1,470 search results
(0.106 seconds)
- The Vrångö font, crafted by the talented typeface designer Peter Wiegel, is a fascinating typeface that captures the essence of both modernity and tradition in its design. Named intriguingly after a ...
- Ah, the Armalite Rifle font, designed by the infamous Vic Fieger. If fonts had personalities, Armalite Rifle would be that one friend who thinks camouflage print is suitable for every occasion and be...
- Domotika Pro by Zetafonts,
$39.00Domotika was first designed for Zetafonts by Cosimo Lorenzo Pancini in 2018, trying to translate the modernist and humanist ideals into typographic form, looking for a conversation between the classical and the contemporary, the hand-made and the technological. Following the motto of Mies Van Der Roe and Gustave Flaubert ("God is in the details"), Domotika takes inspiration from architectural practice, with a pragmatic attention to functionality that doesn't forget aesthetics. Its design juxtaposes the open humanist letterforms to slight calligraphic curve endings that marries perfect readability to expressive design. The name itself of the typeface is an homage to the science of living comfortably, with its reference to "domotics", robotic technology for use in the home. In 2021 Andrea Tartarelli, who originally designed Domotika italics, completely reworked the original type family adding over five hundred glyphs to the original set and extending the language coverage to include over two hundred languages using latin, Cyrillic and greek alphabets. Open type features have been also expanded, including positional numbers, small caps, ligatures, contextual alternates and stylistic sets, as well as tabular, lining and old-style numerals. • Suggested uses: conceived as a great tool for editorial use, great for display usage too, where readability and personality must match design space needs; • 18 styles: 8 weights + 8 italics + 2 variable fonts; • 1075 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Subscript, Superscript, Tabular Figures, Slashed Zero; • 219 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - DuerersMinuskeln, a typeface created by Manfred Klein, is a fascinating blend of historical artistry and modern design principles. Manfred Klein, known for his vast portfolio of unique and varied fon...
- Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Imagine stepping into a world where the future and industrial design merge into an amalgamation of lines, curves, and sleek finishes. This is precisely the ambiance Sector 017, a font created by the ...
- Oh, gather round, typography aficionados, design enthusiasts, and lovers of all things that speak in silent voices but with the presence of a medieval knight at a Renaissance fair! Today, we dive int...
- Ah, the font "Carrois" by 04 | Yuji Oshimoto, you mean? Before we dive into the sea of glyphs and curves, let's get our facts aligned like a perfectly justified paragraph: it seems like a little mix-...
- Datura - Unknown license
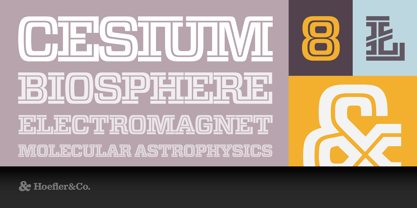
- Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - As of my last knowledge update in April 2023, while specific details about a font named "Cherry Blue" by Zain Fahroni might not be extensively documented or widely known, I can still conceptualize an...
- Reina Neue by Lián Types,
$29.00Hey! See Reina Neue in action here! INTRODUCTION When I designed the first Reina¹ circa 2010, I was at the dawn of my career as a type designer. The S{o}TA, short for the Society of Typographic Aficionados, described it as complex display typeface incorporating hairline flourishes to a nicely heavy romantic letterform². And it was like that; that’s what I was pursuing at that time since I was very passionate about ornaments and accolades of Calligraphy. Why? I felt that Typography, in general, needed more of them. These subtle flourishes could breathe life into letters. Maybe, I thought it was the only way I could propose something new into the field of type. However, after some years, I came across a very interesting quote: –Beautiful things don’t ask for attention– Wow! What did this mean? How could something be attractive if it’s not actually showing it. Could this be applied to my work? Sure. I think every type-designer goes through this process (aka crisis) regarding his or her career. At the beginning we love everything. We are kind of blind, we only see the big picture of a project. And that’s not because we are lazy. We actually can’t see the small mistakes nor the subtleties that make something simpler beautiful. We are not able. But, the small subtleties… They are actually everything: With experience, one puts more attention into the details and learns that every single decision in type has to be first meticulously planned. Here I am now, introducing a new Reina, because I felt there was a lot of it that could be improved, also the novelty of Variable Fonts caught my attention and I had to take that to my type library. THE FONT A thing of beauty is a joy forever Now, a decade later, I’m presenting Reina Neue. This font is not just an update of its predecessor: –A thing of beauty is a joy forever– is the first line of the poem ‘Endymion’ by John Keats, and despite the meaning of “beauty” may vary from person to person, and even from time to time (as read in the last paragraph), with Reina I always wanted to bring joy to the eye. In 2010, and now, in 2020. I believe the font is today much better in every aspect. It was entirely re-designed: Its shapes and morphology in general are much more clean and pure. The range of uses for it is now wider: While the old Reina consisted in just one weight, Reina Neue was converted into a big family of many weights, even with italics, smallcaps and layered styles. The idea behind the font, this kind of enveloping atmosphere made out of flourishes, is still here in the new Reina. This time easier to get amazing results due to the big amount of available alternates per glyph and also more loyal from a systemic point of view. However, and as read in the introduction -Beautiful things don’t ask for attention-, if none of the flourishes are activated the font will look very attractive anyway. Reina Neue is ready to be used in book covers, magazines, wedding cards, dazzling posters, storefronts, clothing, perfumes, wine labels and logos of all kind. Like it happened with the previous Reina, I hope this new font satisfies every design project around the world if used, and can be a joy forever. SOME INSTRUCTIONS Before choosing the right style for your project, hear my advice: -Reina Neue Display was meant to be used at big sizes. If you plan to print the font smaller than 72pt, I suggest using Reina Neue, not Display. Otherwise, if the font will be BIG or used on a digital platform, Reina Neue Display should be your choice. For even smaller sizes, use Reina Neue Small. This style was tested and printed in 12pt with nice results. (Note for variable fonts: Print them in outlines) -Reina Italic is not a slanted version of the roman, and this means some flourishes are different between each other. The Italic version has other kind of swirls. More conservative, in general. -All the styles of Reina Capitals have Small Capitals inside. -Reina Capitals Shine should be used/paired ONLY with Reina Capitals Black. The engraved feeling can be achieved if Reina Capitals Black and Reina Capitals Shine are used as layers, with the same word. Variable fonts instructions: -For more playful versions, choose Reina Neue VF, Reina Neue Italic VF or Reina Neue Capitals VF: With them you can adjust between 3 axes: Weight (will change the weight of the font) – Optic Size (will thicken/lighten the thin strokes and open/close the tracking) – Accolades (will modify the weight of the active flourishes). SOME VIDEOS OF REINA NEUE VF https://youtu.be/8cImmT5bpQM https://youtu.be/1icWfPmKAkg https://youtu.be/YC9GkJDL1a8 NOTES 1. The original Reina, from a decade ago: https://www.myfonts.com/fonts/argentina-lian-types/reina/ 2. In 2011, Reina received an honourable mention by S{o}TA. “Great skill is shown in the detailing, and an excellent feel for the correct flow of curves and displacement of stroke weight.” https://www.typesociety.org/catalyst/2011/ Reina was featured in the “Most Popular Fonts of the year” in MyFonts in 2011 https://www.myfonts.com/newsletters/sp/201201.html In 2012, the font was also selected in Tipos Latinos, the most prestigious competition of type in Latinoamerica. https://www.tiposlatinos.com/bienales/quinta-bienal-tl2012/resultados Also, chose as a “Favorite font of the year” in Typographica. https://typographica.org/typeface-reviews/reina/ - Mrs Eaves XL Serif by Emigre,
$59.00Originally designed in 1996, Mrs Eaves was Zuzana Licko’s first attempt at the design of a traditional typeface. It was styled after Baskerville, the famous transitional serif typeface designed in 1757 by John Baskerville in Birmingham, England. Mrs Eaves was named after Baskerville’s live in housekeeper, Sarah Eaves, whom he later married. One of Baskerville’s intents was to develop typefaces that pushed the contrast between thick and thin strokes, partially to show off the new printing and paper making techniques of his time. As a result his types were often criticized for being too perfect, stark, and difficult to read. Licko noticed that subsequent interpretations and revivals of Baskerville had continued along the same path of perfection, using as a model the qualities of the lead type itself, not the printed specimens. Upon studying books printed by Baskerville at the Bancroft Library in Berkeley, Licko decided to base her design on the printed samples which were heavier and had more character due to the imprint of lead type into paper and the resulting ink spread. She reduced the contrast while retaining the overall openness and lightness of Baskerville by giving the lower case characters a wider proportion. She then reduced the x-height relative to the cap height to avoid increasing the set width. There is something unique about Mrs Eaves and it’s difficult to define. Its individual characters are at times awkward looking—the W being narrow, the L uncommonly wide, the flare of the strokes leading into the serifs unusually pronounced. Taken individually, at first sight some of the characters don’t seem to fit together. The spacing is generally too loose for large bodies of text, it sort of rambles along. Yet when used in the right circumstance it imparts a very particular feel that sets it clearly apart from many likeminded types. It has an undefined quality that resonates with people. This paradox (imperfect yet pleasing) is perhaps best illustrated by design critic and historian Robin Kinross who has pointed out the limitation of the “loose” spacing that Licko employed, among other things, yet simultaneously designated the Mrs Eaves type specimen with an honorable mention in the 1999 American Center for Design competition. Proof, perhaps, that type is best judged in the context of its usage. Even with all its shortcomings, Mrs Eaves has outsold all Emigre fonts by twofold. On MyFonts, one of the largest on-line type sellers, Mrs Eaves has been among the 20 best selling types for years, listed among such classics as Helvetica, Univers, Bodoni and Franklin Gothic. Due to its commercial and popular success it has come to define the Emigre type foundry. While Licko initially set out to design a traditional text face, we never specified how Mrs Eaves could be best used. Typefaces will find their own way. But if there’s one particular common usage that stands out, it must be literary—Mrs Eaves loves to adorn book covers and relishes short blurbs on the flaps and backs of dust covers. Trips to bookstores are always a treat for us as we find our Mrs Eaves staring out at us from dozens of book covers in the most elegant compositions, each time surprising us with her many talents. And Mrs Eaves feels just as comfortable in a wide variety of other locales such as CD covers (Radiohead’s Hail to the Thief being our favorite), restaurant menus, logos, and poetry books, where it gives elegant presence to short texts. One area where Mrs Eaves seems less comfortable is in the setting of long texts, particularly in environments such as the interiors of books, magazines, and newspapers. It seems to handle long texts well only if there is ample space. A good example is the book /CD/DVD release The Band: A Musical History published by Capitol Records. Here, Mrs Eaves was given appropriate set width and generous line spacing. In such cases its wide proportions provide a luxurious feel which invites reading. Economy of space was not one of the goals behind the original Mrs Eaves design. With the introduction of Mrs Eaves XL, Licko addresses this issue. Since Mrs Eaves is one of our most popular typefaces, it’s not surprising that over the years we've received many suggestions for additions to the family. The predominant top three wishes are: greater space economy; the addition of a bold italic style; and the desire to pair it with a sans design. The XL series answers these requests with a comprehensive set of new fonts including a narrow, and a companion series of Mrs Eaves Sans styles to be released soon. The main distinguishing features of Mrs Eaves XL are its larger x-height with shorter ascenders and descenders and overall tighter spacing. These additional fonts expand the Mrs Eaves family for a larger variety of uses, specifically those requiring space economy. The larger x-height also allows a smaller point size to be used while maintaining readability. Mrs Eaves XL also has a narrow counterpart to the regular, with a set width of about 92 percent which fulfills even more compact uses. At first, this may not seem particularly narrow, but the goal was to provide an alternative to the regular that would work well as a compact text face while maintaining the full characteristics of the regular, rather than an extreme narrow which would be more suitable for headline use. Four years in the making, we're excited to finally let Mrs Eaves XL find its way into the world and see where and how it will pop up next. - Erotica by Lián Types,
$49.00“A picture is worth a thousand words” and here, that’s more than true. Take a look at Erotica’s Booklet; Erotica’s Poster Design and Erotica’s User’s Guide before reading below. THE STYLES The difference between Pro and Std styles is the quantity of glyphs. Therefore, Pro styles include all the decorative alternates and ligatures while Std styles are a reduced version of Pro ones. Big and Small styles were thought for better printing results. While Big is recommended to be printed in big sizes, Small may be printed in tiny sizes and will still show its hairlines well. INTRODUCTION I have always wondered if the circle could ever be considered as an imperfect shape. Thousands of years have passed and we still consider circles as synonyms of infinite beauty. Some believe that there is something intrinsically “divine” that could be found in them. Sensuality is many times related to perfectly shaped strong curves, exuberant forms and a big contrasts. Erotica is a font created with this in mind. THE PROCESS This story begins one fine day of March in 2012. I was looking for something new. Something which would express the deep love I feel regarding calligraphy in a new way. At that time, I was practicing a lot of roundhand, testing and feeling different kinds of nibs; hearing the sometimes sharp, sometimes soft, sound of them sliding on the paper. This kind of calligraphy has some really strict rules: An even pattern of repetition is required, so you have to be absolutely aware of the pressure of the flexible pen; and of the distance between characters. Also, learning copperplate can be really useful to understand about proportion in letters and how a minimum change of it can drastically affect the look of the word and text. Many times I would forget about type-design and I would let myself go(1): Nothing like making the pen dance when adding some accolades above and below the written word. Once something is mastered, you are able to break some rules. At least, that’s my philosophy. (2) After some research, I found that the world was in need of a really sexy yet formal copperplate. (3) I started Erotica with the idea of taking some rules of this style to the extreme. Some characters were drawn with a pencil first because what I had in mind was impossible to be made with a pen. (4) Finding a graceful way to combine really thick thicks with really thin hairlines with satisfactory results demanded months of tough work: The embryo of Erotica was a lot more bolder than now and had a shorter x-height. Changing proportions of Erotica was crucial for its final look. The taller it became the sexier it looked. Like women again? The result is a font filled with tons of alternates which can make the user think he/she is the actual designer of the word/phrase due to the huge amount of possibilities when choosing glyphs. To make Erotica work well in small sizes too, I designed Erotica Small which can be printed in tiny sizes without any problems. For a more elegant purpose, I designed Erotica Inline, with exactly the same features you can find in the other styles. After finishing these styles, I needed a partner for Erotica. Inspired again in some old calligraphic books I found that Bickham used to accompany his wonderful scripts with some ornated roman caps. Erotica Capitals follows the essentials of those capitals and can be used with or without its alternates to accompany Erotica. In 2013, Erotica received a Certificate of Excellence in Type Design in the 59th TDC Type Directors Club Typeface Design Competition. Meet Erotica, beauty and elegance guaranteed. Notes (1) It is supossed that I'm a typographer rather than a calligrapher, but the truth is that I'm in the middle. Being a graphic designer makes me a little stubborn sometimes. But, I found that the more you don't think of type rules, the more graceful and lively pieces of calligraphy can be done. (2) “Know the forms well before you attempt to make them” used to say E. A. Lupfer, a master of this kind of script a century ago. And I would add “And once you know them, it’s time to fly...” (3) Some script fonts by my compatriots Sabrina Lopez, Ramiro Espinoza and Alejandro Paul deserve a mention here because of their undeniable beauty. The fact that many great copperplate fonts come from Argentina makes me feel really proud. Take a look at: Parfumerie, Medusa, Burgues, Poem and Bellisima. (4) Some calligraphers, graphic and type designer experimented in this field in the mid-to-late 20th century and made a really playful style out of it: Letters show a lot of personality and sometimes they seem drawn rather than written. I want to express my sincere admiration to the fantastic Herb Lubalin, and his friends Tony DiSpigna, Tom Carnase, and of course my fellow countryman Ricardo Rousselot. All of them, amazing. - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs. - PykesPeakZero - 100% free
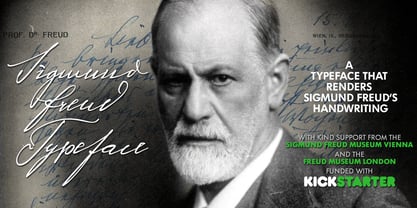
- Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - AdamGorry-Lights - Personal use only
- AdamGorry-Inline - Personal use only
- Open-Dyslexic - Personal use only
- Fleischmann Gotisch PT by preussTYPE,
$29.00Johann Michael Fleischmann was born June 15th, 1707 in Wöhrd near Nuremberg. After attending Latinschool he started an apprenticeship as punchcutter in the crafts enterprise of Konstantin Hartwig in Nuremberg, which ought to last six years. For his extraordinary talent Fleischmann completed his apprenticeship after four and a half years, which was very unusual. 1727 his years of travel (very common in these days) began, during which he perfected his handcraft by working in different enterprises as journeyman. First location was Frankfurt/Main where he worked for nearly a year at the renowned type foundery of Luther and Egenolff. Passing Mainz he continued to Holland, where he arrived in November 1728 and stayed till he died in 1768. In Amsterdam he worked for several type founderies, among others some weeks for Izaak van der Putte; in The Hague for Hermanus Uytwerf. Between 1729 and 1732 he created several exquisite alphabets for Uytwerf, which were published under his own name (after his move to Holland Fleischmann abandoned the second n in his name), apparently following the stream of the time. After the two years with Uytwerf, Fleischmann returned to Amsterdam, where he established his own buiseness as punchcutter; following an advice of the bookkeeper and printer from Basel Rudolf Wetstein he opened his own type foundery 1732, which he sold in 1735 to Wetstein for financial reasons. In the following Fleischmann created several types and matrices exclusively for Wetstein. In 1743 after the type foundery was sold by Wetstein’s son Hendrik Floris to the upcoming enterprise of Izaak and Johannes Enschedé, Fleischmann worked as independent punchcutter mostly for this house in Haarlem. Recognizing his exceptional skills soon Fleischmann was consigned to cutting the difficult small-sized font types. The corresponding titling alphabets were mostly done by Jaques-Francois Rosart, who also cut the main part of the ornaments and borders used in the font examples of Enschedé. Fleischmann created for Enschedé numerous fonts. The font example published 1768 by Enschedé contains 3 titling alphabets, 16 antiquacuts, 14 italic cuts, 13 textura- and 2 scriptcuts, 2 greek typesets (upper cases and ligatures), 1 arabic, 1 malayan and 7 armenian font systems, 5 sets of musicnotes and the poliphonian musicnotesystem by Fleischmann. In total he brought into being about 100 alphabets - the fruits of fourty years of creative work as a punchcutter. Fleischmann died May 27th, 1768 at the age of 61. For a long time he was thought one of the leading punchcutters in Europe. A tragedy, that his creating fell into the turning of baroque to classicism. The following generations could not take much pleasure in his imaginative fonts, which were more connected to the sensuous baroque than to the bare rationalism of the upcoming industrialisation. Unfortunately therefore his masterpieces did not survive the 19th century and person and work of Fleischmann sank into oblivion. The impressive re-interpretation of the Fleischmann Antiqua and the corresponding italics by Erhard Kaiser from Leipzig, which were done for the Dutch Type Library from 1993 to 1997, snatched Fleischmann away from being forgotten by history. Therefore we want to place strong emphasis on this beautiful font. Fleischman Gotisch The other fonts by Fleischmann are only known to a small circle of connoisseurs and enthusiasts. So far they are not available in adequat quality for modern systems. Same applies the "Fleischman Gotisch", which has been made available cross platform to modern typeset-systems as CFF Open Type font through the presented sample. The Fleischman Gotisch has been proved to be one of the fonts, on which Fleischmann spent a good deal of his best effort; this font simply was near to his heart. Between 1744 and 1762 he created 13 different sizes of this font. All follow the same principles of forms, but their richness of details has been adapted to the particular sizes. In later times the font was modified more or less sensitive by various type founderies; letters were added, changed to current taste or replaced by others; so that nowadays a unique and binding mastercopy of this font is missing. Likewise the name of the font underwent several changes. Fleischmann himself probably never named his font, as he did with none of his fonts. By Enschedé this textura was named Nederduits, later on Nederduitsch. When the font was offered by the german type foundery Flinsch in Frankfurt/Main, the more convenient name of Fleischmann-Gotisch was chosen. In his "Masterbook of the font" and his "Abstract about the Et-character" Jan Tschichold refered to it as "Duyts" again. To honour the genious of Johann Michael Fleischmann we decided to name the writing "Fleischmann Gotisch PT" (unhyphenated). Developing the digital Fleischman Gotisch I decided not to use one of the thirteen sizes as binding mastercopy, but corresponding to the typical ductus of the font to re-create an independent use of forms strongly based on Fleischmann´s language of forms. All ascenders and descenders were standardised. Some characters, identified as added later on, were eliminated (especially the round lower case-R and several versions of longs- respectively f-ligatures) and others were adjusted to the principles of Fleischmann. Where indicated the diverse characters were integrated as alternative. They can be selected in the corresponding menu. All for the correct german black letter necessary longs and other ligatures were generated. Through the according integration into the feature-code about 85% of all ligatures in the type can be generated automatically. Problematic combinations (Fl, Fk, Fh, ll, lh, lk, lb) were created as ligatures and are likewise constructed automatically. A historically interesting letter is the "round r", which was already designated by Fleischmann; it is used after preceding round letters. Likewise interesting is the inventive form of the &-character, which is mentioned by Tschichold in his corresponding abstract. Nevertheless despite all interpretation it was very important to me to maintain the utmost fidelity to the original. With this digital version of a phantastic texturfont of the late baroque I hope to contribute to a blossoming of interest for this genious master of his kind: Johann Michel Fleischmann. OpenType features: - Unicode (ISO 10646-2) - contains 520 glyphes - Basic Latin - Latin-1 Supplement - Latin Extended-A - Latin Extended-B - Central European Glyhps - Ornaments - Fractions - Standard ligatures - Discretionary ligatures - Historical ligatures - Kerning-Table - Ganymede3D - Personal use only
- Waltograph UI - Unknown license
- FarHat-Quintas - Unknown license
- FarHat-Acordes - Unknown license
- FarHat-Acordes b y # - Unknown license
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave
PreviousPage 37 of 37