2,230 search results
(0.02 seconds)
- Imagine a font that decided to sneak out of an elegant, old manuscript, put on a modern suit, and strut into the digital age with confidence and a pinch of whimsy. That, my friends, is ClerestorySSK ...
- The font "3x3 dots Outline" by dustBUSt Fonts is an intriguing and distinctive typeface that captures the essence of both minimalism and creativity. True to its name, this font utilizes a unique comp...
- Oh, let me take you on a little journey through the cosmos of typography, where the star of our expedition is none other than the Voyager Grotesque! Dreamt up and meticulously crafted by the talented...
- Oh, Havelseen! Imagine if your charmingly eccentric aunt, who spends her summers sailing through Europe in a hand-painted boat, decided to become a typographer. That's Havelseen for you. It's not jus...
- Ah, yes, the Bionic Comic Condensed font by Iconian Fonts – it's like the superhero of the typeface world, donned in its sleek, form-fitting spandex, ready to add a punch of personality to any projec...
- Once upon a time, in the mystical land of AEnigma, there was a font that decided it didn't want to play by the rules. Its name? Bandwidth Bandless BRK. This font was the digital equivalent of that qu...
- Ah, B de Bonita by deFharo - the font that dances on the line between elegance and fun, dipping its typographical feet into pools of style and whimsy! Picture this: you're walking through a garden of...
- The "Mighty to Save" font by Kimberly Geswein is a testament to the versatility and emotional depth that can be captured in typography. This font resonates with a handcrafted charm that seems both pe...
- Asylum, crafted by Clearlight Fonts, embodies a unique font narrative that stands out in the realm of typography for its distinctive characteristics and vibrant personality. This typeface is a conver...
- Equilibrium is a font that masterfully balances beauty and functionality, embodying the essence of stability and harmony in its design. Imagine each letter crafted with a meticulous eye for detail, w...
- RomanticFont2, as its name suggests, is a font that breathes life into the essence of romance, elegance, and an exquisite touch of delicateness. Crafted with a keen eye for harmonizing the traditiona...
- The Kimberley font, designed by the esteemed typographer Ray Larabie, stands as a testament to his ability to meld precision with creativity in his typographic creations. This particular typeface is ...
- As of my last update in early 2023, there doesn't appear to be a widely recognized font named "Juan Miro" directly linked with the famous Spanish painter Joan Miró, a misunderstanding likely rooted i...
- Gravicon, as a concept for a font, may not be a universally recognized or standardized font in the realm of typography as of my last update in 2023, so I'll approach this description with a creative ...
- As of my last update in April 2023, "Clawless" is not a widely recognized or standard font available in major font libraries or typographic resources. However, crafting a conceptual description for a...
- Bubbleboy is a charming, lively font that seems to burst with cheerful energy and playful charm, evoking the whimsy of childhood bubble letters yet refined enough for both personal and professional p...
- DejaVu Sans Mono - Unknown license
- DejaVu Serif - Unknown license
- DejaVu Serif Condensed - Unknown license
- Neue Frutiger Paneuropean by Linotype,
$79.00During planning for the new Roissy Charles de Gaulle airport in Paris at the beginning of the 1970s, it was determined that the airport's signage system had to include the clearest and most legible lettering possible. The development of all signage was put into the hands of Adrian Frutiger and his studio. The team carried out their task so effectively that a huge demand for their typeface soon arose from customers who wanted to employ it in other signage systems, and in printed materials as well. The Frutiger® typeface not only established new standards for signage, but also for a range of other areas in which a clear and legible design would be required, especially for small point sizes and bread-and-butter type. The typeface family that which emerged as a result of this demand was added into the Linotype library as "Frutiger" in 1977. Frutiger Next, created in 1999, is a further development of Frutiger, not necessarily a rethinking of the design itself. It was based on a new concept, the most obvious visual characteristics of which is the larger x-height, as well as a more pronounced ascender height and descender depth for lower case letters in relation to capitals. This new design created a balanced image and included considerably narrower letterspacing. Frutiger Next meets the demand for a space-saving, modern humanist sans. 2009's Neue Frutiger is a rethink of the 1977 Frutiger family, now revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. Despite the various changes, this "New Frutiger" still fits perfectly with the original Frutiger family, and serves to harmoniously enhance the weights and styles already in existence. The perfect mix, guaranteed Neue Frutiger has the same character height as Frutiger. As a result of this, already existing Frutiger styles can be mixed with Neue Frutiger where necessary. Likewise, Neue Frutiger is perfect for use alongside Frutiger Serif. Newly added are the "Neue Frutiger 1450" weights. Especially for the requirements of the newly released German DIN 1450 norm we have built together with Adrian Frutiger specific weights of the Neue Frutiger. The lowercase l" is curved at the baseline to better differentiate between the cap "I", additionally the number "0" has a dot inside to better differentiate between the cap "O", and the number "1" is now a serifed 1. The font contains additionally the origin letterforms from the regular Neue Frutiger font which can be accessed through an Opentype feature." - FS Olivia Paneuropean by Fontsmith,
$90.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Flirt by Canada Type,
$25.00It's a very happy day when we stumble upon beautiful alphabets that were never digitized. It is even a happier day when the beautiful alphabet finds its way to us through friends and people who like our work. Some two months ago, the forms of this gorgeous font were pointed to us by a friend who saw it in an old Dover Publications specimen book showcasing historical alphabets. It was there under the name Vanessa, with nothing else to go by. We looked and researched for further information but found nothing else. So this gem comes to you like a coal that winked its way out of the ashes because it wanted to shine again. Flirt is very authentic art deco with a noticeable element of artistic pride, swashy delicate majuscules and very aristocratic, fashionable and flirty minuscules. The majuscules can be used as every other capitals usually are, or as initial caps. The minuscules can very nicely stand on their own quite independently from the caps whenever desired. These letters are quite similar to the hand lettering used on of the kind of theater posters, specifically burlesque and opera entertainment, which are now considered very retro-chic and fashionable to see hanging on walls in home or office. The initial specimen we worked from showed a single basic art deco alphabet with numerals which seemed as they belonged to another font. That alphabet became the base Flirt font, the numerals were redrawn to fit much better with the minuscules, and the character set was greatly expanded to include punctuation, accented characters, and many many alternates, especially for the majuscules. Majuscules with a descending right vertical stroke were a common artistic touch in the high days of theater posters, so we thought they would be great additions to the character set. These alternates can be found all over the font. So to maximize the design fun, have a character map or glyphs palette handy when you use Flirt. After the base font was finished, we thought it would be a good idea to give it a bold treatment unlike anything seen out there, and the farthest thing from the mechanical bolds seen everywhere now. This bolding treatment consisted of thickening the lowercase's vertical strokes inwards, but leaving the horizontal stroke weight as is, and thickening only the thicker vertical strokes of the uppercase. The result is quite the visual feat. We encourage you to test both the regular and bold weights and see for yourself. - Neue Frutiger Cyrillic by Linotype,
$89.00During planning for the new Roissy Charles de Gaulle airport in Paris at the beginning of the 1970s, it was determined that the airport's signage system had to include the clearest and most legible lettering possible. The development of all signage was put into the hands of Adrian Frutiger and his studio. The team carried out their task so effectively that a huge demand for their typeface soon arose from customers who wanted to employ it in other signage systems, and in printed materials as well. The Frutiger® typeface not only established new standards for signage, but also for a range of other areas in which a clear and legible design would be required, especially for small point sizes and bread-and-butter type. The typeface family that which emerged as a result of this demand was added into the Linotype library as "Frutiger" in 1977. Frutiger Next, created in 1999, is a further development of Frutiger, not necessarily a rethinking of the design itself. It was based on a new concept, the most obvious visual characteristics of which is the larger x-height, as well as a more pronounced ascender height and descender depth for lower case letters in relation to capitals. This new design created a balanced image and included considerably narrower letterspacing. Frutiger Next meets the demand for a space-saving, modern humanist sans. 2009's Neue Frutiger is a rethink of the 1977 Frutiger family, now revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. Despite the various changes, this "New Frutiger" still fits perfectly with the original Frutiger family, and serves to harmoniously enhance the weights and styles already in existence. The perfect mix, guaranteed Neue Frutiger has the same character height as Frutiger. As a result of this, already existing Frutiger styles can be mixed with Neue Frutiger where necessary. Likewise, Neue Frutiger is perfect for use alongside Frutiger Serif. Newly added are the "Neue Frutiger 1450" weights. Especially for the requirements of the newly released German DIN 1450 norm we have built together with Adrian Frutiger specific weights of the Neue Frutiger. The lowercase l" is curved at the baseline to better differentiate between the cap "I", additionally the number "0" has a dot inside to better differentiate between the cap "O", and the number "1" is now a serifed 1. The font contains additionally the origin letterforms from the regular Neue Frutiger font which can be accessed through an Opentype feature." - Bitcrusher by Typodermic,
$11.95Bitcrusher is not your ordinary typeface. It is a futuristic, ultra-compact sans-serif font that draws inspiration from the sleek design of automobiles and cutting-edge consumer electronics. Its unique compression capabilities allow you to pack more words into a single line than most techno typefaces can ever dream of. Available in five weights and four widths, Bitcrusher is a versatile font that gives you unprecedented control over your typography. If you need to fit more text into a tight space, Bitcrusher Condensed is the perfect choice. And if you want to push the limits of font compression, Bitcrusher Compressed has already reached the standard limit. For those who demand even more compactness, Bitcrusher Crammed has an abnormally small footprint, while Bitcrusher Crushed has an absurdly high density that defies all conventions. But no matter which variant you choose, you can be sure that Bitcrusher delivers consistent stem, space, and gap widths that allow you to break the rules of scaling and tracking. With Bitcrusher, you have complete control over your typography. Want thicker stems? Simply scale a narrower width to a bigger breadth. Need to go even tighter than Crushed? Make it even thinner. Bitcrusher is a font that cannot be broken. It is the ultimate tool for designers who demand precision and control over their typography. Choose Bitcrusher and discover the power of true compression. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - FS Olivia by Fontsmith,
$70.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Neue Frutiger 1450 by Linotype,
$71.99During planning for the new Roissy Charles de Gaulle airport in Paris at the beginning of the 1970s, it was determined that the airport's signage system had to include the clearest and most legible lettering possible. The development of all signage was put into the hands of Adrian Frutiger and his studio. The team carried out their task so effectively that a huge demand for their typeface soon arose from customers who wanted to employ it in other signage systems, and in printed materials as well. The Frutiger® typeface not only established new standards for signage, but also for a range of other areas in which a clear and legible design would be required, especially for small point sizes and bread-and-butter type. The typeface family that which emerged as a result of this demand was added into the Linotype library as "Frutiger" in 1977. Frutiger Next, created in 1999, is a further development of Frutiger, not necessarily a rethinking of the design itself. It was based on a new concept, the most obvious visual characteristics of which is the larger x-height, as well as a more pronounced ascender height and descender depth for lower case letters in relation to capitals. This new design created a balanced image and included considerably narrower letterspacing. Frutiger Next meets the demand for a space-saving, modern humanist sans. 2009's Neue Frutiger is a rethink of the 1977 Frutiger family, now revised and improved by Akira Kobayashi in close collaboration with Adrian Frutiger. Despite the various changes, this "New Frutiger" still fits perfectly with the original Frutiger family, and serves to harmoniously enhance the weights and styles already in existence. The perfect mix, guaranteed Neue Frutiger has the same character height as Frutiger. As a result of this, already existing Frutiger styles can be mixed with Neue Frutiger where necessary. Likewise, Neue Frutiger is perfect for use alongside Frutiger Serif. Newly added are the "Neue Frutiger 1450" weights. Especially for the requirements of the newly released German DIN 1450 norm we have built together with Adrian Frutiger specific weights of the Neue Frutiger. The lowercase l" is curved at the baseline to better differentiate between the cap "I", additionally the number "0" has a dot inside to better differentiate between the cap "O", and the number "1" is now a serifed 1. The font contains additionally the origin letterforms from the regular Neue Frutiger font which can be accessed through an Opentype feature." - Gelato Script by Eclectotype,
$40.00The original Gelato Script has been updated and improved, not once, but twice. This version is kept here for legacy and compatibility issues, but I would encourage new users to check out Gelato Luxe or Gelato Fresco instead. Gelato Script is a smooth-flowing typeface with an air of familiarity. Influenced by both formal scripts and mid-Twentieth Century hand lettering. The power of OpenType is used with precision in the Contextual Alternate feature to make sure letters connect seamlessly, t’s cross where they can and swashes don't crash into neighboring glyphs. 781 glyphs make up this font, which is capable of speaking in many different languages. Alternate forms are grouped into stylistic sets to make it easy to change the mood of the text. For example, ss01 makes droopable letters drop below the baseline to break it up a little if required. I recommend using it sparingly, one glyph at a time, but if you do enable it for a whole chunk of text, the clever OpenType programming ensures that it doesn't go overboard. Sets 2, 3 and 4 bring about alternate forms of S, s, B and Q. Set 5 changes AE and OE to some perhaps controversial Upper/lowercase ligatures. Engage ss06 for the underline feature. After a word, simply type two or more underscores and a line extends backwards under the word you just typed. Don't worry if you have to break for a descender, the OpenType programming will take care of making sure it connects properly to the preceding character. Sets 7 and 8 are for alternate ampersands, and ss09 swaps the script r for a regular shaped r. There are swash capitals available for most uppercase letters, and the OpenType programming makes sure there is room for them under or over the following letters. There’s also a good amount of ligatures thrown in. The localised forms feature can be set for Polish, where acutes get steeper and lslash takes on its script form; Dutch, where IJ and ij digraphs become cool ligatured combinations; and Romanian and Moldovan, where cedillas are subsituted for comma accents. The stylistic alternates feature groups together a few of the stylistic sets for users that can't get to them directly. Gelato Script is a highly usable, powerful typeface. Perfect for everything from food packaging to wedding invitations, sports team logos to magazine headings. Use it however you see fit. Just one thing - it’s not designed for all-caps settings, so avoid that at all costs! - Schnorr Gestreckt by HiH,
$12.00Peter Schnorr was a German artist/illustrator of Art Nouveau period (called Jugendstil in Germany and Austria). He was quite adept at calligraphy and did a variety of commercial work, including business signs. He designed at least four different alphabets and collaborated with Bruce Rogers on advertising work and title page designs for books. One of their clients was the publishing house of Houghton Mifflin. I have not been able to discover anything else about him, but I suspect he might be the grandson of the Bavarian artist Jules Schnorr von Carolsfeld, who was once commissioned to do a mural by Ludwig II of Bavaria (whose famous castle was copied by Disneyland). Schnorr did not give individual names to his fonts. Where there is no historical name, we like to follow the tradition initiated by Bauer and name fonts after their designer, with a descriptive adjective in the designer’s native language. Gestreckt is German for stretched or elongated. An interesting deign detail of this typeface is the cross bar of the “T” --it is NOT symetrical. The right hand side extends only 88% as far as the left hand side (a ratio of 9:8). I presume this was done for a more pleasing letter fit. Today Schnorr’s design is frequently offered under the name “Ambrosia.” However. close inspection will usually reveal that the serifs have been treated differently. I believe our font has a greater fidelity to the original design. Please also compare the design of the various auxiliary characters to those in other fonts. Often they are either borrowed from an inappropriate font of a different period or are missing altogether. We make every effort to design characters that are in keeping with the overall design and spirit of the typeface. For example, see the superscript Registered Trademark symbol (0174) and the Double s (0223). I think both are quite successful. Schnorr Gestreckt ML represents a major extension of the original release. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also two alternate letter forms, one ornament and seven ligatures with Unicode codepoints (Private Use Area) and OpenType aalt, ornm & liga GSUB layout features. There are a total of 318 glyphs and 351 kerning pairs. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). This release also incorporates a redesign of several glyphs: the comma, quotes, acute accent, and grave accent. - Gratitude Script by Sudtipos,
$59.00The quality or feeling of being grateful or thankful. An appreciation for the world around us. Gratitude for being a part of it all. No matter what’s happening in our lives, there’s always something to be grateful for. When we have an appreciation for all we have, life gives us more to feel grateful for. It’s a naturally occurring cycle. Some of the most profoundly grateful times in our lives can be felt when we find ourselves surrounded by beauty: in art, nature, music, special places, the seasons, family, loving relationships, a cozy home, meaningful work; in doing what brings us joy, comfort, and feelings of deep love and satisfaction. There is beauty everywhere, and creating beauty is an artist’s mission. We all have the ability to create and experience beauty. In this high-tech, fast paced world of strict, unbending rules, we give you Gratitude Script: A celebratory font that’s deeply rooted in tradition letterforms but with a modern, updated twist; a casual, whimsical, fun look that is also elegant and versatile! Partnering with Ale Paul is seasoned wedding calligrapher Kathy Milici, who is well known for her passionate writing style and highly ornamental pen flourishing. With its signature hand-written look, flowing lines, graceful curves and flourishes, Gratitude Script’s space saving, vertical style is perfect for small printing areas as well as large format presentations. An extended variety of alternates makes it a perfect and versatile addition to your font repertoire.. These are tender times. Long hours and work pressures add to our stress. Time spent with family and friends is more valuable than ever before, as we try to balance it all. It’s important to mark time with special, happy events in our lives that we can all appreciate and enjoy. Let’s be grateful for it all! Hooray for Gratitude, and Gratitude Script! About the font: Gratitude Script is an OpenType font that contains more than 1400 glyphs icluding ligatures, alternates, endings , a wide range of latin languages and a set of ornaments and words specially designed to use in stationery for weddings, birthdays, etc. There is a smooth version of Gratitude Script too. To access to all the extra characters you will need to use software that actually supports OpenType like Adobe CS apps or later where we recommend the use of the Glyph palette. About the presentation: Every time we publish a new typeface we love to invite an artist to collaborate. Vero Scherini, an argentinian and very talented designer and illustrator, fits perfectly with Gratitude. - Bourton Text by Kimmy Design,
$25.00Bourton Text is a modern sans-serif typeface family perfect for both text type settings and display purposes. While it’s not a layering type family like its brother, Bourton, it come packed with features, extras and over 2,000 characters that make it stand on its own. HISTORY Bourton Text is a new take of the Bourton family that was one of the best-selling and favorite fonts of 2016. After countless requests for lowercase alphabet, or suggestions for a font pairing with Bourton, this new text setting family is based on the original shapes of Bourton. DESIGN & CREATION In taking Bourton Base was the starting point as they narrowest width and boldest weight. From there, lowercase shapes were designed that matched the aesthetic and details of the popular capitals. As Bourton was a heavy display font, some small tweaks were done to make it more fitting for smaller text settings, including reducing the letter-spacing and reworking some counters. Some areas needed complete reconstruction, such as the figures. The design of those began anew with a style that worked with the capitals and lowercase but also as a standalone set. Currency shapes were updated to match the numerals. Punctuation was also reimagined to work better in smaller type settings. Diacritics and extended language support was also updated and expanded to include full Latin plus language support for 219 latin based language spoken in 212 countries. Once the basic alphabet for Bourton Text Bold Narrow was formed, the font was expanded in both weight and width. Taking the weight from Bold down to Hairline, it allowed for more range in use. The typeface needed to be expanded in order to reach better as a book weight and width, in addition to a regular width, a wider version was create as well. FEATURES Once the extremes were set in place, small capital forms were designed for text and display purposes. These also allow for nested capital letters, lifted small caps and other display features offered in the typeface. One of the most popular fonts in the Bourton layering font family is Bourton Line. This led to an experimentation with rounded Bourton Text completely and thus a complete set of duplicated characters with rounded terminals. By using the Opentype Panel, a rounded font is a single click away. Every feature has been carefully thought out and updated across the entire font. In total, Bourton boasts over 2,300 glyphs, 42 font files with 3 widths and 7 weights in upright and italic. - Medieval Borders by Aah Yes,
$5.00This is a large group of typefaces inspired by those borders and patterns you see going across documents from the Middle Ages and Medieval times, eventually becoming this collection of fonts where you can scroll various repeating patterns across a page, for example. You can get a repeating pattern that scrolls seamlessly by repeating the same letter. The default text displaying on the web-page is bbbbbbbb, for example. There's over 2 dozen basic styles, and each style has 52 designs within it, using the characters Upper Case A - Z and lower case a - z, with the lower case being the negative/reverse colour of the Upper Case version, it will be the corresponding design just reverse coloured and with an edging strip. There's also a space - but nothing else. The styles in these fonts usually have groups of six characters (A to F, G to L, M to R, S to X), and where the second group is a variation on the first - usually thicker lines - and the third grouping is another variation on that, usually thicker lines again, making the first 24 letters. (Sometimes there's three groups of eight characters). The pattern within a group normally starts off plain then gets busier as it progresses - such as there'd be a more complex pattern of circles and diamonds as you go through the letters. Then the letters Y & Z are somewhat different to the rest. There's four versions starting with Z, and they're a little bit different, and they're grouped in fives - getting bolder as you progress through the letters, but with similar patterns within each group of 5, and that makes the first 25 characters. The letter Z character is extra busy. Again, lower case is the reverse colour of the Upper Case. Mostly you can get patterns and borders that combine seamlessly by using letters within the same group of 6 or 8 (like maybe abdcedcb). There are a few occasions when that doesn't work out, because there may be circles or diamonds at the sides of the letters that don't match up with another letter that has a different pattern at the side. But you can create a pattern with the exact level of complexity you want perfectly easily. You can see examples of this in the poster images. Neighbouring letters without embellishments at the sides of the letters will usually fit together. Have fun with it, that's what it's there for. aah yes fonts - Friendly by Positype,
$29.00Friendly is an homage to Morris Fuller Benton's adorable Announcement typeface. It is not a strict interpretation, digital revival or reverent reproduction of the original letterforms… but I would be remiss and shady to not acknowledge the letterforms that inspired this typeface. If you are looking for a more accurate 'scanned revival' I would recommend searching "Announcement" on MyFonts. As stated earlier, it is an homage to the original letterforms of the typeface but takes a great bit of freedom tightening the construction up in order to loosen up the movement of the variant letterforms to allow a great deal of usable personality. I enjoy stating this dichotomy… "loosen up to tighten up the forms" and vice versa. It seems counterintuitive or silly but by allowing the letterforms to normalize, I felt more comfortable going back and adding rather indulgent personality. Infused with stylistic alternates, swashes, titling, many many contextual alternates, 9 stylistic sets and 2 stylistic sets with wordmarks, the typeface became far more 'friendly' for me… how could it not? With so many loops, swashes and typographic indulgences, it was bound to be fun. The more elaborate and 'overdone' Friendly got, the more I wanted to slant it. Here's where my thinking differs from MFB's original. I like slanted romans… especially ones with long ascenders, but I do not like much of a slant. It has to be the lettering person in me. It's hard for me to do a completely upright serif and not pair it with an angle, but I did not feel Announcement's 'Italic' offered much and the actual slant needed to be far less. If it's not an italic, I prefer the letters to slant with an angle equivalent to the thickness of the vertical stroke. The Slanted version of Friendly is set at 3.6 degrees, is quite subtle, and very fitting for me. You will find that most characters have a contextual, stylistic, swash and titling alternate assigned to them and some have an echoed alternate to the swash and titling options if the stylistic alt has been selected in tandem. Additionally, all of these are accessible in the glyph palette directly from the base glyph typed or through selecting options through the Stylistic Sets 1–9. Stylistic Sets 10 & 11 are a little different. They are actually configured as complex majuscule ligatures… a result of me getting carried away. Other features like a default old style numeral set and coordinating glyphs have been produced along with case support, ordinals, and more have been added to make it more relevant for contemporary use. - Air Superfamily by Positype,
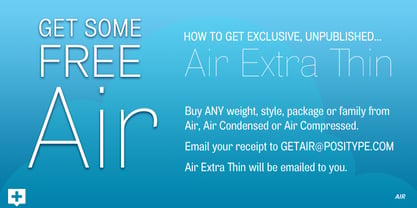
$29.00In B-movie awesomeness, Air began as Grotesk vs. Grotesque. I was trying to unify the prevailing traits of German and English Grotes(que/k)s in order to make something different but familiar. I am NOT trying to reinvent Helvetica (snore), so get that out of your system. From the onset, I intended this typeface to be a true workhorse that offers infinite options and flexibility for the user. At its core, it is the maturation of the Aaux Next skeleton I developed years ago. I worked out Aaux Next to settle my issues and love for Akzidenz. With Aaux Next, I strove to be mechanical, cold and unforgiving with it. I was single, young, cocky and it fit. Now I'm married, kids, dog and have found that I've turned into a big softy. When I look at Aaux Next (and have for the past few years) I see another typeface trying to eek out. I wanted it to avoid the trappings of robotic sans, quick tricks and compromises. The typeface’s DNA needed to be drawn and not just generated on a screen — so I set aside a year. I love type. I love working with type. I hate when my options for a slanted complement is only oblique or italic. I set out to produce both to balance usage — there are more than enough reasons to prepare both and I want the user to feel free to consciously choose (and have the option to choose) the appropriate typeface for print, web, etc. That flexibility was central to my decision-making process. The Oblique is immediate and aggressive. The Italic was redrawn at a less severe angle with far more movement and, as a result, is far more congenial when paired with the Uprights. Condensed and Compressed. Yep, why not? I know I would use them. There are nine weights currently available. The logical progression of weights and the intended flexibility demanded I explore a number of light weights and their potential uses — this has produced a number of ‘light without being too light’ options that really work based on the size. The result is a robust 81-font superfamily that is functional, professional, and highly legible without compromising its personality. Pair that with over 900 characters per font that includes ligatures, discretionary ligatures, stylistic alternates, fractions, proportional/tabular lining and proportional/tabular oldstyle figures, numerators, denominators, ordinals, superiors, inferiors, small caps, case-sensitive functionality and extensive language support and you have a versatile superfamily well-suited for any project. - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Sagittarius by Hoefler & Co.,
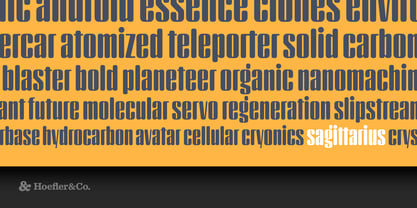
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Moonshiner Sharp, designed by the talented Mattox Shuler, is a typeface that embodies a perfect blend of vintage charisma and modern flair. Its name, reminiscent of the illicit distillers of the Proh...
- The font "Funny Icon" by Rodrigo German stands as a dynamic and playful tribute to the essence of creativity and fun embedded in graphic design. This font isn't your traditional typeface focused on l...
- As of my last update in April 2023, HeadlineNEWS by Reference Type Foundry has not been specifically documented in my training data. However, I can provide you with a general description based on wha...
- Unfortunately, I can't give a detailed, current description of the "Motorcade" font by Ray Larabie, as my latest update was in April 2023 and I might not have the latest details on this specific font...
- The Corporate font, designed by Vic Fieger, is a typographic creation that embodies the essence of modern professionalism and efficiency. This font is distinguished by its clean lines and straightfor...