10,000 search results
(0.042 seconds)
- Casttano by Beary,
$8.00Casttano is modern feminine font, every single letters have been carefully crafted to make your text looks beautiful. With modern script style this font will perfect for many different project ex: photography, watermark, quotes, blog header, poster, wedding, branding, logo, fashion, apparel, letter, invitation, stationery, etc. This font including alternate glyph. You can access the alternate glyph via Font Book (Mac user) or Windows Character Map (Windows user). Ligature & alternate glyph: at att bt btt ct ctt dt dtt et ett ft ftt gt gtt ht htt it itt jt jtt kt ktt lt ltt mt mtt nt ntt ot ott pt ptt qt qtt rt rtt st stt ut utt vt vtt wt wtt xt xtt yt ytt zt ztt Foreign languages support: ÀÁÂÃÄÅÆÈÉÊËÌÍÎÏÐÑÒÓÔÕÖÙÚÛÜÝßàáâãäåæèéêëìíîïðñòóôõöùúûüýÿ Thanks for looking. - Hoverunit by Typodermic,
$11.95Introducing Hoverunit: the typeface that will take your design projects to new heights! This font is a throwback to the golden age of sci-fi, with a twist of modern creativity that will give your work an unmistakable edge. Inspired by the magnetic ink typefaces of the 1960s, Hoverunit has been brought back to life with a futuristic twist. Its sharp angles, sleek lines, and retro-futuristic feel make it the perfect choice for your next sci-fi-themed project. Whether you’re designing a book cover, movie poster, or album art, Hoverunit will give your work a unique and creative look. The Hoverunit typeface is available in a range of weights and styles, so you can use it for everything from headlines to body copy. And with its unique design, it’s sure to capture the attention of anyone who sees it. So why settle for boring, traditional typefaces when you can take your designs to the next level with Hoverunit? Try it today and see for yourself why this font is the perfect choice for all your creative projects. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Cardigan by Typodermic,
$11.95Have you been searching for the perfect font to add a touch of coziness and warmth to your designs? Look no further than Cardigan! This casual sans-serif typeface is the perfect choice for any project that requires a balance between informality and professionalism. With its straightforward and traditional letterforms, Cardigan is ideal for large amounts of text. Imagine curling up on the couch with a cup of tea and a knitting project, with Cardigan keeping you company as you dive into your latest pattern. The italics are particularly lovely, adding a naturalistic touch without being showy or over-the-top. And let’s not forget about the three available weights—Cardigan has you covered, no matter how bold or subtle you want your text to be. Whether you’re designing a cozy sweater pattern or a blog post about the latest knitting trends, Cardigan is the perfect font choice to add a touch of warmth and comfort to your project. Embrace the cozy, comforting feeling of Cardigan and let it become a staple in your font collection today! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Grava by Positype,
$35.00Grava is Neil Summerour’s injection of warmth within the geometric sans font category. Historically, geometric sans families have been based on primal shapes — triangle, circle, square — and the more closely they held to those rigid rules, the more internal inconsistencies they showed. Angles won’t match up correctly, letters will lean, overshoots complicate clean typesetting, and idealized circles become grotesque and unwieldy in some weights. Because of issues like these, geometric sans fonts have a reputation of being cold, austere, even a bit “off”. Grava was made to hold a T-square and triangle in one hand while giving a welcoming handshake with the other. The Grava font family comes in two styles (a normal and a Display), each with 20 weights (Thin to Ultra) and paired with italics. Its design allowed the three scripts of Latin, Cyrillic, and Greek to emerge seamlessly, ensuring Grava will find its home in multilingual publications. Even better, each character in the three scripts is spaced with every other character for a beautifully matched fit, and it’s a buy-one-get-all-three deal since they are all packaged together. The normal style’s large x-height won’t let you down in paragraphs, headings, and any call-out text. And have you seen the angles on those numerals? Pairing Grava’s numerals on a jersey is sure to catch some eyes, just sayin'. Grava Display is purposefully quirky and sharp, and made for poster sizes, book and album covers, and those websites with a well-defined character — somewhere between playfully self-aware and overtly vintage. Flat edges are abandoned to make way for sharp points and conspicuousness, for geometrical attitude and respectful expressiveness. Corporate reports use Grava Display to take on a professional and current look. The optional ligatures (N–T, L–L, G–A, C–O, almost anywhere an ‘A’ is placed, and more) in both the normal and Display styles invoke a midcentury modernist and high art feel. Now that introductions are done, you can let go of Grava’s hand and put it to work for you. - Felbridge by Monotype,
$29.00The impetus behind Felbridge was both ambitious and highly practical: to develop an ideal online" typeface for use in web pages and electronic media. Robin Nicholas, the family's designer, explains, "I wanted a straightforward sans serif with strong, clear letterforms which would not degrade when viewed in low resolution environments." Not surprisingly, the design also performs exceptionally well in traditional print applications. In 2001, to achieve his goal, Nicholas adjusted the interior strokes of complex characters like the M and W to prevent on-screen pixel build-up and improve legibility. Characters with round strokes were drawn with squared proportions to take full advantage of screen real estate. In addition, small serifs were added to characters like the I, j and l to improve both legibility and readability. "The result," according to Nicholas, "is a typeface with a slightly humanist feel, economical in use and outstanding legibility - even at relatively small point sizes. Most sans serif typefaces have italics based on the simple "sloped Roman" principle, but italic forms for Felbridge have been drawn in the tradition of being visually lighter than their related Roman fonts, providing a strong contrast when the italic is used for emphasis in Roman text. The italic letter shapes also have a slightly calligraphic flavor and distinctive "hooked" strokes that improve fluency. Felbridge is available in four weights of Roman - Light, Regular, Bold and Extra Bold - with complementary italics for the Regular and Bold designs. The result is a remarkably versatile typeface family, equally comfortable in magazine text copy or in display work for advertising and product branding. As a branding typeface, Felbridge works in all environments from traditional hardcopy materials to web design, and is even suitable for general office use. As part of a corporate identity, this no-nonsense typeface family will be a distinctive and effective communications tool." Felbridge™ font field guide including best practices, font pairings and alternatives. - FF Good by FontFont,
$72.99FF Good is a straight-sided sans serif in the American Gothic tradition, designed by Warsaw-based Łukasz Dziedzic. Despite having something of an “old-fashioned” heritage, FF Good feels new. Many customers agree: the sturdy, legible forms of FF Good have been put to good use in the Polish-language magazine ‘Komputer Swiat,’ the German and Russian edition of the celebrity tabloid OK!, and the new corporate design for the Associated Press. Although initially released as a family of modest size, the typeface was fully overhauled in 2010, increasing it from nine styles to 30 styles, with an additional 30-style sibling for larger sizes, FF Good Headline. In 2014, the type system underwent additional expansion to become FontFont’s largest family ever with an incredible 196 total styles. This includes seven weights ranging from Light to Ultra, and an astonishing seven widths from Compressed to Extended for both FF Good and FF Good Headline, all with companion italics and small caps in both roman and italic. With its subtle weight and width graduation, it is the perfect companion for interface, editorial, and web designers. This allows the typographer to pick the style best suited to their layout. As a contemporary competitor to classic American Gothic style typefaces—like Franklin Gothic, News Gothic, or Trade Gothic—it was necessary that an expanded FF Good also offers customers both Text and Display versions. The base FF Good fonts are mastered for text use, while FF Good Headline aims for maximum compactness. Its low cap height together with trimmed ascenders and descenders give punch to headlines and larger-sized copy in publications such as newspapers, magazines, and blogs. There is even more good news about FF Good: it has something of a serif companion. Łukasz Dziedzic built FF Good to work together with FF More, creating in a powerhouse superfamily that is versatile in both its function and aesthetic. - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - Ottine Slab by Ardyanatypes,
$15.00Ottine Slab Comes with a Slab Serif style typical of the 80s typeface, which gives a retro and classic style but has a unique and elegant style that gives an extraordinary impression. It is equipped with features to add a kind that makes the project impressionable. Ottine Slab is also equipped with various languages so that it allows Ottine Slab to be used in all your projects. Ottine Slab is very suitable for use in multiple purposes or projects, including Sport, Poster, Product, Logo, Branding, and many more that you can apply with this Ottine Slab Typeface. Supports languages: Afrikaans, Albanian, Asu, Azerbaijani, Basque, Bemba, Bena, Bosnian, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Icelandic, Igbo, Inari Sami, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Metaʼ, Morisyen, North Ndebele, Northern Sami, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Thai, Turkish, Turkmen, Upper Sorbian, Vietnamese, Vunjo, Walser, Welsh, Western Frisian, Wolof, Yoruba, Zulu A guide to accessing all alternatives can be read at http://adobe.ly/1m1fn4Y. Adobe Photoshop goes to Window - glyphs Adobe Illustrator go to Type - glyphs. Features: A – Z Character Set a – z Characters set Numerals & Punctuations (OpenType Standard) Multilingual Thank you and have a nice day - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Onick by Wordshape,
$-While researching the history of Onitsuka Tiger's branding and graphic design, I came across an odd, yet highly appealing piece of custom lettering on the company's ONICK ski boots from the 1970s. Reminiscent of aspects of the typeface Black-Out by Eli Carrico (released by my type foundry Wordshape), yet vertically compressed with razor-sliced counters and odd stencil element that makes up one of the legs of the "K", the ONICK lettering is a potential source for an intriguing modular font. I immediately thought of Ryoichi Tsunekawa as a potential collaborator to bring this piece of lettering to full-fledged life in the contemporary context. Based in Nagoya, Tsunekawa runs an independent type foundry called Dharma Type, including three specialized foundry sub-labels: Flat-It, devoted to display lettering; Prop-A-Ganda, a series of fonts inspired by and based on retro propaganda posters, movie posters, retail sign lettering & advertisements in the early 20th century; and Holiday Type, a series of decorative and retro scripts for holiday use. The past year has seen a flurry of notice of his work abroad, having been featured in both MyFonts' "Creative Characters" and YouWorkForThem's newsletter. As the work of most Japanese type designers is almost wholly unnoticed abroad, for Tsunekawa to be interviewed by two of the most popular type distribution companies in the world is definitely something beyond the norm. Perhaps it is because he works independently, or perhaps it is due to the charm and friendliness with which his typefaces are infused. Either way, this attention is both welcome and appreciated. Beyond mere charm, Tsunekawa's work is nuanced, detailed, and accessible due to its high level of finish. His fonts stand apart from his contemporaries in Latin typeface design in Japan due to his fascination with pop, vernacular and historical lettering from "non-pure" sources- whereas type designers like Kunihiko Okano and Akira Kobayashi have spent years analyzing the essence of Western letterform construction and unlocking the essence of Latin forms, Tsunekawa views surface and the awkward nature of his sources as being of value, as well. His irreverence for the formal doctrines of history imbue his typeface designs with a rugged inventiveness that would be missed by most- glyphs without source designs are guessed at and approximated, often in a manner wildly divergent from what Western eyes would assume. It is in these moments that I find sheer delight in Tsunekawa’s work and what make me most pleased to invite him aboard Neojaponisme and Onitsuka Tiger’s type development project. His assorted typefaces show an eclecticism in finish and as holistic systems- Tsunekawa's return email to me about the proposed type project showed a digital sketch of how a completed typeface family from the source lettering might look, rendered with an effortlessness and dedication to detail that belies a skilled craftsperson. Further development showed Tsunekawa’s rigor- the typeface in development rapidly featured glyphs ignored by many: a full set of fractions, Eastern European diacritics and accents, superior and inferior numerals, alternate characters, and custom ligatures - all designed with regulated, detailed spacing. ONICK is a typeface Tsunekawa should be proud of- an homage to a moment in history rendered in the absolute best fashion. We are proud to present it to the world! --Ian Lynam - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - LT Soul - 100% free
- LT Hoop - 100% free
- Gentium - 100% free
- Once upon a time in the not-so-distant realm of typography, a font with a personality as quirky as its creator's imagination came into the world. Its name? Evereverse, conjured from the creative caul...
- Mathmos Original is a distinctive font created by Levi Halmos, instilling a sense of nostalgia and futuristic vibes simultaneously. Imagine a concoction of retro science fiction aesthetics married to...
- Absolutely, I'd be delighted to share a bit about ChopinScript with you! ChopinScript is a font that dances on the page, much like the compositions of the composer it's named after, Frédéric Chopin...
- Well, strap in folks, because we're diving into the whimsical world of "ChickenScratch" by Astigmatic One Eye, a font that looks like it was born from a hen party hosted by a bunch of rebellious teen...
- Picture this: The Psiphoon BB font, a creation sprung from the whimsical mind at Blambot Fonts - a place where typefaces come to life with personality and pizzazz. Imagine if a comic book, a late-nig...
- Ah, "Prodotto In Cina"! If fonts were cocktails, this one would be a mix of quirky charm with a bold, unapologetic twist, served in a glass that's slightly off-center but delightful to behold. Create...
- Once upon a paragraph, in the mythical realm of typography, there emerged a legend from the creative foundry of deFharo – The Black Box. Picture this: if fonts were a grand dinner party, The Black Bo...
- The HaydenPanettiereBats demo font, designed by the creative entity known as bobistheowl, embodies an intriguing and playful approach to typographic design that stands out for its unique thematic ins...
- Crown Jewels by TofinoType,
$120.00Crown Jewels is a massive Super Pro font like no other. This must be one of the most complex font ideas ever imagined. Based on an original font by George Williams, Crown Jewels takes that original idea to a whole new level. Containing thousands of glyphs, it has the size and complexity for any fancy job. This font is like hundreds of fonts in one. Many OpenType features and sub-styles to give you hundreds of different looks. Every single capital letter has been hand-sculpted into a unique complex shape like no other. Multi-language support for numerous countries including Greece and Russia. It also has advanced Open Type features like converting numbers to Roman Numerals automatically for your art projects. Numbers from 1 to 3,999,999,999 can be converted automatically to two different Roman Numeral styles. This font also comes with a nice large pdf manual explaining every function so please read it in its entirety so you can use this font successfully. There is a optional add-on font of Flourishes containing over 800 complex glyphs that can be used with this font or any font you already own. It will bring your fonts and art projects to life. It also has numerous OpenType features programmed so that each feature simply outputs 94 flourishes at a time to your keyboard. There is also a complete color-coded pdf directory of each and every one so you can find the shape you want fast. Every single one is available in recent versions of Photoshop and InDesign by simply turning on a OpenType feature and hitting a key on the keyboard. There is also a separately programmed ligature feature in case that is the only OpenType feature you have and just with that feature every single glyph can be placed into your documents easily. Crown Jewels is priced so you don't have to lay siege to the tower to afford it. It has a very low cost per glyph and is actually one of the best values here. This font took over nine years to make and it’s still just pennies a glyph. Usage: Photoshop styles, InDesign, Promotion Logos, Monograms & Signatures....That’s where it shines and it’s made for art, cards, fancy documents, really super fancy labels & even notes to Mom. If you have a fancy art project that needs doing this is the font to use. - 112 Hours by Device,
$9.00Rian Hughes’ 15th collection of fonts, “112 Hours”, is entirely dedicated to numbers. Culled from a myriad of sources – clock faces, tickets, watches house numbers – it is an eclectic and wide-ranging set. Each font contains only numerals and related punctuation – no letters. A new book has been designed by Hughes to show the collection, and includes sample settings, complete character sets, source material and an introduction. This is available print-to-order on Blurb in paperback and hardback: http://www.blurb.com/b/5539073-112-hours-hardback http://www.blurb.com/b/5539045-112-hours-paperback From the introduction: The idea for this, the fifteenth Device Fonts collection, began when I came across an online auction site dedicated to antique clocks. I was mesmerized by the inventive and bizarre numerals on their faces. Shorn of the need to extend the internal logic of a typeface through the entire alphabet, the designers of these treasures were free to explore interesting forms and shapes that would otherwise be denied them. Given this horological starting point, I decided to produce 12 fonts, each featuring just the numbers from 1 to 12 and, where appropriate, a small set of supporting characters — in most cases, the international currency symbols, a colon, full stop, hyphen, slash and the number sign. 10, 11 and 12 I opted to place in the capital A, B and C slots. Each font is shown in its entirety here. I soon passed 12, so the next logical finish line was 24. Like a typographic Jack Bauer, I soon passed that too -— the more I researched, the more I came across interesting and unique examples that insisted on digitization, or that inspired me to explore some new design direction. The sources broadened to include tickets, numbering machines, ecclesiastical brass plates and more. Though not derived from clock faces, I opted to keep the 1-12 conceit for consistency, which allowed me to design what are effectively numerical ligatures. I finally concluded one hundred fonts over my original estimate at 112. Even though it’s not strictly divisible by 12, the number has a certain symmetry, I reasoned, and was as good a place as any to round off the project. An overview reveals a broad range that nonetheless fall into several loose categories. There are fairly faithful revivals, only diverging from their source material to even out inconsistencies and regularize weighting or shape to make them more functional in a modern context; designs taken directly from the source material, preserving all the inky grit and character of the original; designs that are loosely based on a couple of numbers from the source material but diverge dramatically for reasons of improved aesthetics or mere whim; and entirely new designs with no historical precedent. As projects like this evolve (and, to be frank, get out of hand), they can take you in directions and to places you didn’t envisage when you first set out. Along the way, I corresponded with experts in railway livery, and now know about the history of cab side and smokebox plates; I travelled to the Musée de l’imprimerie in Nantes, France, to examine their numbering machines; I photographed house numbers in Paris, Florence, Venice, Amsterdam and here in the UK; I delved into my collection of tickets, passes and printed ephemera; I visited the Science Museum in London, the Royal Signals Museum in Dorset, and the Museum of London to source early adding machines, war-time telegraphs and post-war ration books. I photographed watches at Worthing Museum, weighing scales large enough to stand on in a Brick Lane pub, and digital station clocks at Baker Street tube station. I went to the London Under-ground archive at Acton Depot, where you can see all manner of vintage enamel signs and woodblock type; I photographed grocer’s stalls in East End street markets; I dug out old clocks I recalled from childhood at my parents’ place, examined old manual typewriters and cash tills, and crouched down with a torch to look at my electricity meter. I found out that Jane Fonda kicked a policeman, and unusually for someone with a lifelong aversion to sport, picked up some horse-racing jargon. I share some of that research here. In many cases I have not been slavish about staying close to the source material if I didn’t think it warranted it, so a close comparison will reveal differences. These changes could be made for aesthetic reasons, functional reasons (the originals didn’t need to be set in any combination, for example), or just reasons of personal taste. Where reference for the additional characters were not available — which was always the case with fonts derived from clock faces — I have endeavored to design them in a sympathetic style. I may even extend some of these to the full alphabet in the future. If I do, these number-only fonts could be considered as experimental design exercises: forays into form to probe interesting new graphic possibilities. - Temporarium - 100% free
- Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - FS Aldrin by Fontsmith,
$80.00Elegant and round Having harboured a desire for a rounded font within the Fontsmith library for some time, Phil Garnham recognised that FS Emeric offered the perfect skeleton around which to design it. Most new rounded fonts rely on scripts or other in-app automation to form their characters. For all their warmth and approachability, they too often conjure images of jelly sweets and sausages. Not so FS Aldrin, where every curve and transition has been crafted by hand, giving a distinctive look and elegant feel. Design highlights FS Aldrin enjoys wide-open ‘lunar’ counters and soft, tube-like terminals. These improve legibility, especially on backlit signage and screens. The open proportions and circular strokes are juxtaposed against a more serious technical aspect that exists within each counter shape. The lighter weights feel precise and efficient, perfect for notes on blueprints or technical drawings. The heavy weights are equally crafted but more playful by their rotund nature, and are perfect for strong headlines or packaging projects. UI icons A suite of 268 icons complement the typeface beautifully and extend the design language in all directions. They cover a range of commonly used applications and themes ranging from ecommerce to weather, and also serve as a solid starting point for a bespoke brand icon set or UI. In addition, born of FS Aldrin’s astronomical theme and playful nature is a special collection of space-themed icons, including rockets, shuttles and lunar modules (hint: if you type the word BUZZ with ligatures enabled, an astronaut appears). Earth to Buzz Buzz Aldrin was the pilot of Apollo 11’s lunar module, the one that put man on The Moon for the very first time. Early on in the project’s life, FS Aldrin emerged as the ideal hook on which to hang the font’s space helmet (hardly surprising given Phil’s fascination with space travel and astronomy). An approach was made to Buzz’s management to see if he would sanction the association. Not only was the great man himself happy to see his name on a typeface, he also asked to use it in his upcoming keynote talks, book launches and online projects. - Polyflec by Typodermic,
$11.95Introducing Polyflec, the ultimate technical typeface that combines form and function with a cutting-edge design. With its square letterforms and intricate angles, Polyflec is the perfect choice for those seeking a modern, sleek and professional look. The unique design of Polyflec is inspired by the world of technology and industrial design, offering a truly unique and innovative aesthetic. Each letterform has been expertly crafted to convey a sense of precision and technical mastery, making it the ideal choice for those looking to make an impact in the digital age. Polyflec comes in four different weights and italics, giving you the freedom to choose the perfect style for your message. Whether you’re creating a bold and impactful headline, or a refined and elegant piece of text, Polyflec has everything you need to make a statement. So why settle for a plain and outdated typeface when you can harness the power of Polyflec? With its striking design and unmatched versatility, Polyflec is the perfect choice for anyone looking to take their message to the next level. Try it out today and experience the cutting-edge of technological typography! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Ringbearer is a font that transports you into the heart of Middle-earth, drawing significant inspiration from the epic narrative and legendary ambiance of J.R.R. Tolkien's "The Lord of the Rings." Th...
- Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Pfennig - 100% free
- Rambat Campotype - Personal use only
- LT Beverage - 100% free
- PF Encore Sans Pro by Parachute,
$79.00Encore Sans Pro is a sans serif which projects an image of reliability, authority and competence making it ideal for corporate applications. A functional typeface which combines utility with style. It’s subtle round characteristics such as the slightly curved-in edges, create a distinctly contemporary look, blending effectively traditional with modern details. Encore Sans Pro has received 3 international awards and distinctions including a Silver at the european ED Awards 2010. This is a contemporary typeface which may function as the perfect alternative to several overused classic sans. Encore Sans Pro does not pretend being different but it does claim its own personality. It is simple and stylish. Furthermore, it is extremely versatile. It comes with 22 weights and supports simultaneously Latin, Greek and Cyrillic. Each font contains 1535 glyphs and is loaded with 22 advanced OpenType features. Extreme weights, such as the elegant hairline, are carefully designed to establish an even color throughout, while ultra black despite its heavy characteristics is quite legible and powerful. Other intermediate weights such as light and book are ideal as body text for magazines and catalogs. Every font in this series has been completed with 270 copyright-free symbols, for packaging, public areas, environment, transportation, computers, fabric care and urban life. - Swallow Script by Gian Studio,
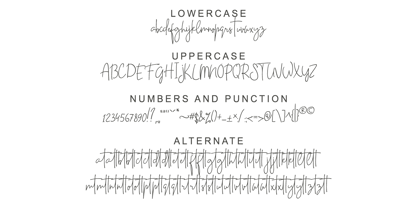
$10.00Introducing Swallow Script Swallow is modern calligraphy script font, every single letters has been carefully crafted to make your text looks beautiful. With modern script style this font will perfect for many different project, example: invitations, greeting cards, posters, name card, quotes, blog header, branding, logo, fashion, apparel, letter, stationery and more! Swallow Script come with 540+ glyphs. The alternative characters were divided into several Open Type features such as Stylistic Alternates, Contextual Alternates. The Open Type features can be accessed by using Open Type savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop Corel Draw X version, And Microsoft Word. And this Font has given PUA unicode (specially coded fonts). so that all the alternate characters can easily be accessed in full by a craftsman or designer. Swallow Script : Uppercase & Lowercase International Language & Symbols Support Punctuation & Number PUA Unicode Range Standard Stylistic Alternates Stylistic Character Variant of ligatures. The ZIP file are include the following : Swallow Script.otf Swallow Script.ttf If you don't have a program that supports OpenType features such as Adobe Illustrator and CorelDraw X Versions, you can access all the alternate glyphs using Font Book (Mac) or Character Map (Windows). If you have any question, don't hesitate to contact me. Thanks for your visit.