10,000 search results
(0.08 seconds)
- Noman by Arendxstudio,
$15.00Noman - Bold Display Fontl, retro looking display font. Whether you use it for cartoon related designs, children games or just any creation that requires a lovely touch, this font will be an amazing choice. Features : • Character Set A-Z • Numerals & Punctuations (OpenType Standard) • Accents (Multilingual characters) Ligature - Garden Gnome by Hanoded,
$15.00 - SK Lisovik by Shriftovik,
$32.00SK Leshiy is an authentic monumental font inspired by ancient Slavic legends and fairy tales. This font combines geometric and natural forms, each of its symbols creates a unique image of a fabulous creature that hides in the forest thicket. The SK Leshiy font has a basic and alternative character sets that allow you to expand the font's capabilities and its decorative functions. The font supports a multilingual set and an extended table of Cyrillic and Latin characters. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - BRINNA Text by Scratch Design,
$12.00BRINNA Text is an expressive font with small-sized brushes, which features all caps. It has alternates that are cast in lowercase and alternate letters, which are encoded for capital letters. In addition, this font also comes with many ligatures, numbers, punctuation marks and multi-languages support. This font can be used for design purposes that require handwritten style fonts, headlines, branding, stationery, posters, banners, websites or other designs that are dynamic and fancy. To fully access the font's features, we recommend using programs that support OpenType features. Enjoy this fun and expressive font! - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - Top Speed - Unknown license
- Top Speed Outline - Unknown license
- Top Speed Heavy - Unknown license
- Type Ultimate by VP Creative Shop,
$39.00Type Ultimate is an exquisite serif font that combines elegance and sophistication. It comes in regular and italic versions, each containing a stunning collection of 383 ligature glyphs and alternate glyphs, as well as 26 swashes for both regular and italic versions. With its extensive character set, Type Ultimate supports a wide range of languages, making it a versatile choice for various projects. This font is perfect for creating a memorable logo, establishing a strong brand identity, and making headlines that stand out. Its timeless and refined design also makes it an excellent choice for elegant wedding invitations and other formal occasions. Overall, Type Ultimate is a font that exudes beauty and refinement, adding a touch of sophistication to any project it's used in. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures Uppercase - AB,AC,AD,AG,AK,AL,AM,AN,AP,AR,AS,AT,AV,AY,BE,BL,BO,BU,CE,CH,CK,CO,CT,DE,DI,DO,EA,ED, EE,EF,EI,EL,EM,EN,EP,ER,ES,ET,EV,EX,EY,FA,FE,FF,FI,FO,FR,FT,FU,GA,GE,GH,GO,GR,HA,HE,HI, HO,HT,KE,KI,KN,LA,LD,LE,LF,LI,LL,LO,MA,ME,MI,MM,MO,MP,MU,NA,NC,ND,NE,NG,NK,NO,NS,NT, NY,OA,OD,OK,OL,OM,ON,OO,OP,OR,OS,OT,OU,OW,PA,PE,PL,PO,PP,PR,RA,RD,RE,RI,RO,RR,RS,RT, RY,SA,SE,SH,SO,ST,SU,TA,TE,TH,TI,TL,TO,TR,TS,TT,TU,UG,UL,UN,UR,US,UT,VE,VI,WE,WH,WI,WO,YO, YS,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH, VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER, TION,OULD,IGHT,HAVE,THIS,THIN,THEY, ATIO,EVER,MENT Lowercase - ab,ad,ag,ai,ak,al,am,an,ap,as,at,av,ay,ba,be,bl,bo,bu,ca,ce,ch,ck,co,ct,de,di,do,ea,ec,ed,ee,ef,eg,ei,ej,el,en,ep,es,et,ev,ew,ey,fa,fe,fi,fo,fr,fu,ga,ge,gh,gi,gr,ha,he,hi,ho,ht,ic,id,ie,ik,il,im,in,io,ir,is,it,iv,ke,ki,kn,la,ld,le,lf,li,lo,ly,ma,me,mi,na,nc,nd,ne,ng,ni,nk,nl,no,nt,ny,oa,oc,od,of,oi,ok,ol,om,on,oo,op,ot,ou,ov, ow,pa,pe,pi,pl,po,pp,qu,ra,rd,re,ri,rm,rn,ro,rr,rs,rt,ru,ry,sa,se,sh,si,so,sp,ss,st,su,ta,te,th,ti,tl,to,ts,tt, tu,uc,ug,um,un,up,ur,us,ut,va,ve,wa,we,wo,xp,ye,yo,ys,men,wer,fro,rom,ron,the,and,ing,her,hat,tha, ere,for,ent,ion,ter,you,ver,thi,ght,ave,hey How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Islandia by Motokiwo,
$12.00Islandia is simple script font with wide characters. It's relaxing font and easy to use, you don't need any design software to access all characters. Islandia doesn't have uppercase, the uppercase replaced with lowercase that contains tails or swash in the front. Standard multilingual characters, numeral and punctuation included. - Rioma by Halbfett,
$30.00Rioma is a geometric typeface inspired by a legend of type design: Antique Olive. As a font family, Rioma ships in two different formats. Depending on your preference, you can install the typeface as two Variable Fonts or use the family’s 16 static OpenType font files instead. Those weights run from Light to Heavy. While the static-format fonts offer a good intermediary-step selection, users who install the two Variable Fonst have vastly greater control over their text’s stroke width. - Tombo Brush by Ditatype,
$29.00Tombo Brush is an interesting font that combines brush font’s artistic and organic characteristics with even line edges which are clear and firm. Furthermore, the capital letters express more modern, simple impressions by following the brush script font’s characteristics of the soft and smooth brush wipes, yet the even smooth lines on the edges show clearer, firmer nuances. Bright and contrast colors can show interesting, dynamic nuances on designs with this font. The even edge lines will ease the application of colors and show clearer visual effects separated from the background. You can apply this font for big text sizes for a legibility reason and also enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Tombo Brush fits best for various design projects, such as brandings, quotes, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Heat Sinks 586 - Unknown license
- Heat Sinks 486 - Unknown license
- Heat Sinks 386 - Unknown license
- Festivo Letters by Ahmet Altun,
$19.00Festivo Font Family is a handmade layered font which includes several textures, shadows. Different font types can be created using various combinations of Festivo Fonts and colors. All fonts of Festivo letters are created as hand-drawn design based on F.L. NO:8 Font's Letters. The fonts No:16, No:17 and No:19 have the same metric and kerning structure than the other Festivo Fonts except No:18. So each one of these 3 fonts are a layer. But they can also be use as wide spaced fonts. No:18 is specific with its metric and kerning structure which was formed by No:17 but No:18 is its bold version. It was designed as a supplemental font. The fonts No:12 and No:15 can be used as shadows. This font family also includes a few ornaments. For your convenience, the files of the fonts were termed by their numbers. The various possibilities of the Festivo Font Family allows you to create a lot of great works such as posters, magazines, printings, t-shirts etc. - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Chelsea Olivia by Garisman Studio,
$17.00A warm duo of fonts in front of you! This is a super duo with lots of ligature. This is perfect for logos, wedding invitations, easter, posters, business cards, logos, headlines, Instagram stories, youtube stories, book cover, poster promotion and many more! Get the best pairing fonts with Chelsea Olivia! - Makeba Retro Funky Groovy by Beast Designer,
$15.99Makeba Retro Funky Groovy Font is a fun and funky display font that brings back the spirit of the 70s. Its bold, rounded letters feature groovy curves and playful embellishments that exude a retro vibe. This font is perfect for creating eye-catching titles and headlines for posters, album covers, and other retro-inspired designs. The font’s energetic and upbeat personality is sure to make any project stand out. - Dahlia Darling by Sulthan Studio,
$12.00This beautiful handwritten font we made very attractive with a natural touch we worked back to clean smudges and into smooth lettering it's easy when you cut as well as print stickers and other cool work you're working on this font has 3 front swashes and 3 back swashes for lowercase and one alternative for uppercase, 98 ligature Fonts include uppercase and lowercase letters, punctuation numbers, and language support - Rundfunk Antiqua by Linotype,
$29.99Rundfunk-Antiqua was originally designed as a font for small point size and shorter texts. It was presented 1933/35 by Linotype Designstudio but unfortunately never developed as a font family, including only Antiqua roman and sans-serif bold. Such an unusual combination resulted from the font combinations common during that time. The font’s basic forms tend toward the Transitional style but its details come from the influence of Jugendstil. - TT Prosto Sans by TypeType,
$29.00Prosto Sans - this font family for any occasion. You can use these fonts almost everywhere. The modern open grotesque forms and classic font family formula: Thin, Light, Regular, Bold, Black and Italics. Prosto Sans is the assistant to work for any projects. Optimized for the websites, mobile applications, and printing materials. We offer you to have a look at this font’s narrow version, which is called TT Prosto Sans Condensed. - Kticha by Typink,
$11.00Excellent futuristic font with pretty rounded angles will fit any title or heading. It supports more than 20 European languages. This font is unique for it's elegant and thin letters. Font's idea came to the designer in the late autumn when tender yellow leaves fell to his hands. The combination of straight lines and bows had sparked a thought about the font, that could be used as awesome decoration. - NorB Pen Cased by NorFonts,
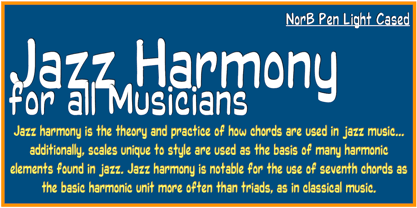
$28.00This is the Cased version of my NorB Pen fonts are being inspired from Arial Round font, I use this font regularly in my jazz lead-sheets. It's a handwritten text font emulating marker permanent pen. You can use this font with any word processing program for text and display use, print and web projects, apps and comic books, graphic identities, branding, editorial, advertising, scrapbooking, cards and invitations and any casual lettering purpose… or even just for fun! Pen cased font8 weights, each with their matching italics and in a Light, Normal, Bold and Heavy version. - ITC Garamond Handtooled by ITC,
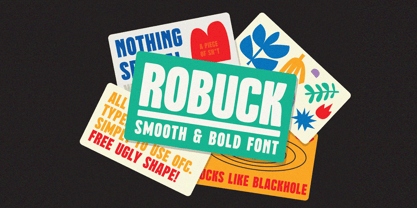
$34.99Claude Garamond (ca. 1480-1561) cut types for the Parisian scholar-printer Robert Estienne in the first part of the sixteenth century, basing his romans on the types cut by Francesco Griffo for Venetian printer Aldus Manutius in 1495. Garamond refined his romans in later versions, adding his own concepts as he developed his skills as a punchcutter. After his death in 1561, the Garamond punches made their way to the printing office of Christoph Plantin in Antwerp, where they were used by Plantin for many decades, and still exist in the Plantin-Moretus museum. Other Garamond punches went to the Frankfurt foundry of Egenolff-Berner, who issued a specimen in 1592 that became an important source of information about the Garamond types for later scholars and designers. In 1621, sixty years after Garamond's death, the French printer Jean Jannon (1580-1635) issued a specimen of typefaces that had some characteristics similar to the Garamond designs, though his letters were more asymmetrical and irregular in slope and axis. Jannon's types disappeared from use for about two hundred years, but were re-discovered in the French national printing office in 1825, when they were wrongly attributed to Claude Garamond. Their true origin was not to be revealed until the 1927 research of Beatrice Warde. In the early 1900s, Jannon's types were used to print a history of printing in France, which brought new attention to French typography and the Garamond" types. This sparked the beginning of modern revivals; some based on the mistaken model from Jannon's types, and others on the original Garamond types. Italics for Garamond fonts have sometimes been based on those cut by Robert Granjon (1513-1589), who worked for Plantin and whose types are also on the Egenolff-Berner specimen. Linotype has several versions of the Garamond typefaces. Though they vary in design and model of origin, they are all considered to be distinctive representations of French Renaissance style; easily recognizable by their elegance and readability. ITC Garamond? was designed in 1977 by Tony Stan. Loosely based on the forms of the original sixteenth-century Garamond, this version has a taller x-height and tighter letterspacing. These modern characteristics make it very suitable for advertising or packaging, and it also works well for manuals and handbooks. Legible and versatile, ITC Garamond? has eight regular weights from light to ultra, plus eight condensed weights. Ed Benguiat designed the four stylish handtooled weights in 1992." In 1993 Ed Benguiat has designed Handtooled versions. - Robuck by Martype co,
$15.00 - Best Life by Sulthan Studio,
$12.00 - Churchward Tua by BluHead Studio,
$25.00Churchward Tua and Churchward Tua Italic are two more OpenType font releases by Bluhead Studio from the exciting and unique library of Joseph Churchward type designs. The Tua fonts sport an Old West, cattle drive sort of look. One can imagine Tua being used on the swinging front doors of the local saloon or jailhouse. These fonts are perfect for headlines, posters or wherever you want to express your inner cowboy. Giddy-up! - Specials Board by Borderline Artistic,
$9.00Specials Board is a clear, quirky handwritten display font in 6 weights. The font delivers a handcrafted personal feel and is great for clear messaging or to create an artisan, organic, natural aesthetic. Originally created for use in a coffee shop the font's handwritten playful nature allows it to work well across numerous use cases such as food and drink, retail, children / kids products and more. The font also includes alternatives for several glyphs. - Busky by Craft Supply Co,
$20.00Urban Graffiti Font Busky Introduction Meet Urban Graffiti Font Busky, a vibrant display font inspired by street art. This font captures the essence of graffiti culture. It’s perfect for adding a playful touch to your designs. Busky’s bold and lively appearance is sure to grab attention. Design and Style Busky features bubble letter forms, giving it a fun and bouncy feel. Each character is crafted to resemble graffiti bubbles. The font’s rounded edges convey a sense of movement and fluidity. This style is ideal for projects needing a touch of urban flair. - LT Chickenhawk - Personal use only
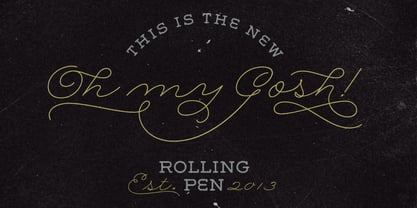
- Rolling Pen by Sudtipos,
$79.00After doing this for so many years, one would think my fascination with the old history of writing would have mellowed out by now. The truth is that alongside being a calligraphy history buff, I'm a pop technology freak. Maybe even keener on the tech thing, since I just can't seem to get enough new gadgets. And after working with type technologies for so many years, I'm starting to think that writing and design technologies as we now know them, being about 2.5 post-computer generations, keep becoming more and more detached from what the very old humanity arts/tasks they essentially want to facilitate. In a world where command-z is a frequently used key combination, it’s difficult to justify expecting a Morris-made book or a Zaner-drawn sentence, but accidental artistic “mutations” become welcome, marketable features. When fluid pens were introduced, their liquid saturation influenced type design to a great extent almost overnight an influence professional designers tend to play down. Now round stroke endings are a common sight, and the saturation is so clean and measured, unlike any liquid-paper relationship possible in reality. Some designers even illustrate their work by overlaying perfect circles at stroke ends, in order to illustrate how “geometric” their work was. Because if it’s measured with precise geometry, it’s got to be meaningful design. And once in a while, by a total freak accident, the now-cherished mutations prove to have existed long before the technology that caused them. Rolling Pen was cued by just such a thing: A rounded, circular, roll-flowing calligraphy from the late nineteenth century seemingly one of those experimental takes on what inspired Business Penmanship, another font of mine. Looking at it now it certainly seems to be friendlier, more legible, and maybe even more practical and easier to execute than the standard business penmanship of those days, but I guess friendliness and simplicity were at odds with the stiff manner business liked to present itself back then, so that kind of thing remained buried in the professional penman’s oddities drawer. It would be quite a few years before all this curviness and rounding were thought of as symbolic of graceful movement, which brought such a flow closer to the idea of fine art. Even though in this case the accidental mutation just happens to not be a mutation after all, the whole technology-transforms-application argument still applies here. I'm almost sure “business” will be the last thing on people’s minds when they use this font today. One extreme example of that level of disconnect between origin and current application is shown here, with the so-called business penmanship strutting around in gloss and neon. Rolling Pen is another cup of mine that runneth over with alternates, swashes, ligatures, and other techy perks. To explore its full potential, please use it in a program that supports OpenType features for advanced typography. Enjoy the new Rolling Pen designed by Ale Paul with Neon’s visual poetry by Tomás García. - DS Thompson - Unknown license
- Holofernes NF by Nick's Fonts,
$10.00The raw emotional energy of German Expressionism is evident in this font, based on Judith Type, designed by C. H. Kleukens in 1923. This version takes its name from the Biblical character who lost his head to the original font’s namesake. Both versions of the font include 1252 Latin, 1250 CE (with localization for Romanian and Moldovan). - True Believer by Comicraft,
$19.00Hold the line, True Believer! Stand together. Stick up for the vulnerable. Challenge bullies. Don't let the forces of evil reign supreme. Expelliarmus! A worthy companion to our Balloon Lettering family FACE FRONT, TRUE BELIEVER is a scripty serif handwriting font for wizards everywhere. Features Four fonts (Regular, Italic, Bold & Bold Italic) with upper and lowercase characters. - Daphyre by Typodermic,
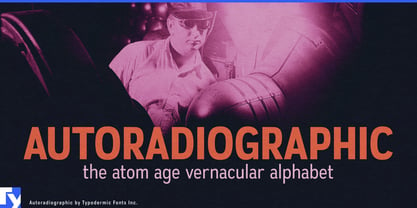
$11.95Step into the future with Daphyre, the ultramodern headline typeface that’s out of this world. Its soft edges and techno strokes will transport you back to the magnetic ink (MICR) inspired display types of the 1960s, while its wide, stark letterforms and massive x-height will have you feeling the Y2K vibes. Daphyre’s design is sleek and refined, eschewing the zany take on the MICR style for a more austere approach. The stroke logic emphasizes verticals, making each letterform stand out in its own right. The result is a sumptuous typeface that oozes sophistication and luxury. With Daphyre, you can make a statement that is both bold and elegant. Use it to convey high-end electronics, opulent weapons, and luxury vehicles, or let your creativity run wild and experiment with its myriad of possibilities. So why wait? Grab Daphyre today and step into the future with confidence! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Autoradiographic by Typodermic,
$11.95Ahoy there, folks! Have we got a typeface for you! It’s called Autoradiographic, and it’s inspired by those trusty old warning signs from back in the day. You know the ones…“Inflammable! Stay away!” And boy oh boy, does it have personality! Back in the post-WWII era, low waistlines were all the rage—but let me tell you, strict waistline alignment was not. No, sir! That’s where Autoradiographic comes in. It’s informational, sure, but it’s also neat as a pin and chock full of personality. And listen to this—Autoradiographic has everything you need to crunch those numbers like a pro. Mathematical symbols? Check. Fractions? Check. Currency symbols? Check, check, and check. And for those times when you really want to make an impact, Autoradiographic’s italics are narrow and loosely spaced. Now that’s what I call a typeface with some serious sass! So what are you waiting for? Grab a copy of Autoradiographic today—it comes in five weights and italics, so you’re sure to find just the right fit for your project. Don’t miss out on the chance to add some mid-century flair to your work—you won’t regret it! Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Shelf Tags JNL by Jeff Levine,
$29.00Before the mid-to-late 1970s, when retailers started to embrace UPC (universal price code) technology on a grand scale, pricing merchandise took on many forms. One method especially popular with variety stores (such as Woolworth's, McCrory's, Kress, etc.) were pre-printed price tags that came in small pads and were inserted into metal holders. Shelf Tags JNL recreates a vintage price tag based on examples seen online, and allows the user different ways to create their own vintage-style price tags. You can either utilize the round pen nib style numbers and price marks to place on any size or type tag, or type out prices using the reversed characters (white on black) along with the two end caps provided to form a complete tag unit. For the more adventurous, a complete blank tag is also provided in case the desire is to print a solid color tag background and [using the regular numbers] crate prices in custom colors. Two sets of smaller number (for "floating" cents prices) are also provided in regular numbers and reverse panels. As an extra bonus, there is a set of 1 through zero, dollar sign, cents sign and decimal point individual black-on-white outlined panels for making individual pricing numbers. The keyboard layout for the various characters is as follows: asterisk key - regular cents sign (no panel) dollar sign key - regular dollar sign (no panel) period key - regular decimal point (no panel) left and right parenthesis keys - panel end caps (to form price tags) colon key - reverse decimal point on black panel 1 thru 0 keys - regular numbers (no panels) A through J keys - small regular numbers (no panels) K and L keys - truncated [shorter width] end caps M through Y keys - individual price numbers (black on white with black border a through j keys - reverse numbers on black panels k key - reverse dollar sign on black panel l key - reverse cents sign on black panel m through v keys - reverse small numbers on black panels w through z keys - blank rectangular panels of varying widths equal sign key - full black panel price tag hyphen key - blank rectangular black panel based on the width of most number panels - Biondi by Typodermic,
$11.95Introducing Biondi—a timeless typeface that exudes sophistication and refinement. Inspired by the beloved Copperplate Gothic, Biondi boasts a set of small caps slab-serif characters that stay true to the classic wide and squarish shape of its predecessor. But what sets Biondi apart is the beefed-up wedge serifs that replace delicate hairline serifs, making it perfect for today’s display environment. Every character in Biondi is thoughtfully crafted, with strategically placed serifs that create a cleaner-flowing line of text without sacrificing understated gravitas. Whether you’re designing a logo, a book cover, or a poster, Biondi’s elegant lines and bold presence will instantly elevate your project to the next level. Available in five weights and italics, Biondi offers unparalleled versatility and flexibility. Whether you need a bold statement or a subtle accent, this timeless typeface will deliver every time. Why settle for ordinary when you can elevate your work with Biondi? Try it today and experience the classic beauty of Copperplate Gothic reimagined for the modern world. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni.