6,617 search results
(0.024 seconds)
- Plate Gothic by Monotype,
$29.00Around the turn of the twentieth-century, Steel and copper plate engraving was the most sophisticated and expensive method for producing business cards, stationery, and formal announcements. In engraved printing, the image is incised, or engraved into a hard, flat plate. Ink is applied to the plate, and then wiped off; leaving only the ink that is trapped below the surface in the incised areas. When the paper is pressed against the flat plate, the ink is drawn out of these areas and transferred to the paper. The results are twofold: printing which sits above the surface of the paper, and the reproduction very delicate lines and shapes. For business and formal printing, engraved printing was, and is, considered the best. The problem is that not everybody can afford the best. Type foundries, in the early 1900s, figured that if they could produce a typeface for traditional printing, which had appearance of engraving, they would be able to satisfy the needs of those forced to live with modest printing budgets. Engravers faces were born. Fredric Goudy’s Copperplate Gothic was one of the most popular. Plate Gothic is a version of this style updated for digital technology. It has all the charm and charisma as the metal type and yet is perfect for today's needs. - Condell Bio Poster by Letritas,
$5.00Condell Bio Poster is part of the bigger Condell family: a project that involves series of typographies that started to be conceived and developed since 2006. It also includes a bigger legibility version and a sans serif. Condell Bio is very versatile and can be used in the agroindustrial production. Thanks to its strongness and its charm, it can be used in different projects where a short and powerful message is required. For instance in a brand marketing campaign. The Condell project follows in terms of time the design of Comalle (a font also designed by Juan Pablo de Gregorio in 2006), but if we compare them, Condell seems to look for a major range of uses rather than a mere stylistic inspiration. And even if it keeps in its shape some organic forms, Condell seems to be much more similar to a sans serif traditional typography. Condell's fat and soft forms and its nice endings, inspired through spontaneous brush strokes, give it a very peculiar pleasant connotation. Its Italic (10 degrees inclination) have been produced singularly, not automatically calculated by the software. Condell Bio Poster is composed of 2 styles: the regular and the italic. Each one of them have 599 characters and is composed of 206 languages. - Garet by Type Forward,
$36.00Garet is a modern geometric sans serif. It is characterised by high x-height, clean and soft letterforms with a smooth masculine tone. Garet derives its distinctive oval shapes from the optically perfect circle and has closed counters to further emphasise that form. The Garet type family consists of 11 weights ranging from quite thin to extremely fat and their corresponding Italics to make a total of 22 fonts. And all of them are combined into one variable font that will give you unlimited opportunities to explore and express without the restrictions of the predefined weights. We understand the need for more extensive language support. That’s why the typeface includes Extended Latin and Cyrillic and covers more than 200 languages. Garet also comes with several alternative stylistic sets that will change the overall look of a paragraph, giving it a slightly different appearance. In addition to that, the type family is enriched with an extensive list of OpenType features for advanced typographic layout, including standard and discretionary ligatures, tabular and small figures, fractions, language localizations, case-sensitive punctuation, and more. Тhe wide variety of weights, characters, and additional features allow Garet to be implemented equally well both in print and on-screen media. - The Mietlor by Alit Design,
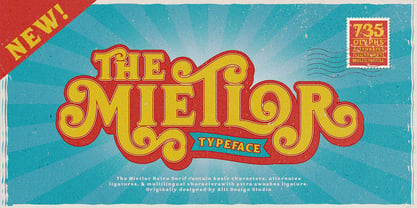
$20.00Presenting the ✨The Mietlor Typeface✨ by alitdesign. The Mietlor Typeface is inspired by stylish designs from the 80s to 90s. At that time the font style like "The Mietlor Typeface" had a firm and trendy impression. The Mietlor Typeface has a wide selection of alternative characters and swashes that make it easy to create bold retro-style designs. The Mietlor Typeface is very suitable for making designs with retro concepts, simple and playful designs, for example making magazine cover designs, music covers, YouTube thumbs, text headers, logotypes and so on with an elegant retort theme. Besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Mietlor Typeface has a total of 735 glyphs including symbol, multilingual and alternative glyphs. We really enjoyed the process of making The Mietlor Typeface, we hope you are also happy when using The Mietlor Typeface. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Mr Orange by Hipopotam Studio,
$28.00Mr Orange is a typeface based on our handwritten letters which we used in some of our books H.O.U.S.E, D.E.S.I.G.N and Who Eats Whom. It has up to three alternate glyphs for each character, even for every diacritic letter. We do use our fonts in our books so we know that switching alternate glyphs can be a pain in the ass. Thats why we’ve created a very cool Contextual Alternates feature. It automatically sets alternate glyphs depending on frequency of appearance of the same character. The script doesn’t throw random glyphs. It’s checks if lets say letter “A” appears more then once in a sequence of characters. For example in the word “ANAKONDA”, the third “A” and the second “N” would be changed to glyphs from first stylistic set, the second “A” would also be changed but to glyph from second stylistic set. We’ve designed different rules for basic characters and different for diacritics and punctation. It really works great but of course you can always fine tune it by hand. This option has one obvious advantage for web fonts. Browsers that support OpenType calt feature will be able to display alternate characters. And since you can’t put by hand alternate glyphs on your website this is the only way to use them. - Crayond by Dora Typefoundry,
$15.00- Elegan / Bergaya / Modern - Introducing a beautiful and classy Crayond modern san serif typeface with lots of alternative styles to choose from, planting it firmly in a modern design. It is a careful collaboration between beauty and function. The beautiful modern Crayond sans serif is available in 3 regular and Italic weights including Light, Regular, and Bold. The style of the font family stems from the classic Didone, but makes steps to simplify and modernize some letterforms and make Didone feel more contemporary. If you want to get that classic Haute Couture look - Crayond Sans is a great choice. It is the perfect choice for fashion logos, headlines, short text, magazines, because its simplicity looks great in big typography, branding, identity, website design, album art, covers, posters, advertisements, etc. This purchase includes: Crayond - San serif typeface containing upper and lowercase characters, numbers 0-9, as well as a series of punctuation marks and symbols as well as an alternative style. If you have trouble finding a certain character, you can access it via the glyph panel. You can see all the characters available in the screenshot above, and you can try the font below. Please let me know if you have any questions, leave a comment! - Vox by Canada Type,
$39.95The original brief for Vox was a extensive monoline typeface that can be both precise and friendly, yet contain enough choice of seamlessly interchangeable variants for the user to be able to completely transform the personality of the typeface depending on the application. Basically, a sans serif with applications that range from clean and transparent information relay to sleek and angular branding. When the first version of Vox was released in 2007, it became an instant hit with interface designers, product packagers, sports channels, transport engineers and electronics manufacturers. This new version (2013) is the expanded treatment, which is even more dedicated to the original idea of abundant application flexibility. The family was expanded to five weights and two widths, with corresponding italics, for a total of 20 fonts. Each font contains 1240 glyphs. Localization includes Cyrillic and Greek, as well as extended Latin language support. Built-in OpenType features include small caps, caps to small caps, four completely interchangeable sytlistic alternates sets, automatic fractions, six types of figures, ordinals, and meticulous class-based kerning. This kind of typeface malleability is not an easy thing to come by these days. For additional versatility, take a look at Vox Round, the softer, but just as extensive, counterpart to this family. - Peleguer by Tipo Pèpel,
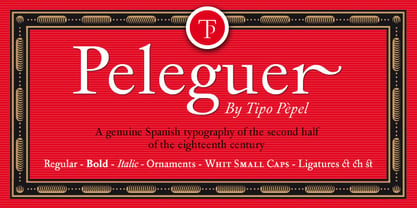
$22.00Peleguer typeface is the reinterpretation of the characters that the valencias goldsmiths Peleguer Manuel, father and son had opened and merged between 1779 and 1783 on behalf of the Royal Economic Society of Friends of the Land of Valencia “in order to create a Factory letters. Then during that time, reached 6 degrees of open letters (small pica, pica, gross pica, text, great primer and double pica). It appears that the letters never were done, and were themselves Manuel Peleguer who kept the punches and dies, leading to create a foundry-printing which only came out 5 or 6 books or documents for the single year of 1784 . One of these books, “Praise in the solemn funeral service …” made with the degree of “gross pica” samples were selected to take the characters for subsequent drawings on the following parameters for the unity and a contemporary look to the source: Keep the proportions of the original source (but unifying the shapes of the serifs, as these were different according to repose at baseline or in descending order). Match the counterforms and match the fallen traces from the cursive. En short, “catch” the formal essence of the source and following update current typographic design criteria to achieve a source with good legibility and subtle personality. - Kaat by ChrisNuijen.com,
$29.00Kaat is a new type (2013). It was designed by Chris Nuijen and named after his daughter Kaat. It represents the period in which everyone has their face behind the latest mobile phone screen or interactive games console. "Kaat"is slick, modern and progressive, to reflect our busy immediate life style, whilst providing the essentials in a period where people can be judged on television. Kaat is here to stay and to evolve. Everyone wants to try to be that little bit different, but essentially we are all the same, with the same inherent needs, just like babies or children. We need to be fed, watered, nurtured and loved, the only difference is in today's world you can do all that from behind a screen. "Kaat" bridges that gap, transcending the basic needs of type, with the sophistication and fast paced sharpness of today, everyone wants to be different but we all stay the same, this is a reflection in the thickness and shape of each glyph. The font represents how we are molded and cast differently in yet we still stay the same, because we need the repetition! Everything needs to be done quicker, simpler and cheaper. We eat we sleep we communicate. - Delightful by Jessie Makes Stuff,
$12.00Delightful is a whimsical and cheerful handwritten font family of varying weights and widths. This typeface is like if Comic Sans had a cousin who studied abroad one summer and now wears scarves to look more grown up, even though inside she's still the same, sweet marshmallow she always was. The letters were inspired by my handwriting on a good day - slowed down, legible, and intentionally drawn. I even threw in some of my favorite doodles as alt characters because the set wouldn't be complete without them. And the name was inspired purely by how it feels when I see it - and by my word of the year, delight. Delightful is ideal for anyone who wants to include a bit more warmth and a personal touch with their messaging. It's friendly and non-threatening, and will enhance personal projects or professional ones alike - whether you're a designer, an Instagram influencer, or you need to create some flyers for the local Mom 'n Pop Shop. There are two versions of this font. The original style is slightly more rounded and gets chubbier as you increase its boldness, and the stretched style is like a condensed version, except it's been stretched taller rather than squished narrower. I hope you delight in it as much as I do! - Go To Town JNL by Jeff Levine,
$29.00Vintage sheet music for a song from the 1941 animated feature "Mr. Bug Goes to Town" featured a casual, hand-lettered inline type style on its cover page. Recreated as the digital font Go to Town JNL, this design is presented in all the imperfect glory of pen and ink lettering. Go to Town JNL is available in the regular inline version as well as a solid version. A bit about the cartoon: The project was created by the legendary Fleischer Studios in Miami, Florida (they had relocated from New York City), after they could not obtain the rights to adapt Maurice Maeterlinck's "The Life of the Bee". Beset by the expenses of relocating to Florida, growing production costs on the full-length feature cartoon and other problems; mid-way through the making of "Mr. Bug Goes to Town" the Fleischer brothers were forced to sell their studio to their distributor (Paramount Pictures) in order to continue in operation. It was released on Dec. 5, 1941 - just two days before the Japanese attack on Pearl Harbor. The release [and subsequent re-release by Paramount as "Hoppity Goes to Town"] was a disappointing failure, earning [as late as 1946] only $241,000 of the initial cost of $713,511 it took to make the film. - Bridone by Tipo Pèpel,
$22.00Introducing the innovative and original Josep Patau’s new recipe, salsa and wild-type master. 1. In a font, combine a bit of slightly outdated British slab types from the late Victorian period. If you find Vincent Figgins’s variety, do not discard. You'll find plenty to choose from in his specimens, some of then with unexpected vitality an enviably condition, despite it’s age. As aging wine, they had improve their quality with time. Cut Didones into thin slices and add. 2. In a blender, whisk the strength of these Slab serif with highly contrasted strokes from Bodoni or Didot’s neoclassical types. Adjust the mix to get a sweeter or spicier taste, but do not forget to emphasize the contrast to avoid the dressing off. 3. On the page, set the wide variety of weights as your menu demands. If you want to feed fill the stomach of the hungriest holders, use Bridone Titling as main course. If you are serving a traditional menu, starter, main and dessert, then simmer a combination of weights and sizes according to your space. It will not disappoint, much less your guests . 4. Spread thoroughly the page, serve and enjoy . If you like natural, switch to Bridona, your pages will thank you. - MVB Sirenne by MVB,
$39.00A rare natural history book from the early 18th century served as inspiration for the MVB Sirenne typefaces. The artisan who engraved the book—likely a map engraver—had a distinctive style of lettering that was used on the descriptive captions for the many tropical fishes depicted in the book. The plates used to print the illustrations would have been copper, the letterforms hand-engraved. The designers at MVB Fonts found the distinctive quirks of the roman letterforms and the eccentric stress of the italic interesting enough to embark on developing digital fonts based on the engraved samples. As the captions were hand-lettered, there was a great degree of variation, making a direct “revival” impossible, so Alan Dague-Greene interpreted the characteristics of the letterforms into a workable typeface design. The challenge was to retain a rustic quirkiness to the forms, yet have a typeface that was useful for more than display. The solution was to make optical sizes. The “Six” faces are full of character, but strong and open for clarity at small sizes. The design of the “Text” faces is more subtle, so that they can be used for passages of text, but retain the feel of their model. MVB Sirenne “Eighteen” and “Seventy Two” are intended for display use. - Tupelo by Canada Type,
$39.95Philip Bouwsma’s offbeat mind, always working in mysterious ways, brings us one of the unlikeliest syntheses of historical influences in a perfectly fluid, organic, and highly expressive connected script. Tupelo takes its inspirational roots from the handwritings of two of the most influential men in world history: Elvis Presley and Abraham Lincoln. It took a little research and analysis on Bouwsma’s part to reveal that The King’s and Honest Abe’s methods of writing shared a common ancestor: a writing system they had both learned as youths during their early school years. While Tupelo’s lowercase maintains the slant, color, texture, and flourish of Elvis’s handwriting, its uppercase is the embodiment of Lincoln’s well-versed originality. This is the closest a typeface has ever come, in its timeliness and historic relevance, to making a statement about these modern days' fusion of politics and popular culture. Tupelo comes in two main fonts, plus a set of beginning lowercase, a set of ending lowercase, and plenty of alternates and extras. The non-Pro set consists of five fonts, while Tupelo Pro combines the lot in a single font of over 840 characters, which includes programming for push-button swash caps, stylistic alternates, oldstyle figures, beginning and ending letters. Elvis and Abe would be proud! - The HeummPostcard132 font, designed by the Heumm foundry, is a charming and uniquely styled font that radiates a warm, inviting atmosphere reminiscent of handwritten postcards. This font embodies the...
- Speech Bubbles by Harald Geisler,
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - Duddy by Letritas,
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Sofa Serif Hand by FaceType,
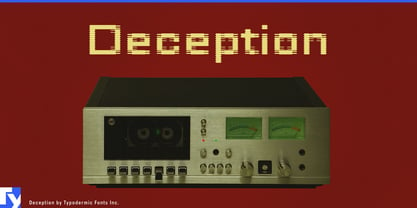
$24.00All handmade – the versatile Sofa Serif Family. Sofa Serif’s handcrafted character is friendly and eye-catching. Stylish features and alternates add personality and let you create unique logos and stunning headlines. The family boasts 5 weights from Monoline to Fat, each containing more than 1000 glyphs, plenty of OpenType features and full ISO latin 1 & 2 language support. In addition, extra shadow-, 3D-, inline- and hatched-styles round out the package. 7 font-styles are especially created to be used as layers/layered styles. Sofa Serif has a sister: view Sofa Sans here. · High contrast is one of Sofa Serif’s key features. To maintain a wide range of use, choose from two optical sizes: Standard and Display with a maximum of contrast especially in the heavier weights. This makes it a flexible solution for any display and editorial need. · Sofa Serif includes a variety of OpenType alternates which add uniqueness to your work. OpenType features include Swashes- and Titling-Alternates, Beginnings and Endings and a number of alternates within various Stylistic-Sets for even more variation. OpenType Swashes- and Titling-Alternates are smart features which automatically adjust all swashy letters to the available white space. Switch one on and let Sofa Serif do the rest. · Please download the Sofa Serif Font Guide for all details. · Sofa Serif is an organic, rough and decorative hand-drawn/handmade all-caps display-family for packaging, posters, book-covers, wedding-, kids-, food- and logo-design and will best stand out in huge grades. Its handmade origin is subtle yet visible. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Sofa Serif / 203 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Nothern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Deception by Typodermic,
$11.95Introducing Deception—the sub-pixel typeface that’s about to blow your mind! With ten captivating effects, this font is a must-have for anyone looking to create unique and eye-catching designs. Deception Array is the perfect choice for modern architectural themes, with wide blocks reminiscent of a digital VU meter. Deception Bars gives your text a mesmerizing look, like it’s being viewed through lenticular glass. Deception Blocks approximates the heavy JPEG degradation and pixel sharpening glitch effects that are all the rage right now. Looking for something flashy and prestigious? Try Deception Diamonds with a glow effect. Deception Lines can produce a grayscale effect or banding depending on resolution and rendering type, so keep experimenting to see what works best for you. Deception Particles echoes the look of impact printers or laser-etched sell-by dates, giving your text a vintage feel. Deception Plusses radiates positivity with its energetic design. Deception Process simulates grayscale LCD text or a thermal printer on the fritz, perfect for creating a unique and edgy look. Deception Scanline duplicates the appearance of television picture tube text rendering, ideal for recreating a videogame or retro computing vibe. And if you’re feeling daring, Deception System smacks of 1-bit dithering gone completely haywire! Each style of Deception is available in Regular and Bold, with OpenType fractions, numeric ordinals, and plenty of currency symbols included. So what are you waiting for? Try out Deception today and take your designs to the next level! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Type Prodigy by VP Creative Shop,
$39.00Introducing Type Prodigy, a timeless serif logo font that combines classic elegance with modern versatility. This font is a designer's dream, boasting over 310 crafted ligatures and alternate glyphs that add flair and sophistication to any project. With support for 87 languages, Type Prodigy is truly a global font that caters to diverse design needs. Type Prodigy is a font that exudes professionalism, making it perfect for creating logos, branding, editorial designs, and more. Its refined serifs and clean lines convey a sense of authority, while its generous ligatures and alternate glyphs allow for creative customization, making each design truly unique. Whether you're designing for a luxury brand, a boutique business, or a creative agency, Type Prodigy delivers exceptional results. Its extensive character set and language support make it ideal for international clients, enabling you to communicate effectively in multiple languages and markets. With Type Prodigy, you'll have access to a versatile font that combines classic beauty with modern functionality. Its exquisite design and extensive features make it a profitable choice for professional designers who demand the best. Unlock your creative potential with Type Prodigy, and elevate your designs to new heights of excellence. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : AB,AC,AD,AE,AF,AG,AH,AI,AK,AM,AN,AO,AP,AR,AS,AT,AU,AV,AW,AY,AZ,BA,BE,BF,BG,BH,BM,BO,BU,CA,CB,CC,CE,CF,CG,CH,CI,CK,CL,CO,CQ,CR,CT,CU,DA,DE,DG,DI,DK,DM,DN,DO,DR,DU,EA,EB,ED,EE,EF,EG,EH,EI,EK,EL,EM,EN,EP,ER,ES,ET,EU,EV,EW,EX,EY,FA,FE,FF,FG,FI,FL,FO,FP,FR,FS,FT,FU,FY,GA,GE,GH,GL,GR,HA,HB,HD,HE,HF,HI,HK,HL,HO,HT,IB,IC,ID,IE,IF,IG,IK,IL,IM,IN,IO,IR,IS,IT,IU,KA,KC,KE,KF,KG,KI,KO,KP,KQ,KR,KS,LA,LC,LD,LE,LF,LI,LK,LL,LM,LN,LO,LP,LT,LU,MA,MB,ME,MF,ML,MM,MO,MP,MS,MU,NA,NB,NC,ND,NE,NF,NG,NH,NI,NK,NL,NM,NN,NO,NQ,NT,NU,OA,OB,OC,OD,OE,OF,OG,OH,OI,OK,OL,OM,ON,OO,OP,OR,OT,OU,OV,OW,OX,OY,PA,PC,PE,PF,PG,PM,PN,PO,QA,QE,QU,RA,RB,RC,RD,RE,RF,RG,RH,RI,RK,RL,RM,RN,RO,RP,RR,RS,RT,RU,RY,SA,SD,SG,SS,ST,SU,TC,TD,TE,TF,TH,TI,TK,TL,TM,TN,TO,TP,TR,TT,TU,TW,TY,UH,UK,UL,UM,UN,UO,VA,VE,WA,WD,WE,WF,WO,XA,XC,XE,XT,YE,YO,YT,ZE,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH,VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIS,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER,TION,HERE,OULD,IGHT,HAVE,HICH,THIS,THIN,THEY,ATIO,EVER,MENT How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - TA Bankslab by Tural Alisoy,
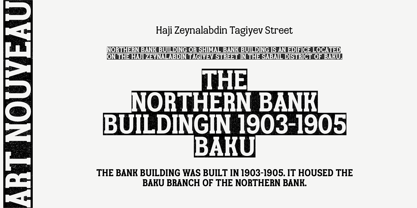
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - DS Thompson, crafted by the talented Nikolay Dubina, is a font that radiates a distinctive blend of charm, functionality, and historical resonance. Imbued with an aura of nostalgia and elegance, this...
- Souttia - Personal Use, designed by Alif Ryan Zulfikar, is a typeface that radiates charm and elegance. At first glance, Souttia captures the user's attention with its graceful lines and modern aesth...
- The Xmas Clipart font by GemFonts, crafted by the talented Graham Meade, stands out as a delightful and imaginative typeface, especially designed to capture the essence and cheer of the holiday seaso...
- !Futurelic, created by !Exclamachine, encapsulates a forward-thinking vision through its type design, making it a standout choice for projects that require a blend of modernity and science fiction. T...
- The LT Oksana font, designed by Nymphont, is a delightful typeface that radiates charm and elegance. At first glance, LT Oksana captivates with its smooth, rounded serifs and a playful yet sophistica...
- Alrighty! So, the Born This Way font, inspired by none other than Lady Gaga's iconic album "Born This Way," is a real testament to the bold, empowering, and unmistakable energy that Gaga herself radi...
- The "SkyFall Done" font, crafted by the designer known as SpideRaY, encapsulates a suave and dynamic aesthetic that pays homage to the sleek sophistication often found in spy films and literature, pa...
- Dot.com Outline by Iconian Fonts emerges as a captivating and dynamic typeface, radiating a sense of modernity and innovation. This font unifies the essence of the digital age with the timeless appea...
- Vianova Serif Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Girasol by Lián Types,
$35.00This is a cute story about a mother and her son. :) About a decade ago my own mother got very interested in my work. She used to say my letters had so many swirls and dazzling swashes, and suggested my job seemed to be very fun. She wondered if she could ever try to make her own alphabet... Well, she is a civil engineer and a maths teacher, and appeared to be a little tired of exact sciences... I remember answering this, while she was listening with her typical tender look: -"Mamá... While type-design may be a really enjoyable thing to do, it also involves having a great eye and knowledge about the history of letters: nice curves and shapes require a meticulous study and, like it happens in many fields, practice makes perfect"-. Well, she raised her eyebrows at me. -"and so what?"- She didn't have any experience neither in the field of art nor in the field of graphic design so, I told her that if she really wanted to get into this she should borrow some of my calligraphic books from my beloved shelves in my office. So... she did. Some weeks after that, she came to me with many sketches made with pencils and markers: some letters where very nice and unique while others naturally needed some work. I remember she added ball terminals to all of her letters (even if they didn't need them) because that was one of the rules she imposed. After some back and forth, we had the basis for what would be today, ten years later, the seed of this lovely font Girasol. Her proposal was nice, something I was not accustomed to do, that’s why many years later I decided to watch it with fresh new eyes and finished it. While she was in charge of making the lowercase letters, I helped with the uppercase and also added my hallmark in the alternates, already seen in others of my expressive fonts. The result is an upright decorative font that follows the behavior of the copperplate nib with a naive touch that makes it really cute and useful for a wide range of products. Many alternates per glyph make Girasol a very fun to use font which will delight you. Above posters are a proof of that! This font is a gift for my mother, Susana, who, in spite of her exacts academic background, taught me that beauty can also be found in the imperfect. 1 NOTES (1) In my fonts I'm always in seek of the perfect curve. When I designed Erotica and Dream Script, I read about Fibonacci’s spirals! - Gothic Tuscan One by HiH,
$12.00Gothic Tuscan One is a all-cap condensed gothic with round terminals and decorative “tuscan” center spurs. It was first shown by William H. Page of Norwich, Connecticut among his wood type specimen pages of 1859. Gothic Tuscan One exemplifies the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for simple, visually strong typeface. Although about 14 miles inland, Norwich lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. From the 17th century until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Gothic Tuscan One, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. There is also a more contemporary glyph of a whale, looking quite pleased that the only whaling ship left in Connecticut is the Charles W. Morgan, permanently moored at Mystic Seaport. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004). Gothic Tuscan One ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 332 glyphs. 2. Added OpenType GSUB layout features: pnum, ornm and dlig. 3. Added 330 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Redesigned mathamatical operators 6. Included of both tabular (std) & proportional numbers (optional). 7. Refined various glyph outlines. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - VegasTWENTYTWO, crafted by Altsys Metamorphosis, is an emblem of the vibrant energy and perpetual dazzle that is reminiscent of the iconic city it's named after. This typeface radiates an exuberance ...
- Certainly! "Clip" is a font that brings to mind the crispness of modern design while maintaining a certain approachable charm. At its core, Clip is a sans-serif font, characterized by clean lines and...
- Sion, a distinctive typeface crafted by the talented David Pache, stands as a testament to modern design blending with functionality. This font reflects Pache's meticulous attention to detail and his...
- Imagine a font that wakes up in the morning, blasts motivational anthems, and high-fives itself in the mirror. Meet "YES!" — the typographical equivalent of a double espresso shot infused with pure o...
- Usuzi is a captivating typeface that captures the essence of sleek, dynamic motion and modern aesthetics. It's a font that effortlessly radiates a sense of speed and fluidity, making it uniquely suit...