3,074 search results
(0.042 seconds)
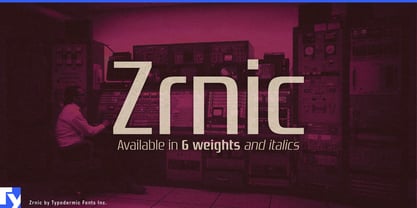
- Zrnic by Typodermic,
$11.95Looking for a typeface that perfectly captures the essence of industrial precision and futuristic design? Look no further than Zrnic. With its unique blend of boxy, plastic letterforms and strategically placed gaps, Zrnic delivers a stark, high-tech look that’s perfect for conveying your message with clarity and impact. Zrnic’s six weights and italics give you a range of options to choose from, allowing you to fine-tune the look and feel of your designs to perfectly match your needs. Whether you’re creating technical documentation, product manuals, or other materials that require a precise, professional look, Zrnic has got you covered. With Zrnic, you don’t have to worry about your message getting lost in the noise. Our unique design allows your text to stand out with crystal-clear precision, ensuring that your audience can quickly and easily understand your message. Zrnic’s gaps are strategically placed to reduce overall weight, giving you a clean, minimalistic look that’s perfect for modern designs. These gaps also provide increased impact, allowing your text to stand out and capture your audience’s attention. Zrnic is the ultimate tool for designers who want to convey the notion of technological precision with their designs. With its high-tech, industrial look and range of weights and italics, Zrnic is the perfect choice for technical documentation, product manuals, and other materials that demand a precise, professional look. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Basenji by Typodermic,
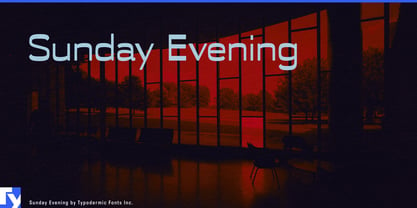
$11.95Basenji is a flowing headline typeface influenced by the modular geometric design trend of the 1970s. Herbert Bayer published his highly influential Universal Alphabet in 1924, which was based on circles and straight lines and had a modern, industrial appearance. Jan Tschischold’s typography popularized this simple, unconventional style but by the late 1950s, it had fallen by the wayside. Type designers Joe Taylor and Herb Lubalin inaugurated the 1970s with fresh takes on an old concept. These new typefaces were more practical than the original, and their blend of futuristic curves and funky curls fit the zeitgeist. The popularity of these types spawned a flood of similar designs like Pink Mouse, Bauhaus, Pump, and Harry. These typefaces were popular throughout the decade then fell out of favor by the mid-1980s, making a comeback in the year 2000. Many contemporary font designs have drawn inspiration from the beginnings of the Universal Alphabet, but Basenji is unique. This typeface amplifies of the 1970s elements of Rondo, Pump, Bauhaus and Blippo, and packs them into a practical, versatile design toolset. Basenji comes in nine weights and italics. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Sunday Evening by Typodermic,
$11.95Welcome to Sunday Evening, a stunning display typeface that is guaranteed to elevate your designs to new heights. This typeface is not your typical typeface; it has a unique character that is sure to catch the eye of anyone who sees it. With its squarish letterforms and high-tech superelliptical style, Sunday Evening is perfect for anyone who wants to add a touch of sophistication to their designs. The reverse contrast of this soft sans-serif typeface gives it a one-of-a-kind look, while the high waistlines and curving ends are reminiscent of the Art Nouveau era. However, the elegant technical letterforms and sensual lines make this font anything but old-fashioned. It’s a perfect blend of vintage and modern design that will make your message stand out from the rest. But what truly sets Sunday Evening apart are the adorable heart symbols that have been included. Simply type [heart1], [heart2], and so on to add these sweet symbols to your designs. These little touches are what make Sunday Evening so special and unique. In summary, Sunday Evening is a display typeface that combines vintage and modern design elements to create a stunning and unforgettable font. With its unique character and squarish letterforms, this font is sure to add a touch of sophistication and elegance to any project. So why not give it a try and see how it can transform your message with exquisite accuracy and a truly unique personality? Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FS Olivia Paneuropean by Fontsmith,
$90.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Slowmoon by Alit Design,
$23.00Introducing Slow Moon - The Retro Display Font with Timeless Elegance Unveil the beauty of bygone eras with Slow Moon, a font that encapsulates the essence of retro design while offering an extensive range of dynamic alternatives and ligatures. With 976 meticulously crafted character glyphs, multilingual support, and PUA Unicode, Slow Moon is the quintessential choice for designers seeking to infuse a touch of nostalgia into their projects. Key Features: Timeless Retro Charm: Slow Moon embodies the spirit of the past, bringing to life the aesthetics of vintage signage and typography. Its classic appeal effortlessly transports your audience back to the golden days of design. Dynamic Alternatives and Ligatures: Slow Moon is not just a font; it’s a design toolkit. With an array of dynamic alternatives and ligatures, you can create eye-catching compositions that seamlessly flow from one character to the next. This feature allows you to achieve a genuinely unique and handcrafted look. 976 Unique Glyphs: Slow Moon’s extensive character set ensures that you’ll have the perfect letterform for any project. From decorative swirls to bold serifs, every character is designed with precision and care. Multilingual Support: In our globalized world, Slow Moon understands the importance of inclusivity. It offers multilingual support, making it versatile for projects spanning multiple languages and regions. PUA Unicode: Slow Moon is equipped with Private Use Area (PUA) Unicode encoding. This feature simplifies the process of accessing alternate characters and ligatures in various design software, enabling smooth integration into your creative workflow. Ideal for a Range of Applications: Slow Moon is the perfect choice for a myriad of design projects. Whether you’re crafting vintage-inspired posters, retro-themed branding, stylish packaging, or captivating web graphics, this font will lend an air of sophistication to your work. Its versatility allows it to effortlessly transition from glamorous and elegant to rugged and bold, depending on your creative vision. Get Creative with Slow Moon: Indulge in the allure of a bygone era and elevate your designs with Slow Moon. Its exquisite blend of retro charm, dynamic alternatives, ligatures, and extensive character set will empower you to create typography that stands the test of time. Whether you’re a seasoned designer or just starting your creative journey, Slow Moon is your trusted partner in delivering unique and unforgettable designs. Don’t wait to embark on a design journey that captures the magic of yesteryears. Choose Slow Moon and let your creativity shine in the soft, enchanting glow of nostalgia. - FS Olivia by Fontsmith,
$70.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Ainslie by insigne,
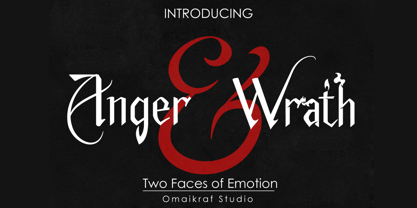
$-Get your Aussie on! The new typeface, Ainslie, with its mix of influences from Oz, makes its mark as the first semi-serif from insigne Design. Ainslie, named for Mt. Ainslie and Canberra’s inner suburb of the same name, was originally developed for the Canberra Australia Centennial Typeface Competition. Canberra is Australia’s capital, and it’s a planned city designed by American Walter Burley Griffin, a contemporary and one-time associate of Frank Lloyd Wright. Griffin’s plan involved a distinctly geometric design with several focal points--one of which was Mt. Ainslie. This same purely geometric scheme is now the basis for insigne’s new release. Similar to the Chatype project in its scope, its challenge, and the way its concept was developed, Ainslie incorporates influences from Canberra and surrounding areas to form a font that is uniquely Australian. In comparison, Chatype was developed for the city of Chattanooga, Tennessee by insigne in conjunction with designer Robbie de Villiers. Chatype took elements from Chattanooga’s industrial character and Cherokee past and merged them with the area’s technological influences. Likewise, Ainslie takes Canberra’s distinct, geometric design and blends it with the organic, flowing effect of aboriginal art. Add in touches from the smooth, aerodynamic design of the boomerang and Ainslie gives you a look uniquely Australian yet usable in a wide range of applications. The fashionable typeface includes a multitude of alternates that can be accessed in any OpenType-enabled application. These stylish alternates along with a number of swashes as well as meticulously refined details with ball terminals and alternate titling caps keep the font well accessorized. Also included are capital swash alternates, old style figures, and small caps. Peruse the PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also offers the glyphs to support a wide range of languages. While Ainslie wasn't selected as the final font in the Canberra competition, the outcome allowed for additional adjustments to the typeface. Several approaches were attempted for the final product including a technological hexagonal concept, which may still be developed to another form later. Some of the organic forms were removed and substituted with more abrupt endings, leaving the face looking pretty spiffy and a fair bit more legible. In the end, Ainslie was pulled back to the basic forms from which it was started. Give it a go for your next project. It’s guaranteed to be anything but a barbeque stopper. - Anger & Wrath by Omaikraf Studio,
$10.00Introducing "Anger Style": Unleash the Power of Emotion Are you ready to harness the raw energy of emotions and bring them to life in your designs? Look no further than "Anger Style," an electrifying and dynamic font that will leave a lasting impact on your audience. Designed by our team of expert font designers, "Anger Style" is a captivating blend of intensity, power, and expressiveness. Possible Design Uses: "Anger Style" is a font that excels in making a bold statement. Its commanding presence and fiery nature make it perfect for various design applications, including: Headlines and Titles: Grab your audience's attention and make a lasting impression with powerful headlines that demand to be noticed. Logos and Branding: Infuse your brand identity with passion and intensity, creating a memorable and distinct visual presence. Posters and Flyers: Advertise events, concerts, or special promotions with eye-catching designs that embody rebelliousness and energy. Book Covers: Create striking covers that captivate readers and convey the emotional depth of your story or message. Apparel and Merchandise: Add an edgy touch to your clothing designs, making a statement that resonates with your target audience. Unique Qualities: What sets "Anger Style" apart from other fonts is its ability to evoke a wide range of emotions, not just anger. It transcends its name, allowing you to express passion, determination, and rebellion through your designs. Its versatility lies in its bold strokes and sharp edges, which convey a sense of intensity and power. By choosing "Anger Style," you gain access to a font that embodies the very essence of raw human emotion. Font Pairing: "Anger Style" pairs exceptionally well with other fonts that complement its intensity and create harmonious combinations. Consider combining it with: "Bold Sans Serifs": The clean lines and strong presence of a bold sans serif font can enhance the impact of "Anger Style," creating a balanced and eye-catching composition. "Elegant Script Fonts": To add a touch of contrast and sophistication, pairing "Anger Style" with an elegant script font can create a visually engaging and dynamic design. Functional Aspects: "Anger Style" offers a range of functional aspects designed to enhance your creative possibilities: Styles: "Anger Style" is available in bold and regular styles, allowing you to emphasize different levels of intensity within your designs. Character Sets: The font includes an extensive character set, covering uppercase and lowercase letters, numbers, punctuation marks, and special characters. This ensures versatility and legibility across various design projects. Special Features: "Anger Style" includes stylistic alternates and ligatures, providing you with additional design options and allowing you to create a truly customized and unique look. - Bethlehem Star by HiH,
$10.00For much of the world, the last half of December encompasses the beginning of winter and the a season of gift-giving, marked by Hanukkah and Christmas. It is generally accepted that the tradition of giving of gifts at this time was begun by The Three Wisemen. As described in The Gospel According to Matthew, the wisemen, led by a star from a distant land to the east, found the baby Jesus. First, they worshipped him and then, "they presented him with gifts: gold, frankincense and myrrh." (Matthew 2:11). Thus began the tradition of celebrating the birth of Christ with the giving of gifts. There is a parallel tradition in the Jewish faith of the giving of gelt or gold at Hanakkuh to help support poor students, in keeping with the rich history of scholarship that is fundamental to the rabbinic system. Inevitably, in our secular culture, there has been a blending and a secularization of these traditions. The reasons have gotton lost in the “gimme.” What is often overlooked is what Paul realized when he told Timothy, “Neglect not the gift that is in thee.” The most importent gift is the gift inside of us, the gift of sacrificial love for others. When we let that gift be diminished in our minds amid the clutter of modern day material seeking, we can recall the prophesy of Micah over 2800 years ago, But thou, Bethlehem Ephratah, though thou be little among the thousands of Judah, yet out of thee shall he come forth unto me that is to be ruler in Israel: whose goings forth have been from of old, from everlasting." (Micah 5:2 KJV) Never underestimate the impact you have on others. Words of kindness can change people’s lives. The Talmud says that the highest form of wisdom is kindness. Be wise this holiday season. The font BETHLEHEM STAR was originally designed for the church to which I belong, The Star Bethlehem Church of Ansonia, Connecticut, USA and is based on the typeface Accent with the permission of URW++ of Hamburg, Germany. You might choose BETHLEHEM STAR for your personal greetings as well as for flyers and programs at your church this holiday season. Like most display fonts, it is most effective at 18 points and larger. Like most script fonts, it is most effective when set with both upper and lower case. All caps with this font is like eating two pieces of pecan pie — too much of a good thing. - Xyzai by Typodermic,
$11.95The turn of the millennium marked a significant shift in the world of design. From the pulsating lights of Times Square to the glowing screens of our computers, technology became an essential part of our lives. Inspired by this futuristic aesthetic, the Xyzai typeface brings a unique blend of industrial elegance and scientific clarity to your message. Xyzai’s segmented LED-inspired structure and unusually wide letterforms are sure to catch the eye of any viewer. Its unconventional design allows for a voice that is both striking and sophisticated. Whether you’re creating a digital display, poster, or magazine layout, Xyzai adds a touch of boldness and sophistication to any project. This Y2K-inspired techno typeface comes in two styles—regular and italic—allowing for versatility in your design choices. Whether you’re looking to create a sleek and modern feel or want to add a touch of edginess to your design, Xyzai is the perfect choice. The ruggedness of Xyzai’s design is reflective of the technology that inspired it, giving it a raw, authentic feel. Its LED-inspired design is both innovative and timeless, making it a font that will stand the test of time. In conclusion, Xyzai is a typeface that bridges the gap between technology and art. Its industrial elegance and scientific clarity make it a must-have for any designer looking to create a bold and striking message. Choose Xyzai and embrace the future of design today. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venda, Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Palamecia by Typodermic,
$11.95Palamecia is a typeface that embodies the very essence of organic design. It is a testament to the power of the creative process, one that is imbued with the spirit of experimentation and the thirst for innovation. Its unique appearance, at first glance reminiscent of a cartoon typeface, is just the beginning of what sets it apart from the competition. Palamecia was designed with a specific purpose in mind—to withstand the rigors of scaling and blurring on a variety of user interface devices. The creators of Palamecia recognized that the legibility of typefaces can be compromised by the impact of pixel scaling, and they set out to design a typeface that would not only overcome this challenge but also thrive in its wake. What makes Palamecia truly exceptional is its design process. Unlike many other typefaces, Palamecia’s designs were not born from pen strokes, but rather from cut-out silhouettes that were meticulously chiseled and chipped away. This unique approach allowed the designers to create a typeface that is both rugged and refined, with a natural aesthetic that seamlessly blends into any interface. The end result is a typeface that is both durable and versatile. Palamecia’s unique design allows it to pierce through any type of display, regardless of resolution, making it an ideal choice for designers and developers who are looking for a typeface that can deliver the goods under any circumstances. In conclusion, Palamecia is a triumph of organic design, a typeface that is as beautiful as it is functional. Its rugged yet refined aesthetic and its ability to withstand the rigors of scaling and blurring make it a must-have for any designer or developer who values both form and function. So why wait? Try Palamecia today and experience the power of organic design for yourself. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - LT Oksana - Personal use only
- FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Novera by René Bieder,
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - Burgues Script by Sudtipos,
$99.00Burgues Script is an ode to the late 19th century American calligrapher Louis Madarasz, whose legendary pen has inspired schools of penmanship for over 100 years. His talent has caused some people to call him “the most skillful penman the world has ever known.” I use the word ‘ode’ in a colloquially ambitious manner. If I was an actual poet, my words would be about things I desire but cannot attain, objects of utter beauty that make me wallow in humility, or people of enormous talent who look down at me from the clouds of genius. But I don’t write poems. My work consists of letters drawn to fit together, that become an element of someone’s visual poetry. I am the poet’s assistant, so to speak. Once in a while, the assistant persists on what the subject of the poem will be. And occasionally, the poet gives in to the persistence. I hope you, visual poet, find my persistence justified in this case. The two main sources for Burgues were the calligraphy examples shown in Zaner Bloser’s The Secret of the Skill of Madarasz: His Philosophy and Penmanship Masterpieces, and C. W. Jones’s Lessons in Advanced Engraver’s Script Penmanship by L. Madarasz. These two references were the cornerstone for the concept I was trying to work with. I did have to change many of the letters in order to be able to produce digital calligraphy that can flow flexibly and offered the user a variety of options, while maintaining its attractive appearance. To this end, many ligatures and swashes were made, as well as full flourished sets of letters for use at the beginnings or endings of words and sentences. All of this has been tied together with OpenType and tested thoroughly within today’s standard design and desktop publishing software. After working with digital scripts for so long, at one point I thought that Burgues Script would become a bit of a chore to complete. I also thought that, like with most other scripts, the process would regularize itself after a while and be reduced to a mechanical habit. Surprisingly, and fortunately for me, this did not happen. The past holds as many surprises as the future. Madarasz’s method of penmanship was fascinating and challenging to translate into the strict, mathematically oriented language of the computer. It seems that the extremely high contrast of the forms, coupled with the required flow and connectivity of such lettering, will always be hard work for any visual artist to produce, even with the aide of a powerful machine. I can only imagine what steady nerves and discipline Madarasz must have had to be able to produce fully flourished and sublimely connected words and sentences on a whim. When I think of Madarasz producing a flourished calligraphic logotype in a few seconds, and try to reconcile that with the timelines of my or my colleagues’ work in identity and packaging design, the mind reels. Such blinding talent from over a hundred years ago. Burgues is the Spanish word for Bourgeois. In the end, I hope Burgues Script will serve you well when a flourished word or sentence is required for a design project. One of the wonders of the computer age is the ability to visually conjure up the past, serving both the present and the future. With Burgues, you have a piece of “the most skillful penman the world has ever known,” at your service. Burgues received important awards such as a Certificate of Excellence TDC2 2008 and a Certificate of Excellence at the Bienal Tipos Latinos 2008. - Miedinger by Canada Type,
$24.95Helvetica’s 50-year anniversary celebrations in 2007 were overwhelming and contagious. We saw the movie. Twice. We bought the shirts and the buttons. We dug out the homage books and re-read the hate articles. We mourned the fading non-color of an old black shirt proudly exclaiming that “HELVETICA IS NOT AN ADOBE FONT”. We took part in long conversations discussing the merits of the Swiss classic, that most sacred of typographic dreamboats, outlasting its builder and tenants to go on alone and saturate the world with the fundamental truth of its perfect logarithm. We swooned again over its subtleties (“Ah, that mermaid of an R!”). We rehashed decades-old debates about “Hakzidenz,” “improvement in mind” and “less is more.” We dutifully cursed every single one of Helvetica’s knockoffs. We breathed deeply and closed our eyes on perfect Shakti Gawain-style visualizations of David Carson hack'n'slashing Arial — using a Swiss Army knife, no less — with all the infernal post-brutality of his creative disturbance and disturbed creativity. We then sailed without hesitation into the absurdities of analyzing Helvetica’s role in globalization and upcoming world blandness (China beware! Helvetica will invade you as silently and transparently as a sheet of rice paper!). And at the end of a perfect celebratory day, we positively affirmed à la Shakti, and solemnly whispered the energy of our affirmation unto the universal mind: “We appreciate Helvetica for getting us this far. We are now ready for release and await the arrival of the next head snatcher.” The great hype of Swisspalooza '07 prompted a look at Max Miedinger, the designer of Neue Haas Grotesk (later renamed to Helvetica). Surprisingly, what little biographical information available about Miedinger indicates that he was a typography consultant and type sales rep for the Haas foundry until 1956, after which time he was a freelance graphic designer — rather than the full-time type designer most Helvetica enthusiasts presume him to have been. It was under that freelance capacity that he was commissioned to design the regular and bold weights of Neue Haas Grotesk typeface. His role in designing Helvetica was never really trumpeted until long after the typeface attained global popularity. And, again surprisingly, Miedinger designed two more typefaces that seem to have been lost to the dust of film type history. One is called Pro Arte (1954), a very condensed Playbill-like slab serif that is similar to many of its genre. The other, made in 1964, is much more interesting. Its original name was Horizontal. Here it is, lest it becomes a Haas-been, presented to you in digital form by Canada Type under the name of its original designer, Miedinger, the Helvetica King. The original film face was a simple set of bold, panoramically wide caps and figures that give off a first impression of being an ultra wide Gothic incarnation of Microgramma. Upon a second look, they are clearly more than that. This face is a quirky, very non-Akzidental take on the vernacular, mostly an exercise in geometric modularity, but also includes some unconventional solutions to typical problems (like thinning the midline strokes across the board to minimize clogging in three-storey forms). This digital version introduces four new weights, ranging from Thin to Medium, alongside the bold original. The Miedinger package comes in all popular font formats, and supports Western, Central and Eastern European languages, as well as Esperanto, Maltese, Turkish and Celtic/Welsh. A few counter-less alternates are included in the fonts. - TE HAFS2 Tharwat Emara by Tharwat Emara,
$39.00Introducing "Te Hafs tharwat Emara" - An Exquisite Arabic Font for the Holy Quran Unveil the beauty and elegance of Arabic calligraphy with "Te Hafs tharwat Emara," a meticulously crafted font designed specifically for typing the Holy Quran. This magnificent typeface pays homage to the rich cultural heritage of Arabic script while embracing modern design elements, resulting in a captivating blend of tradition and innovation. With its unique and enchanting aesthetic, "Te Hafs tharwat Emara" captures the essence of Islamic art and typography, making it an ideal choice for any project related to the Holy Quran. Whether you're designing Quranic verses, Islamic manuscripts, or educational materials, this font will elevate your work to new heights and leave a lasting impression on your audience. The essence of "Te Hafs tharwat Emara" lies in its harmonious balance of form and function. Every letter has been meticulously crafted to ensure legibility and clarity, even at smaller sizes. The thoughtful spacing and meticulous attention to detail make this font a delight to read, enhancing the overall reading experience of the Holy Quran. One of the standout features of "Te Hafs tharwat Emara" is its ornate and intricate calligraphic strokes. Each character is a masterpiece in itself, reflecting the skill and expertise of traditional Arabic calligraphers. The fluidity of the strokes and the subtle curves create a sense of rhythm and grace, evoking a sense of reverence and spirituality. The versatility of "Te Hafs tharwat Emara" allows it to adapt effortlessly to various design contexts. Whether you're working on printed materials, digital platforms, or even signage, this font will maintain its beauty and legibility, ensuring your message is conveyed with utmost clarity and impact. To further enhance its usability, "Te Hafs tharwat Emara" includes a comprehensive set of Arabic ligatures, diacritical marks, and punctuation, enabling you to accurately represent the intricacies of the Arabic language. These thoughtful additions ensure that your typography remains authentic and faithful to the traditions of Arabic script. When it comes to font selection, readability is of utmost importance. "Te Hafs tharwat Emara" has been meticulously optimized for digital and print environments, ensuring exceptional legibility in both mediums. Each character has been carefully tested and refined to guarantee optimal reading comfort, making this font an excellent choice for long passages of text. Moreover, "Te Hafs tharwat Emara" supports a wide range of OpenType features, granting you creative control over your typography. From alternate character forms to contextual alternates, swashes, and ligatures, this font offers a plethora of options to customize and elevate your design. With such flexibility at your fingertips, your creativity knows no bounds. Beyond its technical prowess, "Te Hafs tharwat Emara" is a font with a story. It symbolizes a rich cultural heritage, embodying the devotion and reverence associated with the Holy Quran. Its elegant curves and intricate details evoke a sense of spirituality, making it a perfect choice for projects aimed at preserving and celebrating Islamic traditions. In conclusion, "Te Hafs tharwat Emara" is more than just a font; it is a celebration of Arabic calligraphy, Islamic art, and the beauty of the Holy Quran. With its exquisite design, unparalleled legibility, and versatile application, this font is an invaluable asset for any project related to Islamic typography. Embrace the artistry of "Te Hafs tharwat Emara" and elevate your designs to new heights of beauty and elegance. - Typewriter Spool by Typodermic,
$11.95Introducing Typewriter Spool, a typeface collection inspired by the timeless beauty of the Underwood No. 5, and carefully crafted for the modern designer who appreciates the artistry of typewritten text. With 122 fonts to choose from, Typewriter Spool offers a stunning variety of styles that are sure to add an air of erudite elegance to any project. One of the standout features of Typewriter Spool is its incredible attention to detail. Each letterform has been meticulously modeled after the classic manual typewriters of the twentieth century, resulting in a collection of fonts that exude a sense of refined authenticity. And with seven weights, three widths, and underline available in the clean and precise Typewriter Spool CLN, you’ll have all the options you need to create polished and professional-looking text. For those seeking a more realistic typewriter effect, the smooth and slightly misaligned Typewriter Spool SFT is an excellent choice. With six weights, three widths, and an automatic variation shuffle for the alphanumeric characters, this font offers a convincing manual typewriter appearance that will make your work truly stand out. Looking for something a little more unique? Typewriter Spool XRX offers a fascinating blend of typewritten text with the aesthetic of multiple generations of faxing and photocopying. And with six weights, three widths, underline, and a variation shuffle effect, you’ll have endless possibilities for creating eye-catching designs. For those seeking a touch of vintage charm, Typewriter Spool RUF offers a worn ink ribbon texture and clunky misalignment that harks back to the days of classic typewriters. And with four weights, underline, and a variation shuffle effect, you’ll have everything you need to create stunningly authentic-looking text. All Typewriter Spool fonts include fractions, punctuation, and mathematical symbols, as well as smart quotes for added convenience. With its wide range of weights, widths, special effects, and language support, Typewriter Spool is truly the last typewriter typeface you’ll ever need to buy. So why settle for ordinary typography when you can elevate your work to the level of artistry with Typewriter Spool? Try it today and experience the difference for yourself. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - TE HAFS1 Tharwat Emara1 by Tharwat Emara,
$39.00Introducing "Te Hafs1 tharwat Emara1" - An Exquisite Arabic Font for the Holy Quran Unveil the beauty and elegance of Arabic calligraphy with "Te Hafs1 tharwat Emara1," a meticulously crafted font designed specifically for typing the Holy Quran. This magnificent typeface pays homage to the rich cultural heritage of Arabic script while embracing modern design elements, resulting in a captivating blend of tradition and innovation. With its unique and enchanting aesthetic, "Te Hafs1 tharwat Emara1" captures the essence of Islamic art and typography, making it an ideal choice for any project related to the Holy Quran. Whether you're designing Quranic verses, Islamic manuscripts, or educational materials, this font will elevate your work to new heights and leave a lasting impression on your audience. The essence of "Te Hafs1 tharwat Emara1" lies in its harmonious balance of form and function. Every letter has been meticulously crafted to ensure legibility and clarity, even at smaller sizes. The thoughtful spacing and meticulous attention to detail make this font a delight to read, enhancing the overall reading experience of the Holy Quran. One of the standout features of "Te Hafs1 tharwat Emara1" is its ornate and intricate calligraphic strokes. Each character is a masterpiece in itself, reflecting the skill and expertise of traditional Arabic calligraphers. The fluidity of the strokes and the subtle curves create a sense of rhythm and grace, evoking a sense of reverence and spirituality. The versatility of "Te Hafs1 tharwat Emara1" allows it to adapt effortlessly to various design contexts. Whether you're working on printed materials, digital platforms, or even signage, this font will maintain its beauty and legibility, ensuring your message is conveyed with utmost clarity and impact. To further enhance its usability, "Te Hafs1 tharwat Emara1" includes a comprehensive set of Arabic ligatures, diacritical marks, and punctuation, enabling you to accurately represent the intricacies of the Arabic language. These thoughtful additions ensure that your typography remains authentic and faithful to the traditions of Arabic script. When it comes to font selection, readability is of utmost importance. "Te Hafs1 tharwat Emara1" has been meticulously optimized for digital and print environments, ensuring exceptional legibility in both mediums. Each character has been carefully tested and refined to guarantee optimal reading comfort, making this font an excellent choice for long passages of text. Moreover, "Te Hafs1 tharwat Emara1" supports a wide range of OpenType features, granting you creative control over your typography. From alternate character forms to contextual alternates, swashes, and ligatures, this font offers a plethora of options to customize and elevate your design. With such flexibility at your fingertips, your creativity knows no bounds. Beyond its technical prowess, "Te Hafs1 tharwat Emara1" is a font with a story. It symbolizes a rich cultural heritage, embodying the devotion and reverence associated with the Holy Quran. Its elegant curves and intricate details evoke a sense of spirituality, making it a perfect choice for projects aimed at preserving and celebrating Islamic traditions. In conclusion, "Te Hafs1 tharwat Emara1" is more than just a font; it is a celebration of Arabic calligraphy, Islamic art, and the beauty of the Holy Quran. With its exquisite design, unparalleled legibility, and versatile application, this font is an invaluable asset for any project related to Islamic typography. Embrace the artistry of "Te Hafs1 tharwat Emara1" and elevate your designs to new heights of beauty and elegance. - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Structia by Typodermic,
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories. - Sterling Script by Canada Type,
$54.95Sterling Script was initially meant to a be digitization/reinterpretation of a copperplate script widely used during what effectively became the last decade of metal type: Stephenson Blake's Youthline, from 1952. The years from 1945 to 1960 saw a heightened demand for copperplate faces, due to post-war market optimism, as well as the banking and insurance industries booming like never before, which triggered the need for design elements that express formal elegance and luxury. The name Sterling Script is a tip of our hat to England, the Stephenson Blake foundry's country of origin. It is also a historical hint about copperplate scripts having been used mainly for banking and bonds in the 19th century. Originally we just wanted to resurrect a gorgeous metal type from the ashes of forgotten history. But after the main font was done we saw that the original s really needed an alternate. We made one. But we felt sorry for the original s and didn't want to see it dropped from use altogether, so we saved it by building a set of ligatures that solve the minor connection problem with the s at large sizes. Before the completion of the ligatures, a few different alternates were also drawn, and we were faced by the fact that the single font we set out to do was now a much larger set than we anticipated. While thinking about how to split up our unexpected bundle of large characters, we drew a few more alternates and some swashes. This abundance "problem" reached a certain point where there was no looking back, so we just decided to go all the way with this font. We added many more alternates, swashes, ligatures, and two full sets of each beginning and ending lowercase letter. The result is over 750 characters of sheer elegance. Sterling Script has many features that set it above and beyond other copperplate scripts: - It has 2 beginning and 2 ending alternates for every single lowercase character. The beginning and ending variants on the vowels are also available in accented form in the appropriate cells of the character map. - Sterling Script is the ultimate elegant font choice for luxury design. Very elegant, but not too soft. Its strong and confident shapes convey a message that is real, comforting and assuring. - One of the eventual purposes of expanding Sterling Script this extensively was to create a script that finds the middle ground between formal and informal without compromising either trait, a script where the degree of formality can be gauged, tweaked, cranked up or toned down depending on the layout's needs. Aside from beginnings and endings, there are multiple variations for the majority of the basic characters. This is a formal script on steroids, where twirls and swashes can be set to come out unexpectedly from any place in the word, which is great for reducing the inherent rigidity of words set in copperplate scripts and "humanizing" them whenever needed. This is especially useful for wedding, postcard and invitation design, where not every viewer of the collateral material has something to do with banking or insurance. - With such an extensive character set, a designer can easily set a word or a sentence in 10 or more different ways, and choose the perfect one for the task at hand. This is particularly useful for work where details are of utmost importance, like logos, slogans, or elegant engravings that consist of one to three words. Let those swashes and twirls intertwine for maximum elegance. The Sterling Script complete package consists of 7 fonts: Sterling Script, Alternates, Beginnings, Endings, Swashes, Swash Alternates, and Ligatures. Sterling Script is available in five different purchase options and price ranges. But with such a massive offering of variation, the Sterling Script complete package is definitely the most value-laden set in its class. Once you use Sterling Script, you will never want to go back to other copperplates. - The "Blonde Personal Use" font by Billy Argel is a distinctive script typeface that exudes charm, elegance, and a personal touch, making it stand out in the realm of handwritten fonts. Crafted by the...
- Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Open-Dyslexic - Personal use only
- Earthbound - 100% free
- Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - VAG-HandWritten - 100% free
- Reina Neue by Lián Types,
$29.00Hey! See Reina Neue in action here! INTRODUCTION When I designed the first Reina¹ circa 2010, I was at the dawn of my career as a type designer. The S{o}TA, short for the Society of Typographic Aficionados, described it as complex display typeface incorporating hairline flourishes to a nicely heavy romantic letterform². And it was like that; that’s what I was pursuing at that time since I was very passionate about ornaments and accolades of Calligraphy. Why? I felt that Typography, in general, needed more of them. These subtle flourishes could breathe life into letters. Maybe, I thought it was the only way I could propose something new into the field of type. However, after some years, I came across a very interesting quote: –Beautiful things don’t ask for attention– Wow! What did this mean? How could something be attractive if it’s not actually showing it. Could this be applied to my work? Sure. I think every type-designer goes through this process (aka crisis) regarding his or her career. At the beginning we love everything. We are kind of blind, we only see the big picture of a project. And that’s not because we are lazy. We actually can’t see the small mistakes nor the subtleties that make something simpler beautiful. We are not able. But, the small subtleties… They are actually everything: With experience, one puts more attention into the details and learns that every single decision in type has to be first meticulously planned. Here I am now, introducing a new Reina, because I felt there was a lot of it that could be improved, also the novelty of Variable Fonts caught my attention and I had to take that to my type library. THE FONT A thing of beauty is a joy forever Now, a decade later, I’m presenting Reina Neue. This font is not just an update of its predecessor: –A thing of beauty is a joy forever– is the first line of the poem ‘Endymion’ by John Keats, and despite the meaning of “beauty” may vary from person to person, and even from time to time (as read in the last paragraph), with Reina I always wanted to bring joy to the eye. In 2010, and now, in 2020. I believe the font is today much better in every aspect. It was entirely re-designed: Its shapes and morphology in general are much more clean and pure. The range of uses for it is now wider: While the old Reina consisted in just one weight, Reina Neue was converted into a big family of many weights, even with italics, smallcaps and layered styles. The idea behind the font, this kind of enveloping atmosphere made out of flourishes, is still here in the new Reina. This time easier to get amazing results due to the big amount of available alternates per glyph and also more loyal from a systemic point of view. However, and as read in the introduction -Beautiful things don’t ask for attention-, if none of the flourishes are activated the font will look very attractive anyway. Reina Neue is ready to be used in book covers, magazines, wedding cards, dazzling posters, storefronts, clothing, perfumes, wine labels and logos of all kind. Like it happened with the previous Reina, I hope this new font satisfies every design project around the world if used, and can be a joy forever. SOME INSTRUCTIONS Before choosing the right style for your project, hear my advice: -Reina Neue Display was meant to be used at big sizes. If you plan to print the font smaller than 72pt, I suggest using Reina Neue, not Display. Otherwise, if the font will be BIG or used on a digital platform, Reina Neue Display should be your choice. For even smaller sizes, use Reina Neue Small. This style was tested and printed in 12pt with nice results. (Note for variable fonts: Print them in outlines) -Reina Italic is not a slanted version of the roman, and this means some flourishes are different between each other. The Italic version has other kind of swirls. More conservative, in general. -All the styles of Reina Capitals have Small Capitals inside. -Reina Capitals Shine should be used/paired ONLY with Reina Capitals Black. The engraved feeling can be achieved if Reina Capitals Black and Reina Capitals Shine are used as layers, with the same word. Variable fonts instructions: -For more playful versions, choose Reina Neue VF, Reina Neue Italic VF or Reina Neue Capitals VF: With them you can adjust between 3 axes: Weight (will change the weight of the font) – Optic Size (will thicken/lighten the thin strokes and open/close the tracking) – Accolades (will modify the weight of the active flourishes). SOME VIDEOS OF REINA NEUE VF https://youtu.be/8cImmT5bpQM https://youtu.be/1icWfPmKAkg https://youtu.be/YC9GkJDL1a8 NOTES 1. The original Reina, from a decade ago: https://www.myfonts.com/fonts/argentina-lian-types/reina/ 2. In 2011, Reina received an honourable mention by S{o}TA. “Great skill is shown in the detailing, and an excellent feel for the correct flow of curves and displacement of stroke weight.” https://www.typesociety.org/catalyst/2011/ Reina was featured in the “Most Popular Fonts of the year” in MyFonts in 2011 https://www.myfonts.com/newsletters/sp/201201.html In 2012, the font was also selected in Tipos Latinos, the most prestigious competition of type in Latinoamerica. https://www.tiposlatinos.com/bienales/quinta-bienal-tl2012/resultados Also, chose as a “Favorite font of the year” in Typographica. https://typographica.org/typeface-reviews/reina/ - Fan Script by Sudtipos,
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - The Bloody font by J. Fordyce is an evocative typeface that immediately commands attention with its striking visual characteristics. At first glance, it embodies a blend of horror and thriller genres...
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - The font named TRUEblood, created by the designer known as SpideRaY, carries with it a level of artistry and inventiveness that makes it stand out in the world of typography. This font draws inspirat...
- Waltograph UI - Unknown license
- Picture it: a font that stalks the night, looming from the shadowy corners of design like the legendary vampire it's named after. "Nosferatu," conjured into being by the creative blood magicians at K...