10,000 search results
(0.033 seconds)
- Ziggy Sans by Just Jace,
$5.00 - Paris ND by Neufville Digital,
$29.60 - Musnad Serif by Sultan Fonts,
$19.99 - This Man This Monster by Comicraft,
$19.00 - Dreame Patter by Viswell,
$12.00 - Kwodsity by Ingrimayne Type,
$12.95 - Old Mac Donald NF by Nick's Fonts,
$10.00Two typefaces from Farmer & Little's 1867 specimen book, entitled Antique No. 2 and Antique Light Extended, provided the inspiration for this happy family of antique charmers. Both versions of this font include the complete Latin 1252, Central European 1250 and Turkish 1254 character sets. - SF Mada by Sultan Fonts,
$19.99 - Dustown by Letterhend,
$17.00 - Haarlem by Monotype,
$40.99Haarlem, designed by Leslie Cabarga, was inspired by the sort of marks you get when you write with a flat-headed magic harger. There are two fonts in the Haarlem family, White and Black. Haarlem White is an outlined, shadowed version of Haarlem Black. - Trocadero JNL by Jeff Levine,
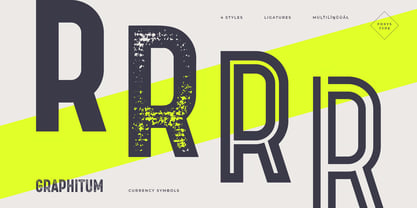
$29.00Trocadero JNL was inspired by an early 1950s photo showing the signage for the Trocadero Restaurant located on Liberty Avenue and 23rd Street in Miami Beach. Highly stylized and classically Art Deco in design, it is best used in short one- or two-word titles. - FT Graphitum by Foxys Forest Foundry,
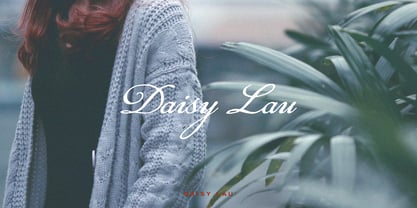
$9.00 - Daisy Lau by Dharma Type,
$19.99 - Real One Specific by Sulthan Studio,
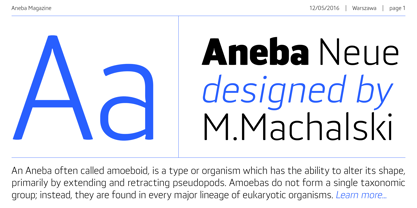
$8.00 - Aneba Neue by Borutta Group,
$27.00 - Dreamy Notes Script by Subectype,
$15.00 - Baskerville Caps by Three Islands Press,
$15.00Baskerville Caps is a single font with two sets of large initial caps, the uppercase keys displaying a classical outline and the lowercase a floriate style. Both sets include the characters Å, Ä, Æ, É, Ö, Ø, Ü, Ç, Ñ and the OE ligature. - Blox by Superfried,
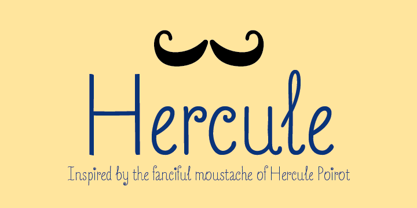
$32.50Blox is a bold, retro, experimental display typeface designed by Superfried. With a simple geometric structure, tight spacing and cuts, Blox is very distinct with high impact. Available in two styles, vertical or horizontal, Blox has been featured on the Behance curated typographic gallery TypographyServed.com. - Hercule by Kate Brankin,
$32.00 - The Foregen by Vultype Co,
$29.00 - FS Joey Paneuropean by Fontsmith,
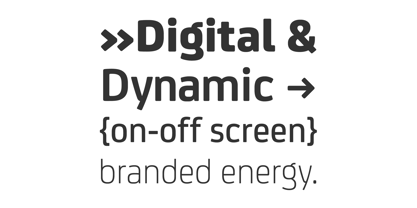
$90.00Kangaroo FS Joey was the offspring of a project with Rudd Studio to develop a logotype for an online streaming TV service, in 2008. While under wraps, the secret project was code-named Kangaroo. The logotype led to a second project, to design a corporate typeface for the service. It was the first big project Fernando Mello had worked on with Jason Smith. “Like any designer who just joined a team, I was very excited about it, drawing and sketching lots of ideas. I remember Jason and I experimenting with lots of possibilities, for both the logo and the typeface.” Online As the font for a Spotify-style, internet-based service, FS Joey needed to be highly legible on-screen, including at very small sizes. There had to be a range of weights, and they’d have to work well in print, too. It was also important that it felt corporate, not too quirky, while still having a strong character of its own. Quirkiest “We designed three weights specifically for use on the Web,” says Jason Smith. “There was the usual fight between me and my team. I wanted at least one identifiable letter that was a quirk. As always I went straight for the lowercase ‘g’, and it was drawn numerous times with lots of variation. I got the quirkiest one accepted by the client.” But, later in 2009, the Competition Commission blocked Project Kangaroo, and Fontsmith were left with a couple of weights of an as yet unused font. From Kangaroo, Joey was born. A favourite “Straight away, people started to notice the typeface,” says Jason. “I can take the credit for pushing the art direction and standing up for the quirks. But it was Fernando who was the key to pulling it all together and adding his own distinct flavour. Now it’s one of my favourite designs in our library.” Fresh and friendly, geometric and energetic, Joey is available in five weights, all with italics, all finely-tuned for both screen and print. - FS Joey by Fontsmith,
$80.00Kangaroo FS Joey was the offspring of a project with Rudd Studio to develop a logotype for an online streaming TV service, in 2008. While under wraps, the secret project was code-named Kangaroo. The logotype led to a second project, to design a corporate typeface for the service. It was the first big project Fernando Mello had worked on with Jason Smith. “Like any designer who just joined a team, I was very excited about it, drawing and sketching lots of ideas. I remember Jason and I experimenting with lots of possibilities, for both the logo and the typeface.” Online As the font for a Spotify-style, internet-based service, FS Joey needed to be highly legible on-screen, including at very small sizes. There had to be a range of weights, and they’d have to work well in print, too. It was also important that it felt corporate, not too quirky, while still having a strong character of its own. Quirkiest “We designed three weights specifically for use on the Web,” says Jason Smith. “There was the usual fight between me and my team. I wanted at least one identifiable letter that was a quirk. As always I went straight for the lowercase ‘g’, and it was drawn numerous times with lots of variation. I got the quirkiest one accepted by the client.” But, later in 2009, the Competition Commission blocked Project Kangaroo, and Fontsmith were left with a couple of weights of an as yet unused font. From Kangaroo, Joey was born. A favourite “Straight away, people started to notice the typeface,” says Jason. “I can take the credit for pushing the art direction and standing up for the quirks. But it was Fernando who was the key to pulling it all together and adding his own distinct flavour. Now it’s one of my favourite designs in our library.” Fresh and friendly, geometric and energetic, Joey is available in five weights, all with italics, all finely-tuned for both screen and print. - Rotis II Sans by Monotype,
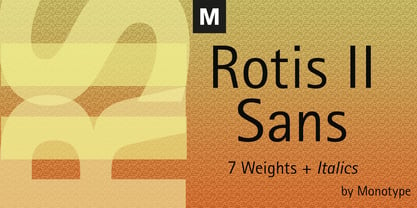
$50.99Developed over several years by the late Otl Aicher and first released in the late 1980s, the Rotis® typeface has become a timeless classic. ROTIS II SANS HISTORY Aicher was a renowned German designer and corporate image consultant. He created the four basic designs of Rotis – sans serif, semi sans, semi seif and serif – within an extended typeface family concept, wherein all designs share a common cap height, lowercase x-height, basic stem weight and general proportions. While each version is part of the large, integrated family, each was also designed to function on its own as a distinctive typestyle. The result is that all members of the Rotis family combine smoothly with each other. Aicher, however, did not design the Rotis family with the weights and proportions normal for more contemporary releases. Rotis Sans Serif, for example, was drawn with just six weights and only two italics. Starting in 2010, Robin Nicholas, senior designer for Monotype Imaging in the UK, and freelance designer Alice Savoie collaborated to bring Rotis Sans Serif up to current standards. The result is Rotis II Sans, a completely new addition to the Rotis family. “We devised our approach together,” recalls Savoie, “deciding which weights to start with, what kind of alterations to make to the original Rotis, etc. I went to work on the typefaces, regularly submitting proofs to Robin. We would then decide in tandem on the next steps to take.” Nicholas elaborates, “We revisited the range of weights and added matching italics so that the new additions to the family offer increased versatility. We optimized the outlines, corrected the weight of several letters and re-examined overall spacing and kerning. In addition to a new set of numerals, with a height similar to the capitals, we also drew case-sensitive punctuation.” ROTIS II SANS USAGE The new Rotis II Sans suite comprises 14 typefaces: seven weights, ranging from extra light to black, each with a companion italic. The designs are available as OpenType® Pro fonts, allowing for automatic insertion of ligatures and fractions. Pro fonts also offer an extended character set supporting most Central European and many Eastern European languages. Aicher’s original Rotis designs were widely used for branding and advertising. With the addition of Rotis II Sans, the family is again poised to become a powerful communicator. - Josef K Patterns by Juliasys,
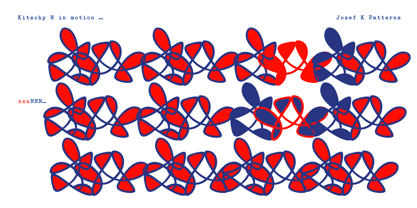
$9.60Franz Kafka’s manuscripts have always been a source of inspiration for designer Julia Sysmäläinen. At first she was just interested in literary aspects but later she noticed that content and visual form can not be separated in the work of this ingenious writer. Analyzing Kafka’s handwriting at the Berlin National Library, Julia was inspired to design the typeface FF Mister – by now a well known classic. Over the years, FF Mister K became a handsome typeface family and even produced offspring: the Josef K Patterns. Some of Kafka’s most expressive letterforms were the starting point for these decorative ornaments. How do the Patterns work? Outlines and fillings correspond to the uppercase and the lowercase letters on your keyboard. You can use them separately or layer them on top of each other. If you write a line of “pattern-text” in lowercase and repeat it underneath in uppercase you get a row of fillings followed by a row of outlines. Now you can color them and then set line space = 0 to get a single line of layered colored ornaments. Alternatively, activating OpenType / stylistic set / stylistic alternates will also unite the two lines to a single layered line. Further magic can be done with OpenType / contextual alternates turned on. On the gallery page of this font family is a downloadable Josef K Patterns.pdf with an alphabetical overview of forms. Hundreds of patterns are possible … we’d love to see some of yours and present them here on the website! - ITC Oldbook by ITC,
$29.99For some time, Eric de Berranger had wanted to create a distressed typeface design - one that gave the appearance of antique printing and showed signs of wear, yet was still highly readable. He was busy designing a new face called Maxime, when an idea struck: I realized that I could use these lettershapes as the basis for my antique typeface," he says. The two faces ended up being designed in tandem. While ITC Oldbook clearly captures the flavor of aged, uneven and imperfect printing, it also meets de Berranger's goal of being exceptionally readable in text sizes. Beginning with well-drawn characters was the key, and these were carefully modeled into the distressed forms. "The process was more difficult than I originally thought," says de Berranger. "The antique letters had to be tested and modified several times to work correctly." ITC Oldbook elegantly simulates antique printing in both text and display sizes. And while stroke weights are uneven and curves are irregular, the design has remarkably even color when set in blocks of text copy. Add to this the design's inherent legibility, and ITC Oldbook acquires a range far beyond replication of things old; it's suitable for any project that calls for warm and weathered typography. ITC Oldbook is available in roman and bold weights with complementary italic designs. Small caps, old style figures and a suite of alternate characters and ornaments provide additional flexibility and personality to the design." - Rothek by Groteskly Yours,
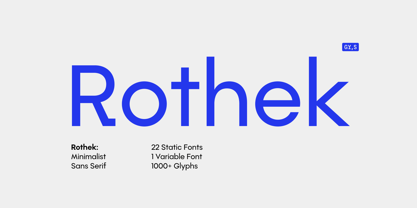
$25.00Rothek is a geometric sans serif type family with a strong and unique character. It comes in 22 weights — 11 uprights and 11 italics — and is a perfect tool for any designer who needs a versatile font for a variety of projects. While retaining its uniqueness and whimsicality, Rothek is highly legible even at smaller weights, which makes it a perfect fit for app and web design. But what’s really great about Rothek is its OpenType features, which make it really stand out. Not only does it know how to do fractions, but it also does subscript and superscript; it’s equipped with case-sensitive punctuation, which adjusts the height of your parentheses, hyphens (and many more) to the height of your capital letters. But there’s still more: Rothek is loaded with various figures — from default proportional numerals to oldstyle figures, tabular figures and tabular old style figures. Throw in a bunch of stylistic alternates and you’ve got a perfect typeface for any project. Rothek supports all European languages and Vietnamese. On top of that there’s Extended Cyrillic set for most Slavic languages. As a cherry on top, there are stylistic alternatives for selected glyphs both in Latin and Cyrillic layouts and lots of extra symbols to work and experiment with. With 900+ glyphs in each style, Rothek is a perfect workhorse font for those who need a modern sans serif font with a strong character. Two weights are free to try and use! - Huai by Positype,
$29.00Huai and Huai Thai marks the first professional typeface release by Potch Auacherdkul and represents the culmination of research into the duality of influences between handwritten, vernacular Thai lettering and Latin typefaces. The result is a warm, expressive typeface that doesn’t abandon the human hands and the language that produced them. With Thai script, there are two different terminal styles—the Loop terminal style, associated with the original forms of Thai glyphs; and the Loopless, which has evolved to best coordinate with Latin sans serif typefaces. In recent years, this Thai Loopless style has continued to influence and even change to become ‘more Latin.’ One would go so far as to define these heavily Latin-influenced typefaces as Thai Latinized. This curiosity with shifting influences, turns the idea around and explores what would happen if the vernacular Thai scripts actually influenced their Latin counterparts instead. An Inversion of Thai Latinized is the result. The street signs of Bangkok, local vernacular writing, quick, fluid strokes… these influences form the DNA behind the Huai Thai typeface. Refining and systematizing those natural, handwritten strokes into a Thai typeface and then using those solutions to serve as the pioneer proportions behind the development of its Latin script companion was the product. Huai adopted the essence of these Thai glyphs into the Latin and uniquely embraced the contemporary writing system (and soul) of the Thai people in its letterforms. - Neue Frutiger by Linotype,
$71.99The original Frutiger typeface was designed in the early 1970s by Adrian Frutiger and his studio for the way finding system of the Roissy Charles de Gaulle airport in Paris. Soon after the airport was opened, a huge demand for the typeface arose from companies wanting to employ it in other signage systems, as well as in printed matter. The Frutiger typeface came out as part of the Linotype library in 1977. Epitomizing functionality and clarity both in signage and as a bread-and-butter typeface in print, Frutiger became a modern classic. Neue Frutiger® is the 2009 version of the Frutiger typeface family. It was revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. While Frutiger Next, the 1999 revision, introduced a new concept (including a larger x-height, a more pronounced ascender height, narrower letter-spacing and, most notably, an italic with calligraphic traits), Neue Frutiger returns to the original 1977 design. The result is a well-balanced range of 10 finely-graded weights. Despite the various changes, the ‘New Frutiger’ still fits perfectly with Frutiger and serves to harmoniously enhance the styles already in existence. Neue Frutiger Variable are font files which are featuring two axis and have a preset instance from UltraLight to ExtraBlack and Condensed to Extended. Featured in: Best Fonts for Resumes, Best Fonts for Websites, Best Fonts for PowerPoints, Best Fonts for Tattoos - Fantastic ML by HiH,
$12.00Fantastic ML is an exuberant Art Nouveau font. It was originally released as “Modern Style” by Fonderie G. Peignot & Fils, Paris, France sometime before 1903. Since “Le style moderne” was the generic French name for Art Nouveau, it is possible that someone decided a less generic name was needed. The typeface became known as Fantastic. Compared to conventional text letters, it is just that. Fantastic has a whimsical, architectural feel. The typeface reminds me of a cross between Hoffmann’s Palais Stoclet in Brussels and Gaudi’s Sagrada Familia church in Barcelona. The letterforms themselves are similar to those by Ludwig von Zumbusch on the cover of “Jugend” in March, 1896, but with the addition of serifs. Fantastic ML is a decorative, all-cap font intended for display use and functions best at 18 points or larger. There are a total of 306 glyphs. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. However, some older applications may only be able to access the Western Europe character set (1252). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS format and a TTF version which is in Open TT format. Use whichever works best for your applications. - Storyville by Canada Type,
$29.95This is the redrawn and expanded version of an alphabet Rebecca Alaccari made back in 2009 as a bespoke font for a tourism agency looking to recapture the appeal of New Orleans after the hurricane Katrina disaster robbed it of its core industries. The brief back then was to "revive the unique spirit of what always made Nola great for new adults, which is the excellent combination of history, romance, food and music." No word of a lie, the brief actually contained "new adults." Storyville contains two interchangeable sets of forms drawn in the doodly, loose and organic way now conspicuously popular with today's young designers, almost every one of whom thinks they will get to design something for a boutique coffee bar somewhere. Well, this whole thing perhaps means freedom, youth, fun, happiness, good stuff like that. But just in case, a little caution doesn't hurt: Use this font only if you know what you're doing. We don't want to go back to the 1990s. Please. We were nearly done for by that exposure the first time around. The ligatures feature in this font does some pseudo-randomization, so the forms in doubled letters don't repeat. Serious fun can be had by also applying the stylistic alternates feature, or picking a letter in the middle of a setting and disabling the ligatures feature. Or various sequences of all that. If you don't like any of that stuff, just forget about it. Uh, wutever. - P22 CoDependent by IHOF,
$24.95P22 CoDependent is a revival of the Independant typeface from 1930 created by Dutch designer Johannes Nicolaas Coenraad Collette along with Jos Dufour from Belgium. Independant was released in metal by the Belgian division of the Amsterdam Type Foundry in commemoration of the 100th anniversary of the independence of Belgium from the Netherlands. Despite the name, the two fonts contained in the set, Regular and Shadow, are not codependent upon each other. They can be used alone, but together they can create a dynamic two-color option. There have been other fonts inspired by and revived directly from Independant, but this version adheres the original design with the added consideration of how the shadow version will overlap. - Vinyle by Lián Types,
$37.00Bold, rounded and super cool. Those are the attributes of my latest font “Vinyle”, french for vinyl. In this epoque where all fields of Design are giving a lot of importance and attention to Typography and Lettering, I felt it was my duty to contribute with something that could really stand alone and ‘say something else’ that just words to be read. I've found that lately in the world, regarding a finished piece of design, the role of Typography (and of letters in general) went from being secondary, (like a minor player or a supporting actor) to the most important one. People are starting to understand the beauty of a well-done letter: they want their storefronts with unique scripts, they want to drink coffee surrounded by lettered blackboards, they want to buy books with astonishing covers with swashes ‘por doquier’. I'm more than happy to be alive in a present where even the most unimaginable friends of mine, (who couldn't spot differences between comic sans and helvetica before) are now conscious of the importance of a letter, or let’s say: Of the ‘voice’ of Typography. With Vinyle I tried to make a font with power. Following the nowadays trend of, let me say, “the vintage sans renaissance”. This time I put my brushes and nibs aside and experimented with something new. It wasn't easy, if you will pardon, for me to see swashes all over the place withouth the classic calligraphic ‘thick and thins’, but with after some weeks of work I started to love them. Like I already showed you in other creations (1) let me finish with the phrase: GEOMETRY IS SEXY! TIPS Vinyle has a lot of attitude, it shouts “here I am!” it really can ‘design an entire piece’ for you with just a word or two: It was designed with a 10 degree slant on purpose so the user may rotate it (like on the posters) that amount of degrees in order to see better results. Use Vinyle with the ‘fi’ standard ligatures activates for better kerning and ligatures! NOTES (1) See my font Selfie , the ‘little sister’ of Vinyle. - Sabor by Intellecta Design,
$59.90Sabor is a voluptuous upright connected display font with mixed taste of script fonts. There were many inspirations for Sabor, but all started with a book from the 1950s about the battles of World War II. To that first sketches of a naive dense display typeface we, day by day, start to create a mixed style evolving some lettering concepts from 1950s, some calligraphy notions and the first display ideas. The feeling of this font is good to be used in many artworks, like logos, packaging, party invitations, layouts for t-shirts, magazine headings, and much more, since websites to and all kind of printed jobs. That font is not really a script, but, like the scripts we strongly recommends to use the caps only in the beginning of words and sentences, to contrast with the lower cases : it’s not designed for all-caps settings, so avoid that kind of use. This font has almost 700 glyphs and supports the most important Latin-based languages. We works hard in a tour-de-force kerning: over 12.000 kerning pairs soft adjusted handily. Its OpenType features include final forms, initial forms, special sets (upper and lowercase's), hundreds of contextual alternates ligatures providing letter-form variations and connections that make your designs really special, and ornaments (tails). Because of its high number of alternate letters and combination's, we suggest the use of the glyph palette to find ideal solutions to specific designs. The sample illustrations will give you an idea of the possibilities. You have full access to this amazing stuff using InDesign, Illustrator, QuarkXpress and similar software. However, we still recommend exploring what this font has to offer using the glyphs palette: principally to get all the power of the Contextual Alternates feature. You can get an idea of the power of this font looking at the “Sabor User Guide”, a pdf brochure in the Gallery section. Also available two sister fonts easy to use : SaborWords and SaborRasgosEscritura Sabor has original letters designed by Iza W and overall creative direction plus core programming by Paulo W. - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Stay Calm by Nathatype,
$29.00A typography can often be a deniable, yet crucial factor in designs’ displays and nuances. Additionally, it may be hard to find prominent, elegant, catchy fonts, whereas customers can easily forget designs without the right typography and remember nothing about your brands. Even the most interesting designs will look dull and too ordinary with inappropriate fonts. Therefore, we would like to introduce you to the Stay Calm, the perfect font option to create prominent designs. Stay Calm is an elegant, prominent display serif font to attract everybody's attention. It has bigger and thicker font proportions than the other ordinary serif fonts as its character to ease people to see it in big text sizes. Such unique characters as curvy thin lines and big, protruding dots, make this font suitable to create unique, interesting designs and applicable for bigger text sizes. You may also enjoy the available features here. Features: Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Stay Calm fits best for various design projects, such as brandings, posters, banners, headings, magazine covers, quotes, invitations, name cards, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Angilena by Mantype Studio,
$14.00Angilena is an elegant, unique font that uses ligatures to smoothly link letters. Perfect for adding a unique twist to word-mark logos, monograms or pull quotes. Angilena has 51 ligatures as well as numbers and punctuation making it super versatile. Ligatures are able to be turned off if needed for body copy. To make it look more unique, here we prepared some ligatures:ca cb ch ck cm cn cp cr ea eb eh ek em en ep er ib id ih ik il iga ig ga gi mg ng ob oh ok om on op or oo tb th tk tm tn tp tt ti tu ro vo wo yo vi wi yi - Aromatron by Adam Jagosz,
$29.00Aromatron is a friendly yet striking display typeface with a balanced and consistent rhythm. Drawing inspiration from the shapes of nature, unique solutions were employed to achieve a rich, dark, creamy texture. The font is equipped with numerous OpenType features: lining and old-style numerals, automatic fractions, small caps, petite caps, and “medium caps” sized between capitals and small caps, subscript and two sets of superscript characters (one aligned with the ascender and one exceeding it), contextual swash capitals. Petite cap glyphs compose well with regular lowercase and are employed by stylistic sets for a unicase effect or compact typesetting. Aromatron offers support for most Latin-based languages, including: Afrikaans, Aghem, Aja, Akan, Albanian, Alsatian, Asturian, Azeri, Basaa, Breton, Catalan, Central Yambasa, Chinese Pinyin, Croatian, Czech, Dagbani, Danish, Dinka, Duala, Dutch, English, Esperanto, Estonian, Ewe, Ewondo, Finnish, Fon, French, Fula, Gagauz, German, Guarani, Hausa, Hungarian, Icelandic, Igbo, Indonesian, Irish, Italian, Jula, Kabyle, Khoekhoe, Koyra Chiini, Koyraboro Senni, Latin, Latvian, Lingala, Lithuanian, Livonian, Maasai, Maltese, Mapudungun, Marshallese, Mundang, Navajo, Ngiemboon, Ngomba, Northern Sami, Norwegian, Polish, Portuguese, Riffian, Romanian, Scottish Gaelic, Serbian, Shawiya, Shilha, Slovak, Slovenian, Spanish, Swedish, Tagalog, Tlapanec, Turkish, Uzbek, Uzbek (planned reform), Vai, Vietnamese, Walser German, Welsh, West Frisian, Yoruba, Zarma, Zazaki, Zulu. The International Phonetic Alphabet with mark attachment is supported too. A selection of symbols and ornaments completes the vast character set. - ITC Vineyard by ITC,
$29.99Although inspired by the engraved lettering on eighteenth-century English trade-cards, ITC Vineyard has unusual characteristics of its own. The type retains some quality of copperplate scripts, but the differentiation between thicks and hairlines is not very sharp. There are a few cursive forms, but most of the letters are romanized: they are almost upright and not joining. Occasional flourishes are casually interpreted from various sources such as the lettering on trade-cards and writing masters' copybooks. “I think it is a new kind of 'copperplate script' which is not too formal and easier to read,” claims designer Akira Kobayshi. Irregularities are apparent in the angle of caps and numerals, but the face's quirkiness gives a type page some friendliness rather than cold brilliancy. ITC Vineyard is designed in two weights: regular and bold. Each variation includes several extra characters such as an alternative lowercase 'd' with a long arm, a T-h ligature, swelled rules, and a pair of flourishes. Swash caps are available for both weights. The swash caps variation also includes oldstyle figures. Kobayashi notes: “There are a few swash-cap lowercase combinations that collide or look awkward. In that case, I recommend using the plain caps. Setting all swash cap copy should also be discouraged.” Featured in: Best Fonts for Tattoos