10,000 search results
(0.021 seconds)
- FF Real Text by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - FF Real Head by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - Angostura by Typodermic,
$11.95Introducing Angostura—the sans-serif typeface that’s set to revolutionize your designs! Drawing inspiration from the bold and beautiful American sign lettering of the 40s and 50s, Angostura is a truly unique typeface that’s sure to turn heads. With low crossbars that harken back to the industrial deco signage of yesteryear, and monocular “a” and “g” that pay homage to the mid-century Futura craze, this font is a true original. But that’s not all; Angostura comes in a range of styles, from Ultra-Light to Bold and everything in between, making it a versatile choice for any project. And if you really want to take things to the next level, be sure to check out the spray-paint, wood grain, and stencil variants—these special editions use ligatures to create bespoke letter pairs that add an extra layer of realism and authenticity to your work. So, why choose Angostura? Simple—this typeface is full of character and individuality, allowing you to convey your message in a tone that’s both distinct and memorable. Whether you’re working on a branding project, a website redesign, or a print campaign, Angostura is the typeface that’s sure to take your designs to the next level. So, what are you waiting for? Try it out today and see the difference for yourself! Most Latin-based European, Greek, and some Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greek, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Ukrainian, Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Source Code Pro - 100% free
- Anisette Std Petite by Typofonderie,
$59.00Geometric font inspired by shop signs in 4 styles Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Deco spirit is mainly capitals. Gérard Blanchard has pointed to Jean Francois that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Of course, the Anisette Petite fonts also includes lowercases too. Anisette Petite, a geometric font inspired by shop signs in 4 styles So, when Jean François Porchez has decided to create lowercases the story became more complicated. His stylistic references couldn’t be restricted anymore to the French Art-déco period but to the shop signs present in our cities throughout the twentieth century. These signs, lettering pieces aren’t the typical foundry typefaces. Simply because the influences of these painted letters are different, not directly connected to foundry roots which generally follow typography history. The outcome is a palette of slightly strange shapes, without strictly not following geometrical, mechanical and historical principles such as those that typically appear in typefaces marketed by foundries. As an example, the Anisette Petite r starts with a small and visible sort of apex that no other similar glyphs such as n or m feature, but present at the end of the l and y. The famous g loop is actually inspired by Chancery scripts, which has nothing to do with the lettering. The goal is of course to mix forms without direct reports, in order to properly celebrate this lettering spirit. This is why the e almost finishes horizontally as the Rotis – and the top a which must logically follow this principle and is drawn more round-curly. This weird choice seemed so odd to its designer that he shared his doubts and asked for advise to Jeremy Tankard who immediately was reassuring: “Oddly, your new top a is fine, it brings roundness to the typeface, when the previous pushes towards Anisette Petite to unwanted austerity.” The Anisette Petite, since its early days, is a mixture of non-consistent but charming shapes. Anisette, an Art Déco typeface Anisette Petite Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 - Basilio by Canada Type,
$29.95In the late 1930s, old Egyptiennes (or Italiennes) returned to the collective consciousness of European printers and type houses — perhaps because political news were front a centre, especially in France where Le Figaro newspaper was seeing record circulation numbers. In 1939 both Monotype and Lettergieterij Amsterdam thought of the same idea: Make a new typeface similar to the reverse stress slab shapes that make up the titles of newspapers like Le Figaro and Le Frondeur. Both foundries intended to call their new type Figaro. Monotype finished theirs first, so they ended up with the name, and their type was already published when Stefan Schlesinger finished his take for the Amsterdam foundry. Schlesinger’s type was renamed Hidalgo (Spanish for a lower nobleman, ‘son of something’) and published in 1940 as ‘a very happy variation on an old motif’. Although it wasn’t a commercial success at the time, it was well received and considered subtler and more refined than the similar types available, Figaro and Playbill. In the Second World War, the Germans banned the use of the type, and Hidalgo never really recovered. Upon closer inspection, Schlesinger’s work on Hidalgo was much more Euro-sophisticated and ahead of its time than the too-wooden cut of Figaro and the thick tightness of Playbill. It has a modern high contrast, a squarer skeleton, contour cuts that work similarly outside and inside, and airy and minimal solutions to the more complicated shapes like G, K, M, N, Q and W. It is also much more aware of, and more accommodating to, the picket-fence effect the thick top slabs create in setting. Basilio (named after the signing teacher in Mozart’s Figaro) is the digital revival and major expansion of Hidalgo. With nearly 600 glyphs, it boasts Pan-European language support (most Latin languages, as well as Cyrillic and Greek), and a few OpenType tricks that gel it all together to make a very useful design tool. Stefan Schlesigner was born in Vienna in 1896. He moved to the Netherlands in 1925, where he worked for Van Houten’s chocolate, Metz department store, printing firm Trio and many other clients. He died in the gas chambers of Auschwitz in 1944. Digital revivals and expansions of two of his other designs, Minuet and Serena, have also been published by Canada Type. - ITC Panache by ITC,
$29.99Typefaces, like most other works of art, provide a small window into the personalities and sensibilities of the artists who create them. ITC Panache not only provides this window, it is also aptly named. Mr. Edward Benguiat the dreator of ITC Panache, has all the dash, verve (and panache) hinted at in the design, Creative, capable and prolific, Ed Benguiat has drawn hundreds of exciting and popular typeface designs. Benguiat's design goal was to create a sans serif typestyle that is versatile, utilitarian - and distinctive. We think he has succeeded admirably. ITC Panache's three weights mix exceptionally well to complement each other or provide emphasis where necessary. Extensive testing at text sizes and design fine-tuning has produced a typeface family which is remarkably homogenous and consistent in color. Text set in ITC Panache is inviting without dissapointment. It is exceptionally easy to read, even in long text blocks of copy or small point sizes. When set in larger sizes or used for headlines, ITC Panache's character traits becomes more apparent and pronounced to the reader. They help to create graphics with distinction and style. Big or small. a little or a lot. it's hard not to use ITC Panache well. If you could pigeonhole ITC Panache, it would probably be classified as a stressed sans", but this would not completely describe, or do justiceto, the design. There is a slight contrast in stroke weight, which becomes more pronounced as the familiy weight increases; but there is a more to distinguish ITC Panache from ather sans serifs. Perhaps most obvious is its high waist and correspondingly slight condensation of the top half of the "round" capitals. Both of these traits link ITC Panache with the sensuous forms of art nouveau creations. In contrast are the typicall old style "e" found in designs like Cloister and ITC Berkeley Old Style, and the two storied "g" common to the early 20th century sans serif designs. The capital "A" even has the cupped top found in Caslon designs. Part of the beauty of ITC Panache is that all of these seemingly unrelated desig traits are melded into a design of exceptional continuity." - Vertical by Alias,
$60.00Alias Vertical is a sans serif typeface with a vertical cut-off point for letter endings. The vertical cut-offs bend round characters (b, c, o, etc) into a squarish, high-shouldered shape, suggesting Roger Excoffon’s Antique Olive. In mid-weights, the typeface mixes Antique Olive with typefaces such as Gill or Johnston, for example the shape of the t, the l borrowing Johnston’s flick. Vertical has the same minimal difference in weight between verticals and horizontals as Gill and Johnston, and the same sharp connection point where curves meet straight lines. Like Antique Olive, Vertical has a narrow connection point here, adding contrast and definition. The overall effect feels austere at lighter weights and strident and graphic at bolder weights, and sharp and incised throughout. In the Bold and Black weights, the squarish and top heavy shape of Antique Olive is most noticeable. For example the wide uppercase, with the B having almost-even width between top and bottom curves, and the almost-overhang of the top curve of the G. But Vertical does not have as extreme an aesthetic or square shape as Antique Olive. As well as its wide design, the upper case is given extra authority by being a slightly heavier weight than the lower case. This is a device borrowed from Gill, and other ‘old’ typefaces, where the upper case is presented as a titling design. Modern sensibilities are more focussed on an even colour between upper and lower case. Vertical was originally intended as a sister typeface to Ano, like AnoAngular or AnoStencil. Vertical developed into a similar but separate design. Ano was designed for use in Another Man — in its modular, circle-base design, and the way there aren’t the amendments usually made in bolder weights to ensure letter clarity. This is for layouts where different weights are used together in different sizes so that the overall letter weight is the same, a feature of the magazine. Where Ano is simple and graphic, Vertical has nuance and texture. It is a pragmatic, utility design. In the balance between graphic and typographic, its focus is the latter. - Garalda by TypeTogether,
$49.00Type designer Xavier Dupré’s Garalda is a charming 21st century family that renews a legacy of finesse. As paragraphs on a page, Garalda’s overall impression is of a workaday personality, committed to the main purpose of the job: easy long-form reading. But setting it in display sizes proves something different: This reinvented Garamond is anything but basic. The Garalda story begins with the serendipitous finding of a book typeset in a rare Garalde, called Tory-Garamond, with which Dupré was not immediately familiar. This Garamond was used in bibliophile books in the decades surrounding 1920, but after that it became déclassé for an unknown reason. Dupré found the italic styles especially charming and discovered the family was probably the mythical Ollière Garamond cut from 1914. He obtained low resolution scans of the typeface and used them, rather than high resolution scans, as the basis for his new type family. This allowed Dupré the mental freedom to experiment and remix as he saw fit, culminating in a contemporary family with heritage. As seen in the simplistic rectangular serifs, Garalda is a humanist slab serif, but with a mix of angles and curves to give the classic shapes a fresh, unorthodox feeling. While almost invisible in paragraph text, these produce a graphic effect in display work. The set of ligatures in the roman and italics lend themselves to unique display use, such as creating lovely logotypes. In the italics, some swashes inspired by different historic Garamonds are included, sometimes breaking their curves to be more captivating. Just look at how the italic ‘*-s’ ligatures create ‘s’ with a cursive formation rather than merely a flowing slant. And how the roman ‘g’ link swings as wide as a trainer’s whip. These are all balanced by squared serifs in the roman to keep an overall mechanised regularity. The Garalda family comes in eight styles, includes some of the original arrows and ornaments, and speaks multiple languages for all typesetting needs, from pamphlets to fine book printing. The complete Garalda family, along with our entire catalogue, has been optimised for today’s varied screen uses. - Scriptuale by Linotype,
$29.00The Scriptuale family, which contains eight styles, is a contemporary upright calligraphic face. Designed by German designer Renate Weise in 2003, this family of typefaces speaks to the present, while at the same time reflecting on a lyrical past. The letterforms of the Scriptuale family are romanticized, they reference German calligraphic styles from the 19th and early 20th Centuries. For instance the design of Scriptuale's uppercase strays from the canon of classical proportion into romantic idealism. While the C and O are drawn according to the ancient quadratic proportions - almost twice as wide, optically, as the E or the L - the letter A is wider than would be expected, and the D narrower. These subtle differences introduce a different rhythm into text set in Scriptuale than Italic styles of calligraphy may offer. Scriptuale's Gs merit special notice: both the upper and lower case G lunge slightly forward, further enhancing the dynamic quality of the text. Also unique in Scriptuale's design is the lowercase width: the letterforms appear slightly condensed; they have large x-heights to compensate for this. In a delightful twist, the number 2's beak has been closed by drawing it full-circle, back into the stem: this references a style of letter design that was practiced, among other places, by artists from the old Klingspor foundry in Offenbach Germany. Typefaces constructed there easily captured the zeitgeist of the romantic period, but are less calligraphic than Scriptuale (e.g., Rudolf Koch's Koch Antiqua). A semi-serif face (like Prof. Hermann Zapf's Optima or Otl Aicher's Rotis Semi), some of Scriptuale's letters have serifs (D), and some do not (A). And although both the B and the E normally have the same "structure" on their left side, Weise has drawn them differently in Scriptuale. These strengthen the calligraphic-like quality of the family. Traces of the pen are easy to see in Scriptuale's design; it is a thoroughly calligraphic face. The eight typefaces in the Scriptuale family include Light, Regular, Semi Bold, and Bold weights. Each weight has a companion italic. Scriptuale is similar to one other contemporary calligraphic family in the Linotype portfolio, Anasdair , from British designer - Novera by René Bieder,
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - Eskapade by TypeTogether,
$53.50The Eskapade font family is the result of Alisa Nowak’s research into Roman and German blackletter forms, mainly Fraktur letters. The idea was to adapt these broken forms into a contemporary family instead of creating a faithful revival of a historical typeface. On one hand, the ten normal Eskapade styles are conceived for continuous text in books and magazines with good legibility in smaller sizes. On the other hand, the six angled Eskapade Fraktur styles capture the reader’s attention in headlines with its mixture of round and straight forms as seen in ‘e’, ‘g’, and ‘o’. Eskapade works exceptionally well for branding, logotypes, and visual identities, for editorials like magazines, fanzines, or posters, and for packaging. Eskapade roman adopts a humanist structure, but is more condensed than other oldstyle serifs. The reason behind this stems from the goal of closely resembling the Fraktur style to create harmony in mixed text settings. Legibility is enhanced by its low contrast between thick and thin strokes and its tall x-height. Eskapade offers an airy and light typographic colour with its smooth design. Eskapade italic is based on the Cancellaresca script and shows some particularities in its condensed and round forms. This structure also provided the base for Eskapade Fraktur italic. Eskapade Fraktur is more contrasted and slightly bolder than the usual darkness of a regular weight. The innovative Eskapade Fraktur italic, equally based on the Cancellaresca script previously mentioned, is secondarily influenced by the Sütterlin forms — an unique script practiced in Germany in the vanishingly short period between 1915 and 1941. The new ornaments are also hybrid Sütterlin forms to fit with the smooth roman styles. Although there are many Fraktur-style typefaces available today, they usually lack italics, and their italics are usually slanted uprights rather than proper italics. This motivated extensive experimentation with the italic Fraktur shapes and resulted in Eskapade Fraktur’s unusual and interesting solutions. In addition to standard capitals, it offers a second set of more decorative capitals with double-stroke lines to intensify creative application and encourage experimental use. The Thin and Black Fraktur styles are meant for display sizes (headlines, posters, branding, and signage). A typeface with this much tension needs to keep a good harmony between strokes and counters, so Eskapade Black has amplified inktraps and a more dynamic structure seen in the contrast between straight and round forms. These qualities make the family bolder and more enticing, especially with the included uppercase alternates. The Fraktur’s black weights are strident, refusing to let the white of the paper win the tug-of-war. It also won’t give away its secrets: Is it modern or historic, edgy or amicable, beguiling ornamentation or brutish presentation? That all depends on how the radically expanded Eskapade family is used, but its 16 fonts certainly aren’t tame. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - Flaminia by Andinistas,
$39.95Flaminia is a typeface family of 4 members designed by Carlos Fabián Camargo G. The central idea started as Dingbats and titles labeled with fine-tipped brushes and flat tip for graphic design related restaurant menus, instructions, packaging, food containers and labels. Thus began the process of drawings and letters integrated by shapes and counterblocks that seem inaccurate yet but at the same time clean and attractive. For this reason each variable suggests fresh brushstrokes that combine ideas from Roman and italic calligraphy. Flaminia members work separately or together by solving needs in different scenarios. This will enhance its properties in order to control and diagram titles, subtitles and short paragraphs with an effusive and manuscript character. Flaminia is useful for generating a flavor of "hand lettered by skilled artists lettering." In conclusion, Flaminia Regular and Italic are used to write short paragraphs. His ascending and downs are lower that the X height. Its width is imperceptibly condensed to save horizontal space. Its smooth lines and finishes simulating a crescent moon have been made with fine-tipped brush. The contrast between thick and thin has medium intensity. Its complement is an ideal italic to emphasize words and phrases. Its conceptual characteristics are similar with foundation's handwriting, except for his companion who takes ideas from the ornamental italic calligraphy. Flaminia Black is compact and ideal for ranking information such as words and titles. Its personality is based on ornamental penmanship italics mixed with humanistic ideas outlined with contrast-type, flat-tipped brush thickness. Its overall width is slightly condensed, rising and falling are short compared to an exaggerated X height. Its smooth lines and terminations as in a crescent moon simulate the path of a broad brush. Its amount of contrast between strokes have average intensity. In brief, push to the limit parameters such as the type and amount of contrast, size, backward, forward, overall width, etc. And finally, Flaminia Dingbats offers three sets of different illustrations, a total of almost 90 drawings useful in communications related to: Food, Clothes and Sketchy. Each carefully wrought through research, testing, analytical design, visual strategy and high-definition of Bezier paths, optimizing time and work to their users. And in conclusion, I have plans to continue expanding the family with more complete versions in the future. - Neue Aachen by ITC,
$40.99Impressed by the quality of the Aachen typeface that was originally designed for Letraset in 1969 and extended to include Aachen Medium in 1977, Jim Wasco of Monotype Imaging has extended this robust display design to create an entire family. Derived from the serif-accented Egyptienne fonts dating to the early 20th century, Aachen has serifs that are very solid but considerably shorter than those of its precursor. The incorporated geometrical elements, such as right angles and straight lines, provide the slender letters of Aachen with a slightly technological, stencil-like quality. Despite this, the effect of Aachen is by no means static; its dynamism means that this typeface, originally designed for use in headlines, has come to be used with particular frequency in sport- and fitness-related contexts. Jim Wasco, for many years a type designer at Monotype Imaging, recognized the potential of Aachen and decided to extend the typeface to create an entire typeface family. He appropriated the existing Aachen Bold in unchanged form and first created the less heavy cuts, Thin and Regular. Wasco admits that he found designing the forms for Thin a particular challenge. It took him several attempts before he was able to achieve consistency within the glyphs for Thin and, at the same time, retain sufficient affinity with the original Aachen Bold. But he finally managed to adapt the short serifs and the condensed and slightly geometrical quality of the letters to the needs of Thin. The weights Light, Book, Medium and Semibold were generated by means of interpolation. Supplemented by Extralight and Extrabold, the new Neue Aachen can now boast a total of nine different weights. Wasco initially relied on his predilection for genuine cursives in his designs for the Italic cuts. But it became apparent with these first trial runs that the soft curves of cursives did not suit Aachen and led to the loss of too much of its original character. Wasco thus decided to compromise by using both inclined and cursive letters. Neue Aachen Italic is somewhat narrower than its upright counterparts; the lower case 'a' has a closed form while the 'f' has been given a descender, but the letters have otherwise not been given additional adornments. The range of glyphs available for Neue Aachen has been significantly extended, so that the typeface can now be used to set texts not only in Western but also Central European languages. Wasco has also added a double-counter lowercase 'g' while relying on the availability of alternative letters in the format sets for the enhancement of the legibility of Neue Aachen when used to set texts. The seven new weights and completely new Italic variants have enormously increased the potential applications of Aachen and the range of creative options for the designer. While the Bold weights have proved their worth as display fonts, the new Book and Regular cuts are ideal for setting text. And the subtlety of Ultra Light will provide your projects with a quite unique flair. The new possibilities and opportunities in terms of design and applications that Neue Aachen offers you are not restricted to print production; you can also create internet pages thanks to its availability as a web font. - Mati by Sudtipos,
$19.00Father's Day, or June 17 of this year, is in the middle of Argentinian winter. And like people do on wintery Sunday mornings, I was bundled up in bed with too many covers, pillows and comforters. Feeling good and not thinking about anything in particular, Father's Day was nowhere in the vicinity of my mind. My eleven year old son, Matías, came into the room with a handmade present for me. Up to this point, my Father's Day gift history was nothing unusual. Books, socks, hand-painted wooden spoons, the kind of thing any father would expect from his pre-teen son. So you can understand when I say I was bracing myself to fake excitement at my son's present. But this Father's Day was special. I didn't have to fake excitement. I was in fact excited beyond my own belief. Matí's handmade present was a complete alphabet drawn on an A4 paper. Grungy, childish, and sweeter than a ton of honey. He'd spent days making it, three-dimensioning the letters, wiggle-shadowing them. Incredible. A common annoyance for graphic designers is explaining to people, even those close to them, what they do for a living. You have to somehow make it understandable that you are a visual communicator, not an artist. Part of the problem is the fact that "graphic designer" and "visual communicator" are just not in the dictionary of standard professions out there. If you're a plumber, you can wrap all the duties of your job with 3.5 words: I'm a plumber. If you're a graphic designer, no wrapper, 3.5 or 300 words, will ever cover it. I've spent many hours throughout the years explaining to my own family and friends what I do for a living, but most of them still come back and ask what it is exactly that I do for dough. When you're a type designer, that problem magnifies itself considerably. When someone asks you what you do for a living, you start looking for the nearest exit, but none of the ones you can find is any good. All the one-line descriptions are vague, and every single one of them queues a long, one-sided conversation that usually ends with someone getting too drunk listening, or too tired of talking. Now imagine being a type designer, with a curious eleven year old son. The kid is curious as to why daddy keeps writing huge letters on the computer screen. Let's go play some ball, dad. As soon as I finish working, son. He looks over my shoulder and sees a big twirly H on the screen. To him it looks like a game, like I'm not working. And I have to explain it to him again. This Father's Day, my son gave me the one present that tells me he finally understands what I do for a living. Perhaps he is even comfortable with it, or curious enough about that he wants to try it out himself. Either way, it was the happiest Father's Day I've ever had, and I'm prouder of my son than of everything else I've done in my life. This is Matí's font. I hope you find it useful. - FF Info Pict by FontFont,
$62.99Erik Spiekermann, working in collaboration with Ole Schäfer, originally designed FF Info® Display for use in the context of wayfinding systems. The variants FF Info™ Text and FF Info™ Correspondence were developed later for text setting and office communication. FF Info Display The sober and clear forms of the sans serif FF Info Display have been deliberately molded to make them perfect for use on wayfinding systems. The font by Ole Schäfer and Erik Spiekermann not only takes the problem of lack of space into account - it is some 15% narrower than comparable typefaces - the characters have also been designed to ensure they remain legible even in adverse conditions for reading. As text on signs often contains words with which readers are unfamiliar and which are thus deciphered letter for letter rather than perceived as whole words, it is essential to provide for a clear differentiation between glyphs. Additional serifs on the lowercase "i" and uppercase "I" and a small arch on the terminal of the lowercase "l" ensure that it is possible to readily discriminate between these particularly problematic letters. Moreover, sharp corners on glyphs can also make it difficult to read signs with backlighting or when driving past. The rounded corners of FF Info Display counteract this effect and make sure that the character forms remain well defined.FF Info Display is available in five carefully coordinated weights, from Regular to Bold. In the corresponding italic variants, the letters appear overall more rounded while the lowercase "a" has a closed form and the "f" has a descender. Also included among the glyphs of FF Info Display are several ligatures and arrow symbols. Pictograms with different themes that complement the typeface are also available in four weights. FF Info Text Thanks to his know-how gained through designing other typefaces, Erik Spiekermann became aware that fonts created for use in problematic environments can be used in many different situations. In smaller point sizes, FF Info Display cuts a fine figure when used to set longer texts. So Spiekermann carefully reworked FF Info Display to produce FF Info Text, a font perfected for use in this context. Not only can the characters be more generously proportioned, certain features, such as additional serifs to aid with the differentiation of problematic letters, are also no longer necessary in textual surroundings. The upright styles have a double-story "g" while Spiekermann has added oldstyle figures and small caps. FF Info Correspondence FF Info Correspondence has also been designed for setting block text although it recalls the style of old typewriter characters and is specifically intended for use in office communication. The characters of this third member of the family are thus more formal, without rounded terminals but with rectangular punctuation marks. The narrower letters are provided with large serifs to give them more space although, at the same time, this reduces the differences in terms of letter width among the alphabet. In contrast with its two siblings, FF Info Correspondence has only three weights, each with corresponding italic.The three styles of the FF Info super family cover an extensive range of potential applications. If the different kerning is adjusted manually, the three styles harmonize happily with each other and can be readily used in combination to set, for example, headlines and texts and also creative display options. - Neue Haas Unica Paneuropean by Linotype,
$65.00Neue Haas Unica by Toshi Omagari: The original purpose behind the creation of the typeface Haas Unica was to provide a sympathetic update of Helvetica. But now the font designer Toshi Omagari has decided to make this typeface his own and has thus significantly supplemented and extended it. In the late 1970s, at the same time at which hot metal typesetting was being replaced by phototypesetting, the Haas Type Foundry commissioned a group of specialists known as "Team '77" consists of Andre Gurtler, Christian Mengelt and Erich Gschwind to adapt Max Miedinger's font The characters of Haas Unica are somewhat narrower than those of Helvetica so that the larger bowls, such as those of the "b" and "d", appear more delicate and have a slightly more pleasing effect. In general, the spacing of Haas Unica was increased to provide for improved kerning and thus enhance the legibility of the typeface in smaller point sizes. Major changes were made to the lowercase "a", in that the curve of the upper bowl became rounder and its spur was eliminated. The form of the "k" was additionally modified to remove the offset leg so that both diagonals originate from the main stem. The outstroke of the uppercase "J" was also significantly curtailed. In addition to many minor alterations, such as to the length of the horizontal bars of the "E", "F" and "G" and to the angle of the tail of the "Q", the leg of the "R" was extended and made more diagonal. In the case of the numerals, the upper curve of the "2" was reduced and the lower loops of the "5" and "6" were correspondingly adapted. The sweep of the diagonal of the "7" was also reduced. Several decades later, Toshi Omagari returned to the original sketches with the objective of reinvigorating this almost totally forgotten typeface. First, however, he needed to revise the drafts prepared by Team '77 to adapt them for digital typesetting. So Omagari carefully adjusted the proportions of the glyphs, achieving a more uniform overall effect across all line weights and removed details that had become redundant for contemporary typefaces. It was also apparent from the old drafts that it had been the case that the original plan was to create more than the four weights that were published. Omagari has added five additional styles, giving his Neue Haas Unica? a total of nine weights, from Ultra Light to Extra Black. He has also greatly extended the range of glyphs. Providing as it does typographic support for Central and European languages, Greek and Cyrillic texts, Neue Haas Unica is now ready to be used for major international projects. In addition, it has been supplied with small caps and various sets of numerals. With its resolute clarity and excellent typographic support, Neue Haas Unica is suitable for use in a wide range of new contexts. The light and elegant characters can be employed in the large point sizes to create, for example, titling and logos while the very bold styles come into their own where the typography needs to be powerful and expressive. The medium weights can be used anywhere, for setting block text and headlines. - Krul by Re-Type,
$99.00‘Krul’ is a typographic interpretation of the lettering style created by Dutch letter painter Jan Willem Joseph Visser at the end of the 1940s, which decorated the traditional brown bars of Amsterdam. In the beginning, these letters were strongly associated with the pubs connected to the Amstel brewery, given that Visser was the company’s official painter. As the years passed, the style became increasingly popular, and various business owners in Amsterdam and other Dutch and Belgian cities also commissioned its use. In the 1970s and 1980s, Leo Beukeboom, another talented letter painter, continued and expanded this lettering tradition while employed under the Heineken brand. Much of his work can still be found in the Jordaan and De Pijp neighborhoods in Amsterdam. The Amsterdamse Krulletter, or Amsterdam’s curly letter, is strongly inspired by the calligraphic works of the 17th century Dutch writing masters, of which Jan van den Velde was a central figure. However, distinct characteristics of this style, for example, its unusual and beautiful ‘g’, originate from a model that was published by Johannes Heuvelman in 1659, which J. W. J. Visser referenced. Typographic circles have somehow overlooked the Amsterdamse Krulletter and its heritage. The Dutch calligraphic hands preceded and influenced the formal English penmanship which has inspired numerous typefaces in the Copperplate style. In contrast, the models from van den Velde, Heuvelman, and Jean de la Chambre, among others, are a missing chapter in Dutch typographic history, and had never been turned into typefaces until now. Conscious of the cultural and identity issues that arise in reviving a unique style, and concerned about the speed with which the lettering style was disappearing, Ramiro Espinoza focused the project of designing ‘Krul’ on digitally recreating the calligraphic complexity of these beautiful letters. Created through several years of research, ‘Krul’ is not a direct digitization of the Amsterdamse Krulletter, but instead, an interpretation that incorporates numerous alternative characters absent in the original model, and improves upon details where necessary, resulting in an optimal performance on the printed page. The typeface is presented in Open Type format, with an abundance of intricate ligatures, fleurons, and swashes, which permit the creation of numerous calligraphic effects. The very high contrast and rhythm of the strokes in this typeface make it especially suited for media applications conveying a sense of elegance and sophistication. Designers of feminine magazines, advertisements, and corporate identities within the fragrance and fashion industries will find in this typeface to be an extremely useful and appropriate resource.The great Amsterdamse Krulletter is finally back, and we are proud to make it available to you. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - Coming Together by Font Aid,
$20.00Coming Together contains over 400 glyphs and is supplied as a single, cross-platform OpenType font. All glyphs are accessible using OpenType-savvy applications, Unicode-savvy utilities, the Character Map utility on Windows, and FontBook on Mac OS X. Nearly 400 designers contributed to “Coming Together”: Adam Humphries, Aditi Dilip, Adrien Midzic, Afraa Gutub, Al Insan Lashley, Alan Lima Coutinho, Alaric Garnier, Alejandro Cabrera Avila, Alejandro Lo Celso, Alejandro Paul, Alessandro Segalini, Alex Cameron, Alex Coblentz, Alexander Trubin, Alexandre Freitas, Alexey Murashko, Alicia Jabin, Aline Horta, Allison Dominguez, Amanda Postle, Amy Brown, Amy Papaelias, Anderson Maschio, Andrea Emery, Andres Perez, Andrew Boardman, Andrew Jesernig, Andrey Furlan, Andrij Shevchenko, Ann Tripepi, Antonio Gutierrez, Antony Kitson, Anushree Kapoor, Anya Cam, AP303 Estudio Design, Becky Krohe, Beejay, Ben Mitchell, Benjamin K. Shown, Benjamin Varin, Brad McNally, Brad Nelson, Bradley Trinnaman, Brady Baltezore, Brandon Horne, Breck Campbell, Brian J. Bonislawsky, Brian Jaramillo, Brian Jongseong Park, Brian Mueller, Brock French, Bruce Rodgers, Bruno Pugens, Bryan Angelo Lim, Buro Reng, Caitlin Martin-Frost, Calou, Carlos Fabián Camargo Guerrero, Carlos Vidal, Cayo Navarro, Cesar Puertas, Chank Diesel, Charles Williams, Chris Lozos, Chris Trude, Christophe Badani, Christy Lai, Claes Källarsson, Claire Coullon, Claudio Piccinini, Colby Cook, Craig Eliason, Cristina Pegnataro, Curve Doctor, Dan DiSorbo, Dan Liggins, Dan Rubin, Daniel Justi, Daniele Capo, Dav(id Hubner), Dave Bailey, Dave Cohen, David Jonathan Ross, David Sudweeks, David Thometz, Dawn Mercurio, Delve Withrington, Diana van de Blaak, Didier Mazellier, Diederik Corvers, Dino Santos, Dmytro Pobiedash, Donald Beekman, Dries Wiewauters, Duncan Bancroft, Ed Hoskin, Eddy Ymeri, Edineide Oliveira, Eduardo Manso, Eduardo Rodríguez Tunni, Eero Antturi, Eli Castellanos, Elias Bitencourt, Elias Stenalt Werner, Elman Padilla, Emery Miller, Emily Leong, Emily Maher, Enrico Limcaco, Eric Frisino, Eric Stine, Erik Brandt, Espen, Evan Moss, Evangeline Rupert, Fabiane Lima, Fabio Foncati, Fabrizio Schiavi, Farbod Kokabi, Felipe Lekich, Francisco Martin, Frank Riccio, Frans van Bellen, Gary Holmes, Gautam Rao, Gayle Hendricks, Gene Buban, Georg Herold-Wildfellner, George Aytoun, Gerd Wiescher, Giles Edwards, Gist Studio, Glen Barry, Glenn Parsons, Goro Mihok, Grace Engels, Grant Alexander, Grant Hutchinson, Greg Smith, Gunnar Swanson, Gustavo Machado, Hans Nieuwstraten, Harold Lohner, Hilary Salmon, Hillary Fayle, Hrant H Papazian, Hugo Gallipoli, Ian Drolet, Ian Lynam, Ilona Kincses, Isac Corrêa Rodrigues, Ivette Chacon, Ivo Federspiel, Jacques Le Bailly, Jae-hyoung Choi, Jaime Vasquez, James Edmondson, James Grieshaber, James L. Stirling, James Lukens-Gable, James Martin, James Ockelford, James Puckett, Jarbas Gomes, Jarett Knuth, Jason Adam, Jason Robinson, Javier Suzuki, Jay Chu, Jayson Zaleski, Jean Francois Porchez, Jeff Fisher, Jeff Jarvis, Jeffrey Vanlerberghe, Jelmar Geertsma, Jennifer Clarke, Jennifer Rutherford, Jens Kutilek, Jerry Allen Rose, Jess Latham, Jesse Ragan, Jessica Page, Jesvin Yeo Puay Hwa, Jim Ford, Jim Lyles, Jim Rimmer, Jin Ping, Jo De Baerdemaeker, Joachim Muller-Lance, Joanna Abbott Moss, Joe Francis, Joe VanDerBos, Joel Vilas Boas (J85), John Downer, John Flanagan, John Foley, John Langdon, John Lopez, John Lyttle, John Skelton, Johnny Dib, Jonathan Hughes, Jonathan Pierini, Jos Buivenga, Jose Luis Coyotl Mixcoatl, Juan Acosta, Judd Crush, Judith Lee, Julie Johnson, Julie Oakley, Julie Thomas, Juliet Shen, Jumin Lee, Jurgen Weltin, Justin Callahan, Justin Chodzko, Karel Piska, Karen MacKay, Karin Eberhardt, Karin van Soest, Karla Perez, Katie Parry, Katie Snape, Katri Haycock, Katy Brooks, Kelley Garrard, Kelly Redling, Kent Lew, Kevin D’Souza, Kevin J. Boynton, Kevin McDermott, Kim Arispe, Kokin, Kristen Caston, Kristen Hartman, Kristian Möller, Kristians Šics, Kyle Jones, L Bollinger, Lan Huang, Larry Van Dyke, Laura Ricker, Laura Worthington, Laurel Wilson, LeAndrea James, Lijklema Design, Linda McNeil, Lise Barreto, Louie Crumbley, Louis Duchesne, Luke Dorny, Luke Stouffer, Madison Cramer, Måns Björkman, Marc Salinas Claret, Marcus Leis Allion, Marcus Parker, Marcus Sterz, Marie-Anne Verougstraete, Mark Simonson, Martin Majoor, Matheus Barbosa, Mathias Forslund, Matt Desmond, Matt McInerney, Matt Millette, Matthew Jerauld, Max Kisman, Michael Browers, Michael Bundscherer, Michael Cina, Michael Doret, Michael G. Adkins, Michael Hernan, Michael Paul Young, Michael Wallner, Miguel Catopodis, Mikael Engblom, Mike Jarboe, Mike Petschek, Miriam Martincic, Moira Sheehan, Monica Pedrique, Nacho Gallego, Naomi Atkinson, Natanael Gama, Nathanael Ng, Neil Fox, Neil Patel, Neil Summerour, Neil Woodyatt, Ngoc Ngo, Nguyen Pham, Nicholas Curtis, Nicole Hudson, Nicole Sowinski, Nicolien van der Keur, Nina Stössinger, Noah Scalin, Ojasvi Mohanty, Oleg Macujev, Olivia Choi, Ong Fang Zheng, Pata Macedo, Patrick Gallagher, Patrycja Zywert, Paul Hunt, Paul Langman, Pedro Moura, Pedro Paz, Per Ohlsson, PJ Onori, Premm Design Ltd, Rae Kaiser, Rafael Carozzi, Rafael Cordeiro, Rafael Neder, Randy Jones, Ray Larabie, Raymond Forbes, Ressa McCray, Ricardo Esteves, Ricardo Martins, Riccardo Sartori, Richard Kegler, Richard Miller, Rob Keller, Roballo, Rose Coplon, Roy Rub, Rudo van der Velden, Russell McGorman, Ryan Rushing, Ryan Thorpe, Sander Neijnens, Sara Cross, Scott Boms, Scott Fisk, Sergio Jimenez, Shi-Min Chin, Sílvio Gabriel Spannenberg, Soohyen Park, Sorin Bechira, Stanley Friesesk, Stefan Hattenbach, Stefan Kjartansson, Stephen Lay, Steve Harrison, Steve Marsh, Steve Matteson, Steve Mehallo, Steve Zelle, Steven Bonner, Steven Wulf, Stuart Brown, Stuart Ford, Stuart Sandler, Sue Zafarana, Sulekha Rajkumar, Susan Surface, Tanya T Stroh, Taylor Loman, Ted Ullrich, Teja Ideja, Tena Letica, Terrance Weinzierl, Theo França, Thiago Martins, Tiffany Wardle, Tim Whalen, Titus Nemeth, Tom Plate, Tom Rickner, Tomato Košir, Tomi Haaparanta, Travis Kochel, Troy Leinster, Tyler Heron, Type Mafia, Vanessa Robertson, Veronika Burian, Victor Esteves, Victor Zuniga, Viktor Nübel, Viviana G, Wellinton Reis, Wilson Thomas, Wolfgang Homola, Xavier Dupre, Xerxes Irani, Zvika Rosenberg These designers represented the following countries: Argentina, Australia, Austria, Belgium, Brazil, Canada, Columbia, Croatia, Czech Republic, El Salvador, England, Finland, France, Germany, India, Ireland, Italy, Japan, Latvia, Lebanon, Mexico, New Zealand, Peru, Poland, Portugal, Scotland, Siberia, Singapore, Slovenia, Spain, Sweden, Switzerland, The Netherlands, Ukraine, United States, Venezuela, Vietnam - Wonton - Unknown license
- Earthbound - 100% free
- FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - Mymra by TipografiaRamis,
$35.00Mymra fonts – an upgraded version of Mymra Forte and Mymra Mono (2009), with a careful re-dress of glyph shapes, and the extension of glyph amounts – which enables support of more Latin languages. One more weight – Black – has been added to the original three of Mymra Forte fonts. Fonts are intended for use in a vast variety of publications. - MEcanicules - Unknown license
- Ceudah by PojolType,
$12.00 - Z_tUBBAnomal - Unknown license
- First Grade by m u r,
$10.00Searching for a font that resembled true children's handwriting, this font's creator designed a font from his own first grade penmanship assignments. Ideal for anything related to children. - POP - Unknown license
- Z_SHINOBI - Unknown license
- Morseircle code - Unknown license
- SKYSCRAPER - Unknown license
- Z_tUBBA - Unknown license
- damara - Unknown license
- HRKtKAI - Unknown license
- MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
- P22 Vale by IHOF,
$24.95The Vale Press was a contemporary of Willam Morris's Kelmscott Press. The types used by the Vale Press were designed by artist Charles Ricketts, who also supervised the design and printing of Vale Press books. The main type used, Vale, was based on the Jenson 15th century roman type style. The King's Fount was an experimental semi-uncial font based on the Vale type. The King's Fount was designed in 1903 for the Vale edition of the 15h century poem "The Kingis Quair". This semi-uncial font evokes old English and Anglo-Saxon lettering. P22 Vale Pro combines the two fonts P22 Vale Roman and P22 Vale King's Fount into one "Pro" font. This pro font also includes a Central European character set, old style figures, fractions, ornaments and a special faux "Middle English" feature to make "anee text appeer Olde." This feature is not known to exist in any other font. - Lost and Foundry by Fontsmith,
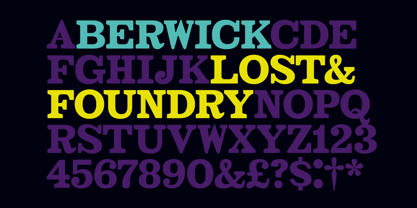
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St.