10,000 search results
(0.051 seconds)
- Absolute Funboldies by Haksen,
$17.00Absolute Funboldies is a fun display sans serif style with unique alternates feel nice balanced. Provide many variant ligatures style make the design letter looks incredible. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please klick fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please klick fi symbol How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window glyphs In Adobe Illustrator choose tool Type glyphs If you have questions, just send me a message and I'm glad to help. Have a great day, Haksen - Plinc Tuggle by House Industries,
$33.00While we can’t comment of the suggested definitions for ‘tuggle’ that you might encounter online, we are happy to expound on Tuggle’s quirky and endearing characters. The gravity of its bellbottom slab-serif structure is mitigated by soft rounded corners, while surging swashes and globular stroke endings further attenuate Tuggle’s otherwise would-be uptight tenor. The ideal typographic solution for children’s blocks, candy packaging, vape shop signage, and hospital way finding. Pair Tuggle with an equally juicy script like Dave West’s Superstar. Designed by the Photo-Lettering staff, and digitized by Susana Carvalho. TUGGLE CREDITS: Typeface Design: Photo-Lettering Staff Typeface Digitization: Susana Carvalho Typeface Production: Bas Smidt Typeface Direction: Erik van Blokland, Ben Kiel Like all good subversives, House Industries hides in plain sight while amplifying the look, feel and style of the world’s most interesting brands, products and people. Based in Delaware, visually influencing the world. - Ply by chicken,
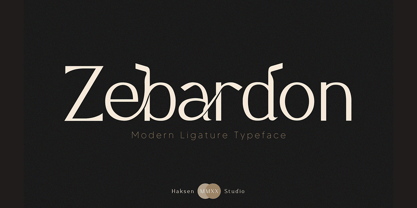
$17.00So the lumber was cheap - just a pile of offcuts - and so was the carpenter… And you couldn't say he was exactly lazy, but he was certainly efficient… mostly he would just cut a couple of planks to size, slice off a corner now and then, once in a blue moon hash up a curve… I guess he didn't have a drill, cos there are no holes… and he sure as hell didn't have a ruler… But he did have some kind of an eye, and until it falls off the wall it'll look pretty OK… Ply comes in six styles, offering differing degrees of neatness and adorned or not with fixings… There are money-saving packages too… It’s uppercase only, with variations between upper and lower case, and OpenType types can switch on Stylistic Set 1 to take the effort out of keeping things varied… - Zebardon by Haksen,
$17.00Zebardon is a modern sans serif style with unique ligatures lowercase feel nice balanced. Provide many variant ligatures style make the design letter looks incredible. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please klick fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please klick fi symbol How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window glyphs In Adobe Illustrator choose tool Type glyphs If you have questions, just send me a message and I'm glad to help. Have a great day, Haksen - Patent Reclame by HiH,
$10.00Patent Reclame manages to be light-hearted, while clearly showing its blackletter roots both in the shape of the individual letters and the rhythm of text on a page. The designer is unknown. Schriftgeisserei Flinsch of Frankfurt a.M. cast the face around 1895. Nicolete Gray shows a quite similar face called “Graphic,” from Stephenson Blake in 1896. Personally, I don't think that Patent Reclame looks like an English design, but I do not have any proof one way or the other. The numbers are proportional, intended for posters, not spreadsheets. Two ornaments are included, an art nouveau rose at #172 and a lilypad with long tendril at #177. Great for invitations, posters and flyers announcing fun events. Do not use for obituaries. Quite readable in smaller sizes for short blocks of text. I really like the buoyant quality -- a nice combination of discipline and enthusiasm. - Replay by Ahmad Jamaludin,
$17.00Replay - Inspired by more than a hundred years from Cooper Black, Replay has a soft and rounded old-style serif typeface from the sixties era. Replay give a clean and versatile letterform that fits not only for display but also for reading purposes. Replay - equipped with several OpenType. Have 84 unique alternates and ligatures which consist of 3 stylistic sets. Comes with alternatives and ligatures, and helps to create stunning logos, quotes, posts, blog posts, branding projects, magazine imagery, wedding invitations, and much more. What you get Instructions Letters, numbers, symbols, and punctuation 84 unique alternates and ligatures Use in many programs even in Canva Multilingual Support Language Support: Danish, English, Estonian, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Indonesian, Irish, Italian, Luxembourgish, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Portuguese, Romansh, Rombo, Spanish, Swedish, Swiss-German, Uzbek (Latin) Come and say hello over on Instagram! https://www.instagram.com/dharmas.studio/ Dharmas Studio - Bun Chalk by Storictype,
$12.00Introducing BunChalk Typeface Here is new product, It's called Bun Chalk. BunChalk inspired by many lettering on menuboard chalk cafe and bistro, and it's specially designed for the resto who use chalk concept,menuboard Chalk up your brand with our one-of-a-kind chalk concept! Leave your mark and get noticed with custom branded chalk that makes a statement. Whether you're a hip cafe, a stylish boutique, or a savvy startup, our branding chalk is the perfect way to spread the word about your business. Write inspirational quotes, menu specials, sales announcements, or just your logo all over your windows and sidewalks. Made from handmade quality chalk texture that goes on clean and texture typeface, it's ideal for businesses who want to grab attention and stand out from the crowd. Let potential customers know you're there with playful, eye-catching branded chalk that gets your name seen. - Complements by Ingrimayne Type,
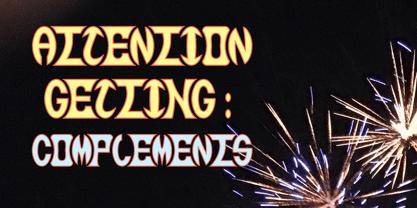
$9.00In the typeface family "Complements" two sets of characters complement each other, so much so that they work together much better than they work separately. The two sets are designed to alternate and this alternating is done automatically in applications that support the OpenType feature Contextual Alternatives. Complements is purely for show and display; it is a horrible choice for text. The spacing is very tight, which works well for very large point sizes. At smaller point sizes the user may want to increase character spacing. The typeface is monospaced. If the spacing between words is too large, substitute the non-breaking space (or the underscore) for the space character. Complements is geometric, bizarre, and hard to read, all characteristics that catch the reader's attention. Complements comes in two styles, regular and outline. The outline style was designed to be used in a layer over the regular style. - MIR Next by Juliasys,
$22.00MIR Next is a growing multi-script type family best described by the terms “humanist–semi–slab-serif”. Its character set contains Latin and Cyrillic, both extended, as well as Greek, covering more than 100 languages. Strong personality along with consistency between language systems were a basic aim when designing the family. As a result MIR has become a great tool for branding and international identities. A wide choice of symbols and numbers makes it also very useful for statistics, texts about mathematics and the sciences. Serious things are best be said in an unpretentious, relaxed way. MIR gives typography exactly that kind of appearance. Its texts emit a sense of authority but stay easily accessible at the same time. MIR’s name comes from the old Russian word Мир meaning both “world” and “peace” – a unity we will hopefully take for granted sometime in the future. - ITC Wisteria by ITC,
$29.99ITC Wisteria was designed by Michael Stacey, a Florida-based artist and graphic designer. An ardent collector and recycler of vintage graphic design and typography, Stacey is especially intrigued by the lettering styles of sign painters and show-card lettering artists from the days when most display typography was hand-rendered. ITC Wisteria is one such style, taken from the 1930s, which he has updated for digital imaging. His goal was to retain the loose, casual feel of handlettering, while imparting what he calls “the crisp finish of current precision typography.” Like the plant it was named after, ITC Wisteria is both rugged and beautiful. The design is a constructed brush script that successfully melds the strength and dynamism of strong character shapes with the grace of script letterforms. The split-brush strokes, although obviously constructed, also impart a sense of immediacy to the design. - Teritone by Absonstype,
$16.00TERITONE is the sporty sans serif style with uppercase and lowercase looks and feel nice balanced. Provide alternates and ligatures variant style make the design letter looks nice. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window glyphs In Adobe Illustrator choose tool Type glyphs Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please click fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please click fi symbol If you have questions, just send me a message and I’m glad to help. Have a great day, Absonstype - Demora by Absonstype,
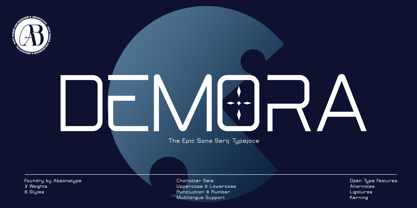
$15.00DEMORA is the sporty sans serif style with uppercase and lowercase looks and feel nice balanced. Provide alternates and ligatures variant style make the design letter looks nice. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window glyphs In Adobe Illustrator choose tool Type glyphs Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please klick fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please klick fi symbol If you have questions, just send me a message and I’m glad to help. Have a great day, Absonstype - TG Glifko by Tegami Type,
$30.00TG Glifko is a new contemporary sans-serif grotesque typeface with a combination of large and small aperture, make Glifko feel quirky, dynamic, and unusual. TG Glifko works excellent for display applications and still looks gorgeous in small size. It comes in seven different weights, from ultra-light to extra black, and matches with italic. They also supported various OpenType features, like stylistic alternates, case-sensitive forms, numerators, denominators, superscripts, subscripts, fraction, and multilingual support, coverage more than 200 languages. We are pleased to see our typefaces used by many people. If you are one of them who use our typefaces in your project, feel free to send some in-use sample images to us at info@tegamitype.com. We may upload them on our social media and our website www.tegamitype.com If you have any question or concerns regarding our products, please send us an email at info@tegamitype.com - Aviator SG by Spiece Graphics,
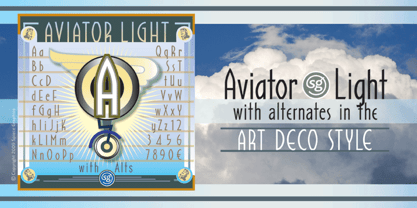
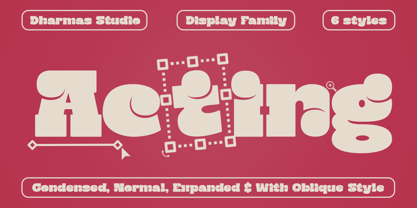
$39.00Aviator, also known as Ventura Slim, is based on an old 1930s lettering style popularized by Carl Holmes in his wonderful book on the subject. Angular and at the same time aerodynamic, this low-waisted typeface is great for tight-fitting headlines and other condensed titling situations. You may find it equally useful in developing company logos with a truly retro look. This resurrected digital version of Aviator comes with a convenient and stylish set of alternate characters and small figures. Now enjoy your flight! Aviator is now available in the OpenType Std format. Some new characters have been added to this OpenType version including stylistic alternates and historical forms. These advanced features work in current versions of Adobe Creative Suite InDesign, Creative Suite Illustrator, and Quark XPress. Check for OpenType advanced feature support in other applications as it gradually becomes available with upgrades. - Acting by Ahmad Jamaludin,
$17.00Introducing Acting! A robust slab typeface that effortlessly combines nostalgia with contemporary boldness. What sets Acting apart is its distinctive circular elements within each letter, adding a unique touch while maintaining clean and balanced shapes. With alternative glyphs, it truly comes to life. Acting offers versatility with three widths: Condensed, Normal, and Expanded, along with an oblique version, resulting in a total of six styles. Whether you're working on branding, titles, or headlines, Acting is your perfect choice for your project! What's included? Acting Main File Unique Letterforms Works on PC & Mac Simple Installations Accessible in Adobe Illustrator, Adobe Photoshop, Microsoft Word even Canva! PUA Encoded Characters. Fully accessible without additional design software. Multilingual Supports: (Afrikaans, Albanian, Catalan, Croatian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Hungarian, Icelandic, Italian, Lithuanian, Maltese, Norwegian, Polish, Portuguese, Slovenian, Spanish, Swedish, Turkish, Zulu) Come and say hello over on Instagram! https://www.instagram.com/dharmas.studio/ - OBO Star by Juri Zaech,
$19.00OBO Star is a fat, subtly flared display typeface with a not so subtle groove factor. The letters are based on a square and do not have ascenders or descenders. This way the typeface can be used for horizontal and vertical settings, or mixed like crosswords. There are a few exceptions for certain punctuation and special characters that are half the width for better spacing; and the word space’s width can easily be adjusted through OpenType stylistic sets. Talking about spacing, for strictly horizontal typesetting there is the option to turn on kerning for a number of characters to create a more optimal texture across words and phrases. But that’s all just technical talk. The true character of OBO Star is the funky look, amplified by the wide 1x1 format that creates space for unconventional shapes, mostly pronounced in the letters R, K and G. - Monkton Book Condensed by Club Type,
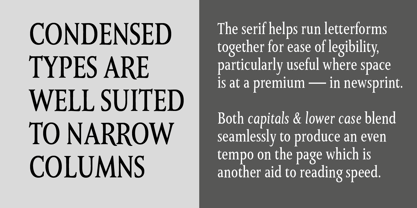
$36.99Packing more copy in a narrow space is the main reason for using a condensed type. Characters with a more ovular shape tend to be less wide than their circular counterparts and will allow for more letters per line. In narrow columns for example, this typeface can provide up to 25% more copy than the regular typeface in the same space. Another reason is when a larger type size is called for — used sparingly it is useful for headings or headlines. For emphasis, narrower letters can provide a stark contrast in the flow of reading, creating impact while retaining typographic character. Condensed types can specially useful in tables and charts because typically both use few words in each block. If space now allows, you may think about the luxury of a larger point size. This optimizes space while keeping your typography more easily legible. - Amrys by Monotype,
$65.00There's an appealing quirkiness about Amrys, which offers a confidently unusual alternative to more conventional designs. Its charm lies in its tapering tips, flexing stems, and unexpected notches, which combine to suggest something of the chiseller's tool at work. As a modulated serif, its letter shapes live between serif and sans serif, lending the design a sense of pleasing irregularity – something that's really highlighted at larger sizes. However this is also a typeface that works for text, injecting rhythm and texture into reading. “It's distinctive, idiosyncratic, and weird,” says its designer, Ben Jones. He started designing Amrys while studying an MA at Reading University, creating it in response to a brief for a magazine typeface. Amrys features an extensive and impressive character set. In addition to Latin, Amrys covers several scripts including Cyrillic, Greek, Arabic and Armenian. The family consists of 8 weights, from Light to Black, with matching italics. - Dupincel by Plau,
$30.00A typeface for telling stories. After seven years through which Rodrigo Saiani worked on Dupincel, Plau’s team still had months of dedication until found a good way of summing up this typeface. All this effort was rewarded, though, when we came up with a motif that gave Dupincel the grandiosity it deserves. Telling stories is this typeface’s gift because it has the emotion for it, resources for it and the breadth for it. Like all that wasn’t enough, it has the scale for it: optical sizes Small, Medium and Large make Dupincel optimized for stories of every length. From short stories displayed big or long stories on small letters. We don’t want to dictate the types of stories either, anything goes. But if ornaments make a good fit with that story, we will be even more thrilled. In the end, Dupincel makes us want to find new stories to tell. - Ata by Bülent Yüksel,
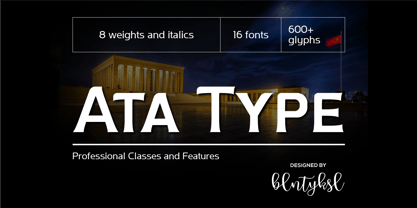
$19.00My son’s name is Ata Caner Yüksel. After building this typeface, I decided to honor it with my son’s name. I think I fully reflects the character I created in my mind. Ata typefamily, only one of the four other deep end with rounded corners consist of sharpened flat plate. Matched to one another and are optimized for screen. The family has eight weights plus matching italics was designed by Bülent Yüksel in 2016. Ideally suited for advertising and packaging, editorial and publishing, logo, branding and creative industries, poster and billboards, small text, way-finding and signage as well as web and screen design. ATA provides advanced typographical support for Latin-based languages. Case-Sensitive Forms, Classes and Features, Small Caps from Letter Cases, Fractions, Superior, Inferior, Denominator, Numerator, Old Style Figures, Stylistic Alternates in just one touch easy In all graphic programs. You will enjoy using it. - Halogen Flare by Positype,
$29.00When I released Halogen, I asked ‘Who doesn't want or need an expansive contemporary extended sans that has a sense of style and swagger… what if it had a lowercase, small caps and various numeral options… how could you say no?’ Go, click on the Halogen link and read on, if you're interested. Halogen was well-received, so I decided to take it further with Halogen Flare (the name kinda tips you off as to what kind of typeface it is, don't ya think?). As always, I prefer not to take short cuts and provide an anemic offering of glyphs — a modern typeface offered today must provide more than just the basics and this one does — lowercase, smallcaps, old style numerals, tabular forms, stylistic and titling alternates, fractions, case-sensitive features, and even an alternate uppercase ordinal set is included. Now, go make cool print and digital things with it. - The Hello Ween font by Billy Argel is a captivating typeface that exudes an eerie charm, making it perfect for projects that require a touch of mystery or spookiness. This font stands out with its un...
- The LEGO BRIX font, meticulously crafted by the talented designer known as SpideRaY, is a fascinating typeface that pays homage to the iconic LEGO brand, celebrated for its colorful interlocking plas...
- October Crow by Chad Savage is a true embodiment of the haunting charm that one associates with the fall season, particularly with the anticipation of Halloween. This font dives deep into the aesthet...
- KiddieClip 2, designed by Graham Meade under the banner of GemFonts, embodies the whimsy and playful energy often associated with childhood creativity. This font taps into the essence of youthful ima...
- Smallstep Pro by Evolutionfonts,
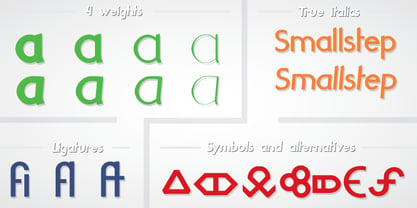
$-Smallstep - One geometric sans serif with a free spirit. If we presume that geometric typefaces play with the idea of what typography would look like in the future when all unnecessary elements would disappear, than most of their designers seem to envision the future in a rather metropolisque kind of way. We love geometric faces, but the cold and heartless feelings that most of them leave is just not our cup of tea. That is why we are happy to bring some optimism in that genre with our new typeface. We called it Smallstep. Smallstep is a typeface that follows the traditions of classic geometric sans serifs like “Futura”, but is at the same time friendly and whimsical. We took the liberty to deviate from the standard sans serif glyphs while drawing some characters (such as ”a” and ”r” ), others (“w” “k”) are completely redesigned. Probably the biggest trademark of this typeface is the way vertical lines in most lower case characters are “cut” so they end in a 60 degree angle. Smallstep is over all a expressive face, which means it brings some emotions to your design and feelings in itself, and should be used accordingly. Other than that, it is suitable for both headline and body text, print and web. So what kind of name is “Smallstep”? We view the type design process as a form of evolution: There can be no typeface that differs drastically from the current standards, since its characters would be unrecognizable and thus unreadable. But at the same time there are hundreds of faces that differ a little, and still manage to make a difference by moving with small steps towards better and more refined looks. Smallstep consist of 4 weights, that cover all the features, that are expected of a modern Opentype face: kerning pairs, ligatures, true italics and alternative characters, plus a set of symbols, that will help you start off your designs more easily. - Imagine a font that takes you on a whirlwind tour through the lush landscapes and rich history of Ireland, encapsulating the essence of its culture with every curve and line. That font is Eire, a bea...
- Headlight by Typodermic,
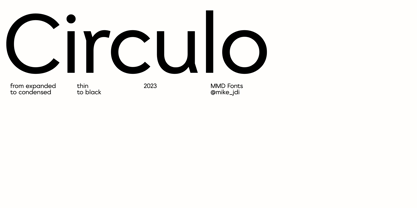
$11.95Introducing Headlight: the intriguing sans-serif typeface that is anything but ordinary. With its unique blend of oval-nib embellishments and mechanistic squareness, Headlight is a font that demands attention. Designed in a superelliptical style, each letter is crafted with rounded corners and a one-of-a-kind design that sets it apart from other fonts. But Headlight isn’t just about style—it’s also incredibly functional. Available in five weights and italics, this font is perfect for a wide range of applications, from branding and advertising to editorial design and more. And with its numerals available in both lined proportional and old-style proportional styles, Headlight is a font that can truly do it all. If you’re looking for a typeface that combines style and function in a truly unique way, look no further than Headlight. Try it out today and see for yourself why this superelliptical font is turning heads in the design world. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Circulo by MMD Fonts,
$6.29Bound to rules, unbound in the usage. Hyper geometric, and minimal contrast. Circulo V1 is based on a font project I originally started because of a client I had. I wanted to create a display and text font for their product design brand, which is all about reducing the amount of necessary materials and production steps. Before I started the course at tipo-g it was called -“REDUCE“ and was more or less finished. The concept was based on the name. How far can letter shapes be reduced to their core geometric concepts and still be identified as letters? But in a way, it lacked a unique approach and was just a generic geometric Sans Serif with a lack of finesse. There was already a glimpse of characteristics visible which would later define Circulo V1. The high focus on geometric shapes was not of the same severity, and the angle on the stems was less intense. Those, as I call them, fake serifs turned out to be a significant factor in legibility and the characteristic of the font. Besides those changes and improvements, I decided to implicate a new feature to the concept, a condensed style. I quickly realised that it is impossible to keep my perfect circles and half-circles in this style without breaking my rules for the font. This „problem“ turned out to be the most crucial feature of the condensed set. Circular-based Letters will ignore the rules and boundaries of the condensed style and stay as they are. This feature allows the user to create a unique rhythm in their texts, and if you use the variable font, you can decide how intense this rhythm will be. In this situation, the user can choose which letters are allowed to keep their shapes and which will be put in their condensed corset. All, some or none of them, you decide. - Apricot by Canada Type,
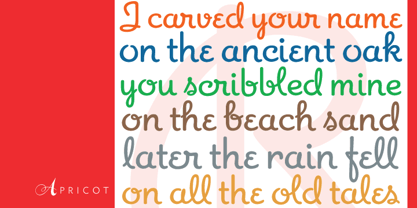
$24.95A. R. Bosco made Romany for ATF in 1934, when there was much demand for script types in advertising and publishing. It was the high times of Speedball lettering, and a casual script in that fashion was naturally very welcome. It became an instant hit and was used widely for a good part of the 1930s and 1940s. Apricot is not only a revival of Bosco's work, but also a major expansion of it. It contains very effective solutions to the many problems presented by the original metal type, which had to always be tracked too wide because of the forms of some of its letters. Solving these problems was not an easy task. A comprehensive set of alternates was designed to give the user the ability to replace some forms in certain uses, and a large set of two-, three-, and even four-letter ligatures was added to solve the awkwardness of some of the more common letter pairings. The resulting work is quite delightful, especially for those who like to take advantage of OpenType technology. Apricot is the rarest kind of script in digital type these days, the kind that is upright, round, bold, feminine, and distinctly young in appearance. A birthday cake for a teenage girl can certainly benefit from these letters. So can greeting cards, family show posters, diary covers, party invitations, women's shirts, toy packaging, celebration literature, and almost anything that needs that special touch of shiny happy youth. Apricot is available in all common font formats. The Postscript and True Type versions come in 4 fonts, which include one for alternates and two for ligatures alongside the main font. The OpenType version is one font that contains more than 380 glyphs and all the necessary programming for the palettes of OpenType-supporting applications. If you liked Canada Type's hugely popular font Dominique, you will love Apricot. - Gineso by insigne,
$-Michaelangelo. da Vinci. Bellini. Rafael. Masters of Italian art whose names have dwarfed those of many other great Italian artists. Yet relics from these other artists remain, though often unnoticed because of their practical nature. These unknowns are the Italian Masters of vernacular sign painting, and insigne now gives a nod to their work with its new sans serif, Gineso. Based on its inspiration, Gineso was created for posters, headlines and logotypes. (It does well in apps, too, though the sign painters probably weren’t thinking about that at the time.) Aesthetically remedied, yet still with an uncut charm, Gineso’s condensed qualities make it especially nice for signs and titling where horizontal space is at a premium. The tight, narrow forms of its geometric design leave you with a robust flavor that will remind you of mamma’s spaghetti. But don’t worry; the font’s ample counters ensure your audience won’t be reading through a bowl of pasta. These condensed forms look great on their own or when their seven different weights and matching italics are utilized together. With the included OpenType features, fractions and superior/inferior positions are also available to broaden your palette. Even more, this font is ready for complex, professional typography with OpenType features like alternate letters and a large character set including Central and Eastern European Languages. So when you find yourself (or your project) in a tight space, stir in Gineso to get the right taste for your copy. It may just make all the difference. - As of my last update in April 2023, "Fresh" by La Toya Grey may not be specifically known in mainstream font directories or among widely recognized graphic design communities. However, let's create a...
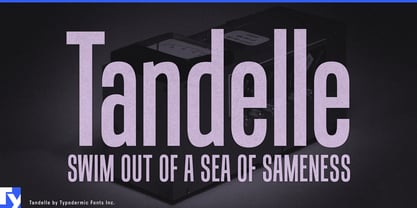
- Tandelle by Typodermic,
$11.95Welcome to the world of Tandelle—a sans-serif typeface with a unique flavor that will make your designs stand out. Tandelle was designed with a specific purpose in mind: to operate efficiently when there is a limited amount of horizontal space available. Its narrow letterforms are perfect for headlines, captions, and other types of text where space is at a premium. What sets Tandelle apart from other sans-serif typefaces is its flat points on verticals such as “A” and sharp points on horizontals such as “Z”. These distinctive features add a touch of sophistication and elegance to your designs, making them visually appealing and easy to read. Tandelle’s spacious shapes and minimal detail make it simple to read despite its narrowness. The typeface’s clean lines and modern design lend themselves to a wide range of applications, from branding and advertising to packaging and web design. Tandelle comes in four styles: Regular, Italic, Bold, and Bold-Italic. Whether you’re looking for a subtle accent or a bold statement, Tandelle has you covered. With its narrow letterforms and unique flavor, Tandelle is the perfect choice for any project that requires a touch of sophistication and style. So why settle for ordinary when you can have extraordinary? Try Tandelle today and see the difference for yourself. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Alright, fasten your seat belts, typography enthusiasts and font aficionados, because we're about to take a wild ride into the cosmos of creativity with "Blaster Infinite" by the enigmatic and clever...
- Byington by Typodermic,
$11.95With a nod to the venerable lines of Trajan, the Byington font exudes a timeless elegance that is both classic and contemporary. Inspired by the ancient sculptures etched into Trajan’s column in Rome, this font pays homage to its traditional roots while infusing modern sophistication. Byington’s strong and beefy serifs, along with its sharp transitional curves, lend a robustness that is perfectly suited for the demands of video and other high-intensity applications. The delicate nuances of traditional design have been replaced with a bolder, more assertive aesthetic, making this font the perfect choice for those who seek both strength and beauty in their typography. What’s more, the Byington font’s lowercase is seamlessly interwoven with Sabon and Garamond, creating a harmonious balance between simplicity and refinement. Whether you’re crafting a corporate logo or designing a high-end publication, Byington is the ideal choice for those who demand the very best. Available in Regular, Italic, and Bold styles, this font is as versatile as it is stylish. So why settle for anything less than the best? Choose Byington for your next project and let its timeless elegance speak for itself. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Garava - 100% free
- AF LED7Seg 1 by Fortune Fonts Ltd.,
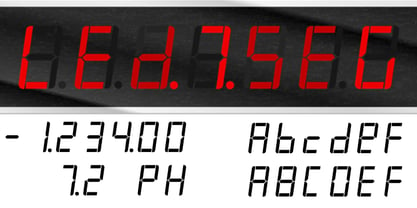
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing and/or using and/or distributing the font, the buyer, user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agrees to (1) indemnify and hold harmless the font foundry and neither the font foundry nor distributor is responsible to the buyer or user or any other party for any consequential, incidental, special, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings or expected savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties, (2) not use the fonts to assist in design of, or be incorporated into, non-software displays. - Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Irrlicht by Aarhaus,
$30.00Irrlicht is based on C. H. Kleukens’ 1923 typeface Judith Type . Whilst Dunkle Irrlicht is a fairly faithful rendition and extension of Kleukens’ typeface, the Licht style was initially added as a stand-alone stencil version; yet, the two styles work perfectly together – for different nuances, for emphasis or simply stacked/layered. Irrlicht is equipped with upper- and lowercase ligatures, contextual and stylistic alternates, fractions, superior and inferior figures, extended language support and a few extra goodies. Additional information – How Irrlicht came to life Christian Heinrich Kleukens cut his Judith Type in 1923, at the peak of German expressionism, exclusively for publications with the Ernst-Ludwig-Press, such as a limited series of biblical prints – the first being the Book of Judith , hence the original’s name. I stumbled upon this typeface a couple of years ago in a nice little 1930 booklet of the Gutenberg-Gesellschaft and was struck by its forceful darkness on paper and its seemingly simple, crude letterforms. The lack of a long-ſ in the final version of Judith Type – quite unusual for a German typeface of that time – adds to this feel of crudeness and spontaneity*. Judith Type seemed to me like a semi-blackletter cousin of Rudolf Koch’s typeface Neuland (cast in the same year). Besides its apparent affinity with expressionism, it reflects a lot of that deeply spiritual craftsmanship of the era – much like Neuland. A few months later, when I was working on a stencil project and looking for a typeface that could be cut into thin wooden plates easily, I remembered those dark, sharp letters that seemed to be lacking any curves at all. After enlarging a few letters and tracing them by hand, the whole set was redrawn digitally, using only straight lines. As for spacing, the goal was to keep the letters tight but to avoid touching characters – without ironing out all the original’s tension and rhythm. Deliberate kerning, subtle contextual alternates and ligatures help to deal with critical glyph combinations. Two additional versions were developed: a stencil version with open counters and, in reference to a popular style of the 1920s and inspired by dry, cracked wood, an inline version. These two additional styles were later merged into one font – Lichte** Irrlicht was born. — AARHAUS * Consequently, the original typeface’s German eszett is simply a ligature of the “round s” and standard z . In some of his publications, Kleukens dispenses with using eszett altogether and sets double s instead. Irrlicht , however, does feature a more common eszett (ß); the original, among other more faithful letter forms, can be accessed via the stylistic sets feature ** licht – literally bright – being the German term for inline typefaces – not to be confused with leicht ( light ) - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi,