10,000 search results
(0.044 seconds)
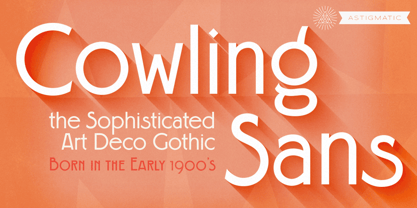
- Cowling Sans AOE by Astigmatic,
$24.95Cowling Sans AOE is a charming Art Deco architectural style typeface. It is the cleaned-up, refined revival and elaboration of a lettering design from “Lettering for Commercial Purposes” by Wm. Hugh Gordon published in 1918. What began as a basic character set of Capitals, lowercase, and two styles of ampersand has been expanded to a full character set including unlimited fractionals, superiors & inferiors, ordinals, tabular, proportional, and oldstyle figures, and an expanded language glyph set, all with a smallcaps and Caps to Smallcap set to match. This lettering style exudes the charm of its era with every word set in it by way of the small details that set it apart from other sans typestyles. - Linotype Sansara by Linotype,
$29.99Linotype Sansara, from Swiss designer Grégoire Poget, is part of the TakeType Library, chosen from the entries of the Linotype-sponsored International Digital Type Design Contest 1999 for inclusion on the TakeType 3 CD. This fun font is a type experiment behind whose oriental facade hide Arabic letters, recognizable only at second glance. This font displays generous, pointed ascenders and descenders as well as a bar-like emphasis on the upper third of the figures which connects lines and words and gives them a decorative look. Linotype Sansara reveals an astounding variety of details which bring to mind 1001 Arabian Nights, flowing gowns and snake charmers. This font is best for display in point sizes of 14 or larger. - Noopla by Rex Face,
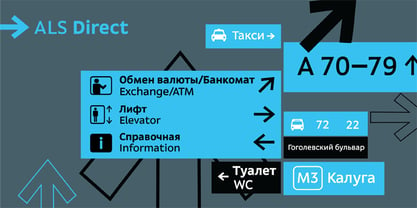
$20.00 - ALS Direct by Art. Lebedev Studio,
$63.00ALS Direct is an open and dynamic typeface with clear-cut letterforms that make it instantly readable. It lends text a neutral, yet agreeable and modern feel. Direct has nine font styles convenient for the purposes of navigation signage. Regular-style letterforms are rather wide, because direction signs are likely to appear before readers at an angle, so the type needs to withstand perspective distortions. And as signs and boards may vary in size, Direct was developed to include several width variations. Condensed fonts can be used where horizontal space is limited, allowing you to keep proper height and readability of the characters. A signage typeface must be easily readable from some distance away and have simple letterfoms with clear-cut features to quickly identify characters. Designing a type for a potentially wide range of purposes calls for a universal approach. If not destined to be used for navigation in a particular building, it shouldn’t incorporate any peculiar elements to agree with certain design or architecture. All of the above determined our choice of a sans serif with large apertures and definite features allowing readers to instantly recognize letters. Descenders are made compact not to interfere with the line below. And the low contrast between thick and thin strokes renders all elements equally perceptible. The x-height is significant, close to the cap height, which inhances readability of the lowercase type. There are two reasons why directions must not be set in all caps. Firstly, lowercase letters are more diverse and include ascenders and descenders identifying some of the letters in the line. And secondly, having learned to read, people recognize word shapes rather than individual letters, which makes lowercase text more readable. With Direct being a signage typeface, first to be developed were its width variations, and different weight styles and italics were added later. Another thing to be kept in mind was that signs often use dark background colors, and black type on a white background appears smaller than white type on a black background. Direct is the first Cyrillic typeface created for navigation purposes. Before that, designers could use the Cyrillic version of Frutiger (Freeset) developed by Adrian Frutiger for the Paris Charles de Gaulle International Airport, and a number of other, mostly body copy, neutral sans serif types. However, signs and boards were dominated by Arial, which Direct would be glad to replace offering elegance and lucidity of form instead of type bluntess. Direct was designed as a signage typeface, but its neutral style and clear-cut letterforms suggest various other ways of application. - Komorebi by LiffeyType,
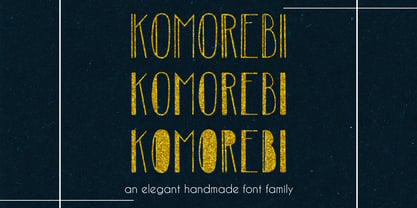
$9.00Komorebi consists of handmade letters made with just a Stabilo pen. It is perfect for large scale texts and headlines. This font is suitable for posters, flyers, business cards or just a beautiful visual with a signature word. The family consists of three styles with both lower and upper case letters, accent characters and special characters. Though I personally recommend using all caps to give your words that bold touch, lower case works just as well! - Zira by Artcity,
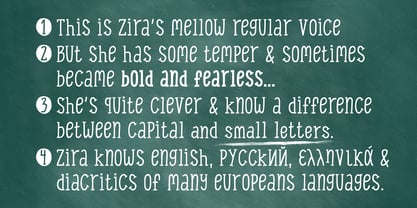
$10.00Zira is a playful hand-drawn font family designed by Daniel Bak (Artcity). It is available in three handy weights: regular, bold and screaming. It contains international language accent marks and diacriticals, including Greek and Cyrillic. Zira can be considered as smoothed serif version of Cornelius font. Zira as Cornelius as well is a chimpanzee character in the novel and movie series Planet of the Apes. Dr. Zira is a chimpanzee psychologist and veterinarian, who specializes in the study of humans, in the novel and subsequent movie series Planet of the Apes. Zira was played in the first three Apes movies by actress Kim Hunter. Unique among the Apes characters, Zira has blue eyes. Zira is the fiancée (later wife) of Cornelius, and both are ultimately responsible to the Minister of Science, Dr. Zaius. Zira's character and role are essentially the same in both the novel and the movies, though some story details differ. Her work in each involves both working with humans under laboratory conditions (e.g. learning and behavioural experiments), and working on them physically (lobotomy and other brain surgeries, vivisection, physical endurance and tolerance experiments, and subsequent autopsies). Zira is an outspoken liberal by nature, deploring war and militancy (and despising the gorillas, who seem to make both a way of life), and eager to seek and develop intelligence anywhere it can be found. Zira literally stands for her principles - or refuses to stand, as the case may be. - Moore 003 by FSD,
$6.15Moore 003 was inspired by Henryk Tomaszewski's poster lettering for the Moore Exibition (Warsaw, Poland 1959). The headline "Moore" is composed of paper collage. The lettering, in Tomaszewski's vision, contrasts in ways that recall the contrast of Moore's sculptures. It was my intention to continue this research using lettering in the form of a typeface. - Scrapbooker by Sudtipos,
$29.00After previously collaborating on the bestselling Distillery Set, Carolina Marando and Alejandro got together once again to create this Scrapbooker Set, a new series of fonts that multiply the possibilities. One reason scrapbookers became a kind of design demographic is the appeal of what they do. They make albums of memories, diaries composed of different elements that converge together to lead the viewer to a special moment in time. A paper, a photo, a letter, an event ticket, or a dry petal — everything ends up being part of a collage that tells a story. Words have a key role in such a collage. They use different shapes and forms and combinations to state what cannot otherwise be expressed. They make the collage stronger by clarifying a concept, defining an image, and solidifying a memory. These words for memory albums are the reason for this Scrapbooker Set, six different fonts with different impressions and different personalities — so each part of the memory can have its own identity. People tell you to write your own history. Now you can do that in style. - Rather Both by PintassilgoPrints,
$24.00Rather Jazzy, Rather Loud: a family of two quite distinct fonts that perform together handsomely well. Both fonts include 2 versions for each letter, easily reachable through keyboard upper and lower keys. They also come packed with Contextual Alternates functionality to instantly cycle the alternates, providing a realistic handcrafted feel: just turn on the feature in any OpenType savvy application and let the music sound. Rather Loud brings yet another cool feature: lots of interlocking pairs that will add that nice extra twist your projects sometimes ask for. Trigger the discretionary ligatures feature button (OpenType savvy applications needed!) or pick up your choices through a glyphs palette or character map. Jazzy? Loud? I'd Rather Both, for sure! - Visine FF by Koral Creative,
$32.00Visine FF is a typeface that aims to question the geographical borders that in so many ways can define people's lives. It was developed with the experience of advertising and commercial use in mind. The name Visine can be translated most simply as HEIGHTS. Visine FF was developed out of the necessity to make the most of the space on the visual format. With the tall arches and narrow bodies with exceptional, easy-to-read features, Visine FF aims to complement visual languages in many linguistic regions. Visine FF was developed in the Balkans, where Cyrillic, Latin and Glagolitic were the three historical writing systems used in the former Yugoslavia to denote cultural, ethnic, religious and political identities. Today, the languages of the Western Balkans are so similar that they can easily be called dialects, although they are written in different scripts. This is the result of their coexistence and parallel evolutions, which gave a rise to the common traits. This font family celebrates all the languages and scripts of the Western Balkans and is a labour of love. Love of design, love of language and the human need to communicate across borders, cultures and identities. - Qukiha by Twinletter,
$15.00Looking for the perfect font for your next gothic project? Do not look elsewhere than QUKIHA! A great place to look for fonts for your most recent logo, label, badge, music video, or movie is the QUKIHA Blackletter font. You can select the ideal word for your project by choosing from the beautiful and harmonious shapes available in the QUKIHA font. The capital letters are impressive, and the letters are slick and fashionable. QUKIHA Blackletter is a necessity if you’re designing labels, posters, or other things. They are also of a professional caliber, making them ideal for any design task. - MVB Cafe Mimi by MVB,
$39.00Kanna Aoki was designing fabrics and dishware for several major manufacturers when she designed MVB Cafe Mimi. The design came from a few words Aoki painted as decoration for a set of cappuccino cups. Aoki created the Regular weight for MVB Fonts using a brush. The Bold was adapted after digitization. Using several double-letter ligatures, the fonts can feel as natural and spontaneous as the original hand-painted lettering. Despite its curlicues and free-flowing forms, great care was taken to keep this script balanced and legible. It skips and hops along the baseline but doesn't lose its step. - Quite Something by Hanoded,
$15.00I have always liked the word ‘quite’ - you can stick it in a sentence and all of a sudden that sentence looks quite sophisticated! Quite Something may not be all that sophisticated; in fact, it is a rather messy font. But that’s where the fun begins! Use it for your children’s book covers, toy packaging and posters. I am sure people will say that your designs are Quite Something! - Mister Mustard by AdultHumanMale,
$12.00MisterMustard is a chubby art deco style font, not thin or elegant, but plump and jolly. The font is available in two styles regular and italic. While it was designed to be playful, this font has both an uppercase and a lower case, so it works for practically everything (maybe not a headstone or obituary). It’s loaded with extra foreign glyphs so it gives you plenty of options. Buy. Install. Enjoy. - The Stylish Babes by PeachCreme,
$19.00Here's our latest font release: the stylish babes! A messily whimsical script ready to brighten up your light-hearted projects. Inspired by texts written loosely by hand, this handwritten font is loaded with careless ligatures. There are 144 sloppy ligatures that will add a real authentic feel to your designs. the stylish babes is a perfect choice for handwritten notes, greeting cards, packaging, and of course, fun branding. - The Handwritten Watermark by Hustle Supply Co,
$20.00Introducing The Handwritten Watermark, a versatile signature script that comes loaded with 55 ligatures and dozens of alternative characters. This script typeface was made to stand out. It has large beautifully written capital letters. The ligatures and alternates give you so many combination options. The Handwritten Watermark with its many glyphs, is the perfect signature script to help you personalize a branding project. What's included? Web fonts Western European Characters - Chocolate Smoothies by Mevstory Studio,
$20.00Chocolate Smoothies is an experimental display font, which was hand-drawn and then digitized. This playful and stylish font draws inspiration from Lettercorner vintage & handrawn Font. If you have any queries, questions or issues please don't hesitate to contact us directly. Download within a few clicks and use across a huge range of programs including Silhouette, Cricut, SCAL, Photoshop, InDesign, Illustrator, and Microsoft Word as well as many more. - Scrans by Corradine Fonts,
$29.95Scrans (Script + Sans) is a modern script family that gets both, conceptual and formal elements, from classic rational and geometric styles. It's main purpose is to make the difference in an innovative manner. In other words, you can use Scrans in texts where traditionally the classic scripts won’t fit. Scrans is a powerful tool that helps you to obtain clean, minimalists, geometric, contemporary, and mostly, highly legible designs. Each detail in the design of Scrans (like it's compact proportions, it's soft connections, it's cutted endings and it's subtle slant angle), was carefully crafted so you can get a high quality font to use in any project. You can also take advantage of its Open Type features that improve the potential of the typeface, with stylistic alternates and the options to underline smartly the words. Each one of the eight weights supports many languages, including Central and Eastern European as well as Western European languages. - Roper by Andrew Footit,
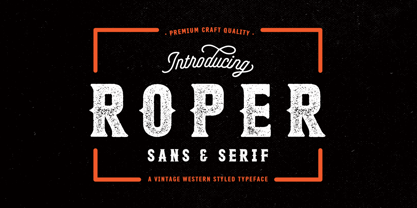
$12.00Roper is a western styled font that comes in a sans and a serif version, each version has a regular, press light and a press heavy option. The press versions are a letterpress/stamped style. Although Roper is an all caps family of fonts and was designed as a display font, it can be used in many ways. Roper gives the user many options to choose from with regards to styling, this helps bring whatever it is you are creating with Roper font, come to life. - Ghimli by Anonymous Typedesigners,
$40.00Ghimli Antique was created using the ping-pong method, based on the graphic idea of Artem Rulev and the participation of Vladimir Anosov in the future. Then we sent the font file to each other, adding something of our own and making corrections, and so on many times. Ghimli Antique has already managed to get 2nd place in the Granshan competition in the Cyrillic section. The name was obtained by combining the name of the dwarf Gimli and Studio Ghibli. The font is quite evil, incredibly dense, bold. It looks like when the dwarves closed ranks and go to defend their lands from the invasion of the orcs. Suitable for short word design, logo creation, menu layout and use in movies about gnomes and anything fantastic. - Patmos Sans by DimitriAna,
$35.00Patmos Sans is a carefuly hand crafted sans serif font, inspired by the art of the cyrillic calligraphy, as well as the script of the Greek Orthodox art. The font contains Latin, Greek and Cyrillic alphabets and supports Central, Eastern, Western European, Baltic, Turkish, Greek and Russian languages. Patmos Sans has a variety of stylistic alternates and classes, titling altrenates, discretionary and standard ligatures and it is fully unicode-mapped (PUA encoded). The standard ligatures of the font, are 4 decorative ornaments, that you may add at the end of a word and they fit perfectly with the titling alternates. All you have to do is to make sure that ‘standard ligatures’ are activated in your application, then type "d" and a number from 1 to 4. - Bombelli Light Hand by Wiescher Design,
$39.50Bombelli is a font that looks like it has been handwritten by a meticulous architect in one of those hand-drawn blueprints of the old days. I chose the name to honor one of my ex-bosses -- a graphic designer-architect who taught me a lot of things when I was young and needed the money. One of the things he taught me – and probably the most important one – was to always be on time in the morning. He never said a word about me being late, but it worked. He taught me about being meticulous in detail and many other things I only appreciated much later. This clear and straightforward font deserves bearing his name. Your grateful type designer Gert Wiescher - Ghimli Sans by Anonymous Typedesigners,
$40.00Ghimli Sans was created using the ping-pong method, based on the graphic idea of Artem Rulev and the participation of Vladimir Anosov after. Then we sent the font file to each other, adding something of our own and making corrections, and so on many times. Ghimli Sans has already managed to get 2nd place in the Granshan competition in the Cyrillic section. The name was obtained by combining the name of the dwarf Gimli and Studio Ghibli. The font is quite friendly, dense, kind, as if a dwarf is walking around the lawn with a mug of intoxicated ale on a pleasant sunny day. Suitable for short word design, logo creation, menu layout and use in movies about gnomes and anything fantastic. - MVB Hotsy Totsy by MVB,
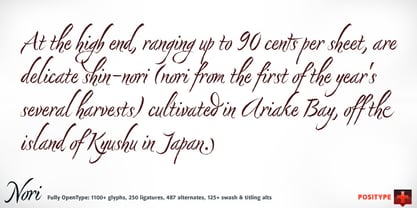
$39.00MVB Hotsy Totsy is Akemi Aoki’s first typeface design. Aoki created the letters in cut paper. Once digitized, the design was expanded to offer several weights and styles. Exaggerating the triangular serifs and tapering strokes of “Latin” typefaces, MVB Hotsy Totsy is the perfect party face, appearing frequently on board games, product packaging, and in children’s books. It is named for (what was at the time) a dive bar in Albany, California. The bar has since been renovated but its neon sign was preserved, a local landmark of San Francisco’s East Bay. - Nori by Positype,
$49.00First, the important information…Nori is a hand-lettered typeface that contains over 1100 glyphs, 250 ligatures, 487 alternate characters, 125+ swash and titling alternates, lining and old style numerals. To make sure it is perfectly clear—Nori is the result of brush and ink on paper. The textures produced in each glyph are real and the imperfections are intentional and add to the sincerity of the letters. I say this to be as blunt as possible in order to avoid confusion and to frame what this typeface represents—calligraphic, handwritten letters captured digitally for their warmth and poetic variation for print and screen. Like my handwritten, calligraphic or brush-driven faces before it (the Baka series and the TDC2 2010 winning typeface, Fugu), Nori is a product of my analog and digital hand. To view the words and sentences formed by this typeface is to look at how my hands, yes hands, make letters. The fluidity, as well as the irregularity, is human, honest and intentional—to do so lets the brush I am holding breathe life into each letter. Once digital, any number of points and repetitive processes can’t mask its influences—and I like that. The brush, a simple instrument, my tool, my friend designed to emulate traditional Japanese sumi-e brushes... the Pilot Japan Kanji Fude brush pen. Each letter, each variation was written over and over again until I found the right combination. From there, each was scanned, digitized and optimized. Points were removed in order to ‘clean’ the glyphs up some but I did not want to compromise the integrity of the actual brush stroke. Once this base set of characters (about 350) were completed, the thoughtful manipulation of the glyphs, their gestures and forms were further expanded to solidify the embellishments used within the ligatures, alternates, swashes and additional features. This process was admittedly self-indulgent to an extent. I wanted the words created with this typeface to have the flexibility of variation and cohesiveness of movement that someone fluidly producing these letters by hand might have. I hope you enjoy this typeface as much as I did during the six months working on it. A specimen and style guide is included with the purchased of Nori. - Joufflou NF by Nick's Fonts,
$10.00REALLY fat faces seem to be popular these days, so here's my take on one. The strokes have been expanded to the brink of illegibility, but the letters remain distinguishable, especially in context. Also included are alternate versions of the letter A—suitable for use as first and last letters in a word— in the ASII circumflex and ASCII tilde positions. This font contains the complete Latin language character set (Unicode 1252) plus support for Central European (Unicode 1250) languages as well. - Cortex by Cubo Fonts,
$29.00Cortex was designed for Shanghai Word Expo 2010 / A.A.D.I Pavilion corporate identity: signage, corporate communication, graphic design (a 120 pages monography), promotional items, etc. It was inspired by the pavilion "slanted" architectural concept, and had to fit the famous chinese "YOUYUAN" typeface as well. This is a both very clear and dynamic typeface. - With Love by Pen Culture,
$17.00Introducing "With Love Calligraphy Font" With Love is a beautiful calligraphy font that features elegant and flowing letterforms. This font come with ligature and beginning and ending swashes, which are ornamental flourishes that extend from the first or last letter of a word, adding an extra touch of elegance and sophistication to your designs. These swashes are perfect for adding a romantic and intimate feel to your designs. With love also has a unique set of swashes that are shaped like the love sign. These swashes add a romantic and playful touch to the font, and are perfect for projects that require a bit of whimsy and charm. What will you get: With Love OTF With Love TTF With Love WOFF I really hope you enjoy it – please do let me know what you think, comments & likes are always hugely welcomed and appreciated. More importantly, please don’t hesitate to drop me a message if you have any issues or queries. Thank you - Speech Bubbles by Harald Geisler,
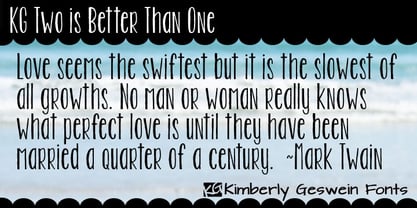
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - KG Two Is Better Than One by Kimberly Geswein,
$5.00This font was created in honor of my husband for our 12th wedding anniversary. 14 years ago, I met this tall, skinny guy from Indiana in the lobby of a hotel in Hong Kong. We talked. The next day, we had lunch together. And that night we had dinner together. And the next day. And the next. We met just before my 19th birthday, and on my birthday he took me to the top of Victoria Peak, where we looked out over the city of Hong Kong- such a beautiful place to begin a lifetime of love! We spent 4 months together in Hong Kong, falling in love with each other and with the beautiful city we were privileged to call home for that short time. We married the next year. We've lived in Indiana, Texas, China, Kentucky, and Florida over those 12 years of marriage and have welcomed 2 daughters into our lives. I know beyond a shadow of a doubt that he completes my life in a way I didn't know was possible. And I know that I'm blessed beyond words to have a supportive, wonderful, encouraging husband who is also a loving, involved, caring dad to our daughters. This font is for you, Keith! - Materia Pro by Elsner+Flake,
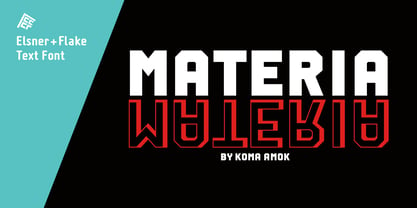
$79.00Minimal, modular, modern—at first glance, Materia shows a contemporary flair, combining pure, strong geometrical form with a subtle, distinct appearance. Actually, the design was inspired by lettering from the turn of the 19th to the 20th century that still can be found in the East of France. While its formal origins date back as far as this, revived e. g. by the constructivists into the nineteen twenties and later on by Dutch information designer Wim Crouwel in the nineteen-sixties, the visual language of Materia still speaks of the »future«. Following a minimalistic concept the font is formally built on a grid. Wherever optical curves are needed for a smoother, more comfortable shape of letters than a simple rectangular block, diagonals cut off the egdes – like a diamond is cut to achieve more beauty. Thus headlines and texts set in Materia are given a certain »egdy« feeling, whereas their tonality is still kept well-balanced, keeping concentation all on information in a nonconfomist way. Materia comes in eight styles, from elegant Thin to attention-forcing Ultra. Even a regular Italic is available, following the classic type-set-principle. Two of the styles are explicitly designed for display use, Shadow and Code. Both are ready for combinations with Bold or each other respectively, the layering of Shadow and Code e. g. allows astonishing effects or highlighting within the letters. For OpenType-users Materia is a real Pro, containing accented Latin letters for over 70 languages, small caps, old style, tabular and lining figures and special condensed titling all caps for cases in which space is all that counts. How useful all of the above mentioned is may be seen in the book David Lynch – Lithos, designed by Koma Amok, published in 2010 by item éditions, Paris, and Hatje Cantz, Germany, which was typeset completely in Materia. - Dealova by HKL Studio,
$19.00Dealova Script is the font of choice for writing things beyond words. This typeface is designed with great detail to convey stylish elegance. So, it can be said, the character of the transformation is very beautiful, a kind of classic ornamental copper script. Dealova Script provides alternative variants of most fonts, binders and many calligraphy tips, ideal for elegant labels, high-end packaging, stationery and composition for specific brands, beautiful titles, paragraphs, fonts and short text intended for read only with the eye or intended to be whispered into someone's ear. Dealova Script has 691+ glyphs and 440 alternate characters, including multiple language support. It features OpenType with alternate styles and elegant binding. The OpenType features don't work automatically, but you can access them manually and for best results your creativity will be required in combining variations of these Glyphs. And also a touch of ornament makes this font look elegant. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later. (Windows), Font Book (Mac) or a software program such as PopChar (for Windows and Mac). - Sagittarius by Hoefler & Co.,
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Print Helpers JNL by Jeff Levine,
$29.00 - TC Europa by Monotype,
$29.99Europa gives a rectangular appearance to words. Strokes have lightly flaired terminals to give the effect of serifs. The Europa font is excellent for headlines in journals. - AwanZaman by TypeTogether,
$93.00AwanZaman has a three-phase story, beginning with Dr Mamoun Sakkal’s two Arabic styles and culminating with Juliet Shen’s Latin extension. AwanZaman started as simply Awan, a commission for a modern, clean, monoline typeface for writing headlines and story titles in a forward-thinking Kuwaiti newspaper. Awan was based on the geometric forms of Kufic script, while in phase two, a second typeface (Zaman) was designed to add enough calligraphic Naskh details to make it easy to read in demanding newspaper settings. Together these two phases give the typeface a warm, familiar, and progressive look, as well as an explanatory two-part name — AwanZaman. Since most editorials use typical Naskh headline fonts with an exaggerated baseline, Awan’s rational forms immediately distinguish it as a modern and progressive voice in the crowded field of Arabic editorial typefaces. As the companion Arabic typeface, Zaman has the same basic proportions and forms as Awan, but with many cursive, energetic, and playful details. And since modern monoline fonts are increasingly being used to set extended texts, more features were borrowed from Naskh calligraphy to expand the typeface’s use from headlines into text setting. When using the AwanZaman Arabic family, Awan (geometric Kufic forms) is the starting point. To add the sweeping, energetic personality of Zaman (calligraphic Naskh forms), simply activate an alternate character through the option of 20 stylistic sets available in any OpenType-savvy software. The two typefaces function as one file — the AwanZaman Arabic family — allowing users to combine features from both designs to transform the appearance of text from geometric and formal to playful and informal. The third phase of AwanZaman’s development introduced a companion Latin typeface designed by Juliet Shen to fulfil the persistent need in the Arabic fonts market for modern and geometric bilingual type families. Due to the Arabic’s monolinear strokes, AwanZaman Latin was destined to be a sans serif with a tall x-height, larger counters, and corresponding stem thickness to harmonise with the Arabic’s overall text colour and page presence. But it needed much more. One of AwanZaman’s chief assets is making the two languages look on a par when typeset side by side. Arabic and English readers will have a different sense of what that entails, but this type family defers to the Arabic — graceful and artistic with a good mix of straight stems and curved forms. Latin in general doesn’t aesthetically flow the way Arabic does, yet the tone of the Latin needed to mirror both the Arabic’s more squarish curves and formal personality of Awan and the undulating and more playful shapes of Zaman without looking outlandish. That need was met by creating some novel Latin characters, which are accessed through four stylistic sets the same way as AwanZaman Arabic. The alternates are not just clever in the way they look and how they echo the Arabic aesthetic, but also in harmonising the disparate languages and serving designers well when needing a balanced, bilingual text face with a warm and lively voice. AwanZaman is a clever, seven-weight powerhouse that makes extensive use of OpenType’s stylistic sets (20 in the Arabic and four in the Latin) so writers and designers can make the most of everything from a single glyph in display sizes down to dense text in paragraphs. As AwanZaman Arabic has no italic, neither does the Latin; contextual distinction normally handled by italics is achieved by exploiting the family’s seven weights. AwanZaman’s intricate OpenType programming supports Persian and Urdu, with features such as the returning tail of Barri Yeh treated properly. From its inception in geometry to its melding of two worlds with novel forms, AwanZaman is a personal labor by designers Dr Mamoun Sakkal and Juliet Shen, and embodies the TypeTogether ideals of serving the global community with innovative and stylish typeface solutions. The complete AwanZaman Arabic and Latin families, along with our entire catalogue, have been optimised for today’s varied screen uses. - Transport by Monotype,
$29.99The idea of Transport originates from text found on the large wooden boxes used for transport. Such text is still stencilled on them in the same way as the companies have done for decades, at least. That explains the typeface's name, too. If you find some similarities with Devin, you are right. Transport is nothing other than a special variant of Devin. But since the two are aimed for totally different uses, I decided to use two different names for them. Transport is a mecane and its use is primarily as a headline typeface. But in small quantities it can be used even for body setting, if special effects are desired. Transport was released in 1994. - Transport by Linotype,
$29.99The idea of Transport originates from text found on the large wooden boxes used for transport. Such text is still stencilled on them in the same way as the companies have done for decades, at least. That explains the typeface's name, too. If you find some similarities with Devin, you are right. Transport is nothing other than a special variant of Devin. But since the two are aimed for totally different uses, I decided to use two different names for them. Transport is a mecane and its use is primarily as a headline typeface. But in small quantities it can be used even for body setting, if special effects are desired. Transport was released in 1994. - FeggoliteKeyed by Ingrimayne Type,
$9.00FeggoliteKeyed has letters on rounded rectangles with shadows. The letter shapes are from a decorative, monospaced font called FeggoliteMono. The typeface contains characters that will add color to letters. There are two ways to do this. One uses layers and the other a combination of characters, some with zero-width. A file in the gallery explains the ways that this can be done. - Jensen Arabique by CastleType,
$39.00This elegant typeface was suggested to me by type critic Daniel Will-Harris. Jensen Arabique is based on a set of capital letters drawn by Gustav Jensen that included the word "ARABIQUE" at the top of the first page, therefore the name. Daniel Will-Harris has this to say about Jensen Arabique: "I found an example of this unexecuted Gustav Jensen typeface in a type sample book from 1933, and Jason Castle lovingly digitized it with all its rare and unusual curves intact." Uppercase with alternates, numerals and some punctuation.