10,000 search results
(0.07 seconds)
- PF DIN Stencil Pro by Parachute,
$65.00DIN Stencil Pro on Behance. DIN Stencil Pro: Specimen Manual PDF. Despite the fact that over the years several designers have manually created stencil lettering based on DIN for various projects, there had never been a professional digital stencil version of a DIN-based typeface until 2010 when the original DIN Stencil was first released. The Pro version was released in 2014 and adds multiscript support for Cyrillic and Greek. DIN Stencil Pro was based on its original counterpart DIN Text Pro and was particularly designed to address contemporary projects, by incorporating elements and weights which are akin to industries such as fashion, music, video, architecture, sports and communications. Traditionally, stencils have been used extensively for military equipment, goods packaging, transportation, shop signs, seed sacks and prison uniforms. In the old days, stencilled markings of ownership were printed on personal possessions, while stencilled signatures on shirts were typical of 19th century stencilling. Two companies dominated the market in the mid-twentieth century: the Marsh Stencil Machine Company in the United States and the Sächsische Metall Schablonen Fabrik in Germany. Ever since the late 1930s, it was the German Sächsische Metall Schablonen Fabrik which used heavily the new DIN 1451 standard font (introduced in 1936), attempting to overthrow the reign of the Didot-style modern roman which was at the time the most common stencil letter in Germany. These letters were manufactured mainly as individual zinc stencils which could be ordered in sizes between 10 and 100mm. The DIN Stencil family manages to preserve several traditional stencil features, but introduces additional modernities which enhance its pleasing characteristics which make it an ideal choice for a large number of contemporary projects. Furthermore, the spacing attributes of the glyphs were redefined and legibility was improved by revising the shape of the letterforms. The DIN Stencil Pro family is an enhanced version of the popular DIN Stencil. It consists of 8 diverse weights from the elegant Hairline to the muscular Black and supports Latin, Cyrillic, Greek, Eastern European, Turkish and Baltic. The new version 3.0 includes several additions such the recently unicode encoded character of the German uppercase Eszett (ẞ), the Russian currency symbol for Rouble (₽), Ukrainian Hryvnia (₴), Azeri and Kazakh letterforms. - Karela by Blancoletters,
$39.00English description Karela is a humanist slab serif family. Karela is also the Basque word for gunwale, this is, the widened edge at the top of the side of a boat, where the edge is reinforced with wood or other material and to which the thwarts are attached. Gunwales resemble the way slab serifs reinforce vertical stems giving a more robust appearance to the letters. The sturdy, solid and often mechanical structure that is customary in slab serif or mechanistic typefaces is softened in Karela applying subtle tweaks as: humanist proportions, slightly curved endings in ascenders, and curved edges in serifs. The influence of calligraphy is noticeable all over the character set, especially in counters and letters with instrokes like “m”, “n” and “r”, and it becomes explicit in the italics. On the other hand, its low contrast, generous x-height and the constant width of characters across weights makes it very convenient for editorial uses when low resolution is a concern. Karela pursues to give a human touch to a strong and highly functional structure. It seeks for the ideal combination of strength, precision and warmth of the wooden parts painstackingly handcrafted by ancient boat builders. Besides its 12 standard styles, Karela offers also four additional fonts called "grades". Grades are subtle changes in stroke weight in order to compensate for differences in printing media or display conditions of text layouts. To minimize these subtle changes without a reflow of the text they have to be designed with the same character width of the base style. Karela offers 4 grades for its Regular weight: Grade Minus 5, Grade Minus 5 Italic, Grade Plus 5 and Grade Plus 5 Italic. This makes possible to counteract the effect of changes in paper, temperature, paper, background color… In addition, Karela takes this no‑reflowing idea from grades and extends it to the whole range of styles, allowing to play with any of its weights without undesirable text reflows. Enjoy the layout stability while you experiment and play with variations! Karela presents also a wide range of Opentype features for a professional text layout. - ATF Garamond by ATF Collection,
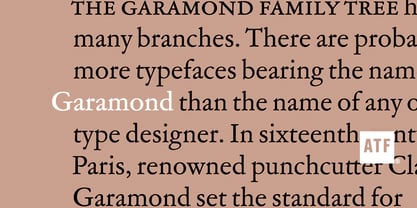
$59.00The Garamond family tree has many branches. There are probably more different typefaces bearing the name Garamond than the name of any other type designer. Not only did the punchcutter Claude Garamond set a standard for elegance and excellence in type founding in 16th-century Paris, but a successor, Jean Jannon, some eighty years later, cut typefaces inspired by Garamond that later came to bear Garamond’s name. Revivals of both designs have been popular and various over the course of the last 100 years. When ATF Garamond was designed in 1917, it was one of the first revivals of a truly classic typeface. Based on Jannon’s types, which had been preserved in the French Imprimerie Nationale as the “caractères de l’Université,” ATF Garamond brought distinctive elegance and liveliness to text type for books and display type for advertising. It was both the inspiration and the model for many of the later “Garamond” revivals, notably Linotype’s very popular Garamond No. 3. ATF Garamond was released ca. 1918, first in Roman and Italic, drawn by Morris Fuller Benton, the head of the American Type Founders design department. In 1922, Thomas M. Cleland designed a set of swash italics and ornaments for the typeface. The Bold and Bold Italic were released in 1920 and 1923, respectively. The new digital ATF Garamond expands upon this legacy, while bringing back some of the robustness of metal type and letterpress printing that is sometimes lost in digital adaptations. The graceful, almost lacy form of some of the letters is complemented by a solid, sturdy outline that holds up in text even at small sizes. The 18 fonts comprise three optical sizes (Subhead, Text, Micro) and three weights, including a new Medium weight that did not exist in metal. ATF Garamond also includes unusual alternates and swash characters from the original metal typeface. The character of ATF Garamond is lively, reflecting the spirit of the French Renaissance as interpreted in the 1920s. Its Roman has more verve than later old-style faces like Caslon, and its Italic is outright sprightly, yet remarkably readable. - Touch Me by Latinotype,
$69.00Touch Me is a Script hand-drawn style typeface—designed by Coto Mendoza—resulting from polyrhythmic exploration, sign deconstruction and altered calligraphic contrast plays with watercolour brush. Coto has been using these experimental calligraphy techniques when creating the catchwords for Macarons, the Boho Family, Bikini Season Script and Matcha Script and so forth. Touch Me was inspired by a character in a story written by Coto while attending a literary workshop with Ina Groovie in Santiago de Chile. The character is a tribal girl who lives on an island in the Caribbean. She is heir of ancestral knowledge and possesses wild beauty, very passionate and sensual: intense, strong and free. These features are reflected in the polyrhythm of the typeface's curves: an irregular baseline, variable x-height, different lengths of initial and terminal strokes (that sometimes expand and sometimes shrink) and amount of brush pressure that generates changes in contrast within the characters. This way, when composing, signs with stroke contrast randomly alternate with monolinear ones and with signs of altered contrast, thanks to the typeface's OpenType programming. The family, with more than 3,000 glyphs, provides a number of alternative characters, swashes, ligatures, initial and terminal forms, in short, a vast ocean of choices! Touch Me is a spontaneous typeface with a fresh and unique personality. It is the perfect choice for short text in both print and digital formats. The family comes with a Script Regular version and a seductive Script Drop that you will enjoy a lot! The Extras set includes some catchwords, dingbats and ornaments that allows for endless composition options. The family also comes with a Caps version —designed by Luciano Vergara—in 2 styles: a funny and big-headed condensed Sans Grotesk display of inverted vertical proportion plus a Grotesk, neutral and slightly expressive Petite. Both versions, available in 6 weights, have been especially designed to create hierarchies when composing. This allows for balance between strokes of different weight when it comes to the Sans and Script fonts. Come and dare yourself! Touch Me! Thanks Alisa for sharing your amazing and beautiful picture with us. - Rainforest by Typodermic,
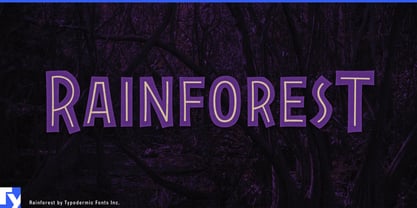
$11.95Picture this: you’re in the heart of a lush, vibrant rainforest. The leaves rustle in the breeze, and the vibrant colors of the flora and fauna surround you. That’s exactly the feeling you’ll get when you use Rainforest, our small caps display typeface inspired by the Jurassic Park logo. Rainforest is a nod to the classic typefaces of the early 20th century, like Rudolph Koch’s Neuland and Monotype’s Othello. These fonts captured the spirit of the Art & Crafts movement with their woodcut prints, and they were particularly popular in themes depicting jungles and tropical islands. But Rainforest takes that classic style to the next level with its sleek and modern design. The typeface can be used in a variety of ways: plain, outlined, or as a separate thin-line layer. It’s versatile, stylish, and sophisticated—perfect for any project that needs a touch of class. Whether you’re designing a poster for a tropical vacation or creating an eye-catching logo, Rainforest will make your work stand out from the crowd. Its candid, natural style will transport you straight to the heart of the rainforest—all while maintaining an air of elegance and sophistication. Give Rainforest a try today and see the difference for yourself! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
- Plantin Infant by Monotype,
$29.99Plantin is a family of text typefaces created by Monotype in 1913. Their namesake, Christophe Plantin (Christoffel Plantijn in Dutch), was born in France during the year 1520. In 1549, he moved to Antwerp, located in present-day Belgium. There he began printing in 1555. For a brief time, he also worked at the University of Leiden, in the Netherlands. Typefaces used in Christophe Plantin's books inspired future typographic developments. In 1913, the English Monotype Corporation's manager Frank Hinman Pierpont directed the Plantin revival. Based on 16th century specimens from the Plantin-Moretus Museum in Antwerp, specifically a type cut by Robert Granjon and a separate cursive Italic, the Plantin" typeface was conceived. Plantin was drawn for use in mechanical typesetting on the international publishing markets. Plantin, and the historical models that inspired it, are old-style typefaces in the French manner, but with x-height that are larger than those found in Claude Garamond's work. Plantin would go on to influence another Monotype design, Times New Roman. Stanley Morison and Victor Larent used Plantin as a reference during that typeface's cutting. Like Garamond, Plantin is exceptionally legible and makes a classic, elegant impression. Plantin is indeed a remarkably accommodating type face. The firm modelling of the strokes and the serifs in the letters make the mass appearance stronger than usual; the absence of thin elements ensures a good result on coated papers; and the compact structure of the letters, without loss of size makes Plantin one of the economical faces in use. In short, it is essentially an all-purpose face, excellent for periodical or jobbing work, and very effective in many sorts of book and magazine publishing. Plantin's Bold weight was especially optimized to provide ample contrast: bulkiness was avoided by introducing a slight sharpening to the serifs' forms." - Generis Slab by Linotype,
$29.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - Ariata by Monotype,
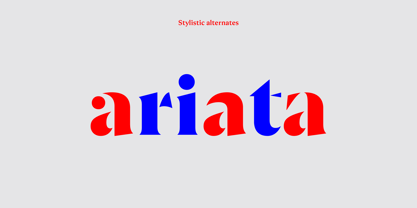
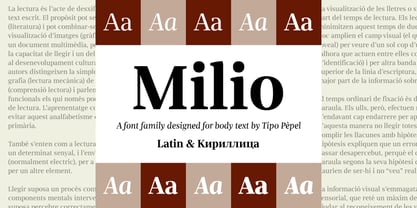
$50.99Ariata™, from Malou Verlomme, is three typefaces in one. Like phases of the moon, they gracefully meld from one to the other. The “Text” weights are sturdy designs that perform as well in blocks of copy as they do in the occasional headline. The “Display” versions of Ariata are delicate but confident designs that shine in large sizes, while the “Stencil” typefaces are eye-catching and provocative. Each version is available in four weights, from a forthright regular to a robust black, making for a family that is comfortable taking on a wide variety of tasks. The individual designs can be combined with each other to create a distinctive, yet cohesive typographic statement, or stand on their own as confident communication tools. If you want a little more variety, Ariata’s solid glyphic shapes will serve as a dynamic counterpoint to just about any Humanistic sans. Space economical and distinctly original, Ariata easily creates commanding headlines, pull-quotes and subheads. Packaging, game branding, posters, book jackets and advertising design are all also within its comfort zone. While primarily intended for print applications, Ariata’s full-bodied x-heights, generous counters and clear apertures make for a design that is also at home in many digital environments. Verlomme is an award-winning Senior Type Designer at Monotype. He has a degree in graphic design from l'École Duperré in Paris, and an MA in Typeface Design from the University of Reading. He taught type design at several universities in Paris and still occasionally lectures and gives workshops. His typeface Camille has the honor of being part of the collection at France’s Centre National des Arts Plastiques (CNAP). Verlomme also designed Placard® Next, Madera™ and Johnston100, London’s new underground branding typeface. Click here to see all of https://www.monotype.com/studio/malou-verlomme Malou Verlomme’s typeface designs. - Milio by Tipo Pèpel,
$22.00Any typeface has two intrinsic elements that does´t work at the same levels, form and appearance. These peculiar visual behavior generate a wide range of graphics games. At reading level, we observe a uniform gray spot, but large bodies allows us to appreciate their shapes and counterforms. Milio takes this duality to offer unparalleled service in newsprint and magazine publishing, specially in small bodies but hard and formal cogency in titling. Its wide variety of weights, 10 in total, together with a slight condensation allows us to save space without losing legibility, even under poor printing conditions. Its basic quasi humanistic forms include support for a wide range of details that give great originality and strength. A friendly appearance, but a strong, all-road typeface with internal forms that reinforced visibility in small sizes thanks to its high average eye and the contrast that generates its soft curved external and internal squared angles. The nuances here are fundamental and explain its powerful large sizes, where you can see these contrasts between the curved, organic, humanistic, and straight, angled, almost mechanical shapes. Milio has the bonus of a large multilingual support for all alphabets based on the Latin and Cyrillic, as well as large Opentype features for expert users, among which we have true small caps, ligatures and automatic contextual alternates. Several sets of numerals for use on tables and other “delicatessen” as fractions are also included. Having in mind the daily struggle in newspaper and magazines´ edition, Milio has been designed with the idea of being Cinta´s perfect couple, a similar contrast and proportion typographic san serif family produced by the same Foundry as Milio, to cover almost all the graphic needs in actual DTP. - Generis Serif by Linotype,
$29.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - Baldufa by Letterjuice,
$66.00Baldufa is a charming typeface with strong personality, which looks very comfortable in text. There is a search to obtain complicated curves and detailed features, which give the typeface a touch of beauty and elegance. However, this is also a self-conscious design that claims appreciation for quirkiness and human imperfection through the rounded serifs and irregular vertical stems. The typeface family is also a multi script project, containing Latin and Arabic scripts. The Latin consists of Regular, Bold and Italic styles, including Small Caps and many other typographic features. Whereas Arabic Naskh includes Regular and Bold weights. The whole family has been designed to work harmoniously together to help to produce catalogues and small publications of cultural content. We believe that Baldufa is a tiny but nice contribution to build bridges between cultures and this make us very happy. The letterforms in the Latin are inspired by the slight distortions and idiosyncrasies that came with old printing methods. It has distinct, features such as rounded serifs, irregular vertical streams, ink traps and extremely thin junctions. In the Italic, serifs have been removed to enhance movement and expressivity. These experiments in form have not come at the cost of legibility: The typeface remains suitable for both small and display text. To certain extent, the design of the Arabic gathers the same interest for experimentation than its Latin companion. Baldufa Arabic respects the basic features of Arabic script such as thick stokes in the baseline, multiple vertical axis, genuine stem modulation and good linking between words. However, it steps away from traditional Calligraphic Style. It has rounded top terminals and the traditional contrast between curves and straight stokes has been softened. Letter shapes sometimes slightly differs from tradition in order to obtain more expressivity. Overall, Arabic has been designed to acquire the same elegant and quirky aspect of the Latin. - Hymers JNL by Jeff Levine,
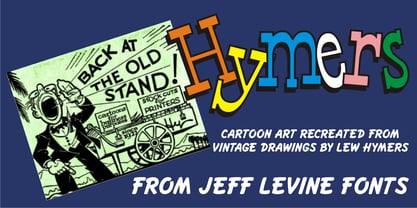
$29.00Born on May 8, 1892 in Reno Nevada, Lewis Franklin (“Lew” ) Hymers left an indelible mark as a caricaturist, cartoonist and graphic artist. At the age of twenty [in 1912] he worked for the San Francisco Chronicle. During World War I he worked for the Washington Post. He even was employed for a time by Walt Disney as an animator - but most of his life was spent in either Tujunga, California or his birthplace of Reno, Nevada as a self-employed illustrator. Hymers inked a feature for the Nevada State Journal called “Seen About Town”, which was published during the 1930s and 1940s. In this panel, he caricaturized many of the familiar faces around Reno. He also designed signs, logos, post cards and numerous other commercial illustrations for clients, but what has endeared him to a number of fans was his vast library of stock cuts (the predecessor to paper and electronic clip art) which feature his humorous characters in various professions and life situations. So popular is his work amongst those “in the know” that a clip art book collection of over seven hundred of his drawings that was issued by Dover Publications [but long out of print] commands asking prices ranging from just under $15 to well over $100 for a single copy. Lew Hymers passed away on February 5, 1953 just a few months shy of his 61st birthday. Although his artwork depicts the 1930s and 1940s lifestyles, equipment and conveniences, more than sixty years after his death they stand up amazingly well as cheerful pieces of nostalgia. The twenty-seven images (and some variants) in Hymers JNL were painstakingly re-drawn from scans of one of his catalogs and is but just a tiny fraction of the hundreds upon hundreds of illustrations from the pen of this prolific artist. - Maiandra by Galapagos,
$39.00The Maiandra family of typefaces were inspired by an early example of Oswald Cooper's hand-lettering, as seen in an advertisement for a book on home furnishing, circa 1909. Although many of Oz Cooper's letterform designs were cast in metal type, this particular one was not. Cooper's design itself was inspired by examples of letterforms he had admired in his study of Greek epigraphy (inscriptions). Cooper combined those ancient forms with the flair characteristic of design styles of his time. The result was an attractive design possessing subtle, purposeful irregularities, or "meanders" in his skilled brushwork. The Cooper design exhibits a unique warmth and harmony in text, while presenting a compelling rhythm, color and texture on the page. "Realizing the presence of this uniform warmth and readability," notes Dennis, "I decided to expand the design into a family of three weights with companion italics." The weights for the Maiandra family were selected for their versatility in usage over a broad range of output device resolutions. Indeed, "the consideration of eventual display resolutions, be they for screen or printer, provided the greatest challenge in the design of this typeface family," explains Dennis. Creating shapes that conform to the rigors of digital letterforms and modern rendering environments, without losing the unique characteristics of Oz Cooper's original design, is what Dennis has accomplished with his tribute to this great designer of the past. Maiandra, whose name derives from the Greek 'maiandros', meaning 'meander,' is intended for extended text use, as well as for informal subject matter, such as business correspondence, brochures and broadsides. "An example of a good use for Maiandra," notes Dennis, "is in printed matter relating to the turn-of-the-century art period known as the Arts and Crafts Movement. It can stand alone or be used with designs that complement its shape and color." - Generis Simple by Linotype,
$39.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - Rhythm by Positype,
$42.00I hate the idea of revivals. I have publicly said I choose not to do revivals because they make me uncomfortable. This is as close as I have been to crossing my own line. To be direct, Rhythm is based on the ATF typeface, Ratio (I just recently learned the foundry of origin). I came across this typeface from a printed specimen years ago when I was in school and held onto it. It was unique and I loved how well integrated the inline worked within both the flourish and serif of the glyphs—it was old, but not, reminiscent, but fresh. My specimen was limited in the glyph offering (it was c. 1930ish) and I realized a lot would need to be done to ‘finish’ it and bring it to contemporary expectations. I didn't want to do ‘retro’ and tried to avoid the visual trappings associated with it. What I did want to do is interpret what I had in the specimen and reinterpret it digitally, refining its construction and extending its typographic equity along the way. The ‘One’ and ‘Two’ (and their matching ‘Solids’) styles diverge providing various elaborations that coordinate well between rigid bracketed serifs and compact tails. I further expanded the glyph offering to include a full diacritic set, old style numerals, fractions, stylistic alternates, swashes, titling alternates and controlled flourishes that adhere to the efficient framework of the script. And yes, I refer to it as a ‘script’ because calling it a ‘cutesy serif’ seems wrong :) I hope this is seen less as a slavish revival and more as a championing of a really unique typeface. The Original Typeface was Adastra, designed by Herbert Thannhaeuser for the Foundry D. Stempel AG in Frankfurt, Germany. - Aviano Gothic by insigne,
$22.00The Aviano collection returns, refined into a new, mid-contrast sans-serif inspired by the design and style of early 1900ís American engravers. Engravers would meticulously carve lettering into copper plates for printing, and often these letters, for more impact, would be extended and only utilize capitals. While taking inspiration from the past, Aviano Gothic is distinctly one-of-a-kind, and is not a revival, but instead is based on the structure of pre-existing Aviano type families for interchangeability and interoperability. Aviano Gothic has been diligently honed to be sinuous and seductive, making it great for high-end work such as including jewelry, beauty, and other luxury products. The full Aviano Gothic family presents you with six distinct weights and is full of OpenType options. Available with the face are deco alternates for replicating inscriptions and signage of the í20s and í30s. Style sets are offered, together with four full sets of art deco-inspired alternates, swashes, and titling, in addition to an expansive range of other alternates to help ìunique-ifyî your layouts. Aviano Gothic also features forty discretionary ligatures for inventive typographic compositions. Begin planning your work with Aviano Gothic by looking at these options in the instructive .pdf brochure. OpenType-able applications, including Quark or the Adobe suite, allow for the comprehensive benefit of the ligatures and alternates. This typeface also features the glyphs to aid a broad number of languages. Several variants have been made to extend the usefulness of the typeface, and it makes for a fine substitute for Copperplate, ITC Blair or Engravers Gothic. Aviano Gothic also pairs perfectly with the other members of the Aviano collection, including the original Aviano, Aviano Serif, Aviano Sans, Aviano Didone, Aviano Flare, Aviano Future, Aviano Wedge, Aviano Contrast and Aviano Slab. - Plantin Headline by Monotype,
$29.00Plantin is a family of text typefaces created by Monotype in 1913. Their namesake, Christophe Plantin (Christoffel Plantijn in Dutch), was born in France during the year 1520. In 1549, he moved to Antwerp, located in present-day Belgium. There he began printing in 1555. For a brief time, he also worked at the University of Leiden, in the Netherlands. Typefaces used in Christophe Plantin's books inspired future typographic developments. In 1913, the English Monotype Corporation's manager Frank Hinman Pierpont directed the Plantin revival. Based on 16th century specimens from the Plantin-Moretus Museum in Antwerp, specifically a type cut by Robert Granjon and a separate cursive Italic, the Plantin" typeface was conceived. Plantin was drawn for use in mechanical typesetting on the international publishing markets. Plantin, and the historical models that inspired it, are old-style typefaces in the French manner, but with x-height that are larger than those found in Claude Garamond's work. Plantin would go on to influence another Monotype design, Times New Roman. Stanley Morison and Victor Larent used Plantin as a reference during that typeface's cutting. Like Garamond, Plantin is exceptionally legible and makes a classic, elegant impression. Plantin is indeed a remarkably accommodating type face. The firm modelling of the strokes and the serifs in the letters make the mass appearance stronger than usual; the absence of thin elements ensures a good result on coated papers; and the compact structure of the letters, without loss of size makes Plantin one of the economical faces in use. In short, it is essentially an all-purpose face, excellent for periodical or jobbing work, and very effective in many sorts of book and magazine publishing. Plantin's Bold weight was especially optimized to provide ample contrast: bulkiness was avoided by introducing a slight sharpening to the serifs' forms." - Generis Sans by Linotype,
$29.00The idea for the Generis type system came to Erik Faulhaber while he was traveling in the USA. Seeing typefaces mixed together in a business district motivated him to create a new type system with interrelated forms. The first design scheme came about in 1997, following the space saving model of these American Gothics. Faulhaber then examined the demands of legibility and various communications media before finally developing the plan behind this type system. Generis’s design includes two individually designed styles; each of with is available with and without serifs, giving the type system four separate families. Each includes at least four basic weights: Light, Regular, Medium, and Bold. Further weights, small caps, old style figures, and true italics were added to each family where needed. The Generis type system is designed to meet both optical criteria and the highest possible measure of technical precision. Harmony, rhythm, legibility, and formal restraint make up the foreground. Generis combines aesthetic, technical, and economic advantages, which purposefully and efficiently cover the whole range of corporate communication needs. The unified basic form and the individual peculiarity of the styles lead to Generis’ systematic, total-package concept. The clear formal language of the Generis type system resides beneath the information, bringing appropriate typographic expression to high-level corporate identity systems, both in print and on screen. The condensed and aspiring nature of the letterforms allows for the efficient setting of body copy, and the economic use of the page. A range of accented characters allows text to be set in 48 Latin-based languages, offering maximal typographic free range. This previously unknown level of technical and design execution helps create higher quality typography in all areas of corporate communication. Optimal combinations within the type system: Generis Serif or Generis Slab with Generis Sans or Generis Simple. - FF Kaytek Sans by FontFont,
$50.99Kaytek™ Sans is a fresh take on the correspondence typefaces of the 90s - which were originally designed for the demands of office environments. Just like its predecessors, this text typeface is robust and hard-working - meaning it works well in challenging design or printing environments - but it’s not without personality. Look closer at the lowercase g and a, especially in the italic, and you can see some unexpected elements of subversiveness within the design. This blend of sturdiness and quirkiness means it’s just as relevant for information-heavy projects, such as annual reports, as it is in more expressive environments. Although first and foremost designed for text, Kaytek Sans’ details shine through in its heavier weights and larger sizes, meaning it also has display potential. Every style of the typeface takes up exactly the same amount of space, thanks to the way Radek Łukasiewicz created the design. He based the entire typeface on a single, master set of proportions. This means designers can switch between styles without the text being reflowed, making it particularly useful in magazines, where space might be limited, and also on the internet, where hover links appear in a different style. As well as its roots in the office, Kaytek Sans draws on a little bit more 90s nostalgia. It’s named for the first and only Polish walkman, and embodies the same solid, no-nonsense shapes that made the analogue technology of the era so charming. Just like these early personal music devices, Kaytek Sans is practical, but not clinical, able to work hard while still exuding warmth and personality. It pairs effortlessly with Kaytek Slab, which is a sturdier and more expressive take on the design. Kaytek Sans comes in 12 weights, from Thin to Black Italic, and offers multi-language support. Kaytek Slab, Kaytek Headline and Kaytek Rounded are also available. - Diamond Braille by Echopraxium,
$5.00Here is a "Decorative Braille font". The initial design was indeed drawn on a K.I.S.S digital sketchpad, the Windows default drawing tool (Microsoft Paint, classic version). A. Glyph Concept The Braille 2x3 dot matrix is weaved around a diamond-shape. a.1. Each "dot" is represented by a "right-angle isocel triangle". a.2. Braille dots in Diamond Braille a.2.I. "Dots" are outside the diamond for first Braille row (Braille dots 1, 4) and third Braille row (Braille dots 3, 6). a.2.II. "Dots" are inside the diamond for second Braillle row (Braille dots 2, 5). a.3. Diamond lattice Glyphs are connected horizontally (to/bottom diamond's corners) and vertically (left/right corners) to each other (see poster 5). a.4. Special Glyphs - Space: its is either empty ("Empty cell") or a "non Braille shape" { _, ° } depending on your display needs (as explained in b.3.II) - 6 dots: { £, =, û } - 6 empty dots: { ç, ¥ } B. Font user guide b.1. Lowercase glyphs { A..Z } In these glyphs the "dots" are represented as a white right-angle isocel triangle filled with a smaller black triangle. b.2. Uppercase glyphs { a..z } In these glyphs, the "dots" are represented as an empty triangle (this is an "empty dot"). b.3. 'Space' vs 'Empty Cell' b.3.I. 'Space' - 'Space' glyph is an empty shape - '¶' glyph (at the end of each line in Microsoft Word) is also an empty shape b.3.II. 'Empty cell' glyphs: _ (underscore), ° (degree). In these glyphs there are 2 "empty dots" at top and bottom corners of the diamond, which differentiates them from regular Braille glyphs (which dont have a "dot in the middle"). b.4. Diamond Lattice To display text as a 'diamond lattice', replace each 'Space' by an 'Empty cell' (as explained in b.3.II, see poster 5) b.5. Connectors The connector glyphs allow the creation of "circuit like" designs (see poster 1). Here are the connector glyphs: { µ, à, â, ä, ã, è, é, ê, ë, î, ï } b.6. Domino feature Some Glyphs represent numbers 1..6 in a way which is similar than on dominos (see poster 6) C. Posters Poster 1: the "Font Logo", it displays "Diamond Braille" text together with the Connectors feature. Poster 2: a pangram which is published on pangra.me ( "Adept quick jog over frozen blue whisky mix" ). Poster 3: an illustration of the Domino feature. Poster 4: a DiamondBraille version of the Periodic table. Poster 5: illustration of the Diamond lattice using only 6 dots ( û ) and 6 empty dots ( ç ) glyphs. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - GROSSFADERS CH01 - Unknown license
- FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - Noam Text by TypeTogether,
$69.00Adi Stern’s Noam Text shows that typographic progress is often in the small things — in the perfecting of familiar traditions and in staying loyal to the spirit of what came before. It can’t really be called progress unless it honours its history. In this way, TypeTogether is happy to introduce Noam Text: A Hebrew and Latin serif font that builds on its heritage with the twin tools of honour and progress. Since 1908, the Frank-Rühl fonts have dominated the Hebrew book and newspaper market. Noam Text’s design goal was to create a coherent family with both Latin and Hebrew serif text typefaces, each authentic to its own script, and which would serve as an alternative to last century’s predecessor. In short order, users will recognise Noam Text as a source of progress in its bilingual abilities. Hebrew and Latin have opposite reading directions, creating many issues: opposing directionality of the open counters; vertical stress in Latin, but horizontal in Hebrew; fewer extenders in Hebrew; and no Hebrew capital letters. All these have been taken into account in Noam Text’s modern design. Of unique importance — all punctuation marks have a Hebrew version, which makes each script complete and uncompromising. Among other technologically advanced details, Noam Text was programmed for all expected scenarios of mixing Hebrew, Latin, figures, and punctuation. Noam Text is intended mostly for setting long texts, so it strives to achieve maximum legibility in minimum space with its large x-height, short and fairly condensed Latin capitals, large and open counters, and low contrast. Originally derived from the Hebrew, the shallow horizontal curves and strong baseline serifs provide dynamism and enhance the reading flow. Noam Text Latin’s italic is rounded and reading friendly, is condensed to generate a lighter texture than the roman, and has a flowing stance. These virtues help it endure harsh printing conditions and subpar inks and paper. Noam Text’s three total weights provide a proper solution for integrating texts in both scripts, as well as a contemporary alternative for use in books, newspapers, and magazine design. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noam Text family displays an impressive amount of discretion, applying to wide use-cases by not edging too close to religious motifs or imbibing in secular indulgence. This means Noam Text can be the go-to family across the board and capitalise on the desire for clear typographic progress in this modern age. - Joanna Nova by Monotype,
$50.99The Joanna® Nova design, by Monotype Studio designer Ben Jones, is an extensive update to Eric Gill’s original Joanna typefaces and brings this much admired – but underused – slab serif typeface into the 21st century. Joanna Nova features 18 fonts – more than twice as many as the original Joanna – with a wide range of weights including thin and ultra black, which were not available in the original design. Every glyph has been redrawn using a variety of reference sources, including Gill’s original sketches and the copper patterns used in Joanna’s initial production. When Jones set out to design Joanna Nova, he saw that the ‘real Joanna’ was not immediately evident. “Some of Gill’s original drawings have a sloped ‘M’; there is also a ‘K’ and ‘R’ with a curled leg and a letter ‘d’ without the flat bottom,” he explained. “Is this Joanna? Or is it the version used to print Gill’s Essay on Typography? Or is it the digital version with which most people are surely more familiar than any other version? Ultimately, I think, none of these and all of these were ‘Joanna’ because, as with any typeface, it is more the idea or concept behind the typeface that makes it what it is. My approach was to create a version of Joanna that appears in your mind when you think of Joanna.” Jones noted that one of the most distinguishing aspects of Joanna is the italics; and that, for reasons unknown, many of the characters in the current versions are much more condensed than those in the hand-set fonts of metal type., The newer designs being almost unusable at small sizes. The italics in Joanna Nova have been reworked to be more legible and closer to their original widths. Joanna Nova expands the original Joanna in several ways that open up new typographic possibilities, These additions include several new weights, support for Greek and Cyrillic scripts, small caps for all scripts in both upright and italic styles, several numeral options and a host of context-sensitive ligatures. The Joanna Nova typeface family is part of the new Eric Gill Series, drawing on Monotype's heritage to remaster and expand and revitalize Eric Gill’s body of work, with more weights, more characters and more languages to meet a wide range of design requirements. The series also brings to life new elements inspired by some of Gill’s unreleased work, discovered in Monotype’s archive of original typeface drawings and materials of the last century. - Air Superfamily by Positype,
$29.00In B-movie awesomeness, Air began as Grotesk vs. Grotesque. I was trying to unify the prevailing traits of German and English Grotes(que/k)s in order to make something different but familiar. I am NOT trying to reinvent Helvetica (snore), so get that out of your system. From the onset, I intended this typeface to be a true workhorse that offers infinite options and flexibility for the user. At its core, it is the maturation of the Aaux Next skeleton I developed years ago. I worked out Aaux Next to settle my issues and love for Akzidenz. With Aaux Next, I strove to be mechanical, cold and unforgiving with it. I was single, young, cocky and it fit. Now I'm married, kids, dog and have found that I've turned into a big softy. When I look at Aaux Next (and have for the past few years) I see another typeface trying to eek out. I wanted it to avoid the trappings of robotic sans, quick tricks and compromises. The typeface’s DNA needed to be drawn and not just generated on a screen — so I set aside a year. I love type. I love working with type. I hate when my options for a slanted complement is only oblique or italic. I set out to produce both to balance usage — there are more than enough reasons to prepare both and I want the user to feel free to consciously choose (and have the option to choose) the appropriate typeface for print, web, etc. That flexibility was central to my decision-making process. The Oblique is immediate and aggressive. The Italic was redrawn at a less severe angle with far more movement and, as a result, is far more congenial when paired with the Uprights. Condensed and Compressed. Yep, why not? I know I would use them. There are nine weights currently available. The logical progression of weights and the intended flexibility demanded I explore a number of light weights and their potential uses — this has produced a number of ‘light without being too light’ options that really work based on the size. The result is a robust 81-font superfamily that is functional, professional, and highly legible without compromising its personality. Pair that with over 900 characters per font that includes ligatures, discretionary ligatures, stylistic alternates, fractions, proportional/tabular lining and proportional/tabular oldstyle figures, numerators, denominators, ordinals, superiors, inferiors, small caps, case-sensitive functionality and extensive language support and you have a versatile superfamily well-suited for any project. - Diane Script by GroupType,
$27.00In 1995, FontHaus came upon a rare opportunity to create a revival of Aries, a little known and previously unavailable typeface by the legendary Eric Gill. Discovering a lost typeface by one of the major designers of the 20th Century, was the discovery of a buried treasure, and being the first type company to release it was an honor. Thirteen years later, FontHaus came across another little known typeface treasure: Diane. Designed by the legendary French designer Roger Excoffon in 1956, this remarkable script has never been faithfully recreated until now. In close collaboration with Mark Simonson, FontHaus and Mr. Simonson painstakingly researched rare type books, publications, European metal type services, and period showings from the United States, England, Germany and from the University of Groningen in the Netherlands. Finding full specimens of the font turned out to be quite a challenge. In most cases, only the caps and lowercase were shown. Furthermore, the more we researched Diane, many curious facts came to light. The caps in earlier specimens of Diane are completely different from specimens published later, suggesting that the face was redesigned at some point, perhaps in the mid-1960s. So we are left with two different sets of caps. The original had very elaborate, swirly strokes, very characteristic of Excoffon¹s gestural designs for posters and logos. Later on, these appear to have been replaced by a set of simpler, more traditional script caps. The original caps are criticized in one source Mark found (Practical Handbook on Display Typefaces, 1959) as being "exquisite" but "not highly legible". Perhaps this is what led to the simpler caps being introduced. Nevertheless, FontHaus's release includes not only both sets of caps, but a range of alternates and a number of new characters not originally available such as the Euro, and a magnificent alternate Ampersand to name a few. - Canturiana by Latinotype,
$39.00According to the Dictionary of the Spanish Royal Academy, «canturía» is the exercise of singing, and a way of singing musical compositions. Canturiana Type (derived from «canturía») has a romantic and musical air, as well as a clear sensuality thanks to its sinuous construction. The curves seduce us, conquer us, hypnotize us and the letters acquire a resounding lightness, and a very earthly presence that is complemented by a certain aerial, spiritual expressiveness. Canturiana Type is inspired by Canterbury, a font designed in the 1920s by the legendary American type designer and engineer Morris Fuller Benton and published by the American Type Founders (ATF). Canturiana Type collects all this heritage and transforms it into a digital typeface perfectly functional and adapted to the visual communication of the 21st century. Its elegant art deco essence provides it with a unique and heterodox imprint that works in very different media, giving them distinction and depth. The creative process of Canturiana Type has gone through various mutations to a point where each episode of its creation has left its mark, a multiple imprint that makes it unique, singular in its essence and plural in its possibilities. For this reason, Canturiana Type expresses itself with several voices without any variation in its essence. A conceptual ambiguity that makes it truly versatile. Canturiana Type is a typographic choir, a complex entity that has infinite nuances and tones. Classic and cool. Disruptive and romantic. Literary and musical. Canturiana Type is composed of 5 weights, and has a large number of swashes, alternate characters, ligatures and various visual elements to make compositions as titles or for use in short texts. Canturiana Type has more than a thousand glyphs and offers a wide range of languages that use the Latin alphabet. - Anisette Std by Typofonderie,
$59.00A geometric Art Déco multi-widths type family Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette is built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Déco spirit is mainly capitals. Gérard Blanchard has pointed to Jean François that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. A simple sentence will be as diverse in its representations, as the number of Anisette variables available to the user. With Anisette, typography becomes a game, as to design any title page as flamboyant as if it has been specially drawn for it. Two typefaces, many possibilities The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Anisette Petite proposes capitals in a square proportion, intermediate between the two other sets, all of which are interchangeable. In addition, Anisette Petite also includes a set of lowercase letters. Its style references shop signs present in our cities throughout the twentieth century. Anisette, an Art Déco typeface Anisette: Reveal your typographic expertise Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 Slanted: Contemporary Typefaces #24 - Magola by Andinistas,
$39.95Magola is a creamy flavor font family whose purpose is to season with emotions the reading of words and phrases formed by puffy glyphs coated with a caramel of empty spaces external and internal. Independently or in groups, members of the family serve to decorate and organize packaging or advertising material in letters apparently crafted for food or entertainment contexts. Its starting point was to draw letters like a ballon fish evolved into a black version with empty areas and microscopic contrasted with colorful inflated and filled areas. Then the challenge was based on the sum transferred between full and empty into a lighter caliber. In that vein, its overall design adapted skeletons of italics and Roman calligraphy. Therefore, its regular, bold and black files have great height "x" with upwards and downwards extremely short and large internal counterblocks to facilitate reading. In this regard, to strengthen its objective and capture the reader's attention, its kind of contrast and simulated auctions flat tip brush strokes, and amount of contrast between thick and thin in the black version is slightly inverted. Its sizes, smooth strokes and irregular lines reinforce its traditional spirit, so it is favorable to shine the information on posters or large-format media. In short, its optical conformation based on a non-literal way, in metrics similar in all family members to be easily exchanged without changing the ìxî height. It is therefore a striking and versatile tool, that besides being useful in large sizes, can be used in small sizes as well. And more importantly, its general concept is more profitable when its members are mixed to nest headings, subheadings and short paragraphs, designed according to size, position, color and location in logos, covers, posters, ads and flyers. - Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - Hyomenha by Lafitte 58,
$16.00Hyomenha is an elegant script fon and handwritten font. Its natural and unique style makes it incredibly fitting to a large pool of designs.No matter the topic, this font will be an incredibly asset to your fonts library, as it has the potential to elevate any creation, this font was designed to enhance the beauty of your projects. - Portada by TypeTogether,
$35.00For everyone wishing for a modern serif that’s as clear and readable as a sans in restrictive digital environments, meet Portada by Veronika Burian and José Scaglione. Sans serifs are commonly used on small screens to save space and carry a modern tone. Serifs may appear fickle and unsteady, pixel grids change from one product to another, and space is at a premium. Portada now provides a serif option for these restrictive digital environments, putting that old trope to rest. The screen has met its serif match. Portada was created from and for the digital world — from e-ink or harsh grids to Retina capability — making it one of the few serifs of its kind. Portada’s text and titling styles were engineered for superlative performance, making great use of sturdy serifs, wide proportions, ample x-height, clear interior negative space, and its subservient personality. After all, words always take priority in text. It’s not all business, though. Portada’s italics contain an artefact of calligraphy in which the directionality of the instrokes and the returning curves of the outstrokes give the family a little unexpected brio. Yet even the terminals are stopped short of flourished self-absorption to retain their digital clarity. When printed these details are downright comforting. Portada’s titling styles enact slight changes while reducing the individual width of each character and keeping the internal space clear. Titling italics have increased expressiveness across a few characters rather than maxing out the personality in each individual glyph. Digital magazines, newspapers, your favourite novel, and all forms of continuous screen reading benefit from Portada’s features. This family can also cover many of the needs developers have: user interface, showing data intensive apps on screen, even one-word directives and dialogs. And, as a free download, an exhaustive set of dark and light icons is included to maintain Portada’s consistent presence, whether as a word or an image. The complete Portada family (eight text styles, ten titling styles, and one icon set) is designed for extensive, clear screen use — a rare serif on equal footing with a sans. - cart o grapher - Unknown license
- Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Kudry by ParaType,
$40.00Kudry is an elegant and noble typeface for extra large sizes. It looks good in cultural projects and exhibitions, logos, book covers, theater posters, wedding invitations, cosmetic and cake packaging,— basically any case in need of a beautiful typeface. It is a type family that consists of the modern serif and the contrasting sans serif, the weird serif and the stencil type. Both serif and sans have three options for different point sizes: Display for extra large sizes (from 72 pt or 96 px), Headline for large sizes (from 36 pt or 48 px) and Text for medium sizes (from 14 pt or from 24 px). Each style has a variety of alternate characters, swashes and ligatures, linear and old style figures, arrows and case-sensitive punctuation. The typeface supports major all European Latin and Cyrillic-based languages and all European Latin scripts. The authors of the typeface are Isabella Chaeva, Alexandra Korolkova and Nikolay Nedashkovsky. The character design of Kudry, details of the letters and alternates are an original contemporary solution based on the proportions and construction of the sans serif by N. N. Kudryashev. Digital versions of this typeface are Kudryashev and Petersburg, which can work in pair with Kudry in case you need a combination of a text serif and a display typeface. ITC Franklin Gothic, PT Root or Ida suit well as a paired text sans serif. - Bruschetta by Canada Type,
$24.95The problem with scripts in general, and brush scripts in particular, is that the majority of them cannot be set in all-caps words or sentences. So as a rule of thumb most designers try to avoid brush scripts when they know they will be entering an all-cap zone. But here comes Bruschetta, so you won’t need to reduce your design options. Bruschetta is a great flowing brush script that can be attractively used in upper-lower, lower-lower, or upper-upper settings. Bruschetta also has so much variety in its design features – original, funny, natural, friendly, legible, and even somewhat psychedelic – it just may be the most versatile brush script ever made. Bruschetta also has an historical value as the revival of the Helmut Matheis’ Contact design from 1963. Why it hasn’t been digitized until this point is beyond us! So we digitized it from original specimen, expanded the character set to completion, and even added a few built-in alternates. Bruschetta’s versatility allows it to be used in a variety of applications. It is great for signage, posters, product labels, menus, book covers, and pretty much anywhere where a friendly bold brush type is needed. Get yourself a copy and show your friends and clients why the overused Choc and Cooper aren’t the last word in cool! - Polin Sans by Borutta Group,
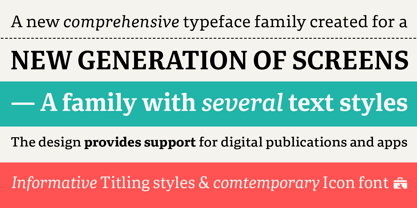
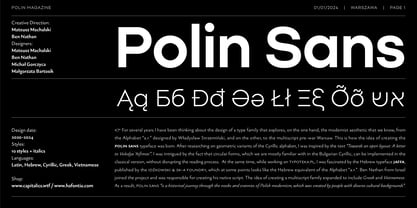
$39.00For several years I have been thinking about the design of a type family that explores, on the one hand, the modernist aesthetic that we know, from the Alphabet "a.r." designed by Władysław Strzemiński, and on the other, to the multiscript pre-war Warsaw. This is how the idea of creating the Polin Sans typeface was born. After researching on geometric variants of the Cyrillic alphabet, I was inspired by the text "Towards an open layout: A letter to Volodya Yefimov". I was intrigued by the fact that circular forms, which we are mostly familiar with in the Bulgarian Cyrillic, can be implemented in the classical version, without disrupting the reading process. At the same time, while working on typoteka.pl, I was fascinated by the Hebrew typeface jaffa, published by the Idźkowski & Sk-a foundry, which at some points looks like the Hebrew equivalent of the Alphabet "a.r.". Ben Nathan from Israel joined the project and was responsible for creating his native script. The idea of creating a multiscript family expanded to include Greek and Vietnamese. As a result, Polin Sans is a historical journey through the nooks and crannies of Polish modernism, which was created by people with diverse cultural backgrounds. The Polin Sans family was designed by Mateusz Machalski and Ben Nathan with the support of Michał Gorczyca and Małgorzata Bartosik.