5,300 search results
(0.114 seconds)
- Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Breathe by Lián Types,
$20.00ATTENTION COSTUMERS! A new version of this font was released in 2019. Take a look: Breathe Neue Reaching a total of more than 1000 glyphs, Breathe Pro is Maximiliano R. Sproviero’s gift of the year. The aim of the designer was once more to give the user the chance to play and travel from very formal and conservative letterforms to the amazing world of swashes and flourishes. Possibilities of alternating and ligating characters in this font are absolutely fantastic. After his last creation, Parfait Script, Lián wanted to make a more universal font. Delighted by typographic works of Didot and his followers of the beginnings of 1800, Maximiliano R. Sproviero started what became another obsessive project, which is now named Breathe, “cuando las letras respiran...” what could be translated as “when letters breathe”, due to the feeling that you are reading letters that are alive. Breathe comes in two styles which have a significant difference as regards to the quantity of glyphs available inside. If you want to get the most complete style, with over 1000 glyphs, (including contextual alternates, stylistic alternates, swashes, terminal forms, titling alternates, historical forms, stylistic sets, standard ligatures, stylistic ligatures, decorative ligatures and frames) then your choice should be Breathe Pro. On the other hand, if you are interested in having a less decorative font with the nice touch of Lián’s style, then your choice should be Breathe Standard, a more limited version of Breathe, including terminal forms (leaves) and frames. With Breathe Pro you will surely have fun at the same time you are designing and that is not an unimportant thing. The world of type-designers is growing each year, and the features of Open-Type are letting them think their creations as if they were truly pieces of art. At least, Breathe Pro is inspired in the Art of our predecessors, those who with a pen loaded of ink would decorate each letter, each page in such a lovely way. Yes, -lovely- is the word. We would not have the amazing lettering artists, calligraphers, typographers of nowadays if that -love for letters- had not traveled from generation to generation. Breathe Pro is an example of this love. An example of what Maximiliano R. Sproviero feels about typography and letters. Pssst... Look for more images and the User’s Guide at the gallery section to see it in use! http://origin.myfonts.com/s/aw/original/89/0/46067.pdf - Retrio by Luxfont,
$18.00Introducing Retrio. Original glyphs with echoed behind. As if the letters were moved, but the kinetic trail remained. Colored, gradient, with transparency or solid - many options in one family for any task and for every taste. The font will emphasize the style of the 20th century in illustration. Discos, electro music, records, nostalgia - these are the associations that this font family evokes, which is very important in design. At the same time, the Retrio font is not outdated, it was created taking into account modern trends in retro themes. A unique family in which there are both color and classic monochrome versions. Great versatility in use is provided by the many fonts in the set. Great for ad designs, posters, headlines and covers. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Retrio Color" on: ld.luxfont@gmail.com Features: - Free Demo font to check it works. - Uppercase and lowercase the same size. - With transparency and without. - Mega high-quality gradients in letters. - Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Hermanz Titling by California Type Foundry,
$47.00Hermanz™ Titling is inspired by the most majestic caps that Hermann Zapf ever drew. They are inscriptional caps, square caps, or “capitalis monumentalis”. These caps are some of the most beautiful letters made by one of the greatest talents of our time; so beautiful they deserve to be seen and appreciated by everyone. If you do any work for churches, wedding, funeral, anniversary, or other ceremonies, for the fine arts, exclusive clubs, or higher education—you will love how these letters make your brochures, pamphlets and announcements look. Hermanz Titling works for anything labeled "fine": fine dining, fine music, fine art (pamphlets, books, posters, cookbooks). It also fits well for religious topics: posters, events, websites, hymnals, for biblical; and ceremonies, religious or otherwise. Emotions It Can Communicate: • Importance • Timelessness • Special Event • Tradition • Reverence • Artistry • Beauty Released June 2021 on the Memorial of Hermann Zapf, as part of the California Type Foundry Memorial Series: Honoring the life and work of the great font designers. FONT STORY The Majestic Caps When I was on one of my visits to rare books rooms I found some large caps of Hermann Zapf, and I knew that I had to make a font inspired by these. I was surprised that no one had ever made them into a font. They were some of the most beautiful caps I had ever seen. These caps were surprisingly difficult to make. I thought it would take me a week or two; to get the detail and spirit right took significantly longer– but it was well worth the effort! When you print Hermanz Titling on a page, you will see what I mean. Even when printed digitally, it’s the closest thing to letterpress. You might even have some people thing it was printed by a traditional method with ink! (Note: Unless printed at very large sizes, this font is not recommended for actual letterpress, because the serifs are too thin.) If you do any work for churches, wedding, funeral, anniversary, or other ceremonies, for the fine arts, exclusive clubs, or higher education—you will love how these letters make your brochures, pamphlets and announcements look. Enjoy this breathtaking font, and may it help inspire people with your messages! –Dave Lawrence & the California Type Foundry - Hello My Love Pro by Debi Sementelli Type Foundry,
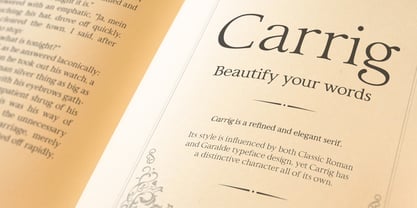
$39.00“Hello My Love” is a font love story. Inspired by my own long and happy marriage of 35 years, it was created to celebrate love! A classic hand-lettered script with a modern and fresh feel, it fits beautifully with current designs and yet is sure to stand the test of time. Made with invitation designers in mind, the Hello My Love Pro script font includes a total of 1985 glyphs plus a BONUS FONT, Hello My Love Ornaments! It has 91 hand illustrations including frames, florals and design elements. As a result, you will be able to create a variety of designs to highlight your special project. It’s especially well-suited for invitations for branding weddings and other special occasions! And it supports 129 languages! The font is loaded with features: Stylistic and Contextual Alternates, Swash Caps, Standard and Discretionary Ligatures, Beginning Swashes for lower case letters, Cross-less t and f that can be combined with a flourished letter to avoid clashing plus 3 ampersands, small word art "and" & "No.", Roman Numerals, Ordinals and Fractions. This font was created to make designing easy. Need to convert upper case letters into Roman numerals throughout a guest list? Just turn on contextual alternates in Open Type capable programs and presto, the caps become Roman! Want a variety of letter choices? There are 215 stylistic alternate upper cases and 259 stylistic alternate lower cases as well as 69 ligatures to give you plenty of options. You can choose from swashes in 4 different styles and 3 different lengths resulting in unique beginning lower case letters. Works for Cutting Machines! No special software is required to use Hello My Love. All of my fonts have been specially coded for PUA (Private Use Area) so you can access all of the swashes and alternates using Character Map (PC) or Character Viewer (Mac) or with any number of apps including PopChar. If you would like to purchase PopChar at a special discount email me and I will send you the link. For Microsoft Word users, you can easily access the Stylistic and Contextual Alternates and the Roman Numerals through the Typography feature. (Microsoft Word 2010 and later) For more details about how to use my fonts, check out my video tutorials on my YouTube channel: https://www.youtube.com/user/Letteringartstudio/videos - Carrig by Monotype,
$25.99IMPORTANT – Please consider the superior Carrig Pro before making a purchase decision. Carrig started its life in 1998. I was working for a design agency in Cork, Ireland and was given a new brand identity project for a lakeside hotel in County Kerry. While visiting the hotel I made various sketches of the surroundings and upon returning to the studio, it was clear that my strongest ideas for the identity would be based on these freehand drawings. I wanted a classic, rough, hand-drawn typeface to complement this style but at that time, the studio didn’t have anything suitable, so I decided to draw my own. I found a Trajan-esque typeface that I really liked the look of in an old calligraphy workbook. I set about drawing my own version and then digitised it. Once the client had seen and approved my design, I began working on creating a complete all caps typeface to use for the hotel’s stationery. With ‘carrig’ being the Gaelic word for ‘rock’, my new typeface was all the more appropriate as it had the appearance of letterforms that had been carved into stone and weathered by time. With the project completed and the client happy, Carrig then sat in my unused fonts folder for several years... but there was always a nagging feeling at the back of my mind that I should do something more with it. So, in the autumn of 2014, I finally set about doing just that and created the font family you now find at MyFonts. Carrig’s form and structure was influenced by a hybrid of Classic Roman and Garalde typeface designs. The original calligraphic elements from the 1998 version of Carrig have been retained to add personality—as can be seen in the serifs, strokes, spurs, terminals and open bowls. Perhaps its most distinctive trait is a high x-height combined with relatively short ascenders. I wanted Carrig to immediately resonate with the reader and have designed it to be familiar and friendly. I imagine designers might choose Carrig as an alternative to such typefaces as Trajan, Garamond and Baskerville. I see Carrig as primarily a display typeface for titles/headlines in printed materials. I would also love to see it being used for branding, packaging and promotional material and am keen to hear from designers who use it in their own work. - SteamCourt by insigne,
$22.00Think smart. Think regal. Think SteamCourt, a new font designed specifically for the card game SteamCourt. A bit of background if you will: In early 2014, some friends from my college days banded together to form their own game company. Their first launch? A current Kickstarter they named SteamCourt. I love Kickstarter. It’s a fantastic platform, a great way for individuals to introduce the public to their visions. I've started a couple of them myself--both including fonts designed specifically for the projects. The first is Chatype, a font created exclusively for the city of Chattanooga. The second: Cabrito, a font developed as part of the children’s typeface book, The Clothes Letters Wear. It’s wonderful to work with so many others who come alongside to help you vision become reality. Naturally, hearing of my friends' project, I contacted them about adding a new face to their venture as well. I gave them carte blanche. They wanted steampunk. It was a great challenge, the result of which is now SteamCourt, an unforgettable display typeface that draws from the mix of Victorian regals, metallic and brass engineering, cogs, clocks and blackletter typography. It evokes a time of skillfully forged metalwork and an era of intrigue and excitement, filled with audacious feats of engineering and innovation and the perilous journeys of the airship. While influenced by the era of blackletter, SteamCourt is an unmistakable departure from the style of two centuries past, yet it still shines in its given display roles with a distinct regal twist. The serifs are asymmetrical, yet the characters are all specially and delicately balanced. It’s an eye-catching alternative to blackletter with modern steampunk touches. The game’s signature typeface has sizeable language support on top of 90 alternate characters as well. In addition to a generous number contextual alternates, SteamCourt features stylistic alternates that allow for buyers to customize its visual appearance for their preferences, helping to make it a superior option for packaging, branding and enormous typesetting logotypes as well as shorter textual content. Check out the game, but grab the font, too, to be a part of that crib created as a companion for the new game in court. It'll be the ace up your sleeve for many rounds of design ahead. - Anaglyph by Luxfont,
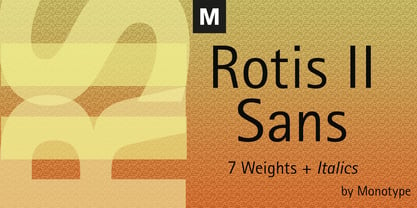
$18.00Introducing incredible COLOR ANAGLYPH font. Unique font family with anaglyph stereo effect - a novelty in the field of color fonts. Inspired by global trends in contemporary design with a touch of retro 90s, electric music and minimalistic purity of glyphs. Truly a reflection of modern POP culture. Font is ideal in entertainment design. Night club poster design, fashionable business card, website title, magazine illustration - there are countless options for using it. Font family has two thicknesses - bold & regular, 3 types of stereo effect, 2 font colors with stereo effect (black and white). Font consists of letters of the same height without division into uppercase and lowercase glyphs. This font family is based on the Regular & Bold fonts Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 36 OTF SVG fonts in the family 2 thicknesses: Bold, Regular 3 types of stereo anaglyph effect 6 font colors with stereo effect Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Rotis II Sans by Monotype,
$50.99Developed over several years by the late Otl Aicher and first released in the late 1980s, the Rotis® typeface has become a timeless classic. ROTIS II SANS HISTORY Aicher was a renowned German designer and corporate image consultant. He created the four basic designs of Rotis – sans serif, semi sans, semi seif and serif – within an extended typeface family concept, wherein all designs share a common cap height, lowercase x-height, basic stem weight and general proportions. While each version is part of the large, integrated family, each was also designed to function on its own as a distinctive typestyle. The result is that all members of the Rotis family combine smoothly with each other. Aicher, however, did not design the Rotis family with the weights and proportions normal for more contemporary releases. Rotis Sans Serif, for example, was drawn with just six weights and only two italics. Starting in 2010, Robin Nicholas, senior designer for Monotype Imaging in the UK, and freelance designer Alice Savoie collaborated to bring Rotis Sans Serif up to current standards. The result is Rotis II Sans, a completely new addition to the Rotis family. “We devised our approach together,” recalls Savoie, “deciding which weights to start with, what kind of alterations to make to the original Rotis, etc. I went to work on the typefaces, regularly submitting proofs to Robin. We would then decide in tandem on the next steps to take.” Nicholas elaborates, “We revisited the range of weights and added matching italics so that the new additions to the family offer increased versatility. We optimized the outlines, corrected the weight of several letters and re-examined overall spacing and kerning. In addition to a new set of numerals, with a height similar to the capitals, we also drew case-sensitive punctuation.” ROTIS II SANS USAGE The new Rotis II Sans suite comprises 14 typefaces: seven weights, ranging from extra light to black, each with a companion italic. The designs are available as OpenType® Pro fonts, allowing for automatic insertion of ligatures and fractions. Pro fonts also offer an extended character set supporting most Central European and many Eastern European languages. Aicher’s original Rotis designs were widely used for branding and advertising. With the addition of Rotis II Sans, the family is again poised to become a powerful communicator. - Culoare by Luxfont,
$18.00Introducing space-bright COLORED hologram font. Soft color transitions combined with minimalistic clean glyphs. Ideal for modern web and print design. Excellent readability of glyphs for both the title and the large volume of text is preserved. Multi-colored modern family with different types of coloring - a highlighted gradient border of letters or fully hologram glyphs - a large selection of 11 ready-made font styles. Originality of the font will fit well into the fashionable logo, headline in the magazine or on the website, emphasize the trend of the product in branding and complement web advertising on social media. This font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 11 OTF SVG color fonts in the family Free Demo font to check it works. Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Banknote 1948 by Ingo,
$39.00A very expanded sans serif font in capital letters inspired by the inscription on a bank note Old bank notes tend to have a very typical typography. Usually they carry decorative and elaborately designed markings. For one thing, they must be practically impossible to forge and for another, they should make a respectable and legitimate impression. And in the days of copper and steel engravings, that meant nothing less than creating ornate, shaded or otherwise complicated scripts. Designing the appropriate script was literally in the hands of the engraver. That’s why I noticed this bank note from 1948. It is the first 20 mark bill in the then newly created currency ”Deutsche Mark.“ All other bank notes of the 1948 series show daintier forms of typography with an obvious tendency toward modern face. The 1949 series which followed shortly thereafter reveals the more complicated script as well. For whatever reason, only this 20 mark bill displays this extremely expanded sans serif variation of the otherwise Roman form applied. This peculiarity led me in the year 2010 to create a complete font from the single word ”Banknote.“ Back to those days in the 40’s, the initial edition of DM bank notes was carried out by a special US-American printer who was under pressure of completing on time and whose engravers not only engraved but also designed. So that’s why the bank notes resemble dollars and don’t even look like European currency. That also explains some of the uniquely designed characters when looked at in detail. Especially the almost serif type form on the letters C, G, S and Z, but also L and T owe their look to the ”American touch.“ The ingoFont Banknote 1948 comprises all characters of the Latin typeface according to ISO 8859 for all European languages including Turkish and Baltic languages. In order to maintain the character of the original, the ”creation“ of lower case letters was waived. This factor doesn’t contribute to legibility, but this kind of type is not intended for long texts anyway; rather, it unfolds its entire attraction when used as a display font, for example on posters. Banknote 1948 is also very suitable for distortion and other alien techniques, without too much harm being done to the characteristic forms. With Banknote 1948 ingoFonts discloses a font like scripts which were used in advertising of the 1940’s and 50’s and were popular around the world. But even today the use of this kind of font can be expedient, especially considering how Banknote 1948, for its time of origin, impresses with amazingly modern detail. - Keep Calm by K-Type,
$20.00Keep Calm is a family of fonts developed from the now famous World War 2 poster that was designed in 1939 but never issued, then rediscovered in 2000. As well as the original Keep Calm font, the medium weight of the poster, new weights are now available – Keep Calm Book (regular weight), Heavy and Light – and each weight comes with a complimentary italic. Version 2.0 (2017) is a comprehensive update which consists of numerous refinements and improvements across all weights. The family now contains a full complement of Latin Extended-A characters, Welsh diacritics and Irish dotted consonants. The four italics have been optically corrected with revised, ‘true italic’ forms of a and f. The crown motif from the top of the Keep Calm poster is located at the plus minus ± and section § keystrokes (Alt 0177 and Alt 0167 on Windows). The lowercase g follows the Gill/Johnston eyeglass model, but also included is an alternative, single-story g at the Alt G keystroke (Alt 0169 on a Windows keyboard), the normal location of the copyright symbol which has been relocated elsewhere in the fonts. An alternative lowercase t, without the curved wedge cutaway, is provided at the Alt T (dagger) keystroke (Alt 0134 on Windows). When I first saw the Keep Calm and Carry On poster, I wrongly assumed the letters to be Gill Sans. Recent research at the National Archive by Dr. Bex Lewis of Manchester Metropolitan University has revealed that the original poster was hand drawn by the illustrator and painter, Ernest Wallcousins. The Gill Sans influence is apparent, in the R particularly, the M’s perfectly pointed vertex is redolent of Johnston’s Underground, and the most anomalous character, the C, resembles the ‘basic lettering’ of engineers that provided the vernacular sources for the Gotham typeface. Developing the Keep Calm typeface has been an exercise in extrapolation; an intriguing challenge to build a whole, high quality font family based on the twelve available capitals of the Keep Calm poster, and on similar lettering from the other two posters in the original series. This has required the creation of new lowercase letters that are believably 1939; that maintain the influence of Gill and Johnston while also hinting at the functional imperative of a wartime drawing office. Wallcousins’s lettering balanced intuitive human qualities and the pure pleasure of drawing elegant contemporary characters, against an underlying geometry of ruled lines, perfect circles, 45° terminals, and a requirement for no-nonsense clarity. - Bourton Text by Kimmy Design,
$25.00Bourton Text is a modern sans-serif typeface family perfect for both text type settings and display purposes. While it’s not a layering type family like its brother, Bourton, it come packed with features, extras and over 2,000 characters that make it stand on its own. HISTORY Bourton Text is a new take of the Bourton family that was one of the best-selling and favorite fonts of 2016. After countless requests for lowercase alphabet, or suggestions for a font pairing with Bourton, this new text setting family is based on the original shapes of Bourton. DESIGN & CREATION In taking Bourton Base was the starting point as they narrowest width and boldest weight. From there, lowercase shapes were designed that matched the aesthetic and details of the popular capitals. As Bourton was a heavy display font, some small tweaks were done to make it more fitting for smaller text settings, including reducing the letter-spacing and reworking some counters. Some areas needed complete reconstruction, such as the figures. The design of those began anew with a style that worked with the capitals and lowercase but also as a standalone set. Currency shapes were updated to match the numerals. Punctuation was also reimagined to work better in smaller type settings. Diacritics and extended language support was also updated and expanded to include full Latin plus language support for 219 latin based language spoken in 212 countries. Once the basic alphabet for Bourton Text Bold Narrow was formed, the font was expanded in both weight and width. Taking the weight from Bold down to Hairline, it allowed for more range in use. The typeface needed to be expanded in order to reach better as a book weight and width, in addition to a regular width, a wider version was create as well. FEATURES Once the extremes were set in place, small capital forms were designed for text and display purposes. These also allow for nested capital letters, lifted small caps and other display features offered in the typeface. One of the most popular fonts in the Bourton layering font family is Bourton Line. This led to an experimentation with rounded Bourton Text completely and thus a complete set of duplicated characters with rounded terminals. By using the Opentype Panel, a rounded font is a single click away. Every feature has been carefully thought out and updated across the entire font. In total, Bourton boasts over 2,300 glyphs, 42 font files with 3 widths and 7 weights in upright and italic. - Boldini by Luxfont,
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - America Line by Kustomtype,
$30.00Since its foundation in 1901, the iconic building in the Rotterdam neighborhood Kop van Zuid, is shining. Where previously the Holland America Line was housed, you will now find Hotel New York. A building with a tremendous history. We’re glad to take you back in time with captivating memories. In 1991, catering entrepreneurs Daan van der Have, Hans Loos and Dorine de Vos refurbished the at the time vacant property into a hotel/restaurant. To honor its 25 years existence, we celebrate this happening with a brand-new font, ‘America Line’. A tribute to Wim ten Broek, the multi-talented Dutch Graphic Designer. As early as the 1930’s before the Second World War, Wim ten Broek made the famous posters for the Holland-America Line. The influence of A.M. Cassandre here in, is clearly recognizable. Wim ten Broek also worked for HAL with large surfaces and fixed lines in which primary colors dominate, accentuated with shadows acquired by spraying technique. He also made graphic works for, among others, the World Exhibition in New York, the Dutch railway company ‘Werkspoor’ and the royal Dutch steel factory ‘Hoogovens’. His drawings and lettering gave me a love for the trade and naturally gave me a completely different view on fonts. That’s how I slowly but surely made my way to the trade. Based on the letters I had at my disposal from the Holland – America Line poster, I started to complete the alphabet in the same style as the original text. I digitized everything in order to acquire a usable and modern font. The Holland America Line Font comes with uppercase and lowercase with all the needs of modern times to create a good digital font and to be able to use it for all graphic purposes. The font is ideal for headtext, posters, logos, etc... Don't hesitate and use this unique historical font! It will give your work that glamour that you will find in few fonts. Enjoy the Holland America Line. The Holland America Line Font comes with uppercase, lowercase, numerals, punctuations so you can use the Holland America Line font to customize all your designs. The Holland America Line font is designed by Coert De Decker in 2018 and published by Kustomtype Font Foundry. The Holland America Line Font can be used for all graphic purposes. It is ideal for headtext, posters, logos, logos, letterhead, apparel design, package design, label design etc... Don't hesitate any longer and enjoy this unique historical font! It will give your work the glamour that you will only find in a few fonts. Enjoy your journey with the Holland America Line! - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Sigmund Freud Typeface by Harald Geisler,
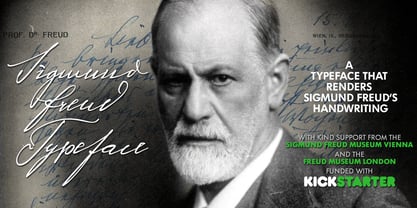
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Fabrics - Personal use only
- Vianova Serif Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Mundo Sans by Monotype,
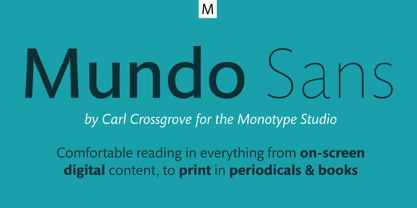
$50.99Mundo Sans, by Carl Crossgrove for the Monotype Studio, is distinctive, approachable – and ready to tackle jobs both big and small. Its open counters and large x-height, which give the design a straight-forward no-nonsense mien, are softened by inviting calligraphic undertones. With 10 weights and a complementary suite of cursive italics, there is little outside the range of the Mundo Sans family. The light weights are elegant in packaging and brochure design, the medium are easy readers in digital blogs and print periodicals and the bold command attention in banners and headlines. Mundo Sans is at home in a wide range of sizes, and comfortable in everything from wayfinding to mobile apps. Mundo Sans takes on complicated branding projects with efficient grace. The family enables companies and products to express their brand seamlessly in websites, advertising, corporate messaging, packaging – virtually everywhere visible engagement is possible. A large international character set, that includes support for most Central European and many Eastern European languages, ensures ease of localization. Mundo Sans was originally released with seven weights. The family was updated with three new roman weights and their italics in 2019 that extend and diversify its range of use: a fine hairline weight, a book weight, slightly lighter than regular, and a demi that is subtly lighter than the medium. The design is also is a good mixer. It easily pairs with everything from refined Didones to stalwart slab serif designs. And if you need a more harmonious palette, look no further than Mundo Sans’ relative, Mundo Serif. The two designs harmonize with each other perfectly in weight, typographic color and proportion. Mundo Sans’ italics are true cursive designs, with fluid strokes and obvious calligraphic overtones. The flick of the down-stroke in the ‘a,’ the descending stroke of the ‘f’ and baseline curve of the ‘z’ add grace to the design and distinguish it from more mechanistic styles. Mundo Sans is a design with deep roots. It was originally drawn to pair with classic Renaissance book typefaces like Bembo® and ITC Galliard®. With a hint of diagonal stroke contrast and gentle flaring of strokes, Mundo Sans complements these designs with warmth and grace. Crossgrove says that Mundo isn’t meant to be showy or distinctive. It is intended to follow the tradition of sans serif designs that have a wide range of uses, enabling comfortable reading and clear expression. Crossgrove has designed a variety of typefaces ranging from the futuristic and organic Biome™ to the text designs of Monotype’s elegant Walbaum™ revival. His work for Monotype also often takes Crossgrove into the realm of custom fronts for branding and non-Latin scripts. - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - Hand Stamp Gothic Rough by TypoGraphicDesign,
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Rotola TH Pro by Elsner+Flake,
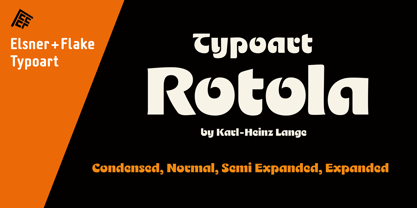
$40.00Karl-Heinz Lange presented his first drafts of Rotola during a Typoart® type design competition in 1985 under the name "Boutique". A year later, Norbert du Vinage, former manager of the type design department, integrated "Boutique" in his production plan. Due the Fall of the Wall, it took about 18 years until Lange finished this font family in cooperation with Elsner+Flake. Karl-Heinz Lange was born on July 29, 1929 in Wiesenkirch in West Prussia. He was enrolled in the Humanistic Gymnasium at Elbing from 1939 to 1945 and changed to the Wernigerode High School after his family had to flee to central Germany. From 1949 to 1951, Karl-Heinz Lange studied at the Werkkunstschule Halle, where one of his teachers was Professor Post. After 1951, he continued his studies at the Hochschule for Grafik und Buchkunst in Leipzig with an emphasis on book design. He received his diploma in 1955 with distinction based on his design of a hot metal typeface. From 1956 to 1961, Karl-Heinz Lange worked as a lecturer for Type and Commercial Graphics at the Hochschule für Angewandte Kunst in Magdeburg. From 1961 to 1963, he taught at the Hochschule für Grafik und Buchkunst in Leipzig, and finally as a freelance commercial designer in Magdeburg. He worked on a variety of assignments, one of which was the design of trick films. From 1969 to 1976 he took the position of Artistic Director of the Henschelverlag, Berlin; from 1976 to 1994 he was Professor of Type and Typography at the Fachschule für Werbung und Gestaltung in Berlin; and, until 2004, he taught at various institutes for advanced professional education. From 2005 to 2007 he taught at the Fachhochschule Magdeburg/Stendal. Karl-Heinz Lange was awarded the second prize at the "International Type Design Contest 1971" for a headline typeface, and, in 1984, at the XI. Biannual of Graphic Design in Brno, he won a Silver Medal for the design of his typeface family Publica. He created the telephone book typeface Minima and re-designed the Typoart Super Grotesk® (Arno Drescher, 1930) as well as the Newspaper typeface Magna® by Herbert Thannhaeuser for the use on digital typesetting systems. To the day of his death on June 29, 2010, Karl-Heinz Lange lived and worked as a type designer. Among others, he closely followed the designs of the typefaces which were developed under his guidance for Typoart®: "Publica®", "Typoart Super Grotesk®" and "Minima®" which he launched as "Publicala", "Minimala" and "Superla" in 2009. In cooperation with Elsner+Flake, he developed the Typeface family "Rotola" between 2006 and 2009 as well as the script families of the "Viabella®" series. To the end, he followed the development of his first typeface, the "Diplom Antiqua", which he also wanted to bring to market together with Elsner+Flake. - Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - Barokah by Alifinart Studio,
$14.00Do you want to create a design with a luxurious and casual style? Barokah Serif Font is the best choice. This is a modern display font has a lot of ligature for uppercase and lowercase. This serif font are perfect for luxury projects and will keep your creativity flowing. Typeface Story In 2021, we released Barokah Script and at that time a lot of people loved it. However, we feel that Barokah Script should be combined with a serif font with a luxurious and casual style, so that it will become a popular for everyone. That's why, today—after 1 year—we are releasing Barokah Serif, as the best match for Barokah Script. Why Barokah Serif Font? Barokah Serif is a font with a myriad of ligatures, both uppercase and lowercase. In this font, there are Stylistic Alternates for each capital letter with an authentic and elegant design. In the lowercase letters you will find an amazing variety of ligatures and in a luxurious style. This will make each of your designs look elegant and classy. For ease of use, we divide it into two; Standard and Discretionary Ligatures. Features: - Uppercase and lowercase letters - Numbers and punctuation - Lots of ligatures for uppercase and lowercase - Stylistic Alternates for each capital letter - True type hinting - Multilingual Standard and Discretionary Ligatures Standard and Discretionary Ligatures are available for the following letter combinations: LA LI LU LE LO LL RA RI RU RE RO KA KI KU KE KO XA XI XU XE XO ZA ZI ZU ZE ZO RS AS MS KS HS EV EW DO OC OG DG OO OQ TT NN WWW SS Th fi ff ffi fj ffj ft fl ffl fb ffb fh ffh fk ffk ſi ſſ ſſi ſl ſſl ſt ct st tt an ah am ap ar ab en eh em ep er eb cn ch cm cp cr cb un uh um up u rub gi gj ti tti tj ss ri rj www Language Supports Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu Suggested Uses Perfect for branding projects, logo or logotype, promotion, book cover, invitation, letterhead, website, and more. Conclusion Barokah Serif is a luxurious authentic font and a must-have in your font collection. Get the Barokah Serif Font now… ----------------------------------- Alifinart Studio alifinart@gmail.com Instagram | Behance - TT Berlinerins by TypeType,
$29.00TT Berlinerins useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Berlinerins: TT Berlinerins is a contrast pair of typefaces which is basically our tribute to Berlin. Just like in the city itself where historicity and modernity are intertwined, the elegant script in our font family symbolizes the modern Berlin, and the grotesque inspired by the wood-type poster types of the first third of the 20th century is responsible for the historic component of the city. The idea of this project emerged in the beginning of 2016 when we've met Evgenia Pestova, a calligrapher from Berlin, who shared the contemporary perspective on calligraphy and the city impressions with us. The wood-type grotesque appeared later, after our another colleague had visited Berlin and told us her fascinating story about the things she had seen. The city is full of contrasts—it is very modern and very vintage at the same time. The photographs and the impressions from the trip have also become the basis of our project. That is how we've added a little of old Berlins roughness and inhomogeneity. TT Berlinerins Script contains 998 glyphs, including more than 240 swashes for which we've written a special feature. We've also drawn a large number of ligatures for TT Berlinerins Script and integrated wide support of OpenType features: ordn, frac, case, sups, sinf, numr, dnom, tnum, pnum, calt, liga. TT Berlinerins Grotesk consists of uppercase letters, includes a set of unusual ligatures and wide support of OpenType features: ordn, frac, sups, sinf, numr, dnom, tnum, pnum, liga, salt and two stylistic sets ss01, ss02 for the ampersand. FOLLOW US: Instagram | Facebook | Website TT Berlinerins language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Selfie Neue Rounded by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Roller Poster by HiH,
$12.00Roller Poster is named after Alfred Roller. In 1902, Roller created a poster to advertise the 16th exhibit of Austrian Artists and Sculptures Association, representing the Vienna Secession movement. The exhibit was to take place in Vienna during January & February 1903. The location is not mentioned because everyone in Vienna knew it would be held at the exhibit hall in the Secession Building at Friedrichstraþe 12, a few blocks south of the Opernring, near the Naschmarkt. Designed by Joseph Maria Olbrich in 1897, the buiilding has been restored and stands today as one finest of the many fine examples of Art Nouveau architecture in Vienna (see vienna_secession_bldg.jpg). Because of its dome, it is called “the golden cabbage.” The poster itself is unique. The word “secession” is in one type style and takes up two-thirds of the elongated poster. At the bottom of the poster are the details in a different lettering style. It is this second style at the bottom that is the basis for the font Roller Poster. In keeping with our regular naming conventions, we were going to call it Roller Gezeichnete (hand-drawn), but the wonderful play on both words and the shape of the three S’s in secession was too compelling. In November 1965 there was an exhibit of Jugendstil and Expressionist art at the University of California. Alfred Roller’s Secession Poster was part of that exhibit. Wes Wilson was designing promotional material at Contact Printing in San Francisco. Among their clients was a rock promoter named Bill Graham, staging dance-concerts at Fillmore Auditorium. Wilson saw the catalog from the UC exhibit and Roller’s lettering. Wilson adapted Roller’s letter forms to his own fluid style. The result was the poster for the August 12-13, 1966 Jefferson Airplane/Grateful Dead concert at Fillmore put on by Graham (BG23-1). Wilson continued to use Roller’s letter forms on most of the posters he did for Graham through May 1967, when he stopped working for Graham. The posters were extremely successful and the lettering style along with Roller’s letter forms were picked up by other artists, including Bonnie MacLean, Clifford Charles Seeley, James Gardner, and others. The Secession poster and the Fillmore posters have inspired a number of fonts in addition to ours. Among them are JONAH BLACK (& WHITE) by Rececca Alaccari, LOVE SOLID by Leslie Carbarga and MOJO by Jim Parkinson. Each is different and yet each clearly shows its bloodlines. Our font differs in two ways: 1) the general differences in the interpretation of the letter forms and 2) the modification of the basic letter form to incorporate the diacriticals within the implied frame of the letter, after the manner of the original design by Roller. We borrowed Carbarga’s solution to the slashed O and used it, in a modified form, for other characters as well to accomplish the same purpose. We recommend that you buy ours and at least one of the other three. According to Alaccari, a version called URBAN was released by Franklin Lettering in the 70’s (and is shown on page 51 of The Solotype Catalog). For comparison of our font to original design, see image files roller_poster_2s.jpg of original poster and roller_poster_2sx.jpg showing reconstruction using our font for the lower portion (recontructed area indicated by blue bar). Please note the consistency of character width. In the lower case, 23 of the basic 26 letters are 1/2 EM Square wide. The ‘i’ is an eighth narrower, while the ‘m’& ‘w’ are one quarter wider. All the Upper Case letters are 1/8 EM wider than the lower case. This is to make it easier to fill a geometrical shape like a rectangle, allowing you to capture a little of the flavor of Wes Wilson’s Fillmore West poster using only a word processor. We have also included a number of shapes for use as spacers and endcaps. If you have a drawing program that allows you to edit an ‘envelope’ around the letters to distort their shape, you can really get creative. I used Corel Draw for the gallary images, but there are other programs that can accomplish the same thing. The image file “roller_poster_keys.jpg” shows the complete character set with the keystrokes required for each character (see “HiH_Font_readme.txt” for instruction on inserting the non-keyboard characters). The file “roller_poster_widths.jpg” shows the exact width of each character in EM units (based on 1000 units per EM square). You will notice that the font is set wide for readability. However, most programs will allow you to tighten up on the character spacing after the manner of Roller & Wilson. In MS Word, for example, go to the FORMAT menu > FONT > CHARACTER SPACING. Go to the second Drop-Down Menu, labeled ‘Spacing’ and select "condensed' and then set the amount that you want to condense ‘by’ (key on the little arrows); two points (2.0) is a godd place to start. Let your motto be EXPLORE & EXPERIMENT. Art Nouveau has always been one of my favorite movements in art -- I grew up in a home with a couple of Mucha prints hanging on the living room wall. Perhaps because of that and because I lived through the sixties, I have enjoyed researching and designing this font more than any other I have worked on. Let’s face it (pardon the pun), Roller Poster is a FUN font. You owe it to yourself to have fun using it. - Coming Together by Font Aid,
$20.00Coming Together contains over 400 glyphs and is supplied as a single, cross-platform OpenType font. All glyphs are accessible using OpenType-savvy applications, Unicode-savvy utilities, the Character Map utility on Windows, and FontBook on Mac OS X. Nearly 400 designers contributed to “Coming Together”: Adam Humphries, Aditi Dilip, Adrien Midzic, Afraa Gutub, Al Insan Lashley, Alan Lima Coutinho, Alaric Garnier, Alejandro Cabrera Avila, Alejandro Lo Celso, Alejandro Paul, Alessandro Segalini, Alex Cameron, Alex Coblentz, Alexander Trubin, Alexandre Freitas, Alexey Murashko, Alicia Jabin, Aline Horta, Allison Dominguez, Amanda Postle, Amy Brown, Amy Papaelias, Anderson Maschio, Andrea Emery, Andres Perez, Andrew Boardman, Andrew Jesernig, Andrey Furlan, Andrij Shevchenko, Ann Tripepi, Antonio Gutierrez, Antony Kitson, Anushree Kapoor, Anya Cam, AP303 Estudio Design, Becky Krohe, Beejay, Ben Mitchell, Benjamin K. Shown, Benjamin Varin, Brad McNally, Brad Nelson, Bradley Trinnaman, Brady Baltezore, Brandon Horne, Breck Campbell, Brian J. Bonislawsky, Brian Jaramillo, Brian Jongseong Park, Brian Mueller, Brock French, Bruce Rodgers, Bruno Pugens, Bryan Angelo Lim, Buro Reng, Caitlin Martin-Frost, Calou, Carlos Fabián Camargo Guerrero, Carlos Vidal, Cayo Navarro, Cesar Puertas, Chank Diesel, Charles Williams, Chris Lozos, Chris Trude, Christophe Badani, Christy Lai, Claes Källarsson, Claire Coullon, Claudio Piccinini, Colby Cook, Craig Eliason, Cristina Pegnataro, Curve Doctor, Dan DiSorbo, Dan Liggins, Dan Rubin, Daniel Justi, Daniele Capo, Dav(id Hubner), Dave Bailey, Dave Cohen, David Jonathan Ross, David Sudweeks, David Thometz, Dawn Mercurio, Delve Withrington, Diana van de Blaak, Didier Mazellier, Diederik Corvers, Dino Santos, Dmytro Pobiedash, Donald Beekman, Dries Wiewauters, Duncan Bancroft, Ed Hoskin, Eddy Ymeri, Edineide Oliveira, Eduardo Manso, Eduardo Rodríguez Tunni, Eero Antturi, Eli Castellanos, Elias Bitencourt, Elias Stenalt Werner, Elman Padilla, Emery Miller, Emily Leong, Emily Maher, Enrico Limcaco, Eric Frisino, Eric Stine, Erik Brandt, Espen, Evan Moss, Evangeline Rupert, Fabiane Lima, Fabio Foncati, Fabrizio Schiavi, Farbod Kokabi, Felipe Lekich, Francisco Martin, Frank Riccio, Frans van Bellen, Gary Holmes, Gautam Rao, Gayle Hendricks, Gene Buban, Georg Herold-Wildfellner, George Aytoun, Gerd Wiescher, Giles Edwards, Gist Studio, Glen Barry, Glenn Parsons, Goro Mihok, Grace Engels, Grant Alexander, Grant Hutchinson, Greg Smith, Gunnar Swanson, Gustavo Machado, Hans Nieuwstraten, Harold Lohner, Hilary Salmon, Hillary Fayle, Hrant H Papazian, Hugo Gallipoli, Ian Drolet, Ian Lynam, Ilona Kincses, Isac Corrêa Rodrigues, Ivette Chacon, Ivo Federspiel, Jacques Le Bailly, Jae-hyoung Choi, Jaime Vasquez, James Edmondson, James Grieshaber, James L. Stirling, James Lukens-Gable, James Martin, James Ockelford, James Puckett, Jarbas Gomes, Jarett Knuth, Jason Adam, Jason Robinson, Javier Suzuki, Jay Chu, Jayson Zaleski, Jean Francois Porchez, Jeff Fisher, Jeff Jarvis, Jeffrey Vanlerberghe, Jelmar Geertsma, Jennifer Clarke, Jennifer Rutherford, Jens Kutilek, Jerry Allen Rose, Jess Latham, Jesse Ragan, Jessica Page, Jesvin Yeo Puay Hwa, Jim Ford, Jim Lyles, Jim Rimmer, Jin Ping, Jo De Baerdemaeker, Joachim Muller-Lance, Joanna Abbott Moss, Joe Francis, Joe VanDerBos, Joel Vilas Boas (J85), John Downer, John Flanagan, John Foley, John Langdon, John Lopez, John Lyttle, John Skelton, Johnny Dib, Jonathan Hughes, Jonathan Pierini, Jos Buivenga, Jose Luis Coyotl Mixcoatl, Juan Acosta, Judd Crush, Judith Lee, Julie Johnson, Julie Oakley, Julie Thomas, Juliet Shen, Jumin Lee, Jurgen Weltin, Justin Callahan, Justin Chodzko, Karel Piska, Karen MacKay, Karin Eberhardt, Karin van Soest, Karla Perez, Katie Parry, Katie Snape, Katri Haycock, Katy Brooks, Kelley Garrard, Kelly Redling, Kent Lew, Kevin D’Souza, Kevin J. Boynton, Kevin McDermott, Kim Arispe, Kokin, Kristen Caston, Kristen Hartman, Kristian Möller, Kristians Šics, Kyle Jones, L Bollinger, Lan Huang, Larry Van Dyke, Laura Ricker, Laura Worthington, Laurel Wilson, LeAndrea James, Lijklema Design, Linda McNeil, Lise Barreto, Louie Crumbley, Louis Duchesne, Luke Dorny, Luke Stouffer, Madison Cramer, Måns Björkman, Marc Salinas Claret, Marcus Leis Allion, Marcus Parker, Marcus Sterz, Marie-Anne Verougstraete, Mark Simonson, Martin Majoor, Matheus Barbosa, Mathias Forslund, Matt Desmond, Matt McInerney, Matt Millette, Matthew Jerauld, Max Kisman, Michael Browers, Michael Bundscherer, Michael Cina, Michael Doret, Michael G. Adkins, Michael Hernan, Michael Paul Young, Michael Wallner, Miguel Catopodis, Mikael Engblom, Mike Jarboe, Mike Petschek, Miriam Martincic, Moira Sheehan, Monica Pedrique, Nacho Gallego, Naomi Atkinson, Natanael Gama, Nathanael Ng, Neil Fox, Neil Patel, Neil Summerour, Neil Woodyatt, Ngoc Ngo, Nguyen Pham, Nicholas Curtis, Nicole Hudson, Nicole Sowinski, Nicolien van der Keur, Nina Stössinger, Noah Scalin, Ojasvi Mohanty, Oleg Macujev, Olivia Choi, Ong Fang Zheng, Pata Macedo, Patrick Gallagher, Patrycja Zywert, Paul Hunt, Paul Langman, Pedro Moura, Pedro Paz, Per Ohlsson, PJ Onori, Premm Design Ltd, Rae Kaiser, Rafael Carozzi, Rafael Cordeiro, Rafael Neder, Randy Jones, Ray Larabie, Raymond Forbes, Ressa McCray, Ricardo Esteves, Ricardo Martins, Riccardo Sartori, Richard Kegler, Richard Miller, Rob Keller, Roballo, Rose Coplon, Roy Rub, Rudo van der Velden, Russell McGorman, Ryan Rushing, Ryan Thorpe, Sander Neijnens, Sara Cross, Scott Boms, Scott Fisk, Sergio Jimenez, Shi-Min Chin, Sílvio Gabriel Spannenberg, Soohyen Park, Sorin Bechira, Stanley Friesesk, Stefan Hattenbach, Stefan Kjartansson, Stephen Lay, Steve Harrison, Steve Marsh, Steve Matteson, Steve Mehallo, Steve Zelle, Steven Bonner, Steven Wulf, Stuart Brown, Stuart Ford, Stuart Sandler, Sue Zafarana, Sulekha Rajkumar, Susan Surface, Tanya T Stroh, Taylor Loman, Ted Ullrich, Teja Ideja, Tena Letica, Terrance Weinzierl, Theo França, Thiago Martins, Tiffany Wardle, Tim Whalen, Titus Nemeth, Tom Plate, Tom Rickner, Tomato Košir, Tomi Haaparanta, Travis Kochel, Troy Leinster, Tyler Heron, Type Mafia, Vanessa Robertson, Veronika Burian, Victor Esteves, Victor Zuniga, Viktor Nübel, Viviana G, Wellinton Reis, Wilson Thomas, Wolfgang Homola, Xavier Dupre, Xerxes Irani, Zvika Rosenberg These designers represented the following countries: Argentina, Australia, Austria, Belgium, Brazil, Canada, Columbia, Croatia, Czech Republic, El Salvador, England, Finland, France, Germany, India, Ireland, Italy, Japan, Latvia, Lebanon, Mexico, New Zealand, Peru, Poland, Portugal, Scotland, Siberia, Singapore, Slovenia, Spain, Sweden, Switzerland, The Netherlands, Ukraine, United States, Venezuela, Vietnam - Yiggivoo - Unknown license
- Steagal by insigne,
$24.75I love geometric sans serifs, their crispness and rationality. Le Havre taps into this style, but for a while, I've wanted to create a font recalling the printed Futura of the 1940s, which seems to have an elusive quality all its own. After seeing an old manual on a World War II ship, I developed a plan for "Le Havre Metal" but chose to shelve the project due to Le Havre's small x-height. That's where Steagal comes in. When Robbie de Villiers and I began the Chatype project in early 2012 (a project which led one publication to label me the Edward Johnston of Chattanooga!), we started closely studying the vernacular lettering of Chattanooga. During that time, I also visited Switzerland, where I saw how designers were using a new, handmade aesthetic with a geometric base. I was motivated to make a new face combining some of these same influences. The primary inspiration for the new design came from the hand-lettering of sign painters in the United States, circa 1930s through 1950s. My Chatype research turned up a poster from the Tennessee Valley Authority in Chattanooga, Tennessee, which exhibited a number of quirks from the unique hand and style of one of these sign artists. Completing the first draft of Steagal, however, I found that the face appeared somewhat European in character. I turned then to the work of Morris Fuller Benton for a distinctly American take and discovered a number of features that would help define Steagal as a "1930s American" vernacular typeface--features I later learned also inspired Morris Fuller Benton's Eagle. The overall development of Steagal was surprisingly difficult, knowing when to deliberately distort optical artifacts and when to keep them in place. Part of type design is correcting optical illusions, and I found myself absentmindedly adjusting the optical effects. In the end, though, I was able to draw inspiration from period signs, inscriptions, period posters, and architecture while retaining just enough of the naive sensibility. Steagal has softened edges, which simulate brush strokes and retain the feeling of the human hand. The standard version has unique quirks that are not too intrusive. Overshoots have almost been eliminated, and joins have minimal corrections. The rounded forms are mathematically perfect, geometric figures without optical corrections. As a variation to the standard, the “Rough” version stands as the "bad signpainter" version with plenty of character. Steagal Regular comes in five weights and is packed with OpenType features. Steagal includes three Art Deco Alternate sets, optically compensated rounded forms, a monospaced variant, and numerous other features. In all, there are over 200 alternate characters. To see these features in action, please see the informative .pdf brochure. OpenType capable applications such as Quark or the Adobe Creative suite can take full advantage of the automatically replacing ligatures and alternates. Steagal also includes support for all Western European languages. Steagal is a great way to subtly draw attention to your work. Its unique quirks grab the eye with a authority that few typefaces possess. Embrace its vernacular, hand-brushed look, and see what this geometric sans serif can do for you. - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Preissig Antikva Pro by Storm Type Foundry,
$39.00This vintage, iconic typeface of original Czech letter-founding has been faithfully revised, extended and newly rendered in 2012. The majority of Vojtěch Preissig’s type faces have been, from their very creation, subject to controversial evaluations which might perhaps fill more pages than have been set in these type faces so far. The considerable technological backwardness of Czech typography between the world wars intensified the author’s creative effort even more. He had been devoting thought to his Antikva type face from 1912 onwards and dozens of hardly perceptible nuances of the same design have been preserved in his drawings. It was his only book type face, but it shows no signs of any hard struggle in creating it. Its extraordinary vividness and elegance are really surprising. It may be still indebted to the forms of Art Nouveau, which was withering away at that time, but its proportions, colour and expression inspire other Czech type designers. Preissig’s Antikva, Menhart’s Figural (and also Růžička’s Fairfield) and Týfa’s Antikva represent a clear line of development, very far away from the soft aesthetics of Tusar, Dyrynk or Brunner. The co-author of the modification for computer composition is Otakar Karlas. Without his experience the work would remain only a shadow of Preissig’s design. Our aim was to produce a large family of type faces for the setting of both books and jobbing works. The digital transcription of Preissig’s Antikva came into existence from summer till winter 1998. The direct model for this type face is the most successful, two-cicero (24 pt.) design dating from 1925. The designs of other sizes (12 pt., 14 pt., 16 pt. and then 36 pt. and 49 pt.) lack vividness and are the source of the widespread mistaken belief that Preissig’s Antikva consists of straight lines. That is, unfortunately, how even Muzika and Menhart describe it. Neither is it a Cubist type face as many of the semi-educated think today. Special attention had to be paid to italics. It is apparent that their design is not as perfect as that of Preissig’s Antikva. In contradistinction to the original we have deleted almost all lower serifs in the lower-case letters, enlarged the angle of inclination and completely redesigned the letters a, e, g, s, k, x, ... All crotches have been lightened by marked incisions. In other words, none of the italic letters corresponds to Preissig’s model. The signs which were missing have been supplemented with regard to the overall character of the alphabet. Preissig did not deal with bold designs, but the crystal-clear logic of his “chopping-off” of the round strokes enabled us to complete the type face family without any greater doubts. An excessively fragile type face, however, cannot be used for setting in smaller sizes; that is why we have prepared a separate family of text designs which has shortened ascenders, normal accents, slightly thickened strokes, and is, in general, optically more quiet and robust. We recommend it for sizes under 12 points. By contrast, the elegance of the basic design will be appreciated most in the sizes used for headlines and posters. Preissig’s Antikva is suitable not only for art books and festive prints, but also for poetry and shorter texts. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Lido STF by Storm Type Foundry,
$39.00Times with a Human Face: In my article of the same name which appeared in the magazine Font, volume 2000 I described the long and trying story of an order for a typeface for the Czech periodical Lidové noviny (People’s Newspaper). My task was to design a modification of the existing Times. The work, however, finally resulted in the complete re-drawing of the typeface. The assignment, which was on the whole wisely formulated, was to design a typeface which would enable “a smooth flow of information in the reader’s eye”, therefore a typeface without any artistic ambitions, from which everything which obstructs legibility would be eliminated. A year later Lidové noviny had a different manager who in the spring of 2001 decided to resume the cooperation. The typeface itself definitely profited from this; I simplified everything which could be simplified, but it still was not “it”, because the other, and obviously more important, requirement of the investor held: “the typeface must look like Times”. And that is why the above-mentioned daily will continue to be printed by a system version of Times, negligently adjusted to local conditions, which is unfortunately a far cry from the original Times New Roman of Stanley Morison. When I was designing Lido, the cooperation with the head of production of Lidové noviny was of great use to me. Many tests were carried out directly on the newspaper rotary press during which numerous weak points of the earliest versions were revealed. The printing tests have proved that the basic design of this typeface is even more legible and economical than that of Times. The final appearance of Lido STF was, however, tuned up without regard to the original assignment – the merrier-looking italics and the more daring modelling of bold lower case letters have been retained. The typeface is suitable for all periodicals wishing to abandon inconspicuously the hideous system typefaces with their even more hideous accents and to change over to the contemporary level of graphic design. It is also most convenient for everyday work in text editors and office applications. It has a fairly large x-height of lower case letters, shortened serifs and simplified endings of rounded strokes. This is typical of the typefaces designed for use in small sizes. Our typeface, however, can sustain enlargement even to the size appropriate for a poster, an information table or a billboard, as it is not trite and at the same time is moderate in expression. Its three supplementary condensed designs correspond to approximately 80% compression and have been, of course, drawn quite separately. The intention to create condensed italics was abandoned; in the case of serif typefaces they always seem to be slightly strained. I named the typeface dutifully "Lido" (after the name of the newspaper) and included it in the retail catalog of my type foundry. In order to prevent being suspected of additionally turning a rejected work into cash, Lido STF in six designs is available free of charge. I should not like it if the issuing of this typeface were understood as an “act out of spite” aimed against the venerable Times. It is rather meant as a reminder that there really are now alternatives to all fonts in all price categories.