5,300 search results
(0.05 seconds)
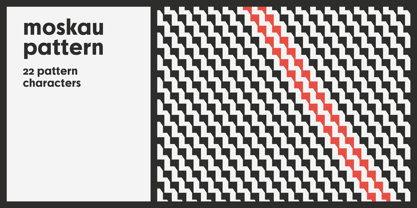
- Moskau Pattern by Letter Edit,
$49.00The design of the typeface Moskau Grotesk and Moskau Pattern is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complimentary pattern fonts emerged. - Carnival by House Industries,
$33.00Unlike the modest fonts in your menu content with discreetly imparting information, Carnival is conspicuous by design. Deliberately engineered to attract eyeballs, the typeface’s unmistakable silhouette produces a dramatic visual texture that stands out in print, on screen, or in any environment where your message demands to be noticed. The steady yet vibrant rhythm created by its letterforms also makes Carnival ideal for fashioning alphabet patterns and graphic devices. Flaunting a lean slender body anchored by stout stroke endings, Carnival turns conventional typographic thinking on its head by inverting the relative thickness of its stems and serifs. This reverse-contrast approach stretches all the way back to the roots of modern advertising, when similar types became the favorite for posters, packaging, and loads of consumer products during the 1800s. The striking style prevailed well into the next century, as Harold Horman, co-founder of New York City-based Photo-Lettering. Inc., modernized a version for the company’s popular film-typesetting service in the early 1940s. Digitized and expanded by Dan Reynolds in 2013, Carnival had previously been used exclusively for House Industries projects. Now you can get in on the action, and use this stunning slice of type history anytime you want your work to turn heads. SUGGESTED USES Carnival’s unique character commands attention, making it the perfect voice for promotional pieces, editorial design, labels, packaging, posters, and any other application that needs to strike the right tone. Like all good subversives, House Industries hides in plain sight while amplifying the look, feel and style of the world’s most interesting brands, products and people. Based in Delaware, visually influencing the world. - Neue Haas Grotesk Display by Linotype,
$33.99The first weights of Neue Haas Grotesk were designed in 1957-1958 by Max Miedinger for the Haas’sche Schriftgiesserei in Switzerland, with art direction by the company’s principal, Eduard Hoffmann. Neue Haas Grotesk was to be the answer to the British and German grotesques that had become hugely popular thanks to the success of functionalist Swiss typography. The typeface was soon revised and released as Helvetica by Linotype AG. As Neue Haas Grotesk had to be adapted to work on Linotype’s hot metal linecasters, Linotype Helvetica was in some ways a radically transformed version of the original. For instance, the matrices for Regular and Bold had to be of equal widths, and therefore the Bold was redrawn at a considerably narrower proportion. During the transition from metal to phototypesetting, Helvetica underwent additional modifications. In the 1980s Neue Helvetica was produced as a rationalized, standardized version. For Christian Schwartz, the assignment to design a digital revival of Neue Haas Grotesk was an occasion to set history straight. “Much of the warm personality of Miedinger’s shapes was lost along the way. So rather than trying to rethink Helvetica or improve on current digital versions, this was more of a restoration project: bringing Miedinger’s original Neue Haas Grotesk back to life with as much fidelity to his original shapes and spacing as possible (albeit with the addition of kerning, an expensive luxury in handset type).” Schwartz’s revival was originally commissioned in 2004 by Mark Porter for the redesign of The Guardian, but not used. Schwartz completed the family in 2010 for Richard Turley at Bloomberg Businessweek. Its thinnest weight was designed by Berton Hasebe. - Aure Jane by Aure Font Design,
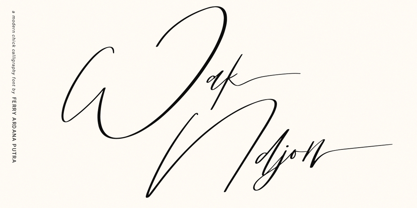
$23.00Aure Jane defines grace under fire. These clean, sans-serif forms engage the reader with a subtext of trust. Jane’s excellent legibility will stand up under almost any typographic challenge, bringing confidence to text and titles, and clarity to astrological expressions and chartwheels. Jane is an original design developed by Aurora Isaac. After more than a decade in development, 2018 marks the first release of the CJ and KB glyphsets in regular, italic, bold, and bold-italic. The CJ glyphset is a full text font supporting a variety of European languages. A matching set of small-caps complements the extended lowercase and uppercase glyphsets. Supporting glyphs include standard ligatures, four variations of the ampersand, and check-mark and happy-face with their companions x-mark and grumpy-face. Numbers are available in lining, oldstyle, and small versions, with numerators and denominators for forming fractions. Companion glyphs include Roman numerals, specialized glyphs for indicating ordinals, and a variety of mathematical symbols and operators. The CJ glyphset also includes an extended set of glyphs for typesetting Western Astrology. These glyphs are also available separately in the KB glyphset: a symbol font re-coded to allow easy keyboard access for the most commonly used glyphs. In addition to Aure Jane’s versatility as a text font, Jane can enhance the message of other designs. Aure Jane pairs well as an innocuous foil to any decorative font; Aure Sable, for example, will shine all the more beside Jane’s sensible utility. The witty highlights of Aure Brash will sparkle against Jane’s practicality. Give Aure Jane a trial run! You may discover a permanent place for this font family in your typographic palette. AureFontDesign.com - Wak Ndjon by Ferry Ardana Putra,
$15.00Wak Ndjon is modern chick calligraphy font that is made by Ferry Ardana Putra. This font made by natural pen which inspired by natural writing and random scratches. Wak Ndjon is modern calligraphy typeface which has a luxury feels with additional swashes, alternates and ornaments. Combined that precious combos to make your best natural-signature feel on your glamour project! Wak Ndjon is perfect for branding, photography, invitations, quotes, watermarks, advertisements, product designs, social media posts, stationery, labels, and more! Wak Ndjon features: A full set of upper & lowercase characters Numbers & punctuation Multilingual language support PUA Encoded Characters +497 Glyph Ligatures Swashes Ornaments OpenType Features ——— ??To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ??For more information about accessing alternative, you can see this link: http://adobe.ly/1m1fn4Y ——— ?Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs ——— ??Get in touch with the author: Instagram: https://www.instagram.com/ardana619 Behance: https://www.behance.net/ardana619 ——— ?Thankyou for purchasing our product, hope you like and have fun with our product. If you have any queries, questions or issues, please don't hesitate to contact us directly. If you satisfied with our product, please give 5 stars rating. ——— Happy Designing...? - The Auratype by Auratype Studio,
$9.00Hai Folks! The Auratype is retro and classic typeface who inspired by the 60s - 80s designs with more unique explored style like swosh and alternate character. This font made from manual sketch with many many scratch then finished to font. Make your designs project with this font and extras illustration to give more superb. This font also suitable to design like logo, sticker, tees design, banner, poster, sign, display design, packaging and more superb designs! Enyoy with our product and feel free contact us for support! Features : Full set of Upper & Lowercase Character Number & Punctuation Swosh Alternate Extras Illustration Multilingual Language PUA encoded Opentype Features _________ ▼To using the feature OpenType Stylistic alternate (including swosh), you must use program that supports OpenType such as Adobe Illustrator CS, Adobe Indesign, Corel Draw X6-X7 and Microsoft Office 2010 or later versions. Additional way to access alternate/swoshes are using Character Map (Windows), Nexus Font (Windows), Font Book (Mac), or more program which has Pop Character. ▼For more information about accessing alternative, you can see on this link : http://adobe.ly/1m1fn4Y ✌ Get in touch with author https://www.instagram.com/wahyudwi.cc/ https://www.instagram.com/auratype/ https://www.behance.net/fontsfighters ❤ Thank you for purchasing our product and supporting us! We hope this font can be part of your designs project. If you have other queries, questions or issues, just feel free and have fun to contact us directly. We are glad if we can help you more! If you are happy with our product, please put your star into our design reviews, it was so fantastic moment for us. Thanks! :) - Lettro Script by Ferry Ardana Putra,
$15.00Make your own retro design with Lettro Font! Lettro is an exquisite bold script typeface inspired by the retro design from 70-80-ish. Lettro is created with a ton of stylistic alternates, swashes, and ligatures, and also comes with 5 total Layered fonts: Regular, Extrude, Extrude Outline, Double Extruded, and Double Extruded Outline. Perfect fitted layer to give you more contrast, more bold look of the title. Every glyph for alternates is curated for the best and possible without eliminating the characteristic of these fonts! Combine that many styles and create an awesome retro design! This retro typeface is perfect for logotypes, t-shirts, vintage badges, retro quotes, branding, packaging, posters, signboards, social media needs, etc. ——— Lettro features: A full set of uppercase & lowercase characters Layered Style Numbers & punctuation Multilingual language support PUA Encoded Characters OpenType Features +563 Total Glyphs +212 Stylistic Alternates +49 Ligatures +47 Swashes and more (Shiny and Spray Effect Included!) ——— ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac), or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternative, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs Happy Designing...😊 - Moskau Grotesk by Letter Edit,
$39.00The design of the typeface Moskau Grotesk is based on the signage created for the Café Moskau in Berlin by the graphic artist Klaus Wittkugel in the beginning of the 1960s. The Café Moskau, across from the Kino International on Karl-Marx-Allee in Berlin Mitte was one of the prestige edifices of the former DDR (German Democratic Republic). Built in the early 1960s, it advanced over the years and changing social developments to a trademark building of the capital. The lettering display on the roof was created by the graphic artist Klaus Wittkugel (October 17, 1910 – September 19, 1985). He had been Professor at the School for Applied Arts in Berlin, and, in addition to the creation of many posters, book covers and postage stamps, he was responsible for the signage of the Kino International as well as for the complete graphic treatment for the Palace of the Republik. The signage for the Café Moskau with the words »RESTAURANT«, »CAFÉ«, »KONZERT« and »MOCKBA« set in capital letters, becomes the basis for the Moskau Grotesk which was developed by Björn Gogalla in 2013. This face should not be seen as an imitation. A few shortcomings were »fixed«. In favor of maintaining the core characteristics some unique features were, however, not relinquished. Lower case letters and the missing capital letters were designed from scratch. It is not surprising that the plain, unassuming geometrical direction of the basic character style forms a bridge to the architecture of the 1960s. Inspired by the then favored, diverse possibilities inherent in the architectural example and wall reliefs, two complementary pattern fonts emerged. - SFT Sushka by Schrifteria Foundry,
$35.00About SFT Sushka SFT Sushka is a narrow headline typeface that will look particularly good on the packaging of something delicious. 10 different widths and a variable font make it possible to fit the font into various limited spaces. Soft shapes and rounded notches make SFT Sushka cozy, friendly, and appetizing. But if you need a more concise and readable version, the Flat Subfamily without notches is available for you. The family forms a gradient from very narrow and quirky to wider, softer, and more fluffy styles. Therefore, the variation is not just in width and thickness, but in the overall mood as well. You can use the variable font without any concerns about unexpected intersections in the letters! Its structure is no different from static fonts. And last but not least, SFT Sushka allows for a very tight line spacing even in languages with diacritics! SFT Sushka has wide language support: 200+ Latin and 60+ Cyrillic languages. Language support Latin: Abenaki, Afaan-Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese-Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Azerbaijani, Bashkir-(Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bislama, Bosnian, Breton, Cape-Verdean-Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Cornish, Corsican, Creek, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut), Guadeloupean-Creole, Gwich’in, Haitian-Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese-(Latin), Jèrriais, Kaingang, Kala-Lagaw-Ya, Kapampangan (Latin), Kaqchikel, Karakalpak-(Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish-(Latin), Ladinlatinlatino-sine-Flexione, Latvian, Lithuanian, Lojban, Lombard, Low-Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam-Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese-Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Onĕipŏt, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami-(Inari-Sami), Sami (Lule-Sami), Sami (Northern-Sami), Sami (Southern-Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish-Gaelic, Serbian-(Latin), Seri, Seychellois-Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio-(Latin), Somali, Sorbian (Lower-Sorbian), Sorbian (Upper-Sorbian), Sotho (Northern), Sotho-(Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok-Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen-(Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni. Cyrillic: Adyghe, Akhvakh, Aleut (Cyrillic), Altaic, Andi, Archi, Avar, Bashkir, Belarusian (Cyrillic), Besermyan, Bosnian (Cyrillic), Bulgarian (Cyrillic), Buryat, Chechen (Cyrillic), Chukchi, Chulym, Chuvash, Dargwa, Dungan, Enets, Even (Lamut), Gagauz, Godoberi, Ingush, Kabardino-Cherkess, Karaim, Karakalpak, Karata (Karata-Tukita), Karelian, Kazakh (Cyrillic), Ket, Kildin Sámi, Kirghiz, Komi-Zyrian, Koryak, Kumyk, Lak, Lezgian, Macedonian, Moldavian (Cyrillic), Mongolian, Mordvin-moksha, Nanai, Nganasan, Oroch, Ossetian, Russian, Rusyn, Saami, Serbian (Cyrillic), Soyot-Tsaatan, Tabasaran, Tadzhik, Tatar Volgaic, Tindi, Touva, Tsez, Turkmen (Cyrillic), Udege, Udmurt, Uighur (Cyrillic), Ukrainian, Ulch, Uzbek (Cyrillic), Veps, Yukagir. - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - Sterling Script by Canada Type,
$54.95Sterling Script was initially meant to a be digitization/reinterpretation of a copperplate script widely used during what effectively became the last decade of metal type: Stephenson Blake's Youthline, from 1952. The years from 1945 to 1960 saw a heightened demand for copperplate faces, due to post-war market optimism, as well as the banking and insurance industries booming like never before, which triggered the need for design elements that express formal elegance and luxury. The name Sterling Script is a tip of our hat to England, the Stephenson Blake foundry's country of origin. It is also a historical hint about copperplate scripts having been used mainly for banking and bonds in the 19th century. Originally we just wanted to resurrect a gorgeous metal type from the ashes of forgotten history. But after the main font was done we saw that the original s really needed an alternate. We made one. But we felt sorry for the original s and didn't want to see it dropped from use altogether, so we saved it by building a set of ligatures that solve the minor connection problem with the s at large sizes. Before the completion of the ligatures, a few different alternates were also drawn, and we were faced by the fact that the single font we set out to do was now a much larger set than we anticipated. While thinking about how to split up our unexpected bundle of large characters, we drew a few more alternates and some swashes. This abundance "problem" reached a certain point where there was no looking back, so we just decided to go all the way with this font. We added many more alternates, swashes, ligatures, and two full sets of each beginning and ending lowercase letter. The result is over 750 characters of sheer elegance. Sterling Script has many features that set it above and beyond other copperplate scripts: - It has 2 beginning and 2 ending alternates for every single lowercase character. The beginning and ending variants on the vowels are also available in accented form in the appropriate cells of the character map. - Sterling Script is the ultimate elegant font choice for luxury design. Very elegant, but not too soft. Its strong and confident shapes convey a message that is real, comforting and assuring. - One of the eventual purposes of expanding Sterling Script this extensively was to create a script that finds the middle ground between formal and informal without compromising either trait, a script where the degree of formality can be gauged, tweaked, cranked up or toned down depending on the layout's needs. Aside from beginnings and endings, there are multiple variations for the majority of the basic characters. This is a formal script on steroids, where twirls and swashes can be set to come out unexpectedly from any place in the word, which is great for reducing the inherent rigidity of words set in copperplate scripts and "humanizing" them whenever needed. This is especially useful for wedding, postcard and invitation design, where not every viewer of the collateral material has something to do with banking or insurance. - With such an extensive character set, a designer can easily set a word or a sentence in 10 or more different ways, and choose the perfect one for the task at hand. This is particularly useful for work where details are of utmost importance, like logos, slogans, or elegant engravings that consist of one to three words. Let those swashes and twirls intertwine for maximum elegance. The Sterling Script complete package consists of 7 fonts: Sterling Script, Alternates, Beginnings, Endings, Swashes, Swash Alternates, and Ligatures. Sterling Script is available in five different purchase options and price ranges. But with such a massive offering of variation, the Sterling Script complete package is definitely the most value-laden set in its class. Once you use Sterling Script, you will never want to go back to other copperplates. - Compendium by Sudtipos,
$99.00Compendium is a sequel to my Burgues font from 2007. Actually it is more like a prequel to Burgues. Before Louis Madarasz awed the American Southeast with his disciplined corners and wild hairlines, Platt Rogers Spencer, up in Ohio, had laid down a style all his own, a style that would eventually become the groundwork for the veering calligraphic method that was later defined and developed by Madarasz. After I wrote the above paragraph, I was so surprised by it, particularly by the first two sentences, that I stopped and had to think about it for a week. Why a sequel/prequel? Am I subconsciously joining the ranks of typeface-as-brand designers? Are the tools I build finally taking control of me? Am I having to resort to “milking it” now? Not exactly. Even though the current trend of extending older popular typefaces can play tricks with a type designer’s mind, and maybe even send him into strange directions of planning, my purpose is not the extension of something popular. My purpose is presenting a more comprehensive picture as I keep coming to terms with my obsession with 19th century American penmanship. Those who already know my work probably have an idea about how obsessive I can be about presenting a complete and detailed image of the past through today’s eyes. So it is not hard to understand my need to expand on the Burgues concept in order to reach a fuller picture of how American calligraphy evolved in the 19th century. Burgues was really all about Madarasz, so much so that it bypasses the genius of those who came before him. Compendium seeks to put Madarasz’s work in a better chronological perspective, to show the rounds that led to the sharps, so to speak. And it is nearly criminal to ignore Spencer’s work, simply because it had a much wider influence on the scope of calligraphy in general. While Madarasz’s work managed to survive only through a handful of his students, Spencer’s work was disseminated throughout America by his children after he died in 1867. The Spencer sons were taught by their father and were great calligraphers themselves. They would pass the elegant Spencerian method on to thousands of American penmen and sign painters. Though Compendium has a naturally more normalized, Spencerian flow, its elegance, expressiveness, movement and precision are no less adventurous than Burgues. Nearing 700 glyphs, its character set contains plenty of variation in each letter, and many ornaments for letter beginnings, endings, and some that can even serve to envelope entire words with swashy calligraphic wonder. Those who love to explore typefaces in detail will be rewarded, thanks to OpenType. I am so in love with the technology now that it’s becoming harder for me to let go of a typeface and call it finished. You probably have noticed by now that my fascination with old calligraphy has not excluded my being influenced by modern design trends. This booklet is an example of this fusion of influences. I am living 150 years after the Spencers, so different contextualization and usage perspectives are inevitable. Here the photography of Gonzalo Aguilar join the digital branchings of Compendium to form visuals that dance and wave like the arms of humanity have been doing since time eternal. I hope you like Compendium and find it useful. I'm all Spencered out for now, but at one point, for history’s sake, I will make this a trilogy. When the hairline-and-swash bug visits me again, you will be the first to know. The PDF specimen was designed with the wonderful photography of Gonzalo Aguilar from Mexico. Please download it here http://new.myfonts.com/artwork?id=47049&subdir=original - Caroni by Franzi draws,
$-Caroni is a cute handmade typeface, which was originally created in 2018 as a free font. It has a simple and clean look, and works great for longer texts. Caroni has already been used in numerous children's books, so now it was time to extend Caroni's look, and add more styles. The Caroni Family at a glance If you like Caroni, you will love the Caroni font family! Caroni now comes in bold and italic, and it has nine awesome siblings: Avenue (all dressed up with stylish serif strokes) Lime (the skinny version of Caroni) Avenue Lime (the skinny version of Caroni Avenue) Tabanca (dark and heavy, this is Caroni's brush version) Doubles (enhanced with fine lines) Fete (with fun little dots) Coconut (Caroni's outline style) Soursop (Outline with dots, a great display font) Carnival (a quirky and fun all-caps version) Caroni was created while staying with a friend in Trinidad, hence the names :) Languages supported: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Cebuano, Chiga, Colognian, Cornish, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Icelandic, Ido, Inari Sami, Indonesian, Interlingua, Irish, Italian, Javanese, Jju, Jola-Fonyi, Kabuverdianu, Kalenjin, Kinyarwanda, Kurdish, Latvian, Lithuanian, Lojban, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Morisyen, North Ndebele, Northern Sami, Northern Sotho, Norwegian Bokmål, Norwegian Nynorsk, Nyanja, Nyankole, Occitan, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sardinian, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, South Ndebele, Southern Sotho, Spanish, Swahili, Swati, Swedish, Swiss German, Taita, Taroko, Teso, Tsonga, Tswana, Turkish, Turkmen, Upper Sorbian, Vunjo, Walloon, Welsh, Western Frisian, Wolof, Xhosa, Zulu - FS Jack by Fontsmith,
$80.00a, g, k and y It was a forensic examination by Jason Smith of his existing designs that laid the groundwork for FS Jack. Jason made a list of unique characteristics that would give the sans serif font its typographic thumbprint, which included an unusually large x-height and slightly off-the-wall letters like the lower-case “a”, “g”, “k” and “y”. “I wanted to make something that was slightly uncomfortable,” says Jason, “and in doing so simplify the quirkiness down to a few letters.” Fernando Mello did “the rest of the cooking”, filling the design out and making the additional weights. Tipos Latinos Upon its release in 2010, FS Jack was submitted by Fernando, who is Brazilian, for the esteemed type design biennial, Tipos Latinos, where it was selected as a winner in the Families category. It went on to be selected for type exhibitions throughout Latin America and around the world. “FS Jack is a workhorse,” says Fernando, “but also very ownable and distinctive, and available in a good range of weights, crafted by Jason and I.” Corporate “FS Jack took a couple of years to get noticed and is still fairly underused,” says Jason, “which is good in a way, for our Brandfont clients that have adopted it.” FS Jack was chosen as the signature font for The Shard in London, from its signage down to business cards. Fontsmith also worked with Lloyds Bank to customise FS Jack into a bespoke font for the bank’s updated brand identity – part of Fontsmith’s Brandfont service, which you can read about here. Fat Jack Included in the FS Jack family – just – is FS Jack Poster, the super-heavy weight of the range. “That was a last minute addition,” says Fernando, “after Jason and I started talking about how much we liked Gill KO, a typeface that is almost comically fat.” - dearJoe 7 by JOEBOB graphics,
$39.00The dearJoe series of fonts came to life around the year 1999, when I created dearJoe 1, which was a first (and half-assed) attempt to convert my own handwriting into a working font. Being able to type in my own hand had always been a childhood fantasy, and even though I only partly understood the software, a working font was generated and I decided to put it on the internet for people to use in their own personal projects. Which they did: at this moment the dearJoe 1 font has been downloaded millions of times and can be found on Vietnamese riksjas, Tasmanian gyms and chocolate stores on 5th Avenue for instance. The font is not something I am particularly proud of, but it started me of in building what's now the JOEBOB graphics foundry. Inbetween creating other fonts, the dearJoe series has become a theme I revisit every once in a while, trying to create an update on how my handwriting has evolved, along with my abilities in creating fonts that mimic actual handwriting. In the last decade or so I started implementing ligatures and alternate characters, which helped a lot in coming to a result that can almost pass for actual handwriting. The 2019 dearJoe 7 font is the latest addition to this font family. All characters were scanned from handwritten notes, cherrypicking the characters and letter-combinations I liked best. They were written with a Lamy M66 B pen and only minor adjustments were made to the original scans, leaving most little flaws and rough edges as they were for a convincing ball-point on paper result. The font comes with over 150 ligatures, making sure the font has a variated and credible overall look and feel. - Aure Declare by Aure Font Design,
$23.00Aure Declare officiates with dignity and dispassion. These traditional serif forms engage the reader with a no-nonsense subtext of reliability. Declare’s capacity to showcase the message rather than the medium brings a welcome legibility to extended text and a formal assertion to astrological expressions and chartwheels. Declare is an original design developed by Aurora Isaac. After more than a decade in development, 2018 marks the first release of the CJ and KB glyphsets in regular, italic, bold, and bold-italic. The CJ glyphset is a full text font supporting a variety of European languages. A matching set of small-caps complements the extended lowercase and uppercase glyphsets. Supporting glyphs include standard ligatures, four variations of the ampersand, and check-mark and happy-face with their companions x-mark and grumpy-face. Numbers are available in lining, oldstyle, and small versions, with numerators and denominators for forming fractions. Companion glyphs include Roman numerals, specialized glyphs for indicating ordinals, and a variety of mathematical symbols and operators. The CJ glyphset also includes an extended set of glyphs for typesetting Western Astrology. These glyphs are also available separately in the KB glyphset: a symbol font re-coded to allow easy keyboard access for the most commonly used glyphs. In addition to Aure Declare’s versatility as a text font, Declare pairs well as a no-nonsense foil to any decorative design. Aure Sable, for example, will shine all the more beside Declare’s practicality. Aure Declare pairs especially well with its close cousin, Aure Wye. Wye’s decorative forms provide elegant titles and drop-caps for Declare’s extended text. Give Aure Declare a trial run! You may discover a permanent place for this font family in your typographic palette. AureFontDesign.com - Aure Wye by Aure Font Design,
$23.00Aure Wye wraps a carefree dispassion with the dignity of tradition. The precise engraving and organic finials of these decorative serif forms engage the reader with a subtext of elegance. Wye brings an unpretentious grace to titles and drop-caps and provides dignity to astrological expressions and chartwheels. In Regular, Wye presents a formal presence; in Italic, Wye offers a more romantic feel. Its small-caps add a stately variety to Wye's typographic textures. Wye is an original design developed by Aurora Isaac. After more than a decade in development, 2018 marks the first release of the CJ and KB glyphsets, now available in regular and italic. The CJ glyphset is a full text font supporting a variety of European languages. A matching set of small-caps complements the extended lowercase and uppercase glyphsets. Supporting glyphs include standard ligatures, four variations of the ampersand, and check-mark and happy-face with their companions x-mark and grumpy-face. Numbers are available in lining, oldstyle, and small versions, with numerators and denominators for forming fractions. Companion glyphs include Roman numerals, specialized glyphs for indicating ordinals, and a variety of mathematical symbols and operators. The CJ glyphset also includes an extended set of glyphs for typesetting Western Astrology. These glyphs are also available separately in the KB glyphset: a symbol font re-coded to allow easy keyboard access for the most commonly used glyphs. Aure Wye will stand up as a text font, but for extended text, try pairing Wye with its close cousin, Aure Declare. Used in titles and drop-caps, Wye will provide a striking elegance that will blend well with the serifed forms of Declare. Give Aure Wye a trial run! You may discover a permanent place for this font family in your typographic palette. AureFontDesign.com - Night Train by FontMesa,
$19.95Night Train is a new font built from the ground up; while Night Train may resemble an old classic wood type there are a few lines that make this font a little more modern setting it apart from other wood type revivals. If you're a railroad enthusiast you're sure to enjoy the steam locomotive graphic located on the less than and greater than keys on all versions of this font, due to the fine detail of this train illustration the best printing results will be at 600dpi or higher on a laser printer. An alternate K and R are within the Night Train fonts, for Win Type1 these alternates are on the left and right bracket keys, for Truetype and OpenType you may access the alternates by using the Character Map in Windows or Adobe Illustrator, for OpenType you may also find them on the stylistic alternates page of the glyph map in Illustrator. There's something new with Night Train that the sign making people will love, for the first time FontMesa is pleased to offer a block shadowed version in four directions. One fill font is all that is needed for all four open faced fonts, you'll need an application that works in layers in order to use the fill font with the open faced fonts, simply place the fill font in its own layer then move it behind one of the open faced fonts of Night Train. The Night Train name has been on my list to use as a font name for a few years, a friend from years ago used to sail his boat in the Mackinac race from Chicago to Mackinac Island, the name of that boat was the Night Train. Watching the 2010 Olympic four man U.S. bobsled team win gold with their sled also called Night Train has inspired me to complete this font. - Rangarang by Si47ash Fonts,
$24.00"At last, something beautiful you can truly own!" This is the first Persian Arabic & Latin COLOR font ever designed! Chromatic or Color fonts are fairly new. And Persian Arabic color fonts are extremely rare. Here, you get a font that supports both Arabic and Latin! Rangarang [means colorful] font comes in with a wonderful color set and variety in forms. Every single glyph has a unique palette of colors. If you look closely at the glyphs, you'll see complex paths and connections in every single one of them. Each glyph could be seen as a typographic artwork! Rangarang font is great for entertainment design, posters, business cards, website titles, magazine illustrations, logotypes, book covers, banners, billboards,... There are countless options! Notes: - SVG fonts contain vector letters with gradients and transparency. - These fonts will show up in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts and their support in third-party apps on: www.colorfonts.wtf - Don't worry about what you see here in the preview section in your browser. You may see the glyphs in black here, but this font is working EXACTLY how you can see it in the font pictures I put here. So if you use it in apps that support colored fonts, you can be sure that after installing the font on the system you will be able to use it like every other font. Shahab Siavash, the designer has done more than 30 fonts and got featured on Behance, Microsoft, McGill University research website, Hackernoon, Fontself, FontsInUse,... Astaneh and Hezareh text and headline fonts, Yaddasht and Yadgar handwriting fonts,... already got professional typographers, lay-out and book designers' attention as well as some of the most recognizable publications in Persian Arabic communities. - Guaruja Neue by Tipogra Fio,
$-Get in touch with Tipogra Fio and get inspired by Guaruja Neue specimens. Guaruja Neue is a neo-grotesque typeface with additional industrial traits to it, such as open corners in diagonal glyphs and short curves. The semi-cursive italics shapes, more than an orthographic matter, give sea waves for the headlines and copies that Guaruja Neue will compose, since it is named after a city on the coast of São Paulo, Brazil. Stylistic alternates, ligatures, ordinals, arrows and emojis give extra personality for texts that cross millennial and modernist concepts, going from a comprehensive Latin script, including Vietnamese support, until a basic Cyrillic set. Brazilian music tells the graphic story of Guaruja Neue specimens, songs that speak about beaches and the city of Guarujá, as well as the inspiration of 50’s and 60’s modernist design and the music movement of Bossa Nova. This family is also an evolution of Guaruja Grotesk (2021), a typeface with four fonts —Regular, Italic, Bold and Bold Italic— developed as part of a design school project, that now in Neue gains professionalism, refinement and knowledge. Guaruja Grotesk took 18 months to make, and Neue took additional 12 months of redrawing and rethinking, as design as processes. Part of the project got feedback from the typeface designer Ulrike Raush, under the Alphabettes mentorship program. Overview and features: 8 weights and 8 italics; 2 free fonts: Guaruja Neue Regular and Guaruja Neue Italic; Extended Latin and basic Cyrillic; 800+ glyphs; Numbers: proportional, tabular, superscripts, subscripts, denominators, numerators and fractions; Greek for math; Case-Sensitive forms; Arrows; Standard and discretionary ligatures; SS01: one story a and SS02: two story g; Emojis and SS03: negative alternate emojis; Ligatures for English ordinals; - Waba by Lewis McGuffie Type,
$40.00Waba Pronounced ‘Vah-bah’, is a font family that I designed. The name comes from a historical variation on the Estonian word ‘vaba’ – meaning ‘free’, or 'at liberty'. Back in 2017 I visited the Estonian Print & Paper Museum in Tartu to see its great collection of type (well worth a visit!). While I was there I saw some big woodcut blocks of Reklameschrift Herold - a super Art Nouveau/Jugendstil style display font. The Print & Paper Museum's collection covers both Latin and Cyrillic faces and as a foreigner in these parts I'm kind of fascinated by the exoticism of Cyrillic. How it is different but the same to the Latin letters I take for granted (as a humble Englander – no excuses). Not to mention, Jugendstil with its imitation of natural form, reverse-weights and looping-delicious curves (like you've left the window open all summer and the garden plants are climbing in). This mix of Jugendstil, Cyrillic letters and the beautiful historical border town of Tartu inspired me to start drawing Waba. Trimming the serifs from Herold, simplifying those angles and expanding the category of weights, then taking look at the magical logic of Berthold Block and doing a few things that just seemed right at the time – Waba is a bit of love letter to Estonia, the Baltics and the visual history of Eastern Europe. Waba Monogram Waba also contains a monogram face, which allows you to create any monogramming latin and cyrillic. Simply type out your 2-3-4 characters in Waba Monogram, making sure Contextual Alternates is turned on them voila! Monograms can be customised manually using the OpenType select-pop-up in Adobe. Also included are a few Discretionary Ligatures for Mc, De, Von etc. Monograms work best when Contextual Alternates is turned on. - Univers Next by Linotype,
$53.99Linotype Univers is a completely reworked version of the original Univers typeface family designed by Adrian Frutiger in 1957. After a long process of painstakingly detailed revision, Frutiger and the design staff at Linotype completed this large joint project in 1997. The result: a brilliant and cohesive font family of 63 weights and styles including the 4 monospaced typewriter weights. All the existing weights were completely redrawn, with careful attention paid to making the proportions more consistent with each other and improving fine details such as curves and thick-to-thin stroke ratios. The family was expanded from 27 to 63 weights, providing a much larger framework to graphic designers for choosing just the right style. The bold and condensed weights were reworked for improved legibility and on-screen application. The stroke weights were revised for consistency within each face as well as in relationship to the other weights. By following Frutiger's original designs, the humanist character of the sans serif Univers now comes through more distinctly. T he systemized numbering system has also been updated. With its sturdy, clean forms Univers can facilitate an expression of cool elegance and rational competence. In fact, the strong familial relationships between all the styles and weights make it a serviceable choice for large graphic design projects that require versatility with consistency. Frutiger was successful in staying true to his initial aims; the new Linotype Univers does indeed work in longer texts as well as for display settings. In 2010 the typeface family was extended and renamed into a more logical naming of "Univers Next" to fit better in the Platinum Collection naming. Univers Next Variable are font files which are featuring two axis and have a preset instance from Light to Heavy and Condensed to Extended. Univers® Next font field guide including best practices, font pairings and alternatives. - Andron 2 by SIAS,
$44.90The sister fonts Andron 2 English and Andron 2 Deutsch provide a groundbreaking new possibility to render literature text bodies in a sophisticated traditional and yet modern way of type. In German typographic history there has once been a long-lasting struggle called the Frakturstreit (the blackletter quarrel). It was about wether German text ought to be composed in blackletter or rather in Roman type, a question upon which even Goethe, Schiller and other period celebrities got grey over time. However, blackletter type remained alive and has just recently seen an astonishing renaissance. This is not about a blackletter revisionism or some ‘mixture’ concept arguably bridging the gap between either worlds. Andron 2 English and Andron 2 Deutsch offer a new approach to circumvent that old antagonism. As for the lowercase letters I applied certain features of blackletter type onto the glyphs – but entirely abandoned the principle of the broken stroke as such. The result is a lowercase alphabet in the classical Andron style which may be considered an attractive alternative for text in English, German or even other languages. So it’s no longer entirely about choosing between ‘modern’ Roman or ‘ancient’ blackletter only. Andron 2 English Regular and Andron 2 Deutsch Regular feature the same lowercase glyphs but differ in the majuscules (Andron 2 English has normal Latin capitals). ++++ 2012 + NEW! +++ In response to its growing popularity we now present five new fonts as part of the Andron 2 series. Andron 2 English is completed by an Italic and a Bold font. Andron 2 Deutsch now contains three interesting alternative fonts: Italic, Scriptive and Laendlich. Last but not least – A new set of wonderful classical typographic ornaments is part of the Italic and Scriptive fonts. – You can also purchase these ornaments separately as “Andron Ornamente”. - Anisette Std by Typofonderie,
$59.00A geometric Art Déco multi-widths type family Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette is built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Déco spirit is mainly capitals. Gérard Blanchard has pointed to Jean François that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. A simple sentence will be as diverse in its representations, as the number of Anisette variables available to the user. With Anisette, typography becomes a game, as to design any title page as flamboyant as if it has been specially drawn for it. Two typefaces, many possibilities The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Anisette Petite proposes capitals in a square proportion, intermediate between the two other sets, all of which are interchangeable. In addition, Anisette Petite also includes a set of lowercase letters. Its style references shop signs present in our cities throughout the twentieth century. Anisette, an Art Déco typeface Anisette: Reveal your typographic expertise Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 Slanted: Contemporary Typefaces #24 - Avenir Next Cyrillic by Linotype,
$49.00The original Avenir typeface was designed by Adrian Frutiger in 1988, after years of having an interest in sans serif typefaces. The word Avenir means “future” in French and hints that the typeface owes some of its interpretation to Futura. But unlike Futura, Avenir is not purely geometric; it has vertical strokes that are thicker than the horizontals, an “o” that is not a perfect circle, and shortened ascenders. These nuances aid in legibility and give Avenir a harmonious and sensible appearance for both texts and headlines. In 2012, Akira Kobayashi worked alongside Avenir’s esteemed creator Adrian Frutiger to bring Avenir Next to life, as a new take on the classic Avenir. The goal of the project was to take a beautifully designed sans and update it so that its technical standards surpass the status quo, leaving us with a truly superior sans family. Since then, Monotype expanded the typeface to accommodate more languages. Akira’s deep familiarity with existing iterations of the Frutiger designs, along with his understanding of the design philosophy of the man himself, made him uniquely suited to lead the creation of different language fonts. Avenir Next World family, the most recent release from Monotype, is an expansive family of fonts that offers support for more than 150 languages and scripts that include Latin, Cyrillic, Greek, Hebrew, Arabic, Georgian, Armenian and Thai. Avenir Next World contains 10 weights, from UltraLight to Heavy. The respective 10 Italic styles do not support Arabic, Georgian and Thai, since Italic styles are unfamiliar in these scripts/languages. Separate Non-Latin products to support just the Arabic, Cyrillic, Georgian, Hebrew and Thai script are also available for those who do not need the full language support. - Avenir Next World by Linotype,
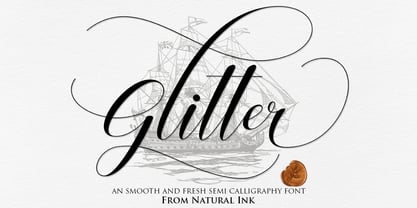
$149.00The original Avenir typeface was designed by Adrian Frutiger in 1988, after years of having an interest in sans serif typefaces. The word Avenir means “future” in French and hints that the typeface owes some of its interpretation to Futura. But unlike Futura, Avenir is not purely geometric; it has vertical strokes that are thicker than the horizontals, an “o” that is not a perfect circle, and shortened ascenders. These nuances aid in legibility and give Avenir a harmonious and sensible appearance for both texts and headlines. In 2012, Akira Kobayashi worked alongside Avenir’s esteemed creator Adrian Frutiger to bring Avenir Next to life, as a new take on the classic Avenir. The goal of the project was to take a beautifully designed sans and update it so that its technical standards surpass the status quo, leaving us with a truly superior sans family. Since then, Monotype expanded the typeface to accommodate more languages. Akira’s deep familiarity with existing iterations of the Frutiger designs, along with his understanding of the design philosophy of the man himself, made him uniquely suited to lead the creation of different language fonts. Avenir Next World family, the most recent release from Monotype, is an expansive family of fonts that offers support for more than 150 languages and scripts that include Latin, Cyrillic, Greek, Hebrew, Arabic, Georgian, Armenian and Thai. Avenir Next World contains 10 weights, from UltraLight to Heavy. The respective 10 Italic styles do not support Arabic, Georgian and Thai, since Italic styles are unfamiliar in these scripts/languages. Separate Non-Latin products to support just the Arabic, Cyrillic, Georgian, Hebrew and Thai script are also available for those who do not need the full language support. - Glittera by Natural Ink,
$12.00Glittera Script is a modern calligraphy design, including Regular. This font is casual and beautiful with swash. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes, and more. Glittera Script includes a change of the OpenType language style, binding and international support for most Western languages. To activate the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or newer versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ Glittera Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use the Font Book, and Windows users can use Character Map to view and copy one of the additional characters to insert into your favorite text editor / application. How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, please let me know. I am happy to help :) Thank you & Congratulations on Designing! Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use the Font Book, and Windows users can use Character Map to view and copy one of the additional characters to insert into your favorite text editor / application. How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw If you need help or have questions, please let me know. I am happy to help :) Thank you & Congratulations on Designing! - Passport48 by Coniglio Type,
$19.95Passport48 exclusively in otf. opentype format, originally debuted in 1997 as Passport, close to the beginning of the indie typographer boom. Almost 25 years have passed since it was introduced at MyFonts as PS1 and later in 2003 in TT TrueType.** It was designed by Joseph Coniglio of Coniglio Type as a revival. Historically, Passport was digitized from a shiny black enamel 1948 Royal Silent Deluxe portable. Kept on the ship of merchant marine, Captain John O’Learn, it was a salty manual typewriter with no intrinsic value as a collectable, even though it is awash as a work horse and a fine communicator of it’s time.. **NOTE: Little Passport family leaves the nest: The old weight variations, styles and formats have been eliminated to allow the original face to be stand alone, on its own attributes. For those purchasing their first typewriter fonts and to our diehard collectors as well, Passport presents a friendly new port-of-entry. A simple set, that is freed of many of the normal distressed points and paths that had made most “typewriters” authentic looking, but difficult to print and manipulate in layouts back in the day. It’s smooth nature comes from its impressions struck directly onto a piece of carbon paper bypassing the silk ink ribbon and going directly from metal to carbon paper transferring to a piece paper with very little tooth. Examine the glyphs to be certain you have what you need from this minimalist set, Passport48 is intended for ease of use and affordability. This is a warm font in a cold cruel world and a real port in the storm! It is versatile in today’s layouts with 24 years of worldwide sales. …Please enjoy the fruits of its travels, hoping your destinations and explorations into graphic design and letter composition are happy ones. -Joe Coniglio, the Pacific Northwest (2021). - Avenir Next Hebrew by Linotype,
$79.00The original Avenir typeface was designed by Adrian Frutiger in 1988, after years of having an interest in sans serif typefaces. The word Avenir means “future” in French and hints that the typeface owes some of its interpretation to Futura. But unlike Futura, Avenir is not purely geometric; it has vertical strokes that are thicker than the horizontals, an “o” that is not a perfect circle, and shortened ascenders. These nuances aid in legibility and give Avenir a harmonious and sensible appearance for both texts and headlines. In 2012, Akira Kobayashi worked alongside Avenir’s esteemed creator Adrian Frutiger to bring Avenir Next to life, as a new take on the classic Avenir. The goal of the project was to take a beautifully designed sans and update it so that its technical standards surpass the status quo, leaving us with a truly superior sans family. Since then, Monotype expanded the typeface to accommodate more languages. Akira’s deep familiarity with existing iterations of the Frutiger designs, along with his understanding of the design philosophy of the man himself, made him uniquely suited to lead the creation of different language fonts. Avenir Next World family, the most recent release from Monotype, is an expansive family of fonts that offers support for more than 150 languages and scripts that include Latin, Cyrillic, Greek, Hebrew, Arabic, Georgian, Armenian and Thai. Avenir Next World contains 10 weights, from UltraLight to Heavy. The respective 10 Italic styles do not support Arabic, Georgian and Thai, since Italic styles are unfamiliar in these scripts/languages. Separate Non-Latin products to support just the Arabic, Cyrillic, Georgian, Hebrew and Thai script are also available for those who do not need the full language support. - Materia Pro by Elsner+Flake,
$79.00Minimal, modular, modern—at first glance, Materia shows a contemporary flair, combining pure, strong geometrical form with a subtle, distinct appearance. Actually, the design was inspired by lettering from the turn of the 19th to the 20th century that still can be found in the East of France. While its formal origins date back as far as this, revived e. g. by the constructivists into the nineteen twenties and later on by Dutch information designer Wim Crouwel in the nineteen-sixties, the visual language of Materia still speaks of the »future«. Following a minimalistic concept the font is formally built on a grid. Wherever optical curves are needed for a smoother, more comfortable shape of letters than a simple rectangular block, diagonals cut off the egdes – like a diamond is cut to achieve more beauty. Thus headlines and texts set in Materia are given a certain »egdy« feeling, whereas their tonality is still kept well-balanced, keeping concentation all on information in a nonconfomist way. Materia comes in eight styles, from elegant Thin to attention-forcing Ultra. Even a regular Italic is available, following the classic type-set-principle. Two of the styles are explicitly designed for display use, Shadow and Code. Both are ready for combinations with Bold or each other respectively, the layering of Shadow and Code e. g. allows astonishing effects or highlighting within the letters. For OpenType-users Materia is a real Pro, containing accented Latin letters for over 70 languages, small caps, old style, tabular and lining figures and special condensed titling all caps for cases in which space is all that counts. How useful all of the above mentioned is may be seen in the book David Lynch – Lithos, designed by Koma Amok, published in 2010 by item éditions, Paris, and Hatje Cantz, Germany, which was typeset completely in Materia. - Retroline. Retro Style by Luxfont,
$18.00Introducing color Retro font family. Modern retro design dictates its own rules and graphic techniques - one of which is fonts with outlines. Retroline font family embodies this. 4 fonts with black stroke and white fill, and 4 fonts with only black stroke are perfect for retro illustrations. Color scheme of colored fonts is convenient and easy to recolor in graphics programs. Retroline fits comic illustrations or designs from the 90s Features: 8 fonts in family: - 4 color fonts with fill & outline - 4 fonts with outline only 2 weights of fonts 2 weight of outline Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Aure Teddy by Aure Font Design,
$23.00Aure Teddy emanates the trusting tenderness of a favorite teddy bear. The hand-penned look of these forms engages the reader with a subtext of comfort. Teddy is delightfully legible as a text font and works well where a more organic look is wanted. It brings an unassuming charm to text and titles and a welcome empathy to astrological expressions and chartwheels. Its engaging charcter serves well in labeling diagrams and personalizing nametags. Teddy is an original design developed by Aurora Isaac. After more than a decade in development, 2018 marks the first release of the CJ and KB glyphsets in regular, italic, bold, and bold-italic. The CJ glyphset is a full text font supporting a variety of European languages. A matching set of small-caps complements the extended lowercase and uppercase glyphsets. Supporting glyphs include standard ligatures, four variations of the ampersand, and check-mark and happy-face with their companions x-mark and grumpy-face. Numbers are available in lining, oldstyle, and small versions, with numerators and denominators for forming fractions. Companion glyphs include Roman numerals, specialized glyphs for indicating ordinals, and a variety of mathematical symbols and operators. The CJ glyphset also includes an extended set of glyphs for typesetting Western Astrology. These glyphs are also available separately in the KB glyphset: a symbol font re-coded to allow easy keyboard access for the most commonly used glyphs. Aure Teddy fills a unique niche, being a modestly decorative font as well as a competant text font. Like Aure Jane, Aure Teddy serves well paired with the decorative touches of Aure Brash and Aure Sable. Give Aure Teddy a trial run! You may discover a permanent place for this font family in your typographic palette. AureFontDesign.com - Aure Sable by Aure Font Design,
$23.00Aure Sable embodies the entrancing mistique of an adventurous spirit. The fluid forms of this brush font engage the reader with a subtext of serendipitious happenstance. Sable Regular brings the soft touch of familiarity to text and titles and imbues astrological expressions and chartwheels with an exotic intrigue. The graceful forms of Sable Italic add the flowing touch of a personal comunique. Sable is an original design developed by Aurora Isaac. After more than a decade in development, 2018 marks the first release of the CJ and KB glyphsets in regular and italic. The CJ glyphset is a full text font with an extended set of lowercase and uppercase glyphs supporting a variety of European languages. Additional glyphs include standard ligatures, four variations of the ampersand, and check-mark and happy-face with their companions x-mark and grumpy-face. Numbers are available in lining and oldstyle versions, with numerators and denominators for forming fractions. Companion glyphs include Roman numerals, specialized glyphs for indicating ordinals, and a variety of mathematical symbols and operators. The CJ glyphset also includes an extended set of glyphs for typesetting Western Astrology. These glyphs are also available separately in the KB glyphset: a symbol font re-coded to allow easy keyboard access for the most commonly used glyphs. Aure Sable is engaging as a text font, but its empathic nature radiates against more traditional fonts that provide the perfect foil to Sable's casual persona. Pair Sable with the formal look of geometric fonts such as Aure Jane and Aure Declare to accentuate Sable's heartfelt nature. Give Aure Sable a trial run! You may discover a permanent place for this font family in your typographic palette. AureFontDesign.com - HWT Konop by Hamilton Wood Type Collection,
$24.95HWT Konop is a monospaced (fixed-width) typeface that is also square! Designed by Mark Simonson (Proxima Nova) as square characters that can be arranged vertically or horizontally and in any orientation. To a traditional letterpress job printer, a font like this wouldn’t make much sense. But to a modern letterpress printer it is an unusual and creative design toolkit. The bold gothic style is reminiscent of gothic wood types but more geometric. Since the characters are meant to be used in any orientation, the usual optical adjustments, such as making verticals thicker than horizontals and making tops smaller than bottoms are set aside. This results in a quirky but charming design. To provide more design options, Simonson came up with a modular system consisting of three sizes: 12-line, 8-line, and 6-line. These three sizes can be used together like Lego® bricks, with endless arrangements possible. And the sidebearing match so that characters always align when different sizes are used together. The digital version of Konop replicates the wood type version as much as possible, including the three different size designs. It includes OpenType stylistic sets that allow most characters to be rotated in place, 90° left, 90° right, or 180°, just like the wood type version. Extra characters not available in the wood type version are included with the digital fonts. The set of 3 is priced just $5 more than one single font, so order via "Package Options" HWT Konop is named for Don Konop, a retired Hamilton Manufacturing employee, who worked from 1959 to 2003. In addition to serving on the Two Rivers Historical Society Board from 2004 to present-day, he was also instrumental as a volunteer in helping with the museum’s move to its current home in 2013. - Geometria by Brownfox,
$44.99Although geometric Sans Serifs have been in vogue for nearly a century, they have never been as ubiquitous. It is not improbable that the old adage would be phrased: “When in doubt, set it in geometric sans”, had it been composed today. Have we not had enough? We think, not. Postmodern times demand a variety of expressions. The vision behind Geometria was to revisit the perennial favorite to lend subtle individuality to its tried and true forms. Geometria stands out in the crowd of similar fonts thanks to its complicated nature. It combines dynamic elements with a certain degree of stability. A slightly higher waistline of the capitals contributes to their distinctive appearance. If the upper case refers to the American grotesques of the 19th century, the lower case tends toward the forms of the Renaissance in its proportions. Geometria is a typeface of clean shapes that is well-suited for continuous reading, and it sets remarkably well. At the same time, it can be friendly, even flirtatious. Its distinct personality combines seeming opposites. At times it may appear serious, at times playful. On occasion, it may be deliberate, other times dynamic. It could seem rigid, then elegant. It is a typeface that could be perceived either as cutting-edge, or as nostalgic. A careful and discerning typographer will bring out and emphasize those aspects of its multifaceted personality that are needed to solve the problem at hand. Geometria consists of 24 fonts — eight weights with matching italics and narrow styles. The font includes multiple sets of figures and currency signs, alternate glyphs, a variety of experimental ligatures, and punctuation marks for the two cases. The 835 glyphs support 72 languages. Granshan 2013 award. - Lapis Pro by Canada Type,
$29.95Lapis was Jim Rimmer's venture into a territory he'd earlier explored with his Lancelot and Fellowship faces. This time he stayed much longer, dug pretty deep, and had plenty of fun in there. The end result is the kind of mosaic of influences only a guy like Jim could consider, gather, manage and apply in a way that ultimately makes sense and works as a type family. On the surface Lapis seems like something that can be billed as what Jim would have called an "advertising text face". But under the hood, it's a whole other story. On top of the calligraphic, nib-driven base Jim usually employed in his faces, Lapis shows plenty of typographic traits from a variety of genres, from Egyptian to Latin, from blackletter angularity to Dutch-like curvature, with an overall tension even reminiscent of wood type. There are some Goudy-informed shapes that somehow fit comfortably within all this. Then it's all strung together with a mix of wedged, tapered and leaning serifs, placed with precision to reveal expert spontaneity and a great command of guiding the forms through counterspace. In the fall of 2013, the Lapis fonts were scrutinized and remastered into versatile performers for sizes large and small. The three weights and their italic counterparts have been refined and expanded across the board to include small caps, alternates, ligatures, ordinals, case-sensitive forms, six kinds of figures, automatic fractions, and a character set that covers an extended range of Latin languages. Each of the Lapis Pro fonts contains over 760 glyphs. For more details on the fonts' features, text and display specimens and print tests, consult the Lapis Pro PDF availabe in the Gallery section of this page. 20% of Lapis Pro's revenues will be donated to the Canada Type Scholarship Fund, supporting higher typography education in Canada. - Betthofen Script by Ferry Ardana Putra,
$12.00Betthofen |Handwriting Bouncy Script font manufactured by Ferry Ardana Putra, this typeface support OpenType features and includes numeral, punctuation, ligatures and it also supports multi-languages. Combine this bouncy font with its ligature and ton of ornaments that you can freely choose for your precious project! This font is perfect for branding projects, wedding designs, advertisements, product packaging, product designs, label, photography, invitation, quotes and any project spiced up! Betthofen features: A full set of upper & lowercase characters Numbers & punctuation Multilingual language support PUA Encoded Characters +350 Glyph Ligatures Swashes Ornaments OpenType Features ——— ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternative, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs ——— ❤️Get in touch with the author: Instagram: https://www.instagram.com/ardana619 Behance: https://www.behance.net/ardana619 ——— 📢Shout out to: https://unsplash.com (for awesome photos) https://graphicburger.com (for outstanding mockups) ——— 🔥Thankyou for purchasing our product, hope you like and have fun with our product. If you have any queries, questions or issues, please don't hesitate to contact us directly. If you satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - Collogue by Heyfonts,
$25.00Collogue - Variable Font is a cutting-edge and versatile typeface that brings a new level of adaptability to display typography. Unlike traditional fonts with fixed styles, a variable font allows designers to manipulate various aspects of the typeface, such as weight, width, and slant, along a continuous spectrum. Here's a comprehensive explanation of the features and functions of the Display Variable Font: Key Features: -Adaptive Design Elements: The primary feature of the Display Variable Font is its adaptability. -Designers can seamlessly vary specific attributes of the font, including weight, width, slant, and more. -This flexibility empowers designers to fine-tune the typography to suit the visual aesthetics of their projects. -Single Font File, Multiple Styles: Display Variable Fonts consolidate multiple styles into a single font file. This eliminates the need for separate files for different styles, providing a streamlined and efficient solution for designers. -Smooth Transitions: Changes in the font attributes occur smoothly and continuously. Unlike traditional fonts that switch abruptly between styles, a Display Variable Font ensures a fluid transition, allowing for a more harmonious and visually pleasing typographic experience. -Precision Control: Designers have precise control over the variation axis, enabling them to adjust the font's appearance with granular precision. This level of control enhances the typographic customization possibilities and allows for fine-tuning based on specific design requirements. -Responsive Typography: Display Variable Fonts excel in responsive design. They adapt gracefully to various screen sizes and resolutions, ensuring optimal readability and aesthetics across different devices. Functions: -Dynamic Branding: For brands looking to establish a dynamic and adaptable visual identity, Display Variable Fonts offer the perfect solution. The font's ability to adjust seamlessly allows for a versatile and cohesive branding experience across diverse applications. -Editorial Freedom: In editorial design, Display Variable Fonts provide editorial teams with the freedom to experiment with typography. The font can be adjusted to suit different sections or emphasis points within publications, enhancing the overall visual appeal. -Web Design Innovation: Display Variable Fonts are at the forefront of innovation in web design. They enable designers to create dynamic and interactive typographic elements that respond to user interactions, contributing to a modern and engaging web experience. -Attention-Grabbing Displays: Whether used in signage, banners, or large-scale displays, Display Variable Fonts stand out with their adaptability. Designers can experiment with different styles within a single font to create attention-grabbing and visually dynamic displays. -Customizable Interfaces: In digital interfaces, Display Variable Fonts provide a customizable typographic experience. Designers can optimize text elements for different device sizes and orientations, ensuring a seamless and visually pleasing user interface. -Innovative Advertising: Display Variable Fonts offer a fresh approach to advertising typography. Brands and advertisers can leverage the font's adaptability to create visually striking and memorable campaigns across various media channels. In summary, Display Variable Fonts represent a groundbreaking evolution in typographic design, providing designers with unprecedented flexibility and control - Maree by Ashton,
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - PF Champion Script Pro by Parachute,
$125.00PF Champion Script Pro is perhaps the most advanced and powerful calligraphic family ever made. It received an award for Excellence in Type Design from the International Type Design Competition ‘Modern Cyrillic 2009’ which was held in Moscow. Most recently, it received another award from the 3rd International Eastern Type Design Competition - Granshan Awards 2010. This typeface was first presented in June 2007 at the 3rd International Conference on Typography and Visual Communication (ICTVC) and was met with rave reviews. It is based mainly on the manuscripts of the 18th century English calligrapher Joseph Champion. Developed over a period of two and a half years, each one of the 2 weights is loaded with 4300 glyphs(!), offering simultaneous support for all European languages based on the Latin, Greek and Cyrillic scripts. Furthermore, a wide selection of alternate forms and ligatures is included for all languages, in order to accommodate diverse design aesthetics. These alternates are either applied automatically through an advanced programming scheme, or manually through several OpenType features. An attempt was made to design a contemporary script typeface with classic roots, by following certain guidelines, i.e. lowercase characters were designed so they are less inclined, have a higher x-height and are less condensed than the original. Several characters were stripped-off their connecting lines in order to enhance legibility. Four sets of alternate swashed capitals as well as a plethora of ornaments and frames (117) was included. Small caps and their alternate forms were designed to replace the capitals which disrupt the flow of text within a sentence with their extravagant swashes. All characters were carefully designed with the proper weight in order to sustain harsh printing conditions (on special papers), a situation which affects mainly the light connecting parts of calligraphic typefaces. Finally, it was programmed in such a way as to preserve handwriting qualities, by designing an extensive array of ligatures and alternate glyphs in all languages, never before released or incorporated within the same font.