4,136 search results
(0.027 seconds)
- Homework Dashed by DAAZ,
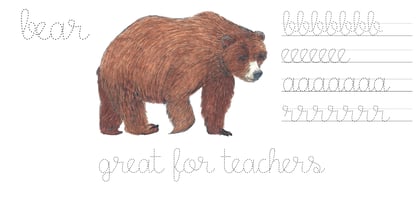
$9.00Homework Dashed font was specially conceived/designed for teaching cursive writing. This resource allows tutors and parents to create worksheets for individual or class teaching. Associated with the Homework font, students can learn and exercise their handwriting abilities. All capital letters, excluding I, F, T and P, link to any following small letter: the sequence of the previous letter stroke always follows the angle of the initial stroke of the subsequent letter. This, in the real world, means that words built with the font can be handwritten without having to lift the pen from the paper (except to cross t and f and dot i and j) or interrupt the writing flow. All the letters are base aligned and all small letters have the same ‘x’ height. Homework Dashed font is a tool with which teachers and tutors can create repetitive alphabetical writing exercises that can be printed on lined sheets. - Debugger by Dharma Type,
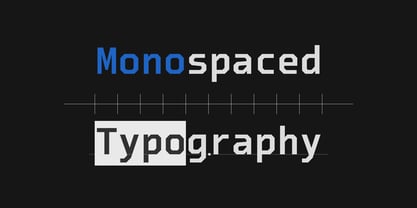
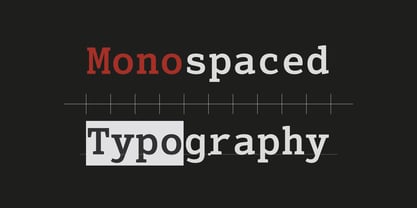
$9.99Debugger is a futuristic, sicentific, digital family of next-generation monospaced fonts for developing, programming, coding, and table layout. Some desirable features in monospaced fonts are listed below. 1.Easy to distinguish 2.Easy to identify 3.Easy to read Debugger has very distinguishing letterforms for confusable letters such as Zero&Oh, One&I, and Two&Z. A lot of ingenuity makes this family very distinguishable. Italics have somewhat large inclination angle to be distinguished from their Roman. For the same reason, Italics are slightly lighter than Romans. Italic is not cursive Italic. It is near the slanted Roman. This is an intentional design to identify Italic letters. Cursive is not suitable for programming font. Octagonal and diagonal letterform is good for sci-fi, digital projects. Common elements for each letterform makes harmony and a sense of unity. Debugger supports almost all Latin languages. Try this all-new experiment. - Rombi Technocrat by Mans Greback,
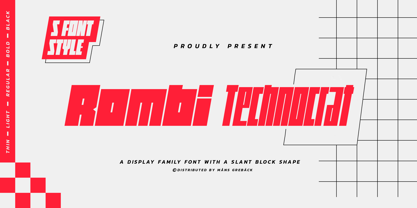
$39.00Rombi Technocrat is a geometric, heavy font that features a unique combination of square shapes and slanting angles. Inspired by the dynamics of forward movement and the rigidity of structured design, this italicized font family brings a sense of purpose and direction to your creative projects. The Rombi Technocrat font family includes five weights: Thin, Light, Regular, Bold, and Black, providing a broad range of stylistic options for designs that call for a distinct, angular touch. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures, and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from Northern Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Ultimatum MFV by Comicraft,
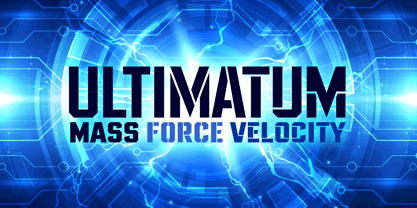
$19.00ALERT: Comicraft's Mad Font Scientist John Roshell and Lead Lab Assistant Drewes McFarling have applied an Unstoppable Force to our Immovable Font ULTIMATUM, successfully splitting it into a family of three fonts! Here’s the secret formula: ULTIMATUM MASS retains the dynamic details of the original with flat, angled corners; ULTIMATUM FORCE cooperates with your demands for a vertical slice of the action; and ULTIMATUM VELOCITY got tired of waiting for a compromise and cut across its horizontals. The complete family features three styles of eight weights for a total of 24 fonts, each with support for 221 languages including Western & Central Europe, Vietnamese & Cyrillic. Three Variable Fonts provide precise control of Weight & Italic slant. ULTIMATUM MASS FORCE VELOCITY is ideal for high performance car & truck branding, sports uniforms, video game graphics, college & university apparel, and any time you want to convey industrial strength and technological innovation. - Bologna by David Turner,
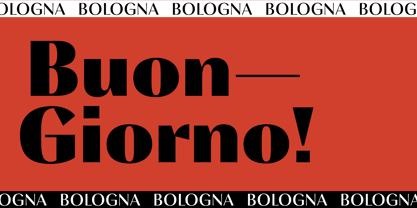
$35.00Inspired by pointed pen calligraphy and modulated sans serif typefaces used for advertising in the 1920´s, Bologna is a high contrasted sans serif with a modern and fashionable look. Bologna comes in three weights: Regular, Bold and Black. The Regular and Bold weights are, despite of their high contrast, also build for body texts. Whereas Bologna Black, with a more expressive look and sharp angles, is specially designed for large and striking headlines, packaging or identities. Overview: 3 weights - Regular, Bold, Black Regular/Bold: 657 Glyphs Black: 871 Glyphs Lining, tabular and old style figures Ligatures: fl, fi, ff, ffi ffl, Unicase Letters: a, e, m, n, r Alternative Guillemets Case Sensitive Arrows Bologna Black: hairline accents and interpunctations Fractions Extended Language Support Stylistic Sets: ss01 = Alternative Guillemets / Alternative y ss02 = Unicase glyphs ss03 = Numerals in circle ss04 = Numerals in black circle ss05 = Hairline Accents and Interpunctations (Bologna Black) - Capo by Alias,
$60.00The intention with Capo was to make a typeface with a pinched, angled connection between curves and verticals. We have explored this incised, cut motif previously on typefaces, most notably Noah, Sabre and Harbour. These have focussed more specifically on stone-cut forms. For Capo we wanted to mix the expressive quality of its ‘pinch’ idea with an overall aesthetic that could be applied to text rather than headline. So Capo has something of the function and warm, organic quality of Grotesque style typefaces. In Capo’s Bold and Black weights the sharpness of the letter shapes is more dramatic and emphasised, making for great effect for large-sized text. Why Capo? A capo is a device used on the neck of a stringed (typically fretted) instrument to shorten the playable length of the strings by pinching or clamping them in place, hence raising the pitch. - Rijk by Wilton Foundry,
$39.00The font name comes from the Dutch word "Rijk" meaning "rich". I'd like you to consider Rijk as a good Pinot Noir: medium bodied, offering succulent juicy berry flavors, accentuated by delicate aromas of coffee and vanilla oak. Ruby red in color, it boasts of velvety tannins and a long fulfilling fruity aftertaste. Rijk has a structure that is delicate and fresh. The aromatics are very fruity like cherry, strawberry, and plum, often with notes of tea-leaf, damp earth, or worn leather… My intent was to create a script that is rich, while not overbearing. It will serve many noble and useful purposes because of its fresh and lively texture. It is also very legible because it has a slightly more upright angle. Use Rijk for headlines, packaging, identities, advertising and online. Available in OpenType, it includes a range of ligatures as well as a full range of class kerning. - Shizzle by 38-lineart,
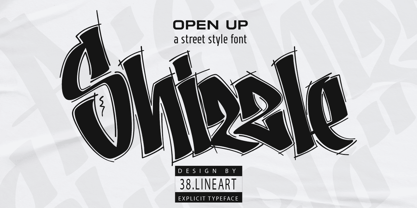
$15.00Shizzle is a font with a graffiti marker style. The lettterform of ‘Shizzle’ essentially made by the combination of downward and upward stroke base on -15 degres angle guideline. The basic of downward stroke is pulling pen from the top left to thw bottom right with full width of marker, then the basic shape of upward stroke look like the ligh flick by using the tip of the pen from bottom right to the top left. Inspired by Hip Hop and Rap style style. ‘Shizzle’ is a slang way of saying "Sure". People generally use it to communicate agreement to another person. This term is a product of Snoop Dogg's penchant for replacing the end of words with "izzle" to sound cooler. And ‘Fo Shizzle’ (for sure) this font offers beautiful typographic harmony for a diversity of design projects, including logos & branding, social media posts and advertisements, especially with graffiti look. - Yasemin by Bülent Yüksel,
$24.00My wife name is Yasemin. After building this typeface, I wanted to honor with my wife’s name. I think I fully reflects the character I created in my mind. I created ornaments and connected glyphs. Yasemin is an OpenType font that contains 1045 glyphs. Ligatures, alternates, starting, endings, a wide range of latin languages and a set of ornaments. And words specially designed to use in advertising slogan, stationery for weddings, birthdays, etc. TIPS: Try using Yasemin at a 20º angle so that the slanted strokes, ornament become perfectly vertical. Having the decorative ligatures feature (dlig) activated is a good option to see letters dance. TECHNICAL: It is absolutely recommended to use this font with the standard ligatures feature (liga) activated. It makes letters ligate perfectly and also improves the space between words. UPDATES: - 3 December 2015 Opentype Feature (fractions) update. - 20 March 2019 Opentype Feature (fractions) update. Some bug fixes. - Algha by Youthlabs,
$17.00Introducing Algha Beauty Sans Serif Font. Algha inspired from cottagecore which prioritizes beauty and elegance. Algha has an obtuse angle which means that beauty is not confined to the point of view. Algha is suitable for your needs that require beauty. Algha can be worn simply or with ornaments. What's The Feature ? - 3 Stylistic Alternate Set - Stylistic Ligature - Smooth Corner - Multilingual Support - Separate Alternate Files - Opentype Support Need to test words in this font? Just type the box below, and see what it looks like - For more information on accessing alternative flying machines, you can see this link (http://adobe.ly/1m1fn4Y) - If you want to use this font on canva, you can see the tutorial in this link (https://www.youtube.com/watch?v=Rwhf1O3Dv78&ab_channel=tomcunningham) Feel free to message me if you have any question. Thanks, stay safe and healthy, and have a nice day. - Costanera by W Type Foundry,
$29.00Costanera is a neohumanist typeface with both soft strokes and endings, which is inspired by 90s typefaces. It has an organic aspect and curved finials associated to the early calligraphy, while its straight angles give Costanera a technological and futuristic impression. Costanera weights go from thin to black, thus it can be used in short-impact phrases ideally using Black or Thin weight and extensive texts selecting the Book version. On the other hand, due to its calligraphic-futuristic features Costanera is perfectly suitable for different fields, such as vanguard technology, architecture, and signage topics. This typeface is composed of a Normal and Alternative version, adding 32 weights in total. Stylistic sets, small caps, ligatures, lining and old style numbers, fractions, circle numbers and arrows are part of the Opentype features. Moreover, this project comes with 790 glyphs that allows to write in 219 languages. - Bigticy by Présence Typo,
$36.00Bigticy is a typeface with a "new-retro" feeling. Its square outline is tempered by rounded angles. This makes it suitable for a large range of applications in the domains of magazine headlines and posters. The Narrow version has been drawn from a title found in an example (dated from the 50's) of the French newspaper "Le Dauphiné Libéré". For the Maxi style, I have tried to reduce to their minimum the inner white spaces. I had in mind those amazing stone walls that one can see in the antique Inca cities in Peru. The stones are so tightly joined that it is impossible to slip a sheet of paper between them. The Plain version is an interpolation of the two other ones. It is a very useful style since I keeps the main quality of each parent: the weight of the Maxi and the narrowness of the Narrow. - Jack Stanislav by deFharo,
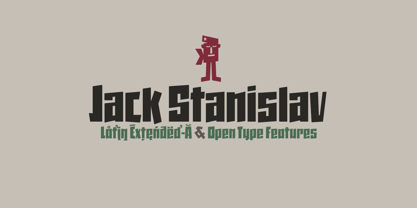
$22.00Very condensed typography, thick line and fun look for headlines and advertising where you are looking for saving space and originality at the same time. The upper inclination of the letters, the combination of horizontal with inclined forms, the ascending and descending short, and the lower elongation of some antlers will allow you to print varied styles with a lot of movement according to the context of the design. I started drawing this font with the intention of creating a new decorative typeface Blackletter style but modernizing the strokes, after drawing several letters imitating the ductus of this type of fonts trying to simplify them, emerged all the DNA of the current Jack Stanislav, finally a retro typography without Serif of linear strokes that mimic the angle of a thick pen. Use the following keys to write the bitcoin symbol and the Jack icon: b #, a # - Hebden by Lewis McGuffie Type,
$34.99Hebden is a ‘Northern’ font. Inspired by the town Hebden Bridge in Yorkshire, the family is a mix of a grotesque and an incised serif. The grot is based on Victorian train station signage and the serif is style that can be spotted in and around the Yorkshire Dales region. Hebden has a nostalgic twist and is ideal for labelling, signage and memorable messages. The grotesque face with its robust angles and warm circular curves recalls the style of traditional English sans-serifs like Caslon’s 2-Line Egyptian. The incised face has strong but sophisticated and natural forms and is based on a wood carved style popular in the early 20th century. The weight of the two faces are are drawn to complement each other creating an evenly balanced combination. Both faces come with caps, lower caps across letters and numerals, and have Western, Central and Eastern European language support. - Unitext by Monotype,
$50.99Created with the needs of branding design in mind, Jan Hendrik Weber's Unitext is a crisp, clean typeface that functions well across print and online use. It blends humanist and grotesque qualities, adopting a style that the designer describes as “neo grotesque”. Narrow spacing is what sets this typeface apart, however it also uses open counters and angled details to boost readability. “The ideal font should work at every touchpoint,” says Weber. “And designers shouldn’t need an introduction or a set of rules on how to handle this typeface. Unitext allows designers to work without explanation.” The Unitext family includes 7 weights, spread across 14 fonts with extensive Western, Central and Eastern European language support. Unitext Variables are font files which are featuring one axis and have 14 names instances: Hairline, Hairline Italic, Extralight, Extralight Italic, Light, Light Italic, Regular, Italic, Semibold, Semibold Italic, Bold, Bold Italic, Black, Black Italic - Dual by North Type,
$-DUAL is a full width sans-serif typeface with an experimental side. Its straight lines and 90 degree angles give it a very geometric feel without hindering its legibility. It’s now available in 6 weights, ranging from 100 to 600. The idea behind DUAL has been brewing for quite some time, and though there has been many “experimental” released in the past, it does have its unique features. For starters, it is a fully usable and legible font in its original state. Also, its 251 alternate glyphs and 10 stylistic sets are, of course, its main attraction making DUAL a very versatile typeface for any user, from the casual designer to the hardcore artist. Finally, it has extensive additional language support for the Americas and parts of Europe. With its 563 glyphs, It’s actually two fonts in one, and thus the name DUAL. Enjoy! - Senpai Coder by Dharma Type,
$9.99Senpai Coder is a family of typewrighter-style monospaced font for developing, programming, coding, and table layout. Some desirable features in monospaced fonts are listed below. 1.Easy to distinguish 2.Easy to identify 3.Easy to read Senpai Coder has very distinguishing letterforms for confusable letters such as Zero&Oh, One&I, and Two&Z. A lot of ingenuity makes this family very distinguishable. Italics have somewhat large inclination angle to be distinguished from their Roman. For the same reason, Italics are slightly lighter than Romans. Italic is not cursive Italic. It is near the slanted Roman. This is an intentional design to identify Italic letters. Cursive is not suitable for programming font. Typewriter letterform (serif) is good for reading. Common elements for each letterform makes harmony and a sense of unity. Senpai Coder supports almost all Latin languages. Try this all-new experiment. - Bicyclette by Kostic,
$40.00The name “Bicyclette” was chosen because this typeface is all about balance and elegance. The idea was to create a highly contrasted sans-serif family carefully balanced between gentle curves and sharp angles, with large capitals opposing uncommonly short lower case, through six distinctive weights. The letters are wide, and the capitals pop up in headlines while the lower case leaves a lot of white space between the text lines because of its small x-height. The edges are rounded (but not so much for the family to be called rounded), just enough to make the text feel slightly softer, gentler, while retaining some of that technical sans sharpness. The Bicyclette character set supports Western and Central European languages, and includes an extended set of monetary symbols. Each weight includes small caps, ligatures, proportional lining and oldstyle numbers, tabular figures, fractions and scientific superior/inferior figures. - Metalista by Suitcase Type Foundry,
$39.00The Metalista font was created as a sign of undying admiration for the persistence of heavy metal culture. The angled font of almost fixed width proportions combines capitals with small letters for more variety and better definition of individual letters. Stressing the horizontal strokes subdued the historical Gothic character and emphasized a more modern signature, which is far different from the majority of current attempts at a modern adaptation of Fraktur fonts. We offer Metalista in three styles, or rather widths to be exact: Speed is inspired by the whiplash pace of 70s and 80s speed metal, and can tell and perform a lot even in a very small space; uncompromising Death balances on the fine line between expression and readability; and Metalista Black is the universal go-to, whether as megalomaniacal titles sprawled across the entire LP cover or as tiny texts for glam rock CD booklets. - HWT Geometric by Hamilton Wood Type Collection,
$24.94This late 19th century design conjures up early 20th century Dutch DeStijl lettering with a mostly strict adherence to right angles and minimal stroke modulation. Geometric began its life as a metal typeface from the Central Type Foundry, circa 1884. Soon after, this design was officially licensed to Morgans & Wilcox and was shown in their 1890 catalog in Regular, Light and Condensed Light variations. After acquiring Morgans & Wilcox, Hamilton Manufacturing offered Geometric Light Face Condensed as their own No 3020 and the Geometric Light Face as No 3021. HWT Geometric has been expanded digitally to include a Regular Condensed version. A heavier wood type specimen was found from an unknown manufacturer and digitized as it was found, resulting in the HWT Geometric Shopworn and Shopworn Inked variations. These digital versions all include a full Western and Central European character set of over 380 glyphs. - CA Saygon Text by Cape Arcona Type Foundry,
$40.00CA Saygon Text is the logic consequence of CA Saygon. It is much calmer and therefore also suitable for reading texts and everyday’s editorial tasks. Basic shapes and proportions were adopted from Saygon and continued in such a way that a font family from Thin to Extrabold resulted. A fundamental inspiration were early static grotesque typefaces such as Akzidenz Grotesk. Nevertheless, the typeface was by no means intended to have a historical look. Thus, a relatively high x-height was chosen, which makes the typeface quite economical in type-setting, since the letters appear visually larger. A relatively small line spacing with good legibility can be achieved due to the small ascenders and the low cap height. Letters like f and t, which otherwise tend to end in curves, were given right angles, which on the one hand meets certain design elements of the original Saygon, but on the other hand also refers to contemporary trends in typeface design. A special feature are the five styles in which CA Saygon Text can be used. The default setting is the Helvetica style, with two-storey a and g. The Futura style has a single-storey a and a two-storey g accordingly. The third style with two-storey a and three-storey g is called the Franklin style. But the real highlight is the Cape style with single-storey a and three-storey g – a real rarity up to now. Let yourself be inspired by this unusual typeface. If you like it even more progressive, you should try the flat style, which continues the right angles in a, g, and y as well. Thanks to the Cyrillic and Latin Extended character sets, a huge linguistic area is covered that even extends to Vietnam! Even the exotic German capital-double-s is available and appears automatically when typed between other capital letters. Numerous OpenType features make life easier for the professional typographer: there are fractions, superscript and subscript numbers, as well as proportional and tabular capitals. - Grava by Positype,
$35.00Grava is Neil Summerour’s injection of warmth within the geometric sans font category. Historically, geometric sans families have been based on primal shapes — triangle, circle, square — and the more closely they held to those rigid rules, the more internal inconsistencies they showed. Angles won’t match up correctly, letters will lean, overshoots complicate clean typesetting, and idealized circles become grotesque and unwieldy in some weights. Because of issues like these, geometric sans fonts have a reputation of being cold, austere, even a bit “off”. Grava was made to hold a T-square and triangle in one hand while giving a welcoming handshake with the other. The Grava font family comes in two styles (a normal and a Display), each with 20 weights (Thin to Ultra) and paired with italics. Its design allowed the three scripts of Latin, Cyrillic, and Greek to emerge seamlessly, ensuring Grava will find its home in multilingual publications. Even better, each character in the three scripts is spaced with every other character for a beautifully matched fit, and it’s a buy-one-get-all-three deal since they are all packaged together. The normal style’s large x-height won’t let you down in paragraphs, headings, and any call-out text. And have you seen the angles on those numerals? Pairing Grava’s numerals on a jersey is sure to catch some eyes, just sayin'. Grava Display is purposefully quirky and sharp, and made for poster sizes, book and album covers, and those websites with a well-defined character — somewhere between playfully self-aware and overtly vintage. Flat edges are abandoned to make way for sharp points and conspicuousness, for geometrical attitude and respectful expressiveness. Corporate reports use Grava Display to take on a professional and current look. The optional ligatures (N–T, L–L, G–A, C–O, almost anywhere an ‘A’ is placed, and more) in both the normal and Display styles invoke a midcentury modernist and high art feel. Now that introductions are done, you can let go of Grava’s hand and put it to work for you. - Bowling Script by Sudtipos,
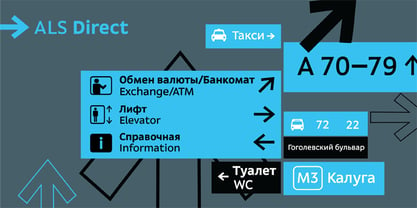
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - ALS Direct by Art. Lebedev Studio,
$63.00ALS Direct is an open and dynamic typeface with clear-cut letterforms that make it instantly readable. It lends text a neutral, yet agreeable and modern feel. Direct has nine font styles convenient for the purposes of navigation signage. Regular-style letterforms are rather wide, because direction signs are likely to appear before readers at an angle, so the type needs to withstand perspective distortions. And as signs and boards may vary in size, Direct was developed to include several width variations. Condensed fonts can be used where horizontal space is limited, allowing you to keep proper height and readability of the characters. A signage typeface must be easily readable from some distance away and have simple letterfoms with clear-cut features to quickly identify characters. Designing a type for a potentially wide range of purposes calls for a universal approach. If not destined to be used for navigation in a particular building, it shouldn’t incorporate any peculiar elements to agree with certain design or architecture. All of the above determined our choice of a sans serif with large apertures and definite features allowing readers to instantly recognize letters. Descenders are made compact not to interfere with the line below. And the low contrast between thick and thin strokes renders all elements equally perceptible. The x-height is significant, close to the cap height, which inhances readability of the lowercase type. There are two reasons why directions must not be set in all caps. Firstly, lowercase letters are more diverse and include ascenders and descenders identifying some of the letters in the line. And secondly, having learned to read, people recognize word shapes rather than individual letters, which makes lowercase text more readable. With Direct being a signage typeface, first to be developed were its width variations, and different weight styles and italics were added later. Another thing to be kept in mind was that signs often use dark background colors, and black type on a white background appears smaller than white type on a black background. Direct is the first Cyrillic typeface created for navigation purposes. Before that, designers could use the Cyrillic version of Frutiger (Freeset) developed by Adrian Frutiger for the Paris Charles de Gaulle International Airport, and a number of other, mostly body copy, neutral sans serif types. However, signs and boards were dominated by Arial, which Direct would be glad to replace offering elegance and lucidity of form instead of type bluntess. Direct was designed as a signage typeface, but its neutral style and clear-cut letterforms suggest various other ways of application. - Culoare v.2 by Luxfont,
$19.00Introducing Culoare V2.0 is the second version of the space bright color gradient font. (The first version is here - Culoare) This is a new set with completely new color combinations, bright and saturated like neon. 3 types of stylization in 9 different color gradient combinations with soft transitions. Letters seem to be backlit and it looks very original in addition to stylish minimalist glyphs. Lots of design use cases. Ideal for promotional illustrations, headlines and covers. Font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Culoare V2 Color" on: ld.luxfont@gmail.com Features: - Free Demo font to check it works. - Uppercase and lowercase the same size but different colors. - Transparency in letters. - Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Inklea by Typodermic,
$11.95Welcome to the world of Inklea, where curves and creativity reign supreme! Our typeface is the perfect choice for anyone who wants to make a statement with their design. Inklea’s smooth curves and unique design will make your words pop off the page and demand attention. With each letter crafted using only one line and one junction, our font is as elegant as it is efficient. But that’s not all—with our Shine style, you can take your design to the next level! Simply layer it on top of the Solid style and watch your words come to life with a glossy, wet look. But don’t stop there—experiment with different color layers to create a truly unique design. And if you really want to make your words pop, add some emboss and drop shadow effects for a touch of depth and dimension. So whether you’re designing a website, creating a poster, or crafting a social media post, Inklea is the perfect choice. With its curvaceous design and endless possibilities, the only limit is your own imagination. Try it out today and see where it takes you! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Ice Creamery by FontMesa,
$29.00Ice Creamery is a new variation of our Saloon Girl font family complete with italics and fill fonts which may be used to layer different colors into the open parts of each glyph. We don’t recommend using the fill fonts for Ice Creamery as stand alone solid fonts, Ice Creamery Chocolate was designed as a the stand alone solid font for this font family. Fill fonts go back to the 1850's where they would design matched sets of printing blocks and the layering of colors took place on the printing press, they would print a page in black then on a second printing they would print a solid letter in red or blue over the letters with open spaces to fill them in. Most of the time the second printing didn't line up exactly to the open faced font and it created a misprinted look. With the fill fonts in Ice Creamery and other FontMesa fonts you have the option to perfectly align the fill fonts with the open faced fonts or shift it a little to create a misprinted look which looks pretty cool in some projects such as t-shirt designs. I have some ice cream making history in my family, my Grandfather Fred Hagemann was the manager of the ice cream plant for thirty years at Cock Robin Ice Cream and Burgers in Naperville IL. In the images above I've included an old 1960's photo of the Cock Robin Naperville location, the ice cream plant was behind the restaurant as seen by the chimney stack which was part of the plant. If you were to travel 2000 feet directly behind the Cock Robin sign in the photo, that's where I started the FontMesa type foundry at my home in Naperville. My favorite ice cream flavor was their green pistachio ice cream with black cherries, they called it Spumoni even though it wasn't a true Spumoni recipe. Their butter pecan ice cream was also incredibly good, the pecans were super fresh, their Tin Roof Sundae ice cream was chocolate fudge, caramel and peanuts swirled into vanilla ice cream. One unique thing about Cock Robin and Prince Castle was they used a square ice cream scoop for their sundaes. - Lust Stencil by Positype,
$39.00When you hear that name, you likely ask yourself, ‘why?!’ I did too, but the number of requests could not be ignored. Once I finally decided to move forward with it, the only way to solve the offering would be to adhere to the same theme of indulgence, I planned for the same number of optical weights AND Italics. Yeah, italic stencils… ok, why not? It’s not a new concept. One thing to note and a creative liberty I assumed during the design. Lust Stencil would not be just a redaction or removal of stress to produce a quick stencil. To do that, would just be a cheap solution. Strokes had to resolve themselves correctly and/or uniquely to the concept of the stencil format. And, it had to be heftier. For it it to look correctly, it needed about 8% additional mass to the strokes for it to retain the effervescent flow of the curves and the resolute scalloped lachrymals. The Lust Collection is the culmination of 5 years of exploration and development, and I am very excited to share it with everyone. When the original Lust was first conceived in 2010 and released a year and half later, I had planned for a Script and a Sans to accompany it. The Script was released about a year later, but I paused the Sans. The primary reason was the amount of feedback and requests I was receiving for alternate versions, expansions, and ‘hey, have you considered making?’ and so on. I listen to my customers and what they are needing… and besides, I was stalling with the Sans. Like Optima and other earlier high-contrast sans, they are difficult to deliver responsibly without suffering from ill-conceived excess or timidity. The new Lust Collection aggregates all of that past customer feedback and distills it into 6 separate families, each adhering to the original Lust precept of exercises in indulgence and each based in large part on the original 2010 exemplars produced for Lust. I just hate that it took so long to deliver, but better right, than rushed, I imagine. It would have taken even longer if not for font engineer and designer, Potch Auacherdkul. Thanks Potch. - Echowarp by Luxfont,
$18.00Introducing Echowarp is an unusual COLORED font family. Main idea of this font is that a colored echo spreads and fades from minimalistic letters to the sides. Distorted letters give the effect of temporary refraction. The originality of this family is primarily suitable for a bold design. And if you add a random distortion in a graphics program to the finished heading written in this font, the inscription will turn into an absolutely unique and inimitable one. Futuristic set has 23 fonts in the family! Do not limit your imagination, because the font opens up a huge space for creative experiments. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works Letters with color echo & distortion 23 OTF SVG color fonts in the family Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Corleone by FontMesa,
$-Corleone was originally designed as a two font family in 2001 and offered for free. This year we've expanded the font family to twelve fonts including small caps and italics. While the new Corleone has been greatly refined and is a much more professional quality font we've decided to still offer the original two fonts for free. Corleone is the perfect font for t-shirts and other merch, the new small caps make this font stand out and bring attention to whatever you use it on. Corleone is the font you can't refuse. Tech notes: Corleone was designed after a famous movie logo in the 1970's with a title name that sounds a lot like The Grandfather if you know what I mean. The movies had three installments, my original font was patterned after the logo for the third movie, the new Corleone Primo and Secondo versions are patterned after the logos of the first two movies. The differences are noticed mostly in the lowercase letters. One thing you will not find in this font family is the puppeteer or puppet master hand because it's been registered as a separate trademark of Paramount Pictures. If you're using an application that works in layers then you'll be interested in the four extra over score glyphs included in some of the versions of this font. Sorry, MS Word does not work in layers so this feature will not work in MS Word. When you open up the glyph map in Adobe Creative Suite you should see the over score glyphs when you scroll down to the bottom. These extra over score glyphs allow you to extend the top line of a single capital letter, with four different lengths you should be able to mix and match to achieve the length that you desire. When using the over score glyphs it's best to divide your word or headline into separate text objects, the cap being one object and the remaining letters being the second. If you try using the over score glyphs on a single text object then with each over score that you add the text after it will get pushed down the line. - Baluno by Luxfont,
$22.00Introducing is a fun and playful pouty Baluno font. Font has embodied the graphic trend of cartoon flat illustrations and will successfully complement modern designs. The font has 2 types of faces, which can be used both independently and together by alternating letters in one word to avoid repeating letters, creating a unique heading. Family is ideal for children's themes, because the font resembles inflated balloons. Creates a relaxed mood and has fun. Set comes in many different carefully selected colors and gradient color options. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Baluno Color" on: ld.luxfont@gmail.com Features: Free Demo font to check it works. 2 types of faces. Lots of ready-made matched colors. Gradient color variants. Kerning. IMPORTANT: - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - GASMASK by Billy Argel is a font that captivates with its unique blend of rebellious spirit and artistic flair. Its design draws inspiration from the juxtaposition of beauty and the grim, invoking th...
- 1546 Poliphile by GLC,
$38.00This family was inspired from the French edition of Hypnerotomachie de Poliphile ("The Strife of Love in a Dream") attributed to Francesco Colonna, 1467 printed in 1546 in Paris by Jacques Kerver. He was using a Garamond set (look at our 1592 GLC Garamond), including two styles: Normal and Italic (Normal carved by Claude Garamond, Italic we don't know; it was an Italic pattern very often in use in Paris at that time). We have modified the slant angle of the Capitals used with Italics because the Normal capitals were used in both styles in the original. The present font includes all of the specific latin abbreviations and ligatures used in this edition (with a few differences between the two styles). Added are the accented characters and a few others not in use in this early period of printing. Decorated letters such as 1512 Initials, 1550 Arabesques, 1565 Venetian, or 1584 Rinceau can be used with this family without anachronism. - Oliviar Sans by Adam Fathony,
$10.00Oliviar Sans Variable is a modern sans serif with Grotesque touch. It's my experimental to study the new trends for the future fonts that is Variable Fonts. Inspired by a Geometrical fonts and also Humanist Sans serif. Created with 8 Masters that export to the traditional OTF to 28 Styles!. On the Applications that support variable fonts such as Adobe Illustrator & Photoshop, you can get more than only 28, you can customize the Weight, Width and Slant. Weight created from Thin (100) to Bold (900), Width created from Standard (100) to Expanded (900) and Slant based on degree angle from 1˚ to 10˚. There is a new slider icons for accessing this features Check on Last Display Image. Another advantage on the Variable fonts are you just need 1 files to install to your computer and it will install all the styles available. All of the Fonts are support for Multilanguage, Carefully Crafted. - Best Choice by Dharma Type,
$9.99Best Choice is a family of next-generation monospaced fonts for developing, programming, coding, and table layout. Some desirable features in monospaced fonts are listed below. 1.Easy to distinguish 2.Easy to identify 3.Easy to read Best Choice has very distinguishing letterforms for confusable letters such as Zero&Oh, One&I, and Two&Z. A lot of ingenuity makes this family very distinguishable. Italics have a very large inclination angle to be distinguished from their Roman. For the same reason, Italics are slightly lighter than Romans. Italic is not cursive Italic. It is near the slanted Roman. This is an intentional design to identify Italic letters. Cursive is not suitable for programming font. Very clean and natural letterform is good for reading. Common curvature for tails and hooks makes harmony and a sense of unity. Best Choice supports almost all Latin including Vietnamese and Cyrillic. Try this all-new experiment. - P22 Barabajagal by IHOF,
$29.95P22 Barabajagal is a unique take on the display fat face by way of doodling fun. Somewhat informed by the shapes of an early 1970s film type called Kap Antiqua Bold, this font’s aesthetic is the stuff of boundless energy and light humour, where an uncommon “peak” angle drawing perspective results in sturdy trunks, fat bottom curls, and active ascenders eager for mobility in space. This is the kind of font that makes you wonder whether it was drawn with rulers, protractors and compasses, or just by a mad doodler’s crazy-good free hand. Regardless, Barabajagal easily turns the geometry of modern forms into an exercise in sugar-loaded fun. It’s a very good tool to use in design geared at kids and young adults, such as food and toy packaging, books, animation, cartoons and games. Barabajagal comes with over 550 glyphs, lots of alternates, and a few ligatures and swash caps. It also contains extended support for Latin languages. - Megabeat by Invasi Studio,
$17.00Megabeat Font is a new and exciting typeface that is inspired by the robotic and mecha poster movies of the past. The font references the science-fiction visual of the retro-futurism mindset, making it perfect for any project that requires a futuristic and technologically advanced design. This font is perfect for creating sci-fi movie posters, serials, technology-based branding, posters, logos, vintage illustrations, packaging, snacks, event and festival materials, album and cover artwork, books, toys, games, arcades, cards, automotive designs, and many more. The font features bold and chunky letterforms with sharp angles and mechanical elements, giving it a futuristic and robotic feel. The font is easy to read and legible, making it perfect for headlines, titles, and other design elements that need to be easily understood. The font is perfect for any project that requires a futuristic and technologically advanced design that is inspired by the iconic visual of retro-futurism. - Polarity by The Paper Town,
$21.00Polarity is a serif typeface with a touch of retro flair. It exudes a classic charm that effortlessly captures the essence of vintage typography. Its 2 styles, a roman and an italic compliment each other gracefully, each one with its own unique personality. While the roman is bold and modern, the true italic gives an elegant refined look for a perfect combination that’ll make your creations truly unique. Each character has been meticulously crafted to achieve a harmonious balance between smooth curves and sharp angles. Thanks to the numerous alternates, stylish ligatures and swash letters, the font family offers countless options and shows great versatility whether you're designing a logo, crafting a vintage-inspired poster, or creating eye-catching headlines. With 2 weights (regular and bold) and 2 styles - 4 fonts in total, the type family is equipped with various opentype features such as stylistic alternates, beautiful ligatures, additional symbols, old styles figures and multilingual support for major latin based languages. - Locked Puzzle by Linecreative,
$16.00Introducing "Locked Puzzle," a captivating and bold font designed to elevate your creative endeavors with a playful twist. This unique typeface defies the conventional sharp angles, opting instead for a smooth and curvaceous form that seamlessly interlocks, embodying the essence of a puzzle waiting to be solved. Locked Puzzle's characters are imbued with a sense of whimsy and charm, making it a perfect choice for titles, posters, murals, and various works of art that demand attention. The absence of corners in this font contributes to its fluidity and friendly demeanor, creating a visual experience that is both engaging and approachable. What sets Locked Puzzle apart is its ingenious interlocking ligatures. These ligatures provide a dynamic and cohesive flow between letters, adding an element of surprise and coherence to your text. Whether used in digital or print media, PuzzleLock transforms ordinary words into visual puzzles, sparking curiosity and leaving a lasting impression on your audience. **Uppercase - Monto Screen by Lucas Tillian,
$28.00Introducing Monto Screen – the latest addition to the Monto superfamily, distinguished by its rational and meticulously constructed aesthetic. This new sub-family complements the success of Grotesk and Grotesk Display while offering a fresh take on Monto's design principles. Monto Screen is purposefully crafted for the digital era, ensuring unparalleled legibility and visual clarity on screens of all sizes. Its stroke endings align precisely at 90 and 0-degree angles, and its rounded shapes feature carefully designed verticals, creating a clean and harmonious structure. Through its rational construction, Monto Screen exudes a very trustworthy feel and established aesthetic, embodying a sense of reliability and timeless elegance. Its cap height aligned to the ascenders presents a unique choice that sets it apart, making it a compelling and distinct addition to the Monto superfamily. Embrace the future of typography with Monto Screen – a modern and rationally designed typeface that sets new standards for clarity and readability on digital platforms.