10,000 search results
(0.078 seconds)
- Eris Pro by DBSV,
$120.00Rolling gemstones… The name "Eris" is again borrowed from Greek mythology, is related to the myth "the apples of Hesperides" which were gold and one of them got the Erida!!! More about this myth can be found on the web... And in this font (as in one section in the "Cyceon" font) I have mixed in the lower case with the capitals in many letters.I tried here to give a different illustration in lowercase letters, simply because of whims or because the monotony is tiring me!!! One can also mix here with two levels to get a third color depiction using the “ErisPro-Black” with “ErisPro-Strap” or “ErisPro-BlackIt” with “ErisPro-StrapIt” This series is composed and includes twenty-four fonts with 658 glyphs each, with true italics and supports Latin, Greek and Cyrillic. - Lucida Handwriting by Monotype,
$40.99Lucida Handwriting is a casual, connected script designed for smooth and fun reading on screens and in print. Its relaxed personality and vigorous energy sends a distinctive message. Lucida Handwriting was originally released in one weight. It is now available in five weights, from Thin to Black. Lucida Handwriting was designed by Kris Holmes and Charles Bigelow based on historic blackletter style cursives. As with other joining script typefaces, all capital letters usage is not recommended: it is best to use upper and lowercase for optimal legibility. Lucida Handwriting is part of the Lucida superfamily of fonts from Bigelow & Holmes. Lucida is highly regarded for legibility and its extensive range of type styles. The Lucida Handwriting typeface family has a Standard character set with 255 glyphs supporting the basic range of Latin languages. - Mr Happy by Hipopotam Studio,
$22.00Hand drawn narrow typeface designed for one of our books. You can layer different styles over the background style to achieve lots of colorful effects. Use just one style to get a single color letter or set the shadow and fill over the background style to get a full, three color mode. Mr Happy has upper and lowercase characters with up to three alternate glyphs. Build in OpenType Contextual Alternates feature will automatically set alternate glyphs depending on frequency of appearance of the same character (even in web font but only in HTML5 browsers). The script doesn’t throw random glyphs. For example in the word “HIPPOPOTAMUS” you will automatically get three different “P” glyphs and two “O” glyphs. It really works great but of course you can always fine tune it by hand. - Plinc Italiano by House Industries,
$33.00Dave West’s Italiano is a smooth and sensuous typographic dish with a few extra savory dashes. The silky semi-serif combines ingredients from eighteenth-century engraved italics and nineteenth-century Italian Modern, softened by fine stroke endings and plump dolloped terminals. Preserve Italiano’s subtle flavors by maximizing its size in headlines, advertising captions, and identity campaigns, or capitalize on its swash characters to sweeten package and poster designs. However you use it, Plinc Italiano is a tasty typographic treat—non ci piove! Drawn in the late 1960s for Photo-Lettering, Inc., Italiano was digitized by Steve Ross with Ken Barber in 2015. Like all good subversives, House Industries hides in plain sight while amplifying the look, feel and style of the world’s most interesting brands, products and people. Based in Delaware, visually influencing the world. - Mitten Condensed by Sohel Studio,
$12.00“Mitten” is a bold serif that has a classic and bold style. Depicted to provide basic headlines that are confident and impressive - while still feeling warm and welcoming. there are 3 different styles that you can apply in your design projects. This typeface is perfect for an book or movie title design, fashion brand, magazine, clothes, lettering, quotes, social media posts and so much more. Mitten Features: · 3 Weights font (Regular,Italic,Bold) · Uppercase And Lowercase · Numerals & Punctuation · Accented characters · Multilingual Support · PUA Encoded While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to drop us a message. We'd love to hear your feedbacks in order to further fine-tune our products. Thanks and have a wonderful day - Wagon by Dirtyline Studio,
$25.00Wagon a new fresh & modern serif with a strong style, a dancing baseline! So beautiful on invitations like greeting cards, branding materials, business cards, quotes, posters, and more! Wagon Display Typeface is part of a strong and modern display family. This typeface is both impressive at display sizes and easily readable in text size, while the sharp shapes of the triangular serifs and the distinctive letter shapes show their strength in logo design and impressive editorial use. Wagon comes with elegant style, strength and contrasts, with features an extended latin character set of 415 glyphs covering over 87 languages. Wagon is ready to be like a top model on the design catwalk, making your projects look classic but contemporary, finely tuned but assertive, and elegant as the best luxury fashion. - CA Negroni by Cape Arcona Type Foundry,
$29.00A dinner is not complete without a fine appetizer. Whatever you dinner will be, CA Negroni is the perfect introduction. Delivered in three flavors, Normal (Light + Black + Fill), Inline and Round. Versatility is proved by the extensive language support, covering whole Central Europe. CA Negroni is the well aged and improved version of a typographic classic: in the beginning of the 20th century, type in advertising was mostly drawn by hand. A master of this art and pioneer in logo-design was Wilhelm Deffke (1187–1950). CA Negroni is inspired by his kind of bold and solid letterings, picking up some of the charming details while leaving away other that might have a disturbing effect on the general look. Two stylistic sets let you choose between a more serious or a more playful look. - Marshmallow Hot Chocolate by Nicky Laatz,
$17.00Say hello to Marshmallow Hot Chocolate Brush - A super-casual, super-versatile all caps brush font. Great at both Small and large sizes : Fine texture details on its edges make it pop at larger sizes, and at smaller sizes its stays crisp, neatly balanced and nicely legible. Perfect for making a statement - use it in quotes, punchy headers, posters, flyer design, packaging, in your illustrations that need legible handwritten captions - and so much more. Although Marshmallow Hot Chocolate is an all caps font, you will find uppercase and lowercase keystrokes have alternate characters. Opentype Ligatures are included to make it look more naturally handwritten in your designs. Four extra swashes are included in the glyphs set - open your glyphs panel to access them. Play with the letter spacing to get different looks and effects. - Megans by Sealoung,
$17.00Imagine a slender serif font that effortlessly combines classic elegance with modern sophistication. This font features delicate, fine lines that evoke a sense of refinement and grace. Its letters are meticulously crafted, and it comes with a range of ligatures and alternate characters that add a unique touch to your design projects. These ligatures and alternates seamlessly blend together, creating a harmonious and seamless flow of text. Whether you're working on a vintage-inspired poster or a contemporary wedding invitation, this font's ligatures and alternates will allow you to infuse a touch of artistic flair into your designs, making it the perfect choice for those seeking a balance of tradition and innovation. Included : Uppercase & Lowercase Numeral & Punctuation Ligatures & Alternates Multilingual Support PUA Encode Thank you for visiting our shop and happy designing. - Karephia by Alfaraby Studio,
$15.00Karephia a fonts of stylish calligraphy that have a varied base line, fine lines, classic and elegant touches. Can be used for various purposes. Such as title, signature, logo, wedding invitation, t-shirt, letterhead, nameplate, label, news, poster, badge etc. Karephia displays stylish calligraphy alternate characters. Includes initial letters and terminals, alternatives, ligatures and multiple language support. Programs that support in this font is a Adobe Photo Shop, Adobe Illustrator, Adobe Indesign, Corel Draw and Microsoft Office. OpenType features can be accessed by using open type smart programs such as adobe photo shop, adobe Illustrator, adobe indesign, corel draw and microsoft office. can also be accessed through the character map. Special greetings for all, all of us all smoothly in running the routin. Thank you for your purchase! - Linotype Tiger by Linotype,
$29.00Linotype Tiger is part of the Take Type Library, chosen from the entries of the Linotype-sponsored International Digital Type Design Contests of 1994 and 1997. This fun font was created by German designers G. Jakob and J. Meißner. Like the font Linotype Sunburst, Linotype Tiger is also a typeface without curves, rather, angular and almost aggressive. The forms are reminiscent of splinters of wood arranged to form letters, numerals and punctuation signs. The font contains five weights which can be combined experimentally with each other, even over each other, or combined with more neutral typefaces. With its energetic character, Linotype Tiger is genearlly suitable exclusively for headlines with point sizes of 18 or larger, although the weight Linotype Tiger Tame can also be used for shorter texts. - Alchemist by Carmel Type Co.,
$39.00Inspirited as much by nature and the elements as it was by the decorative and ornate alphabets of early sign-painting and lettering books, Alchemist aspires to become the next surefire, go-to staple in the display type community. This semi-condensed, high contrast, and stylish take on classic Roman forms is certain to stand out in your arsenal.Alchemist lends itself adeptly to signage, headlines, cinematic and gaming titles, packaging design and much more. This protean display face can shift and adapt to your every need with over 100 alternate characters and more than 40 ligatures. Explore this massive 500+ character font today and see what you can create with it. 100+ Stylistic Alternates Standard & Discretionary Ligatures Uppercase & Lowercase Numerals & Punctuation 500+ glyphs Supports 75+ Latin based languages OTF file Design by Jason Carne - Nougat Script by Sudtipos,
$59.00The first glyphs of Nougat Script were born in 2010 to honor the birth of my first chubby and charming daughter, Siena. The ongoing project with significant progress was presented at Tipos Latinos, the biennal of Latin America typography where Nougat Script was selected among 70 of the best fonts. After a long pause, the project had a powerful restart at the begining of 2018. In those days, it not only grew in number of signs but in complexity of behavior. There are 4 different types of writing within the same font file accesible via opentype features: Script (base or normal), two glyphic alternatives with well differentiated swashes and finally a small cap version. Nougat Script has a fresh and relaxed lettering attitude combined with the typographic harshness for elegant text compositions. - HWT Star Ornaments by Hamilton Wood Type Collection,
$24.95Star Ornaments are seen as a long standing companion to many wood type poster layouts. Various manufacturers managed to derive many variations of the five pointed star motif and offered them as a ubiquitous ornament option in almost all of their catalogs. Manufacturers such as Wm. H Page, Morgans & Wilcox, Tubbs Mfg. Co. and of course, Hamilton Wood Type each had their own slight variations. This digital font features almost 100 glyphs of mostly stars, but it also features a unique star border that can create boxes just like the modular offerings of the 19th century. The twist on this digital version is the inclusion of additional connection options that become a unique lettering 'kit' that can create typography or maze-like connections using a limited set of component parts. - Angila by Scoothtype,
$10.00Angila is a fresh, handmade typeface, made with brush and ink. a contemporary approach to natural hand-painted design as well as subtle script combinations. Works perfectly for logos, magazines, menus, books, invitations, wedding / greeting cards, packaging, labels, t-shirts, Like Novel Titles, Apparel, Invitations, Quotes, Book Titles, Stationery Designs, Branding, Logos, Greeting Cards, T-shirts, Packaging Design, Posters and more. Angila includes a complete set of upper and lower case letters, as well as support for multiple languages, numbers, punctuation, ligatures, and alternative characters. Files include: * Angila .TTF How to access all alternate characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw How to access all the alternate characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ If you need help or advice, please contact me via email. - HS Almidad by Hiba Studio,
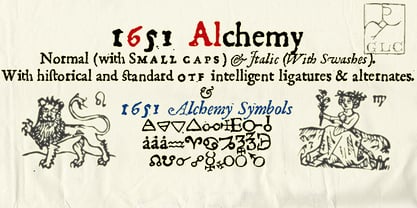
$50.00HS Almidad has been started in coincidence with my designing logotypes consisting of triangle geometric, looking shape and overall structure. After designing several words, I thought of using the design concept of this logo to develop a geometric Kufi font. All letters of this typeface family were conceived with suitable and coordinated dimensions to create five weights: Thin, Light, Regular, Medium and Bold: They support Arabic, Persian, Urdu and Kurdish languages. With a triangle look, this font is a simple and creative addition, which can be useful for book titles and variety of other geometrical constructions projects. It brings new design concept to enhance beauty and harmony and enrich our previous geometrical font contributions, which started with the release of HS Alhandasi , HS Almohandis and HS Alfaris from HibaStuido. - 1651 Alchemy by GLC,
$38.00This family is a compilation created from a Garamond set in use in Paris circa 1651, but similar to those, eroded and tired, that were in use during centuries to print cheap publications, as well as in Europe than in America, and from a large choice of printed symbols—all specially redrawn—used for alchemical, pharmaceutical and astrological books, covering 1550 to late 1800s period. Each alphabet is doubled by a slightly different one, and a special OTF encoding allows to give an irregular effect with never the same twin letters in a single word. The Normal style is enriched by small caps, and the Italic style by Swashes. A lot of symbols, too, are given twice with differences. This font may be used with our calendar specialized 1689 Almanach. - Matrixoid by Haksen,
$13.00Matrixoid come with natural taste of letters. with the real hand done I created them, also additional variation in outline font to make good sensation feel. When you type with this font, I believe you will enjoy the sensation of the natural feel of this font, equipped with ligature and outline version features make the display even stronger for your projects such as posters, logos, advertisements, book covers and all brands for your requirement. I recommend for you to use photoshop or illustrator to make design with this font and let see when you will say WOW :) So what include when You want to use them ? OTF files Ligatures Numbers + Punctuation Non-English support Ligatures Please contact me if anything question, I'm glad to help :) Happy Designing, Haksen - Neon Rounded by Joe Hewitt Design,
$12.99Neon Rounded is a rounded monoline typeface inspired by retro neon light bulbs often used in signage. Neon bulbs were first seen back in 1910 in Paris. They later became popular in 1930s New York, especially on Broadway and the Las Vegas strip. Although Neon Rounded was designed with eye-catching signs in mind, its possible usage is vast. Clothing brands, road signs, logos and advertising. The heavier weights lend themselves to children's books and toys, while the lighter weights provide a more modern, futuristic feel. The typeface contains lower and uppercases in five weights: Light, Regular, Medium, Semi-bold and Bold. There are also alternatives for most letters and all numbers. The glyph set includes all languages covered in Basic Latin, Latin-1 Supplement and Latin Extended-A scripts. - Apium by Spilling Type,
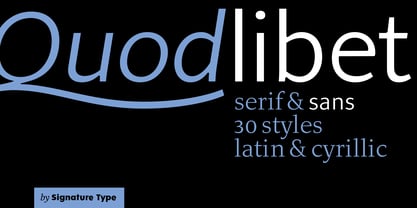
$14.99Apium is a non-trivial serif typeface. Inspired by the lettering of an old advert, it aims to add fun to a serif with distinctive features. It comes in five weights with matching italics. The typeface performs well in display environment: headings, stand out text, packaging, posters and so on. The regular and medium weights work well as body text. The typeface is suitable for print and digital. Apium has Latin Extended A and Latin Plus Multi-Lingual support. OpenType features include: Small capitals, Discretionary ligatures, Standard ligatures, Lining figures, Oldstyle figures, Proportional figures, Tabular figures, Ordinals, Denominators, Numerators, Scientific inferiors, Subscript, Superscript and Fractions. The word apium is Latin for parsley. The original advert was for a vegetable margarine and that got me on the road of a food theme. - Quodlibet Serif by Signature Type Foundry,
$43.00The new typeface system is based on legibility of Renaissance and Baroque Antiqua. It maintains the quality of drawings without an overpowering historical legacy. The current concept makes the system a universal whole. Abrading of sharp edges which could catch one’s attention leads to a fine rounding of details. In this way, a sans drawing does not look hard and sterile unlike most of its contemporaries. Special attention was paid to every detail of each letter. The professional question of how to incorporate brightening wedges into the dark places of individual strokes’ onsets was resolved by rounded shapes that have their graphic response in the detail of the serifs. Particularly in larger sizes the typeface offers drawing sophistication and dimensional interconnection. Apart from Cyrillic alphabet, the alphabet design includes Vietnamese accents. - Fathan by Alfaraby Studio,
$17.00Fathan a fonts of stylish calligraphy that have a varied base line, fine lines, classic and elegant touches. Can be used for various purposes. Such as title, signature, logo, wedding invitation, t-shirt, letterhead, nameplate, label, news, poster, badge etc. Fathan displays stylish calligraphy alternate characters. Includes initial letters and terminals, alternatives, ligatures and multiple language support. Programs that support in this font is a Adobe Photo Shop, Adobe Illustrator, Adobe Indesign, Corel Draw and Microsoft Office. OpenType features can be accessed by using open type smart programs such as adobe photo shop, adobe Illustrator, adobe indesign, corel draw and microsoft office. can also be accessed through the character map. Special greetings for all, all of us all smoothly in running the routin. Thank you for your purchase! - Bleak by Andinistas,
$34.00@andinistas presents Bleak , an experimental font designed by #carlosfabiancg. Bleak is based on the imaginative use of contrast applied in the empty space and on the dramatic distributions of the wide and compressed horizontal of more than 400 textured symmetric capitals inspired by compositions of the Lissitzky, Theo van Doesburg, among others. In the Europe of the 20s, scarce resources prevailed, which gave these great artists the firm determination and dedication to create a visual vocabulary, characteristic of the composition with movable types of wood and metal. As they did not readily dispose of the forms of the letters they required, they did not hesitate to construct them with metal rulers, ornaments and other improvised pieces and remains and obtained in the forgotten corners of the typographic composition workshop. - ApronSoft by Hurufatfont,
$19.00The genesis of ApronSoft font type family is inspired by soft-vertical structure of airplane window. On the other hand ApronSoft is making a reference to technological design mentality of early 2000's. In short texts it has stable view and also humanist effect. Very suitable for mobile apps, web designs, sportive & technological product packs and ads designs. Especially Narrow Bold and Condensed Bold Italic weights have fluid and strong expression for striking headlines. User friendly ApronSoft serves rich opentype properties; small capitals, alternative letters (a, c, e, g, k, l, q, s, y, A, C, G, K, M, N, R, S), stylistic sets, standart and optional ligatures, oldstyle figures, tabular linings, arrows, bullets and wide money currencies, fractions and math symbols. With reduced file size, it’s softer now! - Quodlibet Sans by Signature Type Foundry,
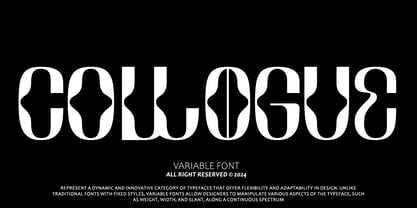
$43.00The new typeface system is based on legibility of Renaissance and Baroque Antiqua. It maintains the quality of drawings without an overpowering historical legacy. The current concept makes the system a universal whole. Abrading of sharp edges which could catch one’s attention leads to a fine rounding of details. In this way, a sans drawing does not look hard and sterile unlike most of its contemporaries. Special attention was paid to every detail of each letter. The professional question of how to incorporate brightening wedges into the dark places of individual strokes’ onsets was resolved by rounded shapes that have their graphic response in the detail of the serifs. Particularly in larger sizes the typeface offers drawing sophistication and dimensional interconnection. Apart from Cyrillic alphabet, the alphabet design includes Vietnamese accents. - Collogue by Heyfonts,
$25.00Collogue - Variable Font is a cutting-edge and versatile typeface that brings a new level of adaptability to display typography. Unlike traditional fonts with fixed styles, a variable font allows designers to manipulate various aspects of the typeface, such as weight, width, and slant, along a continuous spectrum. Here's a comprehensive explanation of the features and functions of the Display Variable Font: Key Features: -Adaptive Design Elements: The primary feature of the Display Variable Font is its adaptability. -Designers can seamlessly vary specific attributes of the font, including weight, width, slant, and more. -This flexibility empowers designers to fine-tune the typography to suit the visual aesthetics of their projects. -Single Font File, Multiple Styles: Display Variable Fonts consolidate multiple styles into a single font file. This eliminates the need for separate files for different styles, providing a streamlined and efficient solution for designers. -Smooth Transitions: Changes in the font attributes occur smoothly and continuously. Unlike traditional fonts that switch abruptly between styles, a Display Variable Font ensures a fluid transition, allowing for a more harmonious and visually pleasing typographic experience. -Precision Control: Designers have precise control over the variation axis, enabling them to adjust the font's appearance with granular precision. This level of control enhances the typographic customization possibilities and allows for fine-tuning based on specific design requirements. -Responsive Typography: Display Variable Fonts excel in responsive design. They adapt gracefully to various screen sizes and resolutions, ensuring optimal readability and aesthetics across different devices. Functions: -Dynamic Branding: For brands looking to establish a dynamic and adaptable visual identity, Display Variable Fonts offer the perfect solution. The font's ability to adjust seamlessly allows for a versatile and cohesive branding experience across diverse applications. -Editorial Freedom: In editorial design, Display Variable Fonts provide editorial teams with the freedom to experiment with typography. The font can be adjusted to suit different sections or emphasis points within publications, enhancing the overall visual appeal. -Web Design Innovation: Display Variable Fonts are at the forefront of innovation in web design. They enable designers to create dynamic and interactive typographic elements that respond to user interactions, contributing to a modern and engaging web experience. -Attention-Grabbing Displays: Whether used in signage, banners, or large-scale displays, Display Variable Fonts stand out with their adaptability. Designers can experiment with different styles within a single font to create attention-grabbing and visually dynamic displays. -Customizable Interfaces: In digital interfaces, Display Variable Fonts provide a customizable typographic experience. Designers can optimize text elements for different device sizes and orientations, ensuring a seamless and visually pleasing user interface. -Innovative Advertising: Display Variable Fonts offer a fresh approach to advertising typography. Brands and advertisers can leverage the font's adaptability to create visually striking and memorable campaigns across various media channels. In summary, Display Variable Fonts represent a groundbreaking evolution in typographic design, providing designers with unprecedented flexibility and control - Brannboll Stencil by Mans Greback,
$59.00Brannboll Stencil is a script sport typeface. The baseball-style lettering was drawn by Mans Greback in 2020. It is a specialist stencil typeface, created primarily for laser cutters: All whitespaces are connected with the background, making it a lettering perfect for signs, jewellery, stencils and general cutting. It also comes with the additional, decorative style Brannboll Stencil Swash, which contains ten cool swashes to give the graphic extra expression. It has a very extensive lingual support, covering all European Latin scripts. The font contains all characters you'll ever need, including all punctuation and numbers. - Amebo & Oboni by Volcano Type,
$19.00 - TPG Tolle One by Tolstrup Pryds Graphics,
$15.00 - GungsuhChe by Microsoft Corporation,
$129.00GungsuhChe™ features a mincho (serif) stroke style with half-width Latin characters. This GungsuhChe font file is 6.9 MB in size. GungsuhChe is a trademark of the Microsoft Corporation. GungsuhChe Character Set: Latin 1, Korean code page 949 - Circuit by Holland Fonts,
$30.00A decorative tech typeface, designed for use in broadcast station identities and animations (Wired TV), with a slight reference to Rand's Westinghouse logo, of which a huge sign was used as a dinner table in the corporate guest quarters. - Wireline JNL by Jeff Levine,
$29.00 - Hattan Antique by Solotype,
$19.95This font is a somewhat modified version of the original issued by the Manhattan Type Foundry in the 1880s. This New York foundry was in business for less than five years, so its fonts are not too well known. - Steinweiss Script by Alphabet Soup,
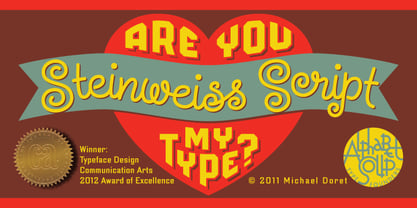
$59.00Steinweiss Script began its journey towards daylight when Michael Doret was asked by Taschen Publishing to do cover lettering for the huge commemorative edition they were putting together on the work of Alex Steinweiss—“The Inventor of the Modern Album Cover”. The lettering was to be created to appear similar to the famous “Steinweiss Scrawl” the calligraphy that Steinweiss had used on countless album covers. While designing this piece of lettering, Michael realized that there was great potential for a font that was designed in the spirit of that famous “scrawl”. Through his contacts at Taschen Publishing, he was fortunate enough to be able to contact the Steinweiss family, and get the official Steinweiss approval to proceed with his “Steinweiss Script” project. Michael decided that in addition to giving the font his name as an homage, that he would donate a portion of the proceeds from the sale of this font to the man himself: Alex Steinweiss. Read more about the background of Steinweiss Script in Steven Heller’s article in Imprint. Steinweiss Script is a family of fonts in three weights: Light, Medium, and Bold. Additionally, within each weight there are three variations: Simple, Fancy, and Titling. These variations relate to the size/ratio of the caps to the lowercase, the complexity of those caps, and the size of the ascenders/descenders on the lowercase characters. These variations add usefulness to the font, making it accessible not just for headlines, but for longer passages of text as well. For a better understanding of its unique features please download The Steinweiss Script Users Guide from the Gallery section. PLEASE NOTE: the three Steinweiss Script fonts are cross-platform fonts which depend to some extent on certain advanced OpenType features, therefore they can be used to their full potential only with programs that support those features. When setting Steinweiss Script one should almost ALWAYS select the “Standard Ligatures" and “Contextual Alternates” buttons in your OpenType palette. See the “Read Me First!” file in the Gallery section. - Stamper RS by Ingrimayne Type,
$5.00In StamperRS all the letters are on little stamps. The upper-case letters are have black letters on white stamps and the lower-case letters have white letters on black stamps. The character set is limited. The letters are from the typeface Myhota, also by Ingrimayne Type. StamperRS was first released in 1995 with the name Stamper. - Hagrid by Zetafonts,
$39.00Crypto-typography - the passion for unknown, weird and unusual character shapes - is a disease commonly affecting type designers. Cosimo Lorenzo Pancini has celebrated it in this typeface family, aptly named Hagrid after the half-blood giant with a passion for cryptozoology described by R. K. Rowling in her Harry Potter books. Extreme optical corrections, calligraphic counter-spaces, inverted contrast, over-the-top overshoots: all the inventions that abound in vernacular and experimental typography have been lovingly collected in this mongrel sans serif family, carefully balancing quirky solutions and solid grotesque design. Hagrid is a typeface designed for editorial & display use, bringing dynamism to the printed and digital page thanks to its extreme contrast and unique details. It has been developed in a range of six display weights ranging from the monolinear and more traditional thin to the expressive heavy weight. For better readability in small sizes and on the web, a companion text family has been developed, with a slightly different selection of weights, wider metrics, and fine adjustments to keep the dynamic expressivity of the design without sacrificing legibility. This is evident in the design of italics: while the display italics sport a cursive feel with calligraphic terminals to lowercase letters, the text design is more restrained, with a more classical geometric grotesque slanted look. Given the crypto-typographer love for foreign specimens of letters, special care has been put into making Hagrid ready for multilingual projects, giving it an extended character sets covering over two hundred languages that use Latin, Cyrillic and Arabic alphabets and adding a selected range of OpenType features to handle alternate forms and stylistic sets. - River Stone by Yumna Type,
$16.00It may be difficult to find a font with characters and legibility rates when creating impactful visual designs. Amid the abundance of ordinary font options, the branding and marketing processes can remain stagnant because the absence of unique fonts will increase the risk of your visual designs getting blended with other people’s designs and be left forgotten. For that reason, we would be glad to introduce you to River Stone, a font to give you assistance to create prominent visual designs quickly and easily. River Stone is an uppercased display font in textured letter shapes with which it shows firm, eye-catchy impressions. The font’s textures can add dimensions to the letters’ displays and live up the design nuances. With the use of uppercases, this font is capable of protruding the desired messages and make the design displays more attractive. Its unique shapes will affect the legibility rate of the font, therefore, you need to use this font for big text sizes for a better legibility reason. In addition, this font provides you a clipart as a bonus and you can make use of the available features here as well. Features: Multilingual Supports PUA Encoded Numerals and Punctuations River Stone fits best for various design projects, such as brandings, posters, banners, headings, magazine covers, quotes, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Interboro JNL by Jeff Levine,
$29.00Interboro JNL is based on the serif lettering found on an old E-Z Letter lettering guide. - IDAHC39M Code 39 Barcode is a specialized font designed specifically for creating Code 39 (also known as Alpha39, Code 3 of 9, Code 3/9, Type 39, USS Code 39, or USD-3) barcodes. Code 39 is a widely ...
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer.