10,000 search results
(0.073 seconds)
- Lucemita - Personal use only
- FS Sinclair by Fontsmith,
$80.00ZX Spectrum In 1982, a home computer came on the market that would launch the UK IT industry. The ZX Spectrum sold five million units and spawned thousands of software titles. It was the must-have gadget for every teen. FS Sinclair is inspired by the memory of Sir Clive Sinclair’s greatest creation: the experience of entering its clunky command codes and reading its simple, grid-placed type. Smart, switched-on, great in text and display, FS Sinclair is a modern grid-based font, drawn with the Spectrum in mind and brought to life by well thought-out design. Formula Having completed the font for Channel 4’s brand update, the Fontsmith team defined the formula for its next font: the creative essence of the C4 work but with more structural discipline, more rigid form and a little more seriousness. The new font wouldn’t look self-consciously retro but it would reference the past and, it was hoped, influence the future. Readability Like the ZX Spectrum, it took a while for the new font to do exactly what it was meant to do. Many of the early concepts by Phil Garnham and Jason Smith were too jagged – the result of an awareness of getting too close to existing fonts of the same ilk, such as Wim Crouwel’s Gridnik. Eventually, FS Sinclair evolved into a more readable, functional grid-based type design that answered Phil and Jason’s original, self-set brief. Idiosyncratic There’s a technological, systems feel to FS Sinclair but ultimately, humans are in charge. The lowercase “a”, “n”, “m” and “r” have clean-cut “ears”, and the square-ish design is softened by round joins on the inside of the letterforms. The idiosyncratic design of letters such as “g”, “j”, “k”, “v”, “w” and “y” bring the design up to date. This is a modular font with character, and a range of weights that allow varied application. - Hex Braille by Echopraxium,
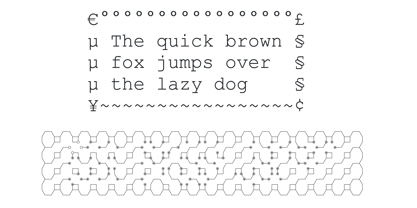
$5.62The purpose of this monospace font is to display braille in an original although rather steganographic way. Its glyphs are built from a flat hexagon which can be read as 3 rows of 2 vertices (i.e. regular braille glyph grid). The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 5. Glyphs are connected to each other, thus 6 connections for each hexagon (2 on left/right and 4 on top/bottom). In the final design many diagonal segments of the hexagon were removed for esthetical reason. Text is displayed not as a honeycomb but as a lattice instead which mixes hexagons, squares and "irregular convex octagons" (mostly unclosed), the design favored squares over octagons. The whole slightly resembling a PCB. Text can be framed with 3 sets of Frame glyphs (as shown in Poster 4): Octagonal: { €, °, £, µ, §, ¥, ~, ¢ } which can be mixed with Rectangular High Rectangular Low: { è, é, ê, ï, î, à, â, ä } Rectangular High: { Â, ù, Ä, Ê, Ë, ô, õ, ë } which can be mixed with Octagonal NB: When using Frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Analogue Pro by Ingo,
$42.00very traditional forms strongly slanted italic consistant proportions extraordinary ligatures swashes alternate letters alternate figures lower case l with a hooked “foot” Believe it or not, there are hardly any sans serif fonts in which the lower case letter l also has the hooked form of an l. Instead, we readers have to constantly distinguish whether we are seeing an uppercase I or a lower case l — just take a look at the word “Illinois”... The ingoFont Analogue was developed for exactly this reason. The intent: To create a pretty much »ordinary«, even classical font with its most striking characteristic being the inclusion of the “crooked l.” As a model, I used the »mother of all sans serifs«, Akzidenz Grotesk from Berthold, with its beginnings going back to the 19th century. Analogue is so to say a new interpretation of Akzidenz Grotesk from ingoFonts. All characters — following the model — have been newly designed. And if you want to emphasize the shape of the hooked foot even more, you can also activate the alternate styles for d, h, m, n (Style Set 1). Conversely, the alternate a somewhat softens the “hooked” impression (Style Set 2). The slanted versions — it isn’t truly a real cursive font — are noticeably stronger with 13° than the italics in comparable fonts, and were given a round e with a mind of its own which distinguishes itself considerably compared to the upright characters in the overall appearance of the font. More modern and formal solutions in detail were chosen for some of the characters, for example the M was given lightly slanted sides; the a reflects the curves of the s; the “feet” of a, l and t match; the flared legs of K and R became a “foot”, too. General proportions were carried over almost completely with no changes from Akzidenz Grotesk as well as the slanted trimming on the open forms of a, c, e, s; in comparison, C, G and S were given straight endings. Analogue contains many ligatures, even discretional ligatures, plus proportional, old style as well as tabular figures. All in all, at first sight Analogue brings back memories of the charm of its well-known predecessor; and yet, many small differences give Analogue an unmistakable certain something... - Unigeo by Zetafonts,
$39.00Designed by Cosimo Lorenzo Pancini with the help of Francesco Canovaro, Unigeo is an eulogy to the design style of vintage computing, with its obsession for geometric modularity, ultra-tight tracking and striped rainbow overload. It aims at giving a new perspective to the ever-useful geometric sans genre, by adding a vintage flair to selected letters while keeping optical adjustments to the minimum, to prioritize the modular, constructed look aspect of the typeface. Furthermore, like every vintage gaming system, Unigeo has been developed with different "memory versions":32, 64 and 128. The main family, Unigeo 64, is display and logo-design oriented, featuring tight tracking and iconic signature letterforms, and referencing vintage design and typefaces from the photo-lettering era. These letterforms are substituted in the Unigeo 32 variant with more contemporary shapes, resulting in a workhorse geometric sans, highly optimized for text use but still suited for logo design and display use thanks to its wide weight range. Last but not least, the Unigeo 128 subfamily gives the same skeleton a striped treatment reminescent of optical art and modernist computer logos. All Unigeo families are developed in eight weights, ranging from Thin to Extrabold, for a total of 40 styles, each provided with an extended character set covering languages using latin, cyrillic and greek glyphs. Full Open Type Features are provided, including positional numbers, legatures and alternate glyphs, as well as a variable font version for each subfamily. - Beachy by Mofr24,
$11.00Introducing "Beachy," the ultimate summer display font that effortlessly blends elegance with nostalgic 90's and 00's vibes. Uniquely crafted, this multilingual typeface captures the essence of beachy aesthetics, offering both regular and outline variations. Whether you're designing posters, marketing materials, T-shirts, or headlines, "Beachy" infuses your projects with a touch of sophistication. Its versatility shines through, reflecting the sun-soaked days and gentle coastal breezes. What sets "Beachy" apart is its ability to evoke a sense of timeless charm while embracing the retro styles of the past. It pays homage to the bygone era while remaining relevant in modern design trends. Pairing "Beachy" with other related font families or typefaces further enhances its appeal. Consider combining it with complementary styles to create harmonious typographic compositions that exude a cohesive visual experience. Apart from its aesthetic appeal, "Beachy" boasts a wide range of functional aspects. Its character set includes support for multiple languages, allowing you to communicate your message effectively across various cultures and regions. The regular and outline variations offer flexibility, empowering you to experiment and create eye-catching designs that suit your specific needs. The design concept behind "Beachy" was born out of a deep appreciation for the carefree spirit and timeless beauty of coastal living. It aims to encapsulate the feeling of warm sand between your toes, the sound of crashing waves, and the nostalgia associated with 90's and 00's aesthetics. We created "Beachy" because we believe that design should not only be visually captivating but also evoke emotions and memories. By using this font, you can transport your audience to a place where summer never ends, allowing your creativity to flourish in a world of endless possibilities. Let "Beachy" be your gateway to capturing the magic of sun-soaked days and embracing the allure of the coastal lifestyle. - Yes Dear by HiH,
$8.00Yes Dear is a hopefully humorous acknowledgement that men and women communicate differently — one of those Mars-Venus things. Women tend to talk about their feelings. Men hide in the cave. It sounds funny, but it can have serious consequences in people’s lives and their relationships. T. D. Jakes deals with the subject effectively in his DVD, He-Motions. We guys need to find our way out of the cave. Our women need to recognize what is going on and gently help us emerge from the cave. Men and women were certainly never meant to be identical, but it would be useful if we could learn to communicate our feelings in more healthy and effective ways. Yes Dear has a full character set, including accented caps. Two empty frames are provided at positions 135 & 137. The Gallery includes a PDF file showing some text and the full character set and a JPG looking out from the cave. A lot going on outside the cave. Be sure and take a look. - Ma Braille by Echopraxium,
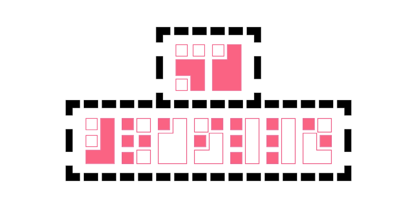
$5.00The "Ma" in "Ma Braille" is used as a minimalist way to say "Negative Space". "Ma" in japanese arts is an "esthetical usage of emptiness". Thus this font explicits the negative space around visible braille dots in each glyph. A. Font user guide a.1. Lowercase glyphs { A..Z } In these glyphs, dots are represented as "black squares" while the negative space is displayed as 1 or 2 white filled polygons. a.2. Uppercase glyphs { a..z } In these glyphs, dots are represented as "white squares" while the negative space is displayed as 1 or 2 black filled polygons. a.3. Digits: they are just the same than a..j, but the "North US version" is also provided in ascii codes 0xE0..0xE4 (1..5) and 0xE7..0xEB (6..0). a.5. "Dashed Border": a.5.1. "Black dashed" border glyphs; { £, ¥, µ, Â, Ä, Ê, Ë, Î, Ï, Ô } a.5.2. "White dashed" border glyphs; { Ö, Õ, °, ô, ö, î, ï, û, u, õ } B. Posters Poster 1: "Font Logo" version 1, it displays "Ma Braille" text surrounded by the "black dashed border" glyphs. Poster 2: "Font Logo" version 2, it displays "MA" glyphs in big size and smaller "Braille" glyphs within "M" and within "A" as well. Poster 3: the classical pangram to test a font "The Quick Brown Fox jumps over the Lazy dog". Poster 4: Article 1 of the Human Rights: All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood. Poster 5: the "Glyph set" (Border glyphs not included) with A..Z, a..z, digits and special characters. - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - America Line by Kustomtype,
$30.00Since its foundation in 1901, the iconic building in the Rotterdam neighborhood Kop van Zuid, is shining. Where previously the Holland America Line was housed, you will now find Hotel New York. A building with a tremendous history. We’re glad to take you back in time with captivating memories. In 1991, catering entrepreneurs Daan van der Have, Hans Loos and Dorine de Vos refurbished the at the time vacant property into a hotel/restaurant. To honor its 25 years existence, we celebrate this happening with a brand-new font, ‘America Line’. A tribute to Wim ten Broek, the multi-talented Dutch Graphic Designer. As early as the 1930’s before the Second World War, Wim ten Broek made the famous posters for the Holland-America Line. The influence of A.M. Cassandre here in, is clearly recognizable. Wim ten Broek also worked for HAL with large surfaces and fixed lines in which primary colors dominate, accentuated with shadows acquired by spraying technique. He also made graphic works for, among others, the World Exhibition in New York, the Dutch railway company ‘Werkspoor’ and the royal Dutch steel factory ‘Hoogovens’. His drawings and lettering gave me a love for the trade and naturally gave me a completely different view on fonts. That’s how I slowly but surely made my way to the trade. Based on the letters I had at my disposal from the Holland – America Line poster, I started to complete the alphabet in the same style as the original text. I digitized everything in order to acquire a usable and modern font. The Holland America Line Font comes with uppercase and lowercase with all the needs of modern times to create a good digital font and to be able to use it for all graphic purposes. The font is ideal for headtext, posters, logos, etc... Don't hesitate and use this unique historical font! It will give your work that glamour that you will find in few fonts. Enjoy the Holland America Line. The Holland America Line Font comes with uppercase, lowercase, numerals, punctuations so you can use the Holland America Line font to customize all your designs. The Holland America Line font is designed by Coert De Decker in 2018 and published by Kustomtype Font Foundry. The Holland America Line Font can be used for all graphic purposes. It is ideal for headtext, posters, logos, logos, letterhead, apparel design, package design, label design etc... Don't hesitate any longer and enjoy this unique historical font! It will give your work the glamour that you will only find in a few fonts. Enjoy your journey with the Holland America Line! - Guillermo by Homelessfonts,
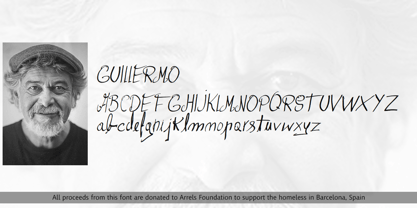
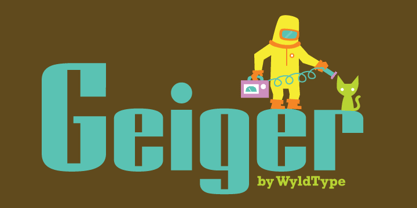
$49.00Homelessfonts is an initiative by the Arrels foundation to support, raise awareness and bring some dignity to the life of homeless people in Barcelona Spain. Each of the fonts was carefully digitized from the handwriting of different homeless people who agreed to participate in this initiative. Please Note: these fonts include only the latin alphabet; no accented characters, no numbers or punctuation. MyFonts is pleased to donate all revenue from the sales of Homelessfonts to the Arrels foundation in support of their mission to provide the homeless people in Barcelona with a path to independence with accommodations, food, social and health care. Guillermo was born in Argentina. And after crossing four continents and travelling in more than twenty countries, he still has his accent. His luck ran out on the streets of Barcelona. But despite his circumstances, he hasn’t lost a bit of his wit or articulacy. “The worst thing about the street is something that touches your heart, your brain. Not being able to have sex, not having any privacy until it leaves you empty.” On the street he follows his passion for art and writing as best he can, using old cardboard when he can’t find paper and listening to the music that comes to him. His way of thinking and expressing himself leaves people wide-eyed and open-mouthed, but even so he admits he’s a solitary man. “Solitude is an individual word. A solitary type like me can’t bring the word solitude to the whole world.” - Geiger by WyldType,
$14.99Geiger is a geometric typeface inspired by type found in the intros of Commodore 64 games, its attention to the grid and its limited set of building blocks. The design of Geiger respects these criteria to create a sturdy alphabet without diagonals, and loosen its grip on the classic limitations to produce a complete character set worthy of today`s high-resolution displays with a retro touch. The properties of classic computing platforms, like their limited memory and low-resolution displays, required that the designers and programmers of the time devise and use certain techniques to produce interesting visual results. These platforms offered limited sets of default building blocks from which to build more complex graphics and type, and some skilled coders would work around these limitations to produce the unexpected. One of the areas that saw experimental digital type flourish is the Commodore 64 intro scene. The Geiger family includes four styles (regular, oblique, bold and bold oblique), all include common ligatures (fi, ff, ffi, fj, fl, jj, tt, Th, TT) and a few stylistic alternates (K, L). A particular attention was paid to the pattern created by the vertical stem and negative spaces of tightly set text, especially for Geiger Bold. Geiger produces good results at a size of 30pt or more, but we suggest using it at higher display sizes. - Overspray - Personal use only
- The "Always Forever" font, created by the talented designer Brittney Murphy, embodies a sense of intimacy and enduring elegance that resonates through its design. At its essence, "Always Forever" is ...
- A Sensible Armadillo by Brittney Murphy is a font that charmingly combines the whimsy of handwritten script with the clarity and functionality of traditional typefaces. It carries an inherent eleganc...
- The font Orange Juice is like the wild, energetic friend that brings the party to any design. Crafted by the talented Brittney Murphy, it's as if she dipped her brush in pure sunshine and zest, captu...
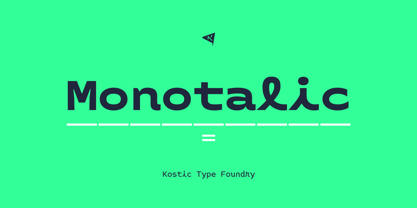
- Monotalic by Kostic,
$30.00Monotalic was created as a fun experiment, exploring better solutions for the monospaced type design. Most monospaced (fixed-width) typefaces have the same main design problem regarding the lowercase – filling the empty space around l, f, i, j and r. That usually brings the addition of slab serifs to those narrow characters, causing many monospaced fonts to look and feel alike. Monotalic solves that problem by adopting the handwritten (or cursive) form for those problematic characters, which allows them to be defined in more strokes, thus getting a better distribution of form in that fixed-width space. On the other hand, cursive writing usually lacks the legibility of a Roman (Regular upright) style, so Monotalic was created to be a hybrid, taking the best of both worlds. Monospaced fonts today are mostly used for coding. Modern code editors use colored text in order to differentiate between different kinds of code. So, in that environment there’s actually no need for traditional text styling by adding Italics, Bold or other styles, because the code lines are overstated as it is. That is why Monotalic focuses on one style only, in three widths and four weights. The weights allow users to choose the perfect contrast of text on screen, depending on their monitor resolution and background color in the editor. Movie scripts are almost exclusively set in 12pt Courier. It became the industry standard because when set in the specific “screenplay format" it helps with the breakdown of the schedule and budgeting process of the film production. Although it looks completely different, text set in Monotalic (Normal width) will take the same amount of space as Courier. - Two Turtle Doves is a distinctive font that bears the creative signature of Tom Murphy 7, a designer known for his eclectic and often quirky approach to typography. This particular font embodies a se...
- Navaja by Andinistas,
$39.95Very few letter types with the context of grunge style fonts offer hierarchies to differentiate words in sentences or paragraphs. With Navaja I developed a font family that meets this need. This family is useful to organize the information into a hierarchy with an eroded look. Its central idea mixes grotesque, geometric and humanistic letter conventions. This way, Navaja is a grunge-sans with dense proportions to make graphic design with eroded character. Its main purpose appeared when one of my customers asked me for a t-shirt design for a fan club of an important football player. For this reason its starting point were stained and muddy letters characterizing the toughness and coldness of the sport. Over time their glyphs began to imitate the robustness of "wood type & Tuscan Type" widely used in posters in the late nineteenth century. Its purpose was strengthened in a family with 6 members that when mixed they produce mind catching contrast levels ideal for designing T-shirts, stickers, flyers, brochures, posters, billboards, cinema or TV. Therefore its variants are short up and down height X combined with different widths that by working together produce information that radiates outstanding apparently destroyed controlled violence. Navaja Dingbats consists of 52 illustrations useful for frames and textures. In that vein, the origin of each member comes from skeletons of Roman and Italic calligraphy. The low amount of contrast between thick and thin lines matching the contours apparently gnawed but strictly regulated by optical adjustments equating the sum between full and empty areas. Factors such as finishes, shapes and counter internal and external forms are meticulously planned although its scruffy look which strategic arrangements are offset to provide color typographical homogeneous. And in conclusion, I have plans to continue expanding the family with more complete versions in the future. - Leroy by Andinistas,
$39.95Leroy is a font family of 5 members designed from geometrizing Roman and Gothic skeletons. Its purpose is to provide optimal reading of titles and paragraphs with strong mechanical flavor. Because of this, its variables are designed to sort information in media such as labels, signs and industrial atmosphere packaging related with the Soviet Union’s fonts in 1920. This idea matured white horizontal lines superimposed on alphabets drawn with an ancient architectural team known as “Leroy K & E Controlled Lettering System”. Then that evolved into a family concept unifying its proportion to the same X height for its members, resulting in a versatile type system. Therefore, Regular and Bold variables have low contrast between thick and thin strokes. Its upstream and downstream are extremely short, generating a suitable interline that clogs the vertical area. Its overall width equal to its X height, supports its tight spacing that compacts the horizontal area. Therefore, the variant with black caliber has plenty of contrast between thick and thin strokes. The light variable has a “blind” effect radiating light halos, ideal to propose hierarchies and combinations with orthogonal projection. In that sense, Leroy’s modular character reminds constructivist ideology merged with typographical variants suitable for graphic design with geometric look. To achieve this, I studied the softening of forms and counter blocks into a typographical system specially designed for composing useful information to attract attention. In that sense, the dingbats were obtained through a careful process of research and testings done with drawings that provided full and empty visual strategies that with the passage of time helped to forge the major decisions of a metamorphosis from industrial tools, birds and humans from pictogram mixing various genres. - The "Huggable Hedgehogs Demo" font by Brittney Murphy is a delightful and charming typeface that seems to capture the essence of whimsy and playfulness, much like the endearing qualities of hedgehogs...
- JP MultiColour by jpFonts,
$29.90Multicolored Fonts Many years ago, when Xerox Corporation still had its own font department, I came to Los Angeles in 1985 to train the IKARUS program. One day Bill Kienzel, head of the Xerox font department at the time, said we should go to the Hollywood Hills together; he knew people there who were experimenting with multicolored fonts. After a little wandering through the winding streets of the many hills, we reached a somewhat overgrown, simple family house standing under trees. A group of very inspired designers were waiting for us there. They immediately showed us the works they created using photomechanical tricks. They were fascinating. The American colors and the whole look seemed noble and enchanting. The problem was that this process was very difficult to implement and required a lot of effort on individual letters. They dreamed of a colored font that could be used for normal typesetting. We thought back and forth about how to save the individually colored letters in a common font, but soon gave up because we didn't see a technical option. So this idea and the memory of the time in Hollywood lay dormant in the back of my mind for many years, until at the beginning of this year 2023 I received an order to produce an outline typeface and the story came back to me. Suddenly I knew how to solve the problem from back then: if only the areas that should have the same color in all letters were saved in their own separate fonts, they could be colored independently of each other and later placed on top of each other. I implemented this in the 5 fonts that are now available with the 3 variants “Outside”, “Middle” and “Inside”. Together with the background, 4 colors can be combined with each other. This method works in text programs such as Word or InDesign. In Photoshop or Illustrator, the individual surfaces can also be colored by converting them into paths if the additional “Complete” variants (which contain all 3 contours) are used. There is also a “Basic” variant that can be used to achieve special effects such as overlay, bleed, etc. The first 5 fonts in this series are all based on the principle of contouring. Anyone who claims that you don't need any special fonts because they can be created automatically from any font using common programs is wrong or is only telling only half the truth. Anyone who has ever dealt with this knows that many individual adjustments to the design are necessary after contouring. This has happened in the 5 fonts that are now available and have very different styles. The dream from back then has come true. The user can set any text, long or short, in multiple colors, freely design the color scheme and apply all the usual typographic settings. Volker Schnebel, November 2023 - The font Antelope H, created by Tom Murphy 7, is an intriguing and distinctive typeface that carries a unique personality within its design. Like many of Murphy's works, Antelope H is not just a font...
- Scrubby by Typodermic,
$11.95Welcome to the nostalgic ’70s with Scrubby, the typeface that will take you on a trip down memory lane! If you’re looking for a font that exudes softness, look no further than Scrubby. This typeface is inspired by the Bookman Italic, a font that was popular in the 1970s and remains iconic today. Scrubby is a typeface that embodies the spirit of the ’70s with its wild swashes and alternate versions of letters. The best part is that these are automatically substituted based on context, thanks to your application’s standard ligatures capability. So, whether you’re starting a word with “A” or ending it with lowercase letters like “k”, “h”, “m”, “n”, “r”, “v”, “w”, or “y”, you’ll get a fantastic curl on the left or a charming curl on the right respectively, adding a touch of softness to your text. If you’re worried about tail collisions or if you simply want more control over the swash effects, you can manually activate or deactivate them using your application’s OpenType swash or stylistic alternate settings. So, what are you waiting for? Relive the ’70s with Scrubby, and add a soft, friendly touch to your graphic design projects! You can easily access all the alternate characters by using your system’s character map or glyph panel. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Clockpunk by Typodermic,
$11.95Welcome to a world where the past and future collide, where vintage meets modern in a glorious display of Clockpunk. This industrial grotesque typeface is not your ordinary typeface. Inspired by early twentieth-century boxy railroad signage, Clockpunk is the perfect fusion of steampunk and sci-fi. Its sharp serifs and straight lines bring to mind memories of vintage ads painted on brick walls, adding an air of nostalgia and history to your designs. But don’t be fooled by its retro look, Clockpunk is a versatile font that can be used for both small print and headlines. Its Regular and Small Cap styles are perfect for bringing your vision to life, whether you’re designing a poster for a steampunk festival or creating a sci-fi book cover. With Clockpunk, the possibilities are endless. Get ready to take your designs to the next level with this unique and eye-catching typeface. Clockpunk is here to make a statement and leave a lasting impression. Most Latin-based European, Greek, and some Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greek, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - ChefScript by Andinistas,
$79.95Chef Script is an experimental font designed by Carlos Fabian Camargo G. Its fantasy design contains 1463 glyphs to compose words, phrases and short messages on small and large sizes. The idea was born in a sketchbook that was perfected again by hand and achieving "non-neutral drawings" on tracing paper. With bezier digitization the empty and full parts of letters appeared with soft and eloquent curves as calligraphic result produces optimal readability. Chef Script combines warmth and good humor running in countless design applications such as labels and base plates, covers, posters, movie titles, seals and any printed design that needs an unusual typographic tool. In that sense, Chef Script is influenced by Speedball lettering manual (1957), Ross F. George. The illustrative nature of "ChefScript-complete" does not look anything like the traditional type design hierarchies. Therefore offers 7 hierarchical resource groups to design comfortable contexts flavored with illustration and typography: • ChefScript-Basic: Letters with horizontal and vertical thrifty proportions mimic an uninterrupted calligraphy brush made with flat tip. Thus its letters have ascenders and descenders strokes perpendicular to its base line and equal to the height of the lowercase. • ChefScript-Swashes: Letters expressive and unique flourishes to design highlighted words or phrases. • ChefScript-Caps: Uppercase with lowercase height give the impression of interrupted uppercase italics writing within what is written with uninterrupted lowercase letters producing strong contrast within a paragraph fragment. • ChefScript-Containers: Container drawings designed to exchange with infinite possibilities each order so that its inferior serve to store information written or drawn. • ChefScript-Dingbats: Pictograms that communicate: kitchen, chef, restaurant, food, etc. • ChefScript-Numbers: Bulky and useful numbers to highlight prices or figures containing points or dollar signs. • Chef Script-Words: Predesigned words with uninterrupted letters diagonally leveled highlighting various thoughts in writing. - RAN by URW Type Foundry,
$35.99RAN Reformed Typeface for Beginners by Georg Salden - a headstrong and courageous approach to an improved handling of handwriting. Diverse and sometimes irreconcilable theories exist about how beginners are supposed to learn writing and reading. This has led to fierce discussions among experts already. We don’t want to pour more oil on the fire, but hope to create a new awareness for this topic, which is important to everyone of us. For beginners the combination of single characters (sounds) to whole words is essential during the acquirement of reading and writing. In this process they develop the skill to recall entire terms from memory. Therefore, after current practice, every word shall be written in a single stroke without lifting the pen in between. Georg Salden contradicts this postulate and warns, that coercively holding the pen down within a word can easily lead to exaggerated loop formations and a general meandering of the written text. The intellectual process in connecting single sounds to words while writing would happen anyway and the prohibition to lift the pen would often lead to tensions. To still support the necessary connections in general and to simplify the connecting, he teaches to write all round letters like a, e, g, o with inclusion of the connecting stroke, so that the spacing and combining with the next character arise by themselves. By settling the stroke at certain points and with a clear and logical writing method, a conscious and careful contact with the various strokes arises. All this automatically leads, together with a certain deceleration, to an increase of beauty and readability in the handwriting. The repeatedly discussed topic »connected or unconnected« appears to be solved in the most comfortable way as, depending on the particular character combination, both solutions are possible. - Lido STF - Personal use only
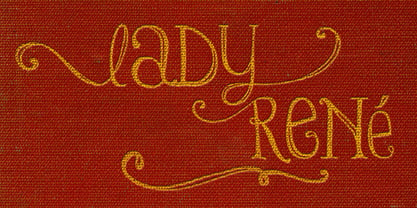
- Lady Rene by Sudtipos,
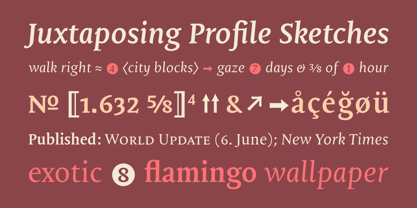
$59.00Looking back on my production to date, neither so little nor so large, it does not come as a surprise to find myself now introducing Lady René. A brief review of my career would read as follows: graphic designer graduated from Buenos Aires University, a 10-year professorship in Typography in the same institution, an illustrator in the making. For almost 15 years now my work has focused on the design of editorial pieces, predominantly books and CD sleeves. Typography proper has always been central to my research projects. All my obsessions eventually embodied as much the search for a perfect, spotless text as for a daring and provoking one. In my view, "how-to-say-something" ranks highest amongst a graphic designer’s responsibilities. It was in this vein that I called in the written word to illustrate, to draw, to narrate. Why not reverse the saying and proclaim that “a word is worth a thousand images”? If so, one single word could trigger endless meanings, associations, ideas, and memories in every reader’s mind. Language, we know, has a strong power and is a living expression of a culture. In my illustrations, letters and drawings reunite in one synergy said and unsaid, the finiteness of the message and the freedom of the free reading. And this is how and when, Lady René, my first born type font sees the light of day conceived out of a love of illustration and a reverence for the written word, recalling the whimsicality of the handmade drawing and reflecting its sensitive, warmth and spontaneity. Enabled by the characteristics of Open Type and the hard, outstanding work of designer Ale Paul, Lady René succeeds in composing texts in a simple, organic way by means of its contextual and stylistic alternates, swash characters, ligatures and connecting words. A bundle of decorative miscellanea completes the set of signs, enabling the user considerable freedom to create new typographic landscapes. Lady René is then prepared, very much like a character in a short story, to come to life in the reader’s mind. I expect you will enjoy her as much as I did creating her. Laura Varsky - Mantika Book by Linotype,
$50.99Mantika Book was originally conceived and drawn parallel to the first Agilita drawings. *[images: pencil drawings] It took several years before having a chance looking at these designs again. But then, my first impulse was to turn this alphabet into a new sanserif, which was to become Mantika Sans. This was the starting point to conceive a super family consisting of different design styles and corresponding weights. The initial drawings of Mantika Book were refined and an Italic was developed to go with it. The aim was to create a modern serif typeface which is reminiscent of humanistic Renaissance typefaces, yet without following a particular historic model. Its large x-height for one is far away from original Renaissance models. Mantika Book was designed as a companion serif typeface to Mantika Sans that can be set for lengthy texts as in books, hence its name. It shares the same x-height with Mantika Sans but has longer ascenders and descenders, making for better word shapes in long, continuous reading. The approach of an ›old-style‹ looking typeface with large minuscules makes Mantika Book also a choice for magazine text settings where one often needs smaller point sizes to fit in a multiple columns layout. The unique details of Mantika Book are the asymetric bracketed serifs in the upright font and its higher stroke contrast than usual in a Renaissance style. The stems are slightly curved inwards. Also, the Italics have a low degree of inclination, which makes longer passages of text set in Italic rather pleasing to read. Another feature Mantika Book shares with Mantika Sans is that all four weights take up the same line length. It covers all European languages plus Cyrillic and Greek, is equipped with lots of useful scientific symbols [double square brackets, angle brackets, empty set, arrows] and the regular weight has small caps. There is a kind of an old-style feeling to Mantika Book, yet these citations were turned into a contemporary serif typeface with a soft but sturdy character. - Oh, Little Days! This font by West Wind Fonts is like a delightful journey back to those carefree days of childhood. Imagine the gentle, playful essence of a sunlit afternoon, the laughter of friends...
- Nutcake CatchWords by Andinistas,
$49.00INSPIRED BY THE LOVERS OF LETTERS AND ANCIENT ANIMATED DRAWINGS: We present one of our most desired typographical tools of 2019: NUTCAKE CATCH-WORDS! Designed and produced by #carlosfabiancg and #a_freitez at different times and places in Venezuela and Colombia. Each word design was like “travel to the old school of hand lettering of 1930” due to the number of options and alternatives we discarded to solidify meticulous researches and Bezier drawings, based on analysis and synthesis of empty and full calligraphy, first done with a round brush and then perfected with pencil and paper. For this reason, each NUTCAKE CATCH-WORDS design contains a high dose of cursive expressiveness, apparently handwritten, and that is why our customers can take advantage of more than 160 words compiled in a single OTF file. NOTE: if you need any new word with the NUTCAKE CATCH-WORDS style, please write us and we will gladly design it to include it in your file. Below the list of 160 catch words: and, An, All, As, After, Ante, Avec, Break, Bright, Big, Back, Both, Best, Body, Butter, Breakfast, By, Bajo, Coffe, Café, Closet, Can, Cocktail, Cookies, Custom, Cabe, Con, Contra, Could, Crisp, Candy, City, Chocolate, Chocolat, Come, Del, Don't, Deliver, Desde, Di, Durante, Enjoy, Eat, Example, El, En, Entre, Front, Fire, Free, Fashion, For, Fresh, Friday, Family, Going, Great, Go, Heres, Here, Hand, Hacia, Hasta, Have, I'm, It’s, Imagine, It, Join, Just, Jam, Kitchen, Kiss, Know, Keep, Like, Life, Lady, La, Las, Les, Los, Le, Love, Money, More, Master, My, Mediante, Now, now, New, new, next, nuevo, nueva, Off, out, ofertas, oferta, offer, offers, Please, Para, Per, Page, Quality, Queen, Question, Valley, Queso, Right, Road, Save, See, Show, Something, So, Según, Sin, So, Sobre, Sale, Shop, Style, Styles, Sweet, Special, To, the, The, Theres, There, To, This, Three, They, That, Tras, Think, Time, Take, Transfer, Until, Vacation, Value, Vote, What, Hats, With, Welcome, Which, You, Y, You're, you, Zip, Zoom, Zombie. - Subroc by Typodermic,
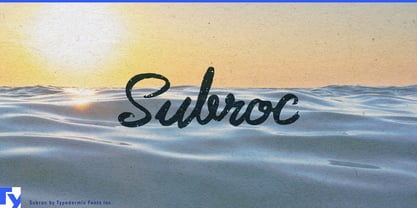
$11.95As I contemplate the beauty of Subroc, my mind drifts to a melancholic state, reminiscing the memories of a bygone era. This debonair joined-marker script typeface embodies a nostalgic charm that is difficult to resist. If your application supports ligatures, Subroc’s custom letter pairs automatically substitute for a more natural look. The resulting effect is akin to a handwritten note from a long-lost lover, carefully crafted with every stroke. But what truly sets Subroc apart is its inconspicuous, granular texture. The grittiness of its design transports you to a different time, evoking feelings of nostalgia and carefree abandon. Subroc’s beauty is not for the faint of heart, as it carries the weight of a thousand emotions with it. But for those brave enough to embrace it, the result is a breathtaking amalgamation of history, art, and emotion. So let Subroc be your muse, and let your words flow freely, imbued with the essence of a bygone era. Let your message carry the weight of history, and leave a lasting impression on all who see it. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - The HeummPostcard132 font, designed by the Heumm foundry, is a charming and uniquely styled font that radiates a warm, inviting atmosphere reminiscent of handwritten postcards. This font embodies the...
- Buffalo Bill by FontMesa,
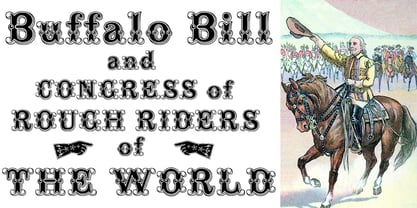
$35.00Buffalo Bill is a revival of an old favorite font that’s been around since 1888, the James Conner’s Sons foundry book of that same year is the oldest source I've seen for this old classic. If you're looking for the font used as the logo for Buffalo Bill’s Irma Hotel in Cody Wyoming please refer to the FontMesa Rough Riders font. New to the Buffalo Bill font is the lowercase and many other characters that go into making a complete type font by today’s standards. The Type 1 version is limited to the basic Latin and western European character sets while the Truetype and OpenType versions also include central and eastern European charcters. William F. (Buffalo Bill) Cody called America’s Greatest Showman was one of the United State’s first big celebrity entertainers known around the world, millions of people learned about the Old West through Buffalo Bill’s Wild West shows which traveled throughout the United States and Europe. William Cody, at age eleven, started work on a cattle drive and wagon train crossing the Great Plains many times, he further went on to fur trapping and gold mining then joined the Pony Express in 1860. After the Civil War Cody went on to work for the Army as a scout and hunter where he gained his nickname Buffalo Bill. In 1872 William Cody started his entertainment career on stage in Chicago along with Texas Jack who also worked as a scout, the Scouts of the Prarie was a great success and the following year it expanded to include Wild Bill Hickok and was eventually named The Buffalo Bill Combination. By 1882 Texas Jack and Wild Bill Hickok had left the show and Buffalo Bill conceived the idea for the traveling Wild West Show using real cowboys, cowgirls, sharpshooters and Indians plus live buffalo and elk. The Wild West shows began in 1883 and visited many cities throughout the United States. In 1887 writer Mark Twain convinced Cody to take the show overseas to Europe showing England, Germany and France a wonderful and adventuruos chapter of American history. The shows continued in the United States and in 1908 William Cody combined his show with Pawnees Bill’s, in 1913 the show ran into financial trouble and was seized by the Denver sheriff until a $20,000 debt (borrowed from investor Harry Tammen) could be paid, Bill couldn't pay the debt and the loan could not be extended so the assets were auctioned off. William Cody continued to work off his debt with Harry Tammen by giving performances at the Sell’s-Floto Circus through 1915 then performed for another two years with other Wild West shows. William F. Cody passed away in 1917 while visiting his sister in Denver and is buried on Lookout Mountain joined by his wife four years later. Close friend Johnny Baker, the unofficial foster son of William Cody, began the Buffalo Bill Memorial Museum in 1921, over the years millions of people have visited William Cody’s grave and museum making it one of the top visitor attractions in the Denver area. William F. Cody romantisized the West creating the Wild West love affair that many still have for it today through books and cinema. - "Give Me The Scoop" is a font that conjures images of playful narratives and lighthearted moments, reminiscent of whimsical tales and sun-drenched afternoons spent in nostalgic reverie. At its core, ...
- CRAY AN? by Skydog is an intriguing and visually captivating font that manages to transport users back to their childhood days, evoking memories of carefree doodles on the edges of notebooks. This fo...
- AHDN is a unique and engaging font that captures the essence of vintage charm mixed with modern sophistication. Named with a nod to nostalgia, AHDN evokes memories of the past while fitting seamlessl...
- Gorod.Volgograd by FontCity,
$15.00The general idea: Can You imagine to yourself, what the hydroelectric power station is? The building of this electricity production foundry is half hidden under the water, but the visible above-water part astonishes your sense. It is a construction almost 1,5 km length dammed out the powerful river stream. Besides thousand of electricity conduction lines supports it bears also the highway and the railroad. From a faraway distance the train seems like a caterpillar that has climbed up the stout tree. There are also the navigable sluices, the flood channels and other erections. The idea of this typeface outlines arrived to the authors exactly on the viewing platform, under the impression of the waterfalls, which are escaping from the dam womb, falling from almost 50 meters altitude and becoming white-haired during this flight. Release: in the form of "gorod.Volgograd" font with the one style. We work with other styles now and sometime we will be very glad to introduce the Bold and Italic styles to You. We should explain the font name meaning. "Gorod" is "city of" in Russian and Volgograd is the old, big and famous Russian city. The Volga hydroelectric power station of a name of XXII congress of the CPSU caused the Volgograd sea formation. It expands of 14 km width and more than 600 km along the Volga river-bed. But HEPS isn't the sole Volgograd sight. There are many interesting places here. The most known tourist sight, the visit card of Volgograd is the Mamaev Hill. Being here You can see almost all 100 kilometers of city length. Due to its geographical position, Mamaev Hill has got a great importance during the Great Patriotic War (1941-1945). It became and still is the Main Height of Russia. Soviet people have built the huge stately memorial ensemble here. There are many other witnesses of the heroic past of Volgograd: the Alley of Heroes, the Perished Fighters Square, the Soldiers Field and others. The line of tank turrets is stretched out along all town not far from Volga bank. It marks the line, where fascist troops was stopped in 1943. It is very amazingly when You dive under the ground on a usual tram. Volgograders have built a few underground station for the high-speed tramway. The river tram need a quarter of an hour to get an island in the Volga. And You need the same time to walk across the river station. The Volga-Don navigable channel starts from Volgograd. There are planetarium, circus, some theatres, many museums in Volgograd. One of football matches of Euro-2004 qualifying round took a place in the "Rotor" stadium in Volgograd. Volgograd holds the longest - above 50 km - park in the world. Its avenues, squares, embankments are beautiful, Volgograd central districts are built in unique architecture style called the Stalin Empire. You can enjoy fountains, parks, attractions, water-pools and other Volgograd sights. If You visit Volgograd once You'll never forget it. You can read about the ancient history of Volgograd city on the Tsaritsyn font page. Also we plan to create the Stalingrad font and give You a short story about another period in Tsaritsyn-Stalingrad-Volgograd history. - Ten Million Fireflies is a font that captures the whimsy and enchantment of a magical summer evening. Designed by Kimberly Geswein, a typeface artist known for her unique and expressive fonts, this p...