10,000 search results
(0.028 seconds)
- Victoria Park by kapitza,
$99.00Inspired by the diverse and dynamic neighborhoods around their studio, kapitza’s most recent work is about observing and recording the transient nature of inner-city populations. This visual research results in vibrant sets of silhouettes with site-specific names like ‘Liverpool Street’, ‘Victoria Park’ and ‘Brick Lane’. This ongoing project charts the visual component of local transformation, managing to reflect something that is deeper, invisible and beyond the surface. These fresh, creative typologies make sense of sensory overload. Though stark and simple, these silhouettes make the increasingly complex connections between people (s) and place(s). Somehow identities are represented in the absence of context and locations are curiously referenced without surroundings. By focusing on an area’s inhabitants, their work highlights distinct subtleties regarding the interplay time and place. - Sevigne ST by Reserves,
$39.99Sevigne [sey-vee-nyey] is a highly refined, contemporary geometric stencil, inspired by the ambience of high-end fashion and luxury combined with the raw, utilitarian nature of the stencil. The inclusion of over 130 unique ligatures expand it’s sensibility of alluring, well-balanced letterforms and distinctive style. The stencil marks are atypically placed and vary throughout, giving it a purposely forward presence. Stylistically, as an all-caps typeface, Sevigne exudes a greater sense of harmony and polish due to it’s unicase form where the interplay of a limited amount of characters is the focus. Subtle, considered details are found within individual letters, contrasted by the complex, intersecting forms that make up the various ligatures. With multiple stylistic sets added to the expanded ligatures, individual letters and ligature pairs can be carefully exchanged to fine-tune text settings for a unique custom type solution. Features include: Precision kerning- Expanded set of over 130 Ligatures, including alternates (ae, oe, fi, fl, ffi, ffl, ffj, ff, fh, fj, ft, tt, th, ct, st, oo, og, go, ogo, gog, la, ea, ev, ew, fy, ez, et, oc, ga, do, uv, vu, yu, uy, nn, mm, xy, yx, ao, oa, ac, da, aq, nt, aa, ll, ss, ut, tu, ka, ca, ag, of, off, co, ne, nr, nl, nd, nk, hn, mn, me, mp, al, an, af, ar, ak, ah, ad, ab, and, gg, all, co, ço, he, the, tl, tn, tf, tr, tk, td, tb, te, am, ame, amb, tm, ap, tp, wu, uw, kt, tz, ra, za, mk, xx, yy, vv, ww, ky, fu, oq, cc, cq) Alternate characters (A, G, R, Q, _, $, ®, •, ¶) Slashed zero Full set of numerators/denominators Automatic fraction feature (supports any fraction combination) Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support. - Sevigne by Reserves,
$39.99Sevigne [sey-vee-nyey] is a highly refined, contemporary geometric sans, inspired by the ambience of high-end fashion and luxury. The inclusion of over 130 unique ligatures expand its sensibility of alluring, well-balanced letterforms and distinctive style. Stylistically, as an all-caps typeface, Sevigne exudes a greater sense of harmony and polish due to its unicase form where the interplay of a limited amount of characters is the focus. Subtle, considered details are found within individual letters, contrasted by the complex, intersecting forms that make up the various ligatures. With multiple stylistic sets added to the expanded ligatures, individual letters and ligature pairs can be carefully exchanged to fine-tune text settings for a unique custom type solution. Features include: Precision kerning- Expanded set of over 130 Ligatures, including alternates (ae, oe, fi, fl, ffi, ffl, ffj, ff, fh, fj, ft, tt, th, ct, st, oo, og, go, ogo, gog, la, ea, ev, ew, fy, ez, et, oc, ga, do, uv, vu, yu, uy, nn, mm, xy, yx, ao, oa, ac, da, aq, nt, aa, ll, ss, ut, tu, ka, ca, ag, of, off, co, ne, nr, nl, nd, nk, hn, mn, me, mp, al, an, af, ar, ak, ah, ad, ab, and, gg, all, co, ço, he, the, tl, tn, tf, tr, tk, td, tb, te, am, ame, amb, tm, ap, tp, wu, uw, kt, tz, ra, za, mk, xx, yy, vv, ww, ky, fu, oq, cc, cq) Alternate characters (A, G, R, Q, Z, _, $, ®, •, ¶) Slashed zero Full set of numerators/denominators Automatic fraction feature (supports any fraction combination) Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support. - Pagnol by Typorium,
$15.00The Pagnol typeface has been designed with a principle developed by A. M. Cassandre in 1937, when the great French designer created the Peignot typeface following paleographic studies on the evolution of letterforms. Researches in the history of writing have proved that the lowercase "a" is at its origin nothing but the "A" shape transformed through centuries by scribes until the invention of printing. A large number of lowercases meanwhile kept their original shapes. If the scribes’ hand didn’t find the necessity to simplify them, it is only because these letters could be easily written. Integrating the classical shapes of capitals to the lowercases has already been used, keeping the lowercases which are only a deformation of capitals. Nevertheless, the respect of readability imposes to keep ascendants and descendants from traditional lowercases which serve as optical focus points in a text and make reading easier. The particularity of Pagnol is to use rounded shapes on top and bottom of pointed capital letters to make them fit with corresponding lowercases (Aa, Mm, Nn, Vv, Ww, Zz). Lowercases proportions are wide, to be in tune with classic lowercase shapes in order to optimize readability. Five weights in roman and italic have been designed to offer a wide palette of typographic possibilities in all sizes and all paper and screen supports. - Expressway Soft by Typodermic,
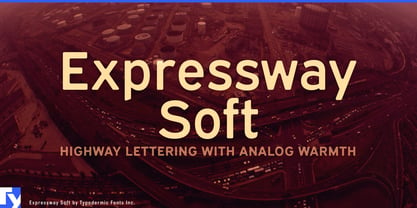
$11.95Rev up your design game with Expressway Soft, the sans-serif font family that brings a touch of automotive style to your projects. Inspired by the U.S. Department of Transportation’s FHWA Series of Standard Alphabets, this font has been the go-to choice for road signs across the world, from the sweeping highways of Australia to the bustling streets of India. With its soft, rounded corners, Expressway Soft captures the feeling of cruising down an open road, while its twelve styles—including six weights and italics—offer versatility and flexibility for any design project. Old-style and monospaced numerals make it easy to create eye-catching price lists and other tabular data, while the font’s focus on design over regulation allows you to truly unleash your creativity. Whether you’re designing a bold, attention-grabbing billboard or a sleek, modern website, Expressway Soft has the style and functionality you need. So why settle for a font that’s strictly by the book when you can hit the road in style with Expressway Soft? And if you’re looking for a more angular variant, be sure to check out Typodermic Fonts’ Expressway with squared-off corners. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Thalweg by Ani Dimitrova,
$35.00Thalweg serif typeface is a project focused on the digitalization and development of the Thalweg font. The font was originally designed in 1993 by the Bulgarian artist Ivan Kyosev. In 2018 Ani Dimitrova began the revival of the Thalweg font and converted the drawings into a digital form. The existing set of characters required some necessary expansions such as the development of capital letters, alternative symbols and many other functions. Furthermore, some additional weights were developed which aimed to make the font more complete. Thalweg was completed in 2020 with 16 weights ranging from Thin to Black with extra drawn italics and small caps versions, each style containing more than 1100 glyphs. The font comes with an extended coverage of the Latin, Cyrillic and Greek Scripts. All of the weights are specifically equipped for complex, professional typography with Open Type Features. These features include: Small Caps, Ligatures, Discretionary Ligatures, Superscript, Subscript, Tabular Figures, Old-Style Figures, Circled Figures, Arrows, Matching currency symbols and fraction. The Thalweg serif typeface is a perfect choice for body text, branding design, web design, editorial design and more. Ivan Kyosev (1933-1994) was one of Bulgaria’s most famous artists whose work influenced several generations of bulgarian designers. He was born on February 5, 1933, in the city of Burgas. In 1957 he graduated in illustration at the National Academy of Art in Sofia led by Prof. Iliya Beshkov. Mr. Kyosev was a member in the management of the “Graphics and Illustration” section in the Union of Bulgarian Artists, member of the UBA board, artist in the publishing houses “September” and “World”. Together with Boris Angelushev, he worked on the layout design of the “Literary Front” newspaper. Furthermore, in 1963 - 1964 he was the main artist in the publishing house “Prosveta”. Ivan Kyosev excelled in the field of illustration, book design and library layouts in various genres (classics, children's literature, poetry, journalism, memoirs, etc.). He is also the author of many fonts. - Zeitung Pro by Underware,
$50.00Zeitung is a sans serif family which works equally well on print and web. First of all: Zeitung is a sans serif made according to contemporary standards: 8 weights, romans and italics, all equipped with small caps. Lots of OpenType features, like uppercase punctuation or 5 figure styles to make sure any of your mathematical or financial charts, tables and diagrams look cool. Zeitung’s typographic palette focuses on utility and legibility, but in the farthest corners you’ll discover a rich array of flavours: punchy black weights, fashionable thin styles, carefully hand crafted true italics, distinct small caps. But Zeitung has more to offer. Its optical sizes offer the best style for each size of your text. Zeitung fonts are devided to two optical families: Zeitung Standard and Zeitung Micro. Zeitung Standard works great in most sizes, while Zeitung Micro fonts are specially made for very small sizes in print and web. Zeitung Micro fonts are perfectly legible in web, where the same technical font styles have to survive in many environments, from older browsers to most up to date mobile screens. Next to that: the lightest weights also function as grades, because they share the same metrics. This can be very handy for selecting the optimal weight for your specific situation, especially on screens or when type is printed by a newspaper press. Letters are rendered in many various ways on different screens. Maybe the interface of your next app requires a different grade than your latest website? Zeitung allows you to change the weight of your text without any further consequence for the design. That is a welcome relief during the design process. Zeitung will help to bring your message across in many different circumstances, from large text in print to small type on screens. - Transmute by Typodermic,
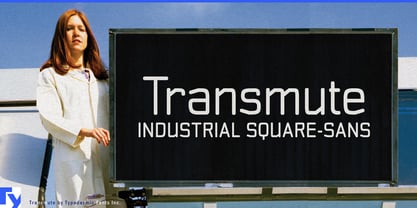
$11.95With Transmute, you’ll be transported back to a time when science and machines were the focus of the world. Our display typeface is inspired by vintage technical lettering, with squarish letterforms and quirky angles that give your designs an unmistakable edge. Transmute’s harsh, precise letterforms are the perfect choice for anyone who wants to evoke thoughts of unusual electromechanical, scientific apparatus from a bygone era. Whether you’re designing a cutting-edge website, an eye-catching poster, or an attention-grabbing ad campaign, Transmute has everything you need to make your designs stand out from the crowd. And with three weights to choose from—light, regular, and bold—you’ll have complete control over the look and feel of your designs. So why settle for boring, traditional typefaces when you can add a touch of techno to your designs with Transmute? Try it out today and see the difference for yourself! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Flink by Identity Letters,
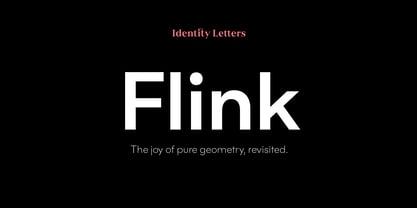
$25.00The joy of pure geometry, revisited. Geometric typefaces are a staple in every typographer’s toolbox since the 1920s. It was a time when iconic faces such as Futura, Erbar, and Kabel appeared on the scene and turned the world of type upside-down. Inspired by those early giants as well as later epigones with a legacy of their own (such as 1970’s Avant Garde Gothic), Flink is the Identity Letters take on this genre, characterized by a clean and focused appearance. With neat shapes and the look of pure geometry, Flink adapts to a vast range of applications and topics, from the fine print in contract to website body copy to logo design to billboard-size slogans. Its x-height is considerably larger than in classic geometric sans-serif fonts; its proportions are harmonized as opposed to strictly constructed. This makes for a more contemporary look, setting it apart from the classics. To further reduce the rigidity of a purely geometric composition, you can replace some letters with more humanist alternates, such as a, g, j, etc. This font family comes along in 8 weights from Thin to Black. Each weight consists of an Upright and Italic version. There are more than 750 characters per style, including two stylistic sets that offer variations to the look and feel of Flink, making it even more versatile. Plenty of additional Open Type Features like ligatures, case sensitive forms, old-style figures, and symbols make Flink a valuable tool for the discerning typographer. Flink is the reimagination of a classic genre, designed to suit the needs of our time. ––––– Please note: There is an upgraded Version available: Flink Neue - Flink Neue by Identity Letters,
$45.00Geometric typefaces are a staple in every typographer’s toolbox since the 1920s. It was a time when iconic faces such as Futura, Erbar, and Kabel appeared on the scene and turned the world of type upside-down. Inspired by those early giants as well as later epigones with a legacy of their own (such as 1970’s Avant Garde Gothic), Flink Neue is the Identity Letters take on this genre, characterized by a clean and focused appearance. With neat shapes and the look of pure geometry, Flink Neue adapts to a vast range of applications and topics, from the fine print in contract to website body copy to logo design to billboard-size slogans. Its x-height is considerably larger than in classic geometric sans-serif fonts; its proportions are harmonized as opposed to strictly constructed. This makes for a more contemporary look, setting it apart from the classics. With three different widths, Flink is a true all-rounder. Geometric fonts are usually quite wide, which often leads to text-settings problems with headlines or small print. The Condensed and Compressed variants of Flink Neue solve this problem easily. This font family comes along in 18 weights from Thin to Black with matching Italics. There are almost 1400 characters per style, including nine stylistic sets that offer variations to the look and feel of Flink Neue, making it even more versatile. Besides the default mood of Flink Neue, there is also a Text and Bauhaus variant, where different letters have been changed to create a new mood. In theory, you just need one single font file to change between all three moods, but to make it easier for you, we also exported each mood within a separate file. Plenty of additional Open Type Features like ligatures, small caps, case sensitive forms, old-style figures, tabular figures and symbols make Flink Neue a valuable tool for the discerning typographer. Flink Neue is the reimagination of a classic genre, designed to suit the needs of our time. - Goldie Sans by Blythe Green,
$15.00Goldie Sans is a clean sans serif that is perfect for logos, quotes, long-form copy, and more. Both uppercase and lowercase are included in light and bold, but I am particularly fond of using it as an all caps font for logos, headlines, and short quotes. INCLUDED uppercase letters lowercase letters numbers & punctuation light and bold fonts foreign language characters - TT Fellows by TypeType,
$39.00TT Fellows useful links: Specimen | Graphic presentation | Customization options There can't be too many universal fonts! Meet TT Fellows, a new workhorse whose functionality allows you to comfortably use the font in a variety of projects. Calm and neutral at first glance, the mood of TT Fellows can change. Working with the typeface, you can reveal its soft and friendly nature, or even the brutal one, for example, by typing the text exclusively in capital letters in the bold style. TT Fellows is easy to use and perfect for setting large text arrays. Thanks to the font's uniwidth and versatility, the font is ideal for use on websites or in periodicals. Bold styles will work harmoniously in headlines or as accents in print or on packaging. TT Fellows is a humanist sans serif with a mechanical touch. With its open shapes, the friendly neutral character of thin weights and an even softer character in bold weights, the new typeface differs in character from the classic TT Norms® and TT Commons sans serifs, while still offering the same functionality. Calm regular styles differ from bold, deliberately display and more expressive ones. By the way, TT Fellows is a unwidth typeface. It was important for us that the user could change the styles, knowing that the layout will not suffer. The typeface features equal width proportions, open apertures, and slightly squared ovals, which associatively brings it closer to other popular modern fonts. Since the idea of the typeface was focused on it being a uniwidth typeface, we needed to fit the bold styles into the regular em squares, which led to interesting graphic solutions that are noticeable, for example, in the k and ж characters, in which the branches are cut directly into the stems. TT Fellows consists of 19 styles: 9 upright, 9 italic and 1 variable, each with over 700 glyphs. The font has 26 useful OpenType features. For example, there is a switch to single-part versions of letters a and y, fractions, tabular characters, case versions of punctuation, and localized versions of characters for different languages. There is a ligature for a combination of two characters of a complex design fl. TT Fellows font field guide including best practices, font pairings and alternatives. - Snasm by Typodermic,
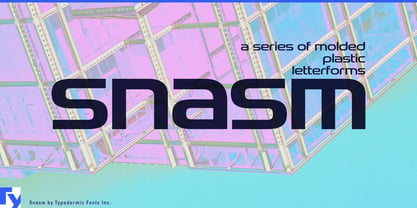
$11.95The Snasm typeface is a versatile and futuristic typeface that incorporates modular letter shapes from the late twentieth century, with a focus on wide letterforms. This typeface draws inspiration from the instrumental typeface designs of Donald Handel, known for their clean lines and sharp angles. But that’s not all—Snasm also pays homage to the sleek, high-tech design strategy of the late 1970s through the early 1990s, as seen in logos for Pepsi and the Nintendo Super Famicom. The Snasm font is not just visually appealing, but it also includes a range of weights and meticulously constructed obliques, making it a valuable asset in any design project. With its stable, sparse caps and roomy lowercase, Snasm is perfect for conveying concepts of science, technology, and high-tech accuracy. This font keeps pace with the latest digital gadgetry and user interface trends, making it an excellent choice for designers who want to stay ahead of the curve. Using Snasm in your designs can add a futuristic and modern touch to any project, whether you’re creating a new website, designing a mobile app, or working on a digital marketing campaign. Overall, Snasm is a typeface that is as functional as it is aesthetically pleasing, making it a must-have for any designer looking to create high-tech designs that stand out from the crowd. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Lady Rene by Sudtipos,
$59.00Looking back on my production to date, neither so little nor so large, it does not come as a surprise to find myself now introducing Lady René. A brief review of my career would read as follows: graphic designer graduated from Buenos Aires University, a 10-year professorship in Typography in the same institution, an illustrator in the making. For almost 15 years now my work has focused on the design of editorial pieces, predominantly books and CD sleeves. Typography proper has always been central to my research projects. All my obsessions eventually embodied as much the search for a perfect, spotless text as for a daring and provoking one. In my view, "how-to-say-something" ranks highest amongst a graphic designer’s responsibilities. It was in this vein that I called in the written word to illustrate, to draw, to narrate. Why not reverse the saying and proclaim that “a word is worth a thousand images”? If so, one single word could trigger endless meanings, associations, ideas, and memories in every reader’s mind. Language, we know, has a strong power and is a living expression of a culture. In my illustrations, letters and drawings reunite in one synergy said and unsaid, the finiteness of the message and the freedom of the free reading. And this is how and when, Lady René, my first born type font sees the light of day conceived out of a love of illustration and a reverence for the written word, recalling the whimsicality of the handmade drawing and reflecting its sensitive, warmth and spontaneity. Enabled by the characteristics of Open Type and the hard, outstanding work of designer Ale Paul, Lady René succeeds in composing texts in a simple, organic way by means of its contextual and stylistic alternates, swash characters, ligatures and connecting words. A bundle of decorative miscellanea completes the set of signs, enabling the user considerable freedom to create new typographic landscapes. Lady René is then prepared, very much like a character in a short story, to come to life in the reader’s mind. I expect you will enjoy her as much as I did creating her. Laura Varsky - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - TA Bankslab by Tural Alisoy,
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Kapsalon by Hanoded,
$12.00It could be you’ve never heard of Kapsalon and I will forgive you for that. Kapsalon is a Dutch word, meaning ‘hairdresser’s’. Since 2003 it is also a very popular snack food, which consists of french fries, döner kebab, lettuce, sambal, garlic sauce and melted Gouda cheese, served in an aluminium tray. I have to admit that I have never eaten a Kapsalon myself, as I am not too fond of fast food. I named this font package Kapsalon, because, like its namesake, it consists of several unrelated elements that work really well when combined. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - From the Internet by Typodermic,
$11.95Introducing From the Internet, a sleek and pragmatic sans-serif typeface that exudes technical sophistication. The narrow and square shapes of this typeface create a compact and organized appearance, perfect for modern industrial design. With softened edges, the boxy letterforms have a sense of approachability that is sure to draw in any reader. From the Internet’s austere and uncomplicated style ensures that your message is delivered with clarity and precision. Its lack of intricate detail prevents any distractions, keeping the focus on the essential message. This typeface avoids clichés, ensuring that your designs are always fresh and unique, without any conspicuous sci-fi influences. This font’s versatility is enhanced by the “stylistic alternatives” feature available in OpenType-savvy applications, allowing for access to alternate versions of the “f” and “t” letters. From the Internet offers a range of styles, including Regular, Italic, Bold, and Bold Italic, each with its unique personality. Whether you’re looking to create sleek tech manuals or modern business presentations, From the Internet is the perfect typeface to convey your message with sophistication and style. Its pragmatic and precise style ensures that your designs will always be on-trend and highly readable, making it an excellent choice for any designer looking to create an impact. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Mymra by TipografiaRamis,
$35.00Mymra fonts – an upgraded version of Mymra Forte and Mymra Mono (2009), with a careful re-dress of glyph shapes, and the extension of glyph amounts – which enables support of more Latin languages. One more weight – Black – has been added to the original three of Mymra Forte fonts. Fonts are intended for use in a vast variety of publications. - WMLeaves1, though not recognized universally in the realm of typography, seems to evoke a niche but artistic attraction presumably based on its name. In a world abundant with fonts, each brings its u...
- Vertical by Alias,
$60.00Alias Vertical is a sans serif typeface with a vertical cut-off point for letter endings. The vertical cut-offs bend round characters (b, c, o, etc) into a squarish, high-shouldered shape, suggesting Roger Excoffon’s Antique Olive. In mid-weights, the typeface mixes Antique Olive with typefaces such as Gill or Johnston, for example the shape of the t, the l borrowing Johnston’s flick. Vertical has the same minimal difference in weight between verticals and horizontals as Gill and Johnston, and the same sharp connection point where curves meet straight lines. Like Antique Olive, Vertical has a narrow connection point here, adding contrast and definition. The overall effect feels austere at lighter weights and strident and graphic at bolder weights, and sharp and incised throughout. In the Bold and Black weights, the squarish and top heavy shape of Antique Olive is most noticeable. For example the wide uppercase, with the B having almost-even width between top and bottom curves, and the almost-overhang of the top curve of the G. But Vertical does not have as extreme an aesthetic or square shape as Antique Olive. As well as its wide design, the upper case is given extra authority by being a slightly heavier weight than the lower case. This is a device borrowed from Gill, and other ‘old’ typefaces, where the upper case is presented as a titling design. Modern sensibilities are more focussed on an even colour between upper and lower case. Vertical was originally intended as a sister typeface to Ano, like AnoAngular or AnoStencil. Vertical developed into a similar but separate design. Ano was designed for use in Another Man — in its modular, circle-base design, and the way there aren’t the amendments usually made in bolder weights to ensure letter clarity. This is for layouts where different weights are used together in different sizes so that the overall letter weight is the same, a feature of the magazine. Where Ano is simple and graphic, Vertical has nuance and texture. It is a pragmatic, utility design. In the balance between graphic and typographic, its focus is the latter. - Dinner by Ingrimayne Type,
$7.00Dinner is a family of novelty fonts in which the characters are formed from spoons, forks, and knives. Dinner-Regular was designed in 1990, one of the earliest fonts in the IngrimayneType collection. It contains a mixture of knives, forks, and spoons and the lower-case letters are smaller versions of the upper-case letters. In 2021 the family was expanded with Dinner-Knives in which all characters are formed by arranging knife shapes, Dinner-Spoons in which the characters are formed from spoon shapes, and Dinner-Forks in which the characters are formed from fork shapes. All three are caps-only but the characters on the lower-case keys are alternate versions of upper-case letters . Dinner is a decorative display family that needs to be used at a large size. The logical place to use it is for food-related items. - Fringio by Rex Face,
$19.99 - Salden by Canada Type,
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - Noopla by Rex Face,
$20.00 - Krinah by Twinletter,
$15.00For any project that calls for a gothic touch, the Krinah font is ideal. Krinah Blackletter fonts are the way to go whether you’re looking for a font for your logo, label, badge, or your newest music video or movie! Labels, vintage posters, and other items should all be designed using the professional-grade font Blackletter. It’s ideal for any project that calls for a little gothic flair. Additionally, it has a variety of lovely, harmonious forms, allowing you to choose the ideal word for your project. - Cocomber by 4RM Font,
$15.00 - Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - TE Rekaah3 by Tharwat Emara,
$50.00Introducing TE Rekaah3: Unleash the Beauty of Arabic Calligraphy by Tharwat Emara TE Rekaah3 is not just a font; it is a masterpiece crafted by renowned calligrapher Tharwat Emara, bringing the timeless beauty of Arabic calligraphy to life. With its exquisite design, meticulous attention to detail, and captivating aesthetics, TE Rekaah3 invites you to embark on a journey of creativity and immerse yourself in the artistry of Arabic script. Impeccable Craftsmanship: Tharwat Emara, a master calligrapher, has poured his expertise and passion into every curve and stroke of TE Rekaah3. The result is a font that showcases the flawless craftsmanship and artistic precision that Tharwat Emara is renowned for. Each letterform is meticulously designed, reflecting the elegance and grace of Arabic calligraphy in its purest form. Elegance Redefined: TE Rekaah3 embodies a harmonious balance between tradition and innovation. It embraces the timeless elegance of Arabic script while infusing it with a contemporary flair. The graceful letterforms and balanced proportions of TE Rekaah3 exude sophistication, making it the perfect choice for projects that demand refined aesthetics and a touch of modernity. Captivating Visual Appeal: TE Rekaah3 captivates the eye with its visually striking composition. The seamless flow of each character, carefully curated ligatures, and distinctive swashes create a captivating rhythm that draws the viewer in. Whether used for headlines, logos, or editorial layouts, TE Rekaah3 ensures that your designs make a lasting impression. Unparalleled Legibility: Tharwat Emara's expertise in calligraphy shines through in TE Rekaah3's exceptional legibility. Each letterform is thoughtfully crafted to ensure clarity and readability, even at smaller sizes or in intricate design compositions. Your message will be conveyed with precision and impact, making TE Rekaah3 a reliable choice for a wide range of design applications. Versatile Expressiveness: TE Rekaah3 offers a wealth of creative possibilities. With its comprehensive character set, including alternates, ligatures, and stylistic variations, you have the freedom to express your artistic vision. Whether you seek a contemporary look or a more traditional feel, TE Rekaah3 provides the versatility to bring your creative ideas to life. Seamless Integration: TE Rekaah3 seamlessly integrates into your design workflow, ensuring a smooth and efficient experience. Available in various file formats and compatible with popular design software, it offers convenience and ease of use. Focus on your creative process and let TE Rekaah3 effortlessly elevate your designs. Celebrate the Art of Arabic Calligraphy: TE Rekaah3, born from the creativity of Tharwat Emara, celebrates the rich heritage of Arabic calligraphy. It pays homage to centuries of artistic tradition while embracing the demands of contemporary design. By choosing TE Rekaah3, you honor the legacy of Arabic calligraphy and create designs that resonate with cultural richness and artistic expression. Immerse yourself in the beauty of TE Rekaah3, where the mastery of Tharwat Emara converges with the art of Arabic calligraphy. Unleash your creativity, elevate your designs, and let TE Rekaah3 become the embodiment of your artistic vision. - Qiuba by Twinletter,
$15.00Fonts can make or break a design, so why not use the best? The ideal Gothic font is QIUBA! You should use this professional-grade font to create labels, retro, stamps, badges, Oktoberfest posters, and other things. It’s ideal for any project that calls for a little gothic flair. Plus, it comes in a variety of beautiful, harmonious forms so you can use the perfect word for your project. This Blackletter font is the way to go whether you’re looking for a font for your logo, label, badge, or your newest music video or movie! - Rockinsoda by Holis.Mjd,
$14.00Rockinsoda child’s handwriting style font with little improvisation on uppercase mode, although these fonts are all uppercase fonts. This font also has alternate on lowercase letters that can be used for the last letter or word cover. This font is perfect for something related to food, children, kids illustrations, book titles, website title, writing on video, or anything you can try to gain experience in graphic design needs. - Anamorphic by TEKNIKE,
$39.00 - Decano by Rex Face,
$19.99 - LT Chickenhawk - Personal use only
- Yugoslavia by deFharo,
$24.00Yugoslavia is an elegant human-looking calligraphic font, made with pen and inspired by classic concatenated typefaces that were born in the nineteenth century and are still in force today. The font includes an additional full set of lowercase swashes for use at the end of words, plus a set of 8 reversible ornaments for captions and decoration of phrases and titles, and 3 strokes of different styles for highlighting and embellishing words. This font is ideal for designing greeting cards or weddings, invitations, diplomas, etc. Where you can print a classic style, luxurious or elegant and that in turn transmits, to the design, tradition and history. - TT Prosto Sans by TypeType,
$29.00Prosto Sans - this font family for any occasion. You can use these fonts almost everywhere. The modern open grotesque forms and classic font family formula: Thin, Light, Regular, Bold, Black and Italics. Prosto Sans is the assistant to work for any projects. Optimized for the websites, mobile applications, and printing materials. We offer you to have a look at this font’s narrow version, which is called TT Prosto Sans Condensed. - Daylosta by Authentype,
$20.00Daylosta Authentic Handwritten Font created by AuthenType. This font features a classic and elegant style, perfect for: The concept of font design for the food, drink and cake industry leads to an energetic and creative youth market processing the taste and color of food. Features Standard glyphs uppercase and lowercase letters Numerals, a large range of punctuation and ligatures. Lowercase letters include ending swashes. Works on PC & Mac. Simple installations, accessible in the Adobe Illustrator, Adobe Photoshop, Adobe InDesign, even work on Microsoft Word. PUA Encoded Characters – Fully accessible without additional design software. Fonts include multilingual support for; ä ö ü Ä Ö Ü ß ¿ ¡ ________________________________________________________________________________________________________________________________________________ Image used : All photographs/pictures/logo/vector used in the preview are not included, they are intended for illustration purpose only. Thank you for your purchase! Hope you enjoy with our font! Designers: Ekayasa. - Incompleeta by Rex Face,
$19.99