holds up in text even at small sizes. The 18 fonts comprise three optical sizes (Subhead, Text, Micro) and three weights, including a new Medium weight that did not exist in metal. ATF Garamond also includes unusual alternates and swash characters from the original metal typeface. The character of ATF Garamond is lively, reflecting the spirit of the French Renaissance as interpreted in the 1920s. Its Roman has more verve than later old-style faces like Caslon, and its Italic is outright sprightly, yet remarkably readable. - MVB Verdigris Pro by MVB,
$79.00Garalde: the word itself sounds antique and arcane to anyone who isn’t fresh out of design school, but the sort of typeface it describes is actually quite familiar to all of us. Despite its age—born fairly early in printing’s history—the style has fared well; Garaldes are still the typefaces of choice for books and other long reading. And so we continue to see text set in old favorites—Garamond, Sabon®, and their Venetian predecessor, Bembo®. Yet many new books don’t feel as handsome and readable as older books printed in the original, metal type. The problem is that digital type revivals are typically facsimiles of their metal predecessors, merely duplicating the letterforms rather than capturing the impression—both physical and emotional—that the typefaces once left on the page. MVB Verdigris is a Garalde text face for the digital age. Inspired by the work of 16th-century punchcutters Robert Granjon (roman) and Pierre Haultin (italic), Verdigris celebrates tradition but is not beholden to it. Created specifically to deliver good typographic color as text, Mark van Bronkhorst’s design meets the needs of today’s designer using today’s paper and press. And now, as a full-featured OpenType release, it’s optimized for the latest typesetting technologies too. With MVB Verdigris Pro Text, Van Bronkhorst has revisited the family, adding small caps to all weights and styles, extensive language support, and other typographic refinements. Among the features: • Support for most Latin-based languages, including those of Central and Eastern Europe. • Precision spacing and kerning by type editor Linnea Lundquist. The fonts practically set beautiful text by themselves. • Proportional and tabular figure sets, each with oldstyle and lining forms with currency symbols to match. • Ligatures to maintain even spacing while accommodating Verdigris’ elegant, sweeping glyphs. • Numerators and denominators for automatic fractions of any denomination. • Useful, straightforward dingbats including arrows, checkboxes, and square and round bullets in three sizes. • Alternative ‘zero’ and ‘one’ oldstyle figures for those who prefer more contemporary versions over the traditional forms. • An alternative uppercase Q with a more reserved tail. • An optional, roman “Caps” font providing mid-caps, useful for titling settings, and for those situations when caps seem too big and small caps seem too small. __________ Sabon is a trademark of Linotype Corp. Bembo is a trademark of the Monotype Corporation. - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Oh, the enigma that is Rusted Plastic, a font straight out of the dystopian DIY workshop of Last Soundtrack, a name that hints at its creator's possible final act in the font-making saga—an exclamati...
- Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - The "404error" font is a conceptual typeface that draws inspiration from the digital era's most infamous hiccup, the "404 Not Found" error encountered on the web. This font embodies the essence of di...
- Fangtasia is a unique and captivating font that immediately grabs attention with its distinctive character. Created by SpideRaY, a designer known for crafting fonts with personality and depth, Fangta...
- The Friday13 font is an intriguing and distinctive typography choice that evokes a sense of eeriness and suspense, making it an excellent option for projects that aim to captivate and thrill. Its nam...
- October Crow by Chad Savage is a true embodiment of the haunting charm that one associates with the fall season, particularly with the anticipation of Halloween. This font dives deep into the aesthet...
- Shameless by Positype,
$79.00I will spare you the long-winded description this time and all of the motivations and witty innuendoes. Quite frankly, I forgot about creating this typeface and it sat on my hard drive for almost a year. Luckily, my daughter Isobel saw the initial drawings one day and ask me about those pretty letters and I remembered… yep, that happened. That said, time made this a better typeface… with fresh eyes and time, much was redrawn, retooled and expanded to something I truly enjoy playing with. Shameless makes extensive use of Contextual alternates to create a proper ebb and flow from letter to letter. Interestingly, there are only a handful of ligatures… instead many special combinations are accounted for solely by relying on Contextual Alts. Mix in Stylistic Alts, Swashes, responsive Titling Alts, numerous Style Sets, etc and you can have a lot of fun. I created 2 versions. A ‘Standard’ version that has 2200+ characters and a ‘Deluxe’ version that has 2400+ characters and an interesting caveat… I plan on expanding the Deluxe version any time I have an idea to add to the typeface… and as such, buyers will receive all of those updates at no charge (with updates going directly to the distributors). You get what you pay for… no insane discounts. Oh, and if you are wondering… Shameless is based on my handwriting using Kuretake Zig CocoIro pens. I love these pens. - MEcanicules - Unknown license
- The font named "abc" by Weknow is a distinctive typeface that showcases the creativity and artistic versatility of its creator, Weknow. Weknow is well-known for his prolific output of unique fonts, o...
- The "Wanax Demo" font by The Scriptorium presents an intriguing blend of historical intricacy and modern design finesse, synthesizing them into a unique typographic expression. The Scriptorium, known...
- The MonospaceTypewriter font, crafted by the renowned typeface designer Manfred Klein, is a digital throwback to the era of mechanical typewriters. This font embodies the quintessential characteristi...
- As of my last knowledge update in April 2023, there's no widespread recognition or specific information about a font named "COnsume." However, given the intricate nature of font design and typography...
- RePublic by Suitcase Type Foundry,
$75.00In 1955 the Czech State Department of Culture, which was then in charge of all the publishing houses, organised a competition amongst printing houses and generally all book businesses for the design of a newspaper typeface. The motivation for this contest was obvious: the situation in the printing presses was appalling, with very little quality fonts existing and financial resources being too scarce to permit the purchase of type abroad. The conditions to be met by the typeface were strictly defined, and far more constrained than the ones applied to regular typefaces designed for books. A number of parameters needed to be considered, including the pressure of the printing presses and the quality of the thin newspaper ink that would have smothered any delicate strokes. Rough drafts of type designs for the competition were submitted by Vratislav Hejzl, Stanislav Marso, Frantisek Novak, Frantisek Panek, Jiri Petr, Jindrich Posekany, and the team of Stanislav Duda, Karel Misek and Josef Tyfa. The committee published its comments and corrections of the designs, and asked the designers to draw the final drafts. The winner was unambiguous — the members of the committee unanimously agreed to award Stanislav Marso’s design the first prize. His typeface was cast by Grafotechna (a state-owned enterprise) for setting with line-composing machines and also in larger sizes for hand-setting. Regular, bold, and bold condensed cuts were produced, and the face was named Public. In 2003 we decided to digitise the typeface. Drawings of the regular and italic cuts at the size of approximatively 3,5 cicero (43 pt) were used as templates for scanning. Those originals covered the complete set of caps except for the U, the lowercase, numerals, and sloped ampersand. The bold and condensed bold cuts were found in an original specimen book of the Rude Pravo newspaper printing press. These specimens included a dot, acute, colon, semicolon, hyphens, exclamation and question marks, asterisk, parentheses, square brackets, cross, section sign, and ampersand. After the regular cut was drafted, we began to modify it. All the uppercase letters were fine-tuned, the crossbar of the A was raised, E, F, and H were narrowed, L and R were significantly broadened, and the angle of the leg and arm of the K were adjusted. The vertex of the M now rests on the baseline, making the glyph broader. The apex of the N is narrower, resulting in a more regular glyph. The tail of Q was made more decorative; the uppercase S lost its implied serifs. The lowercase ascenders and descenders were slightly extended. Corrections on the lower case a were more significant, its waist being lowered in order to improve its colour and light. The top of the f was redrawn, the loop of lowercase g now has a squarer character. The diagonals of the lowercase k were harmonised with the uppercase K. The t has a more open and longer terminal, and the tail of the y matches its overall construction. Numerals are generally better proportioned. Italics have been thoroughly redrawn, and in general their slope is lessened by approximatively 2–3 degrees. The italic upper case is more consistent with the regular cut. Unlike the original, the tail of the K is not curved, and the Z is not calligraphic. The italic lower case is even further removed from the original. This concerns specifically the bottom finials of the c and e, the top of the f, the descender of the j, the serif of the k, a heavier ear on the r, a more open t, a broader v and w, a different x, and, again, a non-calligraphic z. Originally the bold cut conformed even more to the superellipse shape than the regular one, since all the glyphs had to be fitted to the same width. We have redrawn the bold cut to provide a better match with the regular. This means its shapes have become generally broader, also noticeably darker. Medium and Semibold weights were also interpolated, with a colour similar to the original bold cut. The condensed variants’ width is 85 percent of the original. The design of the Bold Condensed weights was optimised for the setting of headlines, while the lighter ones are suited for normal condensed settings. All the OpenType fonts include small caps, numerals, fractions, ligatures, and expert glyphs, conforming to the Suitcase Standard set. Over half a century of consistent quality ensures perfect legibility even in adverse printing conditions and on poor quality paper. RePublic is an exquisite newspaper and magazine type, which is equally well suited as a contemporary book face. - Ah, the GauFontExpositionW font! Picture this: if fonts were people, GauFontExpositionW would be that charismatic, globe-trotting adventurer you meet at a swanky, underground art exposition. It's the...
- The Far Cry series, a popular franchise of first-person shooter video games, inspired the creation of the Far Cry font, encapsulating the adventurous and intense spirit of the game. This font is not ...
- As of my last update in April 2023, there isn’t a widely recognized font specifically named "Madonna" that is part of standard typographic resources or libraries. However, let's explore a hypothetica...
- As of my last update in early 2023, the font "Detroit Ghetto" may not be widely known or recognized within mainstream typographic resources or among the broader design community. However, the intrigu...
- As of my last update in 2023, "Blue Jeans" by Bradford Cox is not widely recognized as a specific font in mainstream typographic resources or font directories. It's essential to clarify that Bradford...
- As of my last update in April 2023, "Twilight" is not officially recognized as a standard font by major type foundries or as part of the conventional font libraries that come with software like Adobe...
- The Sonic Mega Font, crafted by David Martin, is a unique typeface inspired by the vibrant and dynamic world of the Sonic the Hedgehog video game series, developed by Sega. This font captures the ess...
- As of my last update in April 2023, there is no widely recognized or commercially popular font specifically named "Milky" within the standard typographic circles or among major font foundries. Howeve...
- The font named Skeksis, created by Neale Davidson, is a fascinating typeface that draws inspiration from the rich tapestry of fantasy and science fiction. This font serves as a bridge between the mys...
- As of my last update in April 2023, CounselorScript is not a widely recognized or standard font, and its characteristics might not be universally agreed upon or formally documented. However, let us p...
- As of my last update, there isn't a widely recognized font named "Naxalite." However, I can create a fictional description based on the name's historical and cultural significance. If a font were to ...
- As of my last update in early 2023, "Knives" is not a widely recognized or standardized font in the vast collection of typefaces used across design and digital platforms. However, let's explore a con...