10,000 search results
(0.051 seconds)
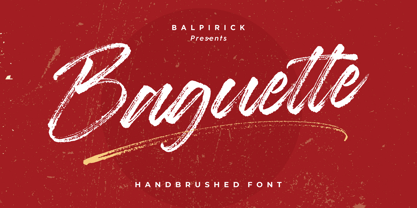
- Baguette by Balpirick,
$15.00 - Vienna Workshop by Hanoded,
$15.00The Vienna Workshop was a production community of visual artists, which operated from 1903 to 1932. The emphasis lay on fine craftsmanship and its motto was: "Better to work 10 days on one product than to manufacture 10 products in one day". The typeface before you was based on some of the artwork produced by Vienna Workshop artists, in particular that of Koloman Moser. Vienna Workshop comes with some unusual glyphs, intriguing ligatures and Babylonian language support. - Galea Display by Letra Type,
$50.00Galea is a slightly condensed serif typeface with long extenders. Its elongated proportions and graceful terminals seek to bring femininity and elegance to any layout. It is a display face that works well at large sizes in editorial contexts as a headline, titling or introduction to a text. Galea was designed by Isabel Urbina Peña while at Cooper Union’s Type@Cooper Extended Program, 2012 and released on May, 2014. Galea obtained an Honorable Mention from the Fine Press Book Association in the Text Family Category, 2013. Also, it is featured in the book "Playing with Type: 50 Experiments" by Lara McCormick, Rockport Press, on Parenthesis Magazine, Autumn 2013 on Behance's Typography Served and will appear on "Typography Magazine", Japan (Nov 2014). - Matamadina by IbraCreative,
$17.00Matamadina – A black sans-serif Typeface Matamadina is a sleek and sophisticated black sans-serif typeface that effortlessly combines modern aesthetics with timeless simplicity. The characters exude a sense of boldness and clarity, with sharp edges and a uniform stroke width that enhance legibility. The deep black hue of Matamadina lends it a commanding presence, making it an ideal choice for conveying a sense of strength and professionalism in various design applications. The clean and minimalist design of this typeface ensures versatility, allowing it to seamlessly integrate into a wide range of contexts, from editorial layouts to branding materials, providing a contemporary and refined typographic solution. Matamadina is perfect for branding projects, logo, wedding designs, social media posts, advertisements, product packaging, product designs, label, photography, watermark, invitation, stationery, game, fashion and any projects. Fonts include multilingual support for; Afrikaans, Albanian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Hungarian, Italian, Latvian, Lithuanian, Norwegian, Polish, Portuguese, Slovak, Slovenian, Spanish, Swedish. - Kaluny Pro by Muykyta,
$12.00 - Rhythm by Positype,
$42.00I hate the idea of revivals. I have publicly said I choose not to do revivals because they make me uncomfortable. This is as close as I have been to crossing my own line. To be direct, Rhythm is based on the ATF typeface, Ratio (I just recently learned the foundry of origin). I came across this typeface from a printed specimen years ago when I was in school and held onto it. It was unique and I loved how well integrated the inline worked within both the flourish and serif of the glyphs—it was old, but not, reminiscent, but fresh. My specimen was limited in the glyph offering (it was c. 1930ish) and I realized a lot would need to be done to ‘finish’ it and bring it to contemporary expectations. I didn't want to do ‘retro’ and tried to avoid the visual trappings associated with it. What I did want to do is interpret what I had in the specimen and reinterpret it digitally, refining its construction and extending its typographic equity along the way. The ‘One’ and ‘Two’ (and their matching ‘Solids’) styles diverge providing various elaborations that coordinate well between rigid bracketed serifs and compact tails. I further expanded the glyph offering to include a full diacritic set, old style numerals, fractions, stylistic alternates, swashes, titling alternates and controlled flourishes that adhere to the efficient framework of the script. And yes, I refer to it as a ‘script’ because calling it a ‘cutesy serif’ seems wrong :) I hope this is seen less as a slavish revival and more as a championing of a really unique typeface. The Original Typeface was Adastra, designed by Herbert Thannhaeuser for the Foundry D. Stempel AG in Frankfurt, Germany. - Beatnik by Type Innovations,
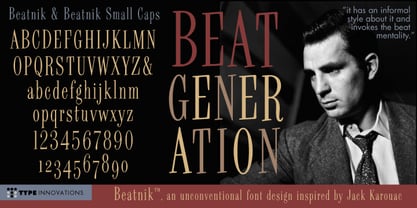
$39.00I was working at Bozell Worldwide, an advertising agency, on their yearly promotional pitch. An art director was looking for a condensed informal headline treatment to be used on one of the new ad campaigns. I took several different font designs and started to condense and scale the proportions in the hopes of finding several good solutions. They finally settled on a version of Times Roman, scaled horizontally to about 50 percent proportions. I liked the look so much that I later went back to the drawing board and refined the concept by adding slanted serifs and a varying alignment on all the letter forms giving the typeface a very casual and informal appearance. At about that time, I was reading a book by Jack Kerouac, and was so inspired by his writings on the ‘beat generation’ that I decided to name the font ‘Beatnik’. Afterwards, I added a set of true small capitals and old style figures. I'm currently working on additional weights and variations to expand this ‘hip’ new font series. Groovin' baby. - Top Speed - Unknown license
- Top Speed Outline - Unknown license
- Top Speed Heavy - Unknown license
- Sorvettero by Just in Type,
$30.00Sorvettero is a sans, layered and unicase typeface inspired by some wood signs at Descansópolis, a neighborhood on Campos do Jordão, a city of Brazil. A fun and cute display project with different use purposes, like packaging, logos, signs, and whatever your creativity brings on. Designed by Diego Maldonado, with contribution of Tony de Marco on the Diamond style. - Boola Boola NF by Nick's Fonts,
$10.00This typeface is a new and improved (really!) version of one of my most popular freeware fonts, Team Spirit, which has made appearances in the Tank McNamara comic strip and on Blue Collar TV. Add the “nose” at the front with an open parenthesis -(- and add the tail with a close parenthesis -). To continue the bar beneath between words, use the _underscore in place of a space. No math operators and limited punctuation, but complete accented characters for the Unicode 1252 (Latin) and Unicode 1250 (Central European) character sets, with localization for Romanian and Moldovan. - FF Attribute Mono by FontFont,
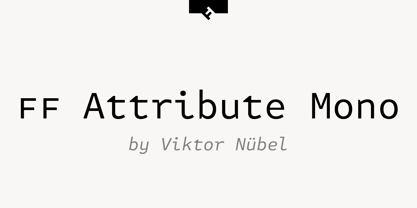
$69.00FF Attribute™ Mono is a monospaced design with an industrial strength, minimalist vibe, making it perfect for attention getting, theme-based headlines, posters, banners and navigational links. And, because it is such a robust family, FF Attribute can also be used for branding of blogs, games, web sites and tech products. FF Attribute comes in two families; Mono and Text. The Mono is a fixed width (monospace) design, while the Text is a proportional design. FF Attribute was, in fact, initially designed for the use in code editor software. Its seven roman and italic monospaced weights and extended character set supporting many languages also make it a powerful communications tool. But this is only the tip of the iceberg. In addition to the monospaced version, where all characters share a fixed width, there is also a proportional, “faux monospaced” version: FF Attribute Text. The Text family keeps the visual character of a monospaced typeface, but wide letters are given more space while narrow characters have been drawn with correct proportions and spacing. FF Attribute Text looks monospaced – but it’s not. Drawn by Viktor Nübel, FF Attribute Mono’s 14 designs, huge character set, including box-drawing characters and user-interface icons, make it the Swiss Army Knife® of monospaced fonts. - Treacherous by Comicraft,
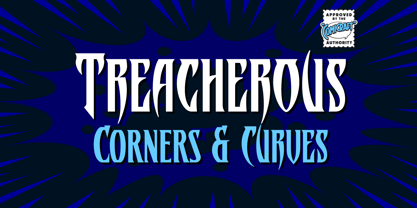
$29.00Midnight, Pacific Coast Highway. You're driving home alone at night and your battery's dying. Your headlights have dimmed and you can barely see the road or the signpost up ahead. But there's an eerie green light glimmering in your rear view mirror and that strange warning uttered by the pump attendant at the Devil's Elbow gas station has put the frighteners on you. Is that Satan's face glowering at you through the mist, or something far worse? The only way to handle this font is with one foot on the gas pedal and one foot on the brake. Originally designed by John Roshell for GAMBIT titles, this sharp font has appeared on vampire & rock magazine covers, Star Wars & Star Trek merch, and the logo for the INHUMANS comic & TV show! - Rouge by Dharma Type,
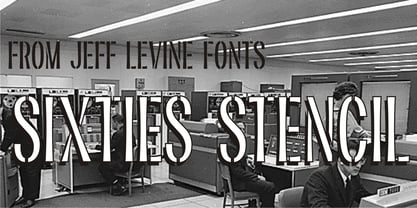
$14.99 - Sixties Stencil JNL by Jeff Levine,
$29.00Probably one of the most unusual applications of a stencil took place in 1964 when Union Carbide [then-owner of the still-new line of "Glad" brand plastic wrap and storage bags] sponsored a $100,000 contest to match up a stencil of their logo in order to win a prize. The magazine ad told of how one thousand lucky participants would win $100 by simply taking a die-cut stencil of the brand name to the store and overlaying it on the logo printed on the food wrap box to see if it aligned perfectly. The hand-lettered title proclaiming "match the stencil and win" was done in a casual sans design and reflected the cheerfulness of many typestyles found in ads during the late 50s and early 60s. - Duende by Aerotype,
$49.00Created with headline, logo and other short display work in mind, Duende comes in two weights with alternates for the upper and lowercase, consecutive characters are controlled with the OpenType Ligature feature. Display bigger lowercase crossbars as the surrounding characters allow with OpenType Contextual Alternates on, or create your own custom lowercase f or t with a non-crossbar character and one of the included crossbar options Other features include case-sensitive quotes and smart apostrophes. Duende has an alternate for every capital letter and multiple alternate options for the lowercase including swashy terminal characters and non-connecting alternates. Also included are a few clip-on swash elements that can be used to create initial and terminal forms. Duende uses smart crossbars for common situations, unifying Af, Aft, At, Att, Aff, tt and ff with a single crossbar when the OpenType Ligature feature in on. The Ligature feature also ensures subtle baseline variation when two lowercase characters are keyed twice in a row. Enable Contextual Alternates in your OpenType menu and Duende uses bigger f and t crossbars as the surrounding characters allow. Enable Discretionary Ligatures for lowercase o connections. You can also make your own lowercase f and t to fit any situation combining one of the included crossbars and non-crossbar f or t characters (available as ‘Alternates for Current Selection’ when f or t is selected). Just select the crossbar you want from the glyph table as a separate text element and move it anywhere. Also included are ten tt ligatures with crossbars and one without. Duende also has a few other swashy things that can be used to cross the lowercase f and t. Customize alternate capitals U, V, W, X and Y with any one of the swash options available in the glyph table for those characters. - Stepford by Joanne Marie,
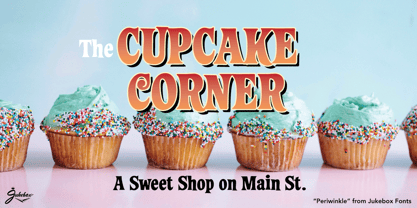
$10.00A typographic playground Stepford is a versatile semi-serif boasting 6 styles - regular and italic, sketch and italic and outline and italic. It includes 231 glyphs, ligatures and multilingual support. These six styles make it the perfect display typeface for any kind of project. Absolutely sweet for editorial design - mainly headers and sub-headers but can also be used for body text too. This typographic trio is based on the vintage 50’s and 60’s style scripts and modernised for the present day. It’s another powerful typeface to add to your arsenal of design assets that command attention. That’s what design is all about! For regular updates and freebies follow me on Instagram at joannemarie_cm - Periwinkle by Jukebox Collection,
$36.99Periwinkle is a fun and happy digital revival based on an old photo-typositing face. Filled with 1960s and 1970s charm, Periwinkle contains a full set of alternate swash caps as well as a few lowercase swashes and other alternate glyphs to add typographic variation. This font seems to take us back to our childhoods with its curly cues and slightly modulated baseline. Perfect for any project that needs fun, laughter and liveliness! Jukebox fonts are available in OpenType format and downloadable packages contain both .otf and .ttf versions of the font. They are compatible on both Mac and Windows. All fonts contain basic OpenType features as well as support for Latin-based and most Eastern European languages. - Rather Risque by SilverStag,
$14.00RATHER RISQUÉ is a brand new & creative contrast serif font, my take on a classical serif typeface, with over 165 unique ligatures and alternates for all uppercase and lowercase letters. This serif font was inspired by fashion editorial fonts, I wanted it to be bold but with a contrast thin touches, modern ligatures and unique features. RATHER RISQUÉ serif font comes with over 165 ligatures and alternates, full language support and it will be perfect for any kind of design work. Whether you're making a poster, logo design, full branding or a website, you can use it and get an amazingly creative result. I invite you to check out the preview images, and I hope you will be immersed in my vision for this creative typeface that, I am sure, will work for all kinds of interesting projects you might be working on this year. It also includes full language support, punctuation, numerals and detailed instructions how to use alternate letters most of the apps on your computer, as well as in Canva. If you end up publishing your designs on Instagram, tag me - @silverstagco and I will make sure to showcase your design and work to my audience as well! RATHER RISQUE | A Ligature Serif Font Includes: RATHER RISQUE.otf - Classical Serif Typeface With Modern Alternates & Ligatures 165+ Creative Alternates & Ligatures Numerals & Punctuation Language Support Web Font Kit is included as well Detailed instructions on how to use alternates in most of the apps on your computer and in Canva Happy creating everyone! - Record Jacket JNL by Jeff Levine,
$29.00Record Jacket JNL gives an outline treatment to the popular typeface used on record album covers in the 1960s and 1970s, and is based on Jeff Levine's Album Cover JNL. - Nautica Sottile by Resistenza,
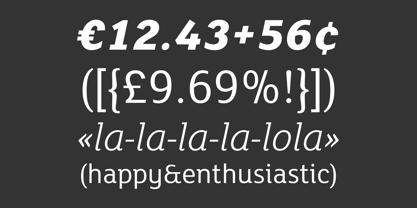
$49.00The Copperplate penmanship style has a distinctive flow and character. Many years of steady and patient practice allow calligraphers to achieve the flow, direction, sequencing, and speed required from the copperplate ductus, to achieve its distinctive, elegant, fluid aesthetic. Nautica is a monumental new script from Resistenza, which builds on the creator’s accomplished penmanship skills. The delicate strokes have high contrast and an extravagant personality. These letterforms invoke 18th-century sailors logbooks and the nostalgic correspondence those at sea sent home to their loved ones, with letters looping and rolling into one another like the waves these intrepid adventurers voyaged on. Nautica’s ornate feel is perfectly suited to romantic applications, and with three weights, one set of useful navigational icons and some nautical knots Nautica will allow you to create rich and cohesive graphics for those 'tying-the-knot' or in any display context which requires some sophistication. Nautica allows you to achieve the complexity and flow of copperplate calligraphy with OpenType features. Supreme swashes inspired by brush pen stroke, and exhaustive alternates, with over 900 glyphs and extensive language support, Nautica offers full professional typographic features, for a natural ‘written’ look. Check out also “Voguing” & “Nautica” - FS Lola by Fontsmith,
$80.00L-O-L-A Like the subject of the Kinks’ song, FS Lola is a little bit of both – a font with a rare combination of masculine and feminine. The font was inspired by the song, which itself was inspired by the night the Kinks’ manager spent dancing drunkenly in a Soho club with a beautiful woman... Or so he’d thought, until her stubble started to show halfway through the evening. Masculine/feminin Phil Garnham’s experience in designing FS Lola was similar to the one related by Ray Davies. Setting out to create a sans serif font, he realised along the way that he was actually dealing with a semi-serif. He went with it, though, and produced a font with the best masculine and feminine qualities: hard edges and corners tempered by shapes of softness and generosity, the outcome of what Phil calls an “organic” design process. “Initially, my designs were very graphic and hard but not very distinctive. By printing and redrawing the letters in pencil I achieved a softer and friendlier alphabet with a strong personality.” Broad Lola, as you’d expect, is very broad-minded. Available in five weights with italics – and fluent in central European languages – FS Lola offers a confident combination of feminine softness and male steeliness to any kind of design. As the song says, “It’s a mixed-up, muddled-up, shook-up world... except for Lola. - Rae's Monogram Family by Outside the Line,
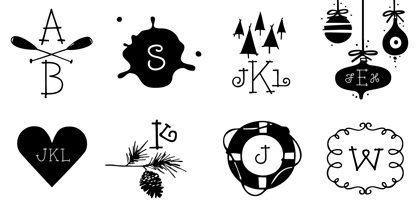
$19.00Rae's Monogram Family is a contemporary take on monograms. Rae's Monogram One letters are best used as the right and left letters. You can add Rae's Monogram Two for the middle letter. Rae's Monogram Doodles One are 50 small illustrations to use with the monogram. If you don't see the one you want take a look at over 1,000 others in Outside the Line's Doodle font library. Of course just because it was planned this way doesn't mean you have use them this way. Use your imagination! You can use just one font, or two or all three. Commercial Licensing: Rae's Monogram Doodles One uses Outside the Line's normal licensing if you are using an illustration alone or not in a monogram on commercial goods. Plz read the http://www.outside-the-line.com/license/ Rae's Monogram One and Two offers Impression Licensing. If you don't intend to sell any items made from these fonts you don't need an additional license. But if you do, to make it easier Outside the Line offers the added ability to buy this license upgrade at the time you place your order. Plz contact Rae directly to do that. By default, you're allowed to sell 250 items in total without any additional licensing required and should you intend to sell more items, additional levels of licensing can be purchased now or at any time in the future. To be clear, 250 items doesn't refer to how many different items you may create but rather refers to the number of total sales of any item or items created with these fonts. If you have any questions or need additional commercial licensing feel free to contact Rae at hello@outside-the-line.com She is always happy to hear from you. - Wood Fancy Reverse JNL by Jeff Levine,
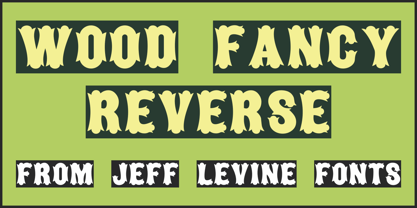
$29.00Amongst some pages scanned and posted online of old wood type alphabets comes this lovely, ornamental design in a reversed style of white lettering on black rectangular boxes. This classic set of wood type is now available digitally as Wood Fancy Reverse JNL. There is a narrow blank box on the “less than” key for use as an end cap, and a wider blank box on the “greater than” key to use between words as a blank space if so desired. - 2009 Lollipop by GLC,
$38.00 - Maszeh by Din Studio,
$29.00It’s time to see our impressive font, Maszeh. It is a firm font to escalate your design level higher. In line with the racing theme, this font creates brave strong impressions on your designs and is aimed to be used in any larger-sized texts such as titles than the body texts. Enjoy other incredible features available on this font. Features: Multilingual Supports PUA Encoded Numerals and Punctuation Use Maszeh for any design projects such as posters, banners, logos, book covers, headings, printed products, merchandise, social media, and so on. Find out more ways to use this font by taking a look at the font preview. Get it now. Happy designing. - Sweet Vusstain by Gatype,
$14.00Sweet Vusstain is a Serif Display Font with a modern, classy, fun, unique and versatile style. It looks amazing on any screen size and is easy to read in any text size.This font also has tons of unique alternatives and binders that will make for stunning design projects.This will add a fun and friendly touch to any of your projects! This font is PUA encoded which means you can access all the glyphs and sweeps easily and more. - Bobila by Rashatype,
$10.00 - Murisa Boxana by Murisa Studio,
$10.00 - Garcon Grotesque by Thomas Jockin,
$50.00From pastiche to sophistication, Garçon Grotesque improves on a classic for today's designer. Designed in a multitude of weights, extended latin character set, small capitals and a working lowercase, Garçon is built for any situation that calls for sophistication, elegance and culture. Built in five weights, Garçon Grotesque allows for great flexibility. Use the Bold weight for beefy headlines. Use the the medium and regular weights for subheads and decks. Use the Light and Thin weights for a softer, more delicate tone. All weights have the same size spurs, so you can mix and match! Right out of the box, Garçon Grotesque offers full language support to most eastern european speaking territories. Most foundries release these accent characters as a "pro" release at an additional fee. Just because you speak Turkish or Croatian, shouldn't mean you have to pay more than a designer who speaks English. Please see the Specimen PDF for more information about languages supported. Accessible as an OpenType Feature, Garçon Grotesque offers alternate forms of the uppercase "J", and the lowercase "a" and "g". Use Stylistic Set 01 for the alternate form capital J. Use Stylistic Set 02 for the alternate form of the lowercase a. Use Stylistic Set 03 for the alternate form of the lowercase g. Also accessible as an OpenType Feature, Garçon Grotesque offers tabular figures in all five weights. Perfect for menus, tabular figures allow for number listings to align easily and without shifting if a different font weight is selected for emphasis. - Printing Press Cuts JNL by Jeff Levine,
$29.00 - Basenji by Typodermic,
$11.95Basenji is a flowing headline typeface influenced by the modular geometric design trend of the 1970s. Herbert Bayer published his highly influential Universal Alphabet in 1924, which was based on circles and straight lines and had a modern, industrial appearance. Jan Tschischold’s typography popularized this simple, unconventional style but by the late 1950s, it had fallen by the wayside. Type designers Joe Taylor and Herb Lubalin inaugurated the 1970s with fresh takes on an old concept. These new typefaces were more practical than the original, and their blend of futuristic curves and funky curls fit the zeitgeist. The popularity of these types spawned a flood of similar designs like Pink Mouse, Bauhaus, Pump, and Harry. These typefaces were popular throughout the decade then fell out of favor by the mid-1980s, making a comeback in the year 2000. Many contemporary font designs have drawn inspiration from the beginnings of the Universal Alphabet, but Basenji is unique. This typeface amplifies of the 1970s elements of Rondo, Pump, Bauhaus and Blippo, and packs them into a practical, versatile design toolset. Basenji comes in nine weights and italics. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Banda Nova by Typedepot,
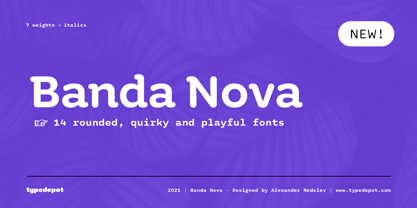
$29.00Hold on to your hats, there’s a new orchestra in town - the Banda Nova! Banda Nova is a crowd pleaser, feeling equally at home on the retail shelf as well as on the cover of your favorite magazine. The 7 weights included in the package offer a wide variety of styles, with delicate and elegantly thin weights morphing into cute, bulbous giants sure to bring a smile to anyone’s face. This versatility makes Banda suitable for virtually any design project, including logos, headlines, covers, packaging and more. We took the time to reimagine Banda, removing traces of our youthful naivety and expanding on everything that made it so good in the first place. Our team is proud to welcome back one of our earliest typefaces in a refreshed and much-improved rendition/adaptation, now featuring full Cyrillic support and almost twice the number of original characters. Are you ready to take center stage again? Download: PDF Specimen | Trial Fonts - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - Bonsai by Three Islands Press,
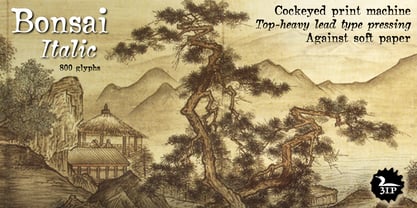
$29.00Years ago, I developed an interest in the Japanese art of dwarfed potted trees, bonsai. I bought some books on the subject from Brooklyn Botanic Garden. In one -- Handbook on Bonsai: Special Techniques (seventh printing, February 1976) -- the type was bad. Old worn lead type, I suspect, spread wide in the tops of characters and disappearing on the bottoms. Two decades later, I came across my Brooklyn Botanic Garden collection and was struck again by this interesting type. Inspired, I made a typeface. Didn't take me long to decide on a name for it, either: a name with a double-meaning, based both on its look and its inspiration. Bonsai, the typeface, has two styles, a roman and a true italic. - Bihext by Ingrimayne Type,
$10.00The letters of Bihext fit into the trapezoids formed by bisecting hexagons from the top corner to the bottom corner. Because these trapezoids have two orientations, there are two sets of characters and the typeface was designed assuming that the user would want to alternate these two character sets. The alternating of characters is done automatically with the OpenType feature of contextual alternatives (calt) in applications that support it. The typeface is monospaced with very tightly letter spacing. If the letter spacing seems too tight, consider alternating colors to make the individual letters stand out as an alternative to loosening the letter spacing. Almost certainly the user will need to adjust line spacing if more than one line of text is used. The family includes an outline style that can be used in a layer above the filled style. A decorative, display face, Bihext is too difficult to read to be used for long text. - DeDisplay by Ingo,
$24.99A type designed in a grid, like on display panels Type is not only printed. There were always and still are a number of forms of type versions which function completely differently. Even very early in the history of script there were attempts to combine a few single elements into the diverse forms of individual characters and also efforts to construct the forms of letters within a geometric grid system. The “instructions” of Albrecht Dürer are probably most well-known. But although designers of past centuries assumed the ideal to basically be an artist’s handwritten script, the idea which developed in the course of mechanization was to “build” characters in a building block system only by stringing together one basic element — the so-called grid type was discovered, represented most commonly today by »pixel types.« But even before computers, there were display systems which presented types with the help of a mechanical grid display, like the display panels in public transportation (bus, train) or at airports and train stations. In a streetcar, I met up with a modern variation of this display which reveals the name of each tram stop as it is approached. This system was based on a customary coarse square grid, but the individual squares were also divided again diagonally in four triangles. In this way it is possible to display slants and to simulate round forms more accurately as with only squares. The displayed characters still aren’t comparable to a decent typeface — on the contrary, the lower case letters are surprisingly ugly — but they form a much more legible type than that of ordinary [quadrate] grid types. DeDisplay from ingoFonts is this kind of type, constructed from tiny triangles which are in turn grouped in small squares. The stem widths are formed by two squares; the height of upper case characters is 10, the x-height 7 squares. DeDisplay is available in three versions: DeDisplay 1 is the complex original with spaces between the triangles, DeDisplay 2 forgoes dividing the triangles and thus appears somewhat darker or “bold,” and DeDisplay 3 is to some extent the “black” and doesn’t even include spaces between the individual squares. - Teutonia by HiH,
$10.00How can Teutonia be called “Art Nouveau” with all those straight lines? It seems like a contradiction. In fact, however, Art Nouveau embraces a rather wide variety of stylistic approaches. Five well-known examples in the field of architecture serve to illustrate the range of diversity in Art Nouveau: Saarinen’s Helsinki Railroad Station, Hoffman’s Palais Stocklet in Brussels, Lechner’s Museum of Applied Arts on Budapest, Mackintosh’s Glasgow School of Art and Gaudi’s Sagrada Familia in Barcelona. Only the last fits comfortably within the common perception of Art Nouveau. Whereas Gaudi would avoid the straight line as much as possible, Macintosh seemed to employ it as much as possible. The uniting factor is that they all represent “new art” -- an attempt to look things differently than the previous generation. Even when they draw on the past -- e.g. Lechner in the use of traditional Hungarian folk art -- the totality of the expression in new. Teutonia clearly shows its blackletter roots in the ‘D’ and the ‘M.’ Roos & Junge of Offenbach am Main in Germany produced Teutonia in a "back-to-basics" effort that has seen many quite similar attempts in the field of topography. In 1883, Baltimore Type Foundry released its Geometric series. In 1910, Geza Farago in Budapest used a similar letter design on a Tungsram light bulb poster. In 1919 Theo van Doesburg, a founder with Mondrian and others of the De Stijl movement, designed an alphabet using rectangles only -- no diagonals. In 1923 Joost Schmidt at Bauhaus in Weimer took the same approach for a Constructivist exhibit poster. The 1996 Agfatype Collection catalog lists a Geometric in light, bold and italic that is very close to the old Baltimore version. Even though none of these designs took the world by storm, they all made a contribution to our understanding of letterforms and how we use them. Teutonia is compact and surprisingly readable at 12 points in print, but does not do as well on the screen. Extra leading is suggested. Four ligatures are supplied: ch, ck, sch and tz. The numerals are tabular. - WrenchedLetters by Ingrimayne Type,
$14.95WrenchedLetters is a novelty font in which characters are composed of wrenches and bolts. It is caps only, but the characters on the lower-case keys differ from those on the upper-case keys. It has a large set of accented characters. It is not often that one needs a typeface made of wrenches and bolts, but if one does, there is a font for that. For related, tool-based typefaces, see Screwged, NailsNStaples, and Hammered.