10,000 search results
(0.039 seconds)
- Simplo by Durotype,
$49.00Simplo: the ‘Italian Futura’. Simplo is a geometric sans serif typeface, built in sixteen styles. It is a tribute to the 1930s typeface Semplicità, designed by Nebiolo’s Alessandro Butti. Although many details of Simplo differ from Semplicità, it preserves the spirit of the original. Simplo is ideal for use in display sizes. It is also quite legible in text, and is well suited for graphic design and corporate identity design. Simplo has sixteen styles, extensive language support, eight different kinds of figures, sophisticated OpenType features — so it’s ready for advanced typographic projects. The most notable characteristics of this typeface are the ‘t’ and the ‘f’. The ‘t’ is the culmination of simplicity: a vertical line with just a simple right-side crossbar. The ‘f’ also has just a right-side crossbar, and is really tall: it reaches both the highest and lowest vertical position of the typeface. The top of the distinctive ‘s’, is much narrower than its bottom. The ‘a’, ‘b’, ‘d’, ‘g’, ‘p’, ‘q’, and ‘u’ are spurless, and show a family resemblance with Hans Reichel’s 1990s typeface Dax. However, these letters are rounder and more geometric than Dax’s counterparts, because of Dax’s higher x-height and narrower design. In Paul Shaw’s Imprint article about typefaces that have been overlooked and/or underappreciated, “Overlooked Typefaces”, he concluded his discussion of Semplicità as follows: “These idiosyncrasies suggest that Semplicità might find a warm reception today, given the current love affair with Gotham, Neutraface and Proxima—and the resurgence of ITC Avant-Garde Gothic.” Free demo font available. For more information about Simplo, download the PDF Specimen Manual. - Istanbul Type by Bülent Yüksel,
$19.00"Istanbul Type" has a modern streak which is the result of a harmonization of width and height especially in the lowercase letters to support legibility. "Istanbul City" has the modernity of the west and the orientalist texture of the east as the city that unites the Asian and European continents. "Istanbul Type" also includes these features. It is a unique character that reflects the spirit of "Istanbul City". Many letter alternatives prepared with care have been created for all letters. You can make dozens of combinations from a word using these alternative letters. "Istanbul Type" is an effective set for creating identities for branding, posters, book covers, headlines, logotypes, restaurants, menu cards, wedding invitations and so on. "Istanbul Type" provides advanced typographical support for Latin-based languages. An extended character set, supporting Central, Western and Eastern European languages, rounds up the family. The designation “Istanbul Type 500 Regular” forms the central point. The first figure of the number describes the stroke thickness: 100 Thin to 900 Bold. "Istanbul Type" 5 weights and italics total 10 types. The family contains a set of 2.200+ characters. Case-Sensitive Forms, Classes and Features, Fractions, Superior, Inferior, Denominator, Numerator, Old Style Figures just one touch easy In all graphic programs. Attention! "Typography Line" is not suitable for use. When using it for special effects, it may be necessary to "Convert / Create Outlines" it first and then "Pathfinder Unite" it. You might have a crush on this typeface :) Do not hesitate to consult me for information about fonts before, during and after purchasing. You can contact me at "buyuksel@hotmail.com". Enjoy using it. - Istanbul Type Variable by Bülent Yüksel,
$69.00"Istanbul Type Variable" has a modern streak which is the result of a harmonization of width and height especially in the lowercase letters to support legibility. "Istanbul City" has the modernity of the west and the orientalist texture of the east as the city that unites the Asian and European continents. "Istanbul Type Variable" also includes these features. It is a unique character that reflects the spirit of "Istanbul City". Many letter alternatives prepared with care have been created for all letters. You can make dozens of combinations from a word using these alternative letters. "Istanbul Type Variable" is an effective set for creating identities for branding, posters, book covers, headlines, logotypes, restaurants, menu cards, wedding invitations and so on. "Istanbul Type Variable" provides advanced typographical support for Latin-based languages. An extended character set, supporting Central, Western and Eastern European languages, rounds up the family. The designation “Istanbul Type Variable 500 Regular” forms the central point. The first figure of the number describes the stroke thickness: 100 Thin to 900 Bold. "Istanbul Type Variable" 5 weights and italics total 10 types. The family contains a set of 2.200+ characters. Case-Sensitive Forms, Classes and Features, Fractions, Superior, Inferior, Denominator, Numerator, Old Style Figures just one touch easy In all graphic programs. Attention! "Typography Line" is not suitable for use. When using it for special effects, it may be necessary to "Convert / Create Outlines" it first and then "Pathfinder Unite" it. You might have a crush on this typeface :) Do not hesitate to consult me for information about fonts before, during and after purchasing. You can contact me at "buyuksel@hotmail.com". Enjoy using it. - Baskerville Neo by Storm Type Foundry,
$69.00One of the most widely used typefaces in the world is actually a legacy of 18th century aesthetics, representing the spirit of late Baroque design, architecture, fashion and society. It has been created and printed for millions of readers around the world for more than two and a half centuries. It influenced many modern typographers. It shaped culture, education, entertainment and science, but also the development of typography itself. As a calligrapher and technical innovator, Baskerville invented new design, papermaking and printing methods, and his typography is very natural and legible to this day. Graphic design today calls for clean and minimalistic solutions, where the use of historical typefaces can achieve a vivid contrast with contemporary elements on the page or screen. Baskerville is undoubtedly the best choice for any kind of publishing house. In keeping with the original inventor’s spirit of excellence, we hereby offer its most advanced digital version. This is not a precise remake of rare Baskerville prints or a restoration of the original punches cut by John Handy, but rather our ideal essence of transitional typography. The old masters were limited by the technology of the time, but today we can dare to have very fine lines, unlimited ligatures, size variations and sophisticated OpenType functions. Drawing, programming, proofing and testing took us many years of development and brought thousands of new letters and dozens of language options. We are convinced that your readers will enjoy this font mainly for reading extensive works, but also for creating corporate identity, orientation systems and cultural posters. Baskerville is perfectly modern in its antiquity, striking in its modesty and timeless in its transiency. - Brass by HiH,
$8.00The Brass Family has a lineage that extends into English history. About five hundred years ago a devout, but anonymous Englishman gave glory to the God he worshipped by designing the capital letters and decorations of these two fonts. Originally recorded in The History Of Mediaeval Alphabets And Devices by Henry Shaw (London 1853), they are described by Alexander Nesbitt in his Decorative Alphabets And Initials (Mineola, NY 1959) as “Initials and stop ornaments from brasses in Westminster Abbey.” I wish I could say I remember seeing them when I was there, but that was forty-two years ago and all I remember was seeing the tomb of Edward the Confessor. One definition of “stop” as a noun is a point of punctuation. I have heard people from the British Isles speak of a “full stop” when referring to a period. Some may remember a 19th century form of communication called a telegram being read aloud in an old movie, with the use of the word “stop” to indicate the end of a sentence or fragment. A full dozen of these stop ornaments are provided. They occupy positions 060, 062, 094, 123, 125, 126, 135, 137, 167, 172, 177 & 190. The Brass Family consists of two fonts: Brass and Brass Too. Both fonts have an identical upper case and ornaments, but paired with different lower cases. Although the typefaces from which the lower cases were drawn are both of modern design, both are interpretations of the textura style of blackletter in use in England when the upper case and ornaments were fashioned for the Abbey. Brass is paired with Morris Gothic, which matches the color of the upper case quite well. Brass Too is paired with Wedding Regular, which is distinctly lighter than the upper case. I find it very interesting how each connects differently. The resulting fonts are unusual and most useful for evoking an historic atmosphere. - Flink Neue by Identity Letters,
$45.00Geometric typefaces are a staple in every typographer’s toolbox since the 1920s. It was a time when iconic faces such as Futura, Erbar, and Kabel appeared on the scene and turned the world of type upside-down. Inspired by those early giants as well as later epigones with a legacy of their own (such as 1970’s Avant Garde Gothic), Flink Neue is the Identity Letters take on this genre, characterized by a clean and focused appearance. With neat shapes and the look of pure geometry, Flink Neue adapts to a vast range of applications and topics, from the fine print in contract to website body copy to logo design to billboard-size slogans. Its x-height is considerably larger than in classic geometric sans-serif fonts; its proportions are harmonized as opposed to strictly constructed. This makes for a more contemporary look, setting it apart from the classics. With three different widths, Flink is a true all-rounder. Geometric fonts are usually quite wide, which often leads to text-settings problems with headlines or small print. The Condensed and Compressed variants of Flink Neue solve this problem easily. This font family comes along in 18 weights from Thin to Black with matching Italics. There are almost 1400 characters per style, including nine stylistic sets that offer variations to the look and feel of Flink Neue, making it even more versatile. Besides the default mood of Flink Neue, there is also a Text and Bauhaus variant, where different letters have been changed to create a new mood. In theory, you just need one single font file to change between all three moods, but to make it easier for you, we also exported each mood within a separate file. Plenty of additional Open Type Features like ligatures, small caps, case sensitive forms, old-style figures, tabular figures and symbols make Flink Neue a valuable tool for the discerning typographer. Flink Neue is the reimagination of a classic genre, designed to suit the needs of our time. - Mercurial by Grype,
$16.00Geometric/Technical style logotypes have been developed for car chrome labels since the early 1980’s, but automobile companies don't monopolize the style by any means. During the 80’s and 90’s, a lot of these logos leaned towards the geometric sans styles and the swiss styling of fonts like Handel Gothic, while playing with varying degrees of squared rounds and varying expanded widths per logotype. Mercurial has this flavor, but it wasn’t derived from logotypes. Instead, it began as a digitization of a film typeface from LetterGraphics in the early 70's known as "Sam". It visual ties to this genre of automotive logotypes and fonts like Handel Gothic lend a familiarity to it, yet it has an identity all its own. As with so many automotive logotypes, this singular style film typeface, lacked an expansive family which shows off all potential the logotypes have and what they "could" be and do. And that's where we come in. What originally began as this family’s Regular Width - Bold Style has been expanded into a collection of 3 Width Families, each containing 5 Weights. Here’s what’s included with the Mercurial Complete bundle: 396 glyphs per style - including Capitals, Lowercase, Numerals, Punctuation and an extensive character set that covers multilingual support of latin based languages. (see the final poster graphics for a preview of the characters included) 3 widths in the collection: Narrow, Regular, & Wide 5 weights in each width family: Light, Book, Regular, Medium & Bold. Here’s why the Mercurial Family is for you: - You’re in need of stylish sans font family with a range of widths and weights. - You’re love those 80’s automotive logos, but want more range of use. - You’re looking for an alternative to Handel Gothic. - You’re looking for a clean techno typeface for your rave poster designs. - You just like to collect quality fonts to add to your design arsenal. - Protura by MIX.Jpg,
$15.00Protura Sans Serif Masculine - 9 Font Weights With Italics Introducing Protura Sans Serif Masculine, a versatile and powerful font family designed to make a bold statement in your creative projects. With nine distinct font weights and accompanying italics, Protura offers unmatched flexibility for all your design needs. Key Features: Nine Font Weights: Protura Sans Serif Masculine boasts an extensive range of weights, from Light to Ultra Bold. Whether you're crafting a subtle headline or a powerful logo, you'll find the perfect weight to convey your message. Italics Included: In addition to the standard weights, Protura also provides elegant italic versions for each weight. These italics add a touch of sophistication to your typography, making it ideal for editorial work and branding projects. Masculine Aesthetic: Protura's design exudes strength and masculinity, making it an excellent choice for projects aimed at a bold and assertive audience. Its clean lines and sharp edges give your text a contemporary and impactful look. Versatile Usage: This font family is highly adaptable, suitable for a wide range of design applications, including branding, packaging, editorial design, posters, websites, and more. It's a true workhorse font that performs well in various contexts. Legibility: Protura prioritizes legibility without compromising on style. Its well-crafted letterforms ensure that your text remains clear and readable, even at small sizes. OpenType Features: Take advantage of OpenType features such as ligatures and alternate characters to add subtle design nuances and improve overall visual appeal. Multilingual Support: Protura Sans Serif Masculine supports a multitude of languages, making it a globally accessible font choice for your projects. Applications: Branding: Create impactful logos and brand identities that leave a lasting impression. Editorial Design: Enhance the readability and visual appeal of magazines, newspapers, and books. Web Design: Craft modern and engaging websites that resonate with your target audience. Packaging: Design packaging that stands out on the shelf and communicates product quality. Posters and Flyers: Grab attention with bold and stylish promotional materials. Unleash the power of Protura Sans Serif Masculine to elevate your design projects with a masculine, contemporary, and highly versatile typographic solution. With its extensive weight range and italics, this font family empowers you to create impactful and visually stunning designs. - Razumec by Igor Petrovic,
$29.00Razumec is a carefully crafted display serif typeface with a highly unique personality. Its epic yet warm sentiment is established by a skillful blend of slab and wedge serifs, tapered stems, curves with raised center, and creative weight distribution. Proper pronunciation of these style elements influenced wide proportions and medium-to-high contrast. Besides its main typology, it incorporates subtle allusions to a spectrum of typographic and visual traditions, from calligraphy, ordinary handwriting, blackletter, and medieval uncial script to the neoclassical Didone and industrial typefaces. All of these flavors are combined tastefully and consistently throughout the whole set. With its rich visual identity, Razumec is primarily intended for display usage, as shown in the promo images. It's perfect for branding and packaging. Fantastic for projects focusing on storytelling like fairy tales, epic fantasy books, board and video games with historic or adventurous themes. Superb for theme magazines, quotes, headlines, museum and concert brochures. On the other side, its authentic historical voice works great as a strong counterpart point in ultra-modern contemporary designs for print and screen. Web design, motion graphics, conceptual art, posters, and social media material are just the first few ideas. The laborious production process focused on achieving a high level of classical typographic virtues rather than having an extensive character set. Beautiful stylistically consistent characters with balanced weight and width, high-quality curves, meticulous spacing and kerning, well-articulated diacritics, and punctuation were priorities. Special attention is given to solving problematic letter pairs through contextual alternates, which enable better spacing and smooth joints (hence the recommendation to always keep the Contextual alternates feature on for this font. Learn more about it HERE). Razumec is a small but well-executed and thoroughly tested font. Font family comprises nine weights plus variable font.* * Variable font lets you access all the weights through the single font file. In apps that support it, you will find a slider where you can pick any number from 100 to 900 corresponding to 800 possible font weights. Learn more about variable fonts and their support on the following two links: VF ABOUT and VF SUPPORT. - The NFL Falcons font is a distinctive typeface often associated with the brand identity of the Atlanta Falcons, a professional American football team based in Atlanta, Georgia. While not available fo...
- Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - Boldini by Luxfont,
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - Antypica by Anfound Type,
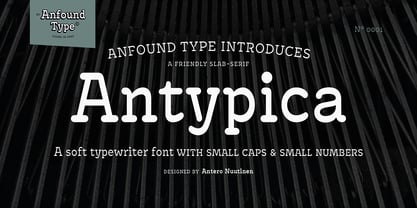
$33.00Antypica is a soft and friendly slab-serif font that draws inspiration from typewriter styles. This font is designed to be easily legible in both small and large sizes, making it a great option for various applications. Its simple yet timeless design with a modern twist makes it perfect for use in a wide range of design projects. This includes package design, ad campaigns, brand identities, movie titles, poster art, booklets, and even classified documents. With an impressive 790 glyph count, Antypica supports Basic Latin and Latin Extended-A. OpenType features further enhance typography by providing Small Caps and Small Numbers, Lining Figures, Oldstyle Figures, Superscripts, and Subscripts, Fractions, Tabular Lining Figures, Tabular Oldstyle Figures, Ligatures, and Contextual Alternates to prevent some unwanted letter pair collisions. Additionally, Stylistic Sets offer Stylistic Alternate Lowercase a, Alternate Cap T, Alternate Dollar Sign, and Slanted Hyphen to add calligraphic quality to text blocks, while the Special Set offers unique glyphs like Bitcoin and Interrobang. Antypica is highly versatile and can be used in many design applications. Small Caps and Small Numbers can be used creatively to create more visually engaging typography, and the optimized underline effect can be used to enhance the design. To access the Special Set in OpenType features, select it from the OpenType menu. To add special additional marks, type following in your text field. • For the Exclam-Comma mark, type ” ,! ” (comma+exclam) • For the Question-Comma mark, type ” ,? ” (comma+question) • For the Bitcoin mark, simply type " bitcoin " (not case sensitive). • For the alternate (Cap Height) Registered mark, type " registered " (not case sensitive). • For the Published mark, type " published " (not case sensitive). The font also has a small caps version of the Published Mark. • For the Numero mark, type " N° " (N + degree) (case sensitive). • For the Interrobang, type " bang " (not case sensitive). • For Price marking, type ” ,– ” (comma + one of these: hyphen, en dash, em dash). • For Dot(s) Pattern glyph, type " dots " (not case sensitive). • For Line(s) Pattern glyph, type " lines " (not case sensitive). - Tiresias by Bitstream,
$29.99Tiresias was designed for subtitling by Dr. John Gill from the Royal National Institute for the Blind (RNIB), in the United Kingdom. The Tiresias font is designed to have characters that are easy to distinguish from each other, especially important for the visually impaired. The following key factors were considered during the design process: character shapes, relative weight of character stokes, intercharacter spacing, and aspect ratios that affect the maximum size at which the type could be used. The benefits of the Tiresias font are greatest on lower resolution displays, such as televisions, train and airline information terminals, and low resolution displays on wireless communication and handheld devices. InfoFont is for printed instructions on public terminals where legibility is the primary consideration; these instructions are often read at a distance of 30 to 70 cm. Infofont is not designed for large quantities of text. The Tiresias LPfont is a large print typeface specifically designed for people with low vision. Large print publications should be designed to specifically help with reading problems, and should not just be an enlarged version of the ordinary print. The Tiresias LPfont family, made up of roman, italic, and bold weights, was designed to address and solve these issues. The RNIB developed PCfont for people with low vision to use on computer screens. It is designed for use at larger sizes only. PCfont includes delta hinting technology in the font to ensure pixel-perfect display at key sizes. Signfont is for fixed (not internally illuminated) signage. The recommended usage is white or yellow characters on a matt dark background. Note that the “Z” versions have slashed zeroes, and are identical in all other respects. These faces were developed together with Dr. John Gill of the National Institute of the Blind, Dr. Janet Silver; optometrist of Moorfields Eye Hospital, Chris Sharville of Laker Sharville Design Associates, and Peter O'Donnell; type consultant. Tiresias himself is a figure from Greek mythology, a blind prophet from Thebes. - Amor Serif by Storm Type Foundry,
$55.00Antique monumental incriptional majuscule, originally carved in stone, and sometimes called “Roman Capital”, is the origin of the upper-case part of our latin alphabet. Its narrowed form, derived from handwritten originals used between the first to third century A. D., served as the inspiration for the Mramor typeface, which I drew with ink on paper in 1988 under Jan Solpera’s leadership. After composing negative letters on a strip of film it was possible to use Mramor with the early phototypesetting devices. In 1994 with the help of Macintosh IIvi I added the lowercase letters and bolds, and issued this typeface as 14-font family. After some years of using Mramor for various purposes, I realized a need of modernization and humanizing its very fragile appearance, as well as removing numerous decorative and useless parts. Besides that, type design made a huge technical progress in past few years, so I was able to finish the remaining approximately 9600 glyphs contained in the present font system named Amor. It is already usual to combine sans and serif fonts within one family in order to distinguish (e. g. in a book) historical part from contemporary, a plain chapter from a special one, or, in quotations, to divide speaking persons. Sans-serif typefaces don't arise by simple removal of serifs; they have to be drawn completely separately, when occasionally many declined forms may be made, considered to the serifed original. Nevertheless, both parts of this type system appear consistent as for proportional, aesthetic and emotional atmosphere. Usage of type is often closely linked to its original inspiration, in this particular case with architecture and figurative sculpture. An inner “order” was also text setting in smaller sizes. A smooth scale of weights enriches the possibilities in designing of magazines, brochures, exposition catalogues and corporate identity. Economizing, but opened shape of characters is well legible and antique hint comes into play after longer reading. - Felbridge by Monotype,
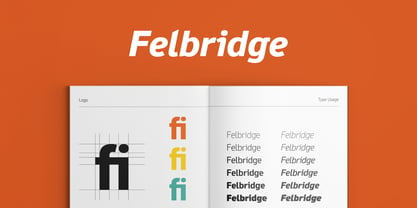
$29.00The impetus behind Felbridge was both ambitious and highly practical: to develop an ideal online" typeface for use in web pages and electronic media. Robin Nicholas, the family's designer, explains, "I wanted a straightforward sans serif with strong, clear letterforms which would not degrade when viewed in low resolution environments." Not surprisingly, the design also performs exceptionally well in traditional print applications. In 2001, to achieve his goal, Nicholas adjusted the interior strokes of complex characters like the M and W to prevent on-screen pixel build-up and improve legibility. Characters with round strokes were drawn with squared proportions to take full advantage of screen real estate. In addition, small serifs were added to characters like the I, j and l to improve both legibility and readability. "The result," according to Nicholas, "is a typeface with a slightly humanist feel, economical in use and outstanding legibility - even at relatively small point sizes. Most sans serif typefaces have italics based on the simple "sloped Roman" principle, but italic forms for Felbridge have been drawn in the tradition of being visually lighter than their related Roman fonts, providing a strong contrast when the italic is used for emphasis in Roman text. The italic letter shapes also have a slightly calligraphic flavor and distinctive "hooked" strokes that improve fluency. Felbridge is available in four weights of Roman - Light, Regular, Bold and Extra Bold - with complementary italics for the Regular and Bold designs. The result is a remarkably versatile typeface family, equally comfortable in magazine text copy or in display work for advertising and product branding. As a branding typeface, Felbridge works in all environments from traditional hardcopy materials to web design, and is even suitable for general office use. As part of a corporate identity, this no-nonsense typeface family will be a distinctive and effective communications tool." Felbridge™ font field guide including best practices, font pairings and alternatives. - Lineavec by Typodermic,
$11.95Introducing Lineavec—the typeface of the future. With its precise, wide, and light design, Lineavec embodies the essence of technology and innovation. This futuristic font will transport your message to the far reaches of space and time, evoking images of vector arcade games, laser beams, and the intricate traces of a circuit board. Lineavec is not just a font, it’s a statement. It’s a symbol of the ever-evolving digital landscape and the unstoppable march of progress. Its sleek and minimalistic design is perfect for a range of contemporary projects, including tech startups, gaming websites, and sci-fi films. So if you want to give your message a sense of interstellar distinctiveness, Lineavec is the font for you. Whether you’re looking to captivate your audience with bold headlines, or to add a touch of sophistication to your brand identity, Lineavec is the perfect choice. Don’t miss out on the opportunity to make your mark on the future—get Lineavec today! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TA Film Fiction Semi X by Tural Alisoy,
$25.00Film Fiction Semi Expanded has been updated and will now beautify your designs under the name TA Film Fiction Semi-X. We've already updated and revitalized TA Film Fiction Semi-X to ensure it perfectly matches your evolving creative vision. The inclusion of tabular figures, old-style figures and alternative glyphs expands your design palette and allows you to adapt the font to your unique style. TA Film Fiction Semi-X has been updated experience the appeal – this can be your font of choice to enhance your brand identity, cinematic efforts and editorial design. This brilliant typeface is not just a typographic tool, but a creative catalyst for headlines, logos, web elements, signage, posters and fashion apparel, packaging. TA Film Fiction Semi-X does not follow trends, it defines them, imbuing each project with a true modern essence. Embrace the possibilities with 9 different styles, each boasting a large set of 758 glyphs. Discover OpenType features: Access All Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Stylistic Set 5, Stylistic Set 6, Stylistic Set 7, Subscript, Superscript, Tabular Figures TA Film Fiction Semi-X supports Khinalyg (Xınalıq) alphabet Test your alphabet, explore the nuances and witness the transformation. And if you're at any creative crossroads, I'm here for you. If you want to customize TA Film Fiction Semi-X, need font files or have any other questions, please reach out to me at t@taft.work. TA Film Fiction Semi-X be the cornerstone of your creative journey. Elevate your designs, embrace innovation and redefine possibilities with TA Film Fiction Semi-X, where each character tells a story. Questions? Contact us at t@taft.work Instagram @taft.work or @tural_a Visit us https://taft.work/ - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - As of my last update in April 2023, there isn't a widely recognized or official typeface known specifically as "Heineken" that is publicly available for general use. However, when discussing the font...
- Keratine by Zetafonts,
$39.00The letterforms that we now accept as the historical standard for printing latin alphabets were developed in Italy around the end of 1400. Deriving from Roman capitals and from italic handwriting, they soon replaced the blackletter letterforms that were used a few years before by Gutenberg for his first moveable types. Between these two typographical traditions there's an interesting and obscure middle ground of historical oddballs, like the Pannartz-Sweynheym Subiaco types, cut in Italy in 1462. Keratine is the result of Cosimo Lorenzo Pancini's exploration of that territory. Like our Kitsch by Francesco Canovaro it explores the impossible territory between antiqua and blackletter, not as a mere historical research, but rather as a way to re-discover and empower an unexpected and contemporary dynamism. Using contemporary digital aesthetics to combine the proportions of humanistic type with the gestural energy of Fraktur letterforms, Keratine develops a "digitally carved", quasi-pixelated appearance (clearly stressed in Keratine's italics) that allows an unexpected balance between small-size readability and display-size personality. Keratine also relies heavily on a variable identity as the letterforms change dynamically with weight, developing from a contrasted, text-oriented light range to more expressive and darker display range, for a total of 8 weights with italics. Open type features and glyph alternates further enrich the usage possibility of this typeface that embodies our contemporary swap culture by embracing the contradictory complexity at the crossroads between Gothic and Humanist styles, while playfully empathising with a digital, brutalist spirit. - Chubs by Type.p,
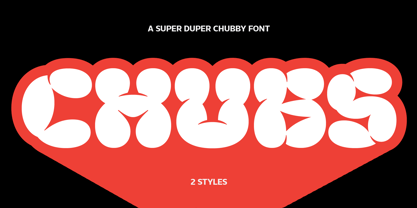
$24.00"Chubs," a typeface specifically designed for large display sizes, perfect for making a bold statement. Each letter in Chubs has been meticulously crafted to possess a thick and prominent appearance, ensuring that your designs leave a lasting impact on viewers. Chubs's distinctive weight and blackness make it an ideal choice for a wide range of applications, including posters, packaging, and logos. Whether you want to create eye-catching promotional materials or design a powerful brand identity, Chubs has got you covered. Within the Chubs typeface family, you'll find two distinct styles, each with its own personality and visual appeal. The first style, "Chubs Black," features letters with a captivating slit, reminiscent of a belly that overlaps. This distinctive groove adds an extra layer of visual interest and uniqueness to your designs. On the other hand, "Chubs Filled" offers a solid and plump appearance, without the characteristic slit. This style amplifies the chubby nature of the letters, resulting in a bold and impactful display. To further enhance your creative options, both styles within the Chubs family include an alternate character set featuring a wink shadow in every letter. These additional characters provide a touch of fanciness and playfulness, allowing you to experiment and add unique elements to your designs. Choose "Chubs" for your next big project, and witness the boldness and charm that sets your designs apart from the rest. Let Chubs bring your ideas to life and make a powerful visual statement that captures attention and leaves a lasting impression. - MyCRFT by DM Founts,
$28.00MyCRFT was designed as a custom heading typeface for Drew Maughan's IhNohMinecraft project. ABOUT THE PROJECT Beginning life in 2015 under the name Mascoteers, the project was an ensemble of small-scale characters built from LEGO elements. The challenge was in creating the different figures with the restrictions of existing LEGO elements, while being recognisable as individual characters. The project was initially well received within the LEGO community and with the general public, but was eventually ignored and even ridiculed in favour of LEGO's own BrickHeadz theme, launched in late 2016. It was rebranded IhNohMinecraft as a response to the deliberate cries of "Ih dih Minecraft?" since BrickHeadz' launch. The project has no relation to the popular game. ABOUT THE TYPEFACE The motivation to create MyCRFT was as part of establishing IhNohMinecraft as its own project, by giving it a new visual identity. The typeface could be described as a cross between the ones used for Gears Of War and Overwatch. I liked the boldness of the former, and the italicized straight edges of the latter. MyCRFT was intended to be used in its Black Italic form from the beginning, and was designed around the letters from the word MINECRAFT. Where I couldn't decide on specific characters, I've included the designs as alternative glyphs. I've also included the old "square" Mascoteers logo and the newer "head" IhNohMinecraft logo. MyCRFT is paired with Kanit on the official IhNohMinecraft web site. Let me know if you discover a better pairing! PROJECT LINKS View the IhNohMinecraft "reveal" playlist on YouTube. The official Mascoteers/IhNohMinecraft web site. - GEOspeed by deFharo,
$22.00GEOspeed, a typeface that redefines design standards, this typeface goes beyond conventional, fusing robustness with elegance. Ideal for advertising use, posters or banners, GEOspeed is the very essence of modern visual expression. The typography includes 28 geometric icons accessible through the Open Type Functions: smcp and c2sc. Regular and Versalite: Two Styles, One Powerful Visual Identity: GEOspeed features two unique styles to meet all your creative needs. The Regular version provides solidity and clarity, while the Versalite adds a bold and distinctive touch. Together, these styles allow you to explore an unlimited range of visual expressions. 22 degree inclination: Movement and modernity in each letter: With a 22-degree incline, GEOspeed is not just about movement, it also has an avant-garde feel. Each letter is an expression of dynamism, capturing attention and carrying your message into the future. Each letter is a statement of progression and avant-garde. Sans serif geometry. GEOspeed's sans serif geometry sets a new standard for modernity. Each character is a geometric masterpiece, creating a contemporary look that highlights strength and elegance. Readability is guaranteed with meticulous metrics and kerning. Advanced OpenType features. GEOspeed's advanced Open Type features give you precise control over the appearance of your text. From sophisticated ligatures to typographic variations, your creativity is the limit. Explore an infinite range of possibilities with GEOspeed's numbers and letters set. From striking figures to expressive letter combinations, each design is unique. Includes dynamic fractions that maintain readability without sacrificing style. Every detail has been perfected to ensure a flawless typographic experience. - ITC Jambalaya by ITC,
$29.99The talented designer of the well-known Formata typeface, Bernd Möllenstädt was born on February 22, 1943 in Germany. He has lived in Westfalia, Berlin and Munich, Germany, and now permanently resides in Munich. From his earliest years he was interested in typography, first studying as a typesetter (1961-64) and then a student of graphic design (1964-1967). In 1967 Möllenstädt joined the Berthold typefoundry and his career as one of the leading type personalities began. One year after joining Berthold, he became the head of the type design department. For 22 years he worked as the head of that department, under the leadership of Günter Gerhard Lange. Upon Lange’s retirement in 1990, Möllenstädt ascended to the type directorship of Berthold where he was responsible for type design and font mastering. Möllenstädt designed two typeface for the Berthold Exklusiv Collection, Formata (1988) and Signata (1994). Under license from Berthold, Adobe marketed Formata as part of the Adobe Type Library. Formata is now one of the most successful sans serifs in the world, used both in American and European magazines, as well as newsletters in the Far East (Gulf New Kuwait). Formata also was chosen as the corporate typeface of Postbank, Allianz, VW Skoda, Infratest Burke, etc. In addition to his work for Berthold, Möllenstädt has lectured at local Munich schools on typography and graphic design, and designed corporate type identities and diverse logos for major corporations, including Allianz, Commerzbank, Mauser Officer and Hoepfner. Möllenstädt continues his association with Berthold as a designer. He most recently completed small caps and fractions for Formata. He also has substantially contributed to Berthold's Euro symbol program (e.g. adding the Euro symbol design-specific to the most popular families). Möllenstädt currently is working on a new Berthold Exklusiv design. - Clear Sans by Positype,
$29.00Clear Sans™ is a… wait for it… rational geometric sans serif. It is intended to fill a niche… to provide an alternative to the somewhat based-on-vernacular signage, somewhat geometric sans. I hear the word vernacular thrown around too much and too loosely. If a typeface is based in the vernacular, based on hand-painted or hand-crafted signage, then it should be based on the movements of the hand, retain that warmth and not on a pretty geometric model. For me, clean, geometric and precise doesn't have to be cold and expressionless. The original skeleton was hand-painted in 2008 to help determine and inform my decisions going forward. The typeface was completed shortly afterwards at the behest of an old friend for their identity. As usual, I expanded it, but considered retiring it since there were so many things similar out there. Years later, I had a chance to rediscover it and came to the conclusion that it could be improved, expanded in a logical and useful way, and introduced. I would be lying if I didn't admit that the rise of webfonts and embedded type in applications influenced many of the decisions I made about reworking Clear Sans™. Completely new Text and Screen fonts were developed that utitlize larger x-heights, space-saving widths, logical (and simplified) weight offerings… to name a few alterations. Even the pricing of each variant was considered to produce a more reasonable and simple solution for the developer, designer, professional and novice. Clear Sans™ is a departure from my previous sans serifs, but the influences of Aaux Next, Akagi Pro and Halogen are evident. Enjoy a light-hearted mini-site devoted to Clear Sans™ - Clear Sans Text by Positype,
$25.00Clear Sans™ is a… wait for it… rational geometric sans serif. It is intended to fill a niche… to provide an alternative to the somewhat based-on-vernacular signage, somewhat geometric sans. I hear the word vernacular thrown around too much and too loosely. If a typeface is based in the vernacular, based on hand-painted or hand-crafted signage, then it should be based on the movements of the hand, retain that warmth and not on a pretty geometric model. For me, clean, geometric and precise doesn't have to be cold and expressionless. The original skeleton was hand-painted in 2008 to help determine and inform my decisions going forward. The typeface was completed shortly afterwards at the behest of an old friend for their identity. As usual, I expanded it, but considered retiring it since there were so many things similar out there. Years later, I had a chance to rediscover it and came to the conclusion that it could be improved, expanded in a logical and useful way, and introduced. I would be lying if I didn't admit that the rise of webfonts and embedded type in applications influenced many of the decisions I made about reworking Clear Sans™. Completely new Text and Screen fonts were developed that utitlize larger x-heights, space-saving widths, logical (and simplified) weight offerings… to name a few alterations. Even the pricing of each variant was considered to produce a more reasonable and simple solution for the developer, designer, professional and novice. Clear Sans™ is a departure from my previous sans serifs, but the influences of Aaux Next, Akagi Pro and Halogen are evident. Enjoy a light-hearted mini-site devoted to Clear Sans™ - Clear Sans Screen by Positype,
$21.00Clear Sans™ is a… wait for it… rational geometric sans serif. It is intended to fill a niche… to provide an alternative to the somewhat based-on-vernacular signage, somewhat geometric sans. I hear the word vernacular thrown around too much and too loosely. If a typeface is based in the vernacular, based on hand-painted or hand-crafted signage, then it should be based on the movements of the hand, retain that warmth and not on a pretty geometric model. For me, clean, geometric and precise doesn't have to be cold and expressionless. The original skeleton was hand-painted in 2008 to help determine and inform my decisions going forward. The typeface was completed shortly afterwards at the behest of an old friend for their identity. As usual, I expanded it, but considered retiring it since there were so many things similar out there. Years later, I had a chance to rediscover it and came to the conclusion that it could be improved, expanded in a logical and useful way, and introduced. I would be lying if I didn't admit that the rise of webfonts and embedded type in applications influenced many of the decisions I made about reworking Clear Sans™. Completely new Text and Screen fonts were developed that utitlize larger x-heights, space-saving widths, logical (and simplified) weight offerings… to name a few alterations. Even the pricing of each variant was considered to produce a more reasonable and simple solution for the developer, designer, professional and novice. Clear Sans™ is a departure from my previous sans serifs, but the influences of Aaux Next, Akagi Pro and Halogen are evident. Enjoy a light-hearted mini-site devoted to Clear Sans™ - Turquoise by Resistenza,
$59.00Many calligraphers agree that Roman Capitals is one of the most beautiful yet difficult hands to master. Its beauty lies in its simplicity of form and structure, yet understanding and applying these skillfully can take years of mindful practice. My goal was to design Roman Capitals that were smoothly designed with a brush, not carved. The main concept was based on the fundamental strokes that are commonly studied when you practice Roman letters. That’s why many Serifs have these unfinished terminal serifs. I created the Turquoise typeface based on my Capitalis Romana practice with a flexible broad edged brush and gouache. During the lowercase process I was still following Foundational calligraphy with a flat brush. My Turquoise Capitals were then adjusted and redesigned at the Tipobrda calligraphy workshop in Slovenia. Turquoise contains small caps, many discretionary ligatures, ornaments, swashes as well as several brushy nature-inspired ornaments, accessible via OpenType. Ideally suited for headlines or body text in advertising, packaging and visual identities, its delicate shapes, curves and endings give projects a harmonious elegance and stylistic feel in unique Turquoise style. My inspiration for this font showcase is one of the richest islands in the Mediterranean, the place where my parents are from, Sicily. This southern Italian region has so many unique spots: Stromboli, part of the Aeolian Islands, and the Pelagie Islands is one of my favorite places in Sicily. The pictures I used were taken there this year. So enjoy the sun, the serifs, the water and its Turquoise colors. The brush is mightier than the sword. Opentype Features: https://www.rsztype.com/article/how-to-use-opentype-features-adobe-microsoft-pages Turquoise works very well with Nautica Check also Turquoise Inline - Fracktif by Degarism Studio,
$30.00NEW UPDATE Ver 2.0 Now is support font Variable with 2 axes (Weigh + Italic) + Adding selected Emoji Fracktif typeface is a modern Grotesk, Reveals a strong constructivist identity with classic type character proportions. Inspired by the historical German classic Grotesk designed by Genzsch & Heyse in 1874. Fracktif develops with simplicity in mind and refers to radical shapes by combining with calligraphic contrast logic there are many distinctive letters with clear modernist roots and a strongly contemporary finish, They were solid designs, suitable for advertisements, titles, and posters. Fracktif typeface family consists of 7 weight plus matching italics, Designed with powerful OpenType features such as alternate characters, Standard ligatures, discretionary ligature, case-sensitive forms, fractions, super- and subscript Language Support: anguages Support: Afrikaans, Albanian, Arapaho, Alsatian, Aragonese, Aromanian, Arrernte, Asturian, Asu, Aymara, Basque, Belarusian (lacinka), Bislama, Bemba-lang., Bena, Bokmål, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Cimbrian, Corsican, Chichewa (nyanja), Croatian, Czech, Danish, Demo, Dutch, English, Esperanto, Estonian, Faroese, Finnish, French, French (creole), Frisian, Fijian, Friulian, Galician, German, Genoese, Gilbertese, Greenlandic, Gusii-lang., Hungarian, Haitian (creole), Hawaiian, Hiligaynon, Hmong, Hopi, Icelandic, Italian, Ibanag, Iloko (ilokano), Indonesian, Interglossa (glosa), Interlingua, Irish (gaelic), Istro-romanian, Jerriais, Kashubian, Kurdish (kurmanji), Latinbasic, Latvian, Lithuanian, Ladin, Lojban, Lombard, Low (saxon), Luxembourgeois, Malagasy, Makonde, Maltese, Malay (latinized), Manx, Māori, Megleno (romanian), Mohawk, Morisyen, Norwegian, Nahuatl, Norfolk (pitcairnese), Northern (sotho), North-Ndebele-lang., Occitan, Oromo, Pare, Polish, Portuguese, Pangasinan, Papiamento, Piedmontese, Potawatomi, Quechua, Romanian, Rhaeto-romance, Romansh, Rombo, Rotokas, Rukiga, Rundi, Rwa, Rwandan, Sami (lule), Samoan, Serbian, Slovak, Slovenian, Spanish, Sardinian, Scots (gaelic), Sena, Seychelles (creole), Shona, Sicilian, Somali, Soga, Southern (ndebele), Southern (sotho), Swahili, Swati (swazi), Turkish, Tagalog (filipino), Taita, Tahitian, Tausug, Teso, Tetum, Tok (pisin), Tongan, Tswana, Turkmen (latinized), Tuvaluan, Ubasic, Uyghur (latinized), Volapuk, Veps, Votic (latinized), Vunjo, Walliser German, Walloon, Warlpiri, Xhosa, Yapese, Zulu. - Negaroa by Ardyanatypes,
$15.00Negaroa comes with an aesthetic style, and the serif-type tagline is modern and elegant. This font comes in eight thickness levels, from thin to black to suit your needs. Negaroa is also equipped with the latest professional characteristics that can present an elegant and attractive identity for your company or project for business purposes. It goes well with modern serifs and scripts depicted or stand firm as a title and brand representative for an elegant look. Negaroa also comes with multiple languages, making it easy to use for any country and language use. It also comes with alternative Ligatures and styles to make your designs more attractive. Negaroa is suitable for branding projects and various design purposes such as business cards, name tags, uniforms as a brand enhancement. Advertisements, posters, invitations, branding, logos, magazines, merchandise, presentations, etc. Supports languages: Afrikaans, Albanian, Asturian, Asu, Azerbaijani, Basque, Bemba, Bena, Bosnian, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Igbo, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Turkmen, Upper Sorbian, Vietnamese, Vunjo, Walser, Welsh, Western Frisian, Yoruba, Zulu A guide to accessing all alternatives can be read at http://adobe.ly/1m1fn4Y Adobe Photoshop go to Window - glyphs Adobe Illustrator go to Type - glyphs Features: A – Z Character Set a – z Characters set Numerals & Punctuations (OpenType Standard) Multilingual Thank you and have a nice day - Varius by Linotype,
$29.99The shapes of the f-holes on a violin reminded German designer André Maaßen of an italic letter "f". Maaßen used these captivating contours as the theme for his type family, Varius. The name "Varius" is an homage to the manufacturer of the violin that inspired Maaßen's project, Antonio Stradivarius, the most famous manufacturer of violins in music history. Varius has three separate styles. Varius 1 and its italic are the base style of the family, and are typefaces in the baroque serif manner. Varius 2 and its italic are slab serif egyptiennes, slightly heavier than Varius 1's more classical forms. Varius 3 and its italic are semi serif faces; their characters are serifed, but some of the serifs have been cut off. The family is rounded out with two pi faces: an ornaments font (which can be used in conjunction with the text fonts, or on its own to create beautiful borders or individual decorative elements), and a font of musical symbols and notations. Each of the six text fonts has dozens of supplemental ligatures included in their character sets. When these fonts are used in an OpenType-supporting application, such as Adobe InDesign, these ligatures automatically appear in text when the "Discretionary Ligatures" feature is activated. Additionally, the character sets include added alternate glyphs, such as a swash "m" or "n" to finish off a line of text. These can be inserted manually in applications that include glyph palettes (e.g., Adobe InDesign or Illustrator CS). All of the Varius family's letterforms appear slightly narrow, and traces of the wide-nibbed pen can be seen within their forms. Additionally, the shape of a violin's f-hole is a reminiscent element within all of the family's curves. Varius is particularly suited for use many applications, such as body text, newspaper text, display text, headlines, posters, books, screen design, and corporate identity. Use in sizes ranging from body copy text to display and poster format allow the different facets of the typeface to effectively present themselves. The effects can be as versatile as the possibilities! Due to its special character, the typeface could be used in the design of a logo, or within an appropriate corporate design context, to particularly stress individuality. - DIN Next Slab by Monotype,
$56.99Now even more design possibilities with the popular DIN Next. With its technical and neutral character, DIN Next has earned a permanent place in contemporary typography. Now, DIN Next Slab expands the font family further, offering new design potential. Now comes the next step, DIN Next Slab, also produced under the direction of Akira Kobayashi. On a team with Sandra Winter and Tom Grace, Kobayashi is creating the new font variant based on the optimized shapes of DIN Next. The expansion will make the popular font all the more flexible and versatile. Apart from that, the geometric slab serifs underline the technical and formal nature of the font and emphasize a central design element of DIN Next. However, the team did have some challenges to overcome. While it is relatively easy to imagine DIN Next Light with slab serifs, the amount of available space quickly disappears when it comes to the Black styles. Winter explains that many tests and trials were necessary to find a compromise between space, letters and the serif shapes. Experiments with modified contrast in the weight or only one-sided serifs were quickly abandoned. The central, technical and powerful character of the font changed too much. Nevertheless, it was necessary to simplify slightly the shape of some letters, such as the ‘k’ or ‘x’, for example. These changes, first developed in the Black styles, were applied to all weights in order to lend the font a consistent appearance. Like DIN Next, DIN Next Slab also has seven weights, which cover the range from Ultralight to Black, each with matching italic. There are various character sets in all of the styles and the four middle weights have small capitals available. DIN Next Slab harmonizes perfectly with the styles of DIN Next: the basic letterforms and weights are identical. Both versions of the font can work together perfectly, not just in headlines and body text, but also within a text; they complement each other very well as design variations. With the new DIN Next Slab, Monotype expands the DIN Next super family consistently. With DIN Next Slab, you can underscore the technical and formal nature of the understated font not only in headlines, but in texts, as well. In this way, you have new and diverse potential for application, thanks to the way the different styles of DIN Next combine perfectly. - "Queer Theory RegularTrial" by Harold Lohner is an embodiment of artistic audacity and a celebration of diversity within the realm of typography. This font captures the essence of inclusivity and cha...
- FF Real Text by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - FF Real Head by FontFont,
$50.99FF Real is a convincing re-interpretation of the German grotesque style from between 1998 and 1908, but with much more warmth and improved legibility as well as a hint towards the warmer American grotesques. Later on, not just slanted styles, but a “proper” italic version was added inspired by the way Roman and Italic are distinguished in traditional serif faces. NEW: a specially created set of obliques were added in 2018 to give designers more design flexibility, for those looking for a less calligraphic look. In 2020 the family was extended with matching condensed weights. FF Real was originally conceived by Erik Spiekermann as one text weight and one headline weight to be used as the only faces in his biography ‘Hello I am Erik’, edited by Johannes Erler, published in 2014. While Spiekermann drew the alphabets, he passed on the font data to Ralph du Carrois and Anja Meiners who cleaned it up and completed it. In the meantime, FF Real has been extended to a family of two styles and 65 weights each. The design of FF Real is rooted in early static grotesques from the turn of the century. Several German type foundries – among them the Berlin-based foundries Theinhardt and H. Berthold AG – released such designs between 1898 and 1908. The semi-bold weight of a poster-size typeface that was lighter than most of the according semi-bolds in metal type at the time, gave the impetus to FF Real’s regular weight. In the words of Spiekermann, the historical example is “the real, non-fake version, as it were, the royal sans serif face“, thus giving his new typeface the name “Real” (which is also in keeping with his four-letter names, i.e. FF Meta, FF Unit). FF Real is a convincing re-interpretation of the German grotesque style, but with much more warmth and improved legibility. With a hint towards the warmer American grotesques, Spiekermann added those typical Anglo-American features such as a three-story ‘g’ and an ‘8’ with a more defined loop. To better distinguish characters in small text sizes, FF Real Text comes in old style figures, ‘f’ and ‘t’ are wider, the capital ‘I’ is equipped with serifs, as is the lowercase ‘l’. What’s more, i-dots and all punctuation are round. - Liliana by Letritas,
$30.00Liliana is a geometrical typeface, born throughout comprehensive formal studies while testing new ways of displaying certain words and sentences. The essential structure of Liliana is very conservative: It can look similar to other geometrical typographies, however, it has unique features that make this project very special. Liliana is a typeface that will work perfectly while setting short texts, words, and phrases as well. It shall perform greatly even when the paragraph is too short. Thanks to the versatility of its alternate characters, Liliana is perfect to achieve eye-catching texts. The spirit of this typography is focused on its “s” character, which originates from manuscript writings and provides a very special identity. If the text does not contain the letter "s", the intended personality can still be achieved by using alternate characters such as "f", "l", “r” and “L”, which are aligned with the same concept. On top of that, may all this still not be enough, you can furthermore use its ligatures and swashes. It is actually hard not to set a spectacular text with Liliana! Liliana is a typeface optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 10-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when compared with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 642 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Liliana supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Girard by House Industries,
$33.00Whatever the medium, Girard’s love for typography was the common thread that wove his work together. We are honored that the Girard family has entrusted us to celebrate and expand upon the legacy of this design icon with this collection of fonts. The Girard Slab family gracefully synthesizes illustrative sensibilities into a practical typographic framework. Slab’s three widths and four weights ensure versatility in a modern editorial setting while its gentle curves transcend the sterility of traditional typography to add an unprecedented warmth and personality. From boutique chocolate packaging to the titling sequence for an indie vegan superhero cartoon, Girard Script deftly adds a contemporary sophistication to text and display settings. Inspired by a workhorse lettering style that helped Alexander Girard implement thousands of design elements in his overhaul of the Braniff identity system, Girard Sky pulls its weight in any contemporary application. In Girard Sansusie, each character stands alone as an illustrative element while coming together with its counterparts as a whimsical yet functional typeface. FEATURES: The ligatures feature substitutes specially-drawn letter combinations that combine two, three or even four characters to create smoother transitions and simulate lettering sensibilities. Girard Slab’s three widths and four weights ensure versatility in a modern editorial setting while its gentle curves transcend the sterility of traditional typography to add an unprecedented warmth and personality. Copious alternate characters and “smart” OpenType programming allow Sansusie to escape the rigid confines of typography to come alive as if flowing from Girard’s sketchpad. This animation shows a sampling of the swash characters available in the font. GIRARD CREDITS: Typeface Design: Alexander Girard, Ben Kiel, Ken Barber, Laura Meseguer Typeface Production: Ben Kiel Typeface Direction: Christian Schwartz, Andy Cruz, Ken Barber Like all good subversives, House Industries hides in plain sight while amplifying the look, feel and style of the world’s most interesting brands, products and people. Based in Delaware, visually influencing the world. - Metromedium #2 by Linotype,
$29.00American graphic designer William Addison Dwiggins' (W.A.D. for short) first typefaces were the Metro family, designed from 1927 onward. The project grew out of Dwiggins' dissatisfaction with the new European sans serif typefaces of the day, such as Futura, Erbar, and Kabel, a feeling he expressed in his seminal book Layout in Advertising. Urged by Mergenthaler Linotype to create a solution for the problem, Dwiggins began a professional relationship that would span over the next few decades. The first Metro family typeface to be released was Metroblack, brought to market by Linotype in 1929 (Metroblack #2™ the only one of the two versions that Mergenthaler Linotype eventually put into production which is available in digital form). With more of a humanist quality than the geometric styles popular in Europe at the time, Dwiggins drew what he believed to be the ideal sans serif for headlines and advertising copy. Metroblack has a warmer character than the Modernists' achievements, and the type is full of mannered curves and angled terminals (Metroblack also has an astoundingly beautiful Q). The other weights of the Metro family, Metromedium #2™ and Metrolite #2™, were designed by Mergenthaler Linotype's design office under Dwiggins' supervision. Despite having been created more than three-quarters of a century ago, the Metro family types have aged well, and remain a popular sans serif family. Although spec'd less often than other bestsellers, like Futura, Metro continues to find many diverse uses. The typeface has appeared throughout Europe and the North America for decades in newspapers and magazines, and can even help create a great brand image when used in logos and corporate identity. Dwiggins ranks among the most influential graphic designers and typeface designers of the 20th Century. He has several other quality fonts in the Linotype Originals, including the serif text faces Electra™ and New Caledonia™, as well as Caravan™, a font of typographic ornaments." - Vintage Glamour by Ardyanatypes,
$15.00Vintage Glamour comes with an aesthetic style, and its serif-type tagline is Vintage and elegant. This font comes in eighteen thickness levels, from thin to black, to suit your needs. Vintage Glamour is also equipped with the latest professional characteristics that can present an elegant and attractive identity for your company or project for business purposes. It goes well with modern serifs and scripts that depict or stand firm as titles and brand representatives for an elegant look. Vintage Glamour has 18 font styles ranging from thin to regular and italic. This will go a long way in creating the perfect impression, giving you many options you'll want to use in each design. Vintage Glamour also comes with multiple languages, making any country and language easy to use. It also comes with alternative Ligatures and styles to make your designs more attractive. Vintage Glamour is suitable for branding projects and various design purposes such as business cards, name tags, and uniforms as a brand enhancement. Advertisements, posters, invitations, branding, logos, magazines, merchandise, presentations, etc. Supports languages: Afrikaans, Albanian, Asturian, Asu, Azerbaijani, Basque, Bemba, Bena, Bosnian, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Igbo, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Turkmen, Upper Sorbian, Vietnamese, Vunjo, Walser, Welsh, Western Frisian, Yoruba, Zulu A guide to accessing all alternatives can be read at http://adobe.ly/1m1fn4Y Adobe Photoshop go to Window - glyphs Adobe Illustrator go to Type - glyphs Features: A – Z Character Set a – z Characters set Numerals & Punctuations (OpenType Standard) Multilingual Thank you and have a nice day