3,131 search results
(0.023 seconds)
- Rotis II Sans by Monotype,
$50.99Developed over several years by the late Otl Aicher and first released in the late 1980s, the Rotis® typeface has become a timeless classic. ROTIS II SANS HISTORY Aicher was a renowned German designer and corporate image consultant. He created the four basic designs of Rotis – sans serif, semi sans, semi seif and serif – within an extended typeface family concept, wherein all designs share a common cap height, lowercase x-height, basic stem weight and general proportions. While each version is part of the large, integrated family, each was also designed to function on its own as a distinctive typestyle. The result is that all members of the Rotis family combine smoothly with each other. Aicher, however, did not design the Rotis family with the weights and proportions normal for more contemporary releases. Rotis Sans Serif, for example, was drawn with just six weights and only two italics. Starting in 2010, Robin Nicholas, senior designer for Monotype Imaging in the UK, and freelance designer Alice Savoie collaborated to bring Rotis Sans Serif up to current standards. The result is Rotis II Sans, a completely new addition to the Rotis family. “We devised our approach together,” recalls Savoie, “deciding which weights to start with, what kind of alterations to make to the original Rotis, etc. I went to work on the typefaces, regularly submitting proofs to Robin. We would then decide in tandem on the next steps to take.” Nicholas elaborates, “We revisited the range of weights and added matching italics so that the new additions to the family offer increased versatility. We optimized the outlines, corrected the weight of several letters and re-examined overall spacing and kerning. In addition to a new set of numerals, with a height similar to the capitals, we also drew case-sensitive punctuation.” ROTIS II SANS USAGE The new Rotis II Sans suite comprises 14 typefaces: seven weights, ranging from extra light to black, each with a companion italic. The designs are available as OpenType® Pro fonts, allowing for automatic insertion of ligatures and fractions. Pro fonts also offer an extended character set supporting most Central European and many Eastern European languages. Aicher’s original Rotis designs were widely used for branding and advertising. With the addition of Rotis II Sans, the family is again poised to become a powerful communicator. - PF DIN Text by Parachute,
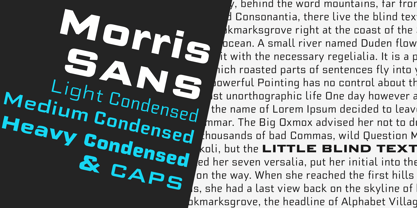
$79.00The purpose of the original DIN 1451 standard was to lay down a style of lettering which is timeless and easily legible. Unfortunately, these early letters lacked elegance and were not properly designed for typographic applications. Ever since its first publication in the 1930’s, several type foundries adopted the original designs for digital photocomposition. By early 2000, it became apparent that the existing DIN-based fonts did not fulfil the ever-increasing demand for a diverse set of weights and additional support for non-Latin languages. Parachute® was set out to fill this gap by introducing the PF DIN series which has become ever since the most comprehensive and sophisticated set of DIN typefaces. It was based on the original standards but was specifically designed to fit typographic requirements. Its letterforms divert from the stiff geometric structure of the original and introduce instead elements which are familiar, softer and easier to read. The first set of fonts was completed in 2002 as a group of 3 families which included condensed and compressed versions. With its vast array of weights, the extended language support, but most of all its meticulous and elaborate design, it has proved itself valuable to numerous design agencies around the world. Ever since its first release, it has been used in diverse editorials, packaging, branding and advertising campaigns as well as a great number of websites. It was quoted by Publish magazine as being “an overkill series for complex corporate identity projects”. The whole PF DIN Text type system (with normal, condensed and compressed styles) includes 45 weights from Hairline to Extra Black including true-italics. Additionally, every font in the Pro series is powered by 270 very useful symbols for packaging, environmental graphics, signage, transportation, computing, fabric care. There are 2 versions to choose from: The PRO version is the most powerful. All weights support Latin, Cyrillic, Greek, Central/Eastern European, Romanian, Baltic and Turkish, with 20 advanced opentype features including small caps. The standard STD version is more economic. All weights support Latin, Central/Eastern European, Romanian, Baltic and Turkish, with 18 advanced opentype features including small caps. In 2010 Parachute® released 4 new families DIN Monospace, DIN Stencil, DIN Text Arabic and DIN Text Universal. All these are complemented by the popular DIN Display version. Altogether the Parachute DIN series is a set of 8 superfamilies with a total of 96 weights. - Morris Sans by Linotype,
$40.99Morris Sans is a newly revised and extended version of a small geometric family of typefaces originally produced by Morris Fuller Benton in 1930 for ATF. His initial design consisted of an alphabet of squared capital letters with a unique twist that characterized its appearance: corners with rounded exteriors and right-angle interiors. The types were intended for use in the fine print found on business cards, banking or financial forms, and contracts. But over the ensuing decades, this design became a popular element in all sorts of design environments, and several foundries revived the typeface in digital form. Since digital fonts are bicameral, with slots for both upper and lowercase letters, new cuts of the type opted filled the lowercase slots with small caps. In 2006, Linotype commissioned its own version of the typeface-an extension for 21st century use. Under the advisement of Linotype's type director Akira Kobayashi, Dan Reynolds redrew the uppercase and added an original lowercase for the first time. Additionally, a number of extras were brought into the fonts, including six figure styles (tabular and proportional lining figures, tabular and proportional oldstyle figures, and special tabular and proportional small cap" figures). Small caps, which have become an iconic element over time, are accessible in each font as an OpenType feature. To differentiate this version from the original, Linotype's new family is named Morris Sans, in honor of Morris Fuller Benton. All fonts in the Morris Sans family are OpenType Com fonts; they include a character set capable of setting 48 European languages that employ the Roman alphabet, including all Central and Eastern Europe languages, those from the Baltics, and Turkish. This glyph coverage extends to the small caps as well. Morris Sans is a wide typeface, especially in its regular widths; the condensed faces set a more conventional line of text. The new lowercase letters are less geometric than the uppercase, except for those that share the same basic forms (e.g., c, o, and s). Instead of following this geometric trend, the new lowercase tends to strengthen the humanist elements that were present in several characters from the original type, including the uppercase D and the figures 5, 6, and 9. Morris Sans also sports a number of glyphic flares, like the stroke found on the original uppercase Q. Morris Sans is a clean, modern design best suited for headlines, advertising, posters, expressive signage (especially on storefronts), and corporate identity work." - Onick by Wordshape,
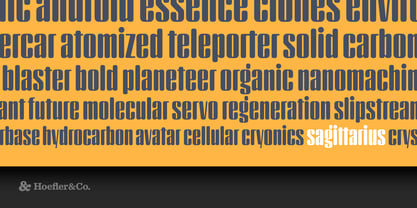
$-While researching the history of Onitsuka Tiger's branding and graphic design, I came across an odd, yet highly appealing piece of custom lettering on the company's ONICK ski boots from the 1970s. Reminiscent of aspects of the typeface Black-Out by Eli Carrico (released by my type foundry Wordshape), yet vertically compressed with razor-sliced counters and odd stencil element that makes up one of the legs of the "K", the ONICK lettering is a potential source for an intriguing modular font. I immediately thought of Ryoichi Tsunekawa as a potential collaborator to bring this piece of lettering to full-fledged life in the contemporary context. Based in Nagoya, Tsunekawa runs an independent type foundry called Dharma Type, including three specialized foundry sub-labels: Flat-It, devoted to display lettering; Prop-A-Ganda, a series of fonts inspired by and based on retro propaganda posters, movie posters, retail sign lettering & advertisements in the early 20th century; and Holiday Type, a series of decorative and retro scripts for holiday use. The past year has seen a flurry of notice of his work abroad, having been featured in both MyFonts' "Creative Characters" and YouWorkForThem's newsletter. As the work of most Japanese type designers is almost wholly unnoticed abroad, for Tsunekawa to be interviewed by two of the most popular type distribution companies in the world is definitely something beyond the norm. Perhaps it is because he works independently, or perhaps it is due to the charm and friendliness with which his typefaces are infused. Either way, this attention is both welcome and appreciated. Beyond mere charm, Tsunekawa's work is nuanced, detailed, and accessible due to its high level of finish. His fonts stand apart from his contemporaries in Latin typeface design in Japan due to his fascination with pop, vernacular and historical lettering from "non-pure" sources- whereas type designers like Kunihiko Okano and Akira Kobayashi have spent years analyzing the essence of Western letterform construction and unlocking the essence of Latin forms, Tsunekawa views surface and the awkward nature of his sources as being of value, as well. His irreverence for the formal doctrines of history imbue his typeface designs with a rugged inventiveness that would be missed by most- glyphs without source designs are guessed at and approximated, often in a manner wildly divergent from what Western eyes would assume. It is in these moments that I find sheer delight in Tsunekawa’s work and what make me most pleased to invite him aboard Neojaponisme and Onitsuka Tiger’s type development project. His assorted typefaces show an eclecticism in finish and as holistic systems- Tsunekawa's return email to me about the proposed type project showed a digital sketch of how a completed typeface family from the source lettering might look, rendered with an effortlessness and dedication to detail that belies a skilled craftsperson. Further development showed Tsunekawa’s rigor- the typeface in development rapidly featured glyphs ignored by many: a full set of fractions, Eastern European diacritics and accents, superior and inferior numerals, alternate characters, and custom ligatures - all designed with regulated, detailed spacing. ONICK is a typeface Tsunekawa should be proud of- an homage to a moment in history rendered in the absolute best fashion. We are proud to present it to the world! --Ian Lynam - Sagittarius by Hoefler & Co.,
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Banknote 1948 by Ingo,
$39.00A very expanded sans serif font in capital letters inspired by the inscription on a bank note Old bank notes tend to have a very typical typography. Usually they carry decorative and elaborately designed markings. For one thing, they must be practically impossible to forge and for another, they should make a respectable and legitimate impression. And in the days of copper and steel engravings, that meant nothing less than creating ornate, shaded or otherwise complicated scripts. Designing the appropriate script was literally in the hands of the engraver. That’s why I noticed this bank note from 1948. It is the first 20 mark bill in the then newly created currency ”Deutsche Mark.“ All other bank notes of the 1948 series show daintier forms of typography with an obvious tendency toward modern face. The 1949 series which followed shortly thereafter reveals the more complicated script as well. For whatever reason, only this 20 mark bill displays this extremely expanded sans serif variation of the otherwise Roman form applied. This peculiarity led me in the year 2010 to create a complete font from the single word ”Banknote.“ Back to those days in the 40’s, the initial edition of DM bank notes was carried out by a special US-American printer who was under pressure of completing on time and whose engravers not only engraved but also designed. So that’s why the bank notes resemble dollars and don’t even look like European currency. That also explains some of the uniquely designed characters when looked at in detail. Especially the almost serif type form on the letters C, G, S and Z, but also L and T owe their look to the ”American touch.“ The ingoFont Banknote 1948 comprises all characters of the Latin typeface according to ISO 8859 for all European languages including Turkish and Baltic languages. In order to maintain the character of the original, the ”creation“ of lower case letters was waived. This factor doesn’t contribute to legibility, but this kind of type is not intended for long texts anyway; rather, it unfolds its entire attraction when used as a display font, for example on posters. Banknote 1948 is also very suitable for distortion and other alien techniques, without too much harm being done to the characteristic forms. With Banknote 1948 ingoFonts discloses a font like scripts which were used in advertising of the 1940’s and 50’s and were popular around the world. But even today the use of this kind of font can be expedient, especially considering how Banknote 1948, for its time of origin, impresses with amazingly modern detail. - Nasalization by Typodermic,
$11.95Attention, design enthusiasts and space enthusiasts alike! Are you looking for a typeface that embodies the futuristic spirit of NASA and the excitement of space exploration? Look no further than Nasalization, an ultramodern sans serif font that takes inspiration from the iconic NASA logo of 1975. Nasalization is the perfect choice for any project that requires a touch of high-tech sophistication, from scientific research papers to sci-fi novels to sleek website designs. With its six weights and attention-grabbing italics, Nasalization offers versatility and visual impact in equal measure. But what really sets Nasalization apart is its dynamic design features. With the slanted “M” and “W” characters, this font is truly out of this world—the letters will automatically flip or straighten up depending on their surrounding characters, thanks to its OpenType-savvy programming. And if you prefer a more traditional look, you can easily turn off the flipped-letter effect by disabling the “standard ligatures” function in your design software. For even more customization options, Nasalization offers an OpenType “stylistic alternates” function that allows you to add a crossbar to the “A” character, giving your designs an extra touch of style and sophistication. So whether you’re designing a logo for a space-themed startup or crafting the perfect cover for your sci-fi novel, Nasalization is the typeface that will take your designs to new heights. Choose Nasalization and experience the power of NASA-inspired design today! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Gradl Initialen ML by HiH,
$12.00Max Joseph Gradl designed Art Nouveau jewelry in Germany. At least some of his designs were produced by Theodor Fahrner of Pforzheim, Germany -- one of the leading manufacturers of fine art jewelry on the Continent from 1855 to 1979. I don't know if he designed for Fahrner exclusively, but every example I found was produced by that firm. I assume it was also the same M.J, who edited a book, Authentic Art Nouveau Stained Glass which was reissued by Dover and is still available. For an artist as accomplished as Gradl was, he is very tough to research. There just does not seem to have been much written about him. The jeweler is visible in most of his typeface designs. They exhibit a sculptural quality as if they were modeled in clay (or gold) rather than drawn on paper. His monograms, especially, reflect that quality. Those shown in plates 112 through 116 in Petzendorfer actually appear to have been designed specifically for fabricating in the form of gold or silver pendents. Of the initial letters that came out of Germany during this period, these by Gradl seem unusually open and lyrical. They seem to be dancing on the page, rather than sitting. Please note that Gradl designed only the decorated initials. All other characters supplied were extrapolated by HiH, including the accented initials. Orn.1 (unicode E004) is based on a jeweled gold clasp designed by Gradl (please check out Gallery Image on Myfonts.com). Also included are an art nouveau girl’s face, a swan and the face from Munch’s “Scream”, from scans of old printer’s ornaments. Gradl Initialen M represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 341 glyphs. Both upper & lower case provided with appropriate accents. 2. 558 Kerning Pairs. 3. Added OpenType GSUB layout features: salt, dlig, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines. 6. Alternative characters: 16 upper case letters (with gaps in surrounding decorations for accents above letter). 8. Four Ornaments: face1, face2, swan and orn1 (silhouette of Gradl clasp) The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Shout by HiH,
$12.00Shout is a “Hey, Look at ME” font. It is an attention-getting font for posters, flyers and ads. Its lineage includes the Haas Type Foundry’s 19th century advertising font, Kompakte Grotesk, which Jan Tschichold (1902-1974) dryly described as “extended sans serif” and which graphic designer Roland Holst (1868-1938) would have disapprovingly referred to as a “shout,” as opposed to the quiet presentation of information that he believed was the proper function of advertising. In 1963 Letraset released what appears to be an updated variation in multiple weights designed by Frederick Lambert called Compacta. Shout draws heavily on Compacta, as well as other similar fonts of the 50s and 60s like Eurostile Bold Condensed and Permanent Headline. In weight, it falls about halfway between Compacta Bold and Compacta Black, but with a relatively heavier lower case that is not so easily pushed around by the upper case. After all, one can shout while sitting down. Shout is the first font released with our new encoding, as noted in the All_customer_readme.txt. The Euro symbol has been moved to position 128 and the Zcaron/zcaron have been added at positions 142/158 respectively. Otherwise, Shout has our usual idiosyncratic glyph selection, with the German ch/ck instead of braces, a long s instead of the Greek mu and our usual Hand-in-Hand symbol. There are also left and right glyphs of a big mouth ]ing (135/137) and left and right glyphs of an angry man shouting (172/177). Please use Shout with discretion. Folks get tired of being yelled out. After awhile, they stop listening. Shout ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 355 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm, liga, hist & salt. 3. Added 266 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised hyphen, dashes & math operators. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Steak by Sudtipos,
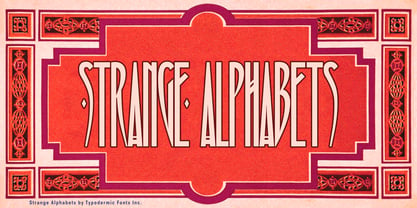
$59.00Here I am, once again digging up 60-year sign lettering and trying to reconcile it with the typography of my own time. The truth is I've had this particular Alf Becker alphabet in my sights for a few years now. But in the typical way chaos shuffles the days, Buffet Script and Whomp won the battle for my attentions way back when, then Storefront beat the odds by a nose a couple of years ago. Nevertheless, revisiting Alf Becker’s work is always a breath of fresh air for me, not to mention the ego boost I get from confirming that I can still hack my way through the challenges, which is something I think people ask themselves about more often as they get older. You can never tell what may influence your work, or in this case remind you to dig it out of dust drawers and finally mould it into one of your own experiences. On my recent visits to the States and Canada, I noticed that quite a few high-end steak houses try their best to recreate an urban American 1930s atmosphere. This is quite evident in their menus, wall art, lighting, music, and so on. The ambience says your money is well spent here, because your food was originally choice-cut by a butcher who wears a suit, cooked by a chef who may be your neighbour 20 minutes from downtown, and delivered by a waitress who can do the Charleston when the lights dim and who just wouldn't mind laughing with you over drinks at the bar later. So Steak is just that, a face for menus and wall art in those places that see themselves in the kind of jazzy, noirish world where one-liners rule and exclamation points are part of a foreign language. As is usual with my lettering-inspired faces, there is very little left of the original Alf Becker alphabet. Of course, the challenges present in bringing typographic functionality to what is essentially pure hand lettering gives the spirit of the original art a hell of a rollercoaster ride. But I think that spirit survived the adventure, and may in fact be even somewhat magnified here. This font is over 850 glyphs. It’s loaded with ligatures, swashes, ending forms, alternates, ascender and descender variations, and extended Latin language support. Steak comes in 3 versions. According to your taste you can choose Barbecue, Braised or Smoked. It’s up to you! - Strange Alphabets by Typodermic,
$11.95Come one, come all, and see the beauty of Strange Alphabets. Inspired by the gilded book covers of the late 1800s and the iconic Siouxsie & the Banshees band logo of the early 1980s, this narrow Arts & Crafts typeface will transport you to another world. In OpenType savvy applications, the first and last letter of a word will receive a small diamond ornament, giving your words a touch of elegance. And if that’s not enough for you, words starting with M will have a single diamond that splits into three, while words starting with O will automatically use a tall O. But, if you want to force a tall O in the middle of a word, simply use a zero. Oolong lovers, rejoice! Words that begin with double O’s will receive a pair of tall O’s, while a pair of O’s in the middle or at the end of a word will be replaced by a linked ring ligature. But that’s not all! Accessing OpenType stylistic alternates allows you to change the A and H crossbars into small rings and remove all the diamonds from the M. And don’t forget about the hyphen, en dash, and em dash, which are replaced with ring ornaments. And if you’re feeling extra fancy, a separate diamond ornament ◆ is included under Unicode 25C6. Don’t let all these fancy features intimidate you. Play with your application’s OpenType features and see what happens. And if you want to disable the automatic OpenType substitutions, simply turn off your application’s standard ligatures feature. Experience the beauty of Strange Alphabets for yourself and let your words take on a life of their own. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - America Line by Kustomtype,
$30.00Since its foundation in 1901, the iconic building in the Rotterdam neighborhood Kop van Zuid, is shining. Where previously the Holland America Line was housed, you will now find Hotel New York. A building with a tremendous history. We’re glad to take you back in time with captivating memories. In 1991, catering entrepreneurs Daan van der Have, Hans Loos and Dorine de Vos refurbished the at the time vacant property into a hotel/restaurant. To honor its 25 years existence, we celebrate this happening with a brand-new font, ‘America Line’. A tribute to Wim ten Broek, the multi-talented Dutch Graphic Designer. As early as the 1930’s before the Second World War, Wim ten Broek made the famous posters for the Holland-America Line. The influence of A.M. Cassandre here in, is clearly recognizable. Wim ten Broek also worked for HAL with large surfaces and fixed lines in which primary colors dominate, accentuated with shadows acquired by spraying technique. He also made graphic works for, among others, the World Exhibition in New York, the Dutch railway company ‘Werkspoor’ and the royal Dutch steel factory ‘Hoogovens’. His drawings and lettering gave me a love for the trade and naturally gave me a completely different view on fonts. That’s how I slowly but surely made my way to the trade. Based on the letters I had at my disposal from the Holland – America Line poster, I started to complete the alphabet in the same style as the original text. I digitized everything in order to acquire a usable and modern font. The Holland America Line Font comes with uppercase and lowercase with all the needs of modern times to create a good digital font and to be able to use it for all graphic purposes. The font is ideal for headtext, posters, logos, etc... Don't hesitate and use this unique historical font! It will give your work that glamour that you will find in few fonts. Enjoy the Holland America Line. The Holland America Line Font comes with uppercase, lowercase, numerals, punctuations so you can use the Holland America Line font to customize all your designs. The Holland America Line font is designed by Coert De Decker in 2018 and published by Kustomtype Font Foundry. The Holland America Line Font can be used for all graphic purposes. It is ideal for headtext, posters, logos, logos, letterhead, apparel design, package design, label design etc... Don't hesitate any longer and enjoy this unique historical font! It will give your work the glamour that you will only find in a few fonts. Enjoy your journey with the Holland America Line! - Youre Gone by Typodermic,
$11.95Typography is the art of crafting letters and shaping language, and for designers, selecting the right font is crucial. Every typeface has its unique personality and can evoke different emotions, which is why selecting the right one for your project is essential. With that in mind, we introduce to you the You’re Gone typeface—a true gem in the world of typography. This rounded techno typeface with an industrial vibe from the 1980s is the perfect way to add a unique, technical edge to your message. Its dauntless strokes and mellow, rounded edges create an industrial look with a contemporary twist, making it the ideal choice for designers looking for something fresh and modern. With its distinct, detached letterforms, You’re Gone is perfect for capturing attention and leaving a lasting impression. This typeface is ideal for all kinds of design projects, from branding and packaging to websites and social media graphics. Its bold, techno look is perfect for businesses in the technology, manufacturing, and industrial sectors. You’re Gone is a versatile typeface that can be used in a variety of ways. Its rounded edges and thick strokes create a distinctive and memorable look, while its technical vibe adds a sense of professionalism and expertise to your message. It’s the perfect way to stand out in a crowded marketplace and make a bold statement with your design. Overall, if you’re looking for a typeface that combines industrial vibes with a contemporary twist, then You’re Gone is the perfect choice. With its bold, rounded strokes and detached letterforms, it’s sure to make a lasting impression and give your message the edge it needs to stand out. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TT Travels Next by TypeType,
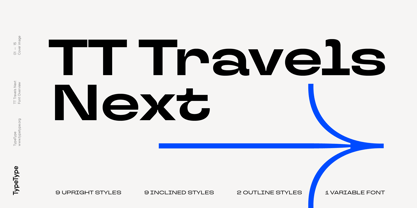
$39.00TT Travels Next Update 1100. We've expanded the range of stylistic alternates and added a calmer version for lowercase letters t f, uppercase Q, and ligatures fi ffi fj ffj. Thanks to the calmer alternative characters, TT Travels Next can be used in more conservative layouts or in designs that require a certain austerity. TT Travels Next in numbers: • 21 styles: 9 upright, 9 italics, 1 variable font and 2 outline styles • 757 glyphs in each style • Support for more than 190+ languages: extended Latin, Cyrillic and many other languages • 26 OpenType features in each style: stylistic alternates, ligatures, old-style figures, numbers in circles, arrows and other useful features • Amazing Manual TrueType Hinting TT Travels Next useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Travels Next: The idea to create an alternative version of the TT Travels font family emerged at the “Mail.ru Design Conf x Dribbble Meetup” that took place in August 2020 in Moscow. All conference branding was designed using the TT Travels font family, and, even though the set was very beautiful, we found that if the typeface were more radical and display, it would have complemented the event's graphics even better. Thus, was born the idea for the TT Travels Next typeface, which was to create a very trendy and modern wide display sans serif for use in different sets, be they print or web. TT Travels Next is an experiment answering the "what-if" question of what would happen if the original TT Travels looked different, less compromising and more radical. The typeface has very wide proportions and characters that almost do not get narrower as you move from the bold styles to a light one. TT Travels Next has an exaggerated closed aperture, low contrast, noticeable visual compensators, and a harmonic combination of soft and sharp shapes. In inclined styles, we have purposefully increased the slant up to 14 degrees so that you can type slashing dynamic inscriptions. In addition, the TT Travels Next typeface has two great outline styles which match the upright styles perfectly and complement them, and also work well as display styles. The TT Travels Next typeface consists of 21 fonts: 9 upright and 9 corresponding italics, two outline styles, and one variable font with two variability axes (weight and slant). Each style consists of 757 characters and supports over 190+ languages. The typeface has 26 useful OpenType features, such as stylistic alternates that change the design of characters responsible for the style, ligatures, pointers, circled figures, and many other useful features. TT Travels Next OpenType features list: aalt, ccmp, ordn, locl, subs, sinf, sups, numr, dnom, frac, tnum, onum, lnum, pnum, case, dlig, liga, calt, salt, ss01 (Alt. Latin & Cyrillic), ss02 (Romanian Comma Accent), ss03 (Dutch IJ), ss04 (Catalan Ldot), ss05 (Turkish i), ss06 (White Circled Numbers), ss07 (Black Circled Numbers). TT Travels Next language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. TT Travels Next font field guide including best practices, font pairings and alternatives. - Sigmund Freud Typeface by Harald Geisler,
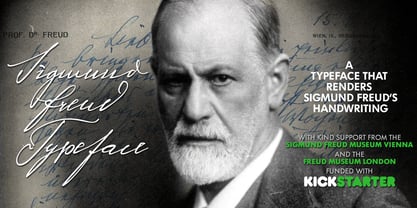
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Blue Goblet Drawn by insigne,
$5.00This best selling series has now been extended to include a new member, Blue Goblet Drawn. Blue Goblet is hand-drawn by the artist, Cory Godbey, and is organic, charming and exuberant. Characters bounce and dance above and below the baseline and x-height, making this a whimsical and fun script. Not only is Blue Goblet Drawn a excellent choice, it also is also a versatile member of a wide family of different fonts. You can use it side by side with the original Blue Goblet fonts, and there are a wide range of ornaments available in the supplemental ornament sets--over 370 illustrations! These illustrations include doodley frames, lovely florals and other text ornaments that can be inserted into your text and resized at will. This makes the Blue Goblet series a great pick when you want a type system for a very unique and consistent look. The Blue Goblet series also continues to expand, making any of these family members a valuable investment for the future. Blue Goblet Drawn comes in three weights and three widths in each weight, with complementary italics for maximum impact for a total of eighteen pro fonts. The compact thin weights are delicate and tall, while the Regular has just enough heft for those situations where subtlety doesn't work. If you don't need the professional features, there are three stripped down fonts that include only the basic character set! Blue Goblet Drawn also includes auto-replacing ligatures that make it appear that the script was drawn by the artistís own hand--just for you! Blue Goblet Drawn also includes a wide variety of alternates that can be accessed in any OpenType enabled application. Blue Goblet includes over 190 additional glyphs and is loaded with features including an even more unique alternate alphabet. Included are swash alternates, style sets, old style figures and small caps. Please see the informative PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also includes the glyphs to support a wide range of languages. Blue Goblet Drawn is a great choice for friendly display type in children's books, packaging, organic packaging or other unique applications. Use Blue Goblet whenever you want to inject a handmade sense of fun and whimsy to your designs. Give the Blue Goblet series a whirl today! - Supernett by FaceType,
$19.90Supernett was originally created in 2013. Now we decided to upgrade it: more styles, more glyphs, more features, more everything. Have fun with Supernett 2019! Supernett 2019 super revised version Supernett is a versatile handmade text- and display-family and is perfect for space-saving headlines. All letters and numerics are available in three variants which alternate randomly with OpenType Contextual Alternates activated. One of Supernetts key features is Wiggling & jumping letters: letters jump around the baseline or tilt forward and backwards without a plan. Combine this with OpenType Contextual Alternates and let Supernett look truly hand-drawn with a maximum effect when applied to big typesetting. Further features include small caps, glyph alternates, case-sensitive forms, fractions, symbols and many more. Supernett is a hand-drawn / handmade / handdrawn Sans-Serif font-family. Supernett is available in three weights, two widths, Uprights and Italics. The handmade family is tailored for large font sizes but also impresses with seamless legibility in small type sizes. Due to its display origin and slightly condensed appearance, make sure to increase the spacing a little when used in text setting. The extensive character set supports 209 Central and Eastern European as well as Western European languages (for details, please see below). Supernett Font and Feature Guide Download it | View it online Supernett OpenType Features Alternating Letters Letters and numerics are available in three variants which alternate randomly → OpenType Contextual Alternates Small Caps Supernetts Small Caps mixes Upper- and Lowercase letter forms. Choose between »Small Caps« or »OpenType All Small Caps«. The latter replaces lower- AND uppercase letters, as well as the dotted i and activates punctuation to match the small caps’ height. Wiggling letters All glyphs tilt slightly and randomly forward and backwards → OpenType Swashes (or OpenType Stylistic Set 06) Jumping letters Each single glyph moves individually up or down → OpenType Titling Alternates (or OpenType Stylistic Set 07) → for a stronger effect, add OpenType Stylistic Set 08 (Jumping Baseline MORE) Case-Sensitive Forms This feature shifts various punctuation marks to a position that works better with all caps typography. → activated when an app’s all-caps styling is applied Slashed Zero Make clear what you’re talking about and work with a slashed zero → OpenType Zero with a Slash Fractions Figures separated by a slash are substituted by proper fraction glyphs. A date however, written like 10/12/2019 will remain unchanged. → OpenType Fractions Alternate Glyph Set 1 → OpenType Stylistic Set 01 Alternate Glyph Set 2 → OpenType Stylistic Set 02 Alternate Glyph Set 3 The default glyph set. Activate it to disable Alternating Letters within OpenType Contextual Alternates. → OpenType Stylistic Set 03 Y Alternate Choose between two different styles of Y → OpenType Stylistic Set 04 Underlined Uppercase O & ordinals → OpenType Stylistic Set 05 → activate OpenType Ordinals to substitute No. by № Uppercase I Alternate There’s an alternate for the isolated ›I‹ (I love you) → included in OpenType Contextual Alternates → or activate OpenType Positional Forms: Automatic Form → substitute every single ›I‹ with OpenType Stylistic Set 09 Bullet Alternate Choose between two different styles of bullet (•) → OpenType Stylistic Set 11 Squares and Circles Type a – z and out pop squares and circles. All symbols are PUA-encoded for easy copy and paste between different applications. → OpenType Stylistic Set 10 → or open your apps’ glyphs panel and double-click the desired symbols Supernett is an organic and decorative hand-drawn / handmade Sans Serif display-family for packaging, posters, book-covers, kids- (children-), food- and logo-design and will best stand out in huge grades. Its handmade / hand-drawn origin is subtle yet visible. Supernett supports 209 languages Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Belarusian, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Northern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Ukrainian, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni View other fonts from Georg Herold-Wildfellner Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut - TELETYPE 1945-1985 - Unknown license
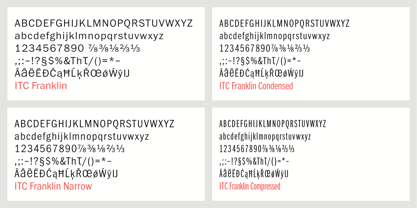
- ITC Franklin by ITC,
$40.99The ITC Franklin™ typeface design marks the next phase in the evolution of one of the most important American gothic typefaces. Morris Fuller Benton drew the original design in 1902 for American Type Founders (ATF); it was the first significant modernization of a nineteenth-century grotesque. Named in honor of Benjamin Franklin, the design not only became a best seller, it also served as a model for several other sans serif typefaces that followed it. Originally issued in just one weight, the ATF Franklin Gothic family was expanded over several years to include an italic, a condensed, a condensed shaded, an extra condensed and, finally, a wide. No light or intermediate weights were ever created for the metal type family. In 1980, under license from American Type Founders, ITC commissioned Victor Caruso to create four new weights in roman and italic - book, medium, demi and heavy - while preserving the characteristics of the original ATF design. This series was followed in 1991 by a suite of twelve condensed and compressed designs drawn by David Berlow. ITC Franklin Gothic was originally released as two designs: one for display type and one for text. However, in early digital interpretations, a combined text and display solution meant the same fonts were used to set type in any size, from tiny six-point text to billboard-size letters. The problem was that the typeface design was almost always compromised and this hampered its performance at any size. David Berlow, president of Font Bureau, approached ITC with a proposal to solve this problem that would be mutually beneficial. Font Bureau would rework the ITC Franklin Gothic family, enlarge and separate it into distinct text and display designs, then offer it as part of its library as well. ITC saw the obvious value in the collaboration, and work began in early 2004. The project was supposed to end with the release of new text and display designs the following year. But, like so many design projects, the ITC Franklin venture became more extensive, more complicated and more time consuming than originally intended. The 22-font ITC Franklin Gothic family has now grown to 48 designs and is called simply ITC Franklin. The new designs range from the very willowy Thin to the robust Ultra -- with Light, Medium, Bold and Black weights in between. Each weight is also available in Narrow, Condensed and Compressed variants, and each design has a complementary Italic. In addition to a suite of new biform characters (lowercase characters drawn with the height and weight of capitals), the new ITC Franklin Pro fonts also offer an extended character set that supports most Central European and many Eastern European languages. ITC Franklin Text is currently under development. - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - DIN Next Arabic by Monotype,
$155.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Neuropolitical by Typodermic,
$11.95The world of graphic design is a vast and diverse space, with an array of tools, techniques, and resources at the disposal of a designer. However, one crucial aspect of any designer’s arsenal is their choice of typography. The right typeface can elevate a design from mediocre to magnificent, and Neuropolitical is a prime example of just that. Neuropolitical is an ultramodern display typeface that exudes a technical appearance, making it the perfect choice for designs that require an industrial edge. The wide, square curves and sharp ends of the letterforms give your message a voice of efficiency, making it ideal for conveying complex concepts and ideas. Inspired by the iconic 1990s techno typeface, Neuropol, Neuropolitical takes things to the next level. With seven weights and italics, this typeface offers a versatile range of options to fit a multitude of design scenarios. The typeface’s wider design allows for a greater emphasis on the individual characters and the space they occupy, enabling designers to create impactful and memorable designs with ease. But Neuropolitical is not just a tool for the masses, it is a statement of its own. Its wider design embodies the spirit of industrialism and precision, giving designers a new level of control over their designs. The carefully crafted letterforms of Neuropolitical are a testament to the dedication and skill of its designers, resulting in a typeface that is both visually stunning and highly functional. So, whether you’re looking to create a poster, a logo, or a website, Neuropolitical is the typeface for you. It will give your message the power and presence it deserves, leaving a lasting impression on your audience. In a world where first impressions are everything, Neuropolitical is the perfect choice for designers looking to make an impact. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - DIN Next Devanagari by Monotype,
$103.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - DIN Next Cyrillic by Monotype,
$65.00DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - DIN Next Paneuropean by Monotype,
$92.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Ganymede3D - Personal use only
- Salden by Canada Type,
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - PMN Caecilia eText by Monotype,
$29.99PMN Caecilia™ is the premiere work of the Dutch designer Peter Matthias Noordzij. He made the first sketches for this slab serif design in 1983 during his third year of study in The Hague, and the full font family was released by Linotype in 1990. The PMN prefix represents the designer's initials, and Caecilia is his wife's name. This font has subtle variations of stroke thickness, a tall x-height, open counters, and vivacious true italics. Noordzij combined classical ductus with his own contemporary expression to create a friendly and versatile slab serif family. With numerous weights from light to heavy, and styles including small caps, Old style figures, and Central European characters, PMN Caecilia has all the elements necessary for rich typographic expression. eText fonts - the optimum of on-screen text quality With our new eText fonts that have been optimised for on-screen use, you can ensure that your texts remain readily legible when displayed on smartphones, tablets or e-readers. The poor resolution of many digital display systems represents a major challenge when it comes to presenting text. It is necessary to make considerable compromises, particularly in the case of text in smaller point sizes, in order to adapt characters designed in detail using vector graphics to the relatively crude pixel grid. So-called 'font hinting' can help with this process. This, for example, provides the system with information on which lines are to be displayed in a particular thickness, i.e. using a specific number of pixels. As font hinting is a largely manual and thus very complex technique, many typefaces come with only the most necessary information. What is unimportant for a text printed in high resolution can result in a poor quality image when the same text is displayed on a screen, so that reading it rapidly becomes a demanding activity. Specially optimised eText fonts can help overcome this problem. An extremely refined and elaborate font hinting system makes sure that these fonts are optimally displayed on screens. Monotype has not only adopted font hinting for this purpose but has also thoroughly reworked the fonts to hone them for display in low resolution environments. For example, the open counters present in the letters C, c, e, S, s, g etc. have been slightly expanded so that these retain their character even in small point sizes. Also with a view to enhancing appearance in smaller point sizes, line thickness has been discreetly increased and x-height carefully adjusted. Kerning has also been modified. Don't leave the on-screen appearance of your creations to chance. Play it safe and use eText fonts to achieve perfect results on modern display devices. Many typefaces, including many popular classics, are already available as eText fonts and new ones are continually being published. The eText font you can purchase here are available for use as Desktop Fonts or Web Fonts. Should they be used in Mobile Devices such as smartphones, tablets or eReaders, please contact our OEM specialists at sales-eu@monotype.com. - Posterama by Monotype,
$40.99The Posterama™ typeface family contains 63 fonts and is a true journey through space and time. Designed by Jim Ford, each Posterama family contains 7 weights from Thin to Ultra Black, in 9 distinct families. What makes Posterama so unique and versatile are the eight alternative display families. By making use of a collection of alternative glyphs, Posterama sets an evocative flavor to visualize an entire century of futuristic reference points from art, architecture, poster design and science fiction into one family. Posterama Text is the base family. It has the most robust character set including upper and lowercase glyphs and pan-European language support (including Greek and Cyrillic). Note: all the other Posterama variants described below do not have lowercase letters or Greek and Cyrillic support. Posterama 1901 recalls the decoratively geometric style of Art Nouveau from the turn of the 20th century. Letterforms such as the slender, snaking ‘S’, the high-waisted ‘E’ and the underlined ‘O’ revive the spirit of Charles Rennie Mackintosh and the designers of the Viennese Secession. Posterama 1913 pays homage to the Armory Show, or 1913 Exhibition of Modern Art, which brought the revolutionary work of European artists such as Picasso, Duchamp and Kandinsky to the US for the first time to the shock and astonishment of press and public. Near-abstract, angular characters such as the ‘A’, ‘E’ and ‘N’ hint at cubism’s jagged and clashing planes. Posterama 1919 uses a small, but important, variation to set a tone when the Bauhaus was founded, and the surge in radical European typography that followed. The straight-sided, roundheaded ‘A’ adds a flavor of 1919 – this style of ‘A’ can still be seen in the Braun logo, designed in 1934. Posterama 1927 captures the year of Metropolis, The Jazz Singer and Paul Renner’s pioneering, geometric Futura typeface from 1927, which had a profound influence on design in the US and Europe. Posterama 1933 – With its low-waisted, sinuous designs, the Posterama 1933 typeface family echoes lettering of the Art Deco period, which in turn had its roots in Art Nouveau, the key influence on Posterama 1901. The two fonts make a great team and can be used interchangeably. Posterama 1945 features a few Cyrillic characters to conjure up an era when Russian art and political posters made their mark in cold war propaganda, espionage and also giant aliens and monsters. Posterama 1984 takes its typographic influences from George Orwell’s classic novel, publicity for the dystopian action and sci-fi movies (Blade Runner, Videodrome and Terminator) and games like Space Invaders and Pac-Man that made an impact at that time. Posterama 2001 was inspired by Stanley Kubrick’s science fiction masterpiece, which made extensive use of the Futura typeface. Posterama 2001 finds its cosmic orbit with its nosecone-style ‘A’ from NASA’s much-missed ‘worm’ logotype. There’s an echo, too, in Bauhaus designs from as early as 1920, whose minimalist, geometric lettering also featured a crossbar-less ‘A’. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Speech Bubbles by Harald Geisler,
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - Neue Aachen by ITC,
$40.99Impressed by the quality of the Aachen typeface that was originally designed for Letraset in 1969 and extended to include Aachen Medium in 1977, Jim Wasco of Monotype Imaging has extended this robust display design to create an entire family. Derived from the serif-accented Egyptienne fonts dating to the early 20th century, Aachen has serifs that are very solid but considerably shorter than those of its precursor. The incorporated geometrical elements, such as right angles and straight lines, provide the slender letters of Aachen with a slightly technological, stencil-like quality. Despite this, the effect of Aachen is by no means static; its dynamism means that this typeface, originally designed for use in headlines, has come to be used with particular frequency in sport- and fitness-related contexts. Jim Wasco, for many years a type designer at Monotype Imaging, recognized the potential of Aachen and decided to extend the typeface to create an entire typeface family. He appropriated the existing Aachen Bold in unchanged form and first created the less heavy cuts, Thin and Regular. Wasco admits that he found designing the forms for Thin a particular challenge. It took him several attempts before he was able to achieve consistency within the glyphs for Thin and, at the same time, retain sufficient affinity with the original Aachen Bold. But he finally managed to adapt the short serifs and the condensed and slightly geometrical quality of the letters to the needs of Thin. The weights Light, Book, Medium and Semibold were generated by means of interpolation. Supplemented by Extralight and Extrabold, the new Neue Aachen can now boast a total of nine different weights. Wasco initially relied on his predilection for genuine cursives in his designs for the Italic cuts. But it became apparent with these first trial runs that the soft curves of cursives did not suit Aachen and led to the loss of too much of its original character. Wasco thus decided to compromise by using both inclined and cursive letters. Neue Aachen Italic is somewhat narrower than its upright counterparts; the lower case 'a' has a closed form while the 'f' has been given a descender, but the letters have otherwise not been given additional adornments. The range of glyphs available for Neue Aachen has been significantly extended, so that the typeface can now be used to set texts not only in Western but also Central European languages. Wasco has also added a double-counter lowercase 'g' while relying on the availability of alternative letters in the format sets for the enhancement of the legibility of Neue Aachen when used to set texts. The seven new weights and completely new Italic variants have enormously increased the potential applications of Aachen and the range of creative options for the designer. While the Bold weights have proved their worth as display fonts, the new Book and Regular cuts are ideal for setting text. And the subtlety of Ultra Light will provide your projects with a quite unique flair. The new possibilities and opportunities in terms of design and applications that Neue Aachen offers you are not restricted to print production; you can also create internet pages thanks to its availability as a web font. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.