9,042 search results
(0.081 seconds)
- The DIN 1451 fette Breitschrift 1936, crafted by Peter Wiegel, is a typeface steeped in historical significance and functional aesthetics. A revival of the classic industrial typeface initially devis...
- The MonospaceTypewriter font, crafted by the renowned typeface designer Manfred Klein, is a digital throwback to the era of mechanical typewriters. This font embodies the quintessential characteristi...
- As of my last update in April 2023, "Newsiren" by Stephen Bird offers a fascinating glimpse into the contemporary world of type design, blending tradition with innovation. This font stands out for it...
- Picture this: you're about to pen a love letter, the old-fashioned way. You dip your quill in ink, but instead of pressing it to parchment, you tap away at your keyboard and, voilá, out comes Jayne S...
- As of my last update in April 2023, I don’t have information on a font specifically named "Ogilvie," indicating it may not be widely recognized in mainstream typography resources or it could be a mor...
- The Kremlin Samovar font by Bolt Cutter Design is an intriguing typeface that draws heavily on the rich and ornate visual traditions associated with Russian culture and history. This font skillfully ...
- As of my last update in April 2023, CrawfishPopsicle is not a widely recognized or specific font within mainstream font libraries or the typographic community, which suggests it might be a custom or ...
- As of my last update in April 2023, there isn't a widely recognized or commercially available font specifically known as "Yodle." It's possible that "Yodle" could be a custom or a less-known typeface...
- As of my last update in April 2023, "Math Donuts" appears to be a fictional or highly specialized font, not widely recognized in mainstream typography circles. However, inspired by the playful and in...
- Chizz Wide High, a distinctive font crafted by Apostrophic Labs, stands out as a unique contribution to the vast world of typography. Known for its innovation and creativity, Apostrophic Labs has cre...
- Hachi Maru Pop by Norio Kanisawa,
$40.00It is a cute font that imaged a circle that was popular among young Japanese girls in the 1970s and 1980s, plus elements of the current round character as well. The momentum of the circle fads of the 70s and 80s back then seemed to have been great, and it seems that there were schools that prohibited the use of the round letters as students were all writing, too. In addition, a circular letter contest was held, and it seems that the work selected from many entries was released as a phototype. I tried to round up to the limit while incorporating the elements of that circle and the elements of the round letters that the current Japanese girls would write. It corresponds to Hiragana · Katakana · Alphabet · Numerals · Symbols · Kanji(chinese characters). You can also write vertically. You can use it easily, because it contains JIS first · second level, and IBM extended Kanji(about 6700chinese characters). I think that it is an eye-catching design although it lacks a little on readability, so it is also recommended to use it point-wise. The name "Hachimaru" is a thing that touched "80" in the 1980s. The 80s is one of my favorite times. I think that the power to young girls 'Kawaii' such as circle letters, fancy goods and idols was a very strong era. I hope I can express even a little "Kawaii" culture of that unique and unique 80's Japan. <「はちまるポップ」紹介文> 1970年〜80年代に、日本の若い女の子の間で流行した丸文字をイメージし、現在の丸文字の要素もプラスしたかわいいフォントです。 70〜80年代当時の丸文字の流行の勢いは凄かったらしく、学生さんもみな書いていたそうで、丸文字の使用を禁止する学校もあったそうです。 また、丸文字のコンテストが行われ、多数の応募から選ばれた作品が写植書体としてリリースされたこともあるそうです。 その丸文字の要素と、現在の日本の女の子が書くような丸文字の要素も取り込みながら、極限まで丸っこくしてみました。 ひらがな・カタカナ・アルファベット・数字・記号類・漢字に対応しており、縦書きもできます。 漢字はJIS第一水準・第二水準・IBM拡張漢字に対応(約6700文字)しているので、使い勝手も良いかと思います。 可読性には少々欠けますが目を引くデザインだと思うので、ポイント的に使うのもオススメです。 名称の「はちまる」は80年代の「80」をもじったものです。 80年代は私の好きな時代の1つです。丸文字をはじめ、ファンシーグッズやアイドルなど、若い女の子の「かわいい」へのパワーがとても強い時代だったんだなぁと思います。 その個性的で独特な80年代日本の「かわいい」カルチャーを少しでも表現できてればいいなぁと思います。 <スタイルカテゴリー> 手書き風、丸ゴシック - Hand Stamp Gothic Rough by TypoGraphicDesign,
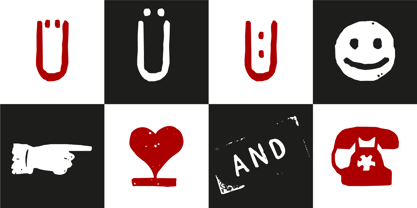
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Salden by Canada Type,
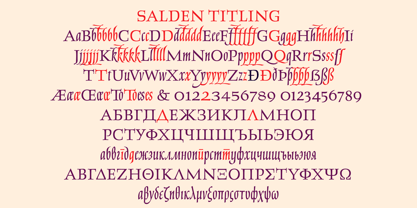
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - Rolling Pen by Sudtipos,
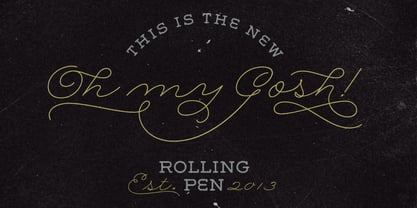
$79.00After doing this for so many years, one would think my fascination with the old history of writing would have mellowed out by now. The truth is that alongside being a calligraphy history buff, I'm a pop technology freak. Maybe even keener on the tech thing, since I just can't seem to get enough new gadgets. And after working with type technologies for so many years, I'm starting to think that writing and design technologies as we now know them, being about 2.5 post-computer generations, keep becoming more and more detached from what the very old humanity arts/tasks they essentially want to facilitate. In a world where command-z is a frequently used key combination, it’s difficult to justify expecting a Morris-made book or a Zaner-drawn sentence, but accidental artistic “mutations” become welcome, marketable features. When fluid pens were introduced, their liquid saturation influenced type design to a great extent almost overnight an influence professional designers tend to play down. Now round stroke endings are a common sight, and the saturation is so clean and measured, unlike any liquid-paper relationship possible in reality. Some designers even illustrate their work by overlaying perfect circles at stroke ends, in order to illustrate how “geometric” their work was. Because if it’s measured with precise geometry, it’s got to be meaningful design. And once in a while, by a total freak accident, the now-cherished mutations prove to have existed long before the technology that caused them. Rolling Pen was cued by just such a thing: A rounded, circular, roll-flowing calligraphy from the late nineteenth century seemingly one of those experimental takes on what inspired Business Penmanship, another font of mine. Looking at it now it certainly seems to be friendlier, more legible, and maybe even more practical and easier to execute than the standard business penmanship of those days, but I guess friendliness and simplicity were at odds with the stiff manner business liked to present itself back then, so that kind of thing remained buried in the professional penman’s oddities drawer. It would be quite a few years before all this curviness and rounding were thought of as symbolic of graceful movement, which brought such a flow closer to the idea of fine art. Even though in this case the accidental mutation just happens to not be a mutation after all, the whole technology-transforms-application argument still applies here. I'm almost sure “business” will be the last thing on people’s minds when they use this font today. One extreme example of that level of disconnect between origin and current application is shown here, with the so-called business penmanship strutting around in gloss and neon. Rolling Pen is another cup of mine that runneth over with alternates, swashes, ligatures, and other techy perks. To explore its full potential, please use it in a program that supports OpenType features for advanced typography. Enjoy the new Rolling Pen designed by Ale Paul with Neon’s visual poetry by Tomás García. - Minicomputer by Typodermic,
$11.95Minicomputer is an exceptional typeface that pays homage to the antique look of computer fonts from the mid-20th century. It is a magnetic ink typeface, characterized by a versatile range of seven weights and italics, which is perfect for graphic design themes. Minicomputer also includes OpenType fractions and numeric ordinals, as well as an array of mathematical symbols that can add depth to any design. With its OpenType old-style numerals feature, Minicomputer enables users to evoke the original MICR E-13B numerals, the very numerals that were once used in bank checks. Back in the 1950s, the MICR E-13B numerals were printed in magnetic ink and were associated with the innovative technology of the time. But that didn’t stop Leo Maggs from creating Westminster, a typeface that emulated the look of the MICR E-13B. Soon after, dozens of magnetic typefaces appeared and quickly became fashionable. By the 1980s, home computers emerged, and the once fashionable magnetic typefaces became outdated. They were replaced with pixel fonts and dot matrix typefaces, which gave a fresh look to digital designs. However, designers today are reviving the magnetic typeface trend in a new context. Magnetic typefaces are now associated with a vintage look that has a unique and synthetic feel and an association with 1960s fashion trends. Despite the half-century since the first magnetic typefaces appeared, designers had limited choices when it came to using them, mainly having to rely on digitized versions of analog fonts from the 1990s. Minicomputer offers an exciting and modern take on the magnetic ink typeface and is a must-have for any designer or writer looking to add a touch of the past to their work. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Phinney Jenson by HiH,
$12.00Phinney Jenson ML is a font with deep historical roots firmly planted in the fertile soil of the Italian Renaissance. Twenty years after Lorenzo Ghiberti finished his famous East Doors, the Gates of Paradise, of Santa Maria del Fiore in Florence and about fifteen years before Sandro Botticelli painted his “Birth of Venus,” a French printer by the name of Nicolas Jenson set up a small print shop in the powerful city-state of Venice. The fifteenth century marked the end of the plague and the rise of Venetian power, as the merchants of Venice controlled the lucrative trade of the eastern Mediterranean and sent their ships as far as London and even the Baltic. In 1470, Jenson introduced his Roman type with the printing of De Praeparatio Evangelica by Eusebuis. He continued to use his type for over 150 editions until he died in 1480. In 1890 a leader of the Arts & Crafts movement in England named William Morris founded Kelmscott Press. He was an admirer of Jenson’s Roman and drew his own somewhat darker version called GOLDEN, which he used for the hand-printing of limited editions on homemade paper, initiating the revival of fine printing in England. Morris' efforts came to the attention of Joseph Warren Phinney, manager of the Dickinson Type Foundry of Boston. Phinney requested permission to issue a commercial version, but Morris was philosophically opposed and flatly refused. So Phinney designed a commercial variation of Golden type and released it in 1893 as Jenson Oldstyle. Phinney Jenson is our version of Phinney’s version of Morris' version of Nicolas Jenson’s Roman. We selected a view of the Piazza San Marco in Venice for our gallery illustration of Phinney Jenson ML because most of the principal buildings on the Piazza were already standing when Jenson arrived in Vienna in 1470. The original Campanile was completed in 1173 (the 1912 replacement is partially visible on the left). The Basilica di San Marco was substantially complete by 1300. The Doge’s Palace (not in the photo, but next to the Basilica) was substantially complete by 1450. Even the Torre dell'Orologio (Clock Tower) may have been completed by 1470—certainly by 1500. Phinney Jenson ML has a "rough-and-ready" strength, suitable for headlines and short blocks of text. We have sought to preserve some of the crudeness of the nineteenth-century original. For comparison, see the more refined Centaur, Bruce Rogers's interpretation of Jenson Roman. Phinney Jenson ML has a strong presence that will help your documents stand out from the Times New Roman blizzard that threatens to cover us all. Phinney Jenson ML Features: 1. Glyphs for the 1252 Western Europe, 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Accented glyphs for Cornish and Old Gaelic. Total of 393 glyphs. 400 kerning pairs. 2. OpenType GSUB layout features: onum, pnum, salt, liga, dlig, hisy and ornm. 3. Tabular (std), proportional (opt) & old-style numbers (opt). 5. CcNnOoSsZz-kreska available (salt). - Paverify by Esintype,
$14.00Paverify is an all-caps geometric slab serif display face inspired by a particular pavement tile component which is evoking a blocky “I” letter. All other characters were interpreted based on its look and drawn accordingly. There are three uppercase Roman fonts in different weights and widths substantially. With the additional versions, type family consisting of 7 fonts in total. Over 220 Latin, Cyrillic and Greek script languages supported. Each font contains an extensive multilingual support with more than 1600 glyphs and OpenType features, including number forms, fractions, and stylistic alternate sets those provide different looks by the typographic preferences. For the lowercase letters there are small caps variants, i.e., shorter caps. These also have identical glyphs and matching marks to enable “Small Capitals From Capitals” feature. Narrower Medium and Bold styles was produced to accompany the Black first design. Paverify comes with an ornaments font named as “Extras”, which contains geometric graphical elements, i.e., paver stone patterns, banner/sticker background sets, star comps and a collection of catchwords to simplify creating feature rich layouts. As is known as interlocking paver in certain regions — a rectangular shape with the distinctive diagonal tabs — transcribing the simplest letter to draw into the whole alphabet was a challenging task. Not only it was the single thing that can be used as a source, considering its thick form in roughly 1.2:1 proportions compared to the sophistication of letterforms was the challenge. Starting point was keeping design consistent while both avoiding and preserving a particular appearance to achieve a similar texture, basically a repeating pattern on the streets. In contrary of a traditional approach, Paverify tend to have more contrast than the other slab serifs which helps to reduce massive stem weight of the source form. This look contributes to its hand painted sign effect achieved in a certain degree, which may otherwise impractical to transform because the source material is an inorganic, static form by definition. Tight and even spacing of the pavement tiles was inspirational for the kerning balance of the letters. Although the lighter weights have more space between the letter pairs, black weight adjusted as to be close to each other as the original grid. Tight spacing can be ignored by using Capital Spacing OpenType feature for the Outline versions as layer fonts. In one stroke, this gives an extra space between the letters to avoid diagonal armed letter terminals overlap. Black typographic colour and texture gives a sturdy appearance to the lines, it is useful for the projects where a robust display faces preferred for the titling, strong headlines, letter stacks, dropcaps, initials, short names on materials such as advertisements, book covers, posters, logotypes, wordmarks, package designs, and more in print or digital. Paverify can be paired as a complimentary face in a combination with broader type systems, where vintage look compositions and woodcut style fusions requiring an extra stunning texture. - Rotola TH Pro by Elsner+Flake,
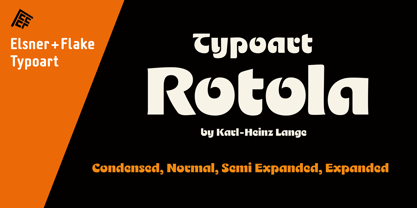
$40.00Karl-Heinz Lange presented his first drafts of Rotola during a Typoart® type design competition in 1985 under the name "Boutique". A year later, Norbert du Vinage, former manager of the type design department, integrated "Boutique" in his production plan. Due the Fall of the Wall, it took about 18 years until Lange finished this font family in cooperation with Elsner+Flake. Karl-Heinz Lange was born on July 29, 1929 in Wiesenkirch in West Prussia. He was enrolled in the Humanistic Gymnasium at Elbing from 1939 to 1945 and changed to the Wernigerode High School after his family had to flee to central Germany. From 1949 to 1951, Karl-Heinz Lange studied at the Werkkunstschule Halle, where one of his teachers was Professor Post. After 1951, he continued his studies at the Hochschule for Grafik und Buchkunst in Leipzig with an emphasis on book design. He received his diploma in 1955 with distinction based on his design of a hot metal typeface. From 1956 to 1961, Karl-Heinz Lange worked as a lecturer for Type and Commercial Graphics at the Hochschule für Angewandte Kunst in Magdeburg. From 1961 to 1963, he taught at the Hochschule für Grafik und Buchkunst in Leipzig, and finally as a freelance commercial designer in Magdeburg. He worked on a variety of assignments, one of which was the design of trick films. From 1969 to 1976 he took the position of Artistic Director of the Henschelverlag, Berlin; from 1976 to 1994 he was Professor of Type and Typography at the Fachschule für Werbung und Gestaltung in Berlin; and, until 2004, he taught at various institutes for advanced professional education. From 2005 to 2007 he taught at the Fachhochschule Magdeburg/Stendal. Karl-Heinz Lange was awarded the second prize at the "International Type Design Contest 1971" for a headline typeface, and, in 1984, at the XI. Biannual of Graphic Design in Brno, he won a Silver Medal for the design of his typeface family Publica. He created the telephone book typeface Minima and re-designed the Typoart Super Grotesk® (Arno Drescher, 1930) as well as the Newspaper typeface Magna® by Herbert Thannhaeuser for the use on digital typesetting systems. To the day of his death on June 29, 2010, Karl-Heinz Lange lived and worked as a type designer. Among others, he closely followed the designs of the typefaces which were developed under his guidance for Typoart®: "Publica®", "Typoart Super Grotesk®" and "Minima®" which he launched as "Publicala", "Minimala" and "Superla" in 2009. In cooperation with Elsner+Flake, he developed the Typeface family "Rotola" between 2006 and 2009 as well as the script families of the "Viabella®" series. To the end, he followed the development of his first typeface, the "Diplom Antiqua", which he also wanted to bring to market together with Elsner+Flake. - Ollie by Eclectotype,
$40.00Meet Ollie, a casual signage script whose friendly, bouncy exterior belies a heart of sophisticated OpenType programming. This font is designed to make the most of OpenType savvy applications, and as such is recommended for professional design use. Or to put it another way: Make sure that contextual alternates and ligatures are always turned on! Ollie includes about 900 glyphs, many of which are automagical substitutions to keep the text flowing smoothly, and to pseudo-randomly pick different glyphs to avoid repetition. With contextual alternates turned on (as they should be by default), most lowercase letters will alternate between at least two different forms. The powerful OpenType programming makes the font itself ‘look back’ (up to eight characters) on previously used letters; typing “banana” will give you three different a’s and two different n’s (the last a is a special ‘end form’ character). The calt feature controls many other ‘special effects’ which all add together to give a smooth-flowing, hand-lettered look. These effects include start and end forms (and indeed, ‘loner’ forms) of many letters, which are automatically substituted in at beginnings or ends of words, or when the previous or next letter doesn't connect. Another special feature tests to see if there is room for the crossbar of t (or tt ligature) to extend further over the previous or next letter, or both, as is often the case. The last main effect of the calt feature is to substitute certain letters typed before any ‘e’ character, to make for a more natural connection (see the pe combination in ‘Eclectotype’ in the first poster). Ligatures should be on by default, for a much nicer looking tt combination, and a few others besides. The swash feature should be used sparingly (one glyph at a time, really) to apply a more extravagant look to g,j and y in the lower case, and quite a few of the upper case too. Oldstyle figures are included, as well as the lining defaults. Now to delve into the stylistic alternates... These are all included in the salt feature, or for uses of applications that support them, separated into stylistic sets thus: ss01 - (with swash feature on) L and G swashes get even swashier. ss02 - standard s changes to a connected script s form. ss03 - r takes on a script form. ss04 - z also gets a scriptier look. [the previous three sets also change any versions of s, r or z with diacritics] ss05 - a useful underline function. When enabled, typing two or more underscores will extend a cool underline under the previous letters. More underscores = longer underline. ss06 - the Polish script lslash changes to its more standard form. ss07 - E, S and B change to a more top-heavy alternate form. ss08 - An alternate form for A characters. ss09 - Alterative rounder forms of M and N. ss10 - An alternate ampersand. That about wraps up the features. Now all that’s left is for you to license the font and get experimenting! - Pinto by FaceType,
$15.00Pinto, designed by Vienna based typographer Georg Herold-Wildfellner, lets you transform type into an exciting and beautiful piece of work. The irregular, hand-lettered look adds a real human touch to things and comes along with a lot of loving details. Combine all font-styles the way you want, add some ornamental swashes or banners and even a single word becomes magnificent. · Four subfamilies plus hundreds of ornaments in 1 font combo! Pinto shows a great flexibility and variety. It works similar to a toolbox: four subfamilies including shadow-, outline-, display- and layer-variations. On top of that is NO_05, a set of more than 800 different ornaments to dress up any typographic project. Browse through tons of swashes, flourishes, dividers, corners, ribbons, banners, frames, arrows, hearts and stars. The extensive character set includes uppercase letters in two automatically alternating versions (activate OpenType “Contextual Alternates”). All ornaments are abundant with details and often available in different stroke thicknesses. Scale them up to meet your personal needs! · The Pinto Family at a glance • NO_1: Narrow Sans Serif (additional option: NO_01 Shadow) • NO_2: Slab Serif (plus a playful variant with serifs drawn as outline) • NO_3: Serif (plus 3 versions: Shadow, Engraved & Engraved Display) • NO_4: Western style – this one is for free! (extra: two layer-option) • NO_5: 800+ typographic ornaments in 3 fonts, separated into stylistic sets · The Pinto family in total includes 14 hand-drawn styles and is tailored for food-, magazine-, book- and packaging-design. · Enjoy! Georg Herold-Wildfellner | FaceType · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Pinto / 195 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Bashkir, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - TE Rekaah3 by Tharwat Emara,
$50.00Introducing TE Rekaah3: Unleash the Beauty of Arabic Calligraphy by Tharwat Emara TE Rekaah3 is not just a font; it is a masterpiece crafted by renowned calligrapher Tharwat Emara, bringing the timeless beauty of Arabic calligraphy to life. With its exquisite design, meticulous attention to detail, and captivating aesthetics, TE Rekaah3 invites you to embark on a journey of creativity and immerse yourself in the artistry of Arabic script. Impeccable Craftsmanship: Tharwat Emara, a master calligrapher, has poured his expertise and passion into every curve and stroke of TE Rekaah3. The result is a font that showcases the flawless craftsmanship and artistic precision that Tharwat Emara is renowned for. Each letterform is meticulously designed, reflecting the elegance and grace of Arabic calligraphy in its purest form. Elegance Redefined: TE Rekaah3 embodies a harmonious balance between tradition and innovation. It embraces the timeless elegance of Arabic script while infusing it with a contemporary flair. The graceful letterforms and balanced proportions of TE Rekaah3 exude sophistication, making it the perfect choice for projects that demand refined aesthetics and a touch of modernity. Captivating Visual Appeal: TE Rekaah3 captivates the eye with its visually striking composition. The seamless flow of each character, carefully curated ligatures, and distinctive swashes create a captivating rhythm that draws the viewer in. Whether used for headlines, logos, or editorial layouts, TE Rekaah3 ensures that your designs make a lasting impression. Unparalleled Legibility: Tharwat Emara's expertise in calligraphy shines through in TE Rekaah3's exceptional legibility. Each letterform is thoughtfully crafted to ensure clarity and readability, even at smaller sizes or in intricate design compositions. Your message will be conveyed with precision and impact, making TE Rekaah3 a reliable choice for a wide range of design applications. Versatile Expressiveness: TE Rekaah3 offers a wealth of creative possibilities. With its comprehensive character set, including alternates, ligatures, and stylistic variations, you have the freedom to express your artistic vision. Whether you seek a contemporary look or a more traditional feel, TE Rekaah3 provides the versatility to bring your creative ideas to life. Seamless Integration: TE Rekaah3 seamlessly integrates into your design workflow, ensuring a smooth and efficient experience. Available in various file formats and compatible with popular design software, it offers convenience and ease of use. Focus on your creative process and let TE Rekaah3 effortlessly elevate your designs. Celebrate the Art of Arabic Calligraphy: TE Rekaah3, born from the creativity of Tharwat Emara, celebrates the rich heritage of Arabic calligraphy. It pays homage to centuries of artistic tradition while embracing the demands of contemporary design. By choosing TE Rekaah3, you honor the legacy of Arabic calligraphy and create designs that resonate with cultural richness and artistic expression. Immerse yourself in the beauty of TE Rekaah3, where the mastery of Tharwat Emara converges with the art of Arabic calligraphy. Unleash your creativity, elevate your designs, and let TE Rekaah3 become the embodiment of your artistic vision. - Doovy Groovy Party by Mofr24,
$11.00Introducing the Doovy Groovy Party font! This stylized, psychedelic, and round Groove Display Font takes you back to the 90's and 00's era. With its multilingual support, it's perfect for creating a pop, funky, and bold vibe. What sets the Doovy Groovy Party font apart is its unique ability to capture the essence of the vibrant and energetic 90's and 00's era. Its stylized, psychedelic design evokes a sense of nostalgia while still offering a fresh and contemporary look. This font is a true standout, allowing your designs to stand out as well. For designers looking to create harmonious compositions, the Doovy Groovy Party font has a few relatives and typefaces that complement it beautifully. Consider pairing it with "Retro Sans Serif" for a bold and cohesive look, or experiment with "Funky Display" to amplify the funky vibes. These combinations will add an extra layer of creativity and versatility to your design projects. The Doovy Groovy Party font comes in three variations - Regular, Outline, and Shadow - making it a versatile tool for various design needs. The Regular version provides a solid foundation, ideal for headlines and titles that demand attention. The Outline variation adds an element of sophistication and can be used for modern designs, while the Shadow option creates depth and dimension for a more dynamic appearance. Additionally, this font boasts extensive multilingual support, ensuring that it can be used effectively across different languages and cultures. The Doovy Groovy Party font draws inspiration from the bold and expressive typography prevalent in the 90's and 00's. It captures the vibrant and carefree spirit of that era, where music, art, and pop culture collided to create an explosion of creativity. The psychedelic elements incorporated into the font pay homage to the colorful and trippy visuals that defined the time. This font encapsulates the nostalgia and excitement of those years, allowing designers to infuse their projects with a sense of fun and playfulness. We created the Doovy Groovy Party font with a passion for celebrating the bold and expressive designs of the past. We wanted to provide designers with a versatile tool that brings the nostalgic charm of the 90's and 00's to their modern projects. By using this font, you can effortlessly transport your audience to a time when colors were brighter, music was groovier, and creativity knew no bounds. Let your imagination run wild with the Doovy Groovy Party font and infuse your designs with a vibrant touch that will captivate and inspire! Unlock the power of nostalgia and creativity with the Doovy Groovy Party font. Its unique design, versatile variations, and multilingual support make it the perfect choice for posters, marketing materials, T-shirt designs, headlines, and much more. Get ready to groove and let this font elevate your creative projects to a whole new level! - TT Lovelies Script by TypeType,
$29.00TT Lovelies Script useful links: Specimen | Graphic presentation | Customization options About TT Lovelies Script: Without any false modesty we can say that TT Lovelies Script is one of the most complicated projects we have ever carried out – there are 1115 glyphs, more than 2000 contextual alternates, 10000 kerned pairs and a large number of OT features, including ligatures and Old Style numbers. The most important characteristic of this font is that it is really seamless. We've done the impossible: in TT Lovelies Script, even capital letters are connected to lower-case letters without any breaks. The base for our typeface is original calligraphy by Russian designer Alena Korobanova. The beautiful handwriting was painstakingly crafted into a fully functional font. TT Lovelies Script is a very lively and playful typeface with some unpredictable nuances. Turn on the use of OpenType features CALT & DLIG in your graphic editor and use the font to the full. Every lower-case letter has characteristic pen strokes which begin and end a word. The pen strokes are turned on automatically when you accordingly type two hyphens at the beginning and at the end of a word. For instance, type '- - apricot - -' and you'll see the beautiful pen strokes at the beginning and at the end of the word. TT Lovelies Script uses a great number of contextual alternates and ligatures which help maintain the handwritten impression. For each letter, a separate grapheme is created for the end of a line, and we've also integrated the Case Sensitive OpenType feature to make working with upper-case characters easier. We've enabled onum, sups, sinf, numr, dnom, frac, ordn as well in order to work with figures. To benefit from all of these wonderful options, you need to use software which supports OpenType features. TT Lovelies Script language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana , Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Costa Std by Typofonderie,
$59.00A mediterranean style sanserif in 4 styles The original idea of Costa was to create a contemporary mediterranean typeface style. Costa is a synthesis of the purity, as found on Greek capitals, and softness, found in Renaissance scripts. First thing was the design concept that take its roots on the Chancery script. Such writing style appeared during Italian Renaissance. Later few typefaces have been developed from such cursive models. Today most serifed typeface italic take their roots on such triangular structure we can find on gylphs like the n, p, or d. The Costa capitals remains close to pure sanserif models when the lowercases features an ending serif on many letters like the a, n, d, etc. This ending serif being more like a minimal brush effect, creating a visual contrast and referencing the exoticness of the typeface. Knowing that the Costa typeface family began life in the 90s as a bespoke typeface for Costa Crociere, an Italian cruise company — it suddenly makes sense and explains well why Jean François Porchez focused so much on Italian Chancery mixed to a certain exotism. The curvy-pointed terminals of the Costa n can obviously get find on other glyphs, such as the ending of the e, c and some capitals. So, the sanserif looks more soft and appealing, without to be to pudgy or spineless. The general effect, when set for text, remains a sanserif, even not like Rotis Semiserif. Costa is definitly not a classical typeface, or serif typeface which convey past, tradition, historicism as Garamond does beautifully. Because of the Costa crocieres original needs, Costa typeface was designed to be appropriate for any uses. Anytime you’re looking for good mood, qualitative effects, informal tone, cool atmosphere without to be unconvential or blowzy, Costa will convey to your design the required chic and nice atmosphere, from large headlines sizes, brands, to small text sizes. It’s a legible typeface, never boring. A style without neutrality which doesn’t fit comfortably into any typeface classification! Does it proves the novelty of its design and guarantees as well as its originality? Its up to you to be convinced. Barcelona trip Originally not planned, this need appeared because of a trip to Barcelona at the time of the project, where Jean François was giving a lecture. He wanted to pay an homage to that invitation to create something special. So, he designed during his flight some variations of the Spanish Ch, following ideas developed by the Argentinian type designer Rubén Fontana for his typeface called Fontana ND (published by the Barcelona foundry Bauer). Then, he presented during his lecture variations and asked to the audience which design fit the best to their language. They selected the design you can find in the fonts today. Read more about pairing Costa Type Directors Club 2000 Typographica: Our Favourite Typefaces 2004 - Selfie Neue Rounded by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Komikaze - 100% free
- TT Ricordi by TypeType,
$49.00TT Ricordi useful links: Specimen | Graphic presentation | Customization options The TT Ricordi font family is a collection of three display heading serifs designed to significantly diversify the traditional font palette. Each font from the TT Ricordi family was drawn by a separate designer and has its own story. With that, all three fonts are close in thickness and similar in their character compositions and are featured in the uppercase set and the small capitals set, which replaces lowercase characters. The fonts have the broad support of Latin languages and support basic Cyrillic. The project originates from the pre-coronavirus tourist trips to Italy, during which our art director Yulia Gonina has accumulated many photographs of historical inscriptions and tablets. Many of these inscriptions had interesting character or unusual character shapes. We wanted to work with them, to try to reinterpret them, and, if possible, make them ultramodern and accessible to the modern font user. The fonts from the TT Ricordi typeface turned out to be quite display and contemporary, but at the same time, they retained subtle references to historic inscriptions. The fonts fit perfectly both on the covers of book classics and in glossy magazine layouts. They can also be used in posters and packaging, or as the main expressive element of company branding. In addition, all three serifs from the TT Ricordi font family go well with functional sans-serifs such as TT Norms Pro or TT Commons. TT Ricordi Nobili is a display serif with a rich Roman ancestry and contemporary world views. It stands out from the crowd with its subtlety and elegance. The font was drawn by Anna Tikhonova and was inspired by an inscription carved into the stone floor of a cathedral in Florence. Because people walked over the inscription, some of the letters got thinner and worn out over time. It is this feeling of disappearing or flickering elements that we wanted to capture and implement in the project. The TT Ricordi Nobili has high contrast, even though the font itself is quite thin. The serifs in the font are not massive at all, but at the same time, they are display serifs. There is a certain tension in TT Ricordi Nobili, and the viewer perceives this tension. We can say that behind the external classic facade lies a rather modern plot. The font has a large set of discrete ligatures which allow to create interesting combinations and expand the capabilities of the font. There are 709 glyphs in the TT Ricordi Nobili font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Todi is a wide serif with a classic base and a contemporary nature. The font turned out to be refined yet sharp, and in places even pushy and aggressive. The font was drawn by Yulia Gonina, and the project was based on plaques with engraved street names from the small Italian town of Todi. The main challenge was to decipher the characteristic features of the signs and emphasize them in a modern way. In addition, it was necessary to draw a Cyrillic alphabet that would not be inferior to the Latin alphabet in its expressiveness. The TT Ricordi Todi has fairly wide character proportions, and there is practically no contrast in them. The main feature of the font is the combination of smooth round shapes with deliberately squared shapes. In addition, the font is characterized by crisp and sharp character details, exaggerated ascenders and descenders, and muted contrast. Among the interesting font peculiarities, you can choose between the characteristic long descenders and ascenders and their more tempered versions, you can find a stylistic set with triangular dots, alternative versions of the EF characters and two letter ? shapes, round and squared. There are 876 glyphs in the TT Ricordi Todi font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Fulmini is a fashionable contemporary serif firmly holding on to its historic roots. The font turned out to be like a thistle flower: bright and catchy, but still subtle and delicate. TT Ricordi Fulmini was drawn by Marina Khodak, and the initial inspiration for the project was the inscription on the altar from the National Gallery of Umbria in Perugia. As the font was pulled into “contemporaneity”, it was completely transformed and revealed its new side. The main catchy detail in the TT Ricordi Fulmini is the aggressive and rather sharp diagonal serifs. In addition, in the process of working on the font, several graphic solutions emerged, for example, the mono-serifs and the very calligraphic connections of diagonal strokes with their historic spirit. We wanted to keep them, and thus 4 thematic stylistic sets appeared in the font, thanks to which we can greatly change the perception of TT Ricordi Fulmini. In addition, the font has a set of interesting discrete ligatures. There are 793 glyphs in the TT Ricordi Fulmini font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitianm, Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Ah, the Art-Nouveau 1895 font, a typeface that whispers of a bygone era, as if it was plucked right out of a Parisian cafe where the clientele discuss philosophy and the latest Toulouse-Lautrec. Desi...
- As of my last update in April 2023, the font named ResPublica, designed by Cybapee Creations, stands out as a refined yet distinctive typeface imbued with characteristics that lend it a unique presen...
- The Mephisto™ font by The Scriptorium is an evocative and stylistically unique typeface, designed to encapsulate a sense of historical depth and artistic flair. The name itself, Mephisto, is a nod to...
- Ah, "Metalic Avocado" - a font that, sadly, exists more in the realms of our zesty imagination than in a designer's actual font library. But let's peel back the imaginary husk and savor the flavor of...
- As of my last update in early 2023, the font "Futureman" by TeA Calcium does not exist in prominent font libraries or design portfolios, and information on it is not widely available. However, let me...
- As of my last update in April 2023, I must note that specific details about a font named "Kero Font" could be subject to the context in which it is being referenced, including its designer's intent, ...
- Ah, EnglishTowne-Normal, the font that transports you back to a time when feather quills were the peak of writing technology, candlelight was the latest trend in ambient lighting, and sending a messa...
- Prisma is a distinctive and stylistically unique typeface that doesn't strike a conventional note in the typographic world, making it an intriguing subject of discussion. While not part of the mainst...
- As an encouraging and helpful artist, let me introduce you to the intriguing world of the font known as STR, a creation that stands out for its unique characteristics and the purpose it serves within...
- Ah, "Future Earth" by Yautja – a font that's not your everyday Helvetica or Times New Roman. No sir, this font is what happens when typography decides to go on a space odyssey and ends up at a rave p...
- "Exquisite Corpse" by Chad Savage is an evocative font that stands out due to its unique inspiration and design, encapsulating a sense of artistic collaboration and creativity tied to its namesake. T...