4,208 search results
(0.014 seconds)
- Hello My Love Pro by Debi Sementelli Type Foundry,
$39.00“Hello My Love” is a font love story. Inspired by my own long and happy marriage of 35 years, it was created to celebrate love! A classic hand-lettered script with a modern and fresh feel, it fits beautifully with current designs and yet is sure to stand the test of time. Made with invitation designers in mind, the Hello My Love Pro script font includes a total of 1985 glyphs plus a BONUS FONT, Hello My Love Ornaments! It has 91 hand illustrations including frames, florals and design elements. As a result, you will be able to create a variety of designs to highlight your special project. It’s especially well-suited for invitations for branding weddings and other special occasions! And it supports 129 languages! The font is loaded with features: Stylistic and Contextual Alternates, Swash Caps, Standard and Discretionary Ligatures, Beginning Swashes for lower case letters, Cross-less t and f that can be combined with a flourished letter to avoid clashing plus 3 ampersands, small word art "and" & "No.", Roman Numerals, Ordinals and Fractions. This font was created to make designing easy. Need to convert upper case letters into Roman numerals throughout a guest list? Just turn on contextual alternates in Open Type capable programs and presto, the caps become Roman! Want a variety of letter choices? There are 215 stylistic alternate upper cases and 259 stylistic alternate lower cases as well as 69 ligatures to give you plenty of options. You can choose from swashes in 4 different styles and 3 different lengths resulting in unique beginning lower case letters. Works for Cutting Machines! No special software is required to use Hello My Love. All of my fonts have been specially coded for PUA (Private Use Area) so you can access all of the swashes and alternates using Character Map (PC) or Character Viewer (Mac) or with any number of apps including PopChar. If you would like to purchase PopChar at a special discount email me and I will send you the link. For Microsoft Word users, you can easily access the Stylistic and Contextual Alternates and the Roman Numerals through the Typography feature. (Microsoft Word 2010 and later) For more details about how to use my fonts, check out my video tutorials on my YouTube channel: https://www.youtube.com/user/Letteringartstudio/videos - Gradl Zierschriften by HiH,
$10.00Here is another design by jewelry designer Max Joseph Gradl. Zier is a verb, meaning to decorate, adorn or ornament; zierlich means decorative, elegant, fine, neat. Schrift means type. Zierschrift, therefore, means decorative type. Gradl Zierschriften is a decorative type in the Art Nouveau style, rather than the more ornate Victorian style. Very modern, very young, with an elegant simplicity of form. Maria Makela, in her book The Munich Secession (Princeton 1990) suggests that the frequent use of simple, flowing, organic forms that was so characteristic of Art Nouveau was a reaction against the growing complexity and rapid urbanization that resulted from 19th century industrialization. In keeping with that reaction is the hand-drawn quality that intentionally rejects a mechanistic mathematic precision of line rendering. Gradl Zierschriften preserves that hand-drawn quality. Designed with upper case only, this face was obviously intended for short headlines only and is best set at 18 points or larger. However, I don't think you really get to experience the grace of this design until you get to 36 points or more. In the larger sizes, it is simply stunning. Please note that while most of the uppercase letterforms are repeated in the lower case for convenience, the ‘F’,‘L’ and ‘T’ are rendered a little narrower than in the uppercase to provide for visual variety. The font also includes a generous supply of ligatures for just the right fit ... and just for the fun of using them. Three common ways of inserting a ligature, accented letter or other special character are: 1) Key in “ALT”+“0”+[ascii #]; for example ALT+0233 for the e-acute, 2) From within your application program, go to the INSERT menu and look for something like “Insert Symbol,” (this function is NOT available in all application programs) & 3) Cut & Paste from the CHARACTER MAP display that has been supplied by every generation of Windows Operating System that I can recall (All Programs>Accessories>System Tools). Isn't it amazing what you can do? Don't be afraid to experiment. If you back up your work, you have very little to lose and a lot to gain. Not only do you acquire a new tool, but by the very process you have learned how to continually expand your knowledge and skill base. - Teeshirt by Typodermic,
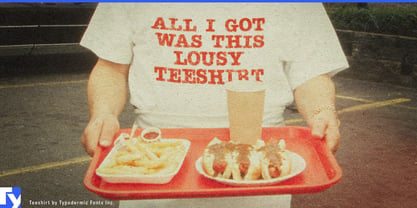
$11.95Hey there, so you want to look like a walking throwback to the 1980s? Well, lucky for you, Teeshirt is here to help you achieve that coveted slovenly appearance. If you’re looking for a typeface that screams, “I don’t care” then Teeshirt is your new best friend. It’s designed to mimic vintage t-shirt lettering, so you can rock that “I just rolled out of bed and put on the first thing I found on my floor” look. And if you’re worried about being too uniform with your letters, fear not! Teeshirt has got you covered with letter pair ligatures. Because who wants to look like they put any effort into their appearance, right? And if you’re feeling adventurous and want to shake things up a bit, you can always disable the “standard ligatures” feature in your application. Teeshirt comes in two styles: Regular and Pressed. The bouncy Regular style will make it look like your letters are ready to jump right off your shirt, while the orderly Pressed style will give you that crisp, just-ironed look (although let’s be real, who has time for ironing?). So what are you waiting for? Embrace your inner sloth and give Teeshirt a try. Because who needs effort and a polished appearance when you can look like a hot mess instead? Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FF Real Head by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - Bunken Tech Sans Wide by Buntype,
$49.00The Bunken Tech Sans superfamily: A reminiscence of constructed fonts of the modern age designed with considerably cleaner forms. •See other members of the Superfamily: Bunken Tech Sans •For further details, view the Specimen PDF. Bunken Tech Sans Wide follows in the best tradition of the straight-lined and somewhat angular structures of its predecessors while offering a much more open and mild design. The shapes of the letters are therefore reduced to the most essential elements: The spurs on a, b, n and other lower case letters occur just as little as decorative or style details, the lightly rounded inside edges are more pleasing to the eye than certain historic role models and make for a harmonic, flowing style. Use In particular Bunken Tech Sans Wide stands out as an easy, distinctive headline font with its straight-lined, technical design. Open counters and large x-height make it equally suited for use in shorter texts. It is also perfectly complemented by Bunken Sans or Bunken Slab in longer texts (available soon). Features Available in 16 styles with widths ranging from Light to Heavy with associated Italics. All of the styles are very extensive: Support for at least 58 languages, Small Capitals, 9 number sets (e.g. Lining, Oldstyle, Tabular and Small Cap Figures), ligatures, alternate characters, numerous Opentype functions, and lots of other small features that make it more pleasant to work with the font on a daily basis as well as fulfilling typographic desires. Each style contains more than 870 characters! Each style is available in a professional (Pro) standard (Std) and Small Caps (SC) edition with a different range of functions. (Language support, OpenType features and number of glyphs). Details can be found on the respective pages. Bunken Tech Sans Wide is part of the Bunken Tech superfamily and is available in Condensed, Normal and Wide. Also of interest: The slab serif variation Bunken Tech Slab Features in Detail: 16 Weights: -Light -Book -Medium -SemiBold -Bold -ExtraBold -UltraBold -Heavy and corresponding Italics 3 Widths: -Condensed -Normal -Wide Alternate Characters: A, E, F, L, S, e, f, t, s, y, etc. Small Capitals 5 Sets of Figures: -Lining Figures -Old Style Figures -Tabfigures -Old Style Tabfigures -Small Cap Figures Automatic Ordinals Automatic Fractions Extended Language Support and more... - Wilhelm Klingspor Schrift by Alter Littera,
$25.00A comprehensive and faithful rendition of one of the finest metal typefaces of the 20th century. Rudolf Koch designed Wilhelm Klingspor Schrift (initially conceived as “Missal Schrift”, and later referred to also as “Wilhelm Klingspor Gotisch”) between 1919 and 1925 for the Gebr. Klingspor Type Foundry in Offenbach am Main. It is an impressive textura typeface, being sharp, elegant, spiky, sensitive and noble at the same time. Some of its most notable features have to do with the delicate decorations, the thin but subtly swelling lines that parallel or bridge strokes in the capitals, the hairline endings that terminate each stroke in both the capitals and the lowercase letters, the subtle joining of hairlines to thicker strokes, and the tension of some of the transitional curves. Koch’s original design included two sets of capitals (normal and condensed); alternates for a, d, e, r, s and z, plus long s; short and long flourished finial forms for f and t; thirty-five ligatures; and eighteen decorative pieces (Zierstücke). All of these features, plus several additional ones for modern use (including the usual standard characters for typesetting in modern Western languages, additional alternates and ligatures, plus carefully coded Opentype features), have been thoroughly implemented to the highest and most lively level of detail in the present font, in the hope that the past greatness of Wilhelm Klingspor Schrift will finally step into the modern OpenType realm. The main sources used during the font design process were several pages from a specimen book issued by the Gebr. Klingspor Type Foundry in 1927. Other sources were as follows: Bain, P., and Shaw, P. (Eds.) (1998), Blackletter: Type and National Identity, New York: Princeton Architectural Press (p. 43); Hendlmeier, W. (1994), Kunstwerke der Schrift, Hannover: Bund für Deutsche Schrift und Sprache (pp. 56-7); Kapr, A. (1983), Schriftkunst, Dresden: VEB Verlag der Kunst (p. 453); Kapr, A. (1993), Fraktur - Form und Geschichte der gebrochenen Schriften, Mainz: Verlag Hermann Schmidt (pp. 124-5); and Klingspor, K. (1949), Über Schönheit von Schrift und Druck, Frankfurt am Main: Georg Kurt Schauer (pp. 136-7). Some public and private comments by renowned designer and design historian Paul Shaw have also influenced both the design and the description of the present font. Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Wilhelm Klingspor Schrift” Font Page. - Steagal by insigne,
$24.75I love geometric sans serifs, their crispness and rationality. Le Havre taps into this style, but for a while, I've wanted to create a font recalling the printed Futura of the 1940s, which seems to have an elusive quality all its own. After seeing an old manual on a World War II ship, I developed a plan for "Le Havre Metal" but chose to shelve the project due to Le Havre's small x-height. That's where Steagal comes in. When Robbie de Villiers and I began the Chatype project in early 2012 (a project which led one publication to label me the Edward Johnston of Chattanooga!), we started closely studying the vernacular lettering of Chattanooga. During that time, I also visited Switzerland, where I saw how designers were using a new, handmade aesthetic with a geometric base. I was motivated to make a new face combining some of these same influences. The primary inspiration for the new design came from the hand-lettering of sign painters in the United States, circa 1930s through 1950s. My Chatype research turned up a poster from the Tennessee Valley Authority in Chattanooga, Tennessee, which exhibited a number of quirks from the unique hand and style of one of these sign artists. Completing the first draft of Steagal, however, I found that the face appeared somewhat European in character. I turned then to the work of Morris Fuller Benton for a distinctly American take and discovered a number of features that would help define Steagal as a "1930s American" vernacular typeface--features I later learned also inspired Morris Fuller Benton's Eagle. The overall development of Steagal was surprisingly difficult, knowing when to deliberately distort optical artifacts and when to keep them in place. Part of type design is correcting optical illusions, and I found myself absentmindedly adjusting the optical effects. In the end, though, I was able to draw inspiration from period signs, inscriptions, period posters, and architecture while retaining just enough of the naive sensibility. Steagal has softened edges, which simulate brush strokes and retain the feeling of the human hand. The standard version has unique quirks that are not too intrusive. Overshoots have almost been eliminated, and joins have minimal corrections. The rounded forms are mathematically perfect, geometric figures without optical corrections. As a variation to the standard, the “Rough” version stands as the "bad signpainter" version with plenty of character. Steagal Regular comes in five weights and is packed with OpenType features. Steagal includes three Art Deco Alternate sets, optically compensated rounded forms, a monospaced variant, and numerous other features. In all, there are over 200 alternate characters. To see these features in action, please see the informative .pdf brochure. OpenType capable applications such as Quark or the Adobe Creative suite can take full advantage of the automatically replacing ligatures and alternates. Steagal also includes support for all Western European languages. Steagal is a great way to subtly draw attention to your work. Its unique quirks grab the eye with a authority that few typefaces possess. Embrace its vernacular, hand-brushed look, and see what this geometric sans serif can do for you. - Banknote 1948 by Ingo,
$39.00A very expanded sans serif font in capital letters inspired by the inscription on a bank note Old bank notes tend to have a very typical typography. Usually they carry decorative and elaborately designed markings. For one thing, they must be practically impossible to forge and for another, they should make a respectable and legitimate impression. And in the days of copper and steel engravings, that meant nothing less than creating ornate, shaded or otherwise complicated scripts. Designing the appropriate script was literally in the hands of the engraver. That’s why I noticed this bank note from 1948. It is the first 20 mark bill in the then newly created currency ”Deutsche Mark.“ All other bank notes of the 1948 series show daintier forms of typography with an obvious tendency toward modern face. The 1949 series which followed shortly thereafter reveals the more complicated script as well. For whatever reason, only this 20 mark bill displays this extremely expanded sans serif variation of the otherwise Roman form applied. This peculiarity led me in the year 2010 to create a complete font from the single word ”Banknote.“ Back to those days in the 40’s, the initial edition of DM bank notes was carried out by a special US-American printer who was under pressure of completing on time and whose engravers not only engraved but also designed. So that’s why the bank notes resemble dollars and don’t even look like European currency. That also explains some of the uniquely designed characters when looked at in detail. Especially the almost serif type form on the letters C, G, S and Z, but also L and T owe their look to the ”American touch.“ The ingoFont Banknote 1948 comprises all characters of the Latin typeface according to ISO 8859 for all European languages including Turkish and Baltic languages. In order to maintain the character of the original, the ”creation“ of lower case letters was waived. This factor doesn’t contribute to legibility, but this kind of type is not intended for long texts anyway; rather, it unfolds its entire attraction when used as a display font, for example on posters. Banknote 1948 is also very suitable for distortion and other alien techniques, without too much harm being done to the characteristic forms. With Banknote 1948 ingoFonts discloses a font like scripts which were used in advertising of the 1940’s and 50’s and were popular around the world. But even today the use of this kind of font can be expedient, especially considering how Banknote 1948, for its time of origin, impresses with amazingly modern detail. - LFT Iro Sans by TypeTogether,
$49.00Milan-based Leftloft studio developed LFT Iro Sans, an expansive family that solves the significant, wide-ranging challenges of branding, wayfinding, pictographic language, and complex editorial use. LFT Iro Sans began as the clear and welcoming wayfinding project of San Siro stadium in Milan. Over time many other styles and weights have been added. LFT Iro Sans never finds itself outmatched by the task at hand. The primary aim was to design a technical typeface that was readable in any low visibility condition, for instance in a poorly lit area with awkward wall shapes and overhangs. This worked well for stadium and large lettering use, but other problems also needed to be addressed, such as complementary iconography. A location developer was left mixing — clashing, really — one type family with a different family of icons, resulting in a cobbled-together look which diluted the brand and the experience. They set out to radically simplify and clarify each shape and its meaning, accepting uniqueness as part of the final visual language. LFT Iro Sans pictograms answers the need for having a consistent and large group of icons, perfectly suited to the text typeface. As it concerns public spaces, this didn’t exist before. LFT Iro Sans incorporated a branding project too, so they decided to let LFT Iro Sans go out on a limb and created a unicase style that demands attention. Each unicase letter is a combination of the lowercase and capital form, quite noticeable in the ‘i’, ‘m’, ‘t’, and unique ‘d’ and ‘b’, balanced by more restrained forms of ‘a’, ‘s’, ‘c’, and ‘e’. LFT Iro Sans is not only a technical typeface, but, thanks to letters’ proportions, can also be used for editorial purposes. Assertive and economical in stature, the text weights are clear and assured. And a display version for headlines in Ultralight and Heavy (with italics) was developed for stunning headlines. For enthusiasts of every stripe, LFT Iro Sans can be a brand’s rallying cry with its arresting unicase, be a developer’s go-to pictogram choice, or set the most demanding editorial text in digital or print. With its many OpenType features, simplified pictogram commands (even available in Apple’s Pages and Microsoft Word), and a total of 30 targeted family members, LFT Iro Sans is a brilliant, easy choice. As with the rest of the TypeTogether catalogue, the complete LFT Iro Sans family, designed by Lefloft and developed by Octavio Pardo, has been optimised for today’s varied screen uses. - Schnorr Gestreckt by HiH,
$12.00Peter Schnorr was a German artist/illustrator of Art Nouveau period (called Jugendstil in Germany and Austria). He was quite adept at calligraphy and did a variety of commercial work, including business signs. He designed at least four different alphabets and collaborated with Bruce Rogers on advertising work and title page designs for books. One of their clients was the publishing house of Houghton Mifflin. I have not been able to discover anything else about him, but I suspect he might be the grandson of the Bavarian artist Jules Schnorr von Carolsfeld, who was once commissioned to do a mural by Ludwig II of Bavaria (whose famous castle was copied by Disneyland). Schnorr did not give individual names to his fonts. Where there is no historical name, we like to follow the tradition initiated by Bauer and name fonts after their designer, with a descriptive adjective in the designer’s native language. Gestreckt is German for stretched or elongated. An interesting deign detail of this typeface is the cross bar of the “T” --it is NOT symetrical. The right hand side extends only 88% as far as the left hand side (a ratio of 9:8). I presume this was done for a more pleasing letter fit. Today Schnorr’s design is frequently offered under the name “Ambrosia.” However. close inspection will usually reveal that the serifs have been treated differently. I believe our font has a greater fidelity to the original design. Please also compare the design of the various auxiliary characters to those in other fonts. Often they are either borrowed from an inappropriate font of a different period or are missing altogether. We make every effort to design characters that are in keeping with the overall design and spirit of the typeface. For example, see the superscript Registered Trademark symbol (0174) and the Double s (0223). I think both are quite successful. Schnorr Gestreckt ML represents a major extension of the original release. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also two alternate letter forms, one ornament and seven ligatures with Unicode codepoints (Private Use Area) and OpenType aalt, ornm & liga GSUB layout features. There are a total of 318 glyphs and 351 kerning pairs. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). This release also incorporates a redesign of several glyphs: the comma, quotes, acute accent, and grave accent. - Alt Gotisch by HiH,
$12.00Alt-Gotisch Verzierte is a typeface of decorative initials that is Victorian in style and bears a close family resemblance to the many ornamental tuscans cut throughout the nineteenth century by British foundries. Instead of the bifurcated terminals of the archetypical tuscan (see Figgins Tuscan by HiH or Stereopticon by Dan X. Solo), these letters display what Nicolete Gray might call a “wedge and bite” design -- as if they started with the wedge serif of a latin form and someone came along and took a perfectly round bite out of the wedge. We need not dwell on the lack of teeth marks. The calligraphic curls and flourishes are often graceful, sometimes a bit contrived, but always complex. There is a busyness that marks the style of the period. If you ever see an old photograph of a well-appointed Victorian parlor, you will recognize that same quality of busyness. Overdone is a word that frequently comes to mind. Alt-Gotisch Verzierte means “adorned or decorated old gothic.” The typeface is attributed by Alexander Nesbitt to an unidentified German foundry of the nineteenth century (Decorative Alphabets and Initials, Dover, New York 1987, plate 92). The designer is unknown. Our font is supplied with a lower case that is similar to the upper case, but is 15% shorter and is simplified by the omission of the decorative vines. For the lower case, alternate letters A, E, & T; and ligatures LE, OT & LY have been supplied. In addition, a few small decorative vines were planted here and there for optional use. An accented upper case is not part of the original design and is not here supplied. This design is also seen under the name “Sentinel” -- as always, it is worthwhile to compare the completeness of the character set and the faithfulness of the rendering. We believe you will agree that we provide a balance of quality and value that is unmatched in the contemporary marketplace. Alt-Gotisch Einfach is a simplified version of Alt-Gotisch Verzierte. The vine-less lower case of the Verzierte font is the upper case in Einfach. For a lower case for Einfach, the letters were further simplified by stripping away the three-dimensional outline, down to the bare bones and bites, as it were. Einfach, in fact, means “simple” or “plain.” It is interesting to note that this bare bones & bite lower case bears (I have a special license to use two homonyms in the same sentence) a striking resemblance to the 15th & 16th century ornamental letters from Westminster Abbey shown in Plate 47 of Alexander Nesbitt’s Decorative Alphabets and Initials (Dover, New York 1987). - Arista 2.0 - Personal use only
- Bistecca - Personal use only
- Duepuntozero - Personal use only
- Targa - Personal use only
- Byron - Personal use only
- Periodico by Emtype Foundry,
$69.00Periódico (newspaper in Spanish), was originally commissioned by the Spanish daily newspaper ABC. Inspired by old Spanish typographic engravings, mostly from the second half of the 18th Century, we picked out the most relevant details of Spanish typography as the source of that inspiration, and instead of making a revival or an interpretation of these models, we started from scratch to create a truly original font family. The goal was to achieve a very distinctive family, functional and versatile at the same time, and reminiscent of old Spanish typography. Although we have borrowed many details from the old Spanish typography, like the nail, which is present in the letters U, G, or J, which we worked and evolved in order to be applied on other letters, we have also left behind several others. One example is the tilde of the ñ engraved by Gerónimo Gil, a very distinctive element of Spanish typography that was intentionally omitted for being too atypical to be used in a contemporary font. The letters a and g are probably the most distinctive of the Periódico family. The shape of the bowl in the letter a, with the top arch in diagonal position, is very characteristic of old Spanish types. In Periódico, we emphasized this detail by applying it to many other letters (such as g, j, and t) up to a point that it became the leitmotiv of this family. The formal finish of serifs and terminals is something that gives great personality to any typeface, so we came up with plenty of alternatives in order to find the exact shape we wanted: sober, elegant, and contemporary. Even though the serifs are geometric, the upper terminals have a curve with a dynamic very similar to the arch in the a or the notch in the j. The terminals in the capitals follow the same style, but, in this case, the inspiration comes from Pradell’s Missal, which on the other hand has been influenced by the types engraved by Johann Michael Fleischman in the Netherlands. Eighteenth-Century types were mostly used for printing books. Therefore, they had very generous proportions (large ascendents and descendants) and high contrast, but today, these characteristics do not work well in newspapers because of the worldwide demand for more space-saving fonts. The adaptation of the type’s proportions to be used for a newspaper was one of the most interesting parts of the project, specially the time taken to find the perfect balance between the x height\ and legibility. Periódico is presented in 30 different styles, for a total of 30 fonts—10 for text (from Light to Bold) and 20 for display sizes (from Thin to Ultra Black); this family results in an extensive system capable of solving all the needs of a large publication. - Prismatic Spirals by MMC-TypEngine,
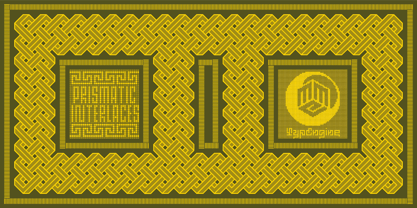
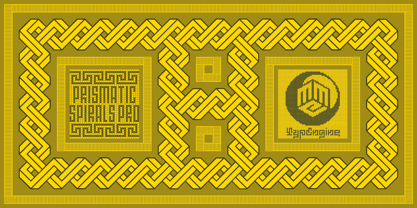
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - taller evolution - Personal use only
- cibreo - Personal use only
- delizioso - Personal use only
- Ollie by Eclectotype,
$40.00Meet Ollie, a casual signage script whose friendly, bouncy exterior belies a heart of sophisticated OpenType programming. This font is designed to make the most of OpenType savvy applications, and as such is recommended for professional design use. Or to put it another way: Make sure that contextual alternates and ligatures are always turned on! Ollie includes about 900 glyphs, many of which are automagical substitutions to keep the text flowing smoothly, and to pseudo-randomly pick different glyphs to avoid repetition. With contextual alternates turned on (as they should be by default), most lowercase letters will alternate between at least two different forms. The powerful OpenType programming makes the font itself ‘look back’ (up to eight characters) on previously used letters; typing “banana” will give you three different a’s and two different n’s (the last a is a special ‘end form’ character). The calt feature controls many other ‘special effects’ which all add together to give a smooth-flowing, hand-lettered look. These effects include start and end forms (and indeed, ‘loner’ forms) of many letters, which are automatically substituted in at beginnings or ends of words, or when the previous or next letter doesn't connect. Another special feature tests to see if there is room for the crossbar of t (or tt ligature) to extend further over the previous or next letter, or both, as is often the case. The last main effect of the calt feature is to substitute certain letters typed before any ‘e’ character, to make for a more natural connection (see the pe combination in ‘Eclectotype’ in the first poster). Ligatures should be on by default, for a much nicer looking tt combination, and a few others besides. The swash feature should be used sparingly (one glyph at a time, really) to apply a more extravagant look to g,j and y in the lower case, and quite a few of the upper case too. Oldstyle figures are included, as well as the lining defaults. Now to delve into the stylistic alternates... These are all included in the salt feature, or for uses of applications that support them, separated into stylistic sets thus: ss01 - (with swash feature on) L and G swashes get even swashier. ss02 - standard s changes to a connected script s form. ss03 - r takes on a script form. ss04 - z also gets a scriptier look. [the previous three sets also change any versions of s, r or z with diacritics] ss05 - a useful underline function. When enabled, typing two or more underscores will extend a cool underline under the previous letters. More underscores = longer underline. ss06 - the Polish script lslash changes to its more standard form. ss07 - E, S and B change to a more top-heavy alternate form. ss08 - An alternate form for A characters. ss09 - Alterative rounder forms of M and N. ss10 - An alternate ampersand. That about wraps up the features. Now all that’s left is for you to license the font and get experimenting! - Doovy Groovy Party by Mofr24,
$11.00Introducing the Doovy Groovy Party font! This stylized, psychedelic, and round Groove Display Font takes you back to the 90's and 00's era. With its multilingual support, it's perfect for creating a pop, funky, and bold vibe. What sets the Doovy Groovy Party font apart is its unique ability to capture the essence of the vibrant and energetic 90's and 00's era. Its stylized, psychedelic design evokes a sense of nostalgia while still offering a fresh and contemporary look. This font is a true standout, allowing your designs to stand out as well. For designers looking to create harmonious compositions, the Doovy Groovy Party font has a few relatives and typefaces that complement it beautifully. Consider pairing it with "Retro Sans Serif" for a bold and cohesive look, or experiment with "Funky Display" to amplify the funky vibes. These combinations will add an extra layer of creativity and versatility to your design projects. The Doovy Groovy Party font comes in three variations - Regular, Outline, and Shadow - making it a versatile tool for various design needs. The Regular version provides a solid foundation, ideal for headlines and titles that demand attention. The Outline variation adds an element of sophistication and can be used for modern designs, while the Shadow option creates depth and dimension for a more dynamic appearance. Additionally, this font boasts extensive multilingual support, ensuring that it can be used effectively across different languages and cultures. The Doovy Groovy Party font draws inspiration from the bold and expressive typography prevalent in the 90's and 00's. It captures the vibrant and carefree spirit of that era, where music, art, and pop culture collided to create an explosion of creativity. The psychedelic elements incorporated into the font pay homage to the colorful and trippy visuals that defined the time. This font encapsulates the nostalgia and excitement of those years, allowing designers to infuse their projects with a sense of fun and playfulness. We created the Doovy Groovy Party font with a passion for celebrating the bold and expressive designs of the past. We wanted to provide designers with a versatile tool that brings the nostalgic charm of the 90's and 00's to their modern projects. By using this font, you can effortlessly transport your audience to a time when colors were brighter, music was groovier, and creativity knew no bounds. Let your imagination run wild with the Doovy Groovy Party font and infuse your designs with a vibrant touch that will captivate and inspire! Unlock the power of nostalgia and creativity with the Doovy Groovy Party font. Its unique design, versatile variations, and multilingual support make it the perfect choice for posters, marketing materials, T-shirt designs, headlines, and much more. Get ready to groove and let this font elevate your creative projects to a whole new level! - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - Prismatic Spirals Pro by MMC-TypEngine,
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Libertat by Elyas Beria,
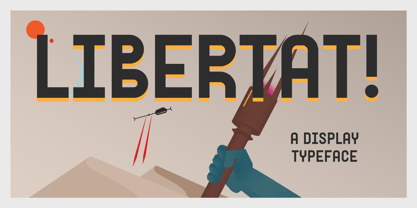
$9.00In a not-too-distant future, humanity was ruled by a powerful, technologically advanced empire known as the Synod. The Synod controlled all forms of communication, and through this, they controlled the minds of the people. But a small group of rebels, known as the Resistance, had managed to evade the Synod's surveillance and formed a secret underground movement. They were determined to overthrow the Synod and restore freedom to the people. One of the Resistance's key members was a young artist named Trystån. He had a unique talent for creating powerful, visually striking posters that captured the spirit of the Resistance's message and spread it to the masses. Trystån had just completed a new poster, one that would be critical to the Resistance's plans. It depicted a single, outstretched hand holding a traditional Kimarii laser staff, with the words "Libertat!" emblazoned across the top. The poster featured a striking and powerful font that perfectly captured the spirit of the Resistance's message. The font was a combination of bold lines, elegant confident curves, and strong angles, giving it a sense of strength and determination. The lettering was large and prominent, filling up much of the poster, making it hard to miss. The letters seemed to be almost carved into the surface, giving the impression of something that was permanent and unshakable. The font was colored in dark shades, and was a sans serif typeface, that gives the message a very modern and current feel yet also feels vintage and retro, connecting the present with the struggles of the past. And with multilingual support, the typeface ensured that the message of the Resistance could be disseminated in every language on the planet. The background was minimalistic and in contrast, with a neutral palette, with just a hint of a sand-like color, representing the harsh conditions of the land that the people were fighting for their rights. The focus was all on the lettering, and how it conveyed the message. The poster was indeed a moving piece of graphic design, with its strong, striking font, and powerful imagery. It was clear that Trystån had put a lot of thought and care into its design. The poster, he hoped, would connect with people on an emotional level and inspire them to rise up against the oppression of the Synod Empire. The poster was set to be distributed at a major rally in the capital, where the Resistance was hoping to gain the support of thousands of citizens. But the Synod was not about to let this happen. They had long suspected the existence of the Resistance and had been working to infiltrate their ranks and discover their plans. The night before the rally, the Synod launched a surprise raid on the Resistance's hideout, capturing Trystån and several other members of the Resistance. Trystån was thrown into sand pits and interrogated by the Synod's top agents. They wanted to know everything about the Resistance's plans, including the details of the poster and the rally. Trystån, knowing the importance of the poster, refused to give in, even under the harshest of conditions. Meanwhile, the rally was drawing near, and the Resistance was desperate to get the poster out to the public. They knew that it was their only hope of gaining the support they needed to overthrow the Synod. They came up with a plan to smuggle the poster out of the hideout, but it would be a risky endeavor. As the rally began, the Resistance made their move, slipping the poster into the hands of the crowd. Trystån's poster had made a big impact in the rallies, and soon it became the symbol of hope for the resistance, and the visual representation of their struggle for freedom. The poster had become the catalyst for the revolution, and it would be remembered for many years to come as the symbol of the fight for freedom and democracy. The image of the outstretched hand holding the Kimarii laser staff struck a chord with the people, and they began to rise up against the Synod's oppression. Trystån, still locked away in the sand pits behind a stasis feild, could only imagine the scene unfolding outside. But he knew that his work had helped to spark a revolution, and he felt a sense of pride and accomplishment. The Resistance, with the help of the rally, was able to overthrow the empire, and Trystån was released, celebrated as a hero and hailed as the artist who helped to bring about the new era of freedom and democracy. The poster Trystån had designed had become the symbol of a new era, and it would hang in museums and public places as a reminder of the power of resistance and art, in the face of oppression. Features: regular and light weights numbers and punctuation multilingual characters - 112 Hours by Device,
$9.00Rian Hughes’ 15th collection of fonts, “112 Hours”, is entirely dedicated to numbers. Culled from a myriad of sources – clock faces, tickets, watches house numbers – it is an eclectic and wide-ranging set. Each font contains only numerals and related punctuation – no letters. A new book has been designed by Hughes to show the collection, and includes sample settings, complete character sets, source material and an introduction. This is available print-to-order on Blurb in paperback and hardback: http://www.blurb.com/b/5539073-112-hours-hardback http://www.blurb.com/b/5539045-112-hours-paperback From the introduction: The idea for this, the fifteenth Device Fonts collection, began when I came across an online auction site dedicated to antique clocks. I was mesmerized by the inventive and bizarre numerals on their faces. Shorn of the need to extend the internal logic of a typeface through the entire alphabet, the designers of these treasures were free to explore interesting forms and shapes that would otherwise be denied them. Given this horological starting point, I decided to produce 12 fonts, each featuring just the numbers from 1 to 12 and, where appropriate, a small set of supporting characters — in most cases, the international currency symbols, a colon, full stop, hyphen, slash and the number sign. 10, 11 and 12 I opted to place in the capital A, B and C slots. Each font is shown in its entirety here. I soon passed 12, so the next logical finish line was 24. Like a typographic Jack Bauer, I soon passed that too -— the more I researched, the more I came across interesting and unique examples that insisted on digitization, or that inspired me to explore some new design direction. The sources broadened to include tickets, numbering machines, ecclesiastical brass plates and more. Though not derived from clock faces, I opted to keep the 1-12 conceit for consistency, which allowed me to design what are effectively numerical ligatures. I finally concluded one hundred fonts over my original estimate at 112. Even though it’s not strictly divisible by 12, the number has a certain symmetry, I reasoned, and was as good a place as any to round off the project. An overview reveals a broad range that nonetheless fall into several loose categories. There are fairly faithful revivals, only diverging from their source material to even out inconsistencies and regularize weighting or shape to make them more functional in a modern context; designs taken directly from the source material, preserving all the inky grit and character of the original; designs that are loosely based on a couple of numbers from the source material but diverge dramatically for reasons of improved aesthetics or mere whim; and entirely new designs with no historical precedent. As projects like this evolve (and, to be frank, get out of hand), they can take you in directions and to places you didn’t envisage when you first set out. Along the way, I corresponded with experts in railway livery, and now know about the history of cab side and smokebox plates; I travelled to the Musée de l’imprimerie in Nantes, France, to examine their numbering machines; I photographed house numbers in Paris, Florence, Venice, Amsterdam and here in the UK; I delved into my collection of tickets, passes and printed ephemera; I visited the Science Museum in London, the Royal Signals Museum in Dorset, and the Museum of London to source early adding machines, war-time telegraphs and post-war ration books. I photographed watches at Worthing Museum, weighing scales large enough to stand on in a Brick Lane pub, and digital station clocks at Baker Street tube station. I went to the London Under-ground archive at Acton Depot, where you can see all manner of vintage enamel signs and woodblock type; I photographed grocer’s stalls in East End street markets; I dug out old clocks I recalled from childhood at my parents’ place, examined old manual typewriters and cash tills, and crouched down with a torch to look at my electricity meter. I found out that Jane Fonda kicked a policeman, and unusually for someone with a lifelong aversion to sport, picked up some horse-racing jargon. I share some of that research here. In many cases I have not been slavish about staying close to the source material if I didn’t think it warranted it, so a close comparison will reveal differences. These changes could be made for aesthetic reasons, functional reasons (the originals didn’t need to be set in any combination, for example), or just reasons of personal taste. Where reference for the additional characters were not available — which was always the case with fonts derived from clock faces — I have endeavored to design them in a sympathetic style. I may even extend some of these to the full alphabet in the future. If I do, these number-only fonts could be considered as experimental design exercises: forays into form to probe interesting new graphic possibilities. - Coco Sharp by Zetafonts,
$39.00Coco Sharp is the newest evolution of the Coco typographic project, developed since 2013 by Cosimo Lorenzo Pancini for the foundry Zetafonts, with the help of Francesco Canovaro and Andrea Tartarelli. Influenced by vernacular grotesques sign-painting and modernist ideals, and inspired by the classy aesthetic of fashion icon Coco Chanel, Coco is drawn on a classic geometric sans skeleton but applies humanist proportions and visual corrections to key letters with the aim to create a warmer, subtly vintage texture on the page and on the screen. Coco Sharp drops the rounded corners of previous incarnations (Coco Gothic and Cocogoose) to pair the typeface display and logo capability with a sharper definition for text use. As in the other Coco families, a wide range of alternate letterforms allows to express different historical moods, including elegant, quirky and unexpected designs able to transform a simple word in a memorable wordmark. The other peculiarity of Coco Sharp lies in the wide choice of x-heights given to the user, both by providing a variable version and five graded sub-families, that allows designers to fine-control text readability and space usage. Large and XLarge versions provide big and easily readable lowercase letters, perfect for small point size typesetting or bold copywriting; Small and XSmall provide smaller lowercase letters with the elegant proportions of Futura and its modernist eponyms, optimized for display use or for adding a classy flare to body text; the Regular x-height offers a "one size fits all" solution that works both for texts and for display use. Alle the 60 weights of Coco Sharp come with a full set of open type features allowing faultless typesetting thanks to small capitals, positional numbers & case sensitive forms. Use Coco Sharp out of the box as a solid workhorse family or enjoy discovering the limitless possibilities of its 2000+ latin, cyrillic and greek glyphs covering over 200 languages worldwide. • Suggested uses: perfect for modern branding and logo design, editorial design, web design, packaging and countless other projects; • 62 styles: 6 weights + 6 italics x 5 different x-heights + 2 variable fonts; • 2011 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Stylistic Set 5, Stylistic Set 6, Stylistic Set 7, Stylistic Set 8, Stylistic Set 9, Subscript, Superscript, Tabular Figures, Slashed Zero • 220 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Irish, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük; - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Stylish Classy by Azetype,
$11.00Have you ever used a handwritten font on your design project? Have you ever felt bored or dissatisfied with its glyphs style that looks stiff and doesn't flow even doesn't really characterize the peculiarities of a handwritten font? Or fonts that don't have alternative glyphs so they look monotonous in a word or even sentence. And in the end, it makes your projects so far from your expectations, even your clients. It's so frustrating, isn't it? Just wake up from your dissatisfaction and this is your time to make a good choice for your design project. So, we have a solution to fix it. We introduce 'Stylish Classy' just for you. This is a font that really characterizes from the handwritten style. This font is crafted carefully in every its single scratch, created to look as close to a natural handwritten script so that it can create the perfect combination on each glyph. When we make this font, we really want to create a touch that is so free-flowing that it gives a natural impression on its use later. For example, if you want letter 's' that has a flow sketch with letter 't', you can find it in 'st' ligature glyph. So if you really want a so natural and flowing touch in your project, Stylish Classy Font gives you 210 Natural Ligatures ( combining of two or more letters in a glyph ), Two Alternates, and Slant Version. Stylish Classy is a fashionable handwritten script font and obviously it's so Stylish and Classy :) Stylish Classy Font offers beautiful typographic harmony for your design projects diversity e.g. logos & branding, wedding designs, social media posts, advertisements, product designs, quotes, watermark, photography, poster design, magazine, stationery, or simply as a stylish text overlay to any background image. - Included Languages support: Afrikaans, Albanian, Catalan, Danish, Dutch, English, Estonian, Finnish, German, Icelandic, Indonesian, Italian, Norwegian, Malay, Portuguese, Spanish, Swedish, Zulu. - All Natural Ligatures (210 Glyphs): Bh Cl Cr Cs Ct Cy Hy Jh Ji Kh Kl Lo My Mrs Mr Mt Si Sl Sp Sp St St1 St2 St3 Ul1 Un1 Ut1 Ul Un Ut Wh Yo aa ab ab1 ab2 ak1 all ant app arr art ask ast at at2 at3 at4 att af ah aj ak ak1 al al1 an ap ap ar av bb1 bb cc ch ck co ct dd ever ee1 ee2 ent er1 err ett ee ek el en er es et ff1 ff2 ful ff fi gg1 gh gh2 ght gn1 gf gg gh gi gl gn hh ight ill1 ill2 it's itt1 if1 ill ion ism it1 it2 ith itt ity if ii il it jj1 jj kk ll1 ll2 la lh ll most nt oll on2 on1 op1 ops or1 orr oth ous of oh ok ol om on oo op or ot ow ox oz ph pp pt rk1 rta rk rr rt sl1 sl2 sl3 ss1 ss2 st1 st2 st3 st4 st5 st sh si sl sp ss st the tt1 tt2 th to tt tv ty ull ure ut1 ut2 ut3 us ut ve vs wh wt yl1 yl2 yl3 you yr yr2 yl yn yr mm1 mm2 mm3 mm ms nn1 nn -Swash on pictures are not included - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Mr Eaves Modern by Emigre,
$59.00Mr Eaves is the often requested and finally finished sans-serif companion to Mrs Eaves, one of Emigre’s classic typeface designs. Created by Zuzana Licko, this 2009 addition to the Emigre Type Library expands the versatility of the original Mrs Eaves with two complimentary families: Mr Eaves Sans and Mr Eaves Modern. Mr Eaves was based on the proportions of Mrs Eaves, but Licko took some liberty with its design. One of the main concerns was to avoid creating a typeface that looked like it simply had its serifs cut off. And while it matches Mrs Eaves in weight, color, and armature, Mr Eaves stands as its own typeface with many unique characteristics. The Sans version relates most directly to the original serif version, noticeably in the roman lower case letters a, e, and g, as well as in subtle details such as the angled lead in strokes, the counter forms of the b, d, p, and q, and the flared leg of the capital R, the tail of the Q. The distinctly loose-fitting letter spacing of Mrs Eaves was applied also to the Sans version. This, together with generous built-in line spacing due to a small x-height and extended ascenders and descenders, renders the same kind of lightness and airiness when setting text that is so characteristic of Mrs Eaves. Deviations from the original Mrs Eaves are evident in the overall decrease of contrast, as well as in details such as the flag and tail of the f and j, and the finial of the t, which were shortened to maintain a cleaner, sans serif look. And the lower case c had to be balanced out differently after it lost its top ball terminal. And with the loss of serifs, Mr Eaves set width is slightly narrower. Mr Eaves Italic also carries over many forms from its Mrs Eaves model, most notably the v, w, and z, which are unusually flamboyant for a sans italic design. It also utilizes lead in and terminal tails that are reminiscent of the serif italic. The biggest departure here is the width of the characters. The extra narrow gauge and delicate features seemed more appropriate for the Serif than the Sans. To allow for a comfortable fit, Mr Eaves Italic has a more robust design and wider character width. Meanwhile, the Modern family provides an overall less humanistic look, with simpler and more geometric-looking shapes, most noticeably in the squared-off terminals and symmetric lower case counters. This family has moved furthest from its roots, yet still contains some of Mrs Eaves’ DNA. The Modern Italic is free of tails, and overall the Modern exhibits more repetition of forms, projecting a cleaner look. This provides stronger differentiation from the serif version whenever a more contrasting look is desired. Each version (Sans and Modern) contains its own set of alternates providing unique options for applications such as headlines, word logos, letterheads, pull quotes, and other short text settings. Both the Sans and Modern come in six weights. The simpler forms of a sans-serif provide the opportunity of more weights than do serif letter forms, which are more complex in structure, making it difficult to accommodate additional weight without distortions. Regular and Bold match the original Mrs Eaves weights, while the Heavy provides an additional weight for extra emphasis. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Mr Eaves Sans by Emigre,
$59.00Mr Eaves is the sans-serif companion to Mrs Eaves, one of Emigre’s classic typeface designs. Created by Zuzana Licko, this 2009 addition to the Emigre Type Library expands the versatility of the original Mrs Eaves with two complementary families: Mr Eaves Sans and Mr Eaves Modern. Mr Eaves was based on the proportions of Mrs Eaves, but Licko took some liberty with its design. One of the main concerns was to avoid creating a typeface that looked like it simply had its serifs cut off. And while it matches Mrs Eaves in weight, color, and armature, Mr Eaves stands as its own typeface with many unique characteristics. The Sans version relates most directly to the original serif version, noticeably in the roman lower case letters a, e, and g, as well as in subtle details such as the angled lead in strokes, the counter forms of the b, d, p, and q, and the flared leg of the capital R, the tail of the Q. The distinctly loose-fitting letter spacing of Mrs Eaves was applied also to the Sans version. This, together with generous built-in line spacing due to a small x-height and extended ascenders and descenders, renders the same kind of lightness and airiness when setting text that is so characteristic of Mrs Eaves. Deviations from the original Mrs Eaves are evident in the overall decrease of contrast, as well as in details such as the flag and tail of the f and j, and the finial of the t, which were shortened to maintain a cleaner, sans serif look. And the lower case c had to be balanced out differently after it lost its top ball terminal. And with the loss of serifs, Mr Eaves set width is slightly narrower. Mr Eaves Italic also carries over many forms from its Mrs Eaves model, most notably the v, w, and z, which are unusually flamboyant for a sans italic design. It also utilizes lead in and terminal tails that are reminiscent of the serif italic. The biggest departure here is the width of the characters. The extra narrow gauge and delicate features seemed more appropriate for the Serif than the Sans. To allow for a comfortable fit, Mr Eaves Italic has a more robust design and wider character width. Meanwhile, the Modern family provides an overall less humanistic look, with simpler and more geometric-looking shapes, most noticeably in the squared-off terminals and symmetric lower case counters. This family has moved furthest from its roots, yet still contains some of Mrs Eaves' DNA. The Modern Italic is free of tails, and overall the Modern exhibits more repetition of forms, projecting a cleaner look. This provides stronger differentiation from the serif version whenever a more contrasting look is desired. Each version (Sans and Modern) contains its own set of alternates providing unique options for applications such as headlines, word logos, letterheads, pull quotes, and other short text settings. Both the Sans and Modern come in three weights. The simpler forms of a sans-serif provide the opportunity of more weights than do serif letter forms, which are more complex in structure, making it difficult to accommodate additional weight without distortions. Regular and Bold match the original Mrs Eaves weights, while the Heavy provides an additional weight for extra emphasis. - Ganymede3D - Personal use only
- TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - Zig Zag ML - Personal use only
- Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - TT Travels Next by TypeType,
$39.00TT Travels Next Update 1100. We've expanded the range of stylistic alternates and added a calmer version for lowercase letters t f, uppercase Q, and ligatures fi ffi fj ffj. Thanks to the calmer alternative characters, TT Travels Next can be used in more conservative layouts or in designs that require a certain austerity. TT Travels Next in numbers: • 21 styles: 9 upright, 9 italics, 1 variable font and 2 outline styles • 757 glyphs in each style • Support for more than 190+ languages: extended Latin, Cyrillic and many other languages • 26 OpenType features in each style: stylistic alternates, ligatures, old-style figures, numbers in circles, arrows and other useful features • Amazing Manual TrueType Hinting TT Travels Next useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Travels Next: The idea to create an alternative version of the TT Travels font family emerged at the “Mail.ru Design Conf x Dribbble Meetup” that took place in August 2020 in Moscow. All conference branding was designed using the TT Travels font family, and, even though the set was very beautiful, we found that if the typeface were more radical and display, it would have complemented the event's graphics even better. Thus, was born the idea for the TT Travels Next typeface, which was to create a very trendy and modern wide display sans serif for use in different sets, be they print or web. TT Travels Next is an experiment answering the "what-if" question of what would happen if the original TT Travels looked different, less compromising and more radical. The typeface has very wide proportions and characters that almost do not get narrower as you move from the bold styles to a light one. TT Travels Next has an exaggerated closed aperture, low contrast, noticeable visual compensators, and a harmonic combination of soft and sharp shapes. In inclined styles, we have purposefully increased the slant up to 14 degrees so that you can type slashing dynamic inscriptions. In addition, the TT Travels Next typeface has two great outline styles which match the upright styles perfectly and complement them, and also work well as display styles. The TT Travels Next typeface consists of 21 fonts: 9 upright and 9 corresponding italics, two outline styles, and one variable font with two variability axes (weight and slant). Each style consists of 757 characters and supports over 190+ languages. The typeface has 26 useful OpenType features, such as stylistic alternates that change the design of characters responsible for the style, ligatures, pointers, circled figures, and many other useful features. TT Travels Next OpenType features list: aalt, ccmp, ordn, locl, subs, sinf, sups, numr, dnom, frac, tnum, onum, lnum, pnum, case, dlig, liga, calt, salt, ss01 (Alt. Latin & Cyrillic), ss02 (Romanian Comma Accent), ss03 (Dutch IJ), ss04 (Catalan Ldot), ss05 (Turkish i), ss06 (White Circled Numbers), ss07 (Black Circled Numbers). TT Travels Next language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. TT Travels Next font field guide including best practices, font pairings and alternatives.