10,000 search results
(0.037 seconds)
- Nouveau Impression JNL by Jeff Levine,
$29.00 - Arte Critique JNL by Jeff Levine,
$29.00Arte Critique JNL was modeled after an alphabet in an early 20th Century French lettering book spotted online at an image sharing site. - Echophonic by Rocket Type,
$14.00 - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Verily Serif Mono - Unknown license
- Gothikka - Unknown license
- Shilia by Linotype,
$103.99SHILIA – AN ARABIC FONT THAT LIVES HAND IN HAND WITH LATIN TEXT CHARACTERS A special design principle underlies the Arabic font Shilia created by Mamoun Sakkal: the form of the characters means that they harmonise happily with sans serif Latin fonts, such as Univers. Because of this, Shilia is the ideal choice for any bilingual project and for use in international corporate branding. Shilia™ had its beginnings in the 1970s. Taking one of the oldest variants of Arabic script, the minimalist Kufic, as his inspiration, Mamoun Sakkal fashioned simple stroke shapes that are combined according to a geometric grid. Shilia is at home in both worlds, that of the East and that of the West. And although Shilia has been primarily designed to be used as a display font, it is also ideal for setting shorter texts. Before being published by Linotype, Shilia underwent major adaptation and updating, and is now available in the modern OpenType format. Mamoun Sakkal increased the characters available per individual typeface variant to over 1,800, and his daughter, Aida Sakkal, worked on programming the extensive OpenType features for the font. There are numerous ligatures that can be used to provide suitable variation and avoid repetition within a given context, and many special features such as the dots under the initial and final segments of words being automatically centralised. Shilia not only supports Arabic, but also Persian and Urdu. Special character combinations for setting texts in these languages, particularly Urdu, are provided through OpenType. And there are a total of 19 stylistic sets with additional character variants available to the user. An example of Urdu text Shilia is available in eight weights, from UltraLight to Black. The corresponding condensed versions are in the course of preparation. Along with the Arabic characters, all of the typeface versions include matching Latin alphabet letters of Adrian Frutiger’s Linotype Univers® family, making Shilia intrinsically suitable for setting bilingual texts. A set of ornaments carefully designed to allow for numerous compositions of bands and decorative patterns rounds off the range of characters on offer. With its 21 weights, Shilia is one of the most extensive of Arabic typeface families that is currently on the market. Its clear and well-balanced forms emphasise the linear nature of the font without allowing it to appear sterile or artificial. Shilia not only cuts a good figure as a display font for signage or in artistic projects, thanks to its substantial range of features, the font family can also be used to set texts, such as corporate and administrative documents. In addition, but the full compatibility between the Arabic and Latin characters makes Shilia the perfect choice for international and multilingual design projects. - H-AND-S by AND,
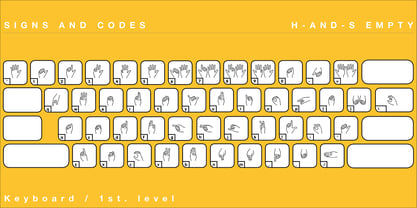
$89.00A common creation: (to pass from one hand to the other): For the first time, various hand-signs from diverse sources are unified into one single visual style. This compendium is the result of 15 years of incubation and 7 years of creation. In his travels throughout the world, graphic designer Jean-Benoit Levy, principal of the visual studio AND, has collected pictures of multiple hand signage. Uncertain what to do with those signs, he kept them year after year until the idea came to unify almost 200 handsigns into one single family. In accordance with this entire collection, the name of the typeface is a mix: "h-and-s". A global collection: (To put in good hands): We all have one thing in common: Hand-signs are an international language, they are meant to be understood by all of us. Each of us regularly comes in contact with modern hieroglyphs such as the hand-sign-codes that are so prevalent in our daily life. This way of communication belongs to no one in particular and to all of us in general. Even if the sense of certain signs varies from one culture to the other, there is a common hand-sign language. We are surrounded by this language of handsigns each time we step in a store, we eat, open a container of milk, we clean up, use package of wash-powder, by shaving, when we work, use tools, at home, by tearing the envelope of a condom, by traveling, etc. When we encounter these signs, we all understand them easily. A visual connection: (To go hand in hand): This typeface is a global visual statement. Collecting, ordering, redrawing, unifying. Reconstructed and assembled into one original alphabet, H-AND-S is a unique and complex signs program. Our choice is based on daily gestures and global hand-codes. Logically this typeface starts with the "American Sign Language" and expands on two type-variations, each on two levels of keyboard. The international team of H-AND-S would like to send his special thanks to all of the anonymous graphic designers throughout the world who designed different hand-signage and who influenced and inspired to create such a sign collection into one unified family. We, the global nomad team of AND, hope that you will enjoy our H-AND-S. Additional Credits Production: Studio AND. www.and.ch. Concept, Idea & Creative Direction: Jean-Benoît Lévy, Switzerland / USA. Research & Sketches: Eva Schubert, Germany. Illustration, Graphic Design & Visual Fusion: Diana Stoen, USA. Transfer, Adaptation & Refining: Moonkyung Choi, Korea. Finalization & Checking: Sylvestre Lucia, Switzerland. Coaching & Technical Advice: Mike Kohnke, USA. Creative Energy & Implementation: Joachim Müller-Lancé, Germany / USA. - Novera by René Bieder,
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Freigeist by René Bieder,
$29.00The story of Freigeist is a journey into the past, back to the early grotesk fonts and long before Helvetica and Co were standard fonts in operating systems. For what we take for granted today is the result of innovation and pioneering spirit of type foundries such as Caslon or Stephenson Blake in the 19th century, whose expressive designs are mostly forgotten today. The Freigeist family captures this untamed spirit — hence the name (German for “free spirit”) — and puts it into a contemporary context, resulting in a multi-faceted family with a wide range of applications, font styles and features for modern typesetting. Design Details Unlike other modern grotesk typefaces like Helvetica or Univers, Freigeist is characterized by a warm and dynamic appearance. It draws inspiration from various historical models such as Caslon’s Doric or the Grotesque variants of Stephenson Blake. Particularly noticeable are the narrow terminals, the serpentine S or the dynamic g in combination with ascenders that reach to the cap-height only. Italics Many italic grotesk fonts are strongly oriented towards their upright counterparts. Unfortunately, this often means that they cannot do justice to their actual task, which is to highlight words or sections of a text. The italic cuts of Freigeist try to remedy this situation by using the greatest possible formal distance while reinforcing the untamed spirit. What adds to this, is a reminiscent of handwritten forms, which can be found in a, n, y or g, as well as the German sharp s or the ampersand. Alternate Characters Alternative letterforms are ideal for customizing the overall appearance of a text, for usage in logos or they can even work as custom fonts for companies. Freigeist comes with ten stylistic alternatives that are easy to insert via the Opentype window, such as the single-storey a, a tail-less version of the a for compact text, when uses in condensed widths or a dialed down version of the r. Languages Freigeist has a built-in support for Latin and Cyrillic based languages and covers more than 210 languages. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. Styles Freigeist is available in five widths (XCon, Con, Normal, Wide, XWide) and six weights (Thin, Light, Regular, Medium, Bold, Black). Including the accompanying italics, the family comes in 60 cuts that are suitable for any application. Testfonts If you like to test the fonts before buying the full version, please follow the link below: https://www.renebieder.com/test-fonts Update 1 A lot has changed in this first update. It is more than just a 1.01 or 1.02. It is actually the 2.0! I’ve gone through all! single glyphs of the 18 master files, making the family more sharp and even a bit more modern. I’ve added some new opentype features and redesigned the italics, because I wasn’t happy enough with the result. I’ve added new kerning pairs, new metrics, and even new glyphs. Please check my website for more details on the new design and overview about the opentype features and alternate shapes. If you purchased the Freigeist family already, thanks a lot!! It is the most advanced family that I published so far. I hope that you’re happy with this new version. Thanks! - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - Generic by More Etc,
$15.00The Generic Typeface Collection is a series of sans-serif typefaces inspired by the craftsmanship of graphic design, typesetting, and printing in the analogue era – before Adobe, Macintosh computers and desktop publishing – when dinosaurs ruled the earth. With the use of various typesetting apparatuses or dry transfer type, photo copiers, and shooting layouts and paste-ups to film, the printed results was not as exact, precise and predictable as it is today. When examining old prints, it is difficult not to like the way that characters in over- or underexposed film have a special type of vibe to them that is often sadly lost in today’s pursuit of total perfection. Encouraged by this, I saw a need for a collection of typefaces that are non-clinical and non-conformist, and some that are coarse, rough and distorted – errors that might come from poor exposure when put on film, enlargements from small point texts, or maybe quality loss from successive generations of photocopies. Or all of the above. This is an attempt to incorporate spirit and personality into a set of typefaces without losing distinction. You might call it a homage to non-perfection. I call it human. The Generic Typeface Collection consists of 11 fonts divided into four series. The three standard series – the Formal Release series, the Coarse Copy series, and the Rough Display series – all contain three fonts each. The Extra Splendor series contains a couple of shadow fonts for that little extra sparkle. Formal Release – Handcrafted & Clean The Formal Release series features sans-serif typefaces for everyday use. They are handcrafted and clean, human and uncomplicated. The Formal Release series contains three typefaces that add tons of personality to any text. G10 FR ‘Slim’ – a slightly under-exposed and clean typeface in a regular weight (228 glyphs - 1 alternate) G20 FR ‘Classic’ – a properly exposed clean typeface in a bold weight (228 glyphs - 1 alternate) G30 FR ‘Bulky’ – a heavily over-exposed clean typeface in an ultra weight (228 glyphs - 1 alternate) Coarse Copy – Dirty & Rough The Coarse Copy series features non-conformist typefaces that are worn and rough, maybe after going through that bad copier a few times too much. The Coarse Copy series contains three sans-serif typefaces that add tons of spirit to any text without compromising too much on legibility. Try them on in poster-sizes and everyone will know that you mean business. G40 CC ‘Slender’ – an under-exposed coarse typeface in a regular weight (228 glyphs - 1 alternate) G50 CC ‘Typic’ – a properly exposed coarse typeface in a bold weight (228 glyphs - 1 alternate) G60 CC ‘Huge’ – a heavily over-exposed coarse typeface in an ultra weight (228 glyphs - 1 alternate) Rough Display – Faded & Decorative The Rough Display series features attention-seeking decorative typefaces in three feature-packed fonts. Faded and gritty like the image distortion and degradation from successive generations of photocopies, they are eye-catching typefaces intended to stand out in bigger point sizes. Use these typefaces for signage, headlines and similar situations were a strong typographic statement is desired. We have packed no less than 1,334 alternate characters and 212 discretionary ligatures into this series for a greater chance of not having characters that look exactly the same more than once. G70 RD ‘Slinky’ – an under-exposed rough and decorative typeface in a regular weight (741 glyphs – 448 alternates – 66 discretionary ligatures) G80 RD ‘Standard’ – a properly-exposed rough and decorative typeface in a bold weight (748 glyphs – 448 alternates – 73 discretionary ligatures) G90 RD ‘Swollen’ – a heavily over-exposed rough and decorative typeface in an ultra weight (748 glyphs – 448 alternates – 73 discretionary ligatures) Extra Splendor – Sparkling & Extraordinary The Extra Splendor series features two shadow typefaces for that little extra sparkle. One clean shadow to be used with G20 FR ‘Classic’, and one rough shadow to be used with G80 RD ‘Standard’. Having the shadows separate from the main typeface adds another layer of expressiveness in that you can try out color combinations for that extra splendor. Tips for matching (applies to both the base font and the shadow font): Set the kerning to Metric, not optical. Increase tracking to accommodate for the shadows extra width. G25 ES ‘Classic Shadow’ – a clean shadow to be used with G20 FR ‘Classic’ (228 glyphs – 1 alternate) G85 ES ‘Standard Shadow’ – a rough shadow to be used with 80 RD ‘Standard’ (227 glyphs) OpenType features – alternate characters and discretionary ligatures – can be accessed by using OpenType friendly professional design applications, such as Adobe Illustrator, Adobe InDesign, and Adobe Photoshop. - Orbitron - 100% free
- LYSSA DEMO VERSION - Unknown license
- Rufa - Personal use only
- Rogers2 - Unknown license
- Graced Script by Mans Greback,
$59.00 - Milko by Jesse Tilley,
$12.00 - Stenciled Message JNL by Jeff Levine,
$29.00 - Buree Chalk by Nurf Designs,
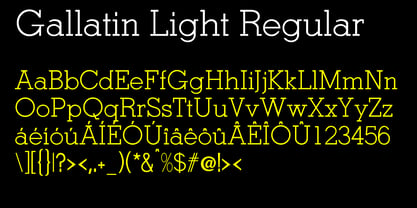
$16.00 - Gallatin Light by Wooden Type Fonts,
$15.00 - DR Krokodila by Dmitry Rastvortsev,
$30.00 - Exphany by Danil Reyman,
$12.00 - Artz by Hackberry Font Foundry,
$24.95Artz is a highly stylized sans serif with a Deco look in Narrow, Plain and Wide. It has oldstyle numbers and many special characters. - Oksana Text Narrow by AndrijType,
$33.00 - Febsta by Vishnu Sathyan,
$12.00 - Oksana Text by AndrijType,
$33.00 - Savu by Hiekka Graphics,
$18.00 - pencilPete by JOEBOB graphics,
$19.00 - HALLOWEEN Horror by WAP Type,
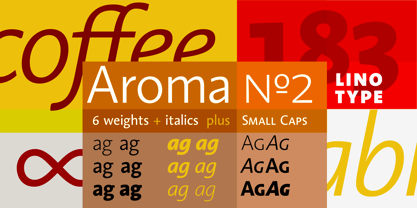
$15.00 - Linotype Aroma No. 2 by Linotype,
$40.99 - Galpon Pro by RodrigoTypo,
$25.00 - Ashby by Corien’s Handwritingfonts,
$24.00 - Company by Martin Wait Type,
$26.00I made Company into a font after several inquiries from designers in America. I always liked Company and was quite happy to digitize it. - Case Closed JNL by Jeff Levine,
$29.00 - Shatter by ITC,
$40.99 - Glitterati by Device,
$29.00 - Butti by RMU,
$25.00