10,000 search results
(0.065 seconds)
- RTCO Flinton by Roams Type Co,
$9.00Flinton is a basic Vintage Serif Display Font. Flinton Font Family consists of 3 types of letters that have several variants into 14 font style, Include Regular Serif, Bold Serif & Script Demo and Catchwords & Illustrations for extras. This font is suitable for types of designs that have elements of Vintage Concepts, such as logotypes, posters, merchandise designs, etc. And this font has an opentype feature, also supported for several languages, Which consists of several styles: Clean Outline Roughen Texture Slant Texture Slant Script Demo Catchwords what is included in this font are as follows: Opentype Feature Multilanguage Support Numeral Sepparators Math Symbol More 1000 Count Glyphs I hope you enjoy using this Flinton Font Thanks For Support - Greatest Fortune by Atharuah Studios,
$15.00Greatest Fortune is an incredibly realistic and perfect handwritten font duo. The combination of various ligature (uniquely designed letter combinations) makes the font look more natural. In addition, the Greatest Fortune font also includes an all-caps version, complete with an alternative to the letters A-Z. Suitable as emphasis in a word or as a standalone font. Each font file includes uppercase, lowercase, numbers, punctuation, and multilingual support. This font also contains 61 ligatures which make the font look very natural. That's it! I hope you enjoy it. Feel free to comment if there are issues or queries. You can also say hello to me on Instagram: https://www.instagram.com/atharuah_ Thank You! - Speech Bubbles by Harald Geisler,
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - VAG Rounded Next by Monotype,
$57.99VAG Rounded Next brings a classic 1970s typeface up to date, keeping all of its easy going, approachable personality but adding some much-needed versatility and language support. Originally commissioned by Volkswagen, VAG Rounded remained in use by the company until the early 90s and has also been used by Apple, Skype and Myspace. Its enduring appeal lies in its appealingly rounded terminals, and its immediate, informal tone of voice. “When you look at the Volkswagen Beetle it has these curves that are timeless and legendary,” says Steve Matteson, who led the creation of VAG Rounded Next. “I think that's what stands out in this design – that friendly aesthetic, and the simple line and circle.” This new version offers 700 glyphs with pan European language support (including Greek and Cyrllic), as well as 10 weights of upright and italic styles. New display weights Shine and Rough – which create “chocolate popsicle” and “rust” effects – are begging to be used in branding, packaging and editorial projects, while the lighter weights are well suited for text. VAG Rounded Next Variables are font files which are featuring one axis and have a preset instance from Thin to Black. - Senkron by Gurup Stüdyo,
$19.00Senkron is composed of "normal" and a "blok" styles. Senkron ("normal") was designed as a pure and modern neo grotesk font. The anatomy of the letters are designed to achieve an equal text color. For this purpose, the legs of the letters “R” and "K" are designed with a vertical angle to prevent the white space that would occur in the middle of these letters. In the minuscule, the characteristic features of letters such as ‘a’, ‘l’, ‘t’ are concretized and legibility is supported in the text. Considerable attention has been paid to the harmony between the anatomical structures of the letters and the diacritical mark’s structure. Senkron Blok is arranged for situations which have diacritical marks overflow to leadings of the headline and headline typographical color is affected negatively from this situation. For this purpose, majuscule diacritical letters are resolved within the letter height. However, when this is done, new forms are obtained by integrated diacritical marks with letters instead of directly merging them. The idea behind this approach is to preserve the typographic value of diacritical marks and emphasize the semantic value of diacritical letters. 82 letters have been redesigned in this way. - Zapfino Extra X by Linotype,
$29.99Today's digital font technology allowed the world-renowned typeface designer/calligrapher Hermann Zapf to finally realize a vision he first had more than fifty years ago: creating a typeface that could capture the freedom and liveliness of beautiful handwriting. The basic Zapfino™ font family, released in 1998, consists of four alphabets with many additional stylistic alternates that can be freely mixed together to emulate the variations in handwritten text. In 2003, Herman Zapf completely reworked the Zapfino design, creating Zapfino™ Extra. This large expansion of the Zapfino family was designed in close collaboration with Akira Kobayashi. Zapfino™ Extra includes a cornucopia of new characters. It features exuberant hyper-flourishes, elegant small caps, dozens of ornaments, more alternates and ligatures, index characters, and a very useful bold version, named Zapfino™ Forte. A version of the 1998 Zapfino typeface ships as one of the pre-installed fonts included with Mac OSX. The Mac OSX version's letters are four times larger than the Linotype standard. In order to minimize compatibility problems for Macintosh users, Linotype has created OSX versions of its Zapfino Extra Pro typefaces, which have been enlarged to correlate visually with the Mac OS Zapfino system font. These special Linotype fonts can be distinguished by the letter X" in their name. Zapfino Extra is an OpenType format font, which is available in two versions. Which version you purchase should depend on which software applications you use the most and what features they support! The Contextual version of Zapfino Extra Pro contains a treasure-trove of extra contextual features. When created in 2004, this was the most advanced OpenType font released to date. By purchasing this version, users of OpenType-supporting applications, such as Adobe InDesign, may access all of the features available in the entire Zapfino family through just two fonts, Zapfino Extra LT Pro (Contextual) and Zapfino Forte LT Pro! Unfortunately, most non-Adobe applications currently do not support the contextual features made possible by recent OpenType developments. Users of Quark XPress and Microsoft Office should instead purchase all of the non-contextual fonts of Zapfino Extra Pro family, in order to access all of the Zapfino Extra family's 1676 glyphs. The Zapfino Extra family's character set supports 48 western and central European languages. Use Zapfino Extra to produce unusual and graceful advertisements, packaging, and invitations. Zapfino Extra is so joyously abundant that it's tempting to over-indulge, so be sure to check out the tips for working well with the possibilities." - LT Soul - 100% free
- LT Hoop - 100% free
- Adventure Island by Larin Type Co,
$12.00Adventure Island this is a stunning font family that consists of two types of fonts, script and sans serif, and each has 8 weights (Regular, Rough, Halftone, Pressed, Bold, Bold rough, Bold halftone, Bold pressed,). With their help, a lot of options are opened for you to create your projects, both in vintage and in modern style. These fonts are like twin brothers, they fit perfectly and complement each other. The Script type has flowing shapes and is made to shine and lively for the full hand-signature effect. Sans serif type is also made in monoline and has rounded corners and smooth lines. The script style has alternatives for uppercases and many alternates for lowercaes, with them you can make your design more expressive, varied and playful, change them and you will see how many options you can get for your design, also use swashes touches to complement your design. Enjoy using! The font includes 8 script fonts and 8 sans serif fonts (Regular, Rough, Halftone, Pressed, Bold, Bold rough, Bold halftone, Bold pressed,) Full alphabet with Uppercase and Lowercase A-z for script Full alphabet with Uppercase for sans serif Numbers, fractions for all fonts Punctuation and mathematical symbols for all fonts Alternates Uppercase and Lowercase also ampersand for script Swashes for script Multilingual support all fonts - Celtic Ornaments BA by Bannigan Artworks,
$19.95Characters are ornaments that are derived from ancient Celtic manuscripts such as the Book of Kells. - Dream Script by Lián Types,
$49.00One of my dreams as a type-designer was making a good looking chancery cursive. Full of life, like some of the best calligraphers around the world do on their artworks. With Julian Waters, John Stevens and Denis Brown (just to name a few of them) (1) chancery, or italic script, was transformed into a new, exciting and very fresh style of calligraphy mainly at the end of 20th Century. Dream Script may be that dream named above made true. I have been practicing chancery in the way I learnt from those calligraphers for many years now. Making a font out of my ink-sketches was a tough work, since they were closer of -being art- than of -being type-. However, this font rescues many aspects of handmade calligraphy: You have to look at it really close to notice it is actually a font, and that was one of my goals. The secret of a good looking chancery is on its subtle details: pen angle is constantly changing, even on the strokes which seem straight. Capitals and swashes have to be done a little faster than lowercase letters. The rhythm has to be even, in spite of its playful look. The fact that makes Dream look alive is that it has many alternates per glyph. This makes each word look unique like it happens in calligraphy: you will find alternates for the beginning/ending of a word/phrase, some for the middle of it, some interchangeable. Also, to accompany the script, you will find Dream Caps, which was inspired in the eternally beautiful trajan capitals. Place them like I did on the posters and you will have great results for sure. The font works great in small, middle and big sizes and can be a great selection for magazines, wedding invitations, perfumes, and posters. Close your eyes, and Dream with me... TECHNICAL Dream Script Pro is the most complete style, it contains all the alternates and ligatures (OT programmed, better if you use Adobe applications) If you plan to use the font for text, be sure to activate the less decorative capitals, which are placed in the “salt” group of alternates. Dream Script Standard has less glyphs than the Pro one, it contains just some ligatures for a better legibility. (OT programmed, better if you use Adobe applications) NOTES (1) Not only are they great artists, but also good people, who are always willing to share with their students all what they know. I would also like to thank Ricardo Rousselot, whose work inspired me this time to make “The Dream Script” exlibris; and to Alisara Tareekes, a very talented friend which international calligraphy conferences gave me: She kindly helped me with some tips to make this font better. - Sweet Steeffie - Personal use only
- Ragistan by Mokatype Studio,
$25.00Hello Introducing, Ragistan - Elegant Display Sans Serif is a unique font that uses ligatures to smoothly link letters. Perfect for adding a unique twist to word-mark logos, monograms, or pull quotes. Ragista has 32 ligatures and 6 Alternates as well as numbers and punctuation making it super fantastic. Ligature can be turned off if required standard writing needs. Any question? Just ask! What's Included : Standard glyphs Alternate glyphs Ligatures Web Font Works on PC & Mac Simple installations Accessible in Adobe Illustrator, Adobe Photoshop, Adobe InDesign, even work on Microsoft Word. PUA Encoded Characters - Fully accessible without additional design software. Fonts include multilingual support Image used: All photographs/pictures/vectors used in the preview are not included, they are intended for illustration purposes only. Language Support: Danish, English, Finnish, French, German, Italian, Luxembourgish, Norwegian Portuguese, Spanish, Swedish, Swiss, German and More Cheers! Thank You - Mixcoatl Mono by URW Type Foundry,
$19.99The Typeface «Mixcoatl» by Elia Salvisberg was developed as a part of a course at the Lucerne School of Design and Art in 2016. Based on the book «The Empire of the Inca», a display-font has been created, which is inspired by the graphic language of the South American Empire of the Incas. At the beginning, only capital letters were designed but there was the desire for a complete typeface – which is why the missing signs were added. The font is based on a grid, so the characters are constructed equivalently and a uniform geometric font arose. The name was adopted from the god of hunting who plays an important role in the mythology of the Aztecs and appears in various forms. The uppercase letters can also be represented and combined in two alternative character-sets, so there are a lot of opportunities to combine uppercase words in different forms. - Ceebo by Oliver Matelowski,
$55.00Ceebo is a friendly sans-serif, which show some aspects of a humanist and grotesque typeface. It retained more details of writing and got some forms and characteristics of an italic. The font contains some alternative glyphs. It also contains some ligatures and discretionary ligatures. In addition, there are adjusted figures and additional character for uppercase letters, lowercase letters and small caps, which react by OpenType-Feature. The font was designed to stay legible also in small sizes: beside as possible open counters, a tall x-high, distinct vents and cuts, it especially are the details of the glyphs which make it discernable. The regular weight is slightly thinner than other sans-serif fonts, moreover the diacritics and small glyphs were designed for small sizes by taller and more open forms. The resulting “ruggedness” is mellowed by half-rounded stems and pointed stem ends. - Unitext by Monotype,
$50.99Created with the needs of branding design in mind, Jan Hendrik Weber's Unitext is a crisp, clean typeface that functions well across print and online use. It blends humanist and grotesque qualities, adopting a style that the designer describes as “neo grotesque”. Narrow spacing is what sets this typeface apart, however it also uses open counters and angled details to boost readability. “The ideal font should work at every touchpoint,” says Weber. “And designers shouldn’t need an introduction or a set of rules on how to handle this typeface. Unitext allows designers to work without explanation.” The Unitext family includes 7 weights, spread across 14 fonts with extensive Western, Central and Eastern European language support. Unitext Variables are font files which are featuring one axis and have 14 names instances: Hairline, Hairline Italic, Extralight, Extralight Italic, Light, Light Italic, Regular, Italic, Semibold, Semibold Italic, Bold, Bold Italic, Black, Black Italic - Richard & Caroline by Silverdav,
$10.00**Richard & Caroline** is a classic font with a modern style, so it adds a luxurious feel to this font, there are many ligatures and alternates that you can use for your design, and this will make your design more stunning and stand out. This serif font contains a number of ‘lowercase’ (A, E, U, I, O) and Uppercase Alternates characters. this can be accessed by enabling ‘stylistic Alternates’ in any software that supports OpenType. all ligatures and special characters are also accessible via the Glyphs panel. it is available in most Adobe & Affinity Designer software. **NEW UPDATE - RICHARD & CAROLINE FAMILY** what’s included: - Richard & Caroline Thin - Richard & Caroline Extra Light - Richard & Caroline Light - Richard & Caroline Normal - Richard & Caroline Thin Italic - Richard & Caroline Extra Light Italic - Richard & Caroline Light Italic - Richard & Caroline Normal Italic - Added Many Ligatures - Added lots of Uppercase Alternates - Support 75 Languages If you have any questions, please contact us - Resgold Willgets by Lucky Type,
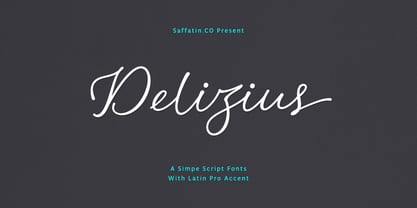
$16.00Resgold Willgets is a luxury font duo consisting of elegant script and serif that are very attractive. Also included in this product are more than 20 hand-drawn extras for a variety of your design needs. Included in this set: -Resgold Willgets Script, handwritten script fonts that I wrote using markers, I made it look very clean and attractive containing upper and lower case characters, all punctuation, numbers and support for many languages. This font also also contains several ligature to help the text look naturally. -Resgold Willgets Serif, the latest, stylish and modern Serif that contains uppercase and lowercase characters, also includes alternatives to all uppercase and lowercase letters all punctuation, numbers, and multi-language support. -Resgold Willgets extras, has more than 20 extras made by hand so that it looks natural for a variety of your design needs. Thank you for watching and happy design. - Delizius Script Latin Pro by Saffatin.co,
$27.00Delizious! A combination of retro, vintage and modern calligraphy styles to find exotic nuances in the characters. Vintage-style swashes, it's simple and still looks elegant. Consistent thickness is a characteristic of retro fonts. The position of letters that look up and down makes them look like they are dancing, a characteristic of modern calligraphy letters that are trending today. Basically this is a simple font, you can see it. Specific OpenType features include Contextual Alternates, Stylistic Alternates, Swashes, Standard Ligatures, also Multilingual accent support. With Opentype features, You can access glyphs very easily. An advantage of Opentype and I like it very much. In Adobe software, You ca turn off your “opentype” feature to accesses random/selected letters. This font support Multilingual Latin Pro accent letters of Central Europa, Western (À Â Æ È Ë ã ä æ è...) Hope you all love it. Thank you! - Organika by Melvastype,
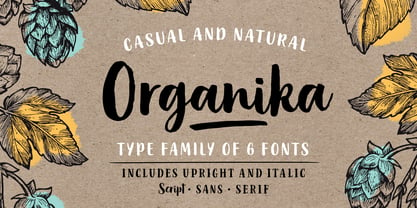
$28.00Organika is a hand drawn type family of six fonts. It includes upright and italic brush script, sans and serif fonts. Because of the uneven edges, loose forms and bouncing letters Organika has an organic, friendly and casual feeling. The script has lots of alternates that gives you possibility to build your text almost like handwriting with all the charming imperfections and variations that a real handwriting has. If you enable Discretionary Ligatures OpenType feature (dlig) it replaces automatically lower case letters with an alternate when the letter is repeated. So there are never two letters next to each other that are just the same. The script also has a few neat underlines to choose from to give your design the final touch. With the Organika sans and serif fonts you can add some variety and contrast to your design with the matching casual hand written feeling. - 1805 Jaeck Map by GLC,
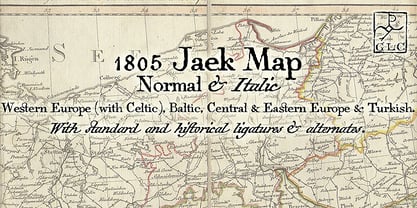
$42.00This font is mainly inspired from the engraved characters of a German Map depicting Germany's roads and parts of surrounding lands, edited in Berlin probably in the end of 1700's. The engraver was Carl Jaeck or Jaek (1763-1808). The Map was bought by the French napoleonic general Louis Pierre Delosme (1768-1828) probably during the Napolenic campaign against Germany, circa 1805 or at least 1806, his sole staying in Germany. The font (with two styles, Normal and Italic)is containing standard ligatures and a few alternative characters. It is a "small eye" or "Small x-eight" font, as the Maps' characters are most often very small (some Italic lower cases of the map are 1mm hight, upper cases 2mm) The standard English characters set is completed with accented or specific characters for Western (Including Celtic) and Central European, Baltic, Eastern Europe and Turkish languages. - Humblest Pro by Gleb Guralnyk,
$15.00Hi. Introducing a new version of my one of the most popular fonts. Now Humblest Pro includes much more characters and has west european multilingual support. This font has a smooth and clean shape without any grain unlike the original one. Almost all of the capital leters has two version, for the begining and for the ending of the word. The final alternative letter will be automatically replaced if you type a big last letter in the word (check out if the "contextual alternates" opentype feature is activated). Decorative swashes are now a part of the font. To use this decorative lines just type an underscore character and the corresponding number from _00 to _39 (make sure that “standard ligatures” opentype feature is activated). Also a lot of ligatures for small letters are available, please check out the previews with all available glyphs. Thank you and have fun! - Koch Antiqua LT by Linotype,
$29.99Koch Antiqua is based on forms of old Roman writings, chiseled in marble thousands of years ago. This contemporary version is more playful and reminiscent of the Roaring 20s. - Bonita by Monotype,
$40.99Bonita is a bold handlettering style based on movie poster lettering from the early 20th century. It's similar to the typeface Broadway, but much bolder and far less formal. - Cinnci Card Ornaments NF by Nick's Fonts,
$10.00 - Victorian Ornaments by Gerald Gallo,
$20.00 - Hearst Italic by Solotype,
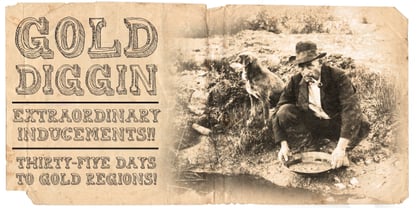
$19.95Carl Schraubstadter of the Inland Type Foundry probably had more to do with the design of this italic than he did with the roman. Great for Craftsman Era projects. - Gold Diggin by Open Window,
$19.95 - Metal Gothic by Nirmana Visual,
$22.00 - Retro Volt by Nirmana Visual,
$24.00 - Chamfer Stencil Sans JNL by Jeff Levine,
$29.00 - Retro Cool by Nirmana Visual,
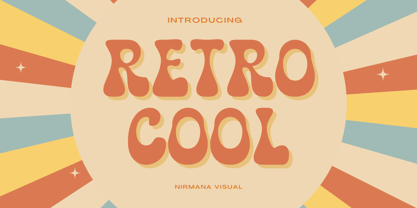
$22.00 - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Sassafrassy by Emily Lime,
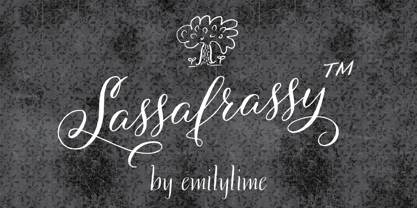
$68.00Sassafrassy™ is a fun hand-calligraphy font family that includes 2 font styles (Simple & Swash), Map Things & a Pattern set to help you create beautiful custom designs. Written using a flexible steel nib & ink on paper. The Simple version includes an extensive character set designed for ease of use. The Swash version has all of the swash characters and gives the font a different stylistic feel. The Pro version contains all characters from both of these two fonts, over 1000 glyphs in total. Also included in this family is a fun “Map Things” set so you can create your own hand-drawn maps & a Free Pattern Set (some of which were used to create the above banners). Map Things & Patterns aren't recommended for use in Word. Language support includes your standard characters plus Eastern European & Baltic character sets. Happy creating! - Salted by PintassilgoPrints,
$22.00Somewhat extravagant and yet quite useful? Yes, absolutely. Meet Salted family: two awesome styles and a way cool picture font. Deliberately free-spirited, Salted – the Regular, yet regular is not quite an appropriate adjective for it – brings alternates and also discretionary ligatures that completely transform the font mood, adding unexpected touches of cursive script here and there and thus creating sort of a wild feel. Salted Sweet also brings alternates: 3 for letters, 2 for digits, and is way more even-tempered than it’s playmate. By the way, they play truly nice together. Enter the picture font and the team is complete for an exciting time. It’s said that the cure for anything is salt water: sweat, tears or the sea. We totally agree. Perhaps the cure for a boring design lies in a salted font. Give it a go! - Psychotropic Experience by Mysterylab,
$12.00Here's a unique and unusual font pack in the tradition of late 1960s psychedelic poster and album cover styles. Perfect for that flaming psychedelia vibe from the Haight-Ashbury scene in the Summer of Love era. Combine Regular and Fill versions to create a two-toned design for a super offbeat and eye-catching look. Once loaded on your system, the three versions of the font show in your menu as the following three "weights": Psychotropic Experience Regular, Psychotropic Experience Fill, and Psychotropic Experience Solid. The 3-alphabet collection works together seamlessly to allow you to assign one color to the body of the letter, and a second color to the inset fill areas. Just copy your text block, paste in place, reassign the font to the Fill version, choose a complimentary color, and off you go. All caps Fonts. - Dante by Monotype,
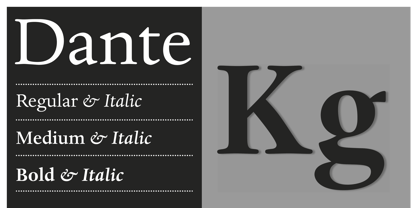
$39.00Dante was designed by Giovanni Mardersteig. Mardersteig started work on Dante after the Second World War when printing at the Officina Bodoni returned to full production. He drew on his experience of using Monotype Bembo and Centaur to design a new book face with an italic which worked harmoniously with the roman. Originally hand-cut by Charles Malin, Dante was adapted for mechanical composition by Monotype in 1957. The new digital font version has been re drawn, by Monotype's Ron Carpenter, free from any restrictions imposed by hot metal technology. The Dante font family was issued in 1993 in a range of three weights with a set of titling capitals. Dante is a beautiful book face which can also be used to good effect in magazines, periodicals etc. Dante® font field guide including best practices, font pairings and alternatives. - Ginder by Craft Supply Co,
$20.00Ginder – Bold Serif Font: Striking and Versatile Bold and Commanding Presence: Ginder – Bold Serif Font stands out with its strong, bold character. It’s perfect for titles and posters needing a powerful impact. This font captures attention effortlessly. Ideal for Titles and Posters: With its robust design, Ginder excels in creating striking titles and posters. It enhances visibility and readability. This font is a top choice for impactful visual designs. Adaptable Across Mediums: Despite its boldness, Ginder is surprisingly adaptable. It works well in both digital and print formats. This versatility makes it a valuable tool for various design projects. User-Friendly for Designers: Ginder is designed for ease of use, suitable for all skill levels. Its compatibility with multiple design platforms adds to its appeal. It’s a favorite among graphic designers for its simplicity and impact. - F2F Monako Stoned by Linotype,
$29.99The Face2Face (F2F) series was inspired by the techno sound of the mid-1990s, personal computers and new font creation software. For years, Alexander Branczyk and his friends formed a unique type design collective, which churned out a substantial amount of fresh, new fonts, none of which complied with the traditional rules of typography. Many of these typefaces were used to create layouts for the leading German techno magazine of the 1990s, Frontpage. Branczyk and his fellows would even set in type at 6 points, in order to make it nearly unreadable. It was a pleasure for the kids to read and decrypt these messages! F2F Monako Stoned was inspired by the Apple system font Monaco, and is one of 41 Face2Face fonts included in the Take Type 5 collection from Linotype. Branczyk designed 16 of these himself."