5,235 search results
(0.022 seconds)
- Night Scream by Ditatype,
$29.00Night Scream is a spine-chilling display font that brings a horrifying twist to your designs. With its big letters and bold weight, this font commands attention and instills fear. The details of the letters are carefully crafted to resemble menacing plant roots, adding a nightmarish and eerie touch to the font. Each letter in this font is bold and impactful, demanding to be noticed. The large size of the letters adds to the font's imposing presence. The root-like details in Night Scream give the font an organic and otherworldly appearance, reminiscent of sinister, twisted plant life. These details add an element of the unknown and create an atmosphere of dread, immersing the viewer into a world of dark and chilling horrors. For the best legibility you can use this font in the bigger text sizes. Enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Night Scream fits in headlines, logos, movie posters, flyers, invitations, branding materials, print media, editorial layouts, headers, and any project that requires a terrifying touch. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Mousemoon by Alit Design,
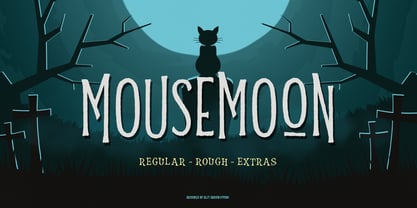
$16.00Presenting the 🐈⬛🌙🎃 The Mouse Moon Halloween Typeface 🐁🌙🎃 by alitdesign. The Mouse Moon Halloween Typeface is designed for the needs of design concepts themed about Halloween and events in October and November. The Mouse Moon Halloween Typeface has a horror character with a character shaped like distortion character, making the horror Halloween themed design concept even better and unique. 🐁🌙The Mouse Moon Halloween Typeface also gets a bonus character of 150 Halloween-themed illustrations that make creating designs even easier. Simply by downloading The Mouse Moon Halloween Typeface, creating a Halloween themed design is very quick and easy. The Mouse Moon Halloween Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with halloween and dark concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Mouse Moon Halloween Typeface contains 745 + 150 bonus glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Dunver by Putracetol,
$24.00Introducing Dunver - a display typeface font inspired by vintage albums and posters from 1960s music bands. The classic typeface, combined with fun and groovy impressions, make Dunver a unique and distinct font choice. This font is perfect for any kind of display purpose, including album covers, posters, labels, t-shirts, apparel, signage, quotes, logos, greeting cards, and logotypes. Dunver is especially well-suited for music and party events. With its retro feel and bold design, it can help you create designs that perfectly capture the energy and excitement of the event. Whether you're designing posters, flyers, or social media graphics for your next gig or music festival, Dunver can help you make an impact. The font comes with a range of features, including alternate characters divided into several OpenType features such as Swash, Stylistic Sets, Stylistic Alternates, Contextual Alternates, and Ligature. These OpenType features can be accessed using OpenType savvy programs such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop CorelDRAW X version, and Microsoft Word. In the zip package, you will find Dunver in otf, ttf, and woff formats. It comes with uppercase and lowercase letters, opentype alternates and ligatures, numbers, punctuation, and symbols, as well as multilanguage support. Dunver is not just a font - it's a versatile tool that can help you bring your creative vision to life. - Scary Notes by Ditatype,
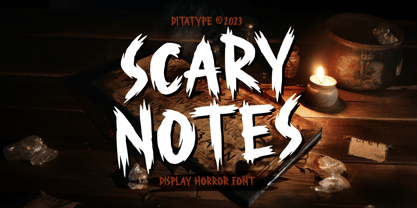
$29.00Scary Notes is a spine-chilling display font designed to evoke fear and horror. With its big letters and bold weight, this font demands attention and is sure to send shivers down your spine. The details of the letters are meticulously crafted to resemble brush strokes, adding an unsettling and handcrafted touch to the font. Each letter in Scary Notes is bold and commanding, creating an impactful presence that cannot be ignored. The big size of the letters adds to the font's intensity. The brush details in this font give the font an organic and chaotic appearance, reminiscent of chilling hand-painted writings. These details add a sense of unpredictability and terror, immersing the viewer into the world of horror and fear. For the best legibility you can use this font in the bigger text sizes. Enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Scary Notes fits in headlines, logos, movie posters, flyers, invitations, branding materials, print media, editorial layouts, headers, and any project that requires a terrifying touch. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - The Throrian Formal font, conceived and designed by Bill Roach, is an artistic masterpiece that vividly brings together the realms of fantasy and traditional calligraphy. This font taps into the ench...
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - As of my last update in April 2023, "Bizzy Bee" is not a widely recognized or extensively documented font within the design community or among the commonly used typographic resources. However, let me...
- Baby Font, as evocative as the name suggests, is a typeface imbued with whimsy, warmth, and the tender feel reminiscent of childhood. Designed with a gentle nod to the softness and playfulness that c...
- As of my last update in April 2023, Saintharpy is not a widely recognized or standardized font in mainstream typography repositories or discussions. However, let me paint a picture of what a font wit...
- Kontext Dot by Elster Fonts,
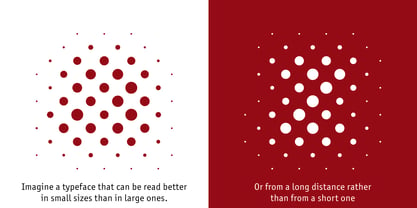
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many rasterised fonts, I wanted to take it to the extreme and use as few dots as possible. The result is a typeface that lives up to its name. Each individual circle makes no sense on its own; individual letters are only recognisable in the context of all associated circles, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from a higher building, an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 100-unit increments to keep the grid. The numbers in the family- and style-names refer to the (ca.) grey value of the respective background and the font itself. Kontext Dot 00-33 has e.g. a white background (0%) and 33% grey value. Kontext Dot 66-33 has a 66% background and 33% grey value. »Positive« styles (first number smaller than the second number) have kerning, »negative« styles (first number bigger than the second number) can have none. - FF Kaytek Slab by FontFont,
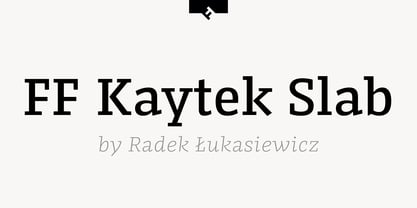
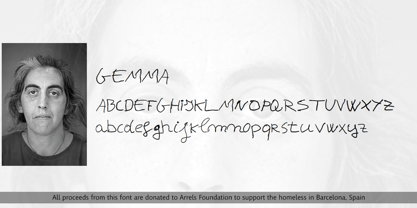
$50.99Kaytek™ Slab is a fresh take on the correspondence typefaces of the 90s - which were originally designed for the demands of office environments. Just like its predecessors, this text typeface is robust and hard-working - meaning it works well in challenging design or printing environments - but it’s not without personality. Look closer at the lowercase g and a, especially in the italic, and you can see some unexpected elements of subversiveness within the design. This blend of sturdiness and quirkiness means it’s just as relevant for information-heavy projects, such as annual reports, as it is in more expressive environments. Although first and foremost designed for text, Kaytek Slab’s details shine through in its heavier weights and larger sizes, meaning it also has display potential. Every style of the typeface takes up exactly the same amount of space, thanks to the way Radek Łukasiewicz created the design. He based the entire typeface on a single, master set of proportions. This means designers can switch between styles without the text being reflowed, making it particularly useful in magazines, where space might be limited, and also on the internet, where hover links appear in a different style. As well as its roots in the office, Kaytek Slab draws on a little bit more 90s nostalgia. It’s named for the first and only Polish walkman, and embodies the same solid, no-nonsense shapes that made the analogue technology of the era so charming. Kaytek Slab is robust and solid. Kaytek Slab comes in 12 weights, from Thin to Black Italic, and offers multi-language support. Kaytek Sans, Kaytek Headline and Kaytek Rounded, are also available. - Gemma by Homelessfonts,
$49.00Homelessfonts is an initiative by the Arrels foundation to support, raise awareness and bring some dignity to the life of homeless people in Barcelona Spain. Each of the fonts was carefully digitized from the handwriting of different homeless people who agreed to participate in this initiative. Please Note: these fonts include only the latin alphabet; no accented characters, no numbers or punctuation. MyFonts is pleased to donate all revenue from the sales of Homelessfonts to the Arrels foundation in support of their mission to provide the homeless people in Barcelona with a path to independence with accommodations, food, social and health care. Gemma was born in Madrid 37 years ago. After spending many years in the capital, she decided to start over again and moved to Barcelona. A series of misfortunes and wrong decisions left her on the street. Gemma is a calm, emotional person who likes to take her time to do things and, if there’s one thing the street can offer, it’s time. The street lets you listen carefully, watch without being seen. Being in the street isn’t pleasant at all. Seeing people who’ve just showered go past makes you miss even more things that many take for granted. Breakfast, a clean smell, paying for a metro ticket. Being homeless is much more than having nowhere to sleep. Life in the street is hard, says Gemma, but she also sees the positive side. “It’s the best way to get to know human beings.” She likes to see the street as if it were a school. A school she has been in and out of for too long. - ITC Medea by ITC,
$40.99The designer of ITC Medea , Silvio Napoleone said: “I've always had an interest in early letter shapes, particularly how they influenced modern typographic designs. While I was on vacation in Greece, I had a chance to see, first-hand, examples of early letterforms and typography. They really made an impression on me.” The idea of combining the ancient and the modern to create something new was the primary inspiration behind ITC Medea. ITC Medea is essentially a careful blending of the modern sans serif with the elegant forms of the uncial. At first glance, Medea appears to be constructed of geometric shapes. However, closer inspection reveals many calligraphic subtleties. Stroke terminals are flared slightly in characters like the 'e' and 'c.' The top curve of the 'd' is more pronounced than the bottom, and characters like the 'o' are elliptical rather than round. “I gravitated towards the simplicity and legibility of the uncial and half-uncial,” Napoleone recalls. “I thought it would make a great titling font, and I was surprised at how attractive ITC Medea looked in a body text.” - "Just Me Again Down Here" by Kimberly Geswein stands out as a beautifully crafted font that embodies a casual and personal touch. At its heart, this font feels like a handwritten note from a friend, ...
- The TPF Senseless Strokes font, crafted by the talented Samuel Marcius, offers an intriguing journey into the realm of abstract and expressive typography. This font stands out due to its distinctive ...
- BN-67.9010-03, at first glance, might seem like just another entry in the vast world of typography, but a closer look reveals its unique charm and potential as a creative tool for artists and designe...
- Miranda Wright by Din Studio,
$29.00Miranda Wright is a captivating serif font designed in an exquisite and elegant style. Each letter is meticulously crafted with fine details, evoking a sense of sophistication and grace. What sets Miranda Wright apart are the last few letters, which feature graceful circular swings that add a touch of charm and uniqueness to the font.. The circular swings at the end of certain letters infuse this serif with a delightful flair. These subtle and graceful details add an air of playfulness and individuality to the font, setting it apart from conventional serif typefaces. The circular swings give the font a distinctive personality, making it ideal for creative projects that seek to stand out. Its legible and elegant letterforms make it suitable for both body text and headings, while the circular swings add a touch of character that enhances the overall visual appeal. Enjoy the available features here. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Miranda Wright fits in headlines, logos, posters, flyers, invitations, greeting cards, branding materials, print media, editorial layouts, website headers, and many more. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Black Witcher by Ditatype,
$29.00Black Witcher is a spine-chilling display font that will cast a spell of fear on your designs. With its big letters and bold weight, this font demands attention and exudes an aura of dread. The horror theme is brought to life with meticulously crafted tree root details on each letter, adding a nightmarish and eerie touch to the font. Each letter in this font is bold and impactful, making a powerful statement in your designs. The large size of the letters enhances the font's haunting presence. The tree root details in Black Witcher give the font a sinister and otherworldly appearance, as if the letters are entangled with ancient and malevolent roots. These haunting details add a sense of mystery and foreboding, immersing the viewer into a world of dark and chilling horrors. For the best legibility you can use this font in the bigger text sizes. Enjoy the available features here. Features: Alternates Multilingual Supports PUA Encoded Numerals and Punctuations Black Witcher fits in headlines, logos, movie posters, flyers, invitations, branding materials, print media, editorial layouts, headers, and any horror-themed project. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Coestral by Nathatype,
$29.00Coestral is a captivating capital serif font designed with elegance and a touch of interconnected charm. Each letter is meticulously crafted to exude sophistication without being overly heavy, creating a harmonious and visually pleasing appearance. The capitalized letterforms of this font showcase clean lines and refined serifs, striking the perfect balance between elegance and readability. The font's moderate weight ensures a versatile and adaptable design, making it suitable for a wide range of creative projects. What sets Coestral apart is its subtle yet delightful feature of connected letters. Some letters are gracefully linked, creating a seamless and flowing look that adds a touch of uniqueness and artistic flair. This interconnected style adds a sense of continuity and grace to the font, enhancing its overall elegance. On the other hand, its legibility and graceful appearance ensure that it makes a bold statement without overwhelming the viewer. Enjoy the available features here. Features: Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Coestral fits in headlines, logos, posters, flyers, invitations, greeting cards, branding materials, print media, editorial layouts, website headers, and many more. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Hellghost by Alit Design,
$18.00Presenting the 🎃 Hellghost Typeface 🦇 by alitdesign. Hellghost typeface is designed for the needs of design concepts themed about Halloween and events in October and November. The Hellghost font uses a serif font style that varies by distorting its shape randomly but still looks good to look at and makes the designs it creates look bold and unique. In addition to the standard type, Helloghost also has a rough version which makes the design look more rusty and suitable for the Halloween concept. The Helloghost font also gets a bonus character of 100 Halloween-themed illustrations that make creating designs even easier. Simply by downloading the Helloghost font, creating a Halloween themed design is very quick and easy. The Hellghost Typeface is perfect for magazine cover designs, brochures, flyers. Instagram ads, Canva Design and so on with halloween and dark concepts. besides that this font is very easy to use both in design and non-design programs because everything changes and glyphs are supported by Unicode (PUA). The Hellghost Typeface contains 623 + 100 bonus glyphs with many unique and interesting alternative options. Language Support : Latin, Basic, Western European, Central European, South European,Vietnamese. In order to use the beautiful swashes, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Photoshop CC, Adobe Indesign and Corel Draw. but if your software doesn't have Glyphs panel, you can install additional swashes font files. - Sincerely by Canada Type,
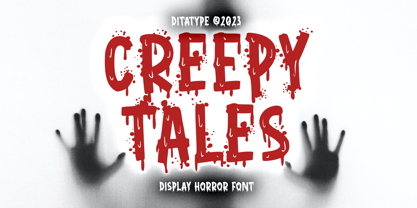
$24.95Whether with pen on paper, or in digital, realistically connecting vertical handwriting is never an easy task to accomplish. After working with many handwriting fonts, and after intently dissecting so many different handwritings, one tends to expect such things to be quirky, disconnected, and almost never upright. In fact, in spite of vertical handwriting’s academically-sung virtues of rationality, efficiency, clarity and logic, very few people manage to deviate from the natural slant when writing. Even fewer manage to make the vertical handwriting connect and keep its natural flow. Calligraphy and upright cursive aside, it is almost impossible to make a vertical letters connect and maintain a real handwriting appearance. This is where the genius of this design comes in to bridge the gap between upright handwriting and calligraphy. Sincerely is based on one of the most fascinating handwriting designs to ever come out of Germany: Karlgeorg Hoefer’s 1968 Elegance for the Ludwig & Mayer foundry. It is a handwriting with the full meaning of the word, yet it possesses the rare, very commanding and appealing trait of being both vertical and connected while managing to remain realistic. It is the ultimate branding iron of handwriting fonts. When set and printed, Sincerely simply cannot be ignored. Ideal for humanity-asserting poster designs, lettering of short wording with plenty of space, poetry, notes, greeting cards, craft literature, book covers, history-related designs, and a whole range of other applications. - Creepy Tales by Ditatype,
$29.00Creepy Tales is a spine-chilling display font that will send shivers down your spine. With its big letters and bold weight, this font demands attention and exudes fear. The horror theme is brought to life with meticulously crafted dripping ink details on each letter, adding a nightmarish and eerie touch to the font. Each letter in this font is bold and impactful, making a powerful statement in your designs. The large size of the letters further intensifies the font's haunting presence. The dripping ink details in this font give the font an organic and unsettling appearance, as if the letters are oozing with dread. These haunting details add a sense of macabre and create an atmosphere of suspense, immersing the viewer into a world of dark and chilling horrors. For the best legibility you can use this font in the bigger text sizes. Enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Creepy Tales fits in headlines, logos, movie posters, flyers, invitations, branding materials, print media, editorial layouts, headers, and any project that requires a terrifying touch. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Celari Titling by insigne,
$-Need for speed? Satisfy it with insigne’s Celari. Take it for a drive and watch how its simple curves, easy lines, and sturdy shapes handle the edges and corners of your projects with smooth and rapid execution. The negative space cuts through the rounded sans serif letterforms of Celari, giving this all-caps typeface a strong impression of dimension and speed. Celari’s organic stroke direction allows you to ease through its gentle turns, too, causing the font to hum around the lines of your project like a V8 engine on an open Nevada highway. The speed and agility of Celari is built for nothing less than a headline. Use the larger-than-life power of this face for any number of oversized applications--mastheads, posters, web headlines, flyers. It provides excellent performance for service-oriented ads where efficiency and quick buyer service are priorities. Customize your ride, too. The OpenType version of Celari includes some serious add-ons to make it your design. The font incorporates discretionary ligatures for some funky combinations and adds in stylistic and contextual alternates for virtually endless possibilities with the characters, ligatures, and composites. Make sure your setup allows for OpenType fonts (Adobe CS suite or Quark) before unleashing the fun of Celari, though. Be confident with your design. Be quick with your message. Again, take Celari for a drive and unleash the strength and velocity of its character in your design. You've been holding back long enough. - Secret Ring by Ditatype,
$29.00Secret Ring is a captivating display font that will unravel the mysteries of the unknown in your designs. Designed in uppercase and bold, this typeface commands attention and exudes an aura of secrecy and horror. Each letter is meticulously crafted with details resembling plant roots with sharp edges, adding an eerie and enigmatic touch to the font. With its bold weight and uppercase design, Secret Ring creates a powerful and impactful presence. The root-like details in each letter of this font bring an organic and otherworldly appearance, as if the font draws its power from ancient and malevolent roots. These haunting details add an element of supernatural energy and create an atmosphere of foreboding and suspense. The combination of bold weight and sharp-edged root details gives this font a sinister and enigmatic look, evoking images of hidden rituals and occult symbols. For the best legibility you can use this font in the bigger text sizes. Enjoy the available features here. Features: Alternates Multilingual Supports PUA Encoded Numerals and Punctuations Secret Ring fits in headlines, logos, movie posters, flyers, invitations, branding materials, print media, editorial layouts, headers, and any horror-themed project. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Afolkalips by Arterfak Project,
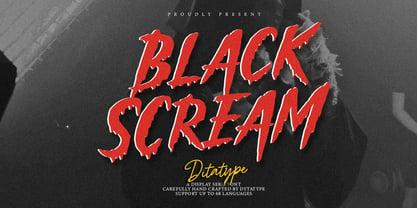
$15.00Introducing 'Afolkalips' a tribal display font. Inspired by hinterland culture in the world, especially Papua Tribe, Indonesia. The Papuan Culture has many native tribes based on their location, culture and different ancestors. The equation is, they have a culture of decorating the body with paint from plants. The motives are also diverse, but with the characteristics of firm lines. In addition to various line motifs, Papuan hinterland people also explore colors that distinguish one tribe from another. You can see it on face decoration, as well as their body parts. The tools they used to paint their faces were usually with wood or leaves. Clear lines are etched, producing a natural, rough and authoritative form. It is this form that inspires us in designing the 'Afolkalips' typeface. All-capitals font with strong strokes that very recommended for headline or display on a traditional theme. Complete with 50+ custom ligatures that give you more variations. Also featured with 28 accents. This font also has ornament swashes to give your design more tribal looks, you can use the swashes as a frame or decoration. Suitable for your design such as poster, flyer, t-shirt design, logo, magazine, signage, or billboard. Afolkalips is a minimalist-joyful font which is flexible to apply in bright theme or elegant style. What you'll get : - Uppercase - Lowercase - Numbers - Punctuations - Symbols - Stylistic alternates - Ligatures - Accents Hope you like it! Thank you for your support and happy designing! - Black Scream by Ditatype,
$29.00Black Scream is a spine-chilling serif display font designed to send shivers down your spine. Set in uppercase, each letter is meticulously crafted with a haunting ink dripping effect, adding an eerie and nightmarish vibe to your horror-themed designs. The letters of this font exude an unsettling aura, as if they were dipped in darkness and let ink slowly bleed down the page. The ink dripping effect adds a touch of realism and dread to the font, as if it were forged from the depths of a chilling nightmare. On the other side, the serif details of Black Scream add a sense of elegance to the font, contrasting with its nightmarish appearance. The fine lines and precise curves create a mesmerizing yet unsettling effect, making it a unique and captivating choice for horror-themed designs. For the best legibility you can use this font in the bigger text sizes. Enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Black Scream fits in headlines, logos, horror movie posters, haunted house flyers, Halloween party invitations, any spine-tingling project, branding materials, print media, editorial layouts, website headers, and many more. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - 1510 Nancy by GLC,
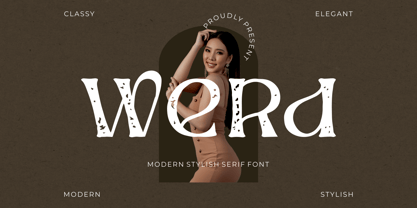
$20.00This set of decorated initial letters was inspired by those used in 1510 in Nancy (France, Lorraine) for printing of "Recueil ou croniques des hystoires des royaulmes d'Austrasie ou France orientale[...]" Author Symphorien Champion, unknown printer. There were three sorts of initials family, but only one complete and clear, except a very few characters. The printer used some letters to represent others, as V, turned over to make a A, D to make a Q, M for E, So, the reconstruction was a little less difficult. Thorn, Eth, L slash and O slash were also added. The original font's letters was only drawn in white on a black background only, but it was tempting to propose a negative version in black on white. A few letters have multiple appearance, but only the A was clear enough to be reproduced. It can be used as variously as web-site titles, posters and flyer design, publishing texts looking like ancient ones, or greeting cards, all various sorts of presentations, as a very decorative, elegant and luxurious additional font... This font supports strong enlargements revealing its fine details and remaining very smart. Its original medieval height is about one inch equivalent to about three to four lines of characters. This font may be used with all our blackletter fonts, but as well with "1543 Humane Jenson", "1557 Italic" and "1742 Civilite", without any fear about anachronism. - Werd by Putracetol,
$24.00Introducing Werd - a modern stylish serif font inspired by elegant and luxury typography. With its unique and beautiful design, Werd is perfect for adding a professional touch to your designs. This versatile font can be used in various design projects, such as headings, flyers, greeting cards, product packaging, book covers, printed quotes, logotypes, apparel designs, album covers, and more. Werd features alternative characters that are divided into several OpenType features, including swashes, stylistic sets, stylistic alternates, contextual alternates, and ligatures. These OpenType features can be accessed using software programs that support OpenType, such as Adobe Illustrator, Adobe InDesign, Adobe Photoshop, Corel Draw X version, and Microsoft Word. This allows you to customize your typography and create unique compositions that suit your design needs. In your zip package, you'll receive the Werd font files in otf, ttf, and woff formats, providing flexibility for different design projects. The font includes uppercase and lowercase letters, numerals, punctuation, and symbols, ensuring that you have all the essential elements for your designs. Werd also supports multilanguage characters, making it suitable for designing in different languages. Whether you're creating designs in English, Spanish, French, or any other language, Werd has got you covered. In summary, Werd is a modern stylish serif font that offers elegant and luxury typography for various design purposes. With its OpenType features and multilanguage support, Werd provides versatility and customization options for your designs. Thank you for choosing Werd from our collection. Happy designing! - Qene G by Balibilly Design,
$21.44Say hello to Qene-G Typeface, Qene-G is based on a problem that often occurs when I design, which is to combining typefaces in typographic art. I am pretty sure you also in this problem, so Qene-G Typeface comes to solve the problem. Qene-G is a complete package consisting of serif fonts and signature scripts. A careful approach makes this font give a luxurious and elegant taste to your project. Smooth curves, some flowy terminals, and flirty tails will make your project looks unique. The handmade signature combination emphasizes the style that you create in the natural beauty atmosphere. Qene-G consists of 5 families, they are Qene-G-Regular, Qene-G-Regular Italic, Qene-G-Outline, Qene-G-Outline Italic, and Qene-G-Script. You will get all caps letters with 2 styles that you can access via uppercase and lowercase buttons, charming script fonts, and tons of ligatures and stylistic alternates. Complete with Unicode and PUA which allows you to access all features without graphic design software. Your project will travel around the world with 131 languages of this font. Qene-G is a strikingly versatile font, It is a bold choice for branding projects, fashion magazine imagery, social media text overlays, posters, website headers, and more. Let's start creating stand out designs with this font. We are pleased to tell you about our newest product made with totality, please CLICK HERE - The font "A La Nage" by Swimming Poulp is a captivating and dynamic typeface that embodies the fluid motion and grace of swimming. This innovative and unique font takes its inspiration directly from ...
- ColorTube, created by Bulgarian designer Ivan Filipov, is a vibrant and visually engaging font that is as playful as it is functional. It is an epitome of creativity, designed to bring color and life...
- Cetus is a font that embodies the fluidity and vastness of the ocean. Inspired by its namesake, the whale constellation in the night sky, Cetus is both majestic and mysterious, offering a deep dive i...
- The LT Sweet Nothings font, crafted by the font designer known stylistically as Nymphont, embodies the whimsical and charming aura of handwritten notes and personal touches. This typeface stands out ...
- Dwellers is a fictional typeface that evokes a sense of mystery and exploration, designed for those with a penchant for storytelling and adventure. It's a font that marries the ancient with the moder...
- Bunken Tech Sans by Buntype,
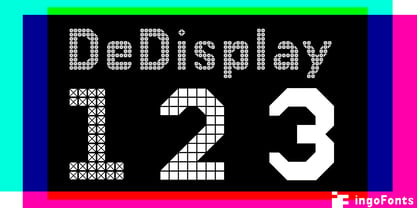
$49.00The Bunken Tech Sans superfamily: A reminiscence of constructed fonts of the modern age designed with considerably cleaner forms. Bunken Tech Sans follows in the best tradition of the straight-lined and somewhat angular structures of its predecessors while offering a much more open and mild design. The shapes of the letters are therefore reduced to the most essential elements: The spurs on a, b, n and other lower case letters occur just as little as decorative or style details, the lightly rounded inside edges are more pleasing to the eye than certain historic role models and make for a harmonic, flowing style. Use In particular Bunken Tech Sans stands out as an easy, distinctive headline font with its straight-lined, technical design. Open counters and large x-height make it equally suited for use in shorter texts. It is also perfectly complemented by Bunken Sans or Bunken Slab in longer texts (available soon). Features Available in 10 styles with widths ranging from Light to ExtraBold with associated Italics. All of the styles are very extensive: Support for at least 58 languages, Small Capitals, 9 number sets (e.g. Lining, Oldstyle, Tabular and Small Cap Figures), ligatures, alternate characters, numerous Opentype functions, and lots of other small features that make it more pleasant to work with the font on a daily basis as well as fulfilling typographic desires. Each style contains more than 870 characters! Each style is available in a professional (Pro) and standard (Std) edition with a reduced range of functions. (Language support, OpenType features and number of glyphs). Details can be found on the respective pages. Bunken Tech Sans is part of the Bunken Tech superfamily and is available in Condensed, Normal and Wide. Also of interest: The slab serif variation Bunken Tech Slab Features in Detail: 12 Weights: -Light -Book -Medium -SemiBold -Bold -ExtraBold and corresponding Italics 3 Widths: -Condensed -Normal -Wide Alternate Characters: A, E, F, L, S, e, f, t, s, y, etc. Small Capitals 5 Sets of Figures: -Lining Figures -Old Style Figures -Tabfigures -Old Style Tabfigures -Small Cap Figures Automatic Ordinals Automatic Fractions Extended Language Support and more... - DeDisplay by Ingo,
$24.99A type designed in a grid, like on display panels Type is not only printed. There were always and still are a number of forms of type versions which function completely differently. Even very early in the history of script there were attempts to combine a few single elements into the diverse forms of individual characters and also efforts to construct the forms of letters within a geometric grid system. The “instructions” of Albrecht Dürer are probably most well-known. But although designers of past centuries assumed the ideal to basically be an artist’s handwritten script, the idea which developed in the course of mechanization was to “build” characters in a building block system only by stringing together one basic element — the so-called grid type was discovered, represented most commonly today by »pixel types.« But even before computers, there were display systems which presented types with the help of a mechanical grid display, like the display panels in public transportation (bus, train) or at airports and train stations. In a streetcar, I met up with a modern variation of this display which reveals the name of each tram stop as it is approached. This system was based on a customary coarse square grid, but the individual squares were also divided again diagonally in four triangles. In this way it is possible to display slants and to simulate round forms more accurately as with only squares. The displayed characters still aren’t comparable to a decent typeface — on the contrary, the lower case letters are surprisingly ugly — but they form a much more legible type than that of ordinary [quadrate] grid types. DeDisplay from ingoFonts is this kind of type, constructed from tiny triangles which are in turn grouped in small squares. The stem widths are formed by two squares; the height of upper case characters is 10, the x-height 7 squares. DeDisplay is available in three versions: DeDisplay 1 is the complex original with spaces between the triangles, DeDisplay 2 forgoes dividing the triangles and thus appears somewhat darker or “bold,” and DeDisplay 3 is to some extent the “black” and doesn’t even include spaces between the individual squares. - Pekin by HiH,
$15.00Pekin is an unusual design with an oriental flavor. It was originally designed by Ernst Lauschke and released by The Great Western Type Foundry of Chicago as “Dormer,” which is similar to the French verb ‘to sleep,’ not exactly a marketing triumph. Barnhart Bros. And Spindler (independently-operated subsidiary of ATF since 1911) bought Great Western in 1918. According to McGrew, AMERICAN METAL TYPEFACES of the TWENTIETH CENTURY, BB&S renamed the typeface prior printing their 1925 specimen book — guess they wanted something just a tad more exciting. Quirky, distinctive and fun. Pekin ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 415 glyphs (compared to 218 glyphs in the original release). 2. 652 Kerning Pairs. Note: Ag, Aj and gj will cross unless kerned. Alternative A may also be used. 3. Added OpenType GSUB layout features: onum, salt, liga, dlig, hist, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines, based on improved scans. 6. Added set of Tabular Numbers at cap height, based on original design; added Old-Style Numbers based on default design. 7. Added a bunch of alternative characters: 18 upper case letters, 10 lower case letters, 1 ampersand and 1 bullet. The alternate c is actually the original design, but I don't like it - easily confused with e. Alt E H M h m n r t are from the original design. I added the rest. 8. 7 Ligatures, 4 Ornaments, 18 Geometric Shapes, 6 Arrows and 12 Misc. Symbols. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Pistacho by Estudio Calderon,
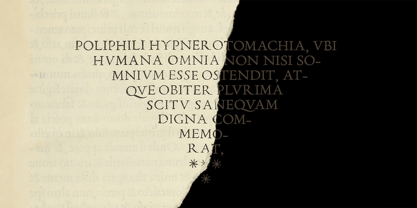
$20.00Are you looking for an appropriate typeface for coffee shops concept? We want to introduce Pistacho, the new type family of Estudio Calderon that contains 18 fonts to design great illustrations and to be applied, especially, in coffee shops, bakeries, ice-cream shops, candy stores, pastry shops, fruit shops and all those places where food is the center. Pistacho was designed by hand using pencils and markers that let us get a handcrafted and rough texture. Below, a brief description of each style: Display: A fresh and modern type, perfect to be used in coffee shops outdoor signs. The logotype of “Central Perk”, the coffee shop of the tv show “Friends” was our inspiration to develop this beautiful font that contains 317 characters and three variables: Display 1, Display 2 and Display 3, each one has specific characteristics that will be an excellent resource for your designs. Sans: Style that contains 7 fonts that can be mixed to get interesting finishes in your designs, each variable has 363 characters with standard ligatures and stylistic alternatives. You can find this styles as: Sans 1, Sans 2, Sans 3, Sans 4, Sans 5, Sans 6 and Sans 7. Good news, you can get Sans 5 DEMO for free. Script: Script 1 and Script 2, two monolineal fonts with a generous spacing that provides contrast and movement, being a suitable complement for the rest of the types of Pistacho family. Serif: Font with a lot of style and personality, inspired in the interlock alphabets shown in «Photo-Lettering´s One Line Manual of Style». Serif 1, Serif 2, Serif 3 and Serif 4 contain a great number of ligatures that generate nice compositions by combining them. One of the characteristics of this style is the combination of upper case and lower case giving as a result a different touch in each design. Soft: Humanist type with a rustic texture and geometric forms ideal for long texts and small sizes. Dingbats: We have designed a package of 244 graphics, illustrations and ornaments that are the perfect complement to combine with each font of this family. Get Pistacho type family, enjoy using it… and do not forget your cup of coffee. - Poliphili by Flanker,
$19.99Hypnerotomachia Poliphili, which can be translated in English as “Dreaming Love Fighting of Poliphilus”, is a romance about a mysterious arcane allegory in which the main protagonist, Poliphilo, pursues his love, Polia, through a dreamlike landscape. In the end, he is reconciled with her by the “Fountain of Venus”. The author of the book is anonymous, however, an acrostic formed by the first, elaborately decorated letter in each chapter in the original Italian reads “POLIAM FRATER FRANCISCVS COLVMNA PERAMAVIT”, which means “Brother Francesco Colonna has dearly loved Polia”. Despite this clue, the book has also been attributed to many other authors. The identity of the illustrator is less certain than that of the author. It was first published in Venice, in December 1499, by Aldo Manutio. This first edition presents an elegant and unique page layout, with refined woodcut illustrations in an Early Renaissance style and a refined Roman font, cut by Francesco da Bologna, which is a revised version of the type used in 1496 for the De Aetna of Pietro Bembo. The print quality is very high for the time, but nevertheless it presents many inconsistencies and imperfections due to the non-ideal inking and adherence of the matrix to the paper. For that reason numerous samples of the original have been used to create every single glyph which will result in an appropriate reconstruction and not a mere and humble reproduction. Some letters like \J, \U and \W were extrapolated, because they are not part of the original alphabet of the period. Some letters like \Q, \X, \Y, \Z and \h have been updated to more modern variants, but the original shape is accessible by Stylistic Alternates Opentype Feature, which also changes the shape of the \V and the \v. The original numerals \zero, \one, \tree, \four and \six have been accompanied by reconstructions of the missing numbers and extended by modern figures. Finally, swashed lower cases and original scribal abbreviations were also included. The font has joined by a matching Italic variant, closely inspired from Aldo Manuzio's 1501 "Vergilius", the first book printed entirely in Italic type by Francesco da Bologna. - Asterisk Sans Pro by Eclectotype,
$45.00The market for humanistic sans serif type families is saturated, so what can a new release add, and what does it take to stand out from the crowd? Asterisk Sans Pro (named after my favourite glyph to make) aims to be a highly versatile type family; massively useful due to its pan-European language support and bounty of OpenType features which make it the ideal choice for demanding typography. The look is contemporary; details which give the fonts character at large sizes all but disappear when small, making the middle weights suitable for large chunks of text. The family ranges from a hairline ultra light to a pretty weighty black – a must in a new typeface. Asterisk Sans Pro supports Latin, modern Greek and Cyrillic, with localized forms for Bulgarian, Serbian and Macedonian to boot. This is rare enough, but to have small caps for all these scripts in both upright and italic fonts is a big plus. Your client may not need all this language support right now, but this typeface gives them the option to grow while keeping a consistent look, and at a similar price point to families with a much narrower scope. The ability to customize Asterisk Sans Pro through the use of Stylistic Sets in OpenType savvy layout programs means you are really in control. Want more italic forms in the uprights? Go for it. A more Roman italic? Easy! The spurless m, n, r and u, accessible through SS13 give a graphic, almost bauhaus feel. The Dutch IJ glyph can be changed to a much cooler thing using SS14, and the family even supports ij-acute. Other OpenType features include a wealth of numeral styles (tabular and proportional, lining and oldstyle, plus small cap figures, numerators, denominators, subscript and superscript) and automatic fractions. There are also case-sensitive forms for all caps settings, a bunch of useful arrows, and superscript lower case Latin letters. All in, there are well over 1200 glyphs per font, making Asterisk Sans Pro an invaluable tool in your typeface arsenal, great for everything from corporate identities to editorial work, apps to cookbooks.