10,000 search results
(0.073 seconds)
- Brutal Milk No 2 by Casloop Studio,
$9.00Introducing Brutal Milk Font Collection where prominence, trustworthiness, and sophistication converge. Brutal Milk is a captivating grotesque typeface that seamlessly blends the robust aesthetics of brutalism with the sleek sophistication of Swiss Design and the nostalgia of Y2K. This collection featuring three distinctive variants – Brutal Milk No1, Brutal Milk No2, and Brutal Milk No3 – offers a unique typographic journey for extraordinary design. Let's break down what we present in this work - Brutal Milk No.1 | Modern Elegance with a Brutal Twist Aims for body text with the perfect balance of elegance and modernity. Brutal Milk No.1 is meticulously crafted for optimal readability, making it an ideal choice for a wide range of applications. - Brutal Milk No.2 | Softened Brutalism for Approachable Headers Aims for display/header text with a gentle and approachable impression. Brutal Milk No.2 is crafted to add a touch of warmth to your designs, making it perfect for conveying a friendly and inviting tone. - Brutal Milk No.3 | Rigid Rebellion for Prominent Headers Make a bold statement with headers that exude firmness. Brutal Milk No.3 is designed to capture attention with its rigid impression, injecting a sense of prominence and confidence into a visual identity. The Features The Brutal Milk Font Collection comes loaded with features such as case-sensitive forms, discretionary ligatures, ordinals, fractions, denominators, numerators, superscripts, and scientific inferiors – ensuring flexibility in design needs. Language Support From Western and Central European languages to South Eastern European, South American, Oceanian, and even Esperanto, Brutal Milk Collections caters to a diverse range of linguistic needs. Brutal Milk stands as a testament to versatility and innovation. Whether you're crafting a sleek logo, establishing a brand identity, adorning decor, creating impactful posters, delivering compelling presentations, designing dynamic websites, refining UI/UX experiences, or engaging in graphic design endeavour. The impressions it imparts—modern, minimal, youthful, funky, groovy, trendy, hip, fly, and undeniably cool—speak volumes about its adaptability to contemporary design trends. Redefine the boundaries of creativity and immerse yourself in the dynamic world of Brutal. - Rainier by Kimmy Design,
$10.00I was inspired to create the Rainier type family during my summer back home in the Pacific Northwest. The concept behind it may be simple - a hand crafted font family - but what it delivers is quite complex! Here is a breakdown of everything you get: FONT FAMILIES: Two sub-families with unique styles - Rainier North and Rainier West WEIGHTS: 4 weights per family, broken down numerically - 100 (light), 300 (regular), 500 (bold), 700 (black) OPENTYPE: In each family, there are tons of OpenType options, offering lots of customizable opportunities (in order to access all these goodies, you must be using Illustrator, Photoshop, Indesign or Publisher). Because Rainier is 100% handmade, contextual alternatives allow each letter has three subtle variations, this way it keeps that authentic hand-drawn look. Additionally, a full alphabet with special descending swashes, as well as start and end swashes for capitals and small caps. Titling alternatives offer a full character set just to help with readability! Meant for captions or smaller text, these letterforms are easy on the eye and a great complement to the regular alphabet. Stylistic Alternatives add a little fun, providing a unified cap height, no matter what case you are using (all caps, small caps or lowercase.) Discretionary Ligatures are created only for capitals, and takes specific letter pairs and creates a unique ligature between them To get a better understanding of everything, please check out the quicker user guide (http://bit.ly/1W0Bfma) and print if you so desire (http://bit.ly/23W9ZV6) that helps you navigate your way around and get the most out of Rainier! Unfortunately those links aren't working right now and soon I will have them fixed. So sorry! ORNAMENTS: In addition to the font, you get a set of awesomely rustic ornaments designed and drawn to go specifically with Rainier! - Rustic Northwest Illustrations - Banners & Flags - Frames - Flourishes - Lines & Line Breaks - Arrows There are a lot of extras packed in this set, so make sure you check out the Ornaments User Guide to get the most out of it! Check it out here: http://bit.ly/1rRVJRx And that’s all folks! Hope you enjoy Rainier! - Rinse by Typodermic,
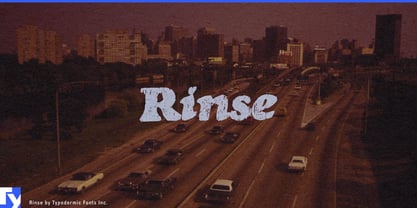
$11.95Are you tired of stiff, uptight typefaces cramping your creative style? Introducing Rinse—the vintage t-shirt typeface that’s all about taking it easy. With its rough and ready look, Rinse is based on the classic Goudy Heavyface Italic, but with a far-out twist that’s perfect for all your laid-back messaging needs. The letter pair ligatures add some extra funk to break up the monotony of repeating letters, giving your text a natural and mellow feel. So why settle for boring, uptight fonts when you can let Rinse infuse your message with some classic retro style and fun-loving personality? Whether you’re designing a t-shirt, a poster, or just want to add a little vintage flair to your next project, Rinse is the typeface that will keep it cool. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - ITC Jambalaya by ITC,
$29.99The talented designer of the well-known Formata typeface, Bernd Möllenstädt was born on February 22, 1943 in Germany. He has lived in Westfalia, Berlin and Munich, Germany, and now permanently resides in Munich. From his earliest years he was interested in typography, first studying as a typesetter (1961-64) and then a student of graphic design (1964-1967). In 1967 Möllenstädt joined the Berthold typefoundry and his career as one of the leading type personalities began. One year after joining Berthold, he became the head of the type design department. For 22 years he worked as the head of that department, under the leadership of Günter Gerhard Lange. Upon Lange’s retirement in 1990, Möllenstädt ascended to the type directorship of Berthold where he was responsible for type design and font mastering. Möllenstädt designed two typeface for the Berthold Exklusiv Collection, Formata (1988) and Signata (1994). Under license from Berthold, Adobe marketed Formata as part of the Adobe Type Library. Formata is now one of the most successful sans serifs in the world, used both in American and European magazines, as well as newsletters in the Far East (Gulf New Kuwait). Formata also was chosen as the corporate typeface of Postbank, Allianz, VW Skoda, Infratest Burke, etc. In addition to his work for Berthold, Möllenstädt has lectured at local Munich schools on typography and graphic design, and designed corporate type identities and diverse logos for major corporations, including Allianz, Commerzbank, Mauser Officer and Hoepfner. Möllenstädt continues his association with Berthold as a designer. He most recently completed small caps and fractions for Formata. He also has substantially contributed to Berthold's Euro symbol program (e.g. adding the Euro symbol design-specific to the most popular families). Möllenstädt currently is working on a new Berthold Exklusiv design. - Lerku by Typodermic,
$11.95Looking for a typeface that embodies both grit and grandeur? Look no further than Lerku. This crispy font takes its inspiration from the timeless classic Bold Antique by Morris Fuller Benton, but it adds a grungy edge that’s perfect for today’s contemporary designs. With letter pair ligatures that help break up the monotony of repeating characters, Lerku is perfect for OpenType-savvy applications that demand a bit of variation. Whether you’re designing a website, a logo, or a marketing campaign, Lerku will give your message a bold, authoritative voice that’s sure to make an impact. So if you want to add a touch of vintage charm to your design, while still keeping it fresh and modern, Lerku is the perfect choice. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - CoffeeBreak by Andinistas,
$36.00The coffee made typography. CoffeeBreak is a typefamily designed by Carlos Fabian Camargo G. Its purpose is to communicate similar feelings to the ones you get when you first try the best roasted Colombian coffee early in the morning. That is the reason of the waiting, accompanied, or when you only want to be, nuances your design with its fonts full of flavor, texture and passion. For each time, every time, it gives you hints of flavor to design your day. It unleashes your artistic streak mixing possibilities as you wish, to your taste or the taste of your friends or that special someone. From handwriting to every warm drop of your first mug of the morning, we've always got something for you. Eye catching, modern, beautiful, cool and adventurous styles in the CoffeeBrwak shop ready for you to purchase. - CoffeeBreak A & B: 2 typographic tools with countless swashes and ligatures ideal for use at the beginning, in the middle or end of words that need italics, flavored dancers and rhythm masterfully expressed in gestural strokes for his calligraphic experimental logic. - Coffee Break Script 1 & 2: write them you can easily with decorative letters advocating a return to the artisan product ingenuity of the primacy of man over machine so your upper and lower case letters travel in a single line. - CoffeeBreak Words & WordsBold: It contains words specially designed to attract attention. - CoffeeBreak Dingbats: They are figurative silhouettes with textures that add warmth and a highly communicative environment. All are easily activated glyphs using the Glyphs panel in Illustrator, InDesign and Photoshop. Special thanks: Ilustrations: Eduardo Gomes. Photos: Karen Salvatierra. Texts: Javier Lineares- Description: Ernesto Googolplex. French translation: Marta Cano - Synthemesc by Typodermic,
$11.95Picture this: you’re sitting in the Korova Milk Bar, sipping on a glass of the old moloko plus, and suddenly, you’re hit with the realization that your designs are missing something. That something, my dear malchiks and devotchkas, is this typeface. Its unconventional style will make your work stand out from the rest and leave your audience in awe. It’s not just about making your designs look pretty, though. It’s about making a statement, about challenging the norm. This font is all about breaking the rules, just like Alex and his droogs did in the streets of London. So, my fellow dim-witted bratchnies, don’t miss out on the opportunity to add a touch of surreal eccentricity to your work. Get this Clockwork Orange-inspired typeface today, and let your designs become a symbol of rebellion and creativity. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Selfie Neue Sharp by Lián Types,
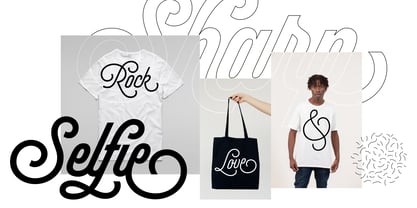
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - TT Ricordi Allegria by TypeType,
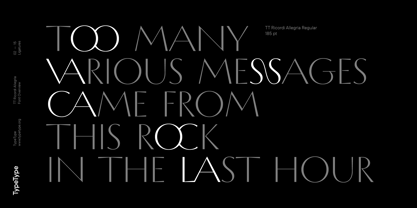
$29.00Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org TT Ricordi Allegria useful links: Specimen | Graphic presentation | Customization options TT Ricordi Allegria is a sleek and intelligent contemporary Florentine grotesque inspired by the half-erased lettering in Basilica di Santa Croce, Florence. TT Ricordi Allegria was drawn by Antonina Zhulkova and reflects in its graphics the transitional stage between the classic serif with varying proportions, gravitating towards the Roman capital type, and the Florentine sans serif. The font is characterized by variability in the proportions of characters, contrast between strokes, wedge-shaped triangular characters, and the absence of traditional serifs. The main visual feature of the typeface is its diversity and the ability, using different stylistic sets, to completely change the character and perception of the typeface. The drawing of the characters from the main set is strict, thanks to which the font looks stern, as if the inscription in the font was really carved out of stone. And with the help of another set, we can add roundness, or even smoothness, to the font. This is due to the fact that the letters (E R K Q J Y in Latin, and Л К Ж Э in Cyrillic) from the second set have either very noticeable "curls" or smooth, rounded "legs". In addition, the typeface includes a set of beautiful ligatures for use in display inscriptions, such as large headlines. An interesting moment when working on the typeface was the creation of the Cyrillic typeset, since the Cyrillic alphabet does not so easily fit into the concept of the Florentine grotesque and stressed semi-serif. The most difficult thing in working on the Cyrillic alphabet was to create a system of spacing for characters, as it was done in the Latin alphabet, and to make sure that when typing in Cyrillic, the drawing of the text remained beautiful. That is why the letters Д Л У Ы appearing in the font family are somewhat unusual to the eye, and the proportions of other characters in Cyrillic are not quite “classic” either. In general, the Cyrillic set looks more display than its Latin prototype, but at the same time it lacks the sense of historicity or legacy of the Soviet past, which often comes to the foreground when working on the design of the Cyrillic alphabet in this type of serifs. TT Ricordi Allegria consists of two weights (Regular and Bold) and one variable font. Each style includes over 750 characters, as well as 19 OpenType features. Interesting features of the typeface include three stylistic sets that greatly change the perception of the font, a set of bright display ligatures, a few neat icons that are suitable for breaking text and will emphasize the visual language of the font. Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org FOLLOW US: Instagram | Facebook | Website - Breathe by Lián Types,
$20.00ATTENTION COSTUMERS! A new version of this font was released in 2019. Take a look: Breathe Neue Reaching a total of more than 1000 glyphs, Breathe Pro is Maximiliano R. Sproviero’s gift of the year. The aim of the designer was once more to give the user the chance to play and travel from very formal and conservative letterforms to the amazing world of swashes and flourishes. Possibilities of alternating and ligating characters in this font are absolutely fantastic. After his last creation, Parfait Script, Lián wanted to make a more universal font. Delighted by typographic works of Didot and his followers of the beginnings of 1800, Maximiliano R. Sproviero started what became another obsessive project, which is now named Breathe, “cuando las letras respiran...” what could be translated as “when letters breathe”, due to the feeling that you are reading letters that are alive. Breathe comes in two styles which have a significant difference as regards to the quantity of glyphs available inside. If you want to get the most complete style, with over 1000 glyphs, (including contextual alternates, stylistic alternates, swashes, terminal forms, titling alternates, historical forms, stylistic sets, standard ligatures, stylistic ligatures, decorative ligatures and frames) then your choice should be Breathe Pro. On the other hand, if you are interested in having a less decorative font with the nice touch of Lián’s style, then your choice should be Breathe Standard, a more limited version of Breathe, including terminal forms (leaves) and frames. With Breathe Pro you will surely have fun at the same time you are designing and that is not an unimportant thing. The world of type-designers is growing each year, and the features of Open-Type are letting them think their creations as if they were truly pieces of art. At least, Breathe Pro is inspired in the Art of our predecessors, those who with a pen loaded of ink would decorate each letter, each page in such a lovely way. Yes, -lovely- is the word. We would not have the amazing lettering artists, calligraphers, typographers of nowadays if that -love for letters- had not traveled from generation to generation. Breathe Pro is an example of this love. An example of what Maximiliano R. Sproviero feels about typography and letters. Pssst... Look for more images and the User’s Guide at the gallery section to see it in use! http://origin.myfonts.com/s/aw/original/89/0/46067.pdf - Kernig Braille by Echopraxium,
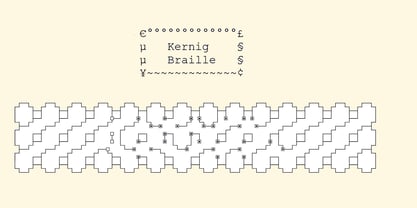
$5.00This font is the younger sister of HexBraille with which it may be combined to create new patterns. This also explains why their introductory text are similar. Introduction The purpose of this monospace font is to display braille in an original and "steganographic" way. The Kernig prefix means "Robust" in German, this is because of the crank shapes . The core of the glyph design is a flat hexagon which can be read as 3 rows of 2 dots (i.e. regular braille glyph grid). Even if within a glyph, braille dots ("square dots" indeed) are placed on the vertices of a flat hexagon, the difference with HexBraille is that edges connecting vertices are not straight lines but "crank shapes" instead. This can be summarized by saying that the whole glyph is a Hexcrank (a flat hexagon where vertice pairs are connected by a crank shape) NB: The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 6. A. "Kernig Lattice" In KernigBraille, glyphs are connected to each other, thus for each Hexcrank glyph there are 6 connections: 2 on left/right and 4 on top/bottom. In the final design some cranks were removed for esthetical reason (i.e. leave empty space for allowing patterns diversity). In summary, a text using this font won't display a honeycomb but a lattice instead. NB: Please notice that in order to obtain the lattice without vertical gaps, you must set the interline to 0. The lattice is made from 3 kind of shapes: a.1. Hexcrank a.2. Square a.3. Irregular cross (mostly unclosed) The design favored squares over crosses. The whole slightly resembling a PCB. B. Text Frames It's possible to frame the text with 4 sets of frame glyphs (as illustrated by poster 2) b.1. Kernig { € ° £ µ § ¥ ~ ¢ } b.2. Rectangular-High { è é ê ï î à â ä } b.3. Rectangular-Low { Â ù Ä Ê Ë Ô õ ö } b.4. Mixed Kernig+High: a mix of Kernig and Rectangular-High frame glyphs When using frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes in this font (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - LunchBox Slab by Kimmy Design,
$25.00LunchBox Slab is the pair of LunchBox, a uniquely hand-drawn typeface that gives numerous customizable options and a fully authentic look. The serifs in LunchBox Slab are simple blocks, with bulbous terminals on curved letters, which creates a unique effect. Identical to its pair behind the scenes, LunchBox Slab’s OpenType features allow access to over 1,500 different characters. Contextual alternatives give each letter 4 different character styles, all cycling through each other to ensure that no two letters ever show up together. There is also a custom set of small caps, each with 4 style variations as well. Stylistic alternatives give an extra hand-drawn flourish, loop and slight variation, also with 4 different styles per letter. Discretionary ligatures pertain to both regular all caps LunchBox as well as stylistic alternatives. It gives special letter combinations a unique interaction, giving your design a unique and personalized look without spending hours creating it and outlining your text. Included are also a set of swashes that also have four style variations to both the regular and stylistic alternatives, as well as lowercase letters with ascenders and descenders. All of these options are available in Light, Regular and Bold. LunchBox Slab Ornaments includes nearly 200 different graphics, flourishes, frames, catchwords, text breaks and arrows. If you do not use OpenType but are using a program that includes a full glyph panel, you will be able to manually access each of the style variations you want. Enjoy! - Trump Mediaeval Office by Linotype,
$50.99The Trump Mediaeval Office family is designed after the model of the original serif family produced by Georg Trump in 1954. Trump released this typeface through the C.E. Weber type foundry in Stuttgart, and Linotype quickly cut the face for mechanical composition. Thereafter it became popular around the world. One of the most prolific German type designers of the 20th century, Trump created numerous typefaces in several different styles, but Trump Mediaeval is often regarded as his best work. Trump Mediaeval is an old style serif typeface, with new inherent quality that could only have come about after centuries of variation on this theme. It bears some resemblance to the classic Garamond typefaces, yet its characteristic letters set it apart in a positive way. Akira Kobayashi, Linotype’s Type Director, released his own revived design, Trump Mediaeval Office, in 2006. Trump Mediaeval Office has two weights, each with an italic companion. Unlike the original design, Kobayashi has harmonized the varying letterforms across the two weights, allowing Regular and Bold text to stand side by side harmoniously. Trump Mediaeval’s numbers now match across weights as well, optimizing their legibility in sizes large and small. Decades ago, Trump Mediaeval was a popular choice for setting book texts, because of its robust serifs. These are exactly what make the face a good choice for office application today; on lower-resolution printers, these serifs will still remain a strong feature on the letterform, increasing legibility along the line of text. - TA Bankslab by Tural Alisoy,
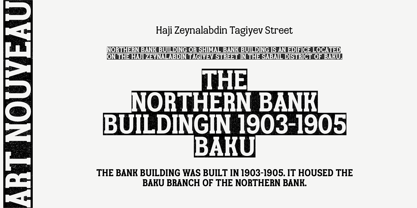
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Concielian Break, by Iconian Fonts, exudes modernity and futuristic charm, making it an exceptional choice for projects that aim to stand out with a touch of novelty and innovation. Created by the pr...
- Flirt by Canada Type,
$25.00It's a very happy day when we stumble upon beautiful alphabets that were never digitized. It is even a happier day when the beautiful alphabet finds its way to us through friends and people who like our work. Some two months ago, the forms of this gorgeous font were pointed to us by a friend who saw it in an old Dover Publications specimen book showcasing historical alphabets. It was there under the name Vanessa, with nothing else to go by. We looked and researched for further information but found nothing else. So this gem comes to you like a coal that winked its way out of the ashes because it wanted to shine again. Flirt is very authentic art deco with a noticeable element of artistic pride, swashy delicate majuscules and very aristocratic, fashionable and flirty minuscules. The majuscules can be used as every other capitals usually are, or as initial caps. The minuscules can very nicely stand on their own quite independently from the caps whenever desired. These letters are quite similar to the hand lettering used on of the kind of theater posters, specifically burlesque and opera entertainment, which are now considered very retro-chic and fashionable to see hanging on walls in home or office. The initial specimen we worked from showed a single basic art deco alphabet with numerals which seemed as they belonged to another font. That alphabet became the base Flirt font, the numerals were redrawn to fit much better with the minuscules, and the character set was greatly expanded to include punctuation, accented characters, and many many alternates, especially for the majuscules. Majuscules with a descending right vertical stroke were a common artistic touch in the high days of theater posters, so we thought they would be great additions to the character set. These alternates can be found all over the font. So to maximize the design fun, have a character map or glyphs palette handy when you use Flirt. After the base font was finished, we thought it would be a good idea to give it a bold treatment unlike anything seen out there, and the farthest thing from the mechanical bolds seen everywhere now. This bolding treatment consisted of thickening the lowercase's vertical strokes inwards, but leaving the horizontal stroke weight as is, and thickening only the thicker vertical strokes of the uppercase. The result is quite the visual feat. We encourage you to test both the regular and bold weights and see for yourself. - Scripps College Old Style by Monotype,
$49.00The story of Scripps College Old Style is a heart-warming and inspiring chronicle about a young librarian, a handful of students, a wealthy grandmother, a dedicated educator -- and two eminent American type designers. The story begins in 1938, when Dorothy Drake, the newly hired librarian at Scripps College, a small women's college in southern California, became an impromptu dinner companion of the American type designer Fred Goudy. By the 1990s, the original fonts that Goudy had created for Scripps College in the 1940s had become prized -- but they were seldom-used antiques. Scripps needed digital versions of the metal fonts. This goal posed two immediate challenges: finding a designer familiar with letterpress printing who was skilled at creating digital fonts, and locating the money to commission the designer's services. The first challenge was the easiest to conquer. Sumner Stone was my first and only choice," recalls Kitty Maryatt, the current curator of the Scripps College Press. "I knew he had letterpress experience, was an accomplished calligrapher, and that his typeface designs were simply exquisite. The choice was easy."The second challenge was more difficult. It took the dedication, hard work and tenacity of Maryatt to bring the beautiful Goudy designs into the twenty-first century. While Stone was eager to begin work on the project, the college had no more money for new typeface designs in the 1990s than it did in the1930s. Years of lobbying, cajoling and letter writing were necessary to obtain the college's approval for the design project. Once she had the necessary funding, the design brief posed yet a third challenge. Goudy had provided two sizes of type to the Press: 14 point and 16 point. Which would serve as the foundation for Stone's work? In addition, the Goudy fonts were quite worn. Should Stone use printed samples as his design master, or base his work on the original Goudy renderings? The 14-point master drawings were the ultimate choice, with the stipulation that the finished fonts would provide both a seamless transition from the worn metal versions and a faithful representation of the original Goudy designs. Once the budget and design brief were established, the process of converting the original Goudy drawings into digital fonts took just a little over two months. Stone delivered finished products to Scripps in the fall of 1997. The first official use of the fonts was to set an announcement for a lecture by Stone at Scripps in February of 1998. But the story is not quite finished. Maryatt was so pleased with the new digital fonts, she wanted to share them with the graphic design community. At Stone's suggestion, she contacted Monotype Imaging with the hope that the company would add the new designs to its library. An easy decision! Now Monotype Imaging is part of the story. We are proud to announce the release of Scripps College Old Style as a Monotype Classic font. The once exclusive font of metal type is now available in digital form for designers around the world. " - Quieta by Italiantype,
$39.00Quieta is a humanist serif typeface inspired by the aesthetics of Italian Renaissance and by the empowering history of the painter Artemisa Gentileschi, first woman to be admitted to an Academy of Fine Arts in Italy. The designer, Maria Chiara Fantini, has used sharp flat-nib calligraphic strokes to add a vibrant contemporary vibe to the traditional humanist proportions. Classical details (such as the beak of the “e” and the angled stress of the “o”), are balanced by a modern and readable low-contrast design, developed in a range of six weights with a matching set of true italics. A Display weight, with lighter shapes and stronger contrast has been developed excel in logos, headlines and captions. The wide array of alternate, decorative and swash glyphs and the full coverage of over 200 extended latin languages make Quieta a solid, highly readable and elegant typeface perfect for body text both on the screen and on the printed page. Graceful and powerful at the same time, this typeface family is ready to help you when in need of the timeless appeal of a self-conscious feminine elegance. - Lost and Foundry by Fontsmith,
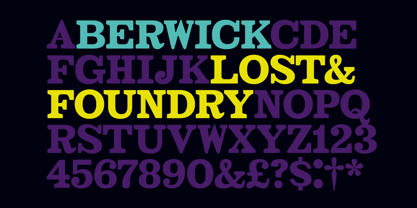
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - PF DIN Text by Parachute,
$79.00The purpose of the original DIN 1451 standard was to lay down a style of lettering which is timeless and easily legible. Unfortunately, these early letters lacked elegance and were not properly designed for typographic applications. Ever since its first publication in the 1930’s, several type foundries adopted the original designs for digital photocomposition. By early 2000, it became apparent that the existing DIN-based fonts did not fulfil the ever-increasing demand for a diverse set of weights and additional support for non-Latin languages. Parachute® was set out to fill this gap by introducing the PF DIN series which has become ever since the most comprehensive and sophisticated set of DIN typefaces. It was based on the original standards but was specifically designed to fit typographic requirements. Its letterforms divert from the stiff geometric structure of the original and introduce instead elements which are familiar, softer and easier to read. The first set of fonts was completed in 2002 as a group of 3 families which included condensed and compressed versions. With its vast array of weights, the extended language support, but most of all its meticulous and elaborate design, it has proved itself valuable to numerous design agencies around the world. Ever since its first release, it has been used in diverse editorials, packaging, branding and advertising campaigns as well as a great number of websites. It was quoted by Publish magazine as being “an overkill series for complex corporate identity projects”. The whole PF DIN Text type system (with normal, condensed and compressed styles) includes 45 weights from Hairline to Extra Black including true-italics. Additionally, every font in the Pro series is powered by 270 very useful symbols for packaging, environmental graphics, signage, transportation, computing, fabric care. There are 2 versions to choose from: The PRO version is the most powerful. All weights support Latin, Cyrillic, Greek, Central/Eastern European, Romanian, Baltic and Turkish, with 20 advanced opentype features including small caps. The standard STD version is more economic. All weights support Latin, Central/Eastern European, Romanian, Baltic and Turkish, with 18 advanced opentype features including small caps. In 2010 Parachute® released 4 new families DIN Monospace, DIN Stencil, DIN Text Arabic and DIN Text Universal. All these are complemented by the popular DIN Display version. Altogether the Parachute DIN series is a set of 8 superfamilies with a total of 96 weights. - Moon Cresta by Typodermic,
$11.95Introducing Moon Cresta, a charming typeface with a soft design that’s sure to captivate your audience. The font draws inspiration from the timeless Goudy Sans, while embracing a modern and minimalist style. Moon Cresta’s smooth curves and effortless flow give it a welcoming and friendly vibe, perfect for any design project. Initially, Moon Cresta only came in one style—Regular, which boasts a bold weight that demands attention. However, as designers fell in love with its delicate charm, a lighter weight was later added. To avoid any confusion, the original bold style was still named Regular, and the newer weight became known as Light. So, now you can enjoy the gentle touch of Moon Cresta in two weights—Regular and Light. To take your design to the next level, Moon Cresta also includes discretionary f-ligatures and custom ligatures for KA and RA. Simply use your application’s Discretionary Ligatures feature to access them and enhance the uniqueness of your design. In short, Moon Cresta is the perfect font for those seeking a soft, organic design with a touch of modernity. So why not try it out and see how it can add a touch of warmth to your project? Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Digital Sans Now by Elsner+Flake,
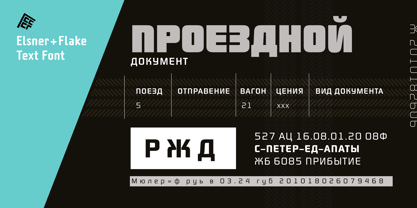
$59.00Digital Sans Now combines and completes the many diverse requests and requirements by users of the past years. By now, 36 versions for over 70 Latin and Cyrillic languages have become available, including Small Caps. Digital Sans Now is also available as a webfont and reflects, with its simplified and geometric construction and its consciously maintained poster-like forms as well as with its ornamental character, the spirit of the decorative serif-less headline typefaces of the 1970s. The basic severity of other grotesque typefaces is here repressed by means of targeted rounds. Exactly these formal breaks allow the impression that it could be used in a variety of visual applications. Short texts, headlines and logos of all descriptions are its domain. It is because of this versatility that the typeface has become a desirable stylistic element, especially in such design provinces as technology, games and sports, and that, for many years now, it appears to be timeless. Additional weights designed on the basis of the original, from Thin to Ultra, the Italics, Small Caps and alternative characters allow for differentiated “looks and feels”, and, with deliberate usage, give the “Digital Sans Now” expanded possibilities for expression. The basis for the design of Digital Sans Now is a headline typeface created in 1973 by Marty Goldstein and the Digital Sans family which has been available from Elsner+Flake since the mid-1990s under a license agreement. The four weights designed by Marty Goldstein, Thin, Plain, Heavy and Fat, were originally sold by the American company Visual Graphics Corporation (VGC) under the name of “Sol”. Similarly, the company Fotostar International offered film fonts for 2” phototypesetting machines, these however under the name “Sun”. The first digital adaptation had already been ordered in the mid 1970s in Germany by Walter Brendel for the phototypesetting system Unitype used by the TypeShop Group, in three widths and under the name “Digital Part of the Serial Collection.” Based on the versions by VGC, Thin, Plain, Heavy and Fat, new versions were then created with appropriate stroke and width adaptations for data sets for the fonts Light, Medium and Bold as well as for the corresponding italics - Smart Sans by Monotype,
$29.99Smart Sans is a personal tribute to Leslie (Sam) Smart, the first type director to be hired by a major typesetting house in Canada. Smart was a twentieth century design pioneer who raised the standards of Canadian typography. Together with three of his peers, he established the first Type Directors Club in Toronto. After Smart's death in 1998, type designer Rod McDonald decided that something should be done to commemorate Smart's life and achievements. I had first thought of establishing a scholarship in Sam's name, but a typeface design soon replaced this idea," says McDonald. "Once I decided to design a typeface, however, it became a foregone conclusion that it would be a sans serif - for no other reason than that I loved the name Smart Sans." Two typefaces served as inspiration for McDonald's work. "Like thousands of designers, I'm keen on Matthew Carter's Helvetica Compressed series. And, when I was younger, I also loved Fred Lambert's Compacta," says McDonald. "I thought there might be a place for a small range that could take over from these 'old workhorses' and, in the process, bring a fresher look to the genre." McDonald drew three weights for the Smart Sans family, all ideally suited for setting attention-getting headlines and powerful display copy. The two-storied 'g' contributes to the design's lively personality, and the short 'r' helps maintain tight, even spacing. Smart Sans is the perfect homage to a great typographer, because it raises the bar on what to expect from condensed sans serif typefaces. Sam Smart would be pleased." - Kari Display by Positype,
$49.00Kari Display is the product of a long standing idea I had to give the well-received Positype typeface, Kari, plastic surgery. Just referring to giving a typeface plastic surgery, or letter lipo, stuck in the back of my head until I was able to pick the project up. The ultimate objective was to refine Kari Display to a point where each glyph was expressed as simple as possible... and in that simplicity a sexiness would appear. Kari is a beautiful script, but it is very 'controlled' and orderly and I wanted Kari Display to break that mold with much more movement, curviness, greater modulation and a more elegant feel on the page. I did not want to take it too far, limiting the use of the typeface, but rather opted for a delicate balance of thick and thin against the added movement of the glyphs. The wealth of sketches and proposed variants during the concepting phase was encouraging and I really pushed to add as many alternate characters, ligatures, swashes (and more) as I possibly could. Just about every character has at least one or more alternates AND the complete offering of alternates completely covers a wide range of Latin-based language groups including Central European diacritics. If you are using any type of OpenType enabled application, then the Kari Display Pro typefaces are the way to go. They include everything found in the 3 separate variants for each style as well as entirely expanding offering of additional swash and ligature sets. - Ricardo by Bureau Roffa,
$19.00Rather than confining itself to a single style, Ricardo combines the best of two worlds: the conceptual clarity of a geometric design with the legibility and warmth of a humanist design. Its open counters, crisp joints, and even texture allow for effective use in long-form text settings, while its simple geometric shapes combined with some unexpected details make it highly suitable for display settings such as branding and marketing. Ricardo contains seven carefully chosen weights, ranging from ExtraLight to ExtraBold. The Medium weight functions as a slightly darker alternative to the Regular. Ricardo’s 812 glyphs per style support over a hundred languages, and also include arrows and case-sensitive punctuation. The Ricardo family consists of three subfamilies: Ricardo, Ricardo ALT, and Ricardo ITA. Ricardo contains the most conventional forms, and is the most suitable option for long-form text. Ricardo ALT contains simplified shapes for the a, j, u, and t, which are also accessible through Stylistic Set 2 within Ricardo (in opentype-savvy applications). The cursive-like italics of Ricardo ITA provide a slightly more eccentric alternative to the standard italics. Furthermore, all styles contain stylistic alternates that swap the blunt apexes in A, M, N, V, W, v, w, y, and 1 for pointier ones. These are also accessible through Stylistic Set 1. Other opentype goodness includes: (discretionary) ligatures, smallcaps, case-sensitive forms, fractions, nine sets of numerals, and more. David Ricardo (1772-1823) is considered the first of the classical economists, and combined ground-breaking mathematical abstractions with an understandable down-to-earth way of explaining his ideas. - Moliere by Eurotypo,
$44.00The life of Molière is a story of struggle, hard work, domestic unhappiness, death and burial in obscurity and almost in shame. Molière left behind a body of work that not only changed the face of French classical comedy, but has also come to influence the work of other dramatists from around the world. Despite his own preference for tragedy, which he had tried to further with the Illustre Théâtre, Molière became famous for his farces, which were generally in one act and performed after the tragedy. Both the comic and the serious drama were powerfully affected by the work of Molière, not only in his own age and country but everywhere and up to the present time. Didot is a name given to a group of typefaces named after the famous French printing and type producing family. The classification is known as modern, or Didone. The typeface we know today was based on a collection of related types developed in the period 1784–1811. Firmin Didot cut the letters, and cast them as type in Paris. Along with Giambattista Bodoni of Italy, Firmin Didot is credited with establishing the use of the "Modern" classification of typefaces. The types that Didot used are characterized by extreme contrast in thick strokes and thin strokes, by the use of hairline serifs and by the vertical stress of the letters. As in the extreme contrasts of the literature of Molière, in Didione's typefaces, thick and thin strokes, straight and curved, are the most relevant characteristic for an era marked by the changes. - Times New Roman PS Cyrillic by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Seven by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Bitcrusher by Typodermic,
$11.95Bitcrusher is not your ordinary typeface. It is a futuristic, ultra-compact sans-serif font that draws inspiration from the sleek design of automobiles and cutting-edge consumer electronics. Its unique compression capabilities allow you to pack more words into a single line than most techno typefaces can ever dream of. Available in five weights and four widths, Bitcrusher is a versatile font that gives you unprecedented control over your typography. If you need to fit more text into a tight space, Bitcrusher Condensed is the perfect choice. And if you want to push the limits of font compression, Bitcrusher Compressed has already reached the standard limit. For those who demand even more compactness, Bitcrusher Crammed has an abnormally small footprint, while Bitcrusher Crushed has an absurdly high density that defies all conventions. But no matter which variant you choose, you can be sure that Bitcrusher delivers consistent stem, space, and gap widths that allow you to break the rules of scaling and tracking. With Bitcrusher, you have complete control over your typography. Want thicker stems? Simply scale a narrower width to a bigger breadth. Need to go even tighter than Crushed? Make it even thinner. Bitcrusher is a font that cannot be broken. It is the ultimate tool for designers who demand precision and control over their typography. Choose Bitcrusher and discover the power of true compression. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Times New Roman WGL by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Norwich Aldine ML by HiH,
$12.00Norwich Aldine ML is a all-cap typeface with enlarged serifs, designed and produced in wood by William Hamilton Page of Norwich, Connecticut in 1872. Norwich Aldine ML is a fine example of the strength of decorative wood types: large, simple type forms that provide the visual boldness sought by advertisers of the Victorian period. While our marketing has gotten so very sophisticated, there is always a place for a simple, visually strong typeface. Although about 14 miles inland, Norwich, Connecticut lies at the head of the Thames River. The river is both wide and deep, and therefore was not bridged in the early 20th century. Until then, if you wanted to get from Groton on the west bank to the whaling port of New London on the east bank by land, you had to go by way of Norwich. Because of its size, the Thames is navigable all the way from Norwich to New London. Docks were built in Norwich around 1685 and the city became Connecticut’s 2nd largest port by 1800. With the construction of the Norwich & Worcester Railroad in 1835, Page could easily ship his wood type north by rail or south by coastal schooner. Included with our font, Norwich Aldine ML, are two 19th century printer’s ornaments of sailing ships similar to those that sailed up the Thames to Norwich. Reference: Moon’s Handbooks, Connecticut 2nd Edition (Emeryville CA 2004) The family has expanded from one to four fonts: 1. Norwich Aldine ML: the concept font, computer-sharp corners and smooth curves, as we imagine it was designed. 336 Glyphs including some reduced-width alternatives for better letter spacing. 2. Norwich Aldine Worn ML: the way actual wooden type would look after have been used for a while. 332 Glyphs 3. Norwich Aldine Distressed ML: the way the wooden type would look after it had really been used, perhaps abused. Alternatives to the more popular letters reflect the damage that typically occurs on a well-wormn font, with nicks, cuts and scratches and the overall wear that reduces the overall height and leads to uneven inking due to varying heights in the chase. A couple of bullets look like bullet holes. 345 glyphs. 4. Norwich Aldine Cyrillic: Cyrillic includes alll English and Cyrillic letters for MS Windows Code Page 1251, ISO 8859-5 and MacOS Cyrillic. 235 glyphs. We did Cyrillic because is was fun and we felt the basic design cried out for Cyrillic. While obviously subjective, we hope you will agree. - Times New Roman by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Erotica by Lián Types,
$49.00“A picture is worth a thousand words” and here, that’s more than true. Take a look at Erotica’s Booklet; Erotica’s Poster Design and Erotica’s User’s Guide before reading below. THE STYLES The difference between Pro and Std styles is the quantity of glyphs. Therefore, Pro styles include all the decorative alternates and ligatures while Std styles are a reduced version of Pro ones. Big and Small styles were thought for better printing results. While Big is recommended to be printed in big sizes, Small may be printed in tiny sizes and will still show its hairlines well. INTRODUCTION I have always wondered if the circle could ever be considered as an imperfect shape. Thousands of years have passed and we still consider circles as synonyms of infinite beauty. Some believe that there is something intrinsically “divine” that could be found in them. Sensuality is many times related to perfectly shaped strong curves, exuberant forms and a big contrasts. Erotica is a font created with this in mind. THE PROCESS This story begins one fine day of March in 2012. I was looking for something new. Something which would express the deep love I feel regarding calligraphy in a new way. At that time, I was practicing a lot of roundhand, testing and feeling different kinds of nibs; hearing the sometimes sharp, sometimes soft, sound of them sliding on the paper. This kind of calligraphy has some really strict rules: An even pattern of repetition is required, so you have to be absolutely aware of the pressure of the flexible pen; and of the distance between characters. Also, learning copperplate can be really useful to understand about proportion in letters and how a minimum change of it can drastically affect the look of the word and text. Many times I would forget about type-design and I would let myself go(1): Nothing like making the pen dance when adding some accolades above and below the written word. Once something is mastered, you are able to break some rules. At least, that’s my philosophy. (2) After some research, I found that the world was in need of a really sexy yet formal copperplate. (3) I started Erotica with the idea of taking some rules of this style to the extreme. Some characters were drawn with a pencil first because what I had in mind was impossible to be made with a pen. (4) Finding a graceful way to combine really thick thicks with really thin hairlines with satisfactory results demanded months of tough work: The embryo of Erotica was a lot more bolder than now and had a shorter x-height. Changing proportions of Erotica was crucial for its final look. The taller it became the sexier it looked. Like women again? The result is a font filled with tons of alternates which can make the user think he/she is the actual designer of the word/phrase due to the huge amount of possibilities when choosing glyphs. To make Erotica work well in small sizes too, I designed Erotica Small which can be printed in tiny sizes without any problems. For a more elegant purpose, I designed Erotica Inline, with exactly the same features you can find in the other styles. After finishing these styles, I needed a partner for Erotica. Inspired again in some old calligraphic books I found that Bickham used to accompany his wonderful scripts with some ornated roman caps. Erotica Capitals follows the essentials of those capitals and can be used with or without its alternates to accompany Erotica. In 2013, Erotica received a Certificate of Excellence in Type Design in the 59th TDC Type Directors Club Typeface Design Competition. Meet Erotica, beauty and elegance guaranteed. Notes (1) It is supossed that I'm a typographer rather than a calligrapher, but the truth is that I'm in the middle. Being a graphic designer makes me a little stubborn sometimes. But, I found that the more you don't think of type rules, the more graceful and lively pieces of calligraphy can be done. (2) “Know the forms well before you attempt to make them” used to say E. A. Lupfer, a master of this kind of script a century ago. And I would add “And once you know them, it’s time to fly...” (3) Some script fonts by my compatriots Sabrina Lopez, Ramiro Espinoza and Alejandro Paul deserve a mention here because of their undeniable beauty. The fact that many great copperplate fonts come from Argentina makes me feel really proud. Take a look at: Parfumerie, Medusa, Burgues, Poem and Bellisima. (4) Some calligraphers, graphic and type designer experimented in this field in the mid-to-late 20th century and made a really playful style out of it: Letters show a lot of personality and sometimes they seem drawn rather than written. I want to express my sincere admiration to the fantastic Herb Lubalin, and his friends Tony DiSpigna, Tom Carnase, and of course my fellow countryman Ricardo Rousselot. All of them, amazing. - DIN Next Arabic by Monotype,
$155.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Refinery by Kimmy Design,
$10.00Refinery is the newest font in the Evanston Collection of square typefaces. With a similar capital structure to Tavern and Alehouse, Refinery includes both lowercase and small caps, making it an ideal typeface for paragraph text settings. It also comes in a wide array of weights and widths, with 85 font files in total. DESIGN Refinery has it’s roots in early 20th century signage and saloon typography, but has been modernized - even future-ized - to fit the 21st century digital landscape. The design was aimed at providing a type family that could work in many modern design fields, from sports, tech and military to gaming, HUD, virtual reality and augmented reality. ENGINEERING Essentially. Refinery is a simple mono-linear square design has been expertly refined into an easy-reading sans serif typeface. It was designed to be used in both display and text settings. From hairline to black in ultra-narrow or extended, the wide array of weight and width options makes it easy to find the right font for each text need. SPECS Refinery not only includes 85 font files, but each one include a wide array of Opentype Extras that allow even further customization. • Stylistic Alternatives: Letters A W Y have a styling variation that rounds the pointed apex into a square curve. The S and 2 variation straightens the spine, making all curves in the alphabet read as 90º angles. • Small Capitals: A shortened version of the capitals for alternate header settings. • Titling Alternatives: In this typeface, this feature turns on lifted small caps. Take the small capitals, raise them to level with capitals and underline at the baseline. When multiple lowercase or small capital letters are typed in a row, the underlines connect, creating unique ligatures. • Figures: There are different figure styles for different text needs. Options include, proportional lining, tabular lining (for math), old style and small capitals. • Discretionary Ligatures: A little funk to this otherwise serious typeface. Letters with a long baseline or cap height stem - F, L, T - get elongated to hug a small capital vowel. Other ligatures include Co. and No. • Catchwords: These are common words that bring emphasis to a design. In English these words include ‘and’ ‘as’ ‘by’ ‘in’ ‘of’ ‘the’ ‘to’ ‘when’, among others. Refinery also includes multilingual catchwords of ‘el’ ‘la’ ‘oder’ ‘go’ ‘para’ ‘pour’ ‘und’ ‘y’, among others. For the full list, please check out the specimen images. EXTRAS To round the typeface off, a set of over 150 ornaments, icons, arrows, patterns and line breaks is included to provide complimentary graphics. These can be found in the Ornaments labelled font, it is recommended to use the Glyphs panel to select which text glyph is needed.