2,688 search results
(0.036 seconds)
- Shelf Tags JNL by Jeff Levine,
$29.00Before the mid-to-late 1970s, when retailers started to embrace UPC (universal price code) technology on a grand scale, pricing merchandise took on many forms. One method especially popular with variety stores (such as Woolworth's, McCrory's, Kress, etc.) were pre-printed price tags that came in small pads and were inserted into metal holders. Shelf Tags JNL recreates a vintage price tag based on examples seen online, and allows the user different ways to create their own vintage-style price tags. You can either utilize the round pen nib style numbers and price marks to place on any size or type tag, or type out prices using the reversed characters (white on black) along with the two end caps provided to form a complete tag unit. For the more adventurous, a complete blank tag is also provided in case the desire is to print a solid color tag background and [using the regular numbers] crate prices in custom colors. Two sets of smaller number (for "floating" cents prices) are also provided in regular numbers and reverse panels. As an extra bonus, there is a set of 1 through zero, dollar sign, cents sign and decimal point individual black-on-white outlined panels for making individual pricing numbers. The keyboard layout for the various characters is as follows: asterisk key - regular cents sign (no panel) dollar sign key - regular dollar sign (no panel) period key - regular decimal point (no panel) left and right parenthesis keys - panel end caps (to form price tags) colon key - reverse decimal point on black panel 1 thru 0 keys - regular numbers (no panels) A through J keys - small regular numbers (no panels) K and L keys - truncated [shorter width] end caps M through Y keys - individual price numbers (black on white with black border a through j keys - reverse numbers on black panels k key - reverse dollar sign on black panel l key - reverse cents sign on black panel m through v keys - reverse small numbers on black panels w through z keys - blank rectangular panels of varying widths equal sign key - full black panel price tag hyphen key - blank rectangular black panel based on the width of most number panels - Digital Sans Now by Elsner+Flake,
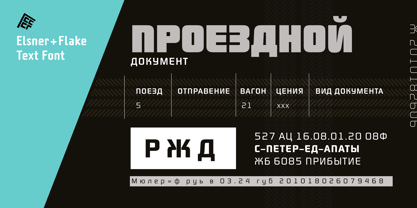
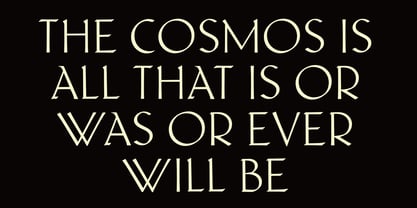
$59.00Digital Sans Now combines and completes the many diverse requests and requirements by users of the past years. By now, 36 versions for over 70 Latin and Cyrillic languages have become available, including Small Caps. Digital Sans Now is also available as a webfont and reflects, with its simplified and geometric construction and its consciously maintained poster-like forms as well as with its ornamental character, the spirit of the decorative serif-less headline typefaces of the 1970s. The basic severity of other grotesque typefaces is here repressed by means of targeted rounds. Exactly these formal breaks allow the impression that it could be used in a variety of visual applications. Short texts, headlines and logos of all descriptions are its domain. It is because of this versatility that the typeface has become a desirable stylistic element, especially in such design provinces as technology, games and sports, and that, for many years now, it appears to be timeless. Additional weights designed on the basis of the original, from Thin to Ultra, the Italics, Small Caps and alternative characters allow for differentiated “looks and feels”, and, with deliberate usage, give the “Digital Sans Now” expanded possibilities for expression. The basis for the design of Digital Sans Now is a headline typeface created in 1973 by Marty Goldstein and the Digital Sans family which has been available from Elsner+Flake since the mid-1990s under a license agreement. The four weights designed by Marty Goldstein, Thin, Plain, Heavy and Fat, were originally sold by the American company Visual Graphics Corporation (VGC) under the name of “Sol”. Similarly, the company Fotostar International offered film fonts for 2” phototypesetting machines, these however under the name “Sun”. The first digital adaptation had already been ordered in the mid 1970s in Germany by Walter Brendel for the phototypesetting system Unitype used by the TypeShop Group, in three widths and under the name “Digital Part of the Serial Collection.” Based on the versions by VGC, Thin, Plain, Heavy and Fat, new versions were then created with appropriate stroke and width adaptations for data sets for the fonts Light, Medium and Bold as well as for the corresponding italics - Arabetics Latte by Arabetics,
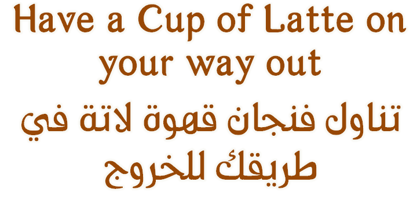
$59.00Arabetics Latte is a Latin Serif typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. While its seemingly-idiosyncratic Latin design eliminates the excessive usage of serifs and offsets the visual effects of several geometrically-intense glyphs, its Times Romanesque proportions gives a full nod to the beginnings of Latin types and produces an overall stable look-and-feel of a classical Serif style, making it suitable for both text and display applications. Liberal spacing is maintained throughout to match that of the Arabic text and is further supplemented by a careful implementation of a typical Latin kerning. The overall design of this font, including metrics and dimensions, was intended to make its Latin harmonize well with most other Arabetics foundry fonts. Arabetics Latte fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all the transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi design style with connected glyphs, emphasizing vertical strokes to bring added harmony, and utilizing slightly varying x-heights to match that found in Latin. The Mutamathil Taqlidi type style uses one glyph for every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Latte includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Keying the tatweel key (shft-j) before Alif-Lam-Lam-Ha will display the Allah ligature. Arabetics Latte includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. Available in both OpenType and TrueType formats, it includes two weights, regular and bold, each has normal, Italic, and left-slanted styles. - FS Me Paneuropean by Fontsmith,
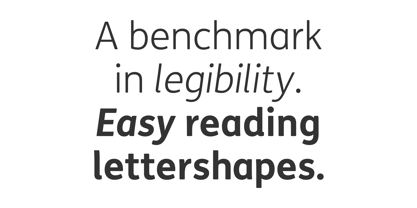
$90.00Mencap When most of us go about everyday tasks, we take for granted the reading that’s involved, on instructions, labels and so on. For people with learning disabilities, reading is made much harder by certain fonts. FS Me is designed specifically to improve legibility for people with learning disabilities. The font was researched and developed with – and endorsed by – Mencap, the UK’s leading charity and voice for those with learning disabilities. Mencap receive a donation for each font license purchased. Every letter of FS Me was tested for its appeal and readability with a range of learning disability groups across the UK. Inclusive Fontsmith were determined to design a font that was accessible to those with learning disabilities without standing out as such – one that was inclusive of all readers. It should comply with accessibility guidelines and work best at 12pt, but still have a character of its own that was warm and approachable. “So much accessible design is done separately to the main body of brand work,” says Jason Smith. “We wanted to make a typeface that covered both brand tone and neutrality, and that could be used legitimately as a brand font as well as in accessible design.” Me, you, everyone FS Me is about design that doesn’t patronise. People with learning disabilities are often treated as inferior by childlike design. FS Me is designed for adults, not children – a beautifully-designed font for everyone. Its features include very subtle distinguishing elements of each letter to aid the reading and comprehension of texts, and tails, ascenders and descenders that have been extended for extra clarity. What the people said... Here is a sample of comments from the extensive research groups that helped to shape the letterforms of FS Me: “I want something round, clear and friendly.” “We like movement in the letters but don’t want anything childish.” “The ‘b’ and ‘d’ need to be different as they can be confused.” “I prefer the handwriting-style ‘a’.” “It’s important to have an accessible ‘a’ and ‘g’. Teachers sometimes complain that learners cannot read or understand the inaccessible ‘a’ and ‘g’.” - TT Frantz by TypeTrends,
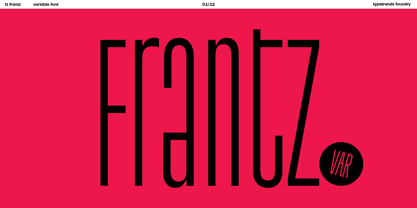
$24.00Useful links: Using the variable font in Illustrator Working with a variable font in Photoshop TT Frantz is an experimental variable font, distinguished by its slimness and lightness. The variation in the font affects the change in the height of the mean line - by moving the axis adjustment slider you can easily raise or lower the mean line of the font. In TT Frantz, you can find small references to the art deco aesthetics, which are expressed in significantly lowered or, conversely, heightened waist of the letters. In addition, depending on the position of the axis adjustment slider, the closedness of the aperture changes for some letters. In order to preserve the main feature of the font—the change in the height of the main line—we made lowercase characters as tall as uppercase ones, but at the same time we kept small kerns. An interesting fact is that in Cyrillic letters з с а е, the variability of the aperture follows a different scenario in comparison with their Latin sisters. When working on TT Frantz, we tried to make it so that when changing the variability, the width of the characters would not change, and the font would remain monospaced. And in order to avoid holes in the set, we made contextual alternates and several ligatures. Frantz consists of 470 glyphs, and in addition to broad language support (Latin and Cyrillic) it can offer standard and old-style figures, including their tubular versions, as well as ligatures. Important clarification regarding variable fonts. At the moment, not all graphic editors, programs and browsers support variable fonts. You can check the status of support for the variability of your software here: v-fonts.com/support/ But do not despair—even if you do not have access to the necessary software, you still have the opportunity to use TT Frantz in your projects. Especially for you, we have prepared three separate non-variable styles (Frantz A, Frantz B, Frantz C), each of which is responsible for a certain location of the mean line of the font and where this line is already fixed in a certain position (high, medium and low). - Tipsy Waitress by Saja TypeWorks,
$12.00The clock struck 2am. In the Wixendorf Café, a dingy diner off Route 75, the waitress behind the bar took another swig of whiskey—it was one of those nights. Ask to get a cup of coffee and you’re never sure how much will end up in your cup and how much will end up on the bar top. But it is hot, and paired with a plate of cherry pie? Why, that place is a slice of heaven. Tipsy Waitress, with a few too many swigs of liquor, is full of character and ready for any task—if you don’t mind a bit of sloppiness! The font includes: - A complete set of uppercase and lowercase letters, basic punctuation, numerals and currency figures, and diacritics - Western Europe language support - A whole heck of a lot of fun Need an extended license? Simply email us at hello@sajatypeworks.com and we’ll be happy to help! A collaboration between Dave Savage of Savage Monsters and Aaron Bell of Saja Typeworks. Get in touch: We’re here to help! If you have any questions or need assistance, please DM or contact us via hello@sajatypeworks.com Languages supported: Abneki, Afaan Oromo, Afar, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Arrernte, Arvanitic (Latin), Asturian, Aymara, Basque, Bikol, Bislama, Breton, Cape Verdean Creole, Cebuano, Chamorro, Chavacano, Chickasaw, Cofán, Corsican, Dawan, Delaware, Dholuo, Drehu, English, Faroese, Fijian, Filipino, Folkspraak, French, Frisian, Friulian, Galician, Genoese, German, Gooniyandi, Guadeloupean Creole, Haitian Creole, Hän, Hiligaynon, Hopi, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Kagaw Ya, Kapampangan (Latin), Kaqchikel, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Latin, Lojban, Lombard, Makhuwa, Malay, Manx, Marquesan, Meriam Mir, Mohawk, Montagnais, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Norweigan, Novial, Occidental, Occitan, Oshiwambo, Palauan, Papiamento, Piedmontese, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romansh, Rotokas, Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Slovio (Latin), Somali, Sotho, Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tetum, Tok Pisin, Tokelauan, Tshiluba, Tsonga, Tswana, Tumbuka, Tzotzil, Uzbek (Latin), Volapük, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu. - FS Me by Fontsmith,
$80.00Mencap When most of us go about everyday tasks, we take for granted the reading that’s involved, on instructions, labels and so on. For people with learning disabilities, reading is made much harder by certain fonts. FS Me is designed specifically to improve legibility for people with learning disabilities. The font was researched and developed with – and endorsed by – Mencap, the UK’s leading charity and voice for those with learning disabilities. Mencap receive a donation for each font license purchased. Every letter of FS Me was tested for its appeal and readability with a range of learning disability groups across the UK. Inclusive Fontsmith were determined to design a font that was accessible to those with learning disabilities without standing out as such – one that was inclusive of all readers. It should comply with accessibility guidelines and work best at 12pt, but still have a character of its own that was warm and approachable. “So much accessible design is done separately to the main body of brand work,” says Jason Smith. “We wanted to make a typeface that covered both brand tone and neutrality, and that could be used legitimately as a brand font as well as in accessible design.” Me, you, everyone FS Me is about design that doesn’t patronise. People with learning disabilities are often treated as inferior by childlike design. FS Me is designed for adults, not children – a beautifully-designed font for everyone. Its features include very subtle distinguishing elements of each letter to aid the reading and comprehension of texts, and tails, ascenders and descenders that have been extended for extra clarity. What the people said... Here is a sample of comments from the extensive research groups that helped to shape the letterforms of FS Me: “I want something round, clear and friendly.” “We like movement in the letters but don’t want anything childish.” “The ‘b’ and ‘d’ need to be different as they can be confused.” “I prefer the handwriting-style ‘a’.” “It’s important to have an accessible ‘a’ and ‘g’. Teachers sometimes complain that learners cannot read or understand the inaccessible ‘a’ and ‘g’.” - 99 Names of ALLAH Pilot by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Pilot" because it was the very first one we produced. The first "Alef" doesn't have a "hamzit wasel" nor a "fatha", this indicates to skip the pronunciation of that letter. So instead of saying "AR-RAHMAAN" you say "R-RAHMAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf & Alef". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing - BD Megatoya by Balibilly Design,
$25.00Overview of BD Megatoya Consists of 41 fonts, including nine upright, nine italics, nine extended, nine extended italics, all in nine weights from thin to black. 4 outline version in black weight. 1 variable with three axes (weight, width, slant). 1,470 glyphs in each font. Opentype features include small caps, stylistic alternates, ligatures, complete numeral figures, ordinal, case-sensitive forms. language support: Western European, Central European, and Southeastern European. About BD Megatoya Taking a geometric sans serif approach, we designed the letterform with details on round characters to pursue harmony and leave a slightly boxy feel to the extended style. The stylistic alternate is one of our concentrations to make them versatile yet still preserve consistency in stem and metrics to provide good readability in small text. Overall, the various treatments for each character will encourage each other to dynamic colours, flexible, and functional impressions in their application. Slicing edges The edge of the letter slice in 45 degrees will give the impression of a sparkle of light when you look at them for the first 2 seconds (our experience). This is what we did a few years ago when working on automotive branding. The word-mark logotype with slicing form gives an exclusive and different impression from its crowds. If you agree with us, does BD Megatoya deserve to be called a problem solver in branding projects? Jump over to .ss07, .ss08, .ss09, and .ss10 to find them! The Features BD Megatoya font family includes 41 great fonts in nine weights, an extended character set of over 1400 glyphs, multilingual support such as Southeastern Europe, Central Europe, Western Europe. Also advanced & useful open-type features: case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Use BD Megatoya BD Megatoya is very suitable for branding projects and many designs purpose like advertising, posters, invitations, branding, logos, magazines, merchandise, presentations, etc. It's a FREE Get one weight from the BD Megayoya family for Free! Apply to your amazing projects and enlarge your creative tools by adding the complete BD Megatoya family to your font library. - P22 Operina by IHOF,
$24.95Operina is based on a 16th-century lettering model of the scribe Ludovico degli Arrighi (Vicentino Ludovico degli Arrighi) used in his 1522 instructional lettering book, "La Operina da Imparare di scrivere littera Cancellarescha." This book contains what is considered to be the earliest printed examples of Chancery Cursive. Rather than try to reproduce a perfect, smooth, type-like version of Ludovico's hand, which has been attempted in the past, the designer opted to leave in some rough edges and, thereby, create a look that mimics the endearing artifacts of quill and ink lettering on parchment. When reviving an old style, a designer is faced with many challenging decisions, such as whether to aim for ultimate authenticity or to modify the alphabet for modern use. The decision here was to create a font that resembles the 16th-century Italian hand-lettering master's, but is also useful to the contemporary user. Because the letters U u W w J j and our modern Arabic numerals were not in use during the advent of these original letterforms, these had to be interpolated. To make a complete and useable font set, we also had to fashion many of the extra and diacritical characters to match the look of the alphabet. There are three fonts in this set: Romano(simple), Corsivo(more complex), and Fiore(swash). Romano is the most subdued, it contains Roman looking caps and has lining figures. Corsivo is more elaborate, it has more decorative capital letters and an alternate version of the lowercase with longer ascenders and descenders, and old style figures. Fiore, the swash font, is the most elaborate with the longest ascenders and descenders. You may not wish to use the Fiore version on its own, especially as all caps; it is meant to enhance the other two alphabets because it contains the most elaborate capitals and has many extra ligatures. P22 Operina Pro is an OpenType version that contains over 1200 characters. It features Small Caps, Old Style Figures, full European, Cyrillic and Greek character sets and a new OpenType first with automatic Roman Numerals. Just type any number and with the feature, it will convert to Roman Numerals! - 99 Names of ALLAH Handwriting by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Handwriting" for obvious reasons. The first "Alef" has a "fatha", this indicates that the name can be pronounced only one way, "AR-RAHMAAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). The calligraphy is very easy to read, no letters overlaps and the decorative symbols are at minimum. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Saad & Ta". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing - Boopee by Typodermic,
$11.95Today, we’re here to talk about Boopee, a font that’s unique in every way. You may have noticed its flaws, but let us tell you, those imperfections are what make Boopee so charming. Boopee is a personable typeface that’s messy yet easy to read. Its quirky shapes and uneven lines give it a human touch that’s hard to find in other fonts. Despite its playful appearance, Boopee remains legible and functional, making it a versatile choice for various design applications. One of Boopee’s best features is its custom ligatures. With unique letter combinations that add a touch of personalization to your designs, you can truly make Boopee your own. Whether you’re creating logos, posters, or social media graphics, Boopee has got you covered. Plus, Boopee comes in both standard and bold versions, giving you even more flexibility in your designs. Use the standard version for a subtle, playful touch or go bold for a more impactful statement. In summary, Boopee may not be perfect, but its imperfections are what make it stand out. Its personable, messy yet legible style and unique custom ligatures make it a font worth exploring. Give Boopee a try and see how it can bring a touch of charm to your designs. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Makeup by Andinistas,
$28.00Andinistas.net presents Makeup Script. Expressive hand-made typography to design sentences with high textured impact; has 4 creative tools. Our priorities are continually updated and we prefer to use the elevator since taking the stairs is a very long process. If you see a long text, you close it and look for something shorter. For quick calligraphy you need to consume hours and hours of learning, discomfort and effort. Think of calligraphic words or phrases to write about a photo no matter how expressive it may be. Try to write quickly with signature style for logos, labels or packaging for clothes, suitcases, shops, malls, department stores, etc. Do you want to be able to calligraphy well? STUDY. Do you want to be a calligrapher? PRACTICE. Want to produce good ideas? PUSH YOURSELF. If you practice for hours every day, those hours will turn into years, but for many, to think in years of study and practice is too long, since most want everything instantaneous and few want to cultivate skills related to calligraphic patience. Makeup was born in the midst of this type of reflections about countless themes about art, beauty and calligraphy. All the ideas that revolve around makeup parade through its insightful and solitary design, lover of instant and fast writing for graphic design related to food, household goods, fashion, etc. CFCG. teamwork by Carolina Suarez & Illustrations by Eder Salas. In that order of ideas Makeup offers the following tools: • Makeup Script (238 glyphs): It is a script with vibrant fleeting strokes that form capital letters, lowercase letters, numbers and character sets and extended punctuation for Central, Eastern and Western Europe. • Makeup Alternates (238 glyphs): Offers new script possibilities, different from uppercase, lowercase, numbers that work at the beginning or end of words, in a way that your design will look more real and calligraphic. • Makeup Swashes (238 glyphs): These are tiny script letters that reinforce the idea of fast binding between handwritten letters that will fill your design or concepts with power and expressiveness through multiple textured contours. • Makeup Extras (80 glyphs): Here you'll find over 70 exciting, hand-crafted decorations that are ideal for underlining your ideas written in Makeup. - The Bazar font by Olinda Martins is a strikingly unique typeface that embodies a blend of whimsical charm and artistic flair. At first glance, Bazar presents itself with a lively irregularity that im...
- The Janda Celebration Script is a creation by Kimberly Geswein, a font designer known for her wide range of expressive and character-rich typefaces. This particular font stands out as a celebration o...
- Zuben, created by the talented designer Fran Board, stands out as a distinctive typeface that merges the essence of geometric precision with a touch of humanistic warmth, making it both appealing and...
- Picture this: you're about to pen a love letter, the old-fashioned way. You dip your quill in ink, but instead of pressing it to parchment, you tap away at your keyboard and, voilá, out comes Jayne S...
- B de bonita shadow - Personal use only
- B de bonita - Personal use only
- Oceanwide Pro by California Type Foundry,
$47.00A font perfect for not just one, but many projects! Introducing Oceanwide Pro, a sans that loves to be used in just about any situation! Designed with ultra clean lines and versatility in mind, Oceanwide wants to be your new favorite sans! Oceanwide’s ultra clean letters work anywhere you want to communicate orderliness and competence, and designed to build trust and rapport with your audience. Its wide proportions make it ideal for display and logo use. Oceanwide especially shines for white/bright letters on black/dark backgrounds! That’s because the inside shapes are nearly perfect circles in many weights. Here's a quick video tour of Oceanwide Pro by Dave Lawrence, including all the great things Oceanwide can be used for! We've tested Oceanwide for these industries, with stunning results!: Tech Arts Fashion & Style Business & Branding Corporations Logistics Architecture Food and many more... Oceanwide can be used for: Headers Subheadlines Logos Even body text, if tracked. Print & Screen The styles it can take are also many. It's great for: Modern/minimalist design Flat design Cut out design User Interface (UI) Technical designs In combination with text effects, even for grunge and other situations. And many others... DESIGN FEATURES Simplicity Tall x-height Hand-sloped obliques (italics) Narrow spacing Semi-wide proportions Expert kerning Well proportioned, usable lights & extra lights Large caps Great ALL CAPS MODE Uppercase punctuation Uppercase spacing with California Type Foundry’s Smart Tracking™ Advanced fraction support Proportional lining figures Thick joins Smooth curves Sturdy—great for textures and effects Variable font available Latin Pro character set for Central European languages. That's the writing for over 782 languages and transliterations worldwide! DESIGN STORY—THE FORGOTTEN SANS by Dave Lawrence, Lead Designer, California Type Foundry Adrian Frutiger was the 20th century master of sans, but I didn't realize he had made—not one—but TWO geometric sans! It wasn't until I had purchased the book “Adrian Frutiger: Typefaces”. I had hoped to someday meet Adrian Frutiger, but he passed away that very same year. Here is the story of Frutiger's forgotten sans. Back in 1968, Frutiger was approached by Pentagram to make a design for British Petroleum. They wanted a "new version of Futura". However, they wanted him to make a couple adjustments. First, they felt that Futura was "too fiddly." By this, they meant that it narrowed too much at the joins. (Joins are for example where the round and straight parts of the 'd' meet.) This is something that is necessary for small print text (to prevent ink clogging), but is not necessary at large sizes. Second, they wanted it to be entirely geometric, using the circular shape with minimal optical corrections. Unfortunately this font was not even used very consistently in the BP brand. A haphazard mix of Futura and Frutiger's BP font ensued. It was then replaced by another font design very soon after. My design is different in several ways. First, the commas and quotes are a more modern style. I tried his original commas, but these just didn’t work to 21st century eyes. Second, in his drawings, Frutiger went for a more standard u with a downstroke on the right. However, Oceanwide has a simpler u. Third, I made more optical adjustments. At the direction of his employer, Frutiger reluctantly put no font optical corrections into the letters. So I think my optical adjustments are similar to what Frutiger would have wanted. Fourth, I extended the weight into the light and extra light ranges. Fifth, the rest of the font I created according to the principles of Adrian Frutiger, but with no sources for inspiration. Here is Frutiger’s design philosophy, in his own words: “If you remember the shape of your spoon at lunch, it has to be the wrong shape. The spoon and the letter are tools; one to take food from the bowl, the other to take information off the page... When it is a good design, the reader has to feel comfortable because the letter is both banal and beautiful.” The words about the spoon were the ones I kept in my mind as I tried to make the curves ultra smooth, and the shapes ultra simple. Hopefully this font is a worthy successor to the font that inspired it. Released on the 93rd birthday of Adrian Frutiger, to celebrate the life and achievements of this amazing designer. ——————— Simplicity. Versatility. Oceanwide. - Caryn by Typodermic,
$11.95Y’all, have you met Caryn? She’s a typeface that’s as friendly as a front porch conversation on a sunny day. With her short brush strokes and swooping flourishes, she’ll make your words sing with genuine warmth and charm. Caryn is like a cozy quilt or a hot apple pie, bringing a homemade touch to everything she touches. Whether you’re crafting a wedding invitation, designing a logo for your farm stand, or just writing a letter to a friend, she’ll help you express your message with a down-to-earth grace. And here’s the best part: Caryn doesn’t put on airs. She’s unassuming and approachable, like a neighbor who always has a smile and a kind word. You don’t need fancy design skills or a big budget to make Caryn work for you. She’ll fit right in with your homespun style and make you look like a pro. So if you want to add a touch of warmth and hospitality to your next project, give Caryn a try. She’s the perfect typeface to welcome your readers, customers, or loved ones with open arms. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Schneidler Latein by Spirit & Bones,
$33.00The Schneidler Latein is a sharp and elegant Antiqua based on the ductus of the broad edged pen with a strong character. Running perfectly in paragraph text giving it something quite special and being effortlessly legible at the same time, Schneidler Latein works great in headings as well. Each glyph is a piece of art ready to be used in branding and blowup combining beauty and personality in a kick-ass blend. It is absolutely new to the digital world as it never has been digitized before. This new version digitized, further developed and extended by artist and graphic designer Lena Schmidt comes in nine styles from which there are four application-related ones like Subtext and Display and five weight-related ones like Bold and Heavy. Each style contains 948 glyphs, variations of numbers, three stylistic sets one preserving the historic forms of changed characters, small caps, open type features and superior and inferior characters. Designed by F. H. Ernst Schneidler the Schneidler Latein was released in 1916, the bold version in 1920 and the italics in 1921. Schneidler was born in 1882 in Berlin. He studied at the school for applied arts in Düsseldorf with professor F. H. Ehmcke and P. Behrens. He was as a painter, graphic designer and illustrator. In 1920 he was appointed as teacher in the school for applied arts Stuttgart. His students were Albert Kapr, Imre Reiner and Lilo Rasch-Naegele among others. Further well-known fonts from his hands are for example Legende, Amalthea, Schneidler Mediävel and Schneidler Antiqua. Lena Schmidt was born 1981 in Bremen. She is a german painter, graphic designer and illustrator mostly known for her huge wood carving paintings. From 2003 to 2011 she studied Fine Arts in Hamburg with professor Matt Mullican. From 2015 to 2019 she studied graphic design with a focus on type design at HAW Hamburg Department Design with professor Jovica Veljović. She lives and works in Hamburg, Germany. - Decorata by Positype,
$29.00How many times have you seen lettering on a book cover, poster, or card and wanted to make something similar? Decorata’s eight intertwining weights finally make that possible in an intelligent way. The first major collaboration of its kind, Decorata pairs the talents of supreme lettering artist Martina Flor and masterful type designer Neil Summerour. Lettering was traditionally understood as using words in an artistic way, while type design created written language for easy reading, the one overlapping the other in several ways. For this unique project, Martina created several versions of the alphabet and its decorative layers in her eye-catching style. Neil then took those designs and created an enormous eight-style font family that respects the designer’s need for control and capitalizes on the artist’s expressiveness. Each style can work separately but, on top of the foundational styles, try placing the Lace, then Filigree in contrasting colors. Use any OpenType-capable program to turn headlines from blasé to wowza, make posters with some pow, and design your own cards with that just-right level of detail. Whatever idea you can imagine with the Decorata family, it promises to be a playful and precise wordsmith where the words themselves are the art. Decorata’s glyphs are bifurcated, have medium contrast to showcase their intricate interactions, and include Shadow, Regular, Outline, Filigree, Lace, Fancy, Intricate, and Dingbat styles — eight in all. The Regular style sets the word or phrase to begin the design, Shadow ensures it lifts off the background, and Outline attempts to restrain its ornate flair. Think of those as the foundation and use the rest of the styles for flamboyance. The Intricate and Filigree styles vary only in the thickness of the glyphs, with Filigree being thinner. Lace removes the external curls around each letter but keeps the internal negative space from those decorative lines. The Fancy style is a solid lettershape that includes its attendant elements, and the Dingbats are exactly as expected: borders, manicules, patterns, frames, and many stylized items to bring designs to life. - The KG Shadow of the Night font, designed by Kimberly Geswein, stands as an emblem of creativity that gracefully bridges the gap between whimsical charm and gothic elegance. Kimberly Geswein, known f...
- The New Gothic Textura typeface, designed by Elodie Mandray, is a captivating contemporary adaptation of a historic script that pays homage to the intricate and ornamental style of the medieval textu...
- Type Ultimate by VP Creative Shop,
$39.00Type Ultimate is an exquisite serif font that combines elegance and sophistication. It comes in regular and italic versions, each containing a stunning collection of 383 ligature glyphs and alternate glyphs, as well as 26 swashes for both regular and italic versions. With its extensive character set, Type Ultimate supports a wide range of languages, making it a versatile choice for various projects. This font is perfect for creating a memorable logo, establishing a strong brand identity, and making headlines that stand out. Its timeless and refined design also makes it an excellent choice for elegant wedding invitations and other formal occasions. Overall, Type Ultimate is a font that exudes beauty and refinement, adding a touch of sophistication to any project it's used in. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures Uppercase - AB,AC,AD,AG,AK,AL,AM,AN,AP,AR,AS,AT,AV,AY,BE,BL,BO,BU,CE,CH,CK,CO,CT,DE,DI,DO,EA,ED, EE,EF,EI,EL,EM,EN,EP,ER,ES,ET,EV,EX,EY,FA,FE,FF,FI,FO,FR,FT,FU,GA,GE,GH,GO,GR,HA,HE,HI, HO,HT,KE,KI,KN,LA,LD,LE,LF,LI,LL,LO,MA,ME,MI,MM,MO,MP,MU,NA,NC,ND,NE,NG,NK,NO,NS,NT, NY,OA,OD,OK,OL,OM,ON,OO,OP,OR,OS,OT,OU,OW,PA,PE,PL,PO,PP,PR,RA,RD,RE,RI,RO,RR,RS,RT, RY,SA,SE,SH,SO,ST,SU,TA,TE,TH,TI,TL,TO,TR,TS,TT,TU,UG,UL,UN,UR,US,UT,VE,VI,WE,WH,WI,WO,YO, YS,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH, VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER, TION,OULD,IGHT,HAVE,THIS,THIN,THEY, ATIO,EVER,MENT Lowercase - ab,ad,ag,ai,ak,al,am,an,ap,as,at,av,ay,ba,be,bl,bo,bu,ca,ce,ch,ck,co,ct,de,di,do,ea,ec,ed,ee,ef,eg,ei,ej,el,en,ep,es,et,ev,ew,ey,fa,fe,fi,fo,fr,fu,ga,ge,gh,gi,gr,ha,he,hi,ho,ht,ic,id,ie,ik,il,im,in,io,ir,is,it,iv,ke,ki,kn,la,ld,le,lf,li,lo,ly,ma,me,mi,na,nc,nd,ne,ng,ni,nk,nl,no,nt,ny,oa,oc,od,of,oi,ok,ol,om,on,oo,op,ot,ou,ov, ow,pa,pe,pi,pl,po,pp,qu,ra,rd,re,ri,rm,rn,ro,rr,rs,rt,ru,ry,sa,se,sh,si,so,sp,ss,st,su,ta,te,th,ti,tl,to,ts,tt, tu,uc,ug,um,un,up,ur,us,ut,va,ve,wa,we,wo,xp,ye,yo,ys,men,wer,fro,rom,ron,the,and,ing,her,hat,tha, ere,for,ent,ion,ter,you,ver,thi,ght,ave,hey How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - MGT Vallery Hills by Magetype,
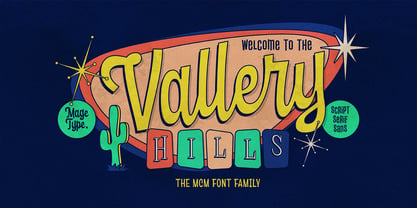
$15.00When I was surfing the internet, with rock n 'roll music. I accidentally found a picture of a hotel sign with a very unique style, namely: Mid-century Modern (MCM). It looks very pretty and charming to me. And inspired me to create Font Family. And I am proud to present the Vallery Hills Font Family. This font is in the Retro style of the 50s to 60s. Okay, here are the specifications. 1. Vallery Hills Schrift There is one unique thing about this font. Usually, script fonts with Retro style always have an angled anatomical shape, but I made this font upright. The goal is to make a difference with other script fonts I've seen. By the way, this font comes in two styles, namely: Regular and Bouncy. Why do I make it like that? Because I want to make this font into two different functions, namely: If you want to make it a Display Font, which is usually used for Headings, then use the Bouncy style. And if you want to use it as Bodytext, then use Regular. 2. Vallery Hills Sherift This second font is a font that is very synonymous with the Mid-century Modern (MCM) era. A very distinctive form of the serif font of that era. Similar to the first font, this font also has 2 styles, namely: Regular and Bouncy. You can combine this font with the other two fonts in Vallery Hills. It could be Title, or Bodytext. And you can also combine two styles, namely: Regular and Bouncy. Try! 3. Vallery Hills Suns Sherift This last font is Sans Serif. Also has 2 styles like his two brothers, namely: Regular and Bouncy. The goal is actually the same. I am sure you are cooler to create a design that uses this font family. Well, there is one advantage of this font from its two siblings, which is that it has a feature, namely: SMALLCAPS. Which will be an option when you are bored with the mediocre shape or style of Lowercase. Try combining the Smallcaps with Uppercase or Lowercase. Must be cool! : D Oops, almost forgot. This font consists of several font formats, namely: OTF, TTF, and Webfonts. And of course everything is MULTILANGUAGE. OK, friends. That's all I can describe about the Vallery Hills Family. Hopefully it will please all of you. Cheers! - An Electronic Display LED LCD LED7 Seg 3 by Fortune Fonts Ltd.,
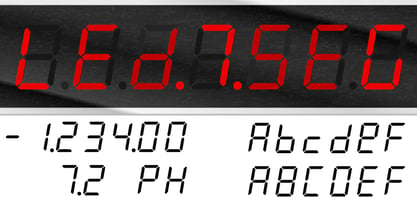
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - 99 Names of ALLAH Spiral by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Spiral" because of the spiral like design. The first "Alef" has a "hamzit wasel", this indicates that you can pronounce the names both ways, "AR-RAHMAAN" or "R-RAHMAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). The "Ye" doesn't have 2 dots at the end of a name, instead we chose to include a small "ye" on the letter "ye". Also, we used the traditional "soukoun" instead of the Quranic "soukoun". Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Alef & Ye". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing --------------------------------------------------------------------------------------------------------------------------- - An Electronic Display LED LCD LED7 Seg 2 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - Mashq by Arabetics,
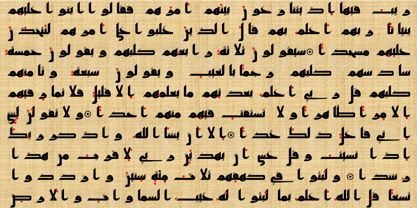
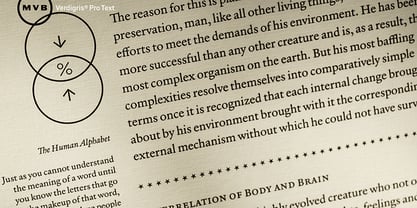
$29.00The Mashq script is the oldest documented Arabic Jazm calligraphy style. It was invented by the early Muslims in the Arabian cities of Mecca and Medina, exclusively for writing the Quran and other Islamic religious texts. The Mashq style employed complex ligature and multi-level baseline rules, and therefore it went through a continuous simplification process. Around the time period Mashq was developed, the early Arab Muslims experimented with another short-lived Mashq-like style with heavily slanted vertical stems, which closely resembled the common Ḥijazi style. This style is commonly referred to as the Ma’il (slanted) style. Eventually, the early complex Mashq style was replaced as the main Islamic Arabic script, by a more simplified Mashq-derived calligraphy style that was developed in the city of Kufa, modern day Iraq, which was commonly referred to as Kufi. The Kufic style became the official Arabic script style for centuries before it was replaced by the more developed Naskh, the modern Arabic script style used today. The Mashq font family by Arabetics includes three styles of Mashq. The first is Mashq regular, which closely follows the script style of Musḥaf ‘Uthman (currently displayed in the Topkapi Museum in Turkey) with only the initial and final Haa’ baselines shifting. The second is Mashq Maail, which emphasizes the features of the Ma’il style shared with Mashq. The third is Mashq Kufi, which closely follows the script style in an adequate sample from the Quran manuscripts of the Bergstraesser Archive. All three fonts include two styles, with and without Tashkeel (dots). The Mashq and Mashq Kufi fonts include two more styles, with and without Harakat (soft vowels), and Hamza. Only three soft vowels are implemented along with their Tanween (double) forms. The Sukoon vowel is the default shape before inserting a soft vowel. Hamza was treated as a vowel in the Mashq and early Kufi manuscripts. Kashida is a zero width character. In the Mashq fonts, inserting one Kashida before the final ‘Ayn glyph group will trigger alternative shapes. In the Mashq Kufi fonts, inserting one Kashida (or two) before the final Yaa’, ‘Ayn, and Ḥaa’ glyph groups will trigger alternative shapes. The Mashq font family by Arabetics was designed to be as compatible as possible with the Arabic keyboard and Unicode alphabet used in computers today. Calligraphic variations were implemented only when they marked significant and permanent script features. - MVB Verdigris Pro by MVB,
$79.00Garalde: the word itself sounds antique and arcane to anyone who isn’t fresh out of design school, but the sort of typeface it describes is actually quite familiar to all of us. Despite its age—born fairly early in printing’s history—the style has fared well; Garaldes are still the typefaces of choice for books and other long reading. And so we continue to see text set in old favorites—Garamond, Sabon®, and their Venetian predecessor, Bembo®. Yet many new books don’t feel as handsome and readable as older books printed in the original, metal type. The problem is that digital type revivals are typically facsimiles of their metal predecessors, merely duplicating the letterforms rather than capturing the impression—both physical and emotional—that the typefaces once left on the page. MVB Verdigris is a Garalde text face for the digital age. Inspired by the work of 16th-century punchcutters Robert Granjon (roman) and Pierre Haultin (italic), Verdigris celebrates tradition but is not beholden to it. Created specifically to deliver good typographic color as text, Mark van Bronkhorst’s design meets the needs of today’s designer using today’s paper and press. And now, as a full-featured OpenType release, it’s optimized for the latest typesetting technologies too. With MVB Verdigris Pro Text, Van Bronkhorst has revisited the family, adding small caps to all weights and styles, extensive language support, and other typographic refinements. Among the features: • Support for most Latin-based languages, including those of Central and Eastern Europe. • Precision spacing and kerning by type editor Linnea Lundquist. The fonts practically set beautiful text by themselves. • Proportional and tabular figure sets, each with oldstyle and lining forms with currency symbols to match. • Ligatures to maintain even spacing while accommodating Verdigris’ elegant, sweeping glyphs. • Numerators and denominators for automatic fractions of any denomination. • Useful, straightforward dingbats including arrows, checkboxes, and square and round bullets in three sizes. • Alternative ‘zero’ and ‘one’ oldstyle figures for those who prefer more contemporary versions over the traditional forms. • An alternative uppercase Q with a more reserved tail. • An optional, roman “Caps” font providing mid-caps, useful for titling settings, and for those situations when caps seem too big and small caps seem too small. __________ Sabon is a trademark of Linotype Corp. Bembo is a trademark of the Monotype Corporation. - BD Gitalona Moxa by Balibilly Design,
$19.00This is an Experimental typeface, a direct descendant of the BD Gitalona font family, which has a supermassive family with Variable technology. However, this version is more on the aesthetic aspect, which is experimental and exploratory. It complements the beauty of the primary typeface that we released separately. If you are a fan of Effectiveness and flexibility, please learn more about BD Gitalona and BD Gitalona Variable! Inspiration The world of entertainment moves non-stop. One by one, figures appeared and left. We expect to create something to entertain previous trends with packaging more relevant to the present. More specifically, we admire and are inspired by some of the world's leading and top singers with a segmented nature. We imagine so many figures that can affect every viewer. However, each artist or singer has a segment because almost all of them have characteristics. The Design The basic design of this typeface begins with a transitional serif shape with sharp, shapeless corners. Then in the middle of the invention, there was an opportunity to explore it further from the readability side by adding an optical variable that can adjust the serif thickness when used together between large, medium to paragraph text sizes for editorials. The shift from serif to sans-serif with the contrast initiated by the shift of the serif family form as a different variable also makes this font richer in terms of the features it contains. Parts are expected to add to the user satisfaction with the complexity of this font. The Features BD Gitalona consists of one sub-family intended for body text with nine weights from Thin(100) to Black(900) and four other display sub-families such as Display serif, Flick, Harmony Sans and Contrast Sans. Each consists of four weights Thin(100), Regular Weight(400), Bold(700), and Black(900). And again, there are also retailed separately; the BD Gitalona Variable font, which is designed to accommodate all Subfamily in 1 font file, and BD Gitalona Moxa, an experimental typeface. A total of 700+ glyphs in each style. Advanced OpenType features functionally and aesthetically, such as Case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Supports multi-languages including Western Europe, Central Europe, Southeast Europe, South America, and Oceania. - An Electronic Display LED LCD LED7 Seg Platz by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - Madriz by SilverStag,
$14.00Introducing Madriz, a slab serif font with a retro feel that's perfect for any project that needs a touch of old-school charm. With over 32 fonts in one font family, Madriz offers a wide range of styles to suit any need. You can choose from Thin to Black weights and Regular to Extra Expanded widths to create your perfect look. Madriz is inspired by the old-school signage of Madrid, Spain. The name "Madriz" is actually the affectionate nickname that Madrileños, the people of Madrid, gave to their city. The font's bold, blocky letters capture the essence of Madrid's vibrant and historic streets. Madriz's versatile nature makes it a great choice for a wide range of projects. Its bold, retro style is perfect for showcasing heritage brands or giving a modern touch to classic designs. Madriz can also be used to create a sense of nostalgia, making it ideal for retro-themed projects or campaigns. Here are some of the ways you can use Madriz: Titles and headings: Madriz's bold, eye-catching style is perfect for titles and headings. Text blocks: Madriz's wide range of weights and widths makes it suitable for text blocks, from body copy to large paragraphs. Logos and branding: Madriz's retro charm makes it a great choice for logos and branding. With its 32 font styles and support for over 90 languages, Madriz is an incredibly powerful tool for any designer. It can be used to create a variety of looks, from classic and elegant to modern and edgy. Whether you're working on a print project, a web design, or an app, Madriz has the potential to make a lasting impression. Madriz is the perfect font for anyone who wants to add a touch of old-school charm to their designs. With its wide range of styles and features, Madriz is sure to make a statement in any project. Would you like to get 5 completely free fonts worth over $75? No tricks, no hidden words, terms or anything. Just subscribe to my newsletter, make sure to check your email to approve the subscription, add me to your contacts so that the emails don't end up in spam folder and you will get 5 fonts for free. The fonts are packed with alternates, ligatures and some even come with extra goodies. Happy creating everyone! - Sassoon Handwriting Starter by Sassoon-Williams,
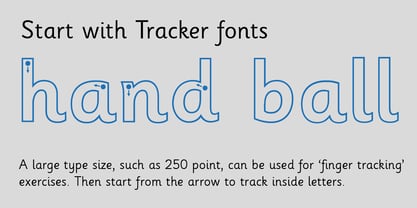
$45.99Sassoon fonts package for handwriting starters The three upright "infant" fonts developed to meet the demand for letters to produce pupil material for handwriting as well as for reading. Letters have extended ascenders and descenders ideal on screen and print. They facilitate word recognition. The exit strokes link words together visually, also crucially, they space the letters for improved legibility. The "joined" font puts the skills gained into practice producing joined-up handwriting. Together these typefaces provide a valuable resource for Teachers to create consistent material across the curriculum. Sassoon Infant Tracker B font: This font with its direction arrows helps pupils to start in the correct place. Motor movements can be refined by keeping inside the line. When starting and direction is no problem, the arrow font can be dropped and the Dotted font used. Sassoon Infant Dotted B font: Writing over the dots of this font refines motor skills. The aim here is to give confidence by reinforcing starting points, exits and to now encourage fluidity. Sassoon Infant font: With some words in this font and a baseline beneath to copy onto, pupils can use their learned starting points and exit strokes to write freely along the baseline - still unjoined. Once learned, this leads to spontaneous joins along the baseline leading logically to a joined-up hand. Sassoon Joined font: Having learned to write letters with correct starts and exits, this is when the joined font for teaching handwriting can be used. With some words in this font and a baseline beneath to copy onto, pupils can use their learned starting points and simply extend their exit strokes to make joined-up writing. The default joins the font provides are recommended, however there are alternative letterforms that are so important for some Teachers which can be accessed. Create ‘pen lifts’ anytime too! NOTE: Fonts display unjoined by default on this website and are delivered that way - joining is controlled by your text editing application such as Word or TextEdit, read more for instructions… Free to download PDF resources: Stylistic Sets and how to access the alternative letters feature in these OpenType fonts. Using the separate letter fonts Using the joined font Teachers copybooks using these fonts: How to teach pre-cursive Copybook How to teach cursive handwriting Copybook - 99 Names of ALLAH Clear by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Clear" because of how clear and easy to read the design is. The first "Alef" has a "hamzit wasel", this indicates that you can pronounce it as both "AR-RAHMAAN" or "R-RAHMAAN" (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). The "Ye" in this calligraphy doesn't have the two dots, nor does it have a decorative "Ye", just like the Holy Quran. Also, we went for the traditional "soukoun" instead of the Quranic "soukoun" & decorative symbols are at a minimum. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Tah & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USED THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing --------------------------------------------------------------------------------------------------------------------------- - Bibliophile Script by Sudtipos,
$79.00A friend once jokingly told me that what I really do is mine extinct arts for parts to use in modern things, like going to the scrapyard to pick up bumpers, quarter-panels and dashboards off of Datsuns and Ponies to build a shiny new Ferrari. I still kind of grin at that, but I certainly do spend a lot of time looking at old things and imagining ways they would work today. This shiny new Ferrari here is called Bibliophile, and it contains scrap heap parts from various pages by Louis Prang, the Prussian-American printer and publisher who inspired my Prangs fonts. This is my second engagement with the late 19th century man, and it’s quite a bit more intricate than just an italic Didone with a connected lowercase. Bibliophile marries Round Hand calligraphy with Italian capitals, two styles not often relayed in the same alphabet, but work together beautifully when combined well. When you combine them well with a few long-practised tricks of the trade, then mix in a few trusted features from my previous work over the years, you get my usual crazy exuberance, like 17 different shapes for the d, 21 different forms for the y, endings, beginnings, swashes, ornaments, and so on. It’s no secret that I can get carried away when I’m so consumed by an idea. — Bibliophile comes in 2 weights, each of them with over 900 glyphs covering all the latin languages. Bibliophile also comes with a bold weight, something I’m always reluctant to do with something as adventurous and complex as the structure of this historical mashup. But I couldn’t chase away the idea of increasing the contrast while maintaining the hairlines in a lowercase this narrow. Part of it was the curiosity about the outcome, and part was the sheer challenge of it. I think it turned out OK. Words set in either weight will show delicateness and elegance, and the more time you spend inside the font and micro-manage the setting, the more ways you will find to magnify either. Bibliophile can be as muted or luxurious as you want it to be. This is the kind of alphabet that fits well in fashion marketing and high-end packaging, from the very subdued to the super-exquisite. Enjoy the gleaming new vehicle made with freshly polished old parts. - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies).