10,000 search results
(0.054 seconds)
- Pushkin by ParaType,
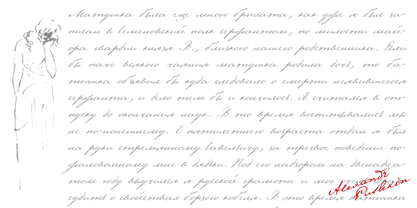
$25.00Designed for ParaType in 1999-2004 by Gennady Fridman. The Pushkin type family is based on the autographs of Alexander Pushkin, the eminent Russian poet (1799-1837). Alternative letters typical for Pushkin's hand are included. There are several variants of Pushkin's hand. Pushkin Script in 2 styles was based on the manuscripts of 1815 and covers Western and Russian character sets. Pushkin One was developed on the basis of thoroughly written documents. Pushkin Two imitates small but nevertheless rather legible hand. Pushkin Three in 2 weights was created on the basis of the autographs distinguished by sprawling hand. Pushkin One, Two and Three series covers just the Russian character set. This set of Russian fonts was amended by Pushkin French font that is based on French writings and covers Western character set. - Narrow Way by Ingrimayne Type,
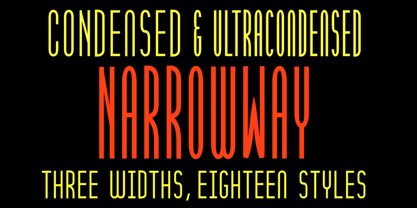
$9.00NarrowWay is a family of 18 condensed and ultra-condensed sans-serif typefaces. The family started with the ultra-condensed widths, then the condensed and regular widths (the regular is still quite condensed) were added. All widths have three weights and each weight has an italics style. These 18 styles lack a true lowercase but rather have a set of alternative characters, some based on lower-case forms, on the lower-case keys. Some alternative letters can be reached with the OpenType feature of stylistic sets. The character spacing in most of the styles is quite loose and it can be tightened with an application's character spacing if needed. These typefaces are display faces that can be useful for squeezing tall lettering into tight spaces. They are not readable at small point sizes. - LHF Saratoga Panels 4 by Letterhead Fonts,
$53.00The final collection in the series of 4 fonts. Each font contains 37 expertly drawn panels. All you have to do is add your own text and color for a quick and easy design. All 37 of these panels are exclusive to Letterhead Fonts. Typing each letter generates a different panel. Special Note: Due to the large file size of these fonts, they will not convert for use in Gerber Omega. Instead, Omega users may wish to use an alternate program to type the characters and import them into Omega as .eps files. CorelDraw users should use the "Weld" command rather than "Convert to Curves" command to convert these fonts to vector outlines. Otherwise, the program may crash due to the sheer number of points in each panel. - AT Move Billiard by André Toet Design,
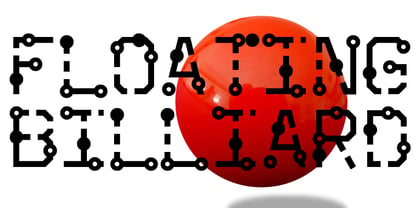
$39.95BILLIARD was born from the numerous sketches André Toet did for the design of a series of postage stamps in 2011. It’s a capital monospaced and ‘fun’ alphabet, based on the classic billiard play with two white and one red ball. Actually snooker and pool were derived from this rather old sport! In Europe it used to be a sport played by elderly people, practiced in traditional bars, including the smell of beer and the at that time prevalent smell of cigarettes and cigars. These days billiard, snooker and pool are quite popular once again with young people. Hopefully our new font will get the same attention the ‘old sport’ deserves and who knows it might even be used in a sportive way. Concept/Art Direction/Design: André Toet © 2017 - Shopping Guide by Jeff Levine,
$29.00While watching the 1947 holiday classic “Miracle on 34th Street”, one scene in particular presented a chance to develop a retro type design. ‘Kris Kringle’ suggests to a mother visiting with her child in the Macy’s toy department to try Gimbel’s for a toy she couldn’t find at the store. The news of this behavior reaches Mr. Macy himself, who embraces the practice as a brilliant marketing strategy. A number of departments are then presented with reference books containing competitor ads, and the visual of the cover stating “R.H. Macy & Co. Shopping Guide for the Convenience of Our Customers” shows on screen. The thin, Art Deco sans serif monoline with a few serif-like hooks added onto some characters became the basis for Shopping Guide JNL, which is available in both regular and oblique versions. - Razom Script by DizajnDesign,
$39.00Razom Script is a typeface with deep roots in pointed brush calligraphy that takes advantage of current font technology to go beyond handwriting and reach new limits. A successful blend between printed and handwritten letterforms is visible when comparing upper and lowercase. The weight of the typeface evolve in a way that pushes the limits of a script typeface to suggest new uses. Normally, families are developed in weights, not proportions. Also, having several weights in a script family is rather rare. But in Razon Script, as the fonts gain weight, big differences show up in the font outlines: the thin weight looks soft and delicate but as we examine darker variables, they also seem to get broken. The counters of the letters rotate from vertical to horizontal during this process. - Beckan by Valentino Vergan,
$16.00Beckan is a retro inspired typeface, which leans towards the Art Nouveau style. The Beckan typeface has a high-contrast and a thin hairline, this gives the typeface a bold and modern retro look. The Beckan typeface comes in two styles, Regular and Oblique. The Beckan typeface can be paired with a minimal sans serif or light script font, this combination will give your next project a unique look. The Beckan typeface is very versatile and can cover a wide range of project such as: branding, mastheads, magazines, logos, facebook banners, Instagram posts, websites, blog posts, pull quotes, product packaging, advertisements and much more. If you are looking for something bold and retro for you next project, Beckan is the font for you. WHAT YOU GET: Beckan Regular Beckan Oblique BECKAN INCLUDES A FULL SET OF: Uppercase and lowercase letters. Numbers. Punctuation. Multilingual symbols. We hope you enjoy using the Beckan typeface. - Death Angel by ryan creative,
$12.00Death angel has a strong and aggressive look with crisp, sharp lines. This font has hard angles and leans slightly towards the vertical, giving it a sharp, scary feel. accompanied by additional ornaments that you can custom style yourself. can be applied like, t-shirt design, product design group name, quotation etc. Note: For how to use this font, you can visit Ryan creattive youtube, or the link below; https://youtu.be/8XxjuAcXlbk FEATURES; -Uppercase, -Support Foreign, Numbers and Punctuation. -Ornaments. -Works on PC. -Simple installation. -Accessible in Adobe Illustrator, Adobe Photoshop. Adobe InDesign, it even works in Microsoft Word. -Fully accessible without additional design software. Death angel is coded with Unicode PUA, which allows full access to all additional characters without having to design any special software. Mac users can use the Font book, and Windows users can use the Character map to view and copy any extra characters to paste into your favorite text editor/app. thank you for visiting ;) - Floki by LetterMaker,
$39.90Floki is a contemporary condensed sans serif with sixteen styles ranging from extralight to extrabold and accompanying italics. The amount of styles, condensed proportions and large character set make Floki suitable for various uses such as infographics, packaging, branding, advertising and editorial design. Floki’s aesthetics are distinctly modern and they have a hint of softness which comes from sublty curving the diagonal strokes in letters such as A and V. This feature really shines when you set text in tightly set caps as big as possible. Stylistically Floki leans more to the humanist sans serif but it has a flavour of geometry in its shapes as well. The result of this combination of features is a highly usable typeface with a clear voice of it's own. All styles feature small caps and multiple sets on numerals including lining figures, old style figures, tabular figures, small cap figures, numerators, denominators, superiors, inferiors and fractions. Floki has latin extended character set making it well suited for multilingual typography. - Waltograph UI - Unknown license
- C-Nation by URW Type Foundry,
$39.99Marit Otto about C-Nation: The building typeface. Although the 70ties were very liberating and progressive, still girls played mainly with dolls and sweet things and boys with all kinds of challenging stuff. They did all sorts of basic scientific experiments in mini labs and of course built cool things with Meccano building sets. As a girl I was perfectly happy with the toys I had access to. But at the same time I was very curious about all the adventure toys and discoveries my brother did. It also made me wonder why the grown up people thought that our world could be separated so easily by separating our toys in pink and blue sections. At this day of age Meccano is probably hopelessly old fashioned and far to manual. Children of today are fed by fast images and cool animations on screen, they learn, play, communicate and relax in the same space, the digital space. The special feature of Meccano was that even though it was very basic there was the promise you could create anything. It might even contribute to a logical mind. The typeface I designed refers to the Meccano feel. It is a creative typeface. A bit masculine and bold looking perhaps but after the first impression a subtle and refined female touch is revealed. It has links to architecture and associations with metal constructions like ‘The Eiffel Tower’ and (old railway) bridges. I am convinced that we all think of that as very charming man-made objects. - Robard by Dear Alison,
$24.00My brother is an architect, and I have always loved his lettering, you know, the style of writing that can be found on architectural drawings. There is a common thread to it, yet each architect or engineer brings their own personality to it. I have seen a similar style being used by some hand-letterers for invitations, place cards and signage. Inspired, I set out to create my own, and the result is my new typeface, Robard! I wanted something compact, somewhat modular, done quickly but with control, and sourced from hand-lettering. Starting out with a handful of pigment ink pens, I settled on a 0.1mm Copic Multi-Liner, and using a light table with a grid underneath the paper, I cranked out grouping after grouping, letter after letter, numbers, punctuation, accents, just trying to zero in on the feeling and the look I was after. There were some ideas that didn't work, like unicase (there would be no regular lowercase), or swash alternates. Ultimately, I ended up with a decent array of glyphs to choose from, and alternates like oldstyle numbers, and an alternate set of caps for the lowercase slots, and even alternative figures so doubles like 88 would be different. In the font, the OpenType ligature code automatically alternates the cap and lowercase (alternate cap) letters, and numbers as you type, lending Robard that hand-lettered look in a digital typeface that I was hoping for. There are also oldstyle figures, and unlimited fractions, ordinals, and a few alternate letters. I hope you like Robard! - Moyenage by Storm Type Foundry,
$55.00Blackletter typefaces follow certain fixed rules, both in respect to their forms and to the orthography. Possibly, they were a reaction to the half-developed Carolingian minuscule which was soon to end in the Latin script. Narrow, ordered script was to replace the round, hesitant and shattered shapes of letters in order to simplify writing, to unify the meaning of individual letters, and to save some parchment, too. Opposed to the practice common in monasterial scriptoriums where Uncial, Irish and Carolingian inspiration flew freely and as a result, the styles of writing differed in each monastery, the blackletter type was to define one, common standard. It was to express spiritual verticality, in perfect tune with the architecture of the Gothic era. Typography became an integral part of the overall style of the period. The pointed arch and the blackletter type were the vanguard of the spectacular transformation from the Middle Ages towards the modern era, they were a celebration of a time when works of art were not signed by their makers yet. Some unfortunate souls keep linking blackletter solely with Germany and the Third Reich, while the truth is that its direct predecessor, the Gothic minuscule, evolved mostly in France. Even Hitler himself indicated blackletter type obsolete in the age of steel, iron and concrete – thus making a significant contribution to the spreading of the Latin script in Germany. Once we leave our prejudice aside, we find that the shapes of blackletter type have exceptional potential, unheard of in sans-serif letterforms. The lower case letters fit into an imaginary rectangle which is easily extended both upwards and sideways. In its scope and in the name itself, the Moyenage type family project is to celebrate the diversity of the Middle Ages. I begun realizing the urge to design my own blackletter when visiting the beer gardens of Munich and while walking through the villages of rural Austria. The letters from the notice boards of inns are scented with spring air, with the flowers of cudweed, with white sausage and weissbier. The crooked calligraphic hooks and beaks seem to imitate the hearty yodeling of local drinkers and the rustle of the giant skirts of girls who distribute the giant wreaths of beer jugs. Moyenage is, however, a modern replica of blackletter, so it contains some otherwise unacceptable Latin script elements in upper case. I chose these keeping the modern reader in mind, striving for better legibility. The font is drawn as if written with a flat pen or brush, and with the ambition to, perhaps, serve as a calligraphic model. In medium width, the face is surprisingly well legible; it is perfect for menus as well as posters and CD covers for some of the heavier kinds of music. It has five types of numerals and also a set of Cyrillic script, symbolising the lovelorn union of Germans and Russians in the 20th century. Thus, it is well suited for the setting of bilingual texts of the German classic literature, which, according to the ancient rules, must not be set in Latin script. - An Electronic Display LED LCD LED7 Seg 3 by Fortune Fonts Ltd.,
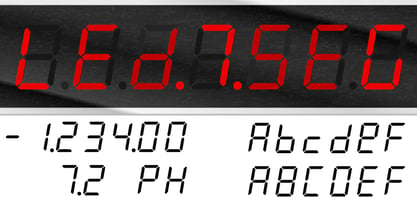
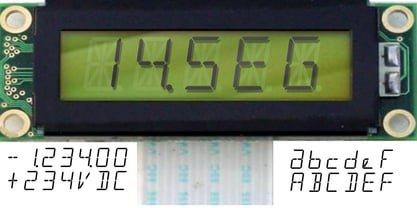
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - An Electronic Display LED LCD LED7 Seg 2 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - An Electronic Display LED LCD LED7 Seg Platz by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Bunken Tech Sans Wide by Buntype,
$49.00The Bunken Tech Sans superfamily: A reminiscence of constructed fonts of the modern age designed with considerably cleaner forms. •See other members of the Superfamily: Bunken Tech Sans •For further details, view the Specimen PDF. Bunken Tech Sans Wide follows in the best tradition of the straight-lined and somewhat angular structures of its predecessors while offering a much more open and mild design. The shapes of the letters are therefore reduced to the most essential elements: The spurs on a, b, n and other lower case letters occur just as little as decorative or style details, the lightly rounded inside edges are more pleasing to the eye than certain historic role models and make for a harmonic, flowing style. Use In particular Bunken Tech Sans Wide stands out as an easy, distinctive headline font with its straight-lined, technical design. Open counters and large x-height make it equally suited for use in shorter texts. It is also perfectly complemented by Bunken Sans or Bunken Slab in longer texts (available soon). Features Available in 16 styles with widths ranging from Light to Heavy with associated Italics. All of the styles are very extensive: Support for at least 58 languages, Small Capitals, 9 number sets (e.g. Lining, Oldstyle, Tabular and Small Cap Figures), ligatures, alternate characters, numerous Opentype functions, and lots of other small features that make it more pleasant to work with the font on a daily basis as well as fulfilling typographic desires. Each style contains more than 870 characters! Each style is available in a professional (Pro) standard (Std) and Small Caps (SC) edition with a different range of functions. (Language support, OpenType features and number of glyphs). Details can be found on the respective pages. Bunken Tech Sans Wide is part of the Bunken Tech superfamily and is available in Condensed, Normal and Wide. Also of interest: The slab serif variation Bunken Tech Slab Features in Detail: 16 Weights: -Light -Book -Medium -SemiBold -Bold -ExtraBold -UltraBold -Heavy and corresponding Italics 3 Widths: -Condensed -Normal -Wide Alternate Characters: A, E, F, L, S, e, f, t, s, y, etc. Small Capitals 5 Sets of Figures: -Lining Figures -Old Style Figures -Tabfigures -Old Style Tabfigures -Small Cap Figures Automatic Ordinals Automatic Fractions Extended Language Support and more... - An Electronic Display LED LCD LED7 Seg dots 2 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - An Electronic Display LED LCD LED7 Seg dots1 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays. - An Electronic Display LED LCD LED14 Seg 1 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - Noort by TypeTogether,
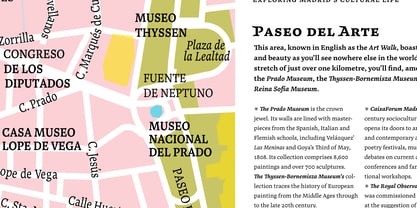
$51.60Juan Bruce’s Noort is not a type family for wayfinding or mapmaking alone, but for clarifying information and engaging readers along their own journey. The information designer’s role is to bring clarity and style to overwhelming amounts of information, which fortunately is Noort’s purpose as well. Hierarchies submit to its will and layering colour only adds more presence to its active posture. Noort’s design uses the proven editorial text features of a large x-height, ample spacing, and low contrast to check all the boxes for paragraph text use. But it’s the long serifs, wide characters, and overall typographic presence that make it resilient and ease the task of reading in small point sizes. These details mean Noort is able to demonstrate importance not only with its five pitch-perfect weights, but with its brindled colour within a layout. Noort’s roman and italic styles play off each other by transplanting their design features. The roman style’s serifs are transferred in substance but expectedly increased in speed in the italic styles. And the italic’s inktraps and separated strokes are echoed amidst the roman’s upright structure. Where digitisation could have removed the influence of the hand, Noort retains the analogue nature of its creation. This antiphonal seeding of details creates a cohesive family that is as fascinating as it is functional. Noort’s axis and serifs have a slightly varying ductus — the directional flow that aids reading and character clarity. Its latent obviousness in text sizes immediately becomes its signature style when bumped up to subhead sizes. And since Noort’s counters are so wide and welcoming, its heavier weights can expand more within themselves than along their exterior edges. Noort’s ten total fonts cover the Latin A Extended glyph set to bring its unbordered, globetrotting sensibilities to your projects. OpenType features include ligatures, fractions, and several figure styles, along with mature-rather-than-overbearing swashes. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noort family can set digital and printed works with ease, capitalising on the dual needs of clear information and fascinating textual artistry. - Teutonia by HiH,
$10.00How can Teutonia be called “Art Nouveau” with all those straight lines? It seems like a contradiction. In fact, however, Art Nouveau embraces a rather wide variety of stylistic approaches. Five well-known examples in the field of architecture serve to illustrate the range of diversity in Art Nouveau: Saarinen’s Helsinki Railroad Station, Hoffman’s Palais Stocklet in Brussels, Lechner’s Museum of Applied Arts on Budapest, Mackintosh’s Glasgow School of Art and Gaudi’s Sagrada Familia in Barcelona. Only the last fits comfortably within the common perception of Art Nouveau. Whereas Gaudi would avoid the straight line as much as possible, Macintosh seemed to employ it as much as possible. The uniting factor is that they all represent “new art” -- an attempt to look things differently than the previous generation. Even when they draw on the past -- e.g. Lechner in the use of traditional Hungarian folk art -- the totality of the expression in new. Teutonia clearly shows its blackletter roots in the ‘D’ and the ‘M.’ Roos & Junge of Offenbach am Main in Germany produced Teutonia in a "back-to-basics" effort that has seen many quite similar attempts in the field of topography. In 1883, Baltimore Type Foundry released its Geometric series. In 1910, Geza Farago in Budapest used a similar letter design on a Tungsram light bulb poster. In 1919 Theo van Doesburg, a founder with Mondrian and others of the De Stijl movement, designed an alphabet using rectangles only -- no diagonals. In 1923 Joost Schmidt at Bauhaus in Weimer took the same approach for a Constructivist exhibit poster. The 1996 Agfatype Collection catalog lists a Geometric in light, bold and italic that is very close to the old Baltimore version. Even though none of these designs took the world by storm, they all made a contribution to our understanding of letterforms and how we use them. Teutonia is compact and surprisingly readable at 12 points in print, but does not do as well on the screen. Extra leading is suggested. Four ligatures are supplied: ch, ck, sch and tz. The numerals are tabular. - P22 Operina by IHOF,
$24.95Operina is based on a 16th-century lettering model of the scribe Ludovico degli Arrighi (Vicentino Ludovico degli Arrighi) used in his 1522 instructional lettering book, "La Operina da Imparare di scrivere littera Cancellarescha." This book contains what is considered to be the earliest printed examples of Chancery Cursive. Rather than try to reproduce a perfect, smooth, type-like version of Ludovico's hand, which has been attempted in the past, the designer opted to leave in some rough edges and, thereby, create a look that mimics the endearing artifacts of quill and ink lettering on parchment. When reviving an old style, a designer is faced with many challenging decisions, such as whether to aim for ultimate authenticity or to modify the alphabet for modern use. The decision here was to create a font that resembles the 16th-century Italian hand-lettering master's, but is also useful to the contemporary user. Because the letters U u W w J j and our modern Arabic numerals were not in use during the advent of these original letterforms, these had to be interpolated. To make a complete and useable font set, we also had to fashion many of the extra and diacritical characters to match the look of the alphabet. There are three fonts in this set: Romano(simple), Corsivo(more complex), and Fiore(swash). Romano is the most subdued, it contains Roman looking caps and has lining figures. Corsivo is more elaborate, it has more decorative capital letters and an alternate version of the lowercase with longer ascenders and descenders, and old style figures. Fiore, the swash font, is the most elaborate with the longest ascenders and descenders. You may not wish to use the Fiore version on its own, especially as all caps; it is meant to enhance the other two alphabets because it contains the most elaborate capitals and has many extra ligatures. P22 Operina Pro is an OpenType version that contains over 1200 characters. It features Small Caps, Old Style Figures, full European, Cyrillic and Greek character sets and a new OpenType first with automatic Roman Numerals. Just type any number and with the feature, it will convert to Roman Numerals! - The font named "Lemonheads" is a typeface that captures the essence of whimsy, playfulness, and youthful energy. Imagine the vibrant life of a lemon — bright, zesty, and bursting with flavor. That's ...
- Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Aviano Flare by insigne,
$24.99The Aviano series returns with a flared semi-serif. Aviano Flare's subtly curved forms lend refinement and luxurious elegance to your designs. Aviano's foundational extended classical forms give the face strength and power. Aviano Flare is a versatile new addition to the Aviano titling series. Aviano Flare comes in six different weights and is packed with OpenType features. Want to get rid of the serifs for that logotype or headline? Need swash forms? Art Deco alternates? Aviano Flare includes 74 alternate characters. Two style sets are available, two sets of art deco inspired alternates, small forms, swash, titling and stylistic alternates. Aviano Flare also includes 40 discretionary ligatures for artistic typographic compositions. Please see the informative .pdf brochure to see these features in action. Be sure to check out the rest of the Aviano series which can be used as complementary faces, including Aviano, Aviano Serif, Aviano Sans, Aviano Didone and Aviano Slab. - Klint by Linotype,
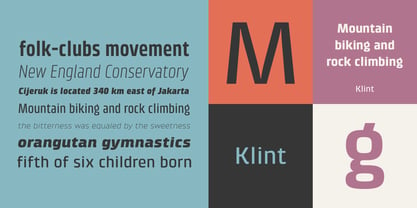
$40.99Type designer Hannes von Döhren created Klint. A sans serif typeface with a technical appearance and humanistic streak. The family includes five weights; each weight ships in three widths: condensed, regular, and extended. All of the 15 Klint variants have a companion Italic, rounding out family at 30 fonts. Klint's large x-height makes the design especially legible at small point sizes. In today's day and age, appliance manufacturers and/or companies in the mobile phone, computer hardware and software or Internet sectors are becoming ever more important. Klint fills the rising need for superfamilies with a technical feeling that are also legible in both text and display settings. Through conspicuous letters like R, K, k, or g, as well as the independent nature of its Italic, Klint exudes an ethos that separates it from the competition. Longer text passages in brochures, catalogs, or magazines would be well served by Klint's Light, Regular, and Medium weights. The heavier cuts are optimized for poster settings and headlines." - OKASA by Twinletter,
$15.00Okasa, our newest typeface, is now available. We present to you a quirky and contemporary typeface, which you can use to produce an optimal visual display in each of your projects and to impress all of your audience with the unique look of your project. Because everyone does not necessarily understand Japanese letters, we supply fonts with letters that can be utilized for your project. We produced this display font with a Japanese theme or an Asian font, which we designed to fulfill the needs of your Japanese-themed project. Of sure, your initiative will be understood by people all around the world. Logotypes, food banners, branding, brochure, posters, movie titles, book titles, quotes, and more may all benefit from this font. Of course, using this font in your various design projects will make them excellent and outstanding; many viewers are drawn to the striking and unusual graphic display. Start utilizing this typeface in your projects to make them stand out. Caps only fonts - Hadron by Veil of Perception,
$20.00Hadron is a fusion of gothic black letter and foundational letter forms. It has a heavy flat pen influence but is combined with more modern letter forms for increased legibility over that offered by black letter fonts. Unlike most black letter fonts, Hadron can be set all caps using the first level of caps. A basic design kernel based on the caps “O” and “H” was created first. These letter forms consist of an interplay between curves and straight lines with abrupt transitions and also possess some of the geometric crispness of a modern sans serif. The rest of the Hadron font was developed around this “O” and “H” kernel. This font could be used for any application requiring a formal black letter or foundational lettering look. Hadron could also be used for invitations, brochures and posters. The first level of caps and lower case is basic enough to set a large body of text. It could also be set all caps at that level. - Spills by Comicraft,
$19.00The infield dirt is raked, the outfield grass is mowed and the baselines chalked. So grab a beer, smother a stadium dog with mustard and relish, take a seat on the bleachers and get ready -- that handsome devil SPILLS is back on the mound and ready for a comeback! It’s true, Manager [the person who coaches a baseball team is a ‘manager’ not a coach] John JG Roshell has coaxed the wily veteran out of retirement, and he’s returned to the field with the wisdom of extra years and the addition of five new pitches (fonts): Stadium, Dugout, Outfield, Infield, Pennant and Base. The stadium is packed to capacity and we're pretty sure the first time he’s at the plate, it’s gonna be strike-out city! [to continue the logic of the baseball pitching ace as font metaphor, the pitcher would hopefully prevent a home run not facilitate one.] See the families related to Spills: SpillProof . - Leomarle by Alit Design,
$20.00Presenting the LEOMARLE typeface from alitdesign. Leomarle is inspired by the classic blackletter font. The leomarley font is designed with an elegant combination of scripts that is very cool when combined with a simple blackletter style. This font looks unique and elegant when used for making designs. LEOMARLE is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with unique and modern concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The "LEOMARLE"contains 591 glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Marat by Ludwig Type,
$45.00Although originally conceived as a magazine face – with strong serifs and open character shapes for good legibility in small sizes, and compact letter forms optimized for narrow columns and tight headlines – Marat evolved into a comprehensive family for general use. This specific construction and the round forms of the letters create an elegant, soft and friendly appearance. The typeface suits a wide range of typography, e.g. editorial, brochures, packaging and corporate design. In particular, in bold weights it works surprisingly well, which is not always the case with serif faces. Marat includes oldstyle and lining figures (both proportional and tabular), a wide range of language support and various OpenType features (e.g. ligatures, case-sensitive forms, fractions, superiors and inferiors). It is the perfect companion for Marat Sans, a clean and lively sans serif typeface. Marat has been selected by the Type Directors Club of New York to receive the Certificate of Excellence in Type Design 2008. - Rahere Sans Inline by ULGA Type,
$22.00Rahere Sans Inline is a bold, no-nonsense display font featuring an inline that imbues the design with classic overtones while still looking modern. It’s imposing without being overpowering and practical but not boring. As part of the expanding Rahere typeface family, Rahere Sans Inline is specifically designed to complement both Rahere Sans and Rahere Roman Display, pairing beautifully when used for headings, stand-out quotes or drop caps. Whether you’re in design, marketing or advertising, Rahere Sans Inline is a versatile display font suitable for all types of applications including: Design, advertising - posters, leaflets, brochures, adverts, books and banners Publishing - magazine covers and editorials and book covers Music, film - DVDs and CDs Announcements - offers, events, birthdays and anniversaries Rahere Sans Inline is a capitals-only font with small caps in the lowercase slots and matching numerals, plus a few ligatures. The following languages are supported: Western Europe, Vietnamese, Central/Eastern Europe, Baltic, Turkish and Romanian. - Bucanera - Personal use only
- Many Weatz - Personal use only
- ALCATRAZ - Personal use only
- LOL! - Personal use only
- Beckasin - Personal use only