1,046 search results
(0.203 seconds)
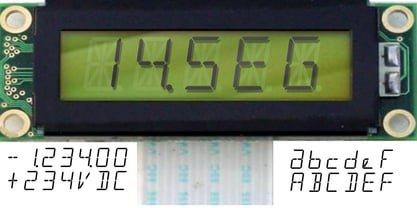
- An Electronic Display LED LCD LED14 Seg 1 by Fortune Fonts Ltd.,
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing &/or using &/or distributing the fonts the buyer user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agree to (1) indemnify & hold harmless the foundry, for any consequential, incidental, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties (2) not use the fonts to assist in design of, or be incorporated into, non-software displays - Culoare by Luxfont,
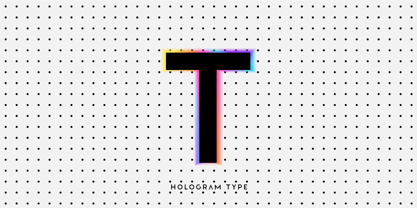
$18.00Introducing space-bright COLORED hologram font. Soft color transitions combined with minimalistic clean glyphs. Ideal for modern web and print design. Excellent readability of glyphs for both the title and the large volume of text is preserved. Multi-colored modern family with different types of coloring - a highlighted gradient border of letters or fully hologram glyphs - a large selection of 11 ready-made font styles. Originality of the font will fit well into the fashionable logo, headline in the magazine or on the website, emphasize the trend of the product in branding and complement web advertising on social media. This font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 11 OTF SVG color fonts in the family Free Demo font to check it works. Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - AF LED7Seg 1 by Fortune Fonts Ltd.,
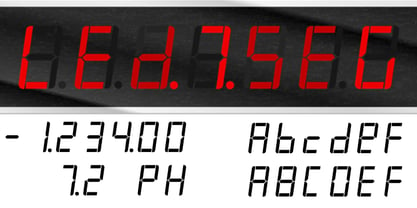
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing and/or using and/or distributing the font, the buyer, user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agrees to (1) indemnify and hold harmless the font foundry and neither the font foundry nor distributor is responsible to the buyer or user or any other party for any consequential, incidental, special, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings or expected savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties, (2) not use the fonts to assist in design of, or be incorporated into, non-software displays. - Erotica by Lián Types,
$49.00“A picture is worth a thousand words” and here, that’s more than true. Take a look at Erotica’s Booklet; Erotica’s Poster Design and Erotica’s User’s Guide before reading below. THE STYLES The difference between Pro and Std styles is the quantity of glyphs. Therefore, Pro styles include all the decorative alternates and ligatures while Std styles are a reduced version of Pro ones. Big and Small styles were thought for better printing results. While Big is recommended to be printed in big sizes, Small may be printed in tiny sizes and will still show its hairlines well. INTRODUCTION I have always wondered if the circle could ever be considered as an imperfect shape. Thousands of years have passed and we still consider circles as synonyms of infinite beauty. Some believe that there is something intrinsically “divine” that could be found in them. Sensuality is many times related to perfectly shaped strong curves, exuberant forms and a big contrasts. Erotica is a font created with this in mind. THE PROCESS This story begins one fine day of March in 2012. I was looking for something new. Something which would express the deep love I feel regarding calligraphy in a new way. At that time, I was practicing a lot of roundhand, testing and feeling different kinds of nibs; hearing the sometimes sharp, sometimes soft, sound of them sliding on the paper. This kind of calligraphy has some really strict rules: An even pattern of repetition is required, so you have to be absolutely aware of the pressure of the flexible pen; and of the distance between characters. Also, learning copperplate can be really useful to understand about proportion in letters and how a minimum change of it can drastically affect the look of the word and text. Many times I would forget about type-design and I would let myself go(1): Nothing like making the pen dance when adding some accolades above and below the written word. Once something is mastered, you are able to break some rules. At least, that’s my philosophy. (2) After some research, I found that the world was in need of a really sexy yet formal copperplate. (3) I started Erotica with the idea of taking some rules of this style to the extreme. Some characters were drawn with a pencil first because what I had in mind was impossible to be made with a pen. (4) Finding a graceful way to combine really thick thicks with really thin hairlines with satisfactory results demanded months of tough work: The embryo of Erotica was a lot more bolder than now and had a shorter x-height. Changing proportions of Erotica was crucial for its final look. The taller it became the sexier it looked. Like women again? The result is a font filled with tons of alternates which can make the user think he/she is the actual designer of the word/phrase due to the huge amount of possibilities when choosing glyphs. To make Erotica work well in small sizes too, I designed Erotica Small which can be printed in tiny sizes without any problems. For a more elegant purpose, I designed Erotica Inline, with exactly the same features you can find in the other styles. After finishing these styles, I needed a partner for Erotica. Inspired again in some old calligraphic books I found that Bickham used to accompany his wonderful scripts with some ornated roman caps. Erotica Capitals follows the essentials of those capitals and can be used with or without its alternates to accompany Erotica. In 2013, Erotica received a Certificate of Excellence in Type Design in the 59th TDC Type Directors Club Typeface Design Competition. Meet Erotica, beauty and elegance guaranteed. Notes (1) It is supossed that I'm a typographer rather than a calligrapher, but the truth is that I'm in the middle. Being a graphic designer makes me a little stubborn sometimes. But, I found that the more you don't think of type rules, the more graceful and lively pieces of calligraphy can be done. (2) “Know the forms well before you attempt to make them” used to say E. A. Lupfer, a master of this kind of script a century ago. And I would add “And once you know them, it’s time to fly...” (3) Some script fonts by my compatriots Sabrina Lopez, Ramiro Espinoza and Alejandro Paul deserve a mention here because of their undeniable beauty. The fact that many great copperplate fonts come from Argentina makes me feel really proud. Take a look at: Parfumerie, Medusa, Burgues, Poem and Bellisima. (4) Some calligraphers, graphic and type designer experimented in this field in the mid-to-late 20th century and made a really playful style out of it: Letters show a lot of personality and sometimes they seem drawn rather than written. I want to express my sincere admiration to the fantastic Herb Lubalin, and his friends Tony DiSpigna, Tom Carnase, and of course my fellow countryman Ricardo Rousselot. All of them, amazing. - New Lincoln Gothic BT by Bitstream,
$50.99New Lincoln Gothic is an elegant sanserif, generous in width and x-height. There are twelve weights ranging from Hairline to UltraBold and an italic for each weight. At the stroke ends are gentle flares, and some of the round characters possess an interesting and distinctive asymmetry. The character set supports Central Europe, and there are three figure sets, extended fractions, superior and inferior numbers, and a few alternates, all accessible via OpenType features. Back in 1965, Thomas Lincoln had an idea for a new sanserif typeface, a homage of sorts, to ancient Roman artisans. The Trajan Column in Rome, erected in 113 AD, has an inscription that is considered to be the basis for western European lettering. Lincoln admired these beautiful letterforms and so, being inspired, he set out to design a new sanserif typeface based on the proportions and subtleties of the letters found in the Trajan Inscription. Lincoln accomplished what he set out to do by creating Lincoln Gothic. The typeface consisted only of capital letters. Lincoln intentionally omitted a lowercase to keep true his reference to the Trajan Inscription, which contains only magiscule specimens. The design won him the first Visual Graphics Corporation (VGC) National Typeface Competition in 1965. The legendary Herb Lubalin even used it to design a promotional poster! All this was back in the day when typositor film strips and photo type were all the rage in setting headlines. Fast forward now to the next millennium. Thomas Lincoln has had a long, illustrious career as a graphic designer. Still, he has one project that feels incomplete; Lincoln Gothic does not have a lowercase. It is the need to finish the design that drives Lincoln to resurrect his prize winning design and create its digital incarnation. Thus, New Lincoln Gothic was born. Lacking the original drawings, Lincoln had to locate some old typositor strips in order to get started. He had them scanned and imported the data into Freehand where he refined the shapes and sketched out a lowercase. He then imported that data into Fontographer, where he worked the glyphs again and refined the spacing, and started generating additional weights and italics. His enthusiasm went unchecked and he created 14 weights! It was about that time that Lincoln contacted Bitstream about publishing the family. Lincoln worked with Bitstream to narrow down the family (only to twelve weights), interpolate the various weights using three masters, and extend the character set to support CE and some alternate figure sets. Bitstream handled the hinting and all production details and built the final CFF OpenType fonts using FontLab Studio 5. - Kis Antiqua Now TB Pro by Elsner+Flake,
$99.00In the course of the re-vitalization of its Typoart typeface inventory, Elsner+Flake decided in 2006 to offer the “Kis Antiqua” by Hildegard Korger, in a re-worked form and with an extended sortiment, as an OpenType Pro-version. After consultation with Hildegard Korger, Elsner+Flake tasked the Leipzig type designer Erhard Kaiser with the execution of the re-design and expansion of the sortiment. Detlef Schäfer writes in “Fotosatzschriften Type-Design+Schrifthersteller”, VEB Fachbuchverlag Leipzig, 1989: No other printing type has ever generated as far-reaching a controversy as this typeface which Jan Tschichold called the most beautiful of all the old Antiqua types. For a long time, it was thought to have been designed by Anton Janson. In 1720 a large number of the original types were displayed in the catalog of the „Ehrhardische Gycery“ (Ehrhardt Typefoundry) in Leipzig. Recently, thanks to the research performed by Beatrice Warde and especially György Haimann, it has been proven unambiguously that the originator of this typeface was Miklós (Nicholas) Tótfalusi Kis (pronounced „Kisch“) who was born in 1650 in the Hungarian town of Tótfal. His calvinistic church had sent him to the Netherlands to oversee the printing of a Hungarian language bible. He studied printing and punch cutting and earned special recognition for his Armenian and Hebrew types. Upon his return to Hungary, an emergency situation forced him to sell several of his matrice sets to the Ehrhardt Typefoundry in Leipzig. In Hungary he printed from his own typefaces, but religious tensions arose between him and one of his church elders. He died at an early age in 1702. The significant characteristics of the “Dutch Antiqua” by Kis are the larger body size, relatively small lower case letters and strong upper case letters, which show clearly defined contrasts in the stroke widths. The “Kis Antiqua” is less elegant than the Garamond, rather somewhat austere in a calvinistic way, but its expression is unique and full of tension. The upper and lower case serifs are only slightly concave, and the upper case O as well as the lower case o have, for the first time, a vertical axis. In the replica, sensitively and respectfully (responsibly) drawn by Hildegard Korger, these characteristics of this pleasantly readable and beautiful face have been well met. For Typoart it was clear that this typeface has to appear under its only true name “Kis Antiqua.” It will be used primarily in book design. Elsner+Flake added two headline weights, which are available as a separate font family Kis Antiqua Now TH Pro Designer: Miklós (Nicholas) Tótfalusi Kis, 1686 Hildegard Korger, 1986-1988 Erhard Kaiser, 2008 - Krul by Re-Type,
$99.00‘Krul’ is a typographic interpretation of the lettering style created by Dutch letter painter Jan Willem Joseph Visser at the end of the 1940s, which decorated the traditional brown bars of Amsterdam. In the beginning, these letters were strongly associated with the pubs connected to the Amstel brewery, given that Visser was the company’s official painter. As the years passed, the style became increasingly popular, and various business owners in Amsterdam and other Dutch and Belgian cities also commissioned its use. In the 1970s and 1980s, Leo Beukeboom, another talented letter painter, continued and expanded this lettering tradition while employed under the Heineken brand. Much of his work can still be found in the Jordaan and De Pijp neighborhoods in Amsterdam. The Amsterdamse Krulletter, or Amsterdam’s curly letter, is strongly inspired by the calligraphic works of the 17th century Dutch writing masters, of which Jan van den Velde was a central figure. However, distinct characteristics of this style, for example, its unusual and beautiful ‘g’, originate from a model that was published by Johannes Heuvelman in 1659, which J. W. J. Visser referenced. Typographic circles have somehow overlooked the Amsterdamse Krulletter and its heritage. The Dutch calligraphic hands preceded and influenced the formal English penmanship which has inspired numerous typefaces in the Copperplate style. In contrast, the models from van den Velde, Heuvelman, and Jean de la Chambre, among others, are a missing chapter in Dutch typographic history, and had never been turned into typefaces until now. Conscious of the cultural and identity issues that arise in reviving a unique style, and concerned about the speed with which the lettering style was disappearing, Ramiro Espinoza focused the project of designing ‘Krul’ on digitally recreating the calligraphic complexity of these beautiful letters. Created through several years of research, ‘Krul’ is not a direct digitization of the Amsterdamse Krulletter, but instead, an interpretation that incorporates numerous alternative characters absent in the original model, and improves upon details where necessary, resulting in an optimal performance on the printed page. The typeface is presented in Open Type format, with an abundance of intricate ligatures, fleurons, and swashes, which permit the creation of numerous calligraphic effects. The very high contrast and rhythm of the strokes in this typeface make it especially suited for media applications conveying a sense of elegance and sophistication. Designers of feminine magazines, advertisements, and corporate identities within the fragrance and fashion industries will find in this typeface to be an extremely useful and appropriate resource.The great Amsterdamse Krulletter is finally back, and we are proud to make it available to you. - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - LFT Iro Sans by TypeTogether,
$49.00Milan-based Leftloft studio developed LFT Iro Sans, an expansive family that solves the significant, wide-ranging challenges of branding, wayfinding, pictographic language, and complex editorial use. LFT Iro Sans began as the clear and welcoming wayfinding project of San Siro stadium in Milan. Over time many other styles and weights have been added. LFT Iro Sans never finds itself outmatched by the task at hand. The primary aim was to design a technical typeface that was readable in any low visibility condition, for instance in a poorly lit area with awkward wall shapes and overhangs. This worked well for stadium and large lettering use, but other problems also needed to be addressed, such as complementary iconography. A location developer was left mixing — clashing, really — one type family with a different family of icons, resulting in a cobbled-together look which diluted the brand and the experience. They set out to radically simplify and clarify each shape and its meaning, accepting uniqueness as part of the final visual language. LFT Iro Sans pictograms answers the need for having a consistent and large group of icons, perfectly suited to the text typeface. As it concerns public spaces, this didn’t exist before. LFT Iro Sans incorporated a branding project too, so they decided to let LFT Iro Sans go out on a limb and created a unicase style that demands attention. Each unicase letter is a combination of the lowercase and capital form, quite noticeable in the ‘i’, ‘m’, ‘t’, and unique ‘d’ and ‘b’, balanced by more restrained forms of ‘a’, ‘s’, ‘c’, and ‘e’. LFT Iro Sans is not only a technical typeface, but, thanks to letters’ proportions, can also be used for editorial purposes. Assertive and economical in stature, the text weights are clear and assured. And a display version for headlines in Ultralight and Heavy (with italics) was developed for stunning headlines. For enthusiasts of every stripe, LFT Iro Sans can be a brand’s rallying cry with its arresting unicase, be a developer’s go-to pictogram choice, or set the most demanding editorial text in digital or print. With its many OpenType features, simplified pictogram commands (even available in Apple’s Pages and Microsoft Word), and a total of 30 targeted family members, LFT Iro Sans is a brilliant, easy choice. As with the rest of the TypeTogether catalogue, the complete LFT Iro Sans family, designed by Lefloft and developed by Octavio Pardo, has been optimised for today’s varied screen uses. - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Boldini by Luxfont,
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Posterama by Monotype,
$40.99The Posterama™ typeface family contains 63 fonts and is a true journey through space and time. Designed by Jim Ford, each Posterama family contains 7 weights from Thin to Ultra Black, in 9 distinct families. What makes Posterama so unique and versatile are the eight alternative display families. By making use of a collection of alternative glyphs, Posterama sets an evocative flavor to visualize an entire century of futuristic reference points from art, architecture, poster design and science fiction into one family. Posterama Text is the base family. It has the most robust character set including upper and lowercase glyphs and pan-European language support (including Greek and Cyrillic). Note: all the other Posterama variants described below do not have lowercase letters or Greek and Cyrillic support. Posterama 1901 recalls the decoratively geometric style of Art Nouveau from the turn of the 20th century. Letterforms such as the slender, snaking ‘S’, the high-waisted ‘E’ and the underlined ‘O’ revive the spirit of Charles Rennie Mackintosh and the designers of the Viennese Secession. Posterama 1913 pays homage to the Armory Show, or 1913 Exhibition of Modern Art, which brought the revolutionary work of European artists such as Picasso, Duchamp and Kandinsky to the US for the first time to the shock and astonishment of press and public. Near-abstract, angular characters such as the ‘A’, ‘E’ and ‘N’ hint at cubism’s jagged and clashing planes. Posterama 1919 uses a small, but important, variation to set a tone when the Bauhaus was founded, and the surge in radical European typography that followed. The straight-sided, roundheaded ‘A’ adds a flavor of 1919 – this style of ‘A’ can still be seen in the Braun logo, designed in 1934. Posterama 1927 captures the year of Metropolis, The Jazz Singer and Paul Renner’s pioneering, geometric Futura typeface from 1927, which had a profound influence on design in the US and Europe. Posterama 1933 – With its low-waisted, sinuous designs, the Posterama 1933 typeface family echoes lettering of the Art Deco period, which in turn had its roots in Art Nouveau, the key influence on Posterama 1901. The two fonts make a great team and can be used interchangeably. Posterama 1945 features a few Cyrillic characters to conjure up an era when Russian art and political posters made their mark in cold war propaganda, espionage and also giant aliens and monsters. Posterama 1984 takes its typographic influences from George Orwell’s classic novel, publicity for the dystopian action and sci-fi movies (Blade Runner, Videodrome and Terminator) and games like Space Invaders and Pac-Man that made an impact at that time. Posterama 2001 was inspired by Stanley Kubrick’s science fiction masterpiece, which made extensive use of the Futura typeface. Posterama 2001 finds its cosmic orbit with its nosecone-style ‘A’ from NASA’s much-missed ‘worm’ logotype. There’s an echo, too, in Bauhaus designs from as early as 1920, whose minimalist, geometric lettering also featured a crossbar-less ‘A’. - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - Evita by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Baylac by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Kis Antiqua Now TH Pro by Elsner+Flake,
$99.00In the course of the re-vitalization of its Typoart typeface inventory, Elsner+Flake decided in 2006 to offer the “Kis Antiqua” by Hildegard Korger, in a re-worked form and with an extended sortiment, as an OpenType Pro-version. After consultation with Hildegard Korger, Elsner+Flake tasked the Leipzig type designer Erhard Kaiser with the execution of the re-design and expansion of the sortiment. Detlef Schäfer writes in “Fotosatzschriften Type-Design+Schrifthersteller”, VEB Fachbuchverlag Leipzig, 1989: No other printing type has ever generated as far-reaching a controversy as this typeface which Jan Tschichold called the most beautiful of all the old Antiqua types. For a long time, it was thought to have been designed by Anton Janson. In 1720 a large number of the original types were displayed in the catalog of the „Ehrhardische Gycery“ (Ehrhardt Typefoundry) in Leipzig. Recently, thanks to the research performed by Beatrice Warde and especially György Haimann, it has been proven unambiguously that the originator of this typeface was Miklós (Nicholas) Tótfalusi Kis (pronounced Kisch) who was born in 1650 in the Hungarian town of Tótfal. His calvinistic church had sent him to the Netherlands to oversee the printing of a Hungarian language bible. He studied printing and punch cutting and earned special recognition for his Armenian and Hebrew types. Upon his return to Hungary, an emergency situation forced him to sell several of his matrice sets to the Ehrhardt Typefoundry in Leipzig. In Hungary he printed from his own typefaces, but religious tensions arose between him and one of his church elders. He died at an early age in 1702. The significant characteristics of the “Dutch Antiqua” by Kis are the larger body size, relatively small lower case letters and strong upper case letters, which show clearly defined contrasts in the stroke widths. The “Kis Antiqua” is less elegant than the Garamond, rather somewhat austere in a calvinistic way, but its expression is unique and full of tension. The upper and lower case serifs are only slightly concave, and the upper case O as well as the lower case o have, for the first time, a vertical axis. In the replica, sensitively and respectfully (responsibly) drawn by Hildegard Korger, these characteristics of this pleasantly readable and beautiful face have been well met. For Typoart it was clear that this typeface has to appear under its only true name “Kis Antiqua.” It will be used primarily in book design. Elsner+Flake added these two headline weights, which are available besides a separate font family Kis Antiqua Now TB Pro. Designer: Miklós (Nicholas) Tótfalusi Kis, 1686 Hildegard Korger, 1986-1988 Erhard Kaiser, 2008 - Marnie by ITC,
$29.99Gérard Mariscalchi is a self-made designer. Born in Southern France of a Spanish mother and an Italian father, he has worked as a mechanic, salesman, pilot, college teacher – even a poet (with poetry being the worst-paying of these professions, he reports.) “Throughout all this, the backbone of my career has always been design,” Mariscalchi says. “I’ve been drawing since I was five, but it wasn’t until I was twenty-four that I learned that my hobby could also help me earn a living.” It was about this same time that Mariscalchi fell in love with type. He studied the designs of masters like Excoffon, Usherwood and Frutiger, as well as the work of calligraphers and type designers such as Plantin, Cochin and Dürer. With such an eclectic background, it’s no surprise that Mariscalchi’s typeface designs are inspired by many sources. Baylac and Evita reflect the style of the art nouveau and art deco periods, while Marnie was created as an homage to the great Lithuanian calligrapher Villu Toots. However, the touch of French elegance and distinction Mariscalchi brings to his work is all his own. Baylac Who says thirteen is an unlucky number? Three capitals and ten lowercase letters from a poster by L. Baylac, a relatively obscure Art Nouveau designer, served as the foundation for this typeface. The finished design has lush curves that give the face drama without diminishing its versatility. On the practical side, Baylac’s condensed proportions make it perfect for those situations where there’s a lot to say and not much room in which to say it Evita Mariscalchi based the design of Evita on hand lettering he found in a restaurant menu, and considers this typeface one of his most difficult design challenges. “The main problem was to render the big weight difference between the thin and the thick strokes without creating printing problems at small point sizes,” he says. Unlike most scripts, Evita is upright, with the design characteristics of a serif typeface. Mariscalchi named the face for a close friend. The end result is a charming design that is light, airy, and slightly sassy. Marnie Based on Art Nouveau calligraphic lettering, Marnie is elegant, inviting, and absolutely charming. Mariscalchi paid special attention to letter shapes and proportions to guarantee high levels of character legibility. He also kept weight transition in character strokes to modest levels, enabling the face to be used at relatively small sizes – an unusual asset for a formal script. Marnie’s capital letters are expansive designs with flowing swash strokes that wrap affectionately around adjoining lowercase letters. The design easily captures the spontaneous qualities of hand-rendered brush lettering. - Girasol by Lián Types,
$35.00This is a cute story about a mother and her son. :) About a decade ago my own mother got very interested in my work. She used to say my letters had so many swirls and dazzling swashes, and suggested my job seemed to be very fun. She wondered if she could ever try to make her own alphabet... Well, she is a civil engineer and a maths teacher, and appeared to be a little tired of exact sciences... I remember answering this, while she was listening with her typical tender look: -"Mamá... While type-design may be a really enjoyable thing to do, it also involves having a great eye and knowledge about the history of letters: nice curves and shapes require a meticulous study and, like it happens in many fields, practice makes perfect"-. Well, she raised her eyebrows at me. -"and so what?"- She didn't have any experience neither in the field of art nor in the field of graphic design so, I told her that if she really wanted to get into this she should borrow some of my calligraphic books from my beloved shelves in my office. So... she did. Some weeks after that, she came to me with many sketches made with pencils and markers: some letters where very nice and unique while others naturally needed some work. I remember she added ball terminals to all of her letters (even if they didn't need them) because that was one of the rules she imposed. After some back and forth, we had the basis for what would be today, ten years later, the seed of this lovely font Girasol. Her proposal was nice, something I was not accustomed to do, that’s why many years later I decided to watch it with fresh new eyes and finished it. While she was in charge of making the lowercase letters, I helped with the uppercase and also added my hallmark in the alternates, already seen in others of my expressive fonts. The result is an upright decorative font that follows the behavior of the copperplate nib with a naive touch that makes it really cute and useful for a wide range of products. Many alternates per glyph make Girasol a very fun to use font which will delight you. Above posters are a proof of that! This font is a gift for my mother, Susana, who, in spite of her exacts academic background, taught me that beauty can also be found in the imperfect. 1 NOTES (1) In my fonts I'm always in seek of the perfect curve. When I designed Erotica and Dream Script, I read about Fibonacci’s spirals! - Dream Script by Lián Types,
$49.00One of my dreams as a type-designer was making a good looking chancery cursive. Full of life, like some of the best calligraphers around the world do on their artworks. With Julian Waters, John Stevens and Denis Brown (just to name a few of them) (1) chancery, or italic script, was transformed into a new, exciting and very fresh style of calligraphy mainly at the end of 20th Century. Dream Script may be that dream named above made true. I have been practicing chancery in the way I learnt from those calligraphers for many years now. Making a font out of my ink-sketches was a tough work, since they were closer of -being art- than of -being type-. However, this font rescues many aspects of handmade calligraphy: You have to look at it really close to notice it is actually a font, and that was one of my goals. The secret of a good looking chancery is on its subtle details: pen angle is constantly changing, even on the strokes which seem straight. Capitals and swashes have to be done a little faster than lowercase letters. The rhythm has to be even, in spite of its playful look. The fact that makes Dream look alive is that it has many alternates per glyph. This makes each word look unique like it happens in calligraphy: you will find alternates for the beginning/ending of a word/phrase, some for the middle of it, some interchangeable. Also, to accompany the script, you will find Dream Caps, which was inspired in the eternally beautiful trajan capitals. Place them like I did on the posters and you will have great results for sure. The font works great in small, middle and big sizes and can be a great selection for magazines, wedding invitations, perfumes, and posters. Close your eyes, and Dream with me... TECHNICAL Dream Script Pro is the most complete style, it contains all the alternates and ligatures (OT programmed, better if you use Adobe applications) If you plan to use the font for text, be sure to activate the less decorative capitals, which are placed in the “salt” group of alternates. Dream Script Standard has less glyphs than the Pro one, it contains just some ligatures for a better legibility. (OT programmed, better if you use Adobe applications) NOTES (1) Not only are they great artists, but also good people, who are always willing to share with their students all what they know. I would also like to thank Ricardo Rousselot, whose work inspired me this time to make “The Dream Script” exlibris; and to Alisara Tareekes, a very talented friend which international calligraphy conferences gave me: She kindly helped me with some tips to make this font better. - Anisette Std Petite by Typofonderie,
$59.00Geometric font inspired by shop signs in 4 styles Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Deco spirit is mainly capitals. Gérard Blanchard has pointed to Jean Francois that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Of course, the Anisette Petite fonts also includes lowercases too. Anisette Petite, a geometric font inspired by shop signs in 4 styles So, when Jean François Porchez has decided to create lowercases the story became more complicated. His stylistic references couldn’t be restricted anymore to the French Art-déco period but to the shop signs present in our cities throughout the twentieth century. These signs, lettering pieces aren’t the typical foundry typefaces. Simply because the influences of these painted letters are different, not directly connected to foundry roots which generally follow typography history. The outcome is a palette of slightly strange shapes, without strictly not following geometrical, mechanical and historical principles such as those that typically appear in typefaces marketed by foundries. As an example, the Anisette Petite r starts with a small and visible sort of apex that no other similar glyphs such as n or m feature, but present at the end of the l and y. The famous g loop is actually inspired by Chancery scripts, which has nothing to do with the lettering. The goal is of course to mix forms without direct reports, in order to properly celebrate this lettering spirit. This is why the e almost finishes horizontally as the Rotis – and the top a which must logically follow this principle and is drawn more round-curly. This weird choice seemed so odd to its designer that he shared his doubts and asked for advise to Jeremy Tankard who immediately was reassuring: “Oddly, your new top a is fine, it brings roundness to the typeface, when the previous pushes towards Anisette Petite to unwanted austerity.” The Anisette Petite, since its early days, is a mixture of non-consistent but charming shapes. Anisette, an Art Déco typeface Anisette Petite Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 - Nesobrite by Typodermic,
$11.95The Nesobrite typeface is a striking representation of the modern, boxy design aesthetic. Its linear, mechanical structure is the perfect embodiment of clean and neutral, with an austere edge that adds a touch of sophistication to any design. This font has been inspired by classic square-sans fonts, such as Bank Gothic and Microgramma, but with a contemporary twist that sets it apart. One of the most remarkable aspects of Nesobrite is its ability to imbue your message with a clear, professional, and authoritative voice. Its scientific vitality is sure to make your text come to life, whether it is for a technical report, a research paper, or a business presentation. The font’s versatility makes it ideal for conveying complex data and analytical information in a concise, clear, and easy-to-read manner. Nesobrite is also packed with useful features that make it an invaluable tool for any designer. Its small caps function is a useful addition for those looking to create designs that exude an air of formality and elegance. The font comes in five different widths and weights, as well as italics, which allows designers to use it in various contexts and settings. But what truly sets Nesobrite apart is its boxy design. The typeface’s clean and geometric structure is an ode to the modernist design movement, with its minimalistic and uncluttered aesthetic. Its sharp corners, angular edges, and right angles give it a distinct and eye-catching appearance that is sure to capture the attention of anyone who sees it. In conclusion, the Nesobrite typeface is the perfect tool for designers looking to create a sleek, modern, and professional look for their projects. Its linear, mechanical design, scientific vitality, and boxy design make it a versatile and dynamic font that is sure to elevate any project to new heights. With its range of weights, widths, and italics, Nesobrite is the perfect font for any designer looking to make a statement with their work. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TE Rekaah3 by Tharwat Emara,
$50.00Introducing TE Rekaah3: Unleash the Beauty of Arabic Calligraphy by Tharwat Emara TE Rekaah3 is not just a font; it is a masterpiece crafted by renowned calligrapher Tharwat Emara, bringing the timeless beauty of Arabic calligraphy to life. With its exquisite design, meticulous attention to detail, and captivating aesthetics, TE Rekaah3 invites you to embark on a journey of creativity and immerse yourself in the artistry of Arabic script. Impeccable Craftsmanship: Tharwat Emara, a master calligrapher, has poured his expertise and passion into every curve and stroke of TE Rekaah3. The result is a font that showcases the flawless craftsmanship and artistic precision that Tharwat Emara is renowned for. Each letterform is meticulously designed, reflecting the elegance and grace of Arabic calligraphy in its purest form. Elegance Redefined: TE Rekaah3 embodies a harmonious balance between tradition and innovation. It embraces the timeless elegance of Arabic script while infusing it with a contemporary flair. The graceful letterforms and balanced proportions of TE Rekaah3 exude sophistication, making it the perfect choice for projects that demand refined aesthetics and a touch of modernity. Captivating Visual Appeal: TE Rekaah3 captivates the eye with its visually striking composition. The seamless flow of each character, carefully curated ligatures, and distinctive swashes create a captivating rhythm that draws the viewer in. Whether used for headlines, logos, or editorial layouts, TE Rekaah3 ensures that your designs make a lasting impression. Unparalleled Legibility: Tharwat Emara's expertise in calligraphy shines through in TE Rekaah3's exceptional legibility. Each letterform is thoughtfully crafted to ensure clarity and readability, even at smaller sizes or in intricate design compositions. Your message will be conveyed with precision and impact, making TE Rekaah3 a reliable choice for a wide range of design applications. Versatile Expressiveness: TE Rekaah3 offers a wealth of creative possibilities. With its comprehensive character set, including alternates, ligatures, and stylistic variations, you have the freedom to express your artistic vision. Whether you seek a contemporary look or a more traditional feel, TE Rekaah3 provides the versatility to bring your creative ideas to life. Seamless Integration: TE Rekaah3 seamlessly integrates into your design workflow, ensuring a smooth and efficient experience. Available in various file formats and compatible with popular design software, it offers convenience and ease of use. Focus on your creative process and let TE Rekaah3 effortlessly elevate your designs. Celebrate the Art of Arabic Calligraphy: TE Rekaah3, born from the creativity of Tharwat Emara, celebrates the rich heritage of Arabic calligraphy. It pays homage to centuries of artistic tradition while embracing the demands of contemporary design. By choosing TE Rekaah3, you honor the legacy of Arabic calligraphy and create designs that resonate with cultural richness and artistic expression. Immerse yourself in the beauty of TE Rekaah3, where the mastery of Tharwat Emara converges with the art of Arabic calligraphy. Unleash your creativity, elevate your designs, and let TE Rekaah3 become the embodiment of your artistic vision. - Prillwitz Pro by preussTYPE,
$49.00Johann Carl Ludwig Prillwitz, the German punch cutter and type founder, cut the first classic Didot letters even earlier than Walbaum. The earliest proof of so-called Prillwitz letters is dated 12 April 1790. Inspired by the big discoveries of archaeology and through the translations of classical authors, the bourgeoisie was enthused about the Greek and Roman ideal of aesthetics. The enthusiasm for the Greek and Roman experienced a revival and was also shared by Goethe and contemporaries. »Seeking the country of Greece with one’s soul«. All Literates who are considered nowadays as German Classics of that time kept coming back to the Greek topics, thinking of Schiller and Wieland. The works of Wieland were published in Leipzig by Göschen. Göschen used typefaces which had been produced by until then unknown punch cutter. This punch cutter from Jena created with these typefaces master works of classicist German typography. They can stand without any exaggeration on the same level as that of Didot and Bodoni. This unknown gentleman was known as Johann Carl Ludwig Prillwitz. Prillwitz published his typefaces on 12th April 1790 for the first time. This date is significant because this happened ten years before Walbaum. Prillwitz was an owner of a very successful foundry. When the last of his 7 children died shortly before reaching adulthood his hope of his works was destroyed, Prillwitz lost his will to live. He died six months later. His wife followed him shortly after. The typeface Prillwitz as a digital font was created in three optical styles (Normal, Book and Display). The typeface Prillwitz Press was created especially for a printing in small sizes for newspapers. »Prillwitz Press« combines aesthetic and functional attributes which make written text highly readable. It was originally designed for a newspaper with medium contrast to withstand harsh printing conditions. Its structure is quite narrow which makes this typeface ideal for body text and headlines where space is at premium. For the Normal – even more for the Book – a soft and reader-friendly outline was created through a so-called »Schmitz« and optimized in numerous test prints. The arris character and the common maximal stroke width contrast of the known classicist typefaces (Didot/Bodoni) were edited by the study of the original prints. This was also done in order to reach a very good readability in small type sizes. This typeface is perfectly suited to scientific and belletristic works. Accordingly it has three styles: Regular, Bold and Italic as Highlighting (1). The typeface Prillwitz is a complete new interpretation and continuing development of the conservated originals from 1790. They have been kept in the German Library in Leipzig. It was always given the priority to keep the strong roughness and at the same time optimizing the readability of this striking font. The type family has all important characters for an efficient and typographic high quality work. ----------- (1) Accentuation of particular words or word orders (e.g. proper names, terms etc.). Typographic means for Highlighting could be Italic, SmallCaps or semi-bold. - Maestro by Canada Type,
$24.95Out of a lifelong inner struggle, Philip Bouwsma unleashes a masterpiece that reconciles classic calligraphy with type in a way never before attempted. Maestro takes its cue from the Italian chancery cursive of the early sixteenth century. By this time type ruled the publishing world, but official court documents were still presented in calligraphy, in a new formal style of the high Renaissance that was integrated with Roman letters and matched the refined order of type. The copybooks of Arrighi and others, printed from engraved wood blocks, spread the Italian cancellaresca across Europe, but the medium was too clumsy and the size too small to show what was really happening in the stroke. Arrighi and others also made metal fonts that pushed type in the direction of calligraphy, but again the medium did not support the superb artistry of these masters or sustain the vitality in their work. As the elegant sensitive moving stroke of the broad pen was reduced to a static outline, the human quality, the variety and the excitement of a living act were lost. Because the high level of skill could not be reproduced, the broad pen was largely replaced by the pointed tool. The modern italic handwriting revival is based on a simplified model and does not approach the level of this formal calligraphy with its relationship to the Roman forms. Maestro is the font that Arrighi and his colleagues would have made if they had had digital technology. Like the calligraphic system of the papal chancery on which it is modelled, it was not drawn as a single finished alphabet, but evolved from a confluence of script and Roman; the script is formalized by the Roman to stand proudly in a world of type. Maestro came together on screen over the course of several years, through many versions ranging widely in style, formality, width, slant, weight and other parameters. On one end of the spectrum, looking back to tradition it embodies the formal harmony of the Roman capitals and the minuscule which became the lower case. On the other it is a flowing script letter drawing on the spirit of later pointed pen and engravers scripts. As its original designers intended, it works with simple Roman capitals and serifs or swash capitals and baroque flourishes. The broad pen supplies weight and substance to the stroke which carries energy through tension in balanced s-curves. Above all it is meant to convey the life and motion of formal calligraphy as a worthy counterbalance to the stolid gravity of metal type. The Maestro family consists of forty fonts distributed over two weights. The OpenType version compresses the family considerably down to two fonts, regular and bold, each containing the entire character set of twenty fonts, for a total of more than 3350 characters per font. These include a wide variety of stylistic alternates, ligatures, beginning and ending letters, flourishes, borders, rules, and other extras. The Pro version also includes extended linguistic support for Latin-based scripts (Western, Central and Eastern European, Baltic, Turkish, Welsh/Celtic, Maltese) as well as Greek. For more thoughts on Maestro, its background and character sets, please read the PDF accompanying the family. - Maestrale by Catharsis Fonts,
$25.00Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone. - Chalk Hand Lettering by Fontscafe,
$39.00If you are into the vintage feel, you will love this one. This is as vintage as it probably gets. There are probably only a handful of places in the world where schools still use blackboards and chalk – they’ve given way to their white board and marker counterparts for decades now. White boards are definitely more practical and less messy when compared to chalk, but then if you are creatively inclined you will agree that a little bit of mess is worth it if you are going to get the effects that you desired! Well, we can give you the effects minus the mess with our chalk hand lettering fonts! As the name suggests, this font gives you that distinctly unique chalk on slate feel, and if you are wondering what’s distinct about it; writing on slate or blackboard was a slow process which required deliberated and concentrated efforts resulting in a handwriting which was usually quite different to a person’s handwriting on paper. Typography of chalk on slate was an everyday event in the classrooms of yesterday, and today we hardly ever get to see one of these if it all. Writing on a black board with chalk was quite an interesting achievement in its own right, if you ended up with anything legible and if your writing remained focused and ‘in-line’! But of course like everything else, his took time to master and when you did get it right, chalk hand lettering was quite an enjoyable experience! For semi-permanent designs, say for example an eventful day at school; students of the day would create beautiful typography on the boards, and add a solidarity to it sometimes by shading one side of the lettering – usual y the right side towards which the lettering leaned. This is the effect our chalk hands lettering shaded variation gives you. You could get this font individually, but we strongly advise you check out the “chalk hand lettering pack” font. It includes the simple “chalk hand lettering” (minus the shading effect) and also a “chalk hand elements” bag of tricks. The elements is a collection of graphic art which resemble shapes and designs that used to be added to chalk art, to beautify the typography. If you enjoyed seeing the effects of our Chalk Hands font, and the shaded variant – you are simply going to go gaga over Chalk Hand Elements! The chalk hand font of course enables you to make typographic art similar to the effect of chalks on slates and black boards. This was quite the art form in the days gone by! The shaded variation added a bit of solidarity and the technique was commonly used to make semi-permanent designs say for example a welcome note when somebody important was to visit. Classic chalk hand designs, especially the semi permanent ones often had little pieces of art to help beautify the creation as a whole. It could simply be symmetrical graphics appearing before and after the title and headings, maybe just an interesting shape to fill in an empty area on the board, and such…our Chalk Hand Elements offers you a ton of such graphics. The two chalk hand variations and the elements are all included in the Chalk Hand Family, and this is strongly recommended if you want to make designs that are truly reminiscent of the days of chalk on slate. - Freigeist by René Bieder,
$29.00The story of Freigeist is a journey into the past, back to the early grotesk fonts and long before Helvetica and Co were standard fonts in operating systems. For what we take for granted today is the result of innovation and pioneering spirit of type foundries such as Caslon or Stephenson Blake in the 19th century, whose expressive designs are mostly forgotten today. The Freigeist family captures this untamed spirit — hence the name (German for “free spirit”) — and puts it into a contemporary context, resulting in a multi-faceted family with a wide range of applications, font styles and features for modern typesetting. Design Details Unlike other modern grotesk typefaces like Helvetica or Univers, Freigeist is characterized by a warm and dynamic appearance. It draws inspiration from various historical models such as Caslon’s Doric or the Grotesque variants of Stephenson Blake. Particularly noticeable are the narrow terminals, the serpentine S or the dynamic g in combination with ascenders that reach to the cap-height only. Italics Many italic grotesk fonts are strongly oriented towards their upright counterparts. Unfortunately, this often means that they cannot do justice to their actual task, which is to highlight words or sections of a text. The italic cuts of Freigeist try to remedy this situation by using the greatest possible formal distance while reinforcing the untamed spirit. What adds to this, is a reminiscent of handwritten forms, which can be found in a, n, y or g, as well as the German sharp s or the ampersand. Alternate Characters Alternative letterforms are ideal for customizing the overall appearance of a text, for usage in logos or they can even work as custom fonts for companies. Freigeist comes with ten stylistic alternatives that are easy to insert via the Opentype window, such as the single-storey a, a tail-less version of the a for compact text, when uses in condensed widths or a dialed down version of the r. Languages Freigeist has a built-in support for Latin and Cyrillic based languages and covers more than 210 languages. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. Styles Freigeist is available in five widths (XCon, Con, Normal, Wide, XWide) and six weights (Thin, Light, Regular, Medium, Bold, Black). Including the accompanying italics, the family comes in 60 cuts that are suitable for any application. Testfonts If you like to test the fonts before buying the full version, please follow the link below: https://www.renebieder.com/test-fonts Update 1 A lot has changed in this first update. It is more than just a 1.01 or 1.02. It is actually the 2.0! I’ve gone through all! single glyphs of the 18 master files, making the family more sharp and even a bit more modern. I’ve added some new opentype features and redesigned the italics, because I wasn’t happy enough with the result. I’ve added new kerning pairs, new metrics, and even new glyphs. Please check my website for more details on the new design and overview about the opentype features and alternate shapes. If you purchased the Freigeist family already, thanks a lot!! It is the most advanced family that I published so far. I hope that you’re happy with this new version. Thanks! - Structia by Typodermic,
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Robur by Canada Type,
$24.95It shouldn't be a surprise to anyone that these letter shapes are familiar. They have the unmistakable color and weight of Cooper Black, Oswald Cooper's most famous typeface from 1921. What should be a surprise is that these letters are actually from George Auriol's Robur Noir (or Robur Black), published in France circa 1909 by the Peignot foundry as a bolder, solid counterpart to its popular Auriol typeface (1901). This face precedes Cooper Black by a dozen of years and a whole Great War. Cooper Black has always been a bit of a strange typographical apparition to anyone who tried to explain its original purpose, instant popularity in the 1920s, and major revival in the late 1960s. BB&S and Oswald Cooper PR aside, it is quite evident that the majority of Cooper Black's forms did not evolve from Cooper Old Style, as its originators claimed. And the claim that it collected various Art Nouveau elements is of course too ambiguous to be questioned. But when compared with Robur Noir, the "elements" in question can hardly be debated. The chronology of this "machine age" ad face in metal is amusing and stands as somewhat of a general index of post-Great War global industrial competition: - 1901: Peignot releases Auriol, based on the handwriting of George Auriol (the "quintessential Art Nouveau designer," according to Steven Heller and Louise Fili), and it becomes very popular. - 1909-1912: Peignot releases the Robur family of faces. The eight styles released are Robur Noir and its italic, a condensed version called Robur Noir Allongée (Elongated) and its italic, an outline version called Clair De Lune and its condensed/elongated, a lined/striped version called Robur Tigre, and its condensed/elongated counterpart. - 1914 to 1918: World War One uses up economies on both sides of the Atlantic, claims Georges Peignot with a bullet to the forehead, and non-war industry stalls for 4 years. - 1921: BB&S releases Cooper Black with a lot of hype to hungry publishing, manufacturing and advertising industries. - 1924: Robert Middleton releases Ludlow Black. - 1924: The Stevens Shanks foundry, the British successor to the Figgins legacy, releases its own exact copies of Robur Noir and Robur Noir Allongée, alongside a lined version called Royal Lining. - 1925: Oswald Cooper releases his Cooper Black Condensed, with similar math to Robur Noir Allongée (20% reduction in width and vectical stroke). - 1925: Monotype releases Frederick Goudy's Goudy Heavy, an "answer to Cooper Black". Type historians gravely note it as the "teacher steals from his student" scandal. Goudy Heavy Condensed follows a few years later. - 1928: Linotype releases Chauncey Griffith's Pabst Extra Bold. The condensed counterpart is released in 1931. When type production technologies changed and it was time to retool the old faces for the Typositor age, Cooper Black was a frontrunning candidate, while Robur Noir was all but erased from history. This was mostly due to its commercial revival by flourishing and media-driven music and advertising industries. By the late 1960s variations and spinoffs of Cooper Black were in every typesetting catalog. In the early- to mid-1970s, VGC, wanting to capitalize on the Art Nouveau onslaught, published an uncredited exact copy of Robur Black under the name Skylark. But that also went with the dust of history and PR when digital tech came around, and Cooper Black was once again a prime retooling candidate. The "old fellows stole all of our best ideas" indeed. So almost a hundred years after its initial fizz, Robur is here in digital form, to reclaim its rightful position as the inspiration for, and the best alternative to, Cooper Black. Given that its forms date back to the turn of the century, a time when foundry output had a closer relationship to calligraphic and humanist craft, its shapes are truer to brush strokes and much more idiosyncratic than Cooper Black in their totality's construct. Robur and Robur Italic come in all popular font formats. Language support includes Western, Central and Eastern European character sets, as well as Baltic, Esperanto, Maltese, Turkish, and Celtic/Welsh languages. A range of complementary f-ligatures and a few alternates letters are included within the fonts.